สร้างข้อความ In-App ด้วยเครื่องมือแก้ไขแบบไม่ต้องเขียนโค้ด
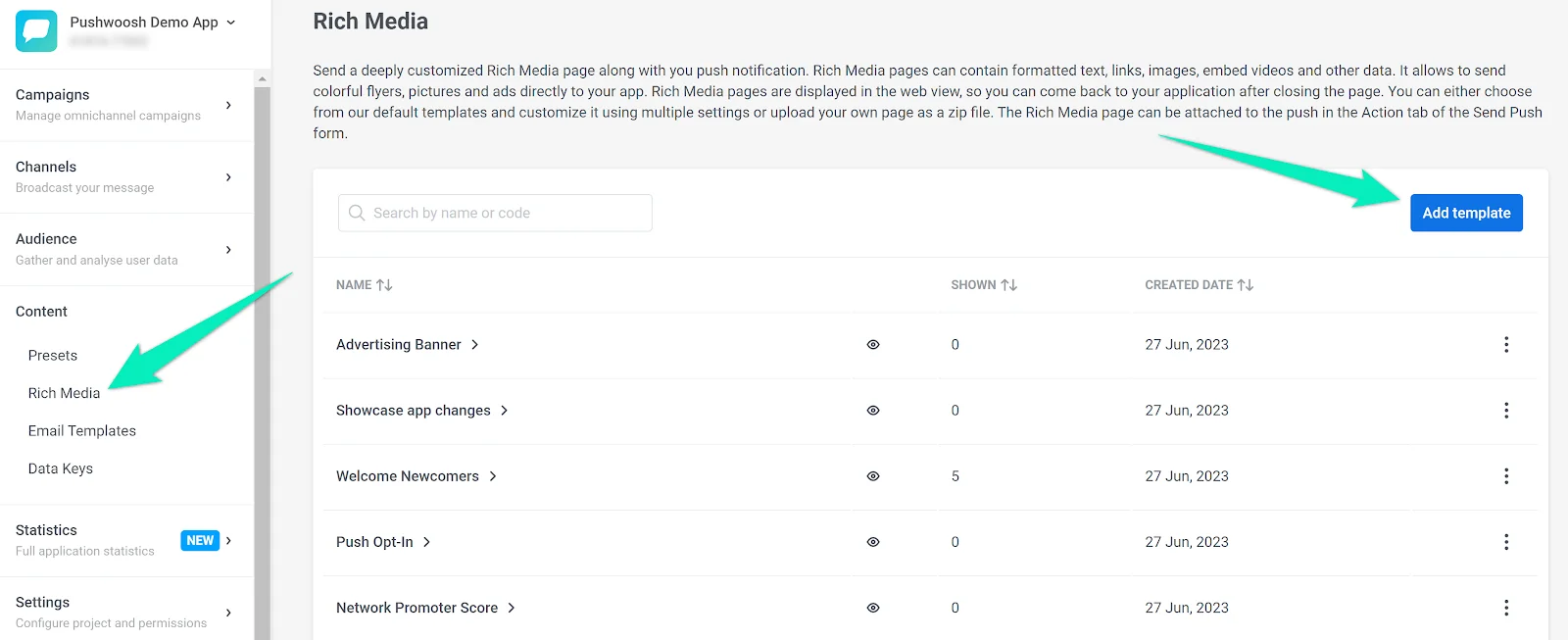
ในการสร้างเทมเพลต in-app (หรือที่เรียกว่า Rich Media) ให้ไปที่ Content → In-Apps (Rich Media) และคลิก Add template:

ที่นี่ คุณมีสามตัวเลือก:
- อัปโหลดไฟล์ ZIP พร้อมข้อความ in-app ที่เป็น HTML ของคุณ
- เลือกและปรับแต่ง เทมเพลตที่สร้างไว้ล่วงหน้า
- สร้างเทมเพลตของคุณเองตั้งแต่ต้น
ในบทความนี้ เราจะดูการสร้างเทมเพลตตั้งแต่ต้น ทำตามขั้นตอนเดียวกันเพื่อปรับแต่งเทมเพลตที่มีอยู่ของคุณ
การกำหนดเลย์เอาต์
Anchor link toกำหนดเลย์เอาต์ของเทมเพลตโดยการลากและวางบล็อกเนื้อหาที่ต้องการลงในส่วนเนื้อหาของเทมเพลต คุณสามารถเพิ่มรูปภาพ ข้อความ ปุ่ม เส้นแบ่ง แบบฟอร์มที่กรอกได้ บล็อก HTML และเมนู
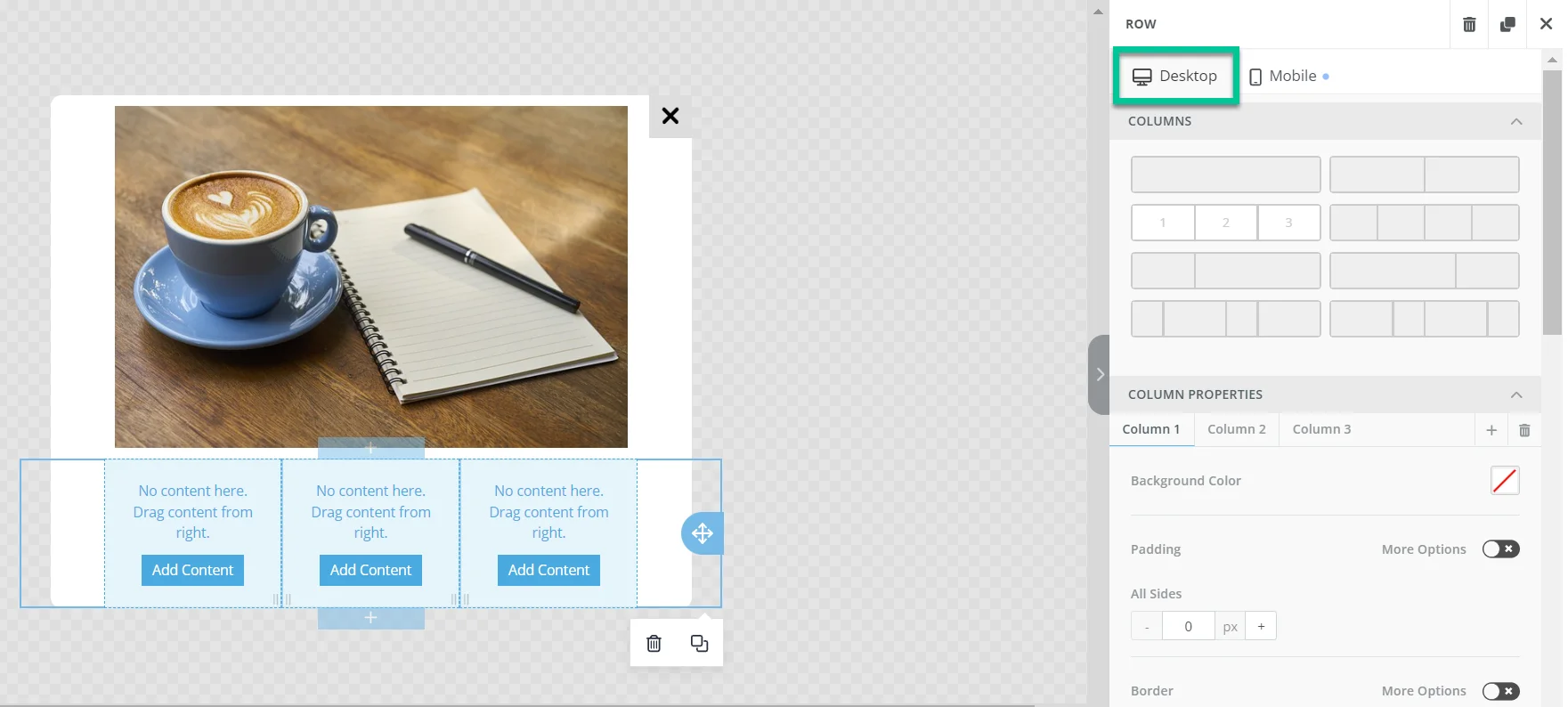
หากคุณต้องการวางองค์ประกอบเนื้อหามากกว่าหนึ่งรายการในแถวเดียว ให้เพิ่มองค์ประกอบ Columns ลงในเทมเพลต เลือกประเภทบล็อกที่ต้องการ และเพิ่มเนื้อหาลงในแต่ละคอลัมน์:
หากต้องการเปลี่ยนสีพื้นหลังของเลย์เอาต์ ให้คลิกที่ขอบด้านนอก ตรวจสอบให้แน่ใจว่าได้เลือกเลย์เอาต์ทั้งหมดแล้ว และเลือกสี:
