การผสานรวมกับ Shopify
ภาพรวมการผสานรวม
Anchor link toPushwoosh ผสานรวมกับ Shopify ได้อย่างราบรื่น ซึ่งเป็นแพลตฟอร์มอีคอมเมิร์ซชั้นนำที่ช่วยให้ธุรกิจสามารถสร้าง จัดการ และขยายร้านค้าออนไลน์ได้ คู่มือนี้จะแนะนำคุณตลอดขั้นตอนการติดตั้งและกำหนดค่าแอป Pushwoosh ในร้านค้า Shopify ของคุณ การตั้งค่าการระบุตัวตนผู้ใช้ และการใช้การแจ้งเตือนและเครื่องมืออัตโนมัติเพื่อสร้างการมีส่วนร่วมกับลูกค้าผ่านมือถือและเว็บ
ประเภทการผสานรวม
Anchor link to- ปลายทาง (Destination): Shopify ส่งข้อมูลลูกค้าไปยัง Pushwoosh ซึ่งจะถูกนำไปใช้ในการกำหนดเป้าหมายและการส่งข้อความ
ข้อกำหนดเบื้องต้น
Anchor link to- บัญชี Pushwoosh
- สิทธิ์เข้าถึงแผงผู้ดูแลระบบ Shopify ของคุณ
- Device API Access Token และ Application Code ของ Pushwoosh
- ร้านค้า Shopify ที่มีข้อมูลลูกค้าและคำสั่งซื้อพร้อมใช้งาน
เอนทิตีที่ซิงโครไนซ์
Anchor link to- ลูกค้า (Customers): ใช้เพื่อกำหนดและระบุ UserID ของ Pushwoosh ผ่าน metafields ของ Shopify
- กลุ่มลูกค้า (Customer segments): ใช้สำหรับการกำหนดเป้าหมายและการส่งข้อความตามกลุ่ม
- อีเวนต์และทริกเกอร์ (Events and triggers) (เช่น การสั่งซื้อ, การติดแท็ก): ใช้ใน Shopify Flow เพื่อทำให้การส่งข้อความพุชเป็นไปโดยอัตโนมัติ
- หน้าร้าน (Storefront): ใช้สำหรับการรวบรวมการเลือกรับเว็บพุชผ่านสคริปต์ที่ฝังไว้
อภิธานศัพท์ (การจับคู่ชื่อเอนทิตีหากแตกต่างกัน)
Anchor link to| Shopify | Pushwoosh |
|---|---|
| Customer | UserID |
การผสานรวมทำงานอย่างไร
Anchor link toPushwoosh ทำหน้าที่เป็นปลายทางการส่งข้อความสำหรับ Shopify เมื่อผสานรวมแล้ว Shopify จะส่งข้อมูลลูกค้าและพฤติกรรมไปยัง Pushwoosh ซึ่งจะขับเคลื่อนการแจ้งเตือนแบบเรียลไทม์ การแบ่งกลุ่มลูกค้า และการส่งข้อความส่วนบุคคลผ่านเว็บและมือถือ
องค์ประกอบหลักของการผสานรวม
Anchor link to-
การระบุตัวตนลูกค้าผ่าน metafields ลูกค้า Shopify แต่ละรายจะได้รับ
UserIDที่ไม่ซ้ำกัน ซึ่งจัดเก็บไว้ใน metafield (custom.pushwoosh_userid) ID นี้ช่วยให้ Pushwoosh สามารถจดจำและส่งข้อความถึงผู้ใช้ได้อย่างสม่ำเสมอในทุกแพลตฟอร์ม -
ระบบอัตโนมัติตามอีเวนต์ผ่าน Shopify Flow Pushwoosh มีการดำเนินการของ Flow ที่ช่วยให้คุณสามารถทำให้การแจ้งเตือนพุชเป็นไปโดยอัตโนมัติตามอีเวนต์ของ Shopify เช่น:
- มีการสั่งซื้อใหม่
- มีการติดแท็กให้ลูกค้า
- การละทิ้งตะกร้าสินค้า
-
การกำหนดเป้าหมายตามกลุ่ม กลุ่มลูกค้าจาก Shopify สามารถใช้เพื่อส่งการแจ้งเตือนพุชเฉพาะกลุ่มได้ เช่น โปรโมชั่นสำหรับผู้ซื้อครั้งแรก หรือแคมเปญกระตุ้นการกลับมาใช้งานสำหรับผู้ใช้ที่ไม่มีการเคลื่อนไหว
-
การส่งข้อความด้วยตนเองและแบบเรียลไทม์ จากมุมมองลูกค้าหรือกลุ่มของ Shopify คุณสามารถทริกเกอร์การแจ้งเตือนด้วยตนเองโดยใช้ส่วนขยายของ Pushwoosh:
- การแจ้งเตือนตามลูกค้า (Notification by Customer): สำหรับการติดตามผลส่วนตัวหรือการทดสอบ
- การแจ้งเตือนตามกลุ่ม (Notification by Segment): สำหรับข้อความตามแคมเปญ
การแจ้งเตือนเว็บพุชผ่านการฝังในหน้าร้าน
Anchor link toโดยการเปิดใช้งานการฝัง Pushwoosh ในธีม Shopify ของคุณ คุณสามารถแจ้งให้ผู้เยี่ยมชมเว็บไซต์เลือกรับการแจ้งเตือนพุชผ่านเบราว์เซอร์ได้ โดยไม่จำเป็นต้องมีแอปบนมือถือ
ภาพรวมการไหลของข้อมูล
Anchor link toข้อมูลลูกค้าและอีเวนต์ของ Shopify ↓Pushwoosh API (ผ่านแอป) ↓UserID → การแบ่งกลุ่ม → การแจ้งเตือนแบบทริกเกอร์หรือแบบแมนนวลการผสานรวมนี้ช่วยให้คุณสามารถส่งข้อความที่ทันเวลาและเกี่ยวข้อง ซึ่งช่วยปรับปรุงการรักษาผู้ใช้ เพิ่มคอนเวอร์ชัน และยกระดับประสบการณ์ของลูกค้า ทั้งแบบอัตโนมัติหรือตามความต้องการ
ส่วนที่ 1. การติดตั้ง
Anchor link toเข้าสู่ระบบ Shopify
Anchor link to- ไปที่ Shopify Admin
- เลือกร้านค้าของคุณจากแดชบอร์ด
ติดตั้งแอป Pushwoosh
Anchor link to- ไปที่ หน้า Pushwoosh App Store
- คลิก Install

