Create in-app messages in the built-in editor
เนื้อหานี้ยังไม่มีในภาษาของคุณ
Add a new template
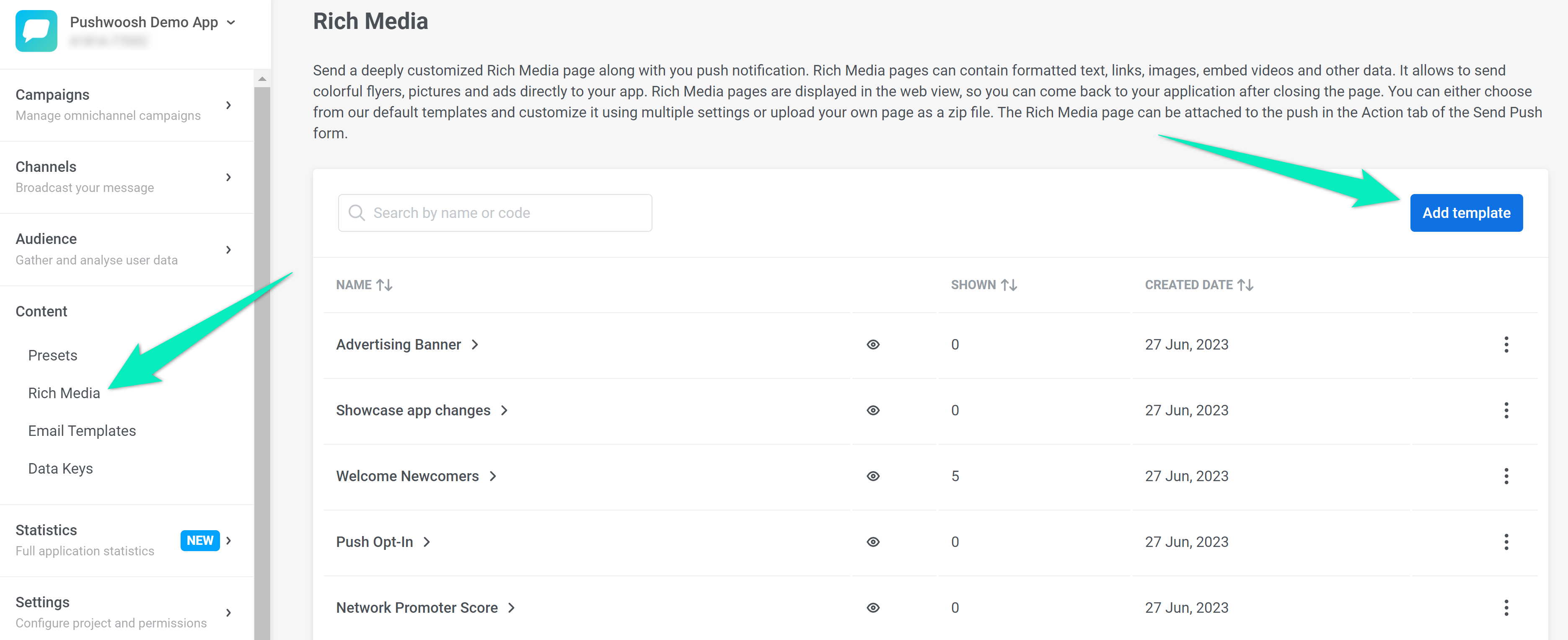
Anchor link toGo to Content → In-apps and click Add template:

