วิธี onboard ผู้ใช้ด้วย Pushwoosh
ในฐานะที่เป็นการสัมผัสส่วนตัวครั้งแรก การ onboard ผู้ใช้จะต้องได้รับการปรับแต่งอย่างสมบูรณ์แบบ ราบรื่น และมีส่วนร่วมอย่างนุ่มนวล รันแคมเปญ onboarding ของคุณด้วย Pushwoosh ได้อย่างราบรื่นและง่ายดาย Customer Journey Builder ช่วยให้คุณสร้างแคมเปญ onboarding บนมือถือและอีเมลด้วย visual editor ที่เรียบง่าย
แคมเปญ onboarding บนมือถือ
Anchor link to
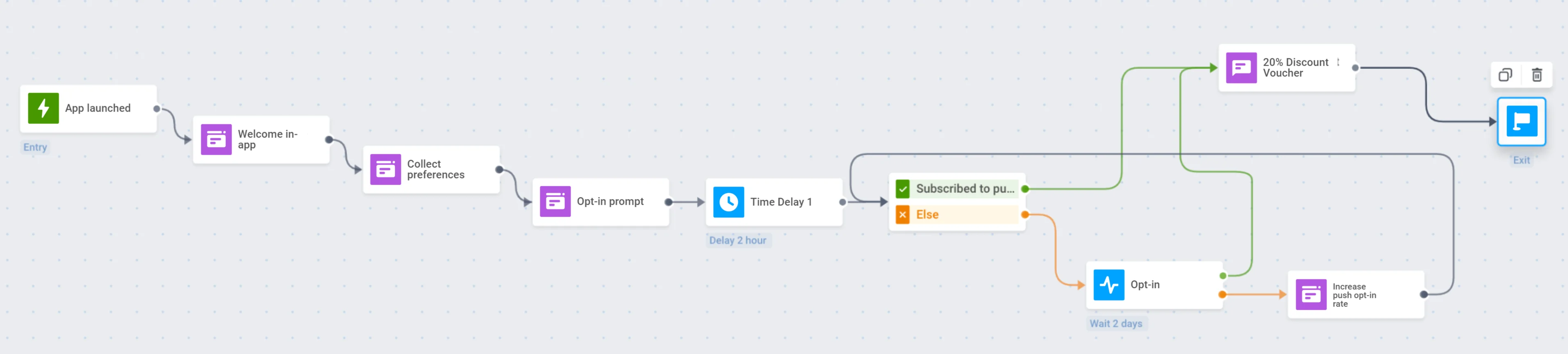
นี่คือขั้นตอนบางส่วนในการ onboard ผู้ใช้ที่เพิ่งเข้าร่วมแอปมือถือของคุณด้วย Pushwoosh Customer Journey Builder
การเข้าตามทริกเกอร์ (Trigger-based Entry)
