สร้างเนื้อหาอีเมลด้วยโปรแกรมแก้ไขโค้ด HTML
หากคุณมีความเชี่ยวชาญใน HTML และต้องการเขียนโค้ดของคุณเอง คุณสามารถสร้างอีเมลโดยใช้โปรแกรมแก้ไขโค้ด HTML ของ Pushwoosh ได้
สร้างเนื้อหาอีเมล
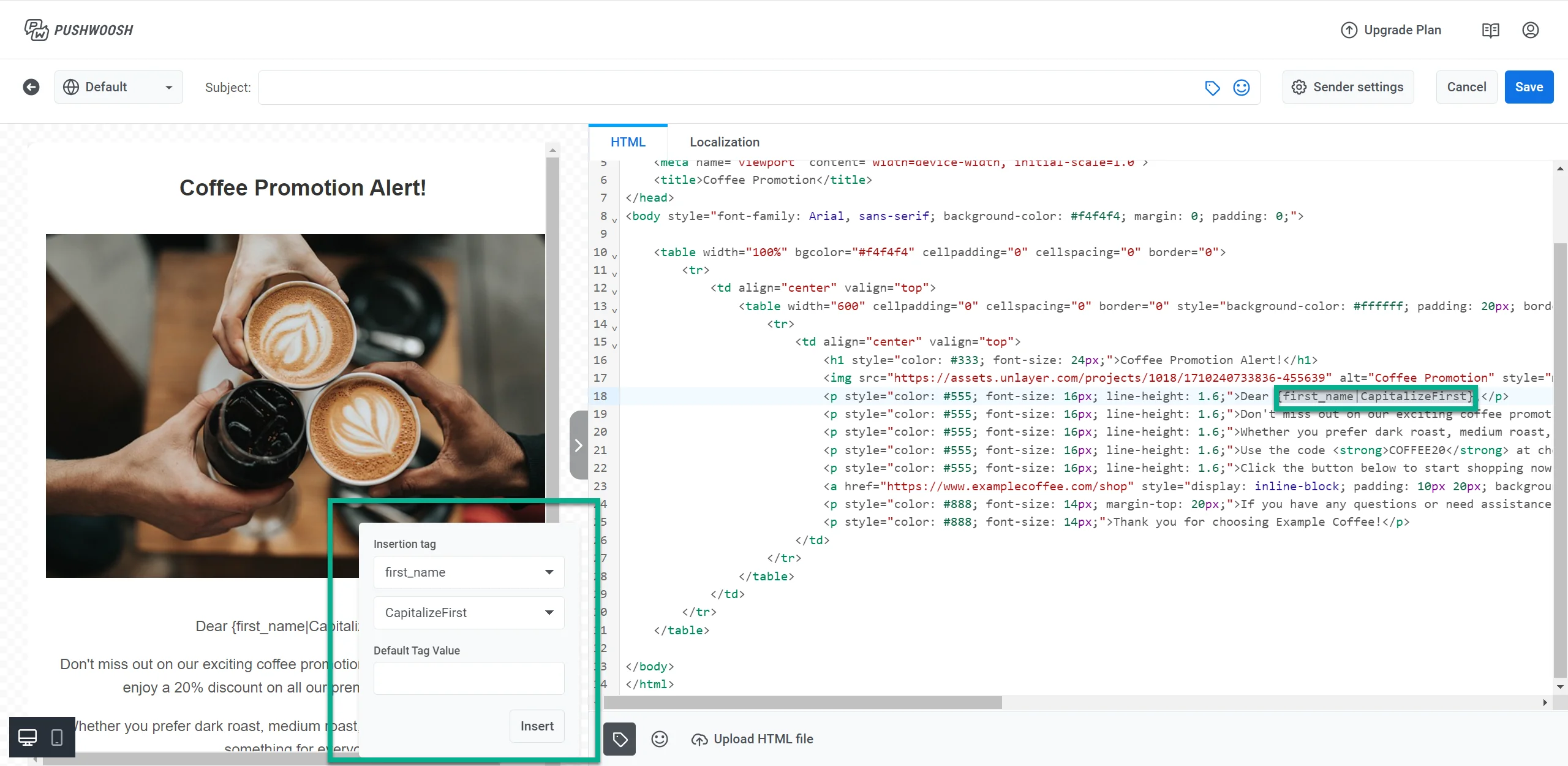
Anchor link toในการเริ่มสร้างเนื้อหาอีเมล ให้วางโค้ด HTML ของคุณลงในแท็บ HTML โปรแกรมแก้ไขจะแสดงตัวอย่างอีเมลแบบเรียลไทม์ในขณะที่คุณกำลังทำงาน
อีกทางเลือกหนึ่ง คุณสามารถอัปโหลดไฟล์ HTML ได้โดยคลิกที่ Upload HTML File ที่อยู่ในแผงด้านล่าง
หากต้องการเพิ่มความเป็นส่วนตัวให้กับอีเมลของคุณ ให้ใช้แท็กที่กำหนดเอง โดยทำดังนี้:
- คลิกที่ไอคอน Tag ที่อยู่ด้านล่างของโปรแกรมแก้ไข
- เลือก Tag ที่ต้องการและตัวแก้ไขของมัน และระบุค่าเริ่มต้นหากจำเป็น
- คลิก Insert เพื่อรวมแท็กที่กำหนดเองในเนื้อหาอีเมลของคุณ

หากต้องการรวมอีโมจิในอีเมลของคุณ ให้คลิกไอคอน Emoji ที่อยู่ด้านล่างของโปรแกรมแก้ไข
ใช้การแปลภาษา
Anchor link toการแปลภาษาช่วยให้คุณสามารถมอบประสบการณ์ที่เป็นส่วนตัวให้กับผู้ใช้ในภาษาต่างๆ ได้
ในโปรแกรมแก้ไขโค้ด HTML คุณสามารถใช้การแปลภาษาโดยการกำหนดภาษาเริ่มต้นและเพิ่มตัวเลือกภาษาหลายภาษา ตัวอย่างเช่น คุณสามารถตั้งค่าข้อความเริ่มต้นเป็นภาษาอังกฤษแล้วรวมคำแปลเป็นภาษาเยอรมันและสเปน ซึ่งจะช่วยให้เนื้อหาอีเมลของคุณปรับให้เข้ากับความต้องการทางภาษาของผู้ใช้แต่ละคน
ด้านล่างนี้คือตัวอย่างวิธีการจัดโครงสร้างข้อมูลการแปลภาษาของคุณ โดยใช้ภาษาอังกฤษเป็นภาษาเริ่มต้นและมีคำแปลเป็นภาษาเยอรมันและสเปน