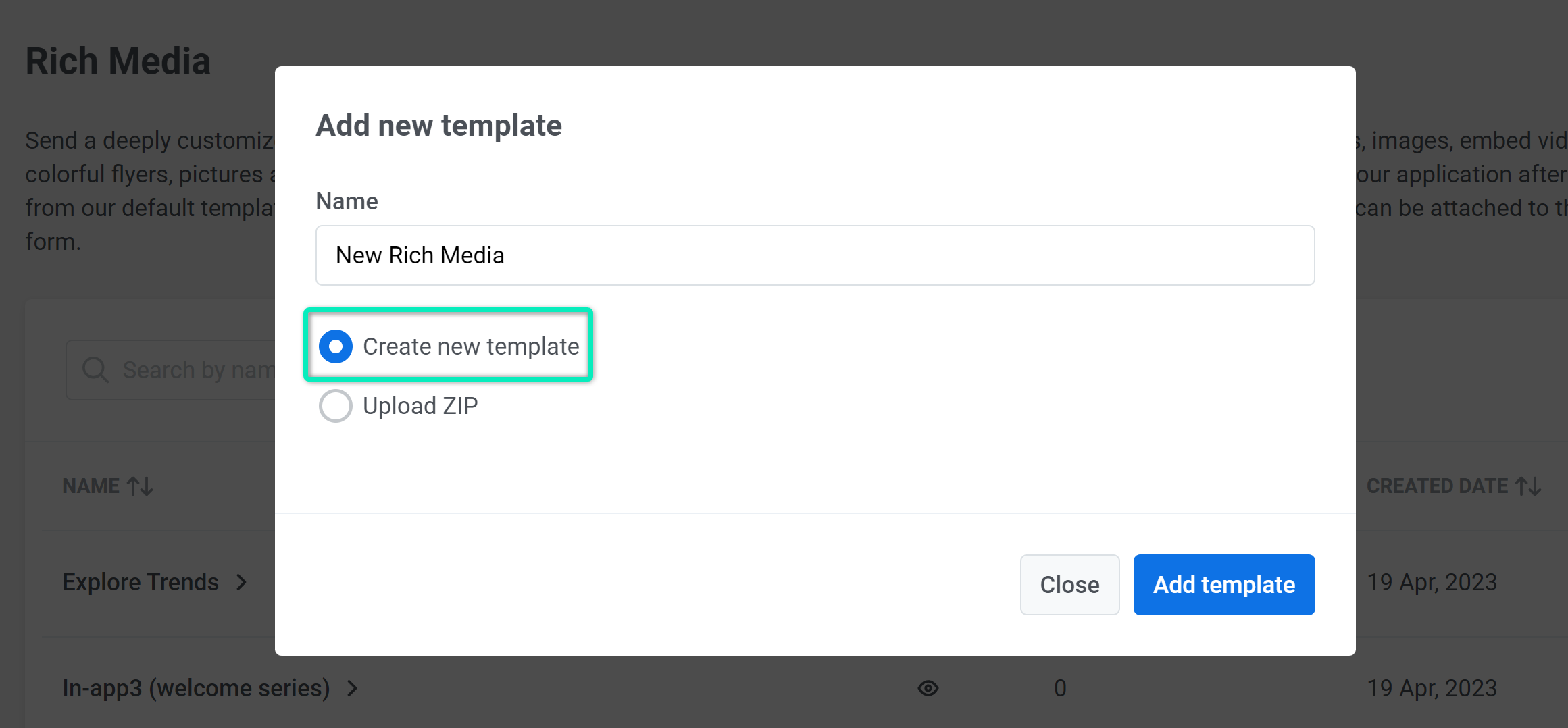
Enter a template name, select Create new template, and click Add template:

You can create a new in-app message page based on a default template or start from scratch by selecting a blank template.