หากเลือกเลย์เอาต์ทั้งหมด คุณยังสามารถแก้ไขการตั้งค่า padding และอัปโหลดภาพพื้นหลังได้
การสร้าง Rich Media แนวตั้งและแนวนอน
Anchor link toPushwoosh ให้ความยืดหยุ่นในการสร้างเนื้อหา Rich Media ทั้งในแนวตั้งและแนวนอน เพื่อให้แน่ใจว่าแคมเปญของคุณจะดึงดูดสายตาและมีประสิทธิภาพบนทุกอุปกรณ์
Rich Media แนวตั้ง
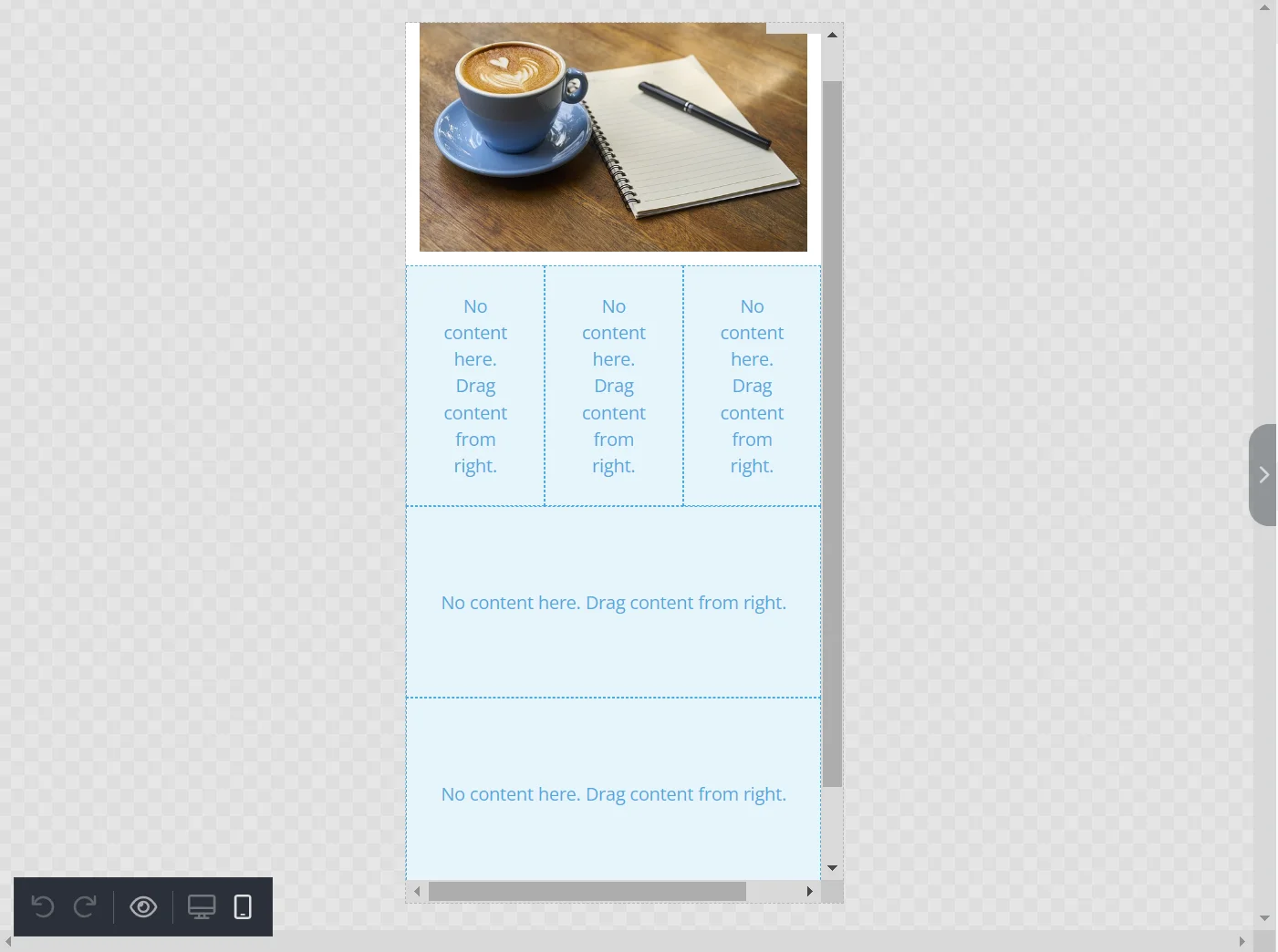
Anchor link toในการสร้าง Rich Media ที่ออกแบบมาสำหรับแนวตั้ง ซึ่งโดยทั่วไปจะใช้บนอุปกรณ์มือถือ ให้ไปที่แท็บ Mobile ในเครื่องมือแก้ไข ที่นี่คุณสามารถออกแบบเนื้อหาของคุณให้พอดีกับเลย์เอาต์แนวตั้ง ซึ่งเหมาะสำหรับหน้าจอสมาร์ทโฟน
Rich Media แนวนอน
Anchor link toสำหรับ Rich Media แนวนอน ซึ่งโดยทั่วไปจะแสดงบนหน้าจอที่กว้างขึ้น เช่น แท็บเล็ต หรือในแอปที่เน้นแนวนอน เช่น เกมหรือเครื่องเล่นเพลง ให้ไปที่แท็บ Desktop ภายในเครื่องมือแก้ไข ที่นี่คุณสามารถจัดโครงสร้าง Rich Media ของคุณเพื่อใช้ประโยชน์จากพื้นที่แนวนอนที่กว้างขึ้น

การเพิ่มคอลัมน์ใน Rich Media แนวนอน
