เริ่มต้นใช้งานองค์ประกอบ Journey
Customer Journey ใน Pushwoosh สร้างขึ้นโดยใช้องค์ประกอบ Journey แบบโมดูลาร์ องค์ประกอบเหล่านี้แสดงถึงจุดเริ่มต้น ช่องทางการสื่อสาร และการควบคุมโฟลว์ที่กำหนดว่าผู้ใช้จะเคลื่อนที่ผ่าน Journey ของคุณอย่างไร
การทำงานกับองค์ประกอบ Journey
Anchor link toการเพิ่มองค์ประกอบลงใน Journey
Anchor link toหากต้องการเพิ่มองค์ประกอบลงใน Journey ของคุณ ให้ลากจากแผงด้านซ้ายไปยัง Canvas หรือคลิก Connect this บนองค์ประกอบที่มีอยู่แล้วเลือกขั้นตอนถัดไปจากรายการ
การลบองค์ประกอบ
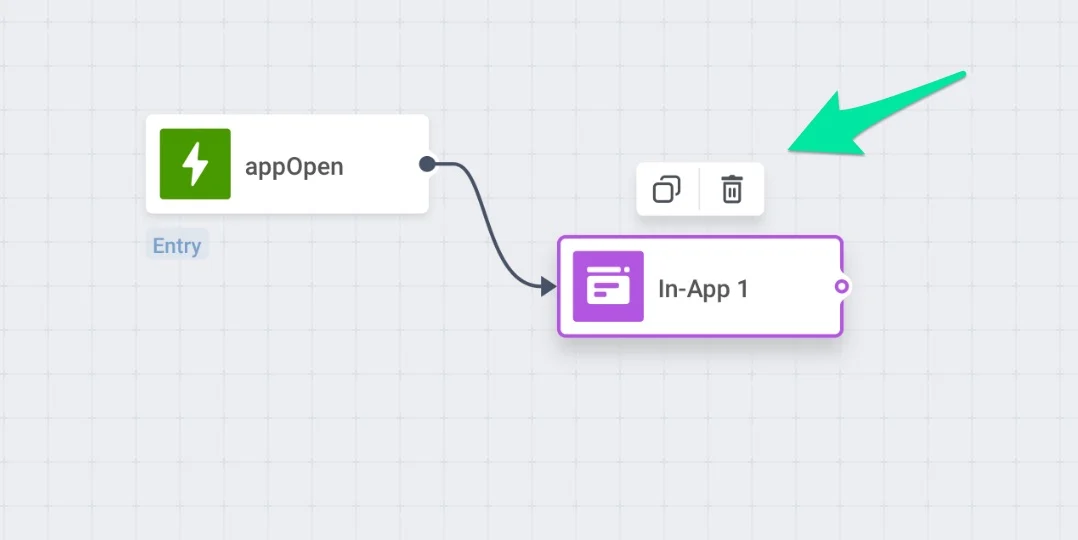
Anchor link toหากต้องการลบองค์ประกอบ ให้คลิกหนึ่งครั้งแล้วกดไอคอนถังขยะที่ด้านบน

การแก้ไของค์ประกอบ
Anchor link toหากต้องการแก้ไของค์ประกอบ ให้คลิกสองครั้งแล้วกรอกข้อมูลในช่องของหน้าต่างป๊อปอัปที่ปรากฏขึ้น
องค์ประกอบ Journey
Anchor link toจุดเริ่มต้น (Entry)
Anchor link toTrigger-based Entry
Anchor link toเริ่มต้น Journey เมื่อผู้ใช้กระตุ้น Event ที่ระบุ เช่น การซื้อหรือการลงทะเบียน
Audience-based Entry
Anchor link toเปิดตัว Journey สำหรับ Segment ของผู้ใช้ที่กำหนดไว้ล่วงหน้า
API-based Entry
Anchor link toเริ่มต้น Journey โดยการส่งคำขอไปยัง Pushwoosh API เมื่อมี Event ทางธุรกิจภายนอกเกิดขึ้น
ช่องทาง (Channels)
Anchor link toPush
Anchor link toส่ง Push notification ที่ปรับให้เหมาะกับแต่ละบุคคลในช่วงเวลาที่เหมาะสมใน Journey พร้อมรองรับบัตรกำนัล การจัดเก็บใน Inbox การปรับเวลาให้เหมาะสม และการจำกัดความถี่
ส่งข้อความ Email ที่ปรับให้เหมาะกับแต่ละบุคคลเป็นส่วนหนึ่งของ Customer Journey ของคุณ คุณสามารถทดสอบหัวเรื่อง รวมรหัสบัตรกำนัล เปิดใช้งาน BCC กำหนดขีดจำกัดความถี่ และแยก Journey ตามว่ามีการเปิด Email หรือไม่
In-app
Anchor link toกระตุ้นข้อความ In-app เพื่อดึงดูดผู้ใช้ด้วยเนื้อหาที่ปรับให้เหมาะกับแต่ละบุคคลซึ่งจะแสดงเมื่อพวกเขาเปิดแอป
ส่งข้อความ SMS ที่ตรงเวลาโดยใช้ Preset ที่ปรับแต่งได้หรือข้อความส่วนตัวเพื่อกระตุ้นการมีส่วนร่วมของผู้ใช้ในทันที