Add content
Anchor link toLayout
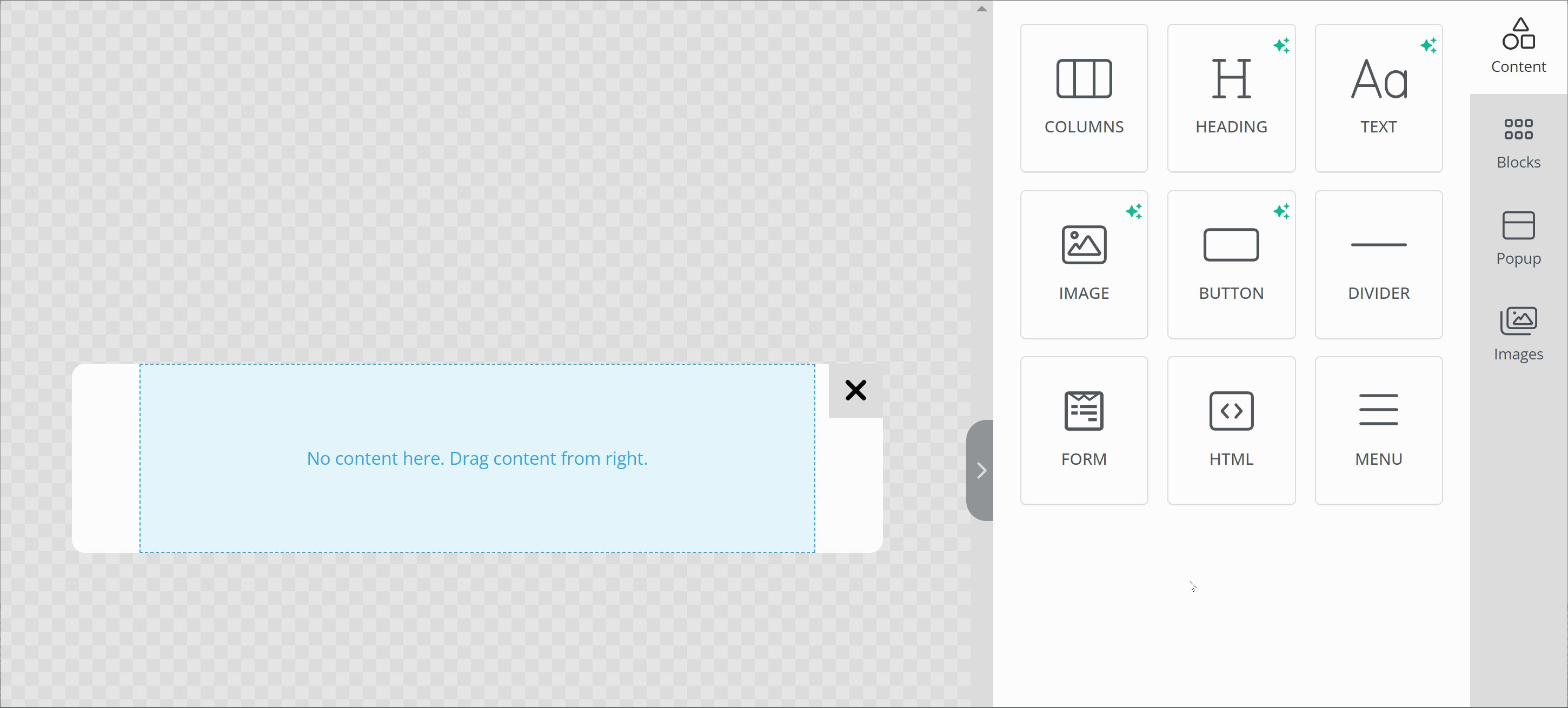