Anchor link toหากคุณต้องการเพิ่มคอลัมน์ใน Rich Media แนวนอนของคุณ ก่อนอื่นให้เพิ่มองค์ประกอบ Column และกำหนดจำนวนและเลย์เอาต์ของคอลัมน์ที่คุณต้องการ
หลังจากออกแบบ Rich Media แนวนอนพร้อมคอลัมน์แล้ว ให้สลับไปที่แท็บ Mobile
เลื่อนลงไปที่ส่วน RESPONSIVE DESIGN ซึ่งอยู่ที่ด้านล่างของแผงการตั้งค่า และเปิดใช้งานตัวเลือก Do Not Stack on Mobile
Pushwoosh ยังช่วยให้คุณสามารถผสมและจับคู่เลย์เอาต์คอลัมน์ใน Rich Media ของคุณได้ คุณสามารถกำหนดค่าคอลัมน์เฉพาะให้ซ้อนกันในแนวตั้งในขณะที่คอลัมน์อื่น ๆ ยังคงอยู่ในแนวนอน ในการทำเช่นนี้ ให้ปรับแต่ละบล็อกคอลัมน์ตามต้องการ

องค์ประกอบเนื้อหา
Anchor link toหัวเรื่อง
Anchor link toคุณสามารถแก้ไขพารามิเตอร์แบบอักษร สี การจัดแนวข้อความ ความสูงของบรรทัด และ padding สำหรับหัวเรื่องได้
คุณยังสามารถประหยัดเวลาได้โดยให้ AI สร้างข้อความหัวเรื่องให้คุณ คลิกปุ่มในส่วน Smart Headings ป้อนคำสำคัญบางคำ แล้วคลิก Get Suggestions:
ข้อความ
Anchor link toข้อความสามารถปรับแต่งได้เช่นเดียวกับหัวเรื่อง: คุณสามารถเปลี่ยนแบบอักษร สี การจัดแนวข้อความ ความสูงของบรรทัด และพารามิเตอร์ padding ได้