Anchor link toกำหนด event ที่ journey จะเริ่มต้น: อาจเป็นการเปิดแอปครั้งแรก, การลงทะเบียนในแอป หรือการกระทำแรกในแอป
- ในตัวอย่างนี้ เราจะใช้ PW_DeviceRegistered event เริ่มต้น ซึ่งจะถูกทริกเกอร์เมื่อแอปถูกเปิดใช้งานเป็นครั้งแรก
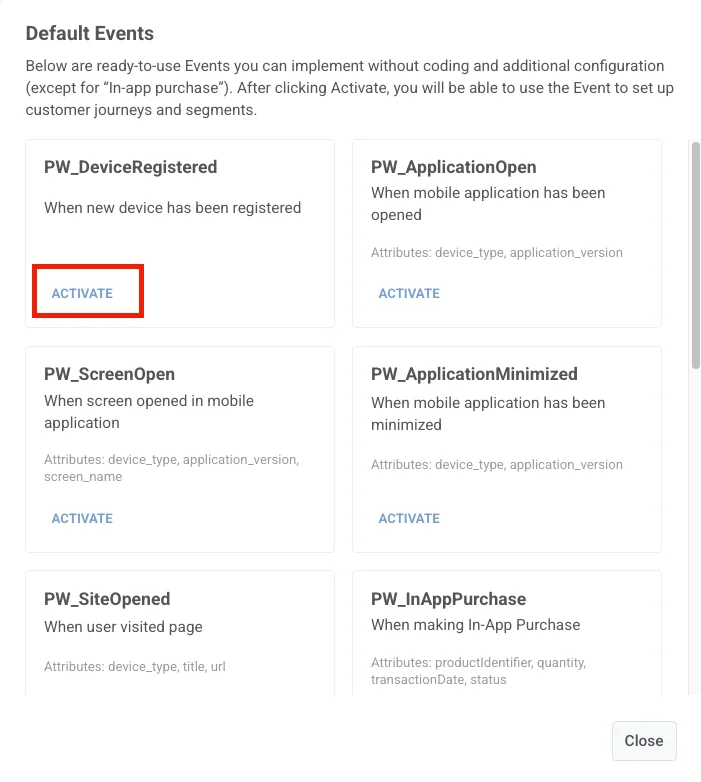
หากต้องการเปิดใช้งาน event นี้ ให้เปิด Pushwoosh Control Panel ของคุณ ไปที่ Audience → Events และคลิก Create event ในเมนู dropdown เลือก Default events จากนั้นค้นหา Device Registered ในรายการและคลิก Activate

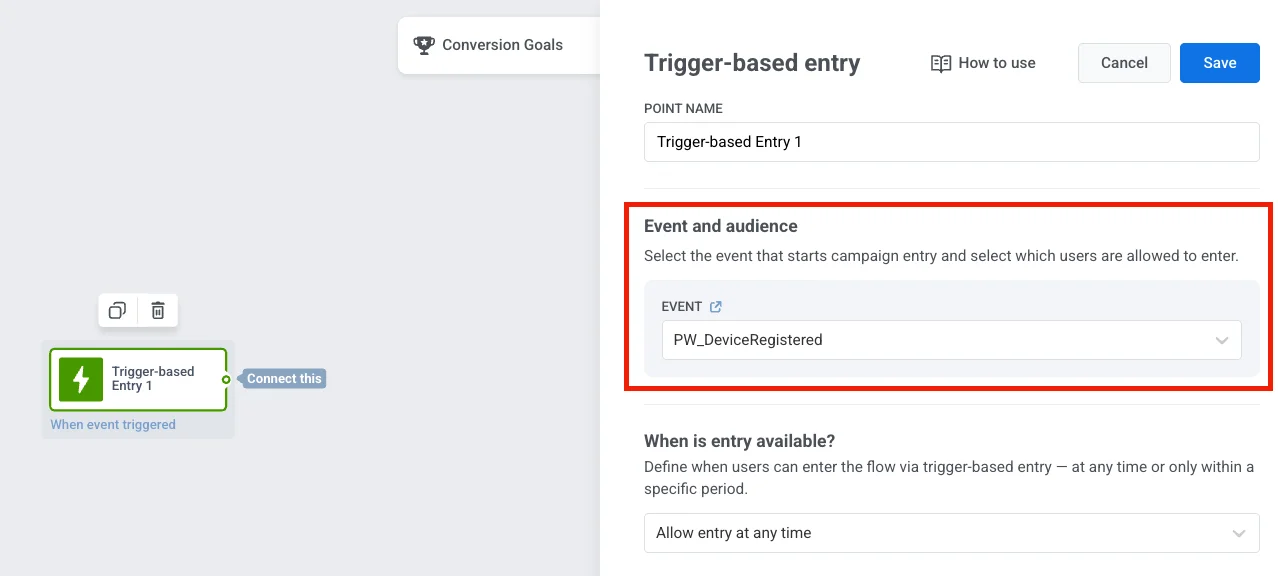
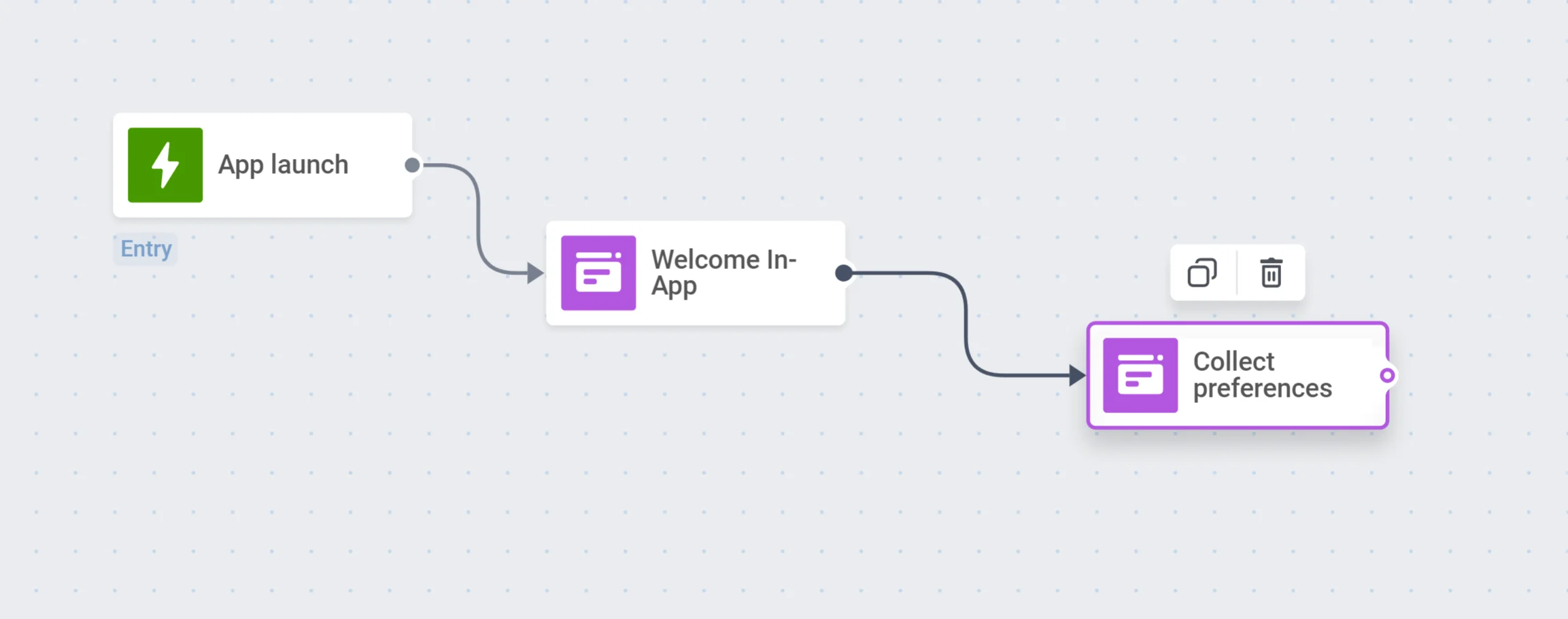