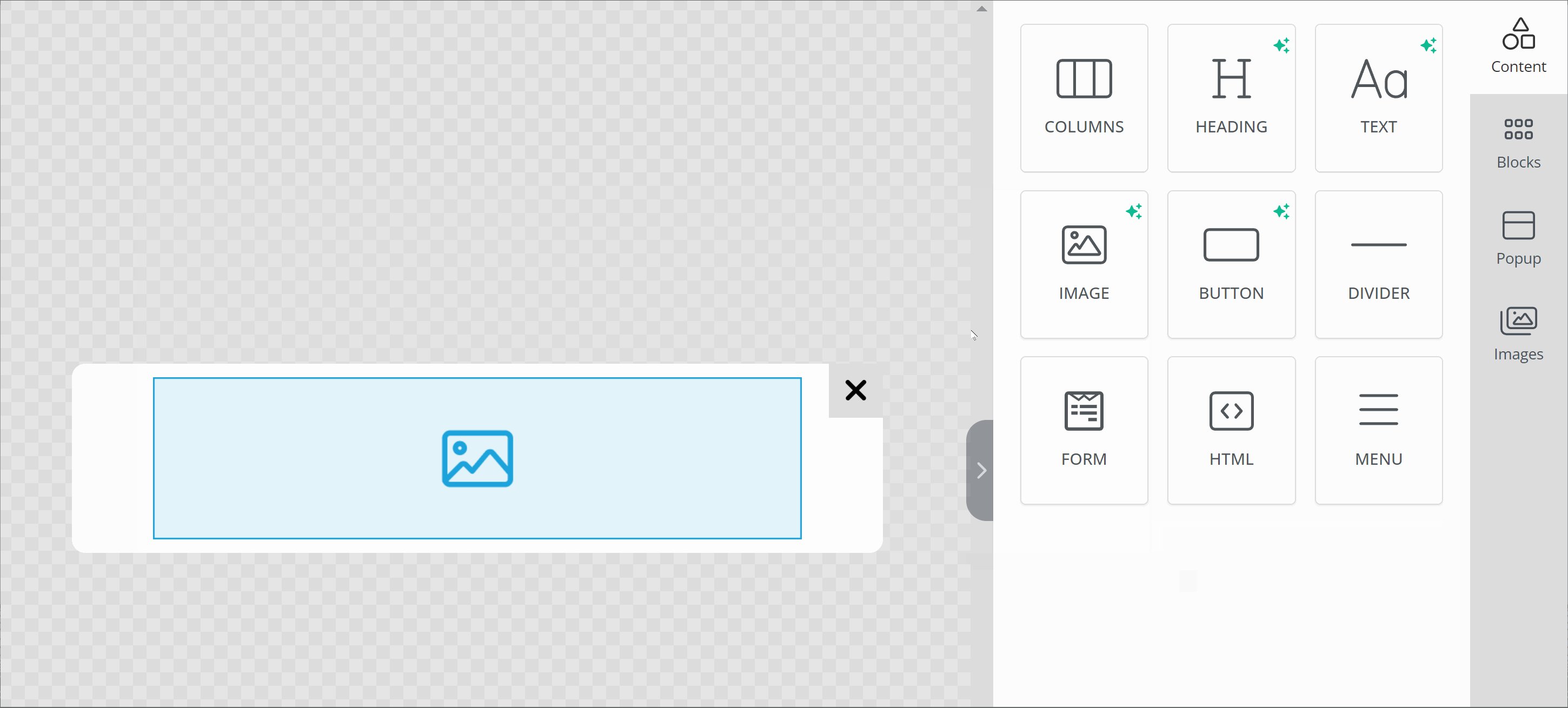