{ "default": { "button": "Shop now", "description": "For a limited time, you can enjoy a 20% discount on all our premium coffee blends", "subtitle": "Don't miss it", "title": "☕ Coffee Promotion Alert!" }, "de": { "button": "Jetzt einkaufen", "description": "Für kurze Zeit erhalten Sie einen Rabatt von 20% auf alle unsere Premium-Kaffeemischungen", "subtitle": "Verpassen Sie es nicht", "title": "☕ Kaffee-Promotion Benachrichtigung!" }, "es": { "button": "Comprar ahora", "description": "Por tiempo limitado, puedes disfrutar de un descuento del 20% en todas nuestras mezclas de café premium", "subtitle": "No te lo pierdas", "title": "☕ ¡Alerta de Promoción de Café!" }}เมื่อข้อมูลการแปลภาษาของคุณมีโครงสร้างและถูกเพิ่มใน Localization Tab ของโปรแกรมแก้ไขแล้ว ให้รวมเข้ากับเนื้อหา HTML ของคุณโดยใช้ตัวยึดตำแหน่ง (placeholders) ตัวยึดตำแหน่งจะแทรกข้อความที่แปลแล้วลงในเนื้อหาของคุณแบบไดนามิกตามความต้องการทางภาษาของผู้ใช้ นี่คือวิธีการนำไปใช้ใน HTML ของคุณ
{{title|text|}}{{subtitle|text|}}{{description|text|}}{{button|text|}}ลองพิจารณาสถานการณ์นี้: คุณกำลังโฆษณาส่วนลดสำหรับกาแฟผสมในช่วงเวลาจำกัด โดยใช้โครงสร้างการแปลภาษาที่กล่าวถึงข้างต้น คุณสามารถสื่อสารข้อความส่งเสริมการขายของคุณได้อย่างมีประสิทธิภาพไปยังผู้ใช้ที่พูดภาษาต่างๆ โค้ด HTML ของคุณสำหรับโปรโมชั่นอาจมีลักษณะดังนี้:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>☕ Coffee Promotion Alert</title><style> body { font-family: Arial, sans-serif; margin: 0; padding: 