Dynamic Content และ Liquid Templates ใน Journeys
ภาพรวม
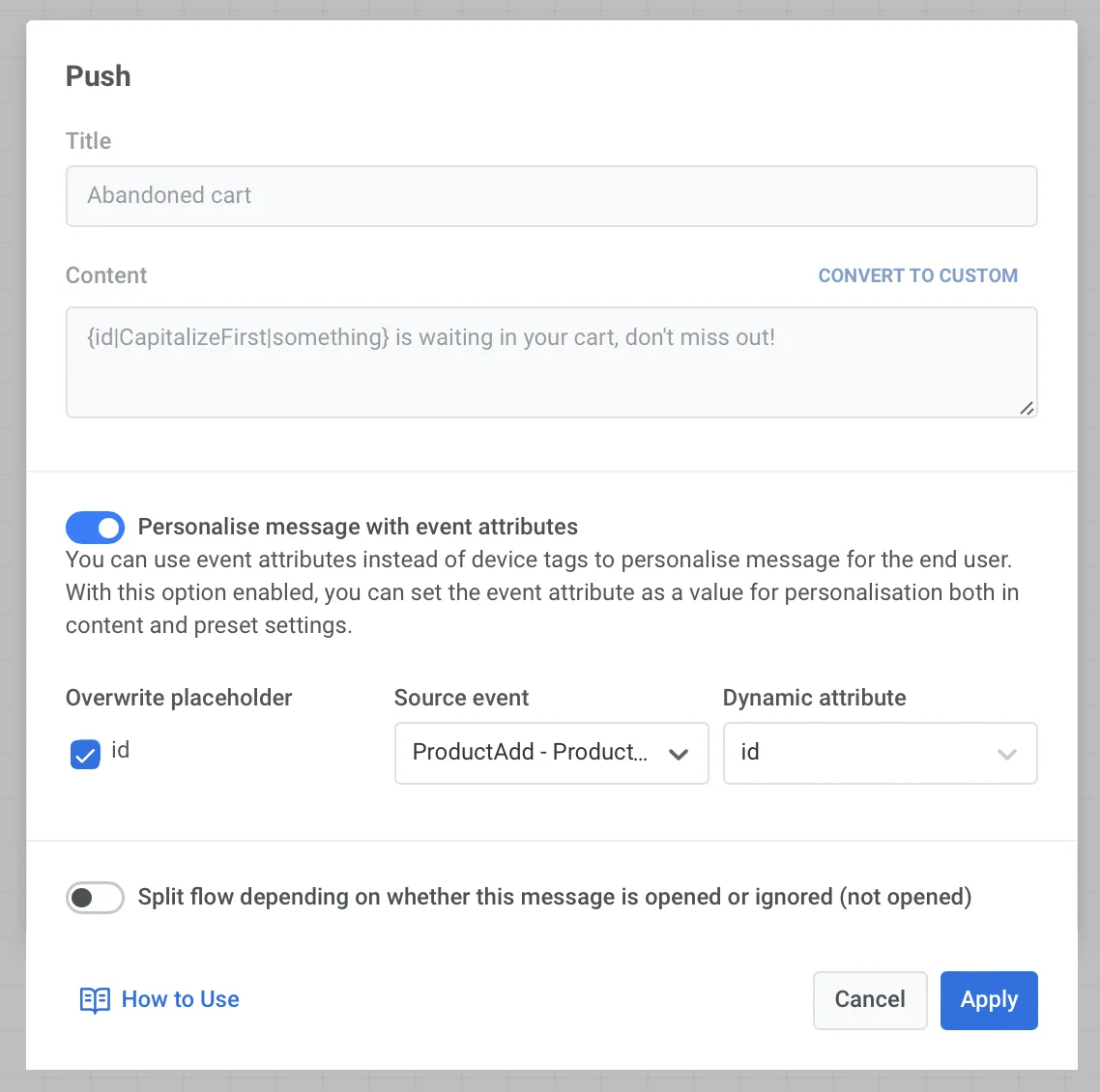
Anchor link toเพื่อเพิ่มความเกี่ยวข้องของข้อความของคุณกับผู้ที่เดินทางใน Journey คุณสามารถเพิ่มเนื้อหาที่ปรับแต่งตามพฤติกรรมของผู้ใช้ได้ ตัวอย่างเช่น เมื่อส่งพุชสำหรับตะกร้าสินค้าที่ถูกละทิ้ง (Abandoned Cart) ให้เพิ่มชื่อผลิตภัณฑ์เพื่อเพิ่ม Conversion ที่ดีขึ้น – เตือนผู้ใช้ว่าพวกเขาต้องการซื้ออะไรกันแน่เพื่อให้ข้อความของคุณน่าเชื่อถือยิ่งขึ้น