- เพิ่มขั้นตอน Trigger-based Entry ไปยัง journey canvas และเลือก Event ที่ต้องการ

In-App ต้อนรับ
Anchor link toต้อนรับผู้ใช้อย่างอบอุ่น: เพิ่ม ข้อความ In-App ต้อนรับที่จะแสดงทันทีหลังจาก trigger event
-
สร้าง Rich Media เพื่อทักทายผู้ใช้และอธิบายสิ่งที่พวกเขาจะได้สัมผัสกับแอป คุณสามารถใช้เทมเพลต Welcome Newcomers หรือสร้างเทมเพลตใหม่ที่เข้ากับรูปลักษณ์และความรู้สึกของแอปของคุณ
-
เพิ่ม ขั้นตอน In-App ตามหลัง event เริ่มต้นของ journey และเลือก Rich Media ต้อนรับที่สร้างไว้ล่วงหน้า
In-App ทำความรู้จัก
Anchor link toในขั้นตอนถัดไปของ journey ให้ผู้ใช้ของคุณบอกเล่าเกี่ยวกับตัวเองเล็กน้อย: ถามคำถามสองสามข้อกับผู้เดินทางใน journey เพื่อปรับแต่งประสบการณ์ของพวกเขาในอนาคต
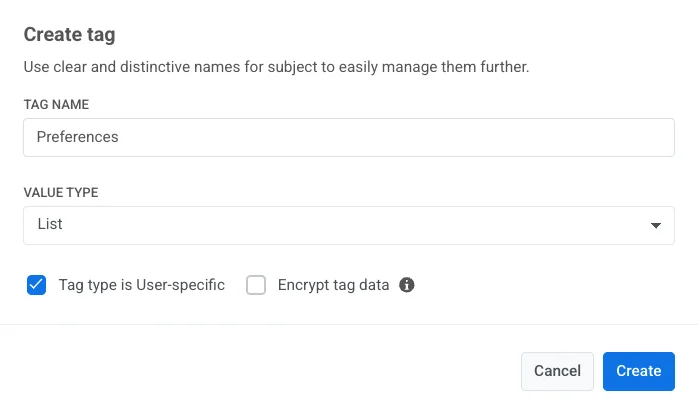
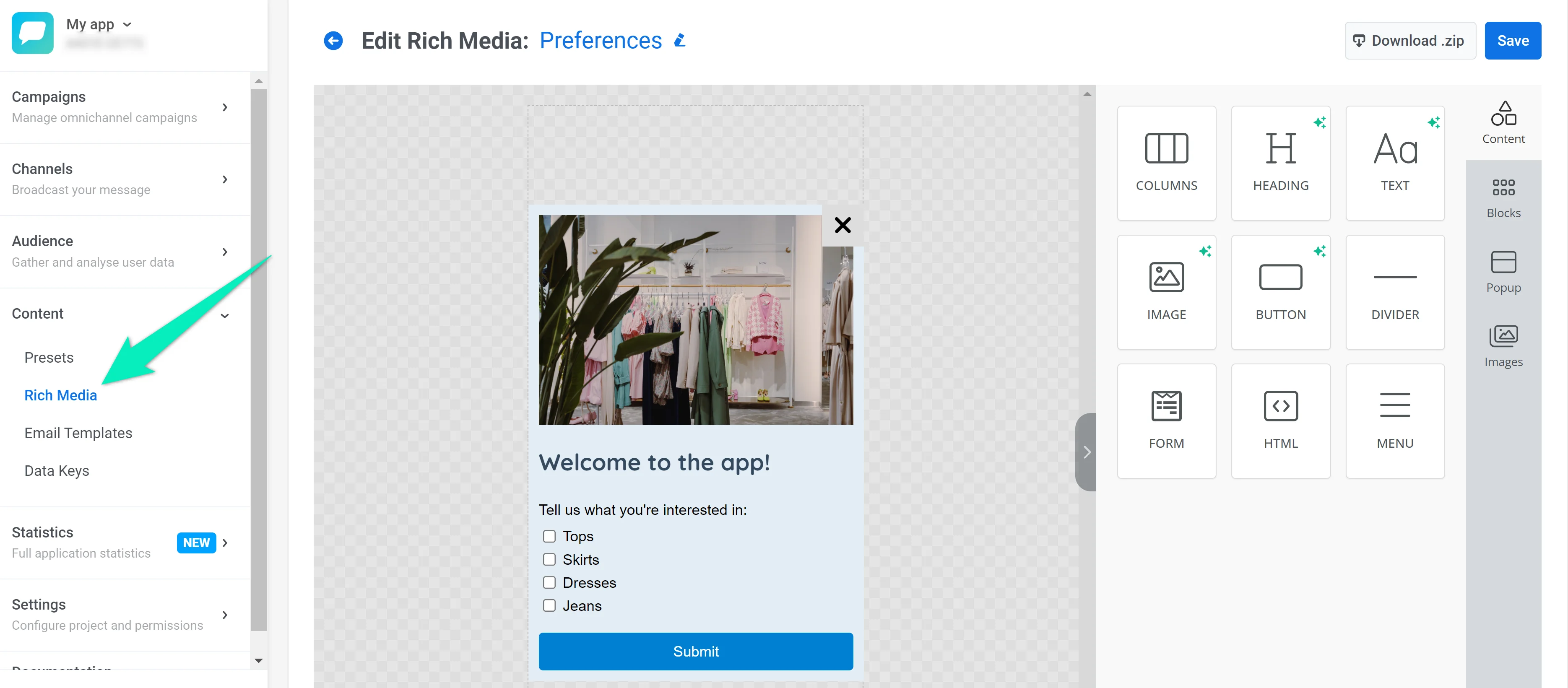
- สร้าง Tag ประเภท list เพื่อรวบรวมความชอบของผู้ใช้

- สร้าง เทมเพลตข้อความ in-app ที่มีรายการตัวเลือกที่ผู้ใช้สามารถเลือกได้ คุณสามารถอัปโหลดไฟล์ HTML พร้อมเทมเพลตสำเร็จรูปหรือสร้างหน้า in-app ตั้งแต่ต้นโดยใช้ เครื่องมือแก้ไขแบบ block-based ของเรา

-
ตั้งค่า Tag ตามตัวเลือกที่ผู้ใช้เลือก
-
ตามด้วยหน้าจอต้อนรับแรกด้วย องค์ประกอบ In-App ที่มี Rich Media ที่คุณสร้างขึ้น