20px; background-color: #f4f4f4; } .container { background-color: #fff; padding: 20px; margin: 10px auto; max-width: 600px; border-radius: 8px; box-shadow: 0 0 10px rgba(0, 0, 0, 0.1); } .button { display: inline-block; padding: 10px 20px; margin-top: 20px; background-color: #ff6f61; color: white; text-decoration: none; border-radius: 5px; } .button:hover { background-color: #ff5733; } .footer { text-align: center; margin-top: 20px; font-size: 0.8em; color: #888; }</style></head><body> <div class="container"> <h1>{{title|text|}}</h1> <p>{{description|text|}}</p> <a href="https://www.example.com/promotion" class="button">{{button|text|}}</a>
</div></body></html>ด้วยการตั้งค่านี้ หากภาษาของผู้ใช้เป็นภาษาเยอรมัน พวกเขาจะเห็นอีเมลเป็นภาษาเยอรมัน ผู้ใช้ที่เลือกรับอีเมลเป็นภาษาอังกฤษจะเห็นเป็นภาษาอังกฤษ และผู้ที่เลือกรับเป็นภาษาสเปนจะได้รับเป็นภาษาสเปน ซึ่งจะช่วยให้ผู้รับทุกคนได้รับข้อความของคุณในภาษาที่พวกเขาต้องการ
แทรกและรวมบล็อกเนื้อหาอีเมล
Anchor link toPushwoosh ช่วยให้คุณสามารถรวมเนื้อหาอีเมลโดยการแทรกเนื้อหาอีเมลชิ้นหนึ่งเข้าไปในอีกชิ้นหนึ่ง ซึ่งทำให้ง่ายต่อการนำองค์ประกอบต่างๆ เช่น ส่วนหัว ส่วนท้าย หรือบล็อกเนื้อหาเฉพาะมาใช้ซ้ำในอีเมลต่างๆ
ตัวอย่างเช่น หากคุณมี เนื้อหาอีเมล A (ส่วนหัว) และ เนื้อหาอีเมล B (จดหมายข่าว) คุณสามารถแทรก เนื้อหาอีเมล A ลงใน เนื้อหาอีเมล B ได้โดยไม่ต้องคัดลอกเนื้อหาด้วยตนเองทุกครั้ง
ไวยากรณ์