เมื่อผู้ใช้กระตุ้น Event บางอย่างภายใน Journey เช่น ดำเนินการบางอย่างในแอป (เช่น เพิ่มสินค้าลงในตะกร้าหรือไปถึงเลเวลเกมที่กำหนด) ให้ใช้แอตทริบิวต์ของ Event นี้ในเนื้อหาข้อความติดตามผลของคุณแทนการแทรกค่า Tag
การปรับแต่งด้วย Dynamic Content
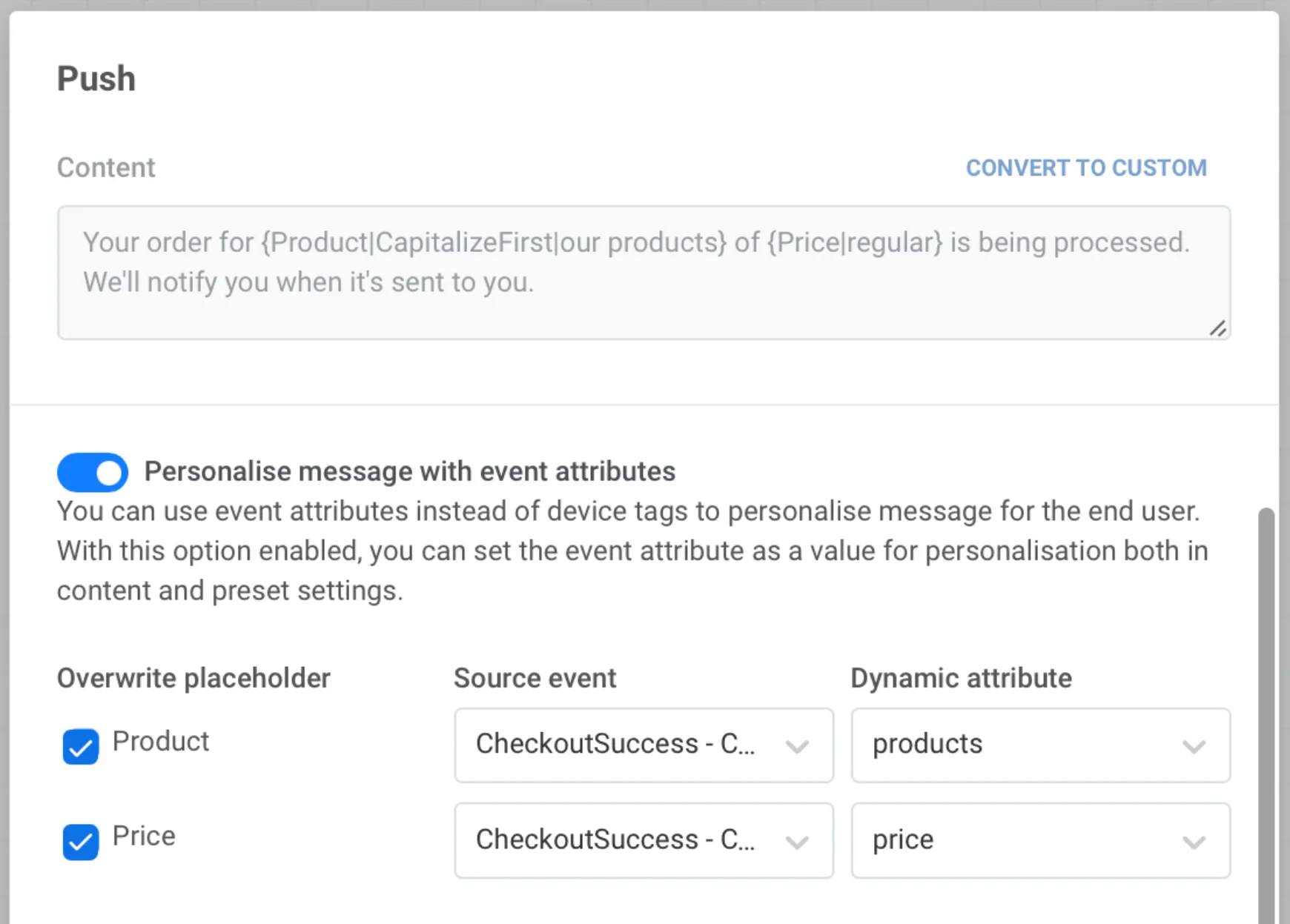
Anchor link toหากต้องการปรับแต่งข้อความโดยใช้ Dynamic Content ให้สลับเปิด Personalize message with event attributes ขณะตั้งค่าองค์ประกอบ Push หรือ Email บน Journey canvas ของคุณ เลือกตัวยึดตำแหน่งสำหรับการปรับแต่ง (หรือหลายตัว) เพื่อเติมด้วยแอตทริบิวต์ของ Event