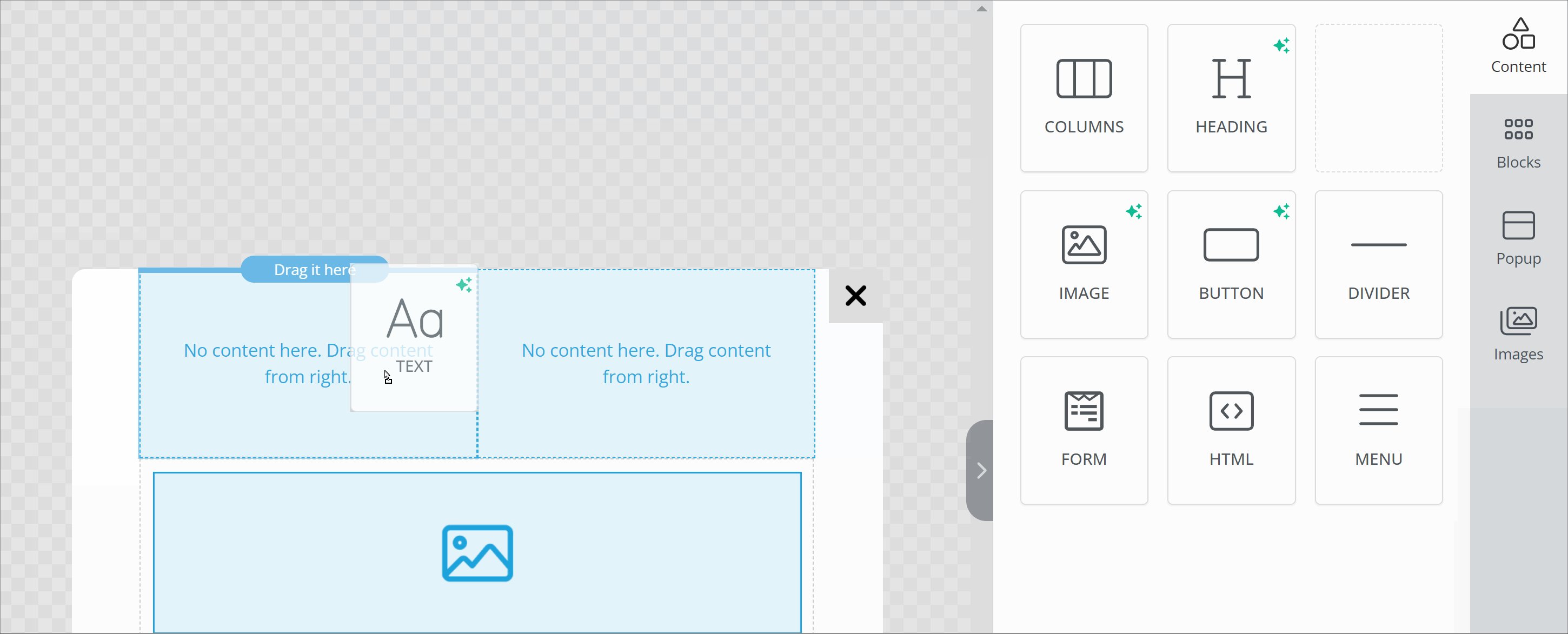