Anchor link toหากต้องการแทรกเนื้อหาชิ้นหนึ่งเข้าไปในอีกชิ้นหนึ่ง ให้ใช้ไวยากรณ์ต่อไปนี้:
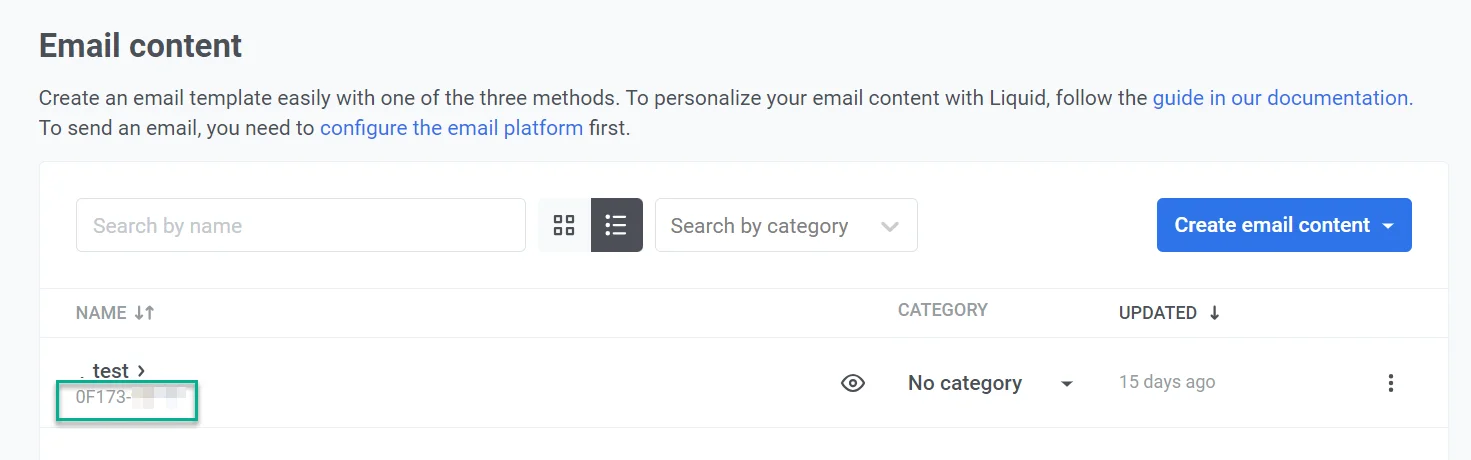
{% email_content "AAAAA-BBBBB" %}โดยที่ “AAAAA-BBBBB” คือ ID ของเนื้อหาอีเมลที่คุณต้องการแทรก คุณสามารถค้นหา ID ได้ที่ใต้ชื่อเนื้อหาในรายการเนื้อหาอีเมลของคุณ

ตัวอย่าง
สมมติว่าคุณมีเนื้อหาสองชิ้น:
- เนื้อหาส่วนหัว (ID: “AAAAA-BBBBB”) ที่มีการออกแบบส่วนหัวที่กำหนดไว้ล่วงหน้า
- เนื้อหาจดหมายข่าว ที่คุณต้องการรวมส่วนหัว
หากต้องการแทรกส่วนหัวลงในจดหมายข่าว คุณจะใช้สิ่งต่อไปนี้:
{% email_content "AAAAA-BBBBB" %}สิ่งนี้ช่วยให้คุณสามารถนำส่วนหัวที่กำหนดไว้ล่วงหน้ามาใช้ซ้ำในแคมเปญอีเมลหลายรายการได้อย่างง่ายดาย ซึ่งช่วยประหยัดเวลาและรับประกันความสอดคล้องในอีเมลของคุณ
เพิ่มลิงก์ยกเลิกการสมัคร
Anchor link toอย่าลืมใส่ลิงก์ยกเลิกการสมัครในอีเมลของคุณเพื่อให้ผู้รับมีตัวเลือกในการยกเลิกการสื่อสารในอนาคตได้อย่างง่ายดาย เพื่อให้เป็นไปตามกฎระเบียบและเพื่อเคารพความต้องการของพวกเขาเกี่ยวกับการรับอีเมล
เพิ่ม ลิงก์ยกเลิกการสมัคร ในอีเมลของคุณดังนี้:
<a href=%%PW_EMAIL_UNSUBSCRIBE%%> Unsubscribe </a>ค่าแอตทริบิวต์ %%PW_EMAIL_UNSUBSCRIBE%% จะถูกแทนที่ด้วยลิงก์ ยกเลิกการสมัคร ของ Pushwoosh ในขณะที่คุณส่งข้อความอีเมล เมื่อผู้รับคลิกลิงก์ พวกเขาจะยกเลิกการรับอีเมลของคุณและจะถูกนับในอัตราการยกเลิกการสมัครสำหรับข้อความอีเมลนั้นๆ ใน ประวัติข้อความ (Message History)
บันทึกเนื้อหาอีเมล
Anchor link toหลังจากที่คุณสร้างอีเมลเสร็จแล้ว ให้คลิกที่ปุ่ม Save ที่อยู่ด้านบนของโปรแกรมแก้ไข