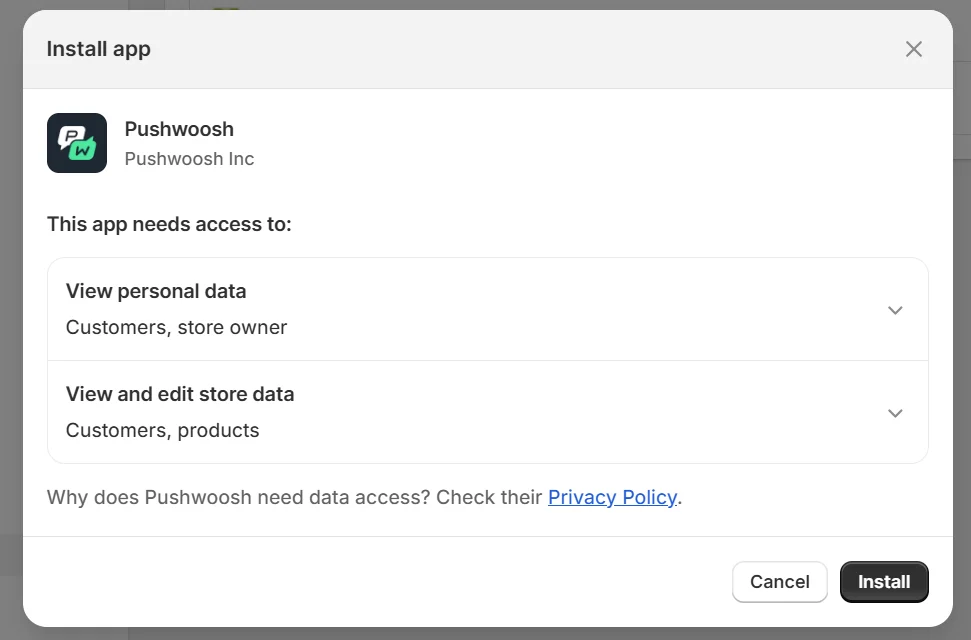
- ยืนยันการติดตั้งในกล่องโต้ตอบของ Shopify

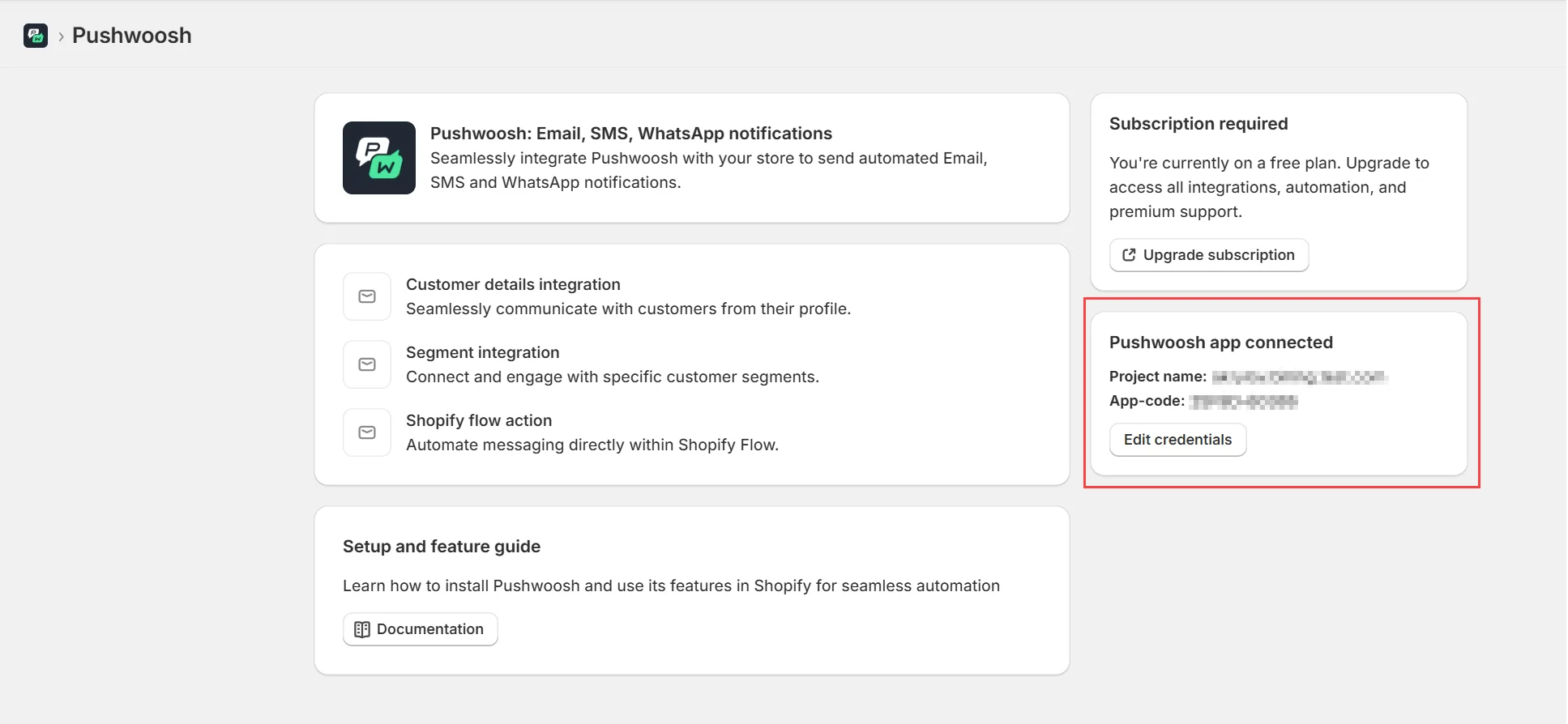
เชื่อมต่อแอป Pushwoosh ของคุณ
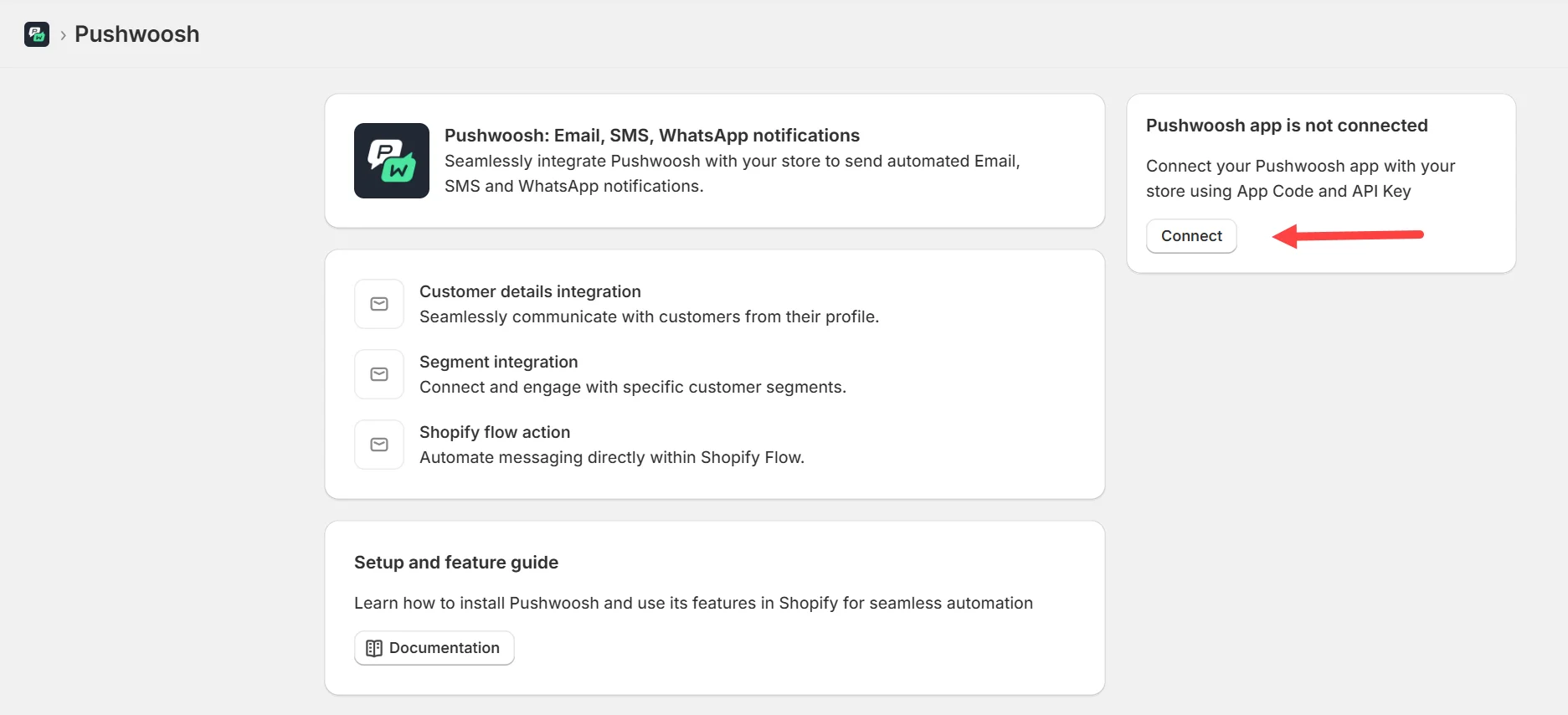
Anchor link toหลังจากการติดตั้ง คุณจะถูกเปลี่ยนเส้นทางไปยังแอป Pushwoosh ภายใน Shopify
- คลิก Connect

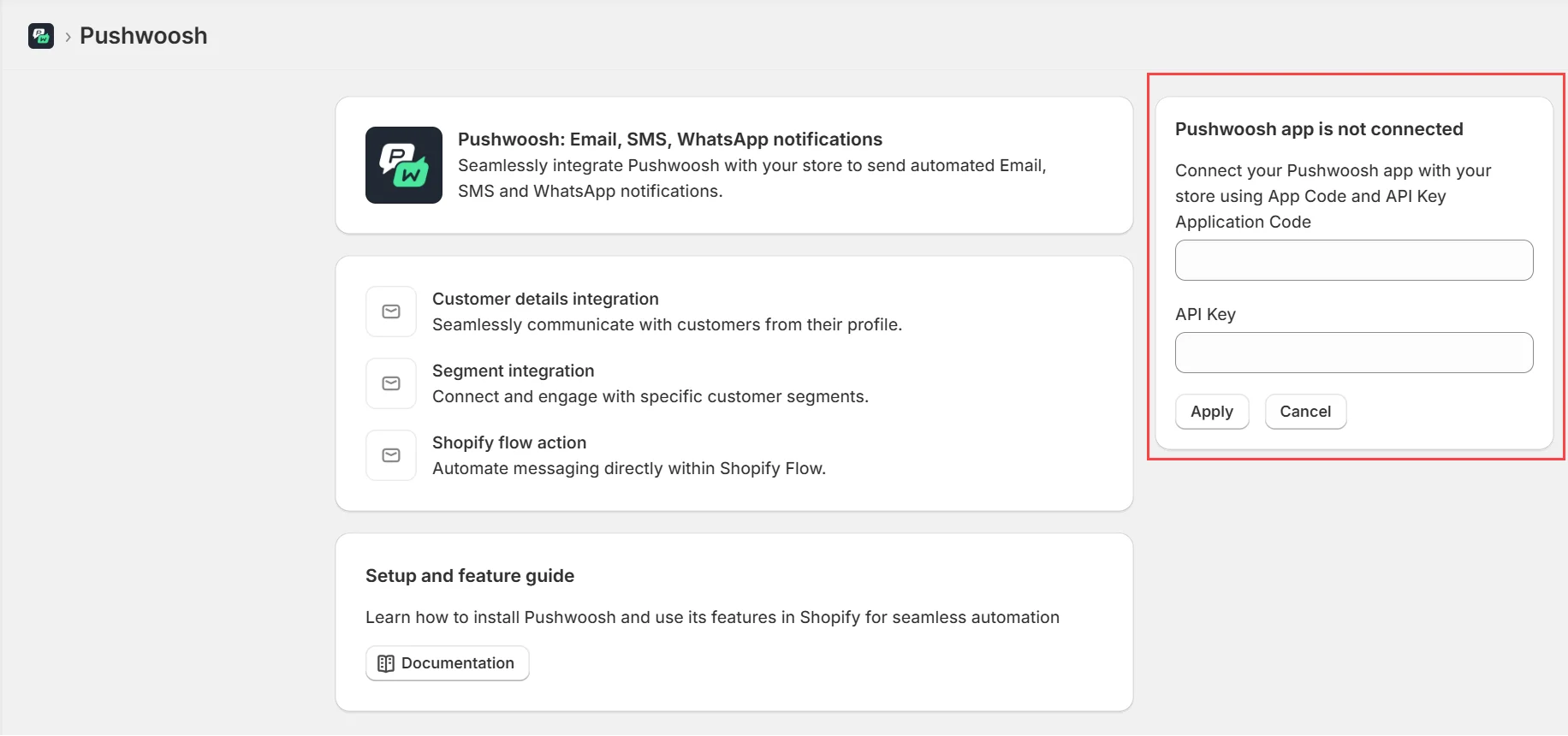
- ป้อน Application Code และ Device API Access Token ซึ่งคุณสามารถหาได้ใน Pushwoosh Control Panel → Settings → API Access

เมื่อเชื่อมต่อแล้ว ข้อความแสดงความสำเร็จจะปรากฏขึ้น: “Pushwoosh app connected.”

สมัครสมาชิกแผนบริการ
Anchor link to- คลิก Upgrade Subscription
- แผนบริการแบบตามการใช้งานแผนเดียวจะปรากฏขึ้น
- ยืนยันการเรียกเก็บเงิน

ส่วนที่ 2. การตั้งค่า: User ID ของลูกค้าผ่าน metafields
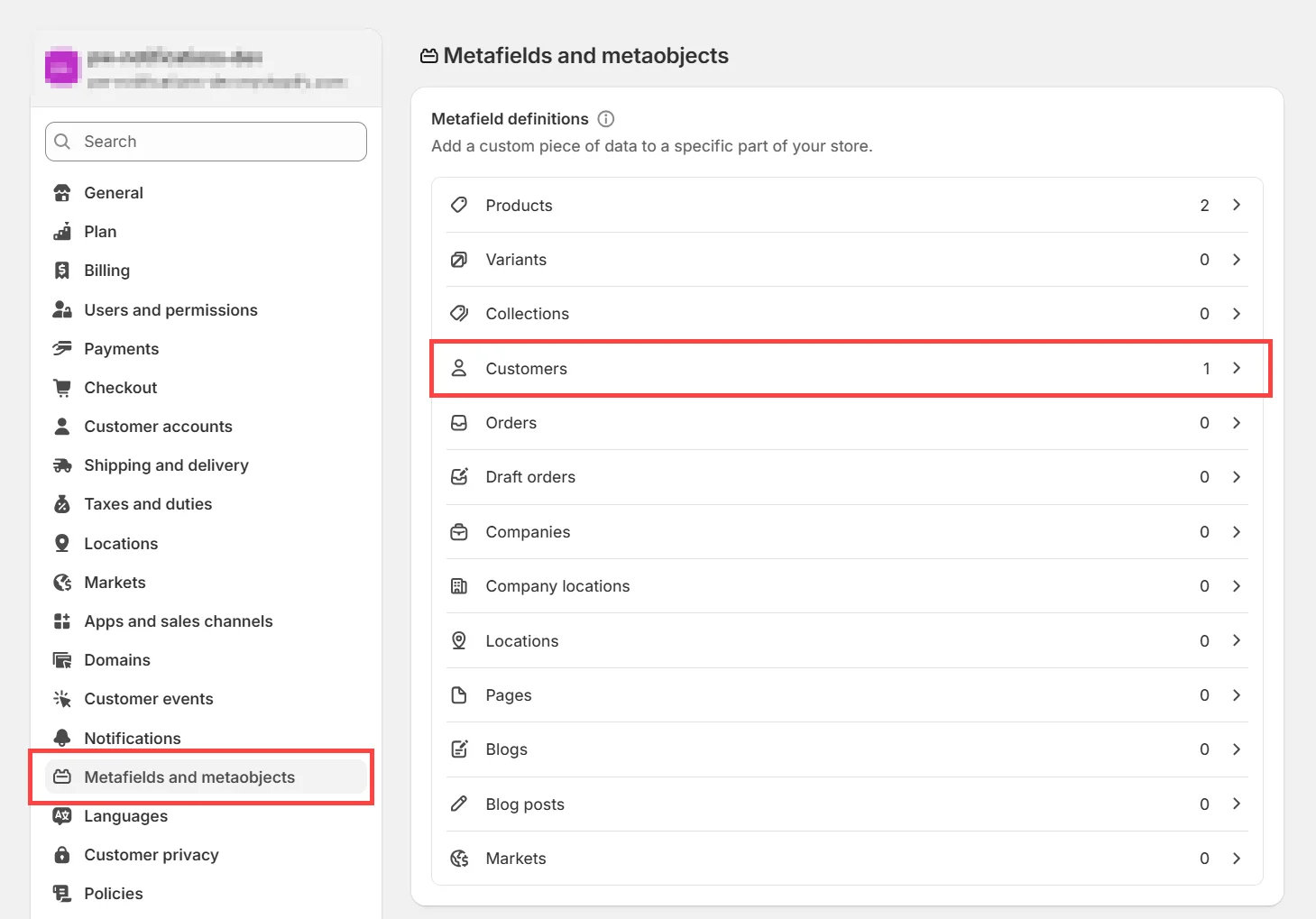
Anchor link toเพื่อส่งการแจ้งเตือนพุชบนมือถือไปยังผู้ใช้ที่ระบุตัวตนแล้ว Pushwoosh จะใช้ User ID ที่ไม่ซ้ำกันต่อลูกค้าแต่ละราย Shopify จะจัดเก็บค่านี้ไว้ใน Customer metafields ของ Shopify
- ไปที่ Settings → Metafields and metaobjects → Customers

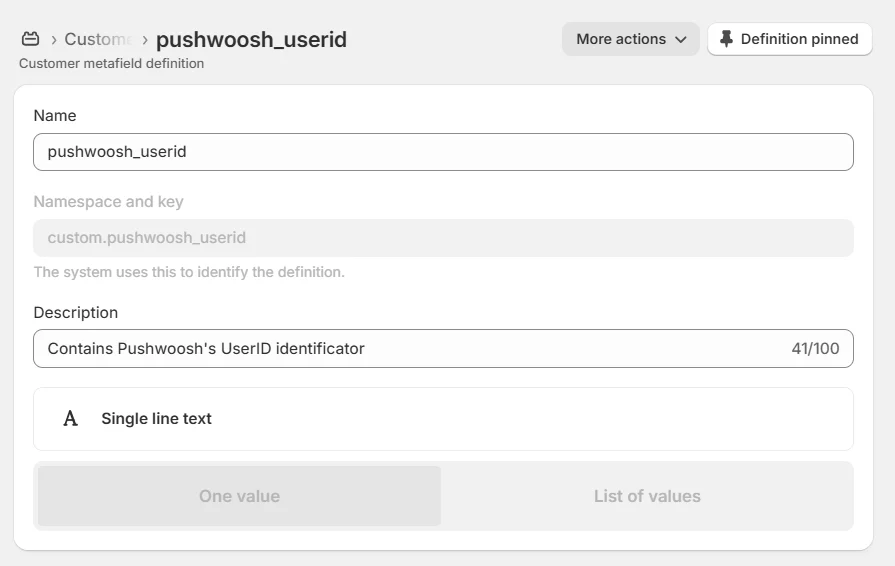
- คลิก Add definition และใช้ค่าเหล่านี้:
| ฟิลด์ | ค่า |
|---|---|
| เนมสเปซและคีย์ | custom.pushwoosh_userid |
| เนมสเปซ | custom |
| ประเภท | Single line text |
| การตรวจสอบความถูกต้อง | None |
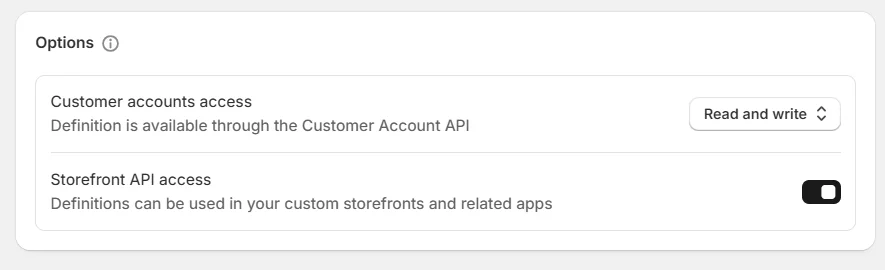
| การเข้าถึงบัญชีลูกค้า | Read and Write |
| การเข้าถึง Storefront API | Enabled |


ส่วนที่ 3. การใช้ส่วนขยายของ Pushwoosh
Anchor link toPushwoosh มีส่วนขยายของ Shopify สำหรับการกำหนดเป้าหมายตามกลุ่ม ระบบอัตโนมัติ (Flow) และการแจ้งเตือนเฉพาะลูกค้า
ส่วนขยายที่ 1. ส่งการแจ้งเตือนตามลูกค้า
Anchor link toกรณีการใช้งาน
Anchor link toส่งข้อความส่วนบุคคลด้วยตนเองหรือทดสอบการแจ้งเตือนไปยังผู้ใช้ที่ต้องการ
ขั้นตอน
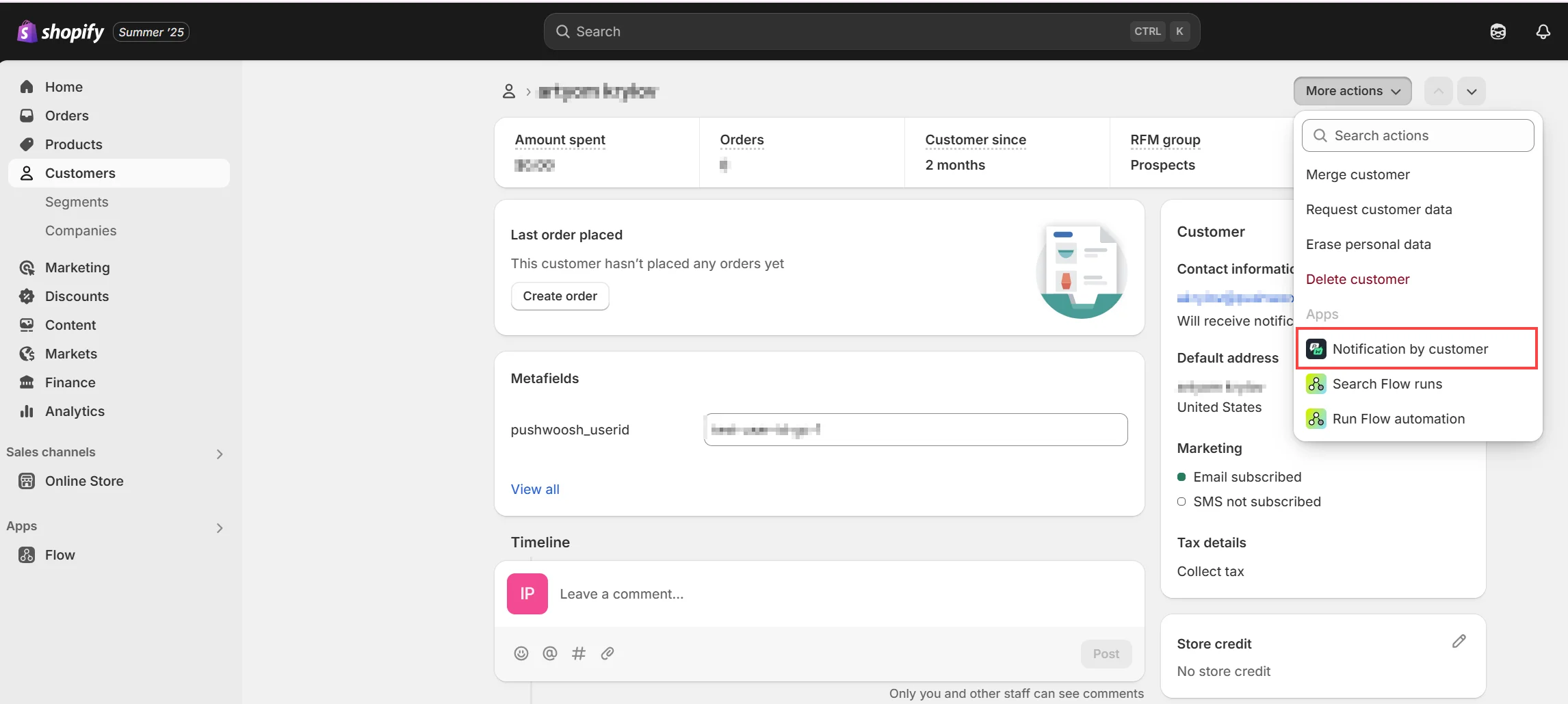
Anchor link to- เปิด Customers → Select a customer
- คลิก More actions → Notification by customer

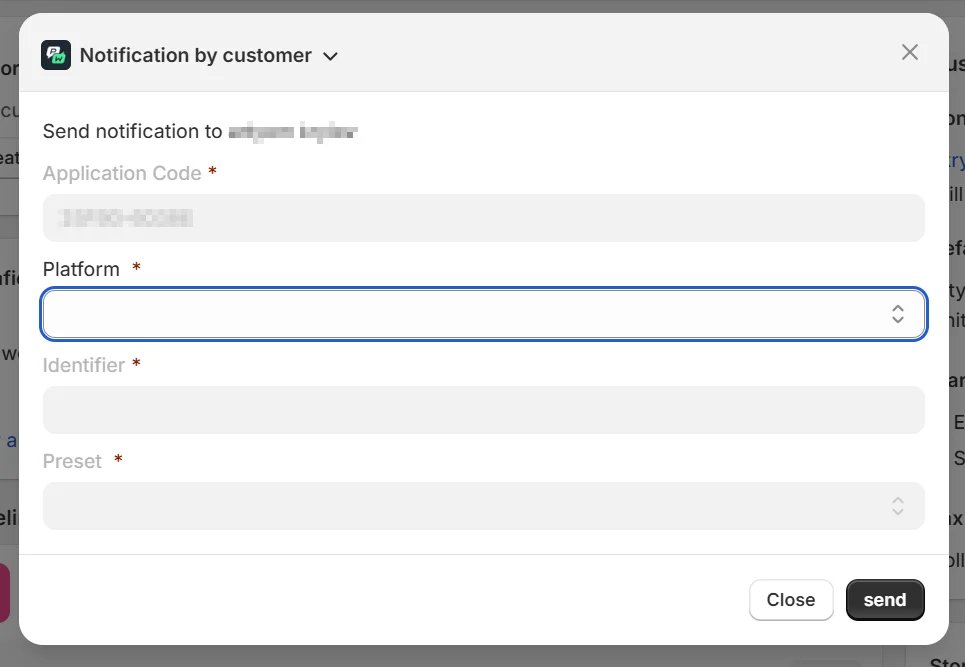
- เลือกแพลตฟอร์มการส่งข้อความ (เช่น อีเมล) และ พรีเซ็ตเนื้อหา

- คลิก Send
ส่วนขยายที่ 2. การแจ้งเตือนตามกลุ่ม
Anchor link toกรณีการใช้งาน
Anchor link toกำหนดเป้าหมายกลุ่มลูกค้า เช่น ผู้ที่ละทิ้งตะกร้าสินค้า, ผู้ซื้อครั้งแรก, ผู้ที่ใช้จ่ายสูง
ขั้นตอน
Anchor link to-
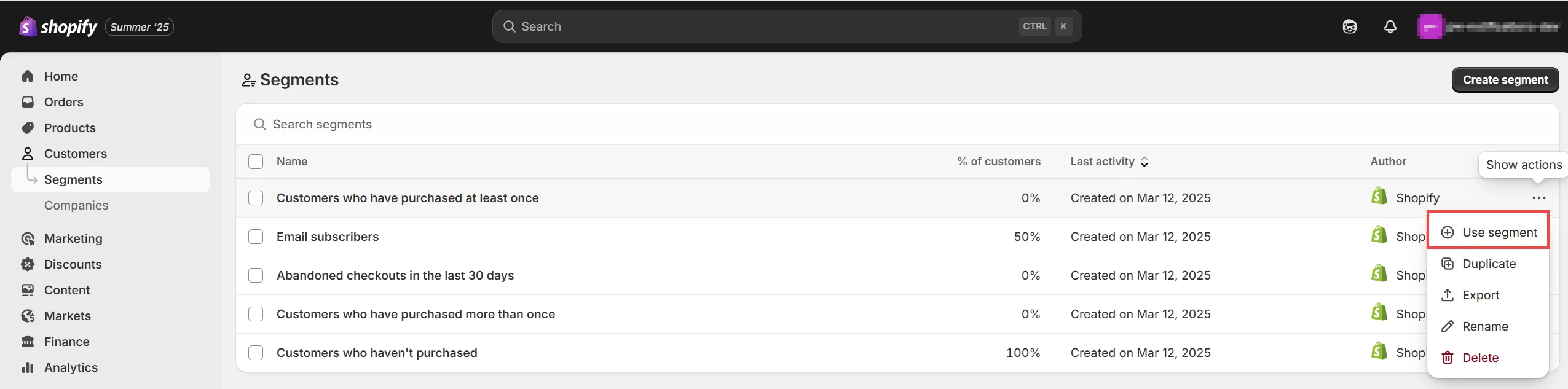
ไปที่ Customers → Segments
-
เลือกกลุ่ม → คลิก Use Segment

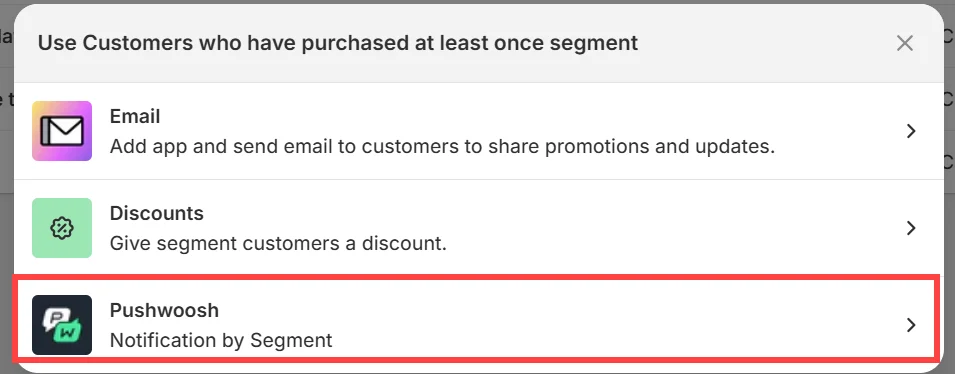
- เลือก Notification by Segment

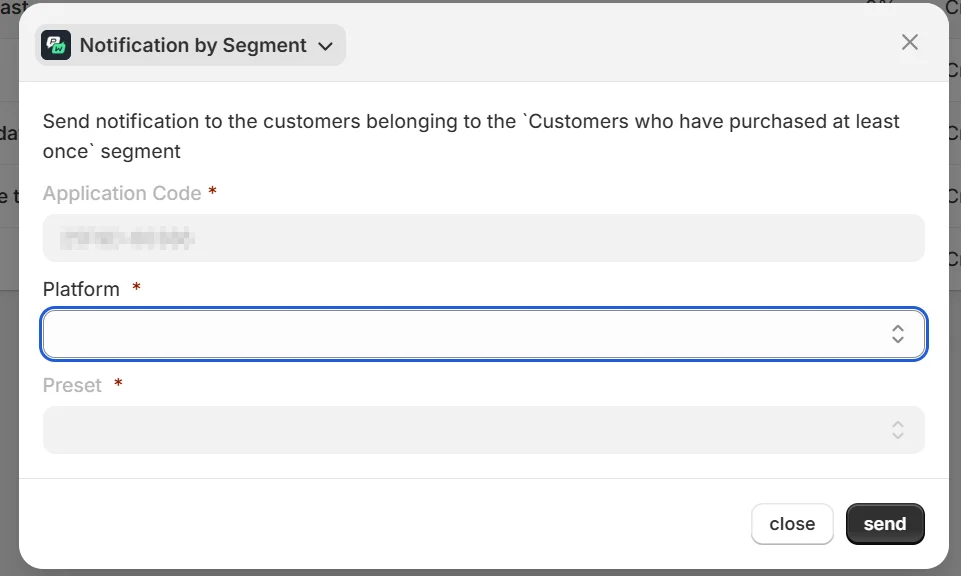
- เลือกช่องทางการสื่อสารและพรีเซ็ตข้อความที่ต้องการ คลิก Send

ส่วนขยายที่ 3. Pushwoosh ใน Shopify Flow
Anchor link toกรณีการใช้งาน
Anchor link toทำให้การส่งข้อความเป็นไปโดยอัตโนมัติในเส้นทางของลูกค้าโดยใช้ทริกเกอร์ เช่น คำสั่งซื้อ, แท็ก, หรือพฤติกรรม
ขั้นตอน
Anchor link to- สร้าง Flow ใหม่ใน Shopify Flow
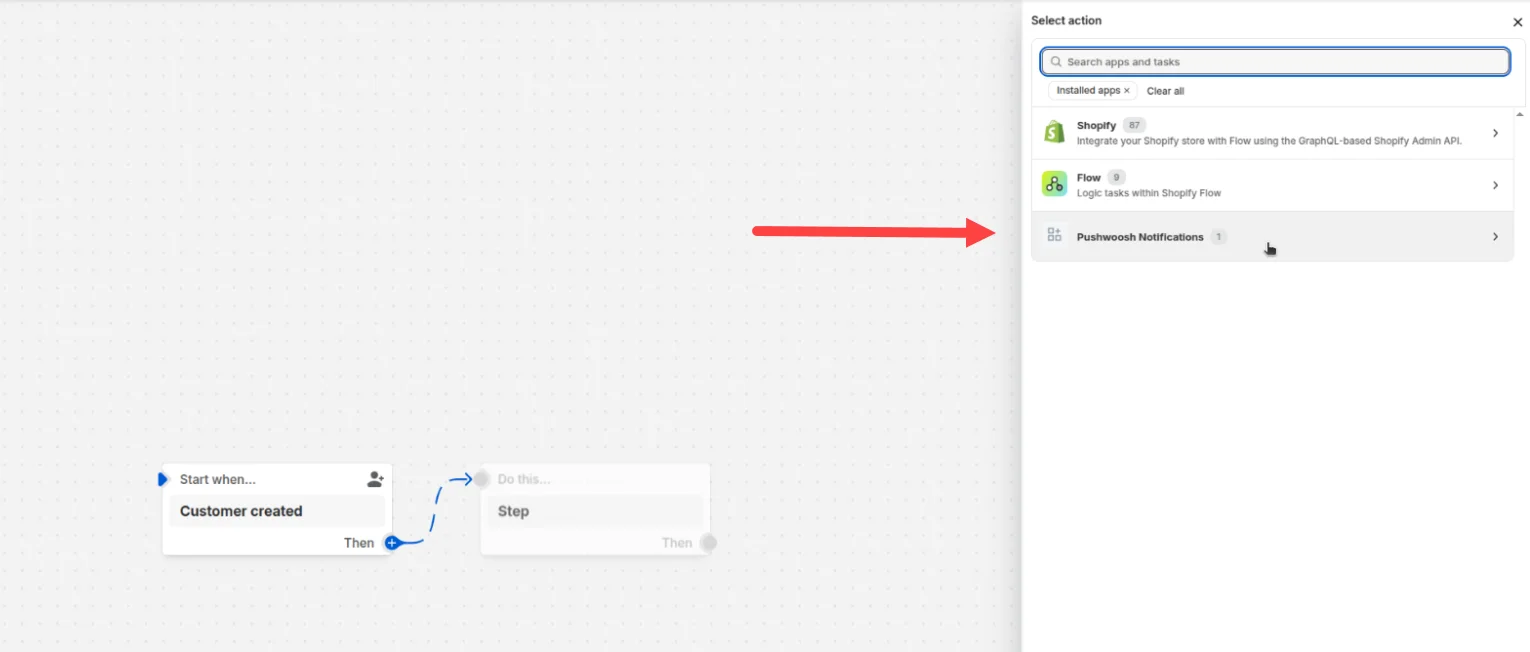
- เพิ่มการดำเนินการ → เลือก Pushwoosh notifications

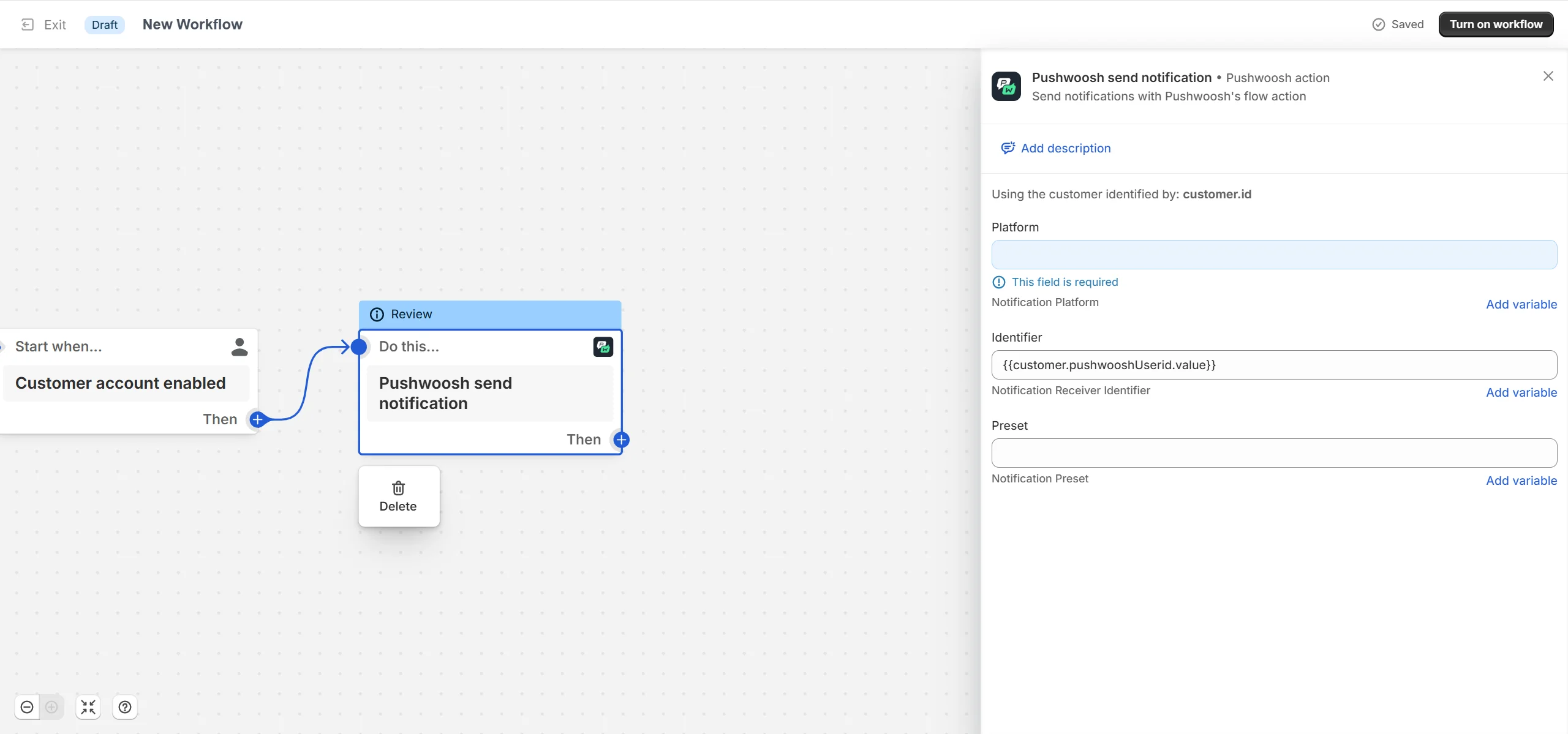
- กำหนดค่าข้อความและฟิลด์ไดนามิก

ตัวอย่างเช่น:
-
ส่งข้อความหลังจากมีการสั่งซื้อ
-
เตือนผู้ใช้เมื่อตะกร้าสินค้าถูกละทิ้ง
-
ส่งพุชเพื่อกระตุ้นการกลับมาใช้งานหลังจากไม่มีการเคลื่อนไหว 30 วัน
ส่วนที่ 4. เปิดใช้งานเว็บพุช (เป็นทางเลือกแต่แนะนำ)
Anchor link toเพื่อรองรับการแจ้งเตือนเว็บพุชผ่านเบราว์เซอร์บนหน้าร้านของคุณ ให้ทำดังนี้:
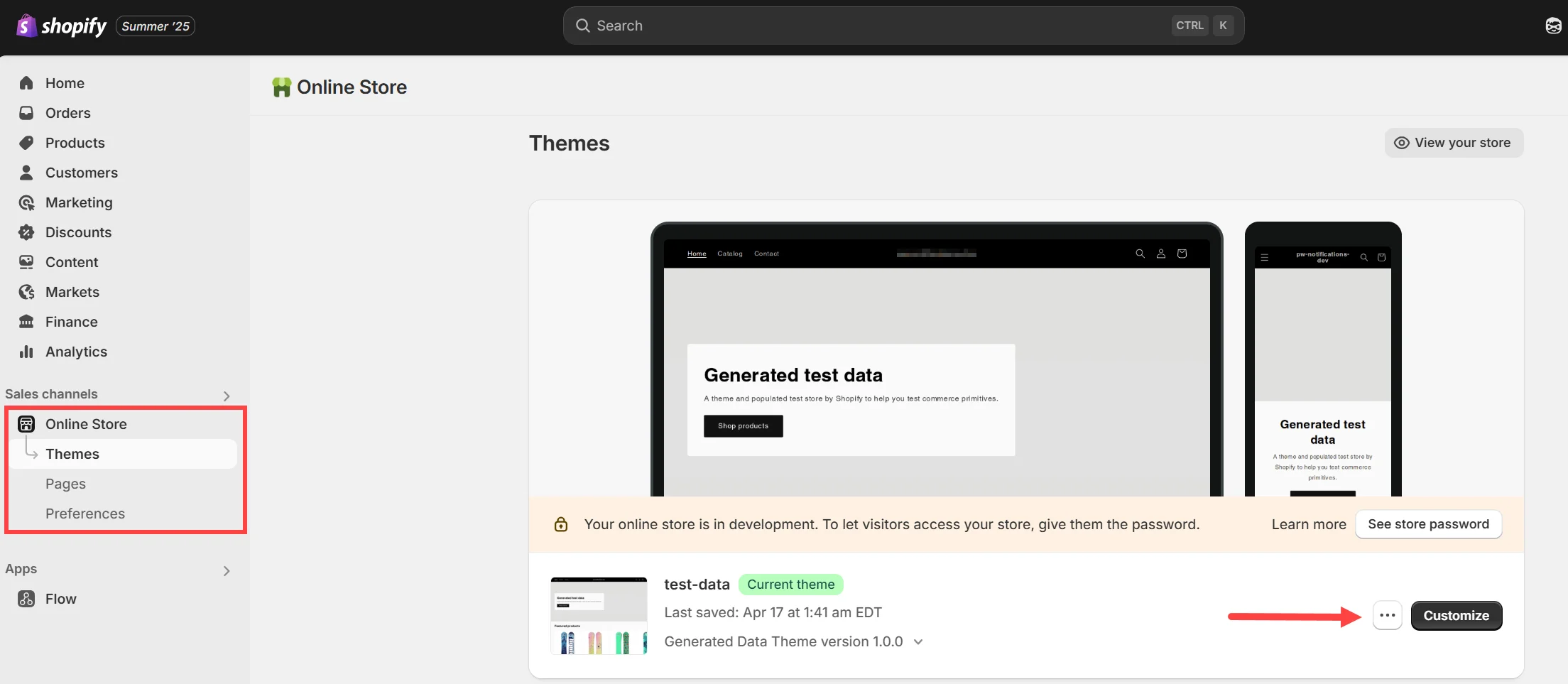
- ไปที่ Online Store → Themes → Customize

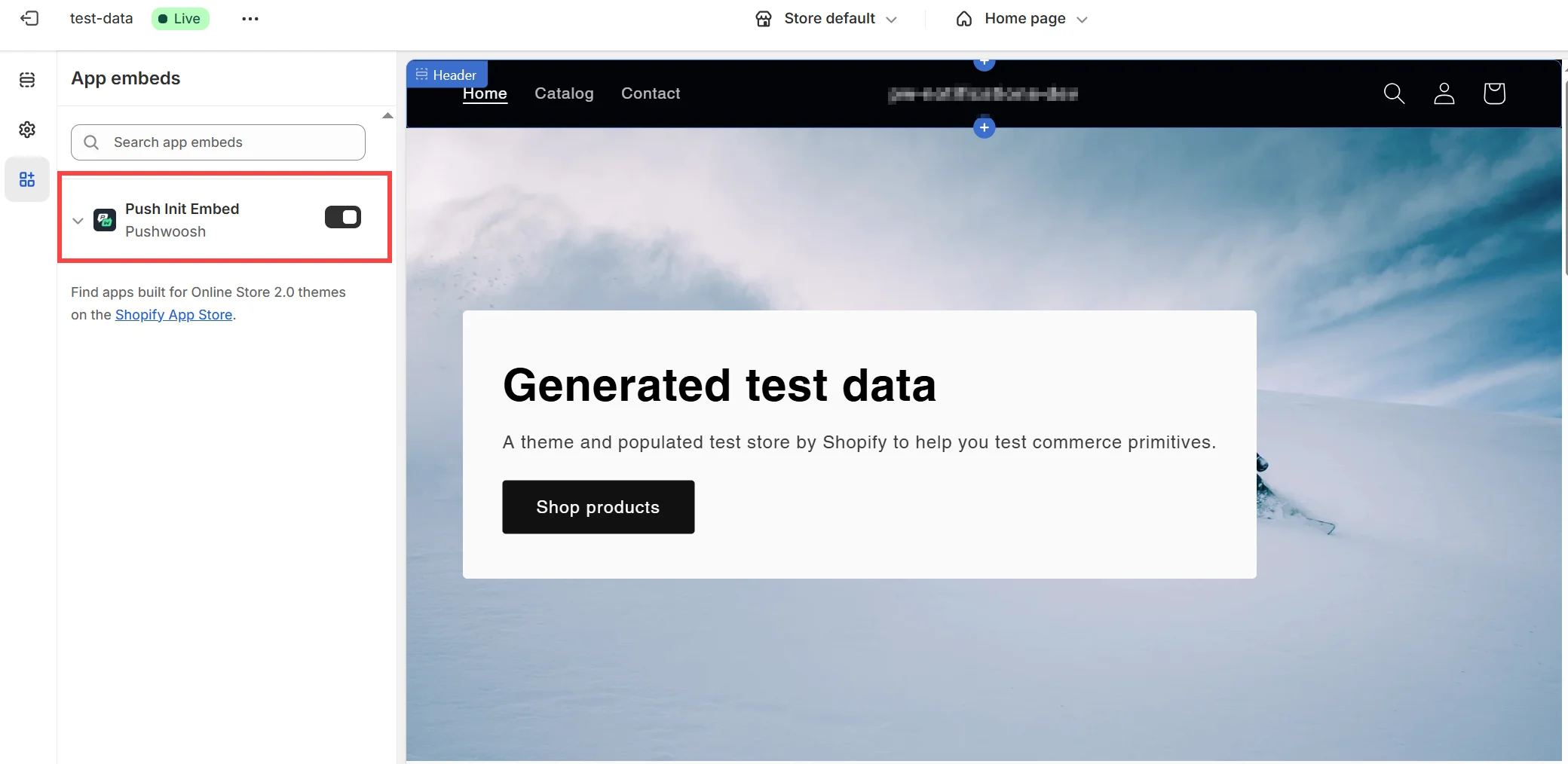
- เปิด App Embeds จากเมนูด้านซ้าย
- สลับ Push Init Embed เป็น ON

สรุปกรณีการใช้งาน
Anchor link to| สถานการณ์ | เครื่องมือที่ใช้ |
|---|---|
| การติดตามผลส่วนบุคคล | Notification by Customer |
| การแจ้งเตือนการละทิ้งตะกร้าสินค้า | Shopify Flow + Pushwoosh action |
| โปรโมชั่นตามกลุ่ม | Notification by Segment |
| ข้อความต้อนรับหลังสมัครสมาชิก | Flow + Metafield tracking |
| การเลือกรับพุช | Theme Embed + Push Init Toggle |