คุณยังสามารถใช้เครื่องมือแก้ไข AI ของ Pushwoosh เพื่อเขียนข้อความของคุณใหม่ในโทนเสียงที่แตกต่างกัน เปลี่ยนความยาวของตัวอักษร และตรวจสอบไวยากรณ์ ในการทำเช่นนี้ ให้คลิกที่บล็อกข้อความ → Smart Text และเลือกรูปแบบข้อความที่สร้างไว้ล่วงหน้า:
รูปภาพ
Anchor link toในการเพิ่มรูปภาพ ให้คลิกที่บล็อกรูปภาพและลากไฟล์ของคุณไปยังแผงแก้ไข:
หรือคุณสามารถระบุ Image URL แทนการอัปโหลดไฟล์
คุณยังสามารถทดลองสร้างภาพด้วย AI ได้อีกด้วย ในการทำเช่นนี้ ให้คลิกที่ปุ่มในส่วน Magic Image อธิบายภาพที่คุณต้องการสร้าง แล้วคลิก Generate Images:
ในส่วน Action คุณสามารถตั้งค่าการกระทำที่ควรจะเกิดขึ้นเมื่อคลิกที่รูปภาพ: เปิดเว็บไซต์ (หรือ deep link ไปยังหน้าภายในแอปของคุณ) หรือปิดป๊อปอัป คุณยังสามารถแทรกแอตทริบิวต์ JavaScript handler ที่กำหนดเองเพื่อตั้งค่าการกระทำเมื่อคลิกรูปภาพ หากไม่ต้องการการกระทำใด ๆ ให้ละเว้นการตั้งค่านี้
หากคุณต้องการเปิดหน้าในแอปมือถือของคุณเมื่อคลิกรูปภาพ ให้เลือกตัวเลือก Open Website และแทรก deep link