การปรับแต่งด้วย Liquid Templates
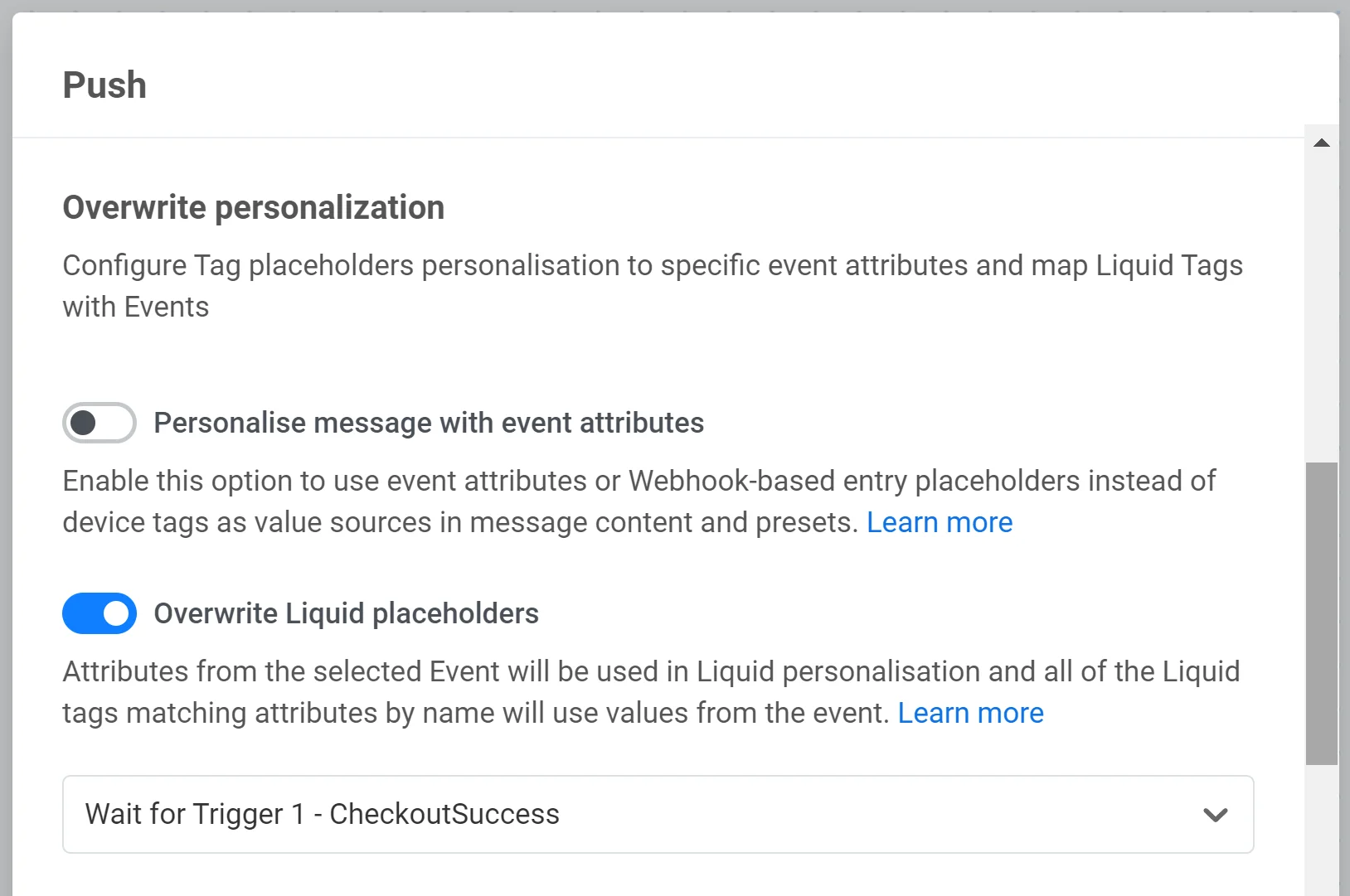
Anchor link toหากต้องการปรับแต่งข้อความโดยใช้ Liquid Templates ให้เปิดใช้งานตัวเลือก Overwrite Liquid placeholders และเลือก Event ที่ต้องการ หากชื่อแอตทริบิวต์ตรงกับชื่อแท็กในข้อความ ค่าของแอตทริบิวต์จะถูกเพิ่มเข้าไปในข้อความ

ใช้ Liquid placeholders หากคุณต้องการความยืดหยุ่นมากขึ้นในการตั้งค่าการปรับแต่งข้อความ ตัวอย่างเช่น คุณสามารถเพิ่มรายการสินค้าที่ซื้อและราคาของสินค้าเหล่านั้นในเนื้อหาอีเมลแทนที่จะเป็นค่าเดียว