ข้อความแจ้งให้ Opt-in
Anchor link toช่วยให้ผู้ใช้ได้รับประโยชน์สูงสุดจากแอปของคุณด้วย push notifications – แสดงข้อความแจ้งให้สมัครสมาชิกในแอปเพื่อกระตุ้นให้ผู้ใช้ลงทะเบียนรับข้อความของคุณ
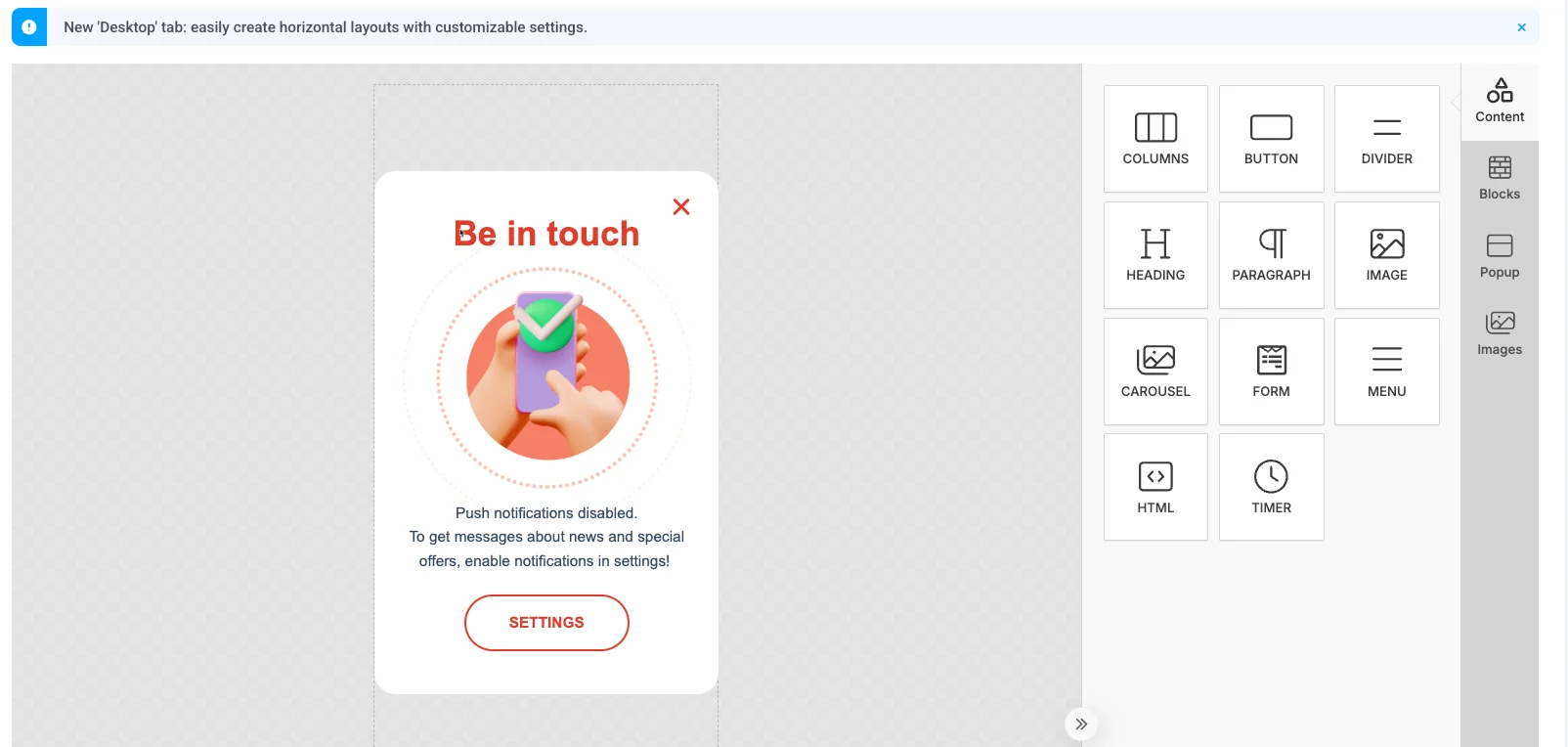
- สร้างข้อความแจ้งให้ opt-in ในแอป คุณสามารถใช้เทมเพลตสำเร็จรูป, อัปโหลด HTML ของคุณ หรือสร้างเทมเพลตใหม่โดยใช้ เครื่องมือแก้ไขในตัว

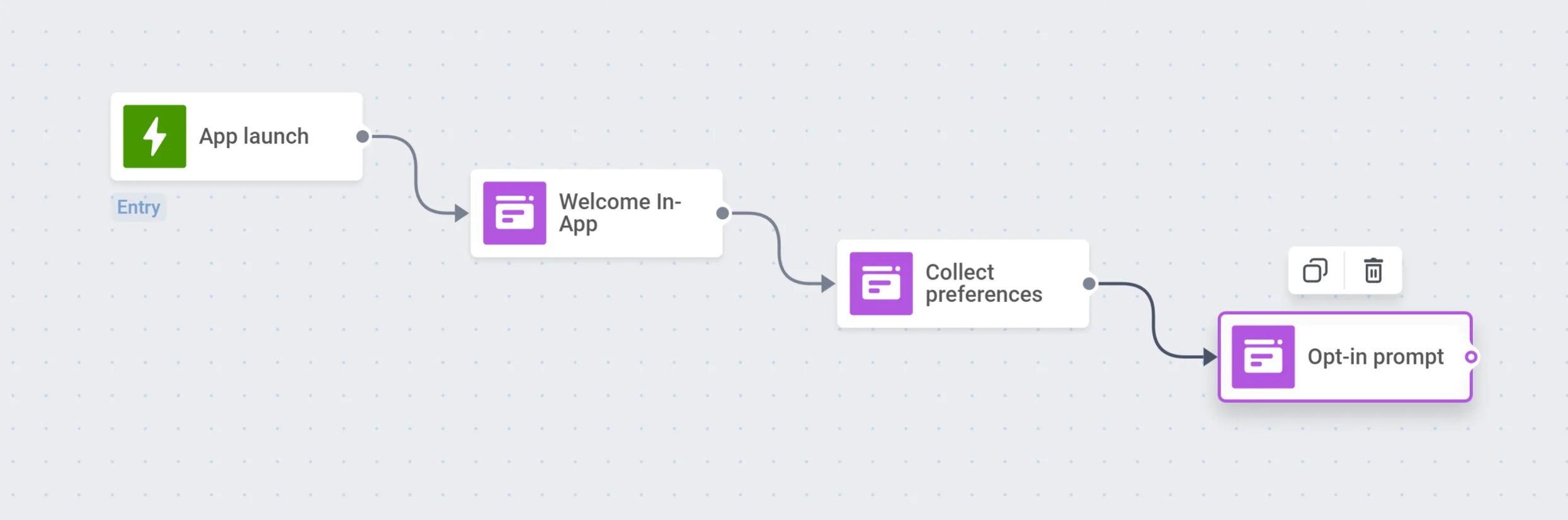
- เพิ่มขั้นตอน In-App ไปยัง journey ของคุณเพื่อแสดง Rich Media นี้ เมื่อผู้ใช้สมัครรับ push notifications แล้ว Pushwoosh SDK จะตั้งค่า tag เริ่มต้น Push Alerts Enabled สำหรับผู้ใช้นี้เป็น ‘true’