ปุ่ม
Anchor link toเมื่อเพิ่มปุ่มลงในเทมเพลตของคุณแล้ว คุณสามารถปรับแต่งข้อความ สี padding และเส้นขอบของปุ่มได้
AI สามารถช่วยคุณคิดข้อความปุ่มได้ เพียงคลิกที่ปุ่มในส่วน Smart Buttons ป้อนคำสำคัญ แล้วคลิก Get Suggestions:
ในการระบุการกระทำที่ควรจะเกิดขึ้นหลังจากคลิกปุ่ม ให้ไปที่ส่วน Action และเลือกตัวเลือกที่ต้องการ: เปิดเว็บไซต์หรือปิดป๊อปอัป คุณยังสามารถแทรกแอตทริบิวต์ JavaScript handler ที่กำหนดเองเพื่อตั้งค่าการกระทำเมื่อคลิกปุ่ม
หากคุณต้องการเปิดหน้าในแอปมือถือของคุณเมื่อคลิกปุ่ม ให้เลือกตัวเลือก Open Website และแทรก deep link
เส้นแบ่ง
Anchor link toเส้นแบ่งคือเส้นที่คุณสามารถวางระหว่างบล็อกเนื้อหาได้ ใช้เพื่อจัดโครงสร้างเทมเพลตของคุณและเน้นบล็อกที่สำคัญที่สุด คุณสามารถเปลี่ยนความกว้าง ประเภทเส้น การจัดตำแหน่ง และการตั้งค่า padding ของเส้นแบ่งได้
ฟอร์ม
Anchor link toในการกำหนดค่าองค์ประกอบนี้ คุณจะต้องได้รับความช่วยเหลือจากนักพัฒนา
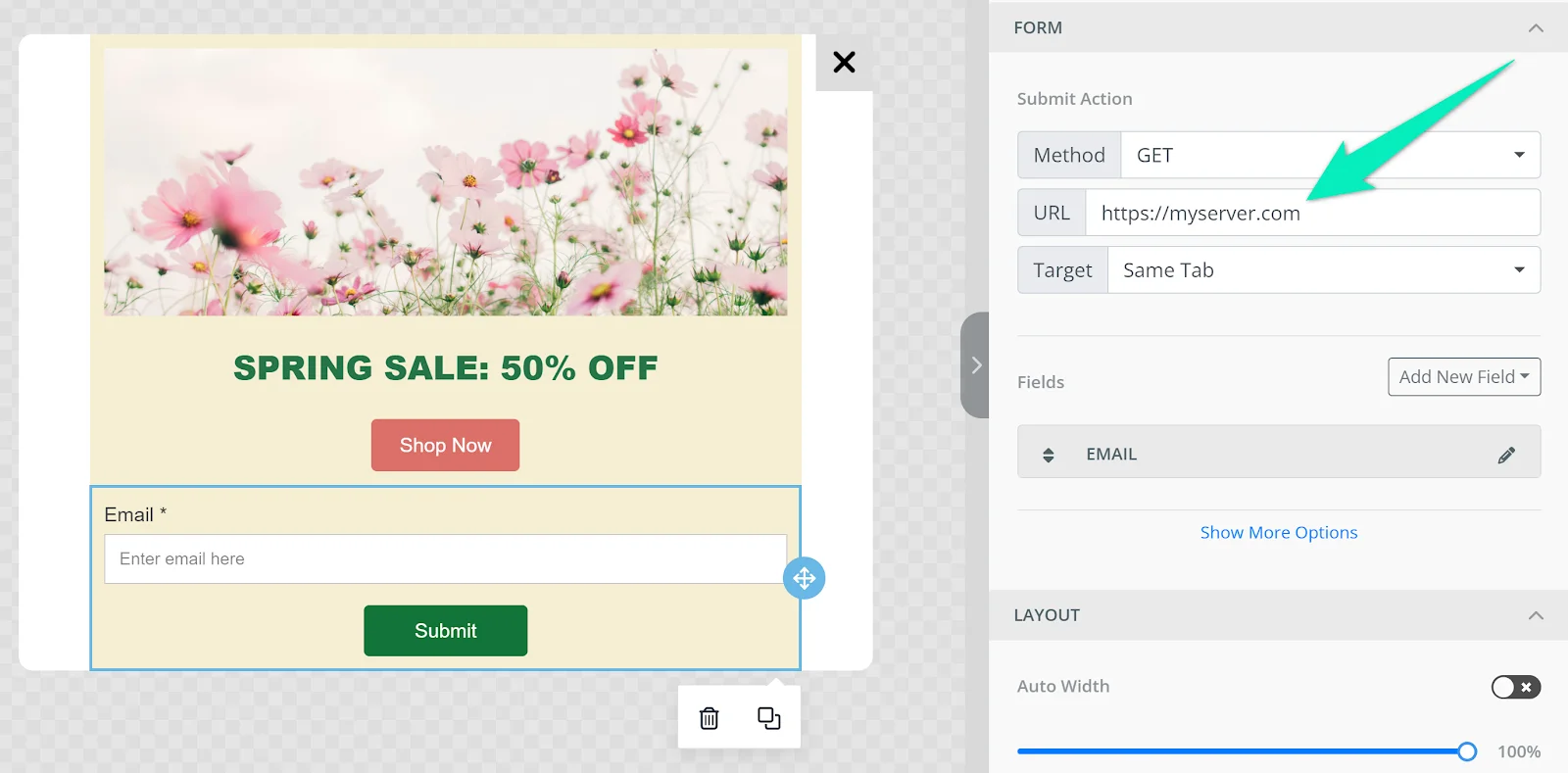
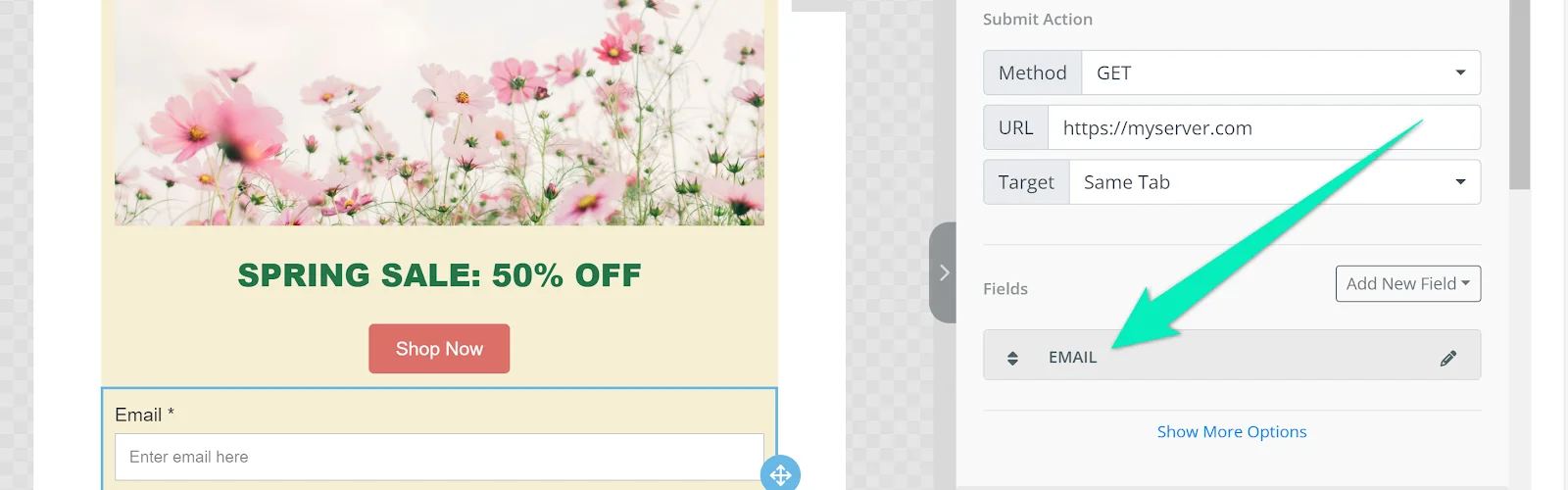