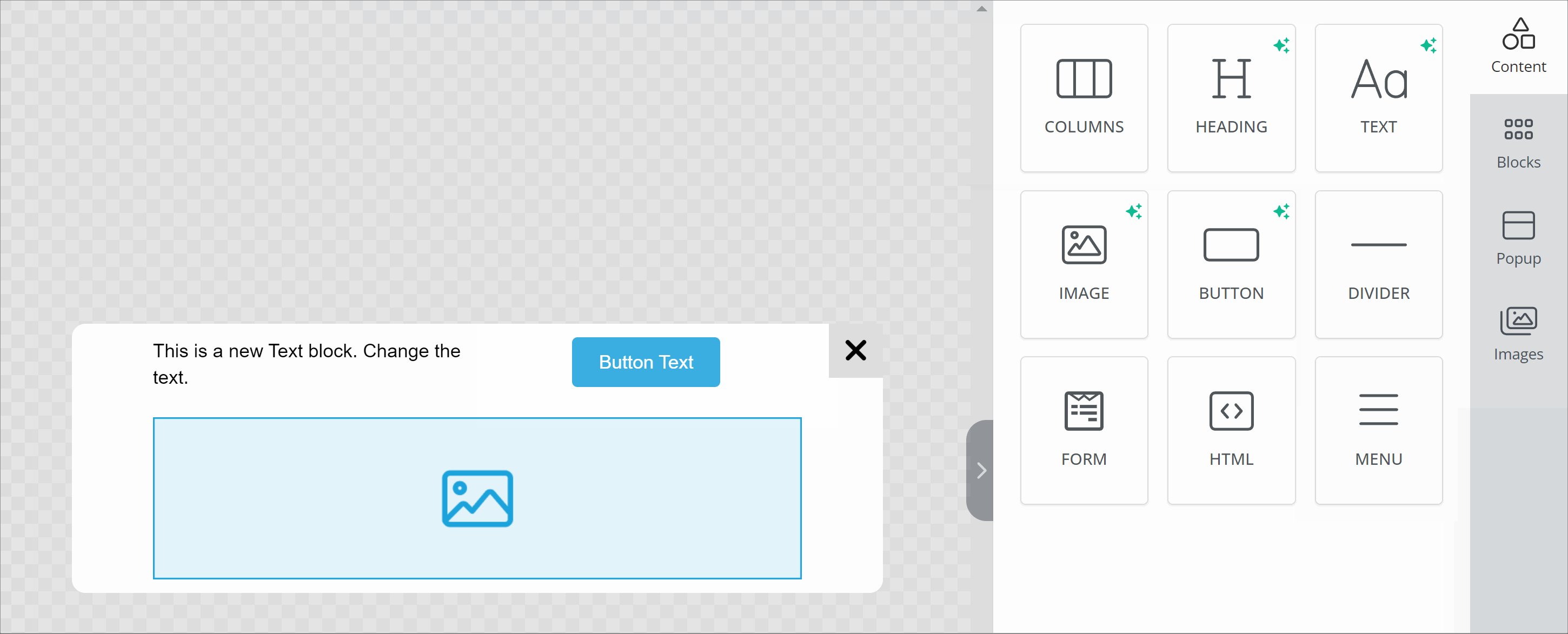
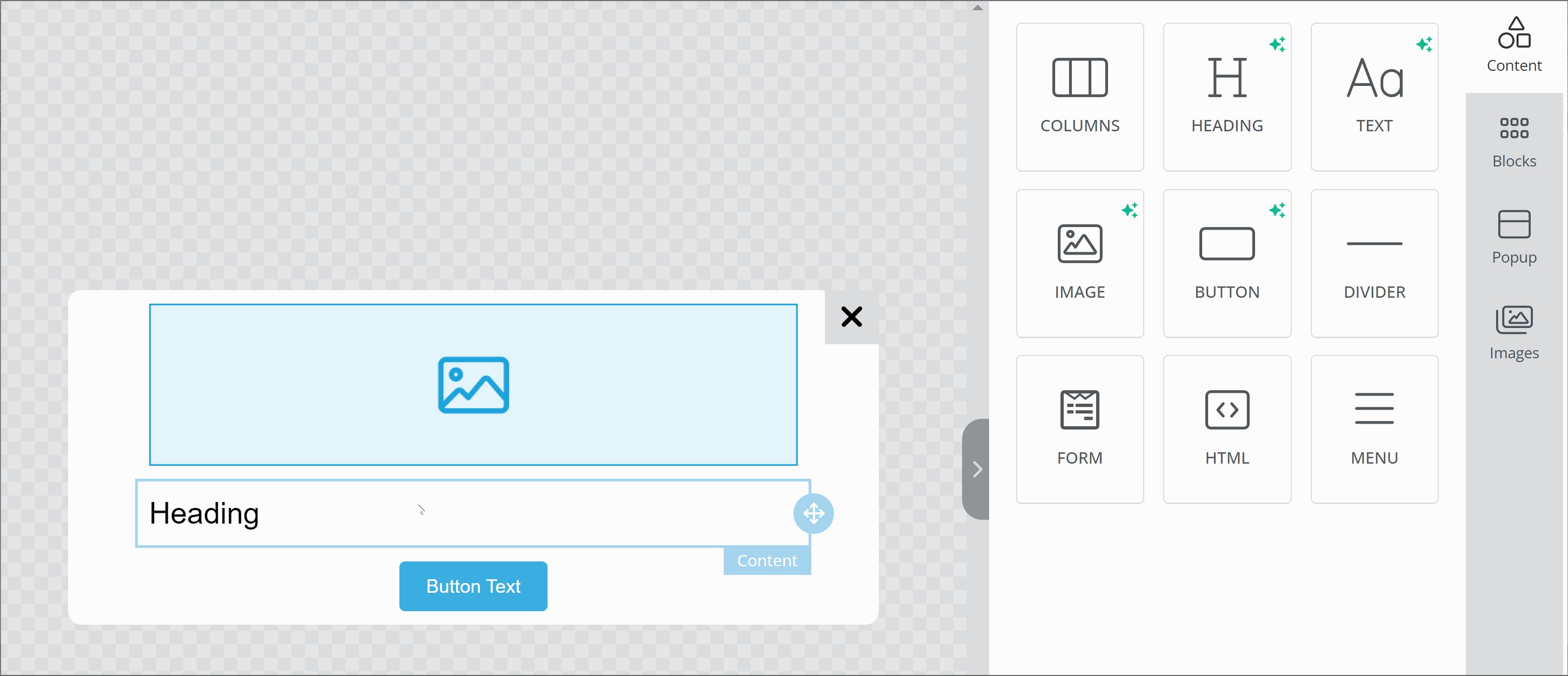