ส่งข้อความ WhatsApp ที่ปรับแต่งโดยใช้เทมเพลต Meta ที่ได้รับอนุมัติหรือข้อความที่กำหนดเองเพื่อส่งมอบเนื้อหาที่เกี่ยวข้องและปรับปรุงอัตรา Conversion
LINE
Anchor link toดึงดูดผู้ใช้ด้วยข้อความ LINE ที่ตรงเป้าหมาย เลือกจาก Preset ที่จัดรูปแบบไว้หรือเนื้อหาธรรมดา เพิ่มบัตรกำนัล และปรับโฟลว์ให้เหมาะสมตามความสำเร็จในการจัดส่ง
Data to app
Anchor link toส่ง Silent Push หรือ JSON payload เพื่อกระตุ้นพฤติกรรมในแอป ปรับเนื้อหาให้เหมาะกับแต่ละบุคคล หรือทดสอบฟีเจอร์ใหม่ๆ แบบไดนามิก
Webhook
Anchor link toส่งข้อมูลหรือกระตุ้นการทำงานในระบบของบุคคลที่สามผ่านคำขอ HTTP
การควบคุมโฟลว์ (Flow controls)
Anchor link toCondition split
Anchor link toแยก Journey ตาม Segment ของผู้ใช้หรือค่า Tag
Wait for trigger
Anchor link toหยุด Journey ชั่วคราวจนกว่าผู้ใช้จะกระตุ้น Event หรือแอตทริบิวต์ที่ระบุ
A/B/n split
Anchor link toแยก Journey เพื่อทดสอบข้อความรูปแบบต่างๆ และปรับให้เหมาะสมตามประสิทธิภาพ
Reachability check
Anchor link toตรวจสอบว่าสามารถเข้าถึงผู้ใช้ผ่านช่องทางใดได้บ้างและกำหนดทิศทาง Journey ตามนั้น
Time delay
Anchor link toหยุดผู้ใช้ชั่วคราวก่อนขั้นตอนถัดไปตามช่วงเวลาที่กำหนด เวลาที่ระบุ วันที่ หรือค่า Tag/Event
Update user profile
Anchor link toกำหนดหรืออัปเดต Tag ของผู้ใช้ด้วยตนเองหรือแบบไดนามิกตาม Event ของ Journey
Webhook
Anchor link toส่งข้อมูลหรือกระตุ้นการทำงานในระบบของบุคคลที่สามผ่านคำขอ HTTP
Exit from journey
Anchor link toทำเครื่องหมายจุดสิ้นสุดของ User Journey เพื่อสรุปตรรกะและการส่งข้อความทั้งหมด
คีย์ลัดบน Canvas
Anchor link toเพื่อให้การกำหนดค่า Journey ของคุณง่ายขึ้น ให้ใช้คีย์ลัดที่ช่วยให้สามารถจัดการส่วนต่างๆ ของ Journey ได้ทันทีโดยไม่ต้องคลิก:
- เลือกองค์ประกอบ Journey และคัดลอก-วางด้วย Ctrl+C/Ctrl+V (Cmd+C/Cmd+V)
- เลือกองค์ประกอบ Journey หลายรายการโดยกด Shift/Cmd ค้างไว้ และคัดลอก-วางส่วนที่เลือกทั้งหมดด้วย Ctrl+C/Ctrl+V
- คัดลอกและวางองค์ประกอบระหว่าง Journey (อย่าสลับแท็บขณะคัดลอก)
- ลบองค์ประกอบ Journey ออกจาก Canvas โดยกดคีย์ลัด Delete ของระบบของคุณ