ฟอร์มช่วยให้คุณสามารถรวบรวมอีเมล หมายเลขโทรศัพท์ ความชอบ และข้อมูลอื่น ๆ ของผู้ใช้ซึ่งอาจเป็นประโยชน์สำหรับการสื่อสารในอนาคต องค์ประกอบนี้ได้รับการกำหนดค่าเป็นฟอร์ม HTML มาตรฐาน: ข้อมูลจะถูกส่งในคำขอ GET หรือ POST ไปยังที่อยู่ที่ระบุในฟิลด์ URL

คลิกที่ชื่อฟิลด์เพื่อกำหนดค่าพารามิเตอร์:
- Field Type: ประเภทของข้อมูลที่ควรส่งในฟิลด์
- Field Name: ชื่อของพารามิเตอร์ที่ข้อมูลจากฟิลด์จะถูกส่งไป
- Field Label: ข้อความที่แสดงเหนือฟิลด์
- Placeholder Text;
- ช่องทำเครื่องหมายที่ระบุว่าฟิลด์นี้จำเป็นต้องกรอกเพื่อส่งฟอร์มหรือไม่

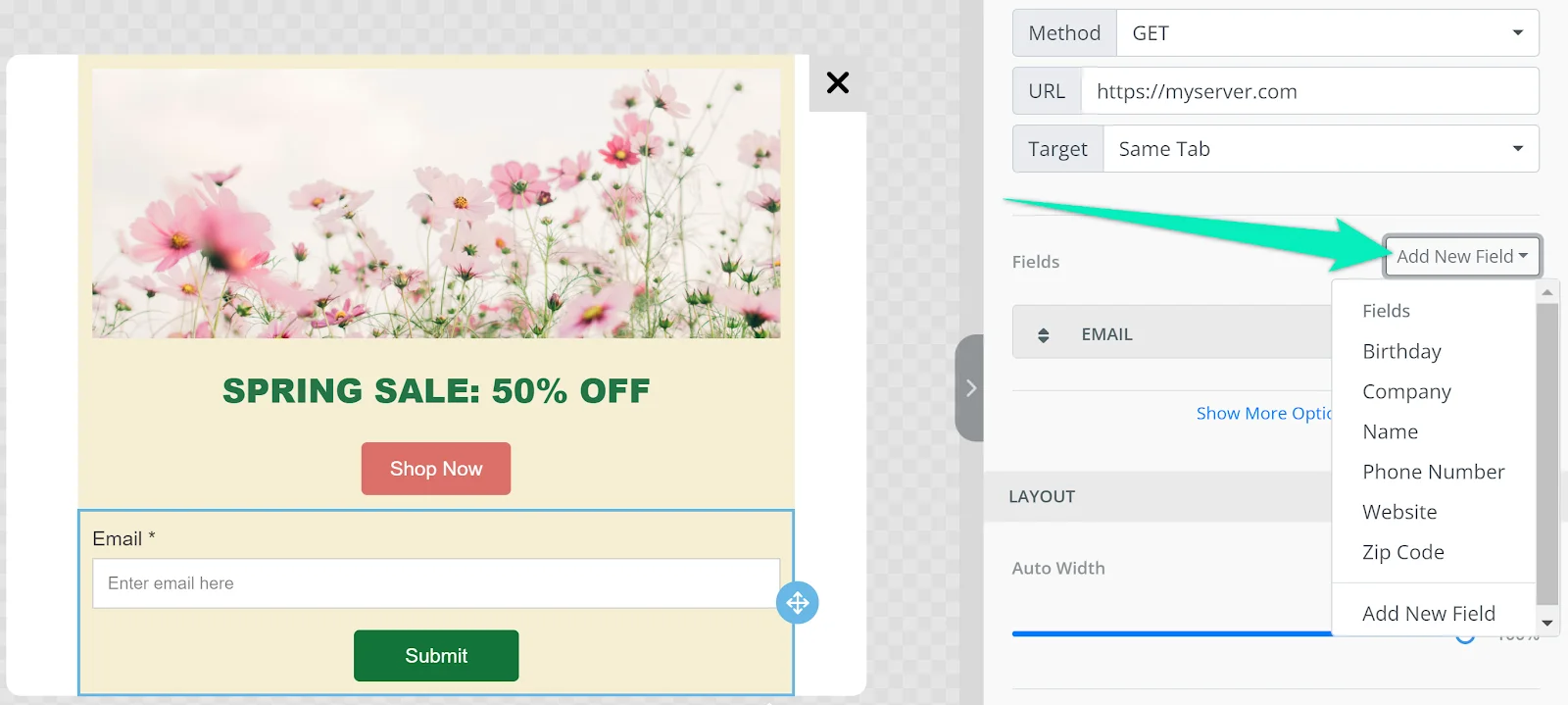
ในการเพิ่มฟิลด์อื่น ให้คลิก Add New Field และเลือกประเภทข้อมูล:

คุณสามารถปรับแต่งพารามิเตอร์ของฟอร์มได้ เช่น ความกว้าง การจัดตำแหน่ง ระยะห่างระหว่างฟิลด์ ข้อความปุ่ม สี และแบบอักษร
HTML
Anchor link toเพิ่มบล็อก HTML หากคุณต้องการรวมโค้ด HTML ของคุณเองในเทมเพลต
เมนู
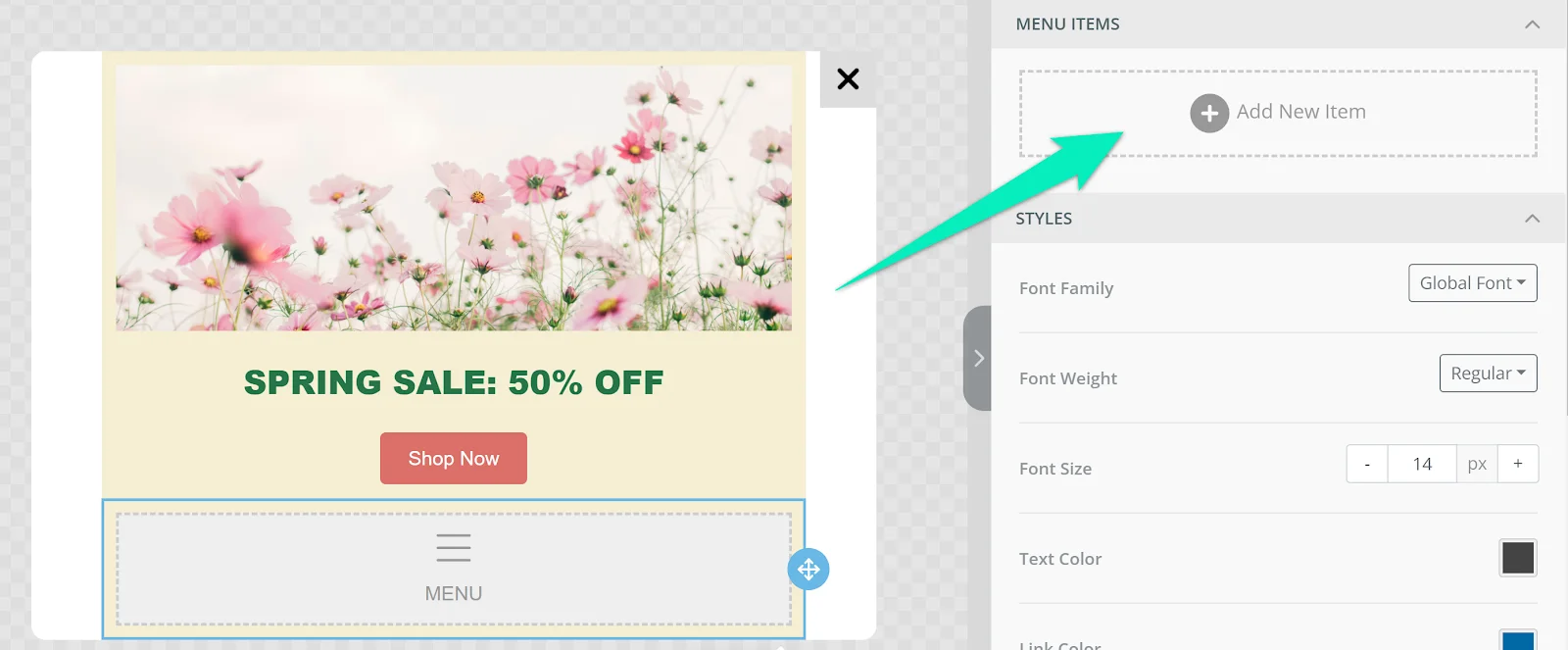
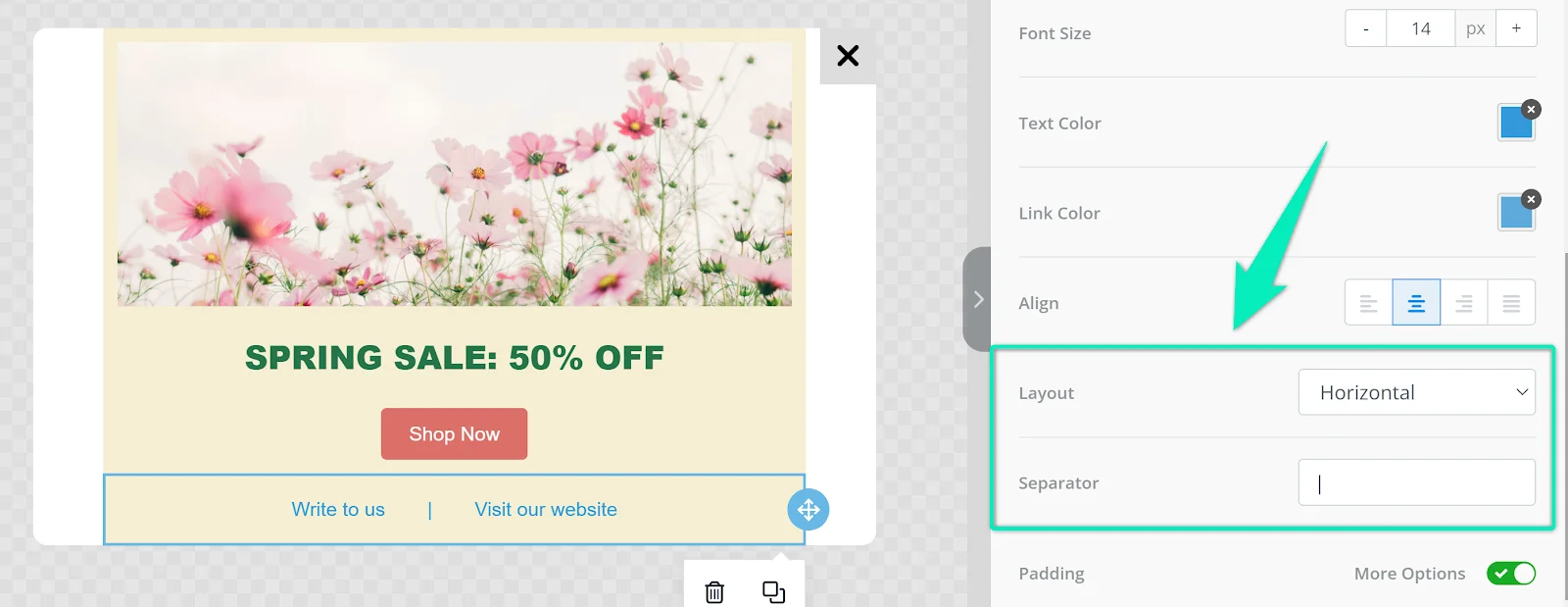