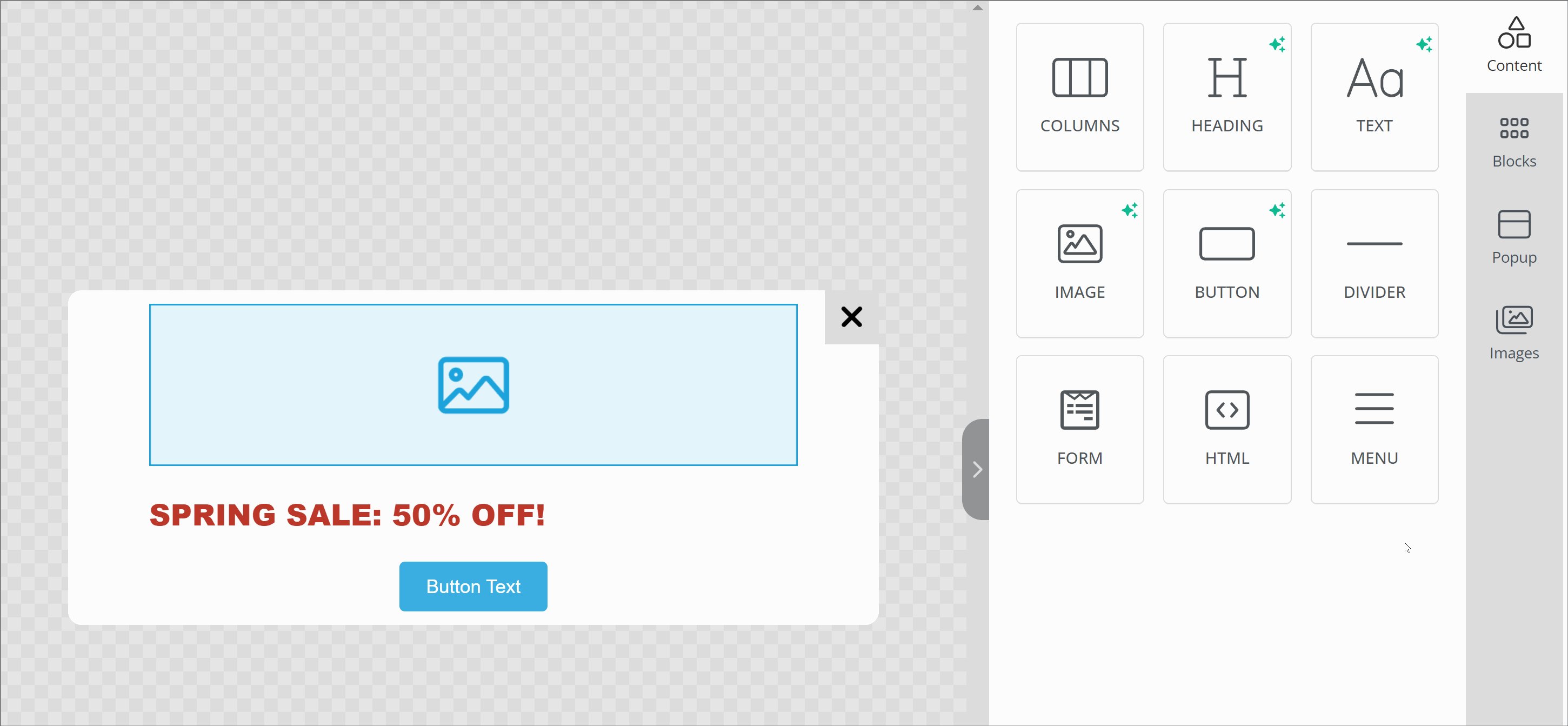