ในหน้าต่างใหม่ที่ปรากฏขึ้น ให้ตั้งชื่ออีเมลของคุณให้ชัดเจน ซึ่งอาจเป็นชื่อเดียวกับหัวเรื่องของคุณก็ได้ นอกจากนี้ ให้สร้างป้ายกำกับเพื่อช่วยให้คุณค้นหาอีเมลในรายการของคุณได้ง่ายขึ้น
หากคุณยังไม่ได้ ตั้งค่ารายละเอียดผู้ส่ง อย่าลืมทำเช่นกัน จากนั้นคลิก Save
ตอนนี้เนื้อหาอีเมลของคุณพร้อมแล้ว สามารถนำไปใช้ในแคมเปญอีเมลได้ เรียนรู้เพิ่มเติม
ส่งอีเมลทดสอบ
Anchor link toก่อนที่จะส่งแคมเปญอีเมลของคุณ คุณสามารถส่งอีเมลทดสอบเพื่อดูตัวอย่างว่าเนื้อหาจะปรากฏในกล่องจดหมายของผู้รับอย่างไร ซึ่งช่วยให้คุณสามารถตรวจสอบเค้าโครง เนื้อหา และองค์ประกอบส่วนบุคคลใดๆ เพื่อให้แน่ใจว่าถูกต้องก่อนที่จะสรุปแคมเปญ หากจำเป็น ให้ปรับเนื้อหาตามผลการทดสอบ
หากต้องการส่งอีเมลทดสอบ ให้คลิก Test email ในโปรแกรมแก้ไขอีเมล

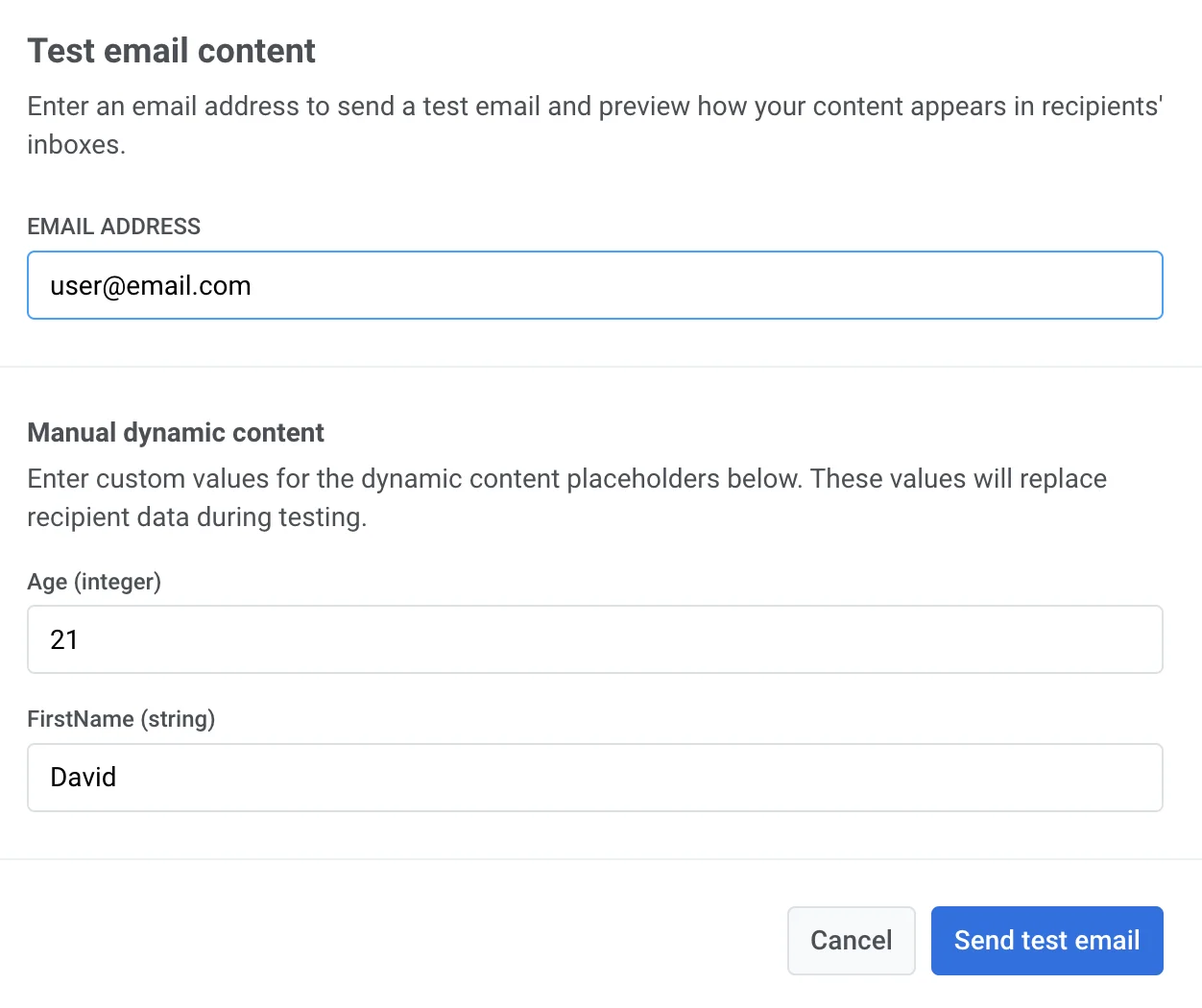
ในหน้าต่างที่เปิดขึ้น:
- ในช่อง Email address ให้ป้อนที่อยู่อีเมลที่คุณต้องการรับอีเมลทดสอบ
หาก KYC ยังไม่เสร็จสมบูรณ์ คุณจะต้องเลือกที่อยู่อีเมลที่ยืนยันแล้วจากรายการที่อยู่ทดสอบแทนการป้อนอีเมล

- หากอีเมลของคุณมีเนื้อหาแบบไดนามิก (ตัวยึดตำแหน่งสำหรับข้อมูลส่วนบุคคล) ให้เพิ่มค่าตัวอย่างเพื่อวัตถุประสงค์ในการทดสอบ
ตัวอย่างเช่น:
- Age (integer): ป้อนตัวเลขเพื่อแทนที่ตัวยึดตำแหน่งอายุ (เช่น
21) - FirstName (string): ป้อนชื่อตัวอย่าง (เช่น
David)
ค่าเหล่านี้จะแทนที่ข้อมูลผู้รับจริงในอีเมลทดสอบ ซึ่งช่วยให้คุณสามารถตรวจสอบได้ว่าเนื้อหาแบบไดนามิกปรากฏอย่างไร
- เมื่อคุณกรอกรายละเอียดที่จำเป็นแล้ว ให้คลิก Send test email เพื่อส่งข้อความทดสอบไปยังที่อยู่อีเมลที่ให้ไว้