กรณีการใช้งาน
Anchor link toตะกร้าสินค้าที่ถูกละทิ้ง (Abandoned cart)
Anchor link toทุกสิ่งสามารถรบกวนผู้ใช้จากการเดินทางผ่านแอปของคุณได้: การโทรศัพท์กะทันหัน, อีเมลงาน, หรือพุชจากแอปส่งข้อความ สังเกตเห็นว่าผู้ใช้ของคุณเพิ่มสินค้าลงในตะกร้าแล้วไม่ทำการซื้อให้เสร็จสิ้นใช่หรือไม่? ส่งการแจ้งเตือน Abandoned Cart ที่ปรับแต่งเฉพาะบุคคลเพื่อดึงพวกเขากลับมา!
เพื่อ Conversion ที่ดีขึ้น ให้เพิ่มชื่อผลิตภัณฑ์ลงในข้อความพุชหรืออีเมล – เตือนผู้ใช้ว่าพวกเขาต้องการซื้ออะไรกันแน่เพื่อให้ข้อความของคุณน่าเชื่อถือยิ่งขึ้น

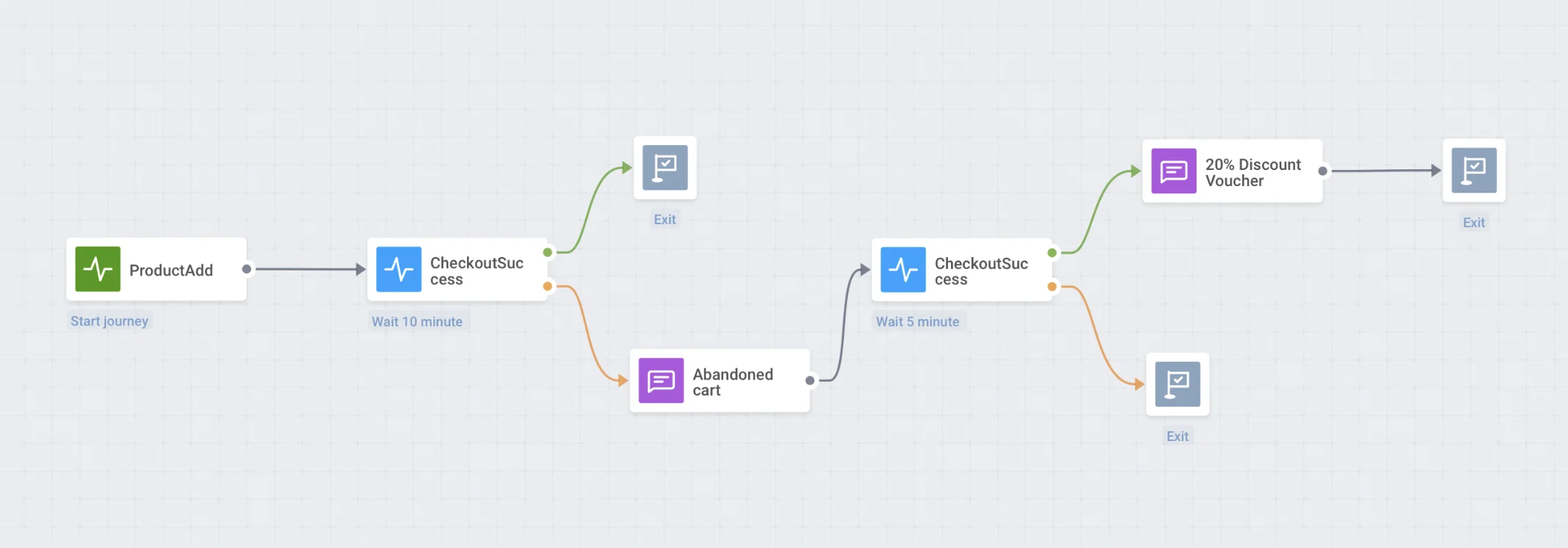
ในการสร้างแคมเปญ Abandoned Cart
- เริ่มต้น Journey ด้วยอีเวนต์ Add product ที่ถูกกระตุ้นเมื่อผู้ใช้เพิ่มสินค้าลงในตะกร้า
- จากนั้น วางองค์ประกอบ Wait for event ถัดจากอีเวนต์เริ่มต้นและเลือก Checkout success (หรืออีเวนต์อื่นใดที่ถูกกระตุ้นเมื่อผู้ใช้ทำการซื้อเสร็จสิ้น)