Anchor link toองค์ประกอบ Menu ช่วยให้คุณสามารถวางรายการที่คลิกได้หลายรายการในแถวหรือคอลัมน์ ตัวอย่างเช่น คุณสามารถเพิ่มแถบนำทางหรือข้อมูลติดต่อของบริษัทได้
ในการเพิ่มรายการเมนู ให้คลิก Add New Item:

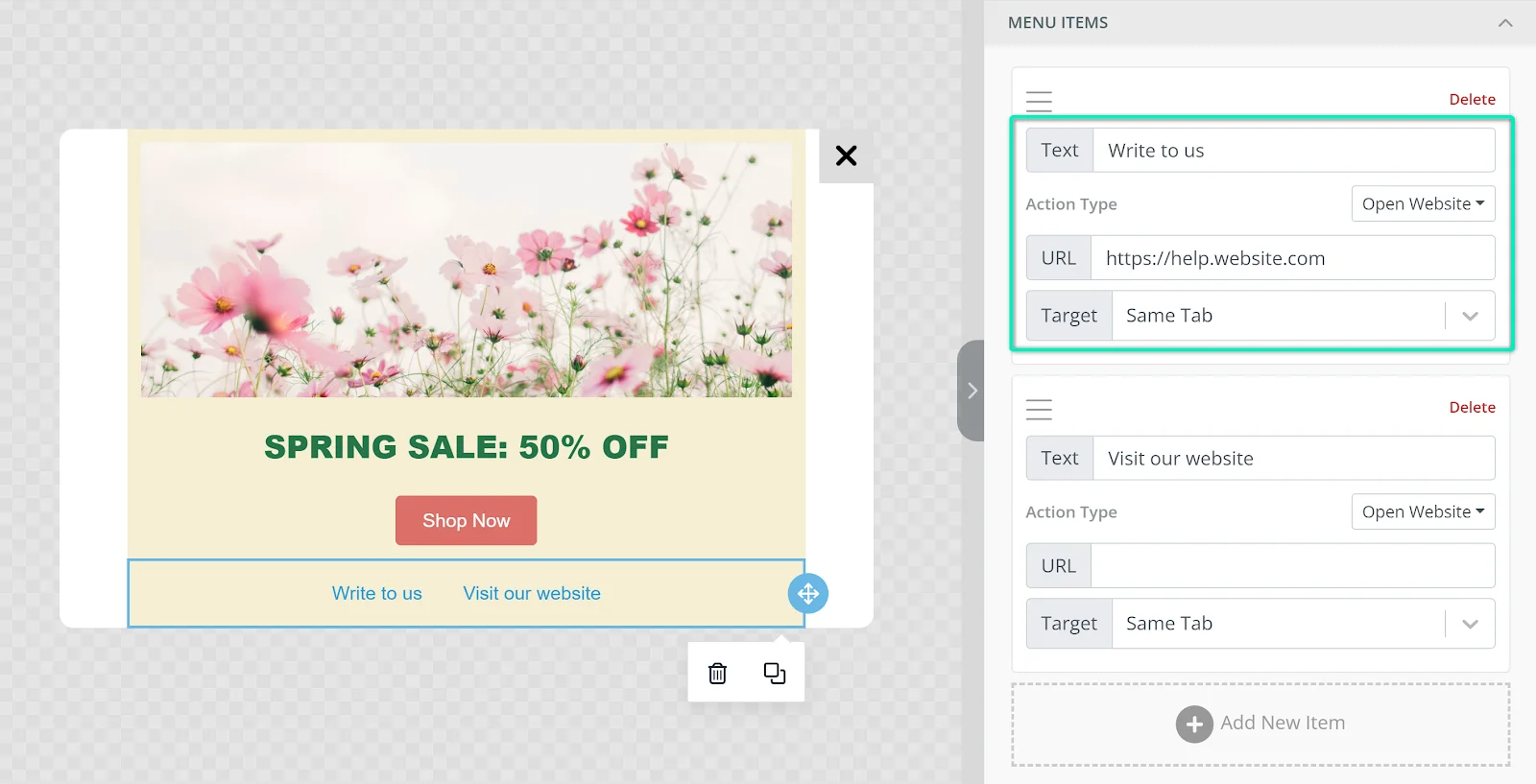
เพิ่มข้อความรายการและตั้งค่าการกระทำที่ควรจะเกิดขึ้นเมื่อคลิกที่รายการ:

เลือกประเภทเมนูแนวนอนหรือแนวตั้ง และเพิ่มตัวคั่นระหว่างรายการหากจำเป็น:

การปรับแต่งเนื้อหาให้เป็นแบบส่วนตัว
Anchor link toปรับแต่งข้อความหลัก ส่วนหัว หรือข้อความปุ่มให้เป็นแบบส่วนตัวเพื่อให้เนื้อหาของคุณมีความเกี่ยวข้องและน่าสนใจยิ่งขึ้น ตัวอย่างเช่น คุณสามารถเรียกชื่อผู้ใช้หรือกล่าวถึงความชอบของพวกเขาได้
ขั้นแรก คุณต้องตั้งค่า Tags และกำหนดค่าการรวบรวมข้อมูลจากผู้ใช้ (เช่น ผ่านแบบฟอร์มความคิดเห็น) เมื่อสร้าง Rich Media ให้เลือกบล็อกเนื้อหาที่ต้องการ คลิก Merge Tags และเลือก Tag ที่คุณต้องการใช้:
เทมเพลตหลายภาษา
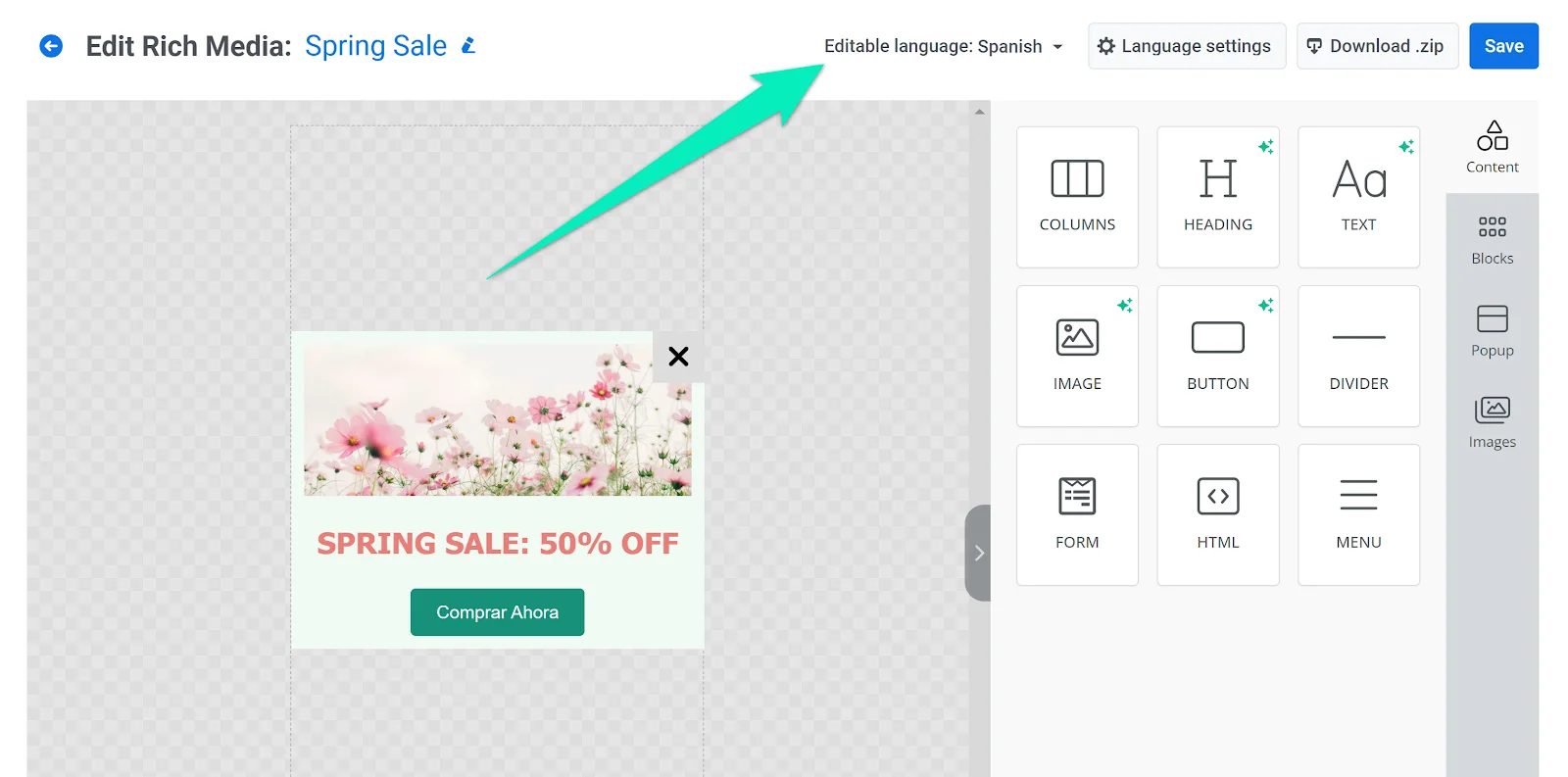
Anchor link toคุณสามารถแปลข้อความในเทมเพลต Rich Media ของคุณสำหรับแต่ละภาษาที่ผู้ใช้ของคุณพูดได้ ในการทำเช่นนี้ ให้สลับระหว่างภาษาในรายการ Editable language และแก้ไขเนื้อหาในแต่ละภาษาแยกกัน:

หากเนื้อหาไม่ได้รับการแปลเป็นภาษาท้องถิ่น เนื้อหาจะแสดงในภาษาที่ระบุเป็น default ใน Language settings
องค์ประกอบใด ๆ ที่คุณเพิ่มลงในเทมเพลตจะปรากฏพร้อมเนื้อหาเดียวกันสำหรับทุกภาษา อย่าลืมแปลข้อความที่เพิ่มเข้ามา (รวมถึงข้อความปุ่ม) สำหรับทุกภาษาที่คุณใช้ในเทมเพลตของคุณ
การตั้งค่าเทมเพลตทั่วไป
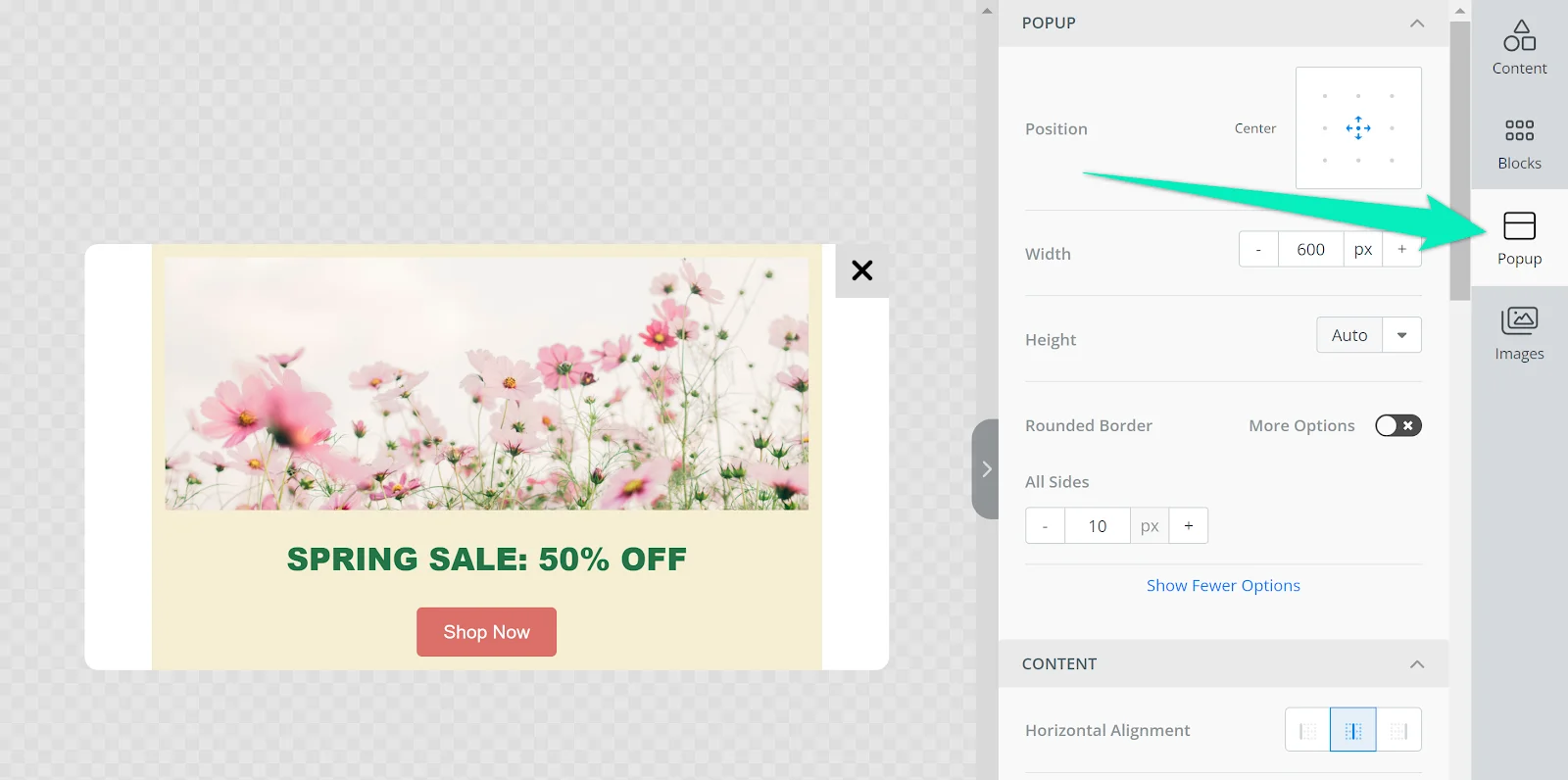
Anchor link toในแท็บ Popup คุณสามารถกำหนดค่าการตั้งค่าเทมเพลตทั่วไปได้:
- ตั้งค่าตำแหน่งป๊อปอัปบนหน้าจอ
- เปลี่ยนความกว้างและความสูงของป๊อปอัป
- ปรับความโค้งของเส้นขอบ
- กำหนดค่าการตั้งค่าเนื้อหาสำหรับทั้งเทมเพลต: การจัดตำแหน่ง ความกว้าง แบบอักษร และสี
- ตั้งค่าสีพื้นหลังหรือเพิ่มภาพพื้นหลัง
- ปรับแต่งตำแหน่งและลักษณะของปุ่มปิด

การบันทึกและใช้เทมเพลต
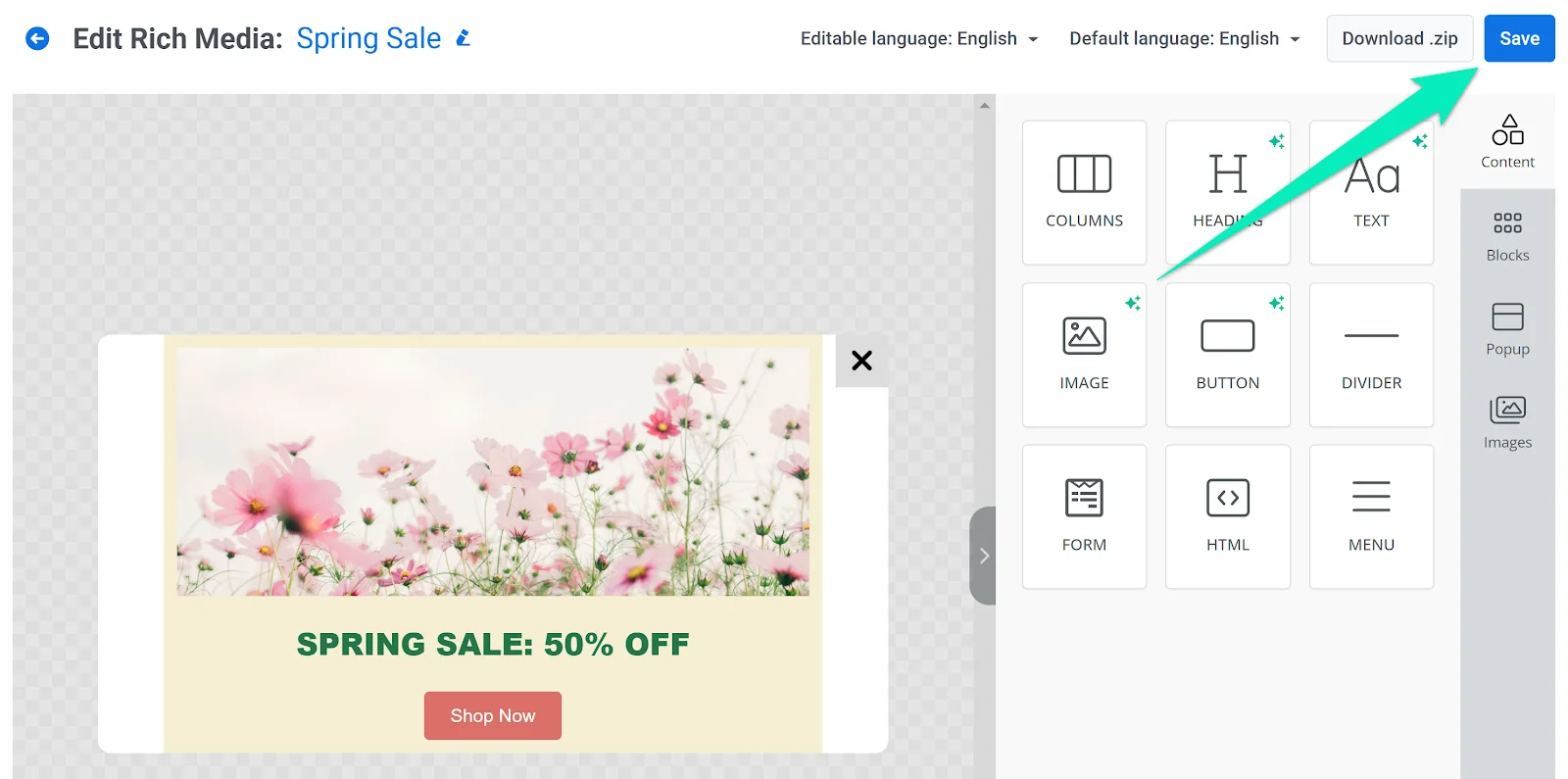
Anchor link toคลิก Save เพื่อใช้การเปลี่ยนแปลง:

ตอนนี้คุณสามารถใช้เทมเพลต Rich Media ของคุณเพื่อส่งข้อความ in-app ได้แล้ว โปรดทำตามคู่มือนี้เพื่อดำเนินการ >