การหน่วงเวลา (Time delay)
Anchor link toตั้งค่า การหน่วงเวลา สองสามชั่วโมงเพื่อให้ผู้ใช้มีเวลาสำรวจแอปของคุณและสมัครรับ push
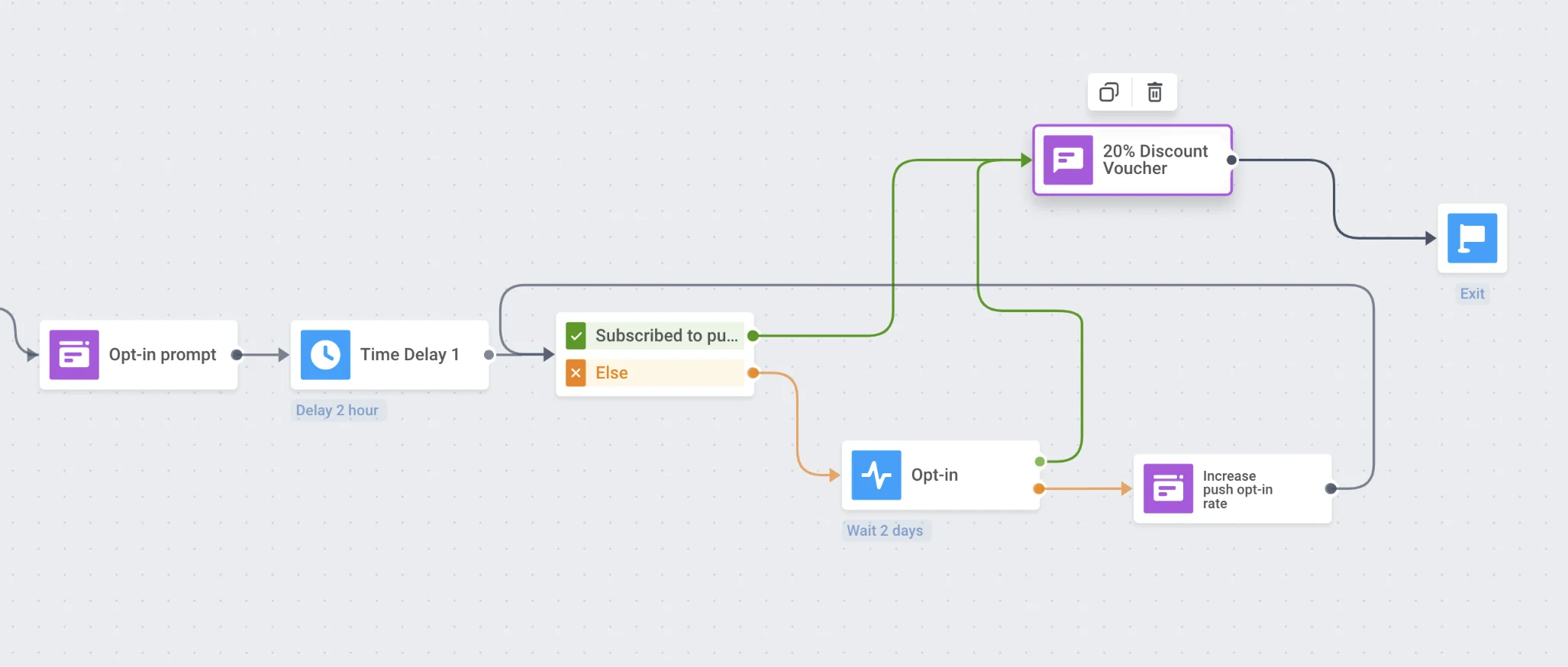
ตัวแยก Segment (Segment Splitter)
Anchor link toแบ่งผู้เดินทางใน journey ออกเป็นสาขาตามสิ่งที่พวกเขาตัดสินใจ: สำหรับผู้ที่เปิดใช้งาน push notifications ถึงเวลาที่จะได้รับข้อความแรกของพวกเขาแล้ว! สำหรับผู้ที่ยังไม่ได้ทำ In-App อีกอันหนึ่งสามารถช่วยให้พวกเขาเข้าใจคุณค่าของ push notifications ของคุณได้
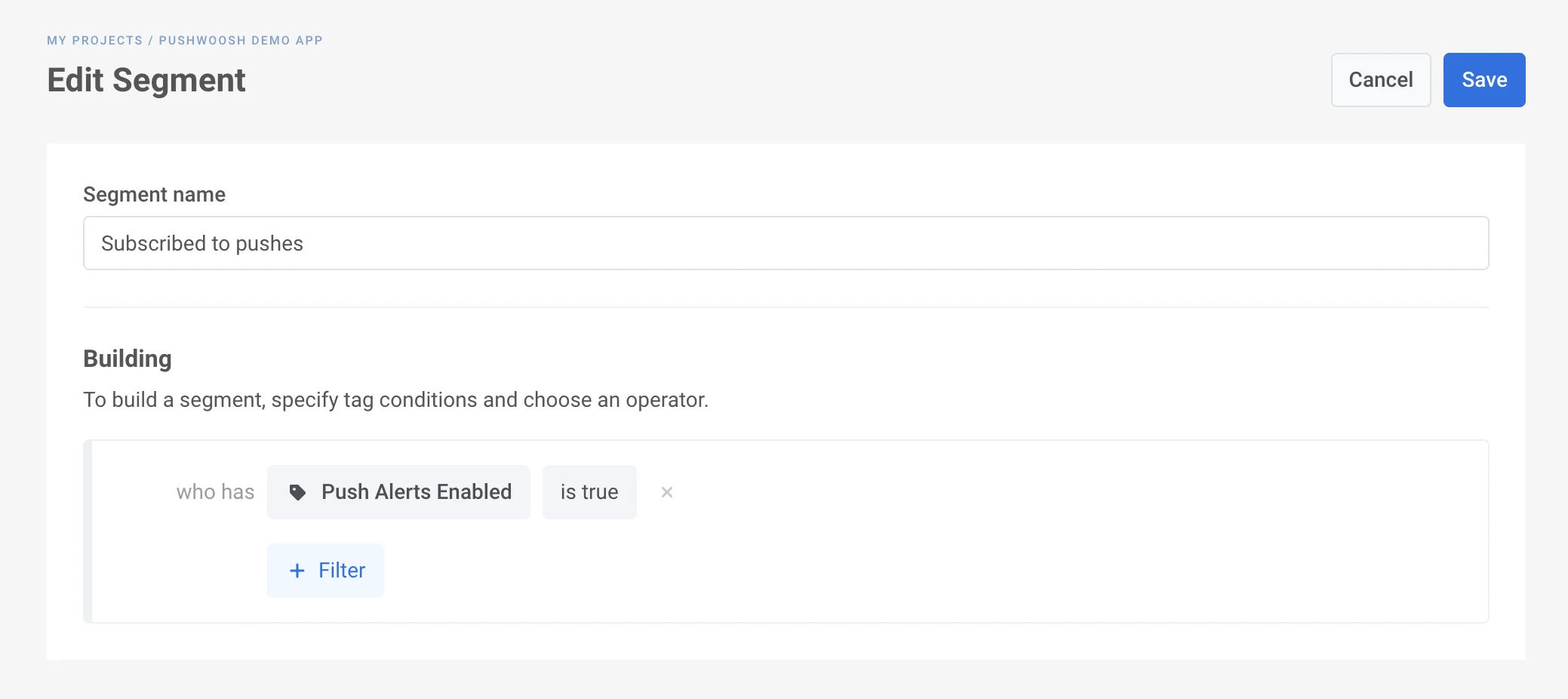
- สร้าง segment ของผู้ใช้ที่สมัครรับ push notifications โดยใช้ tag Push Alerts Enabled

-
เพิ่ม องค์ประกอบ Condition split ไปยัง canvas เลือก segment ที่คุณสร้างขึ้น
-
ตามสาขาของ segment ด้วยขั้นตอนการสื่อสารที่สอดคล้องกัน:
- ส่ง push notification แรก เพื่อกระตุ้นให้ผู้ใช้ที่ opt-in เปิดแอปและสำรวจคุณสมบัติต่อไป
- แสดง In-App อีกอันหนึ่งให้คนอื่นๆ ในการเปิดแอปครั้งต่อไป

การออก (Exit)
Anchor link toอย่าทำให้ผู้ใช้รู้สึกท่วมท้นด้วยขั้นตอนการ onboarding ที่มากเกินไป – ปล่อยให้พวกเขาสนุกกับแอปของคุณหลังจากที่การ onboarding ที่จำเป็นเสร็จสิ้นแล้ว และเริ่มแคมเปญการมีส่วนร่วมของคุณ!
แคมเปญ onboarding ผ่านอีเมล
Anchor link toในการ onboard ผู้ใช้ผ่านข้อความอีเมล ขั้นตอนพื้นฐานค่อนข้างเหมือนกัน:
- พิจารณาขั้นตอนการ onboarding ที่ผู้ใช้ใหม่ควรทำก่อน
- เตรียมเนื้อหาอีเมล onboarding ที่น่าสนใจ เรียนรู้เพิ่มเติม
- ตรวจสอบให้แน่ใจว่าได้รวม Events ที่จำเป็นทั้งหมด เช่น การสมัครรับอีเมลหรือการทิ้งที่อยู่อีเมลไว้ในแบบฟอร์มลงทะเบียน
- สร้าง audience segments ที่จำเป็นสำหรับตัวแยกแคมเปญ onboarding ของคุณตามเป้าหมายการ onboarding และขั้นตอนการสื่อสารของคุณ
- สุดท้าย สร้างแคมเปญ onboarding ผ่านอีเมลของคุณใน Customer Journey Builder