- แบ่ง Journey ต่อไปออกเป็นสองสาขาตามว่าการซื้อเสร็จสมบูรณ์หรือไม่ สำหรับผู้ที่ไม่ได้ชำระเงินในไม่กี่นาที/ชั่วโมง ให้ส่งข้อความพุชหรืออีเมลพร้อมรายละเอียดตะกร้าสินค้าของพวกเขา

การยืนยันนัดหมาย
Anchor link toการสร้างความสัมพันธ์ส่วนตัวกับลูกค้าทุกคนทำให้ธุรกิจประสบความสำเร็จ ดังนั้นคุณอาจต้องการให้ความช่วยเหลือทั้งหมดที่ลูกค้าต้องการและการดูแลทั้งหมดที่คุณสามารถให้ได้
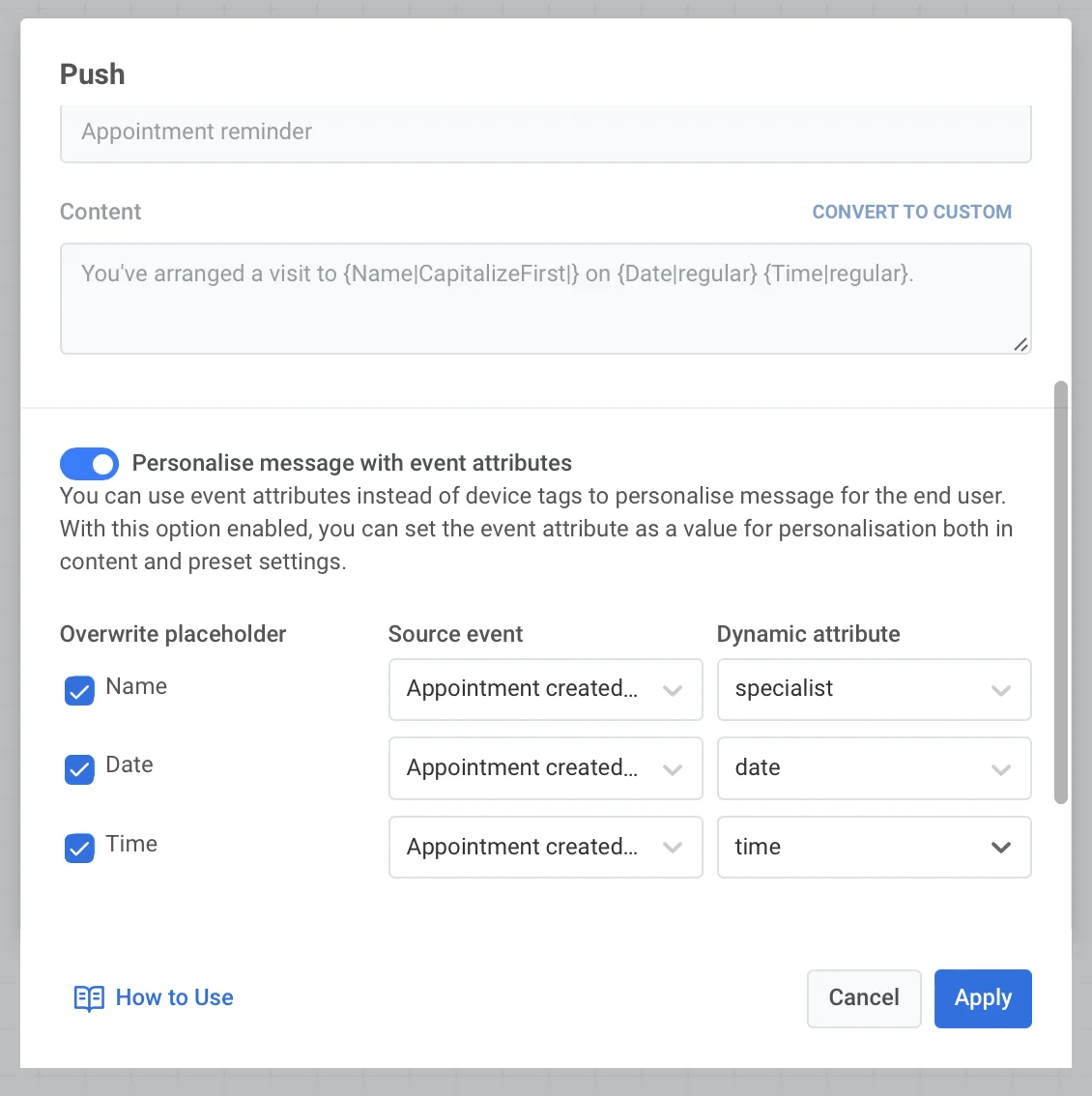
ส่งการยืนยันนัดหมายพร้อมรายละเอียดทั้งหมดโดยตรงไปยังกล่องจดหมายของผู้ใช้ เพื่อให้พวกเขาสามารถตรวจสอบได้ในภายหลังเพื่อไม่ให้พลาดการนัดหมาย
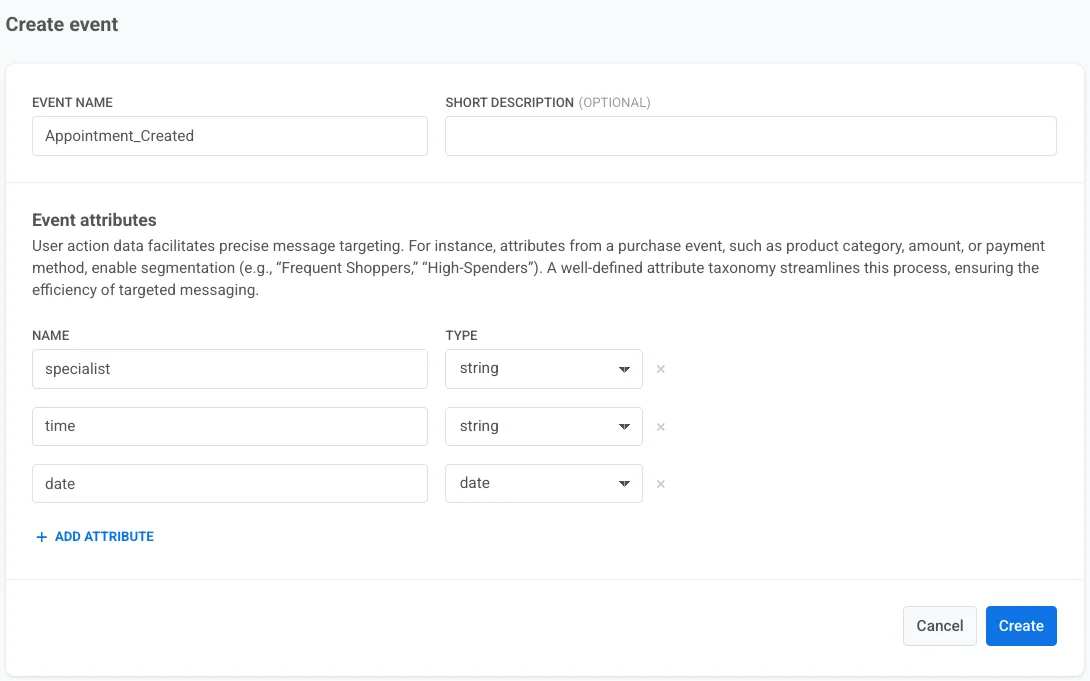
- สร้าง Event พร้อมแอตทริบิวต์ที่จำเป็น: specialist, date, และ time

-
เตรียมเนื้อหาของข้อความและ บันทึกเป็น preset เลือก Save to Inbox เพื่อให้ผู้ใช้สามารถกลับมาดูพุชของคุณได้ทุกเมื่อที่ต้องการ
-
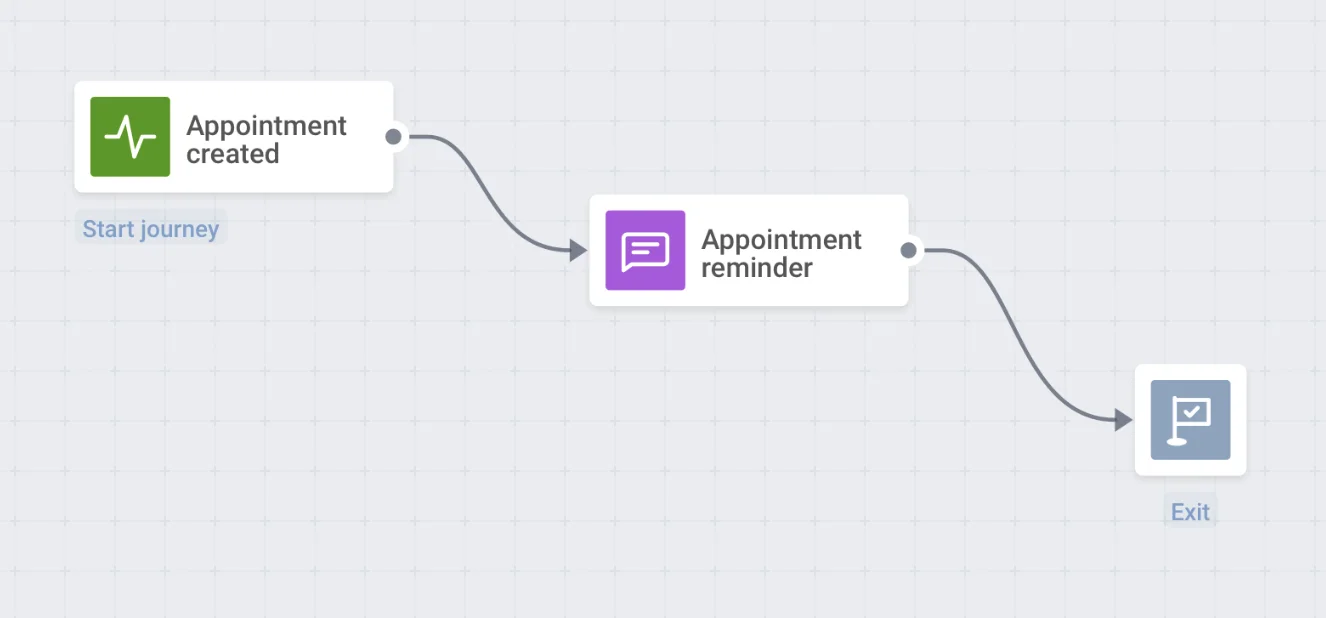
เริ่มต้น Journey ด้วย Event ที่คุณสร้างขึ้น

- ตั้งค่าการแจ้งเตือนแบบพุชตามหลัง entry Event ปรับแต่งเนื้อหาของ preset ด้วยแอตทริบิวต์ของ Event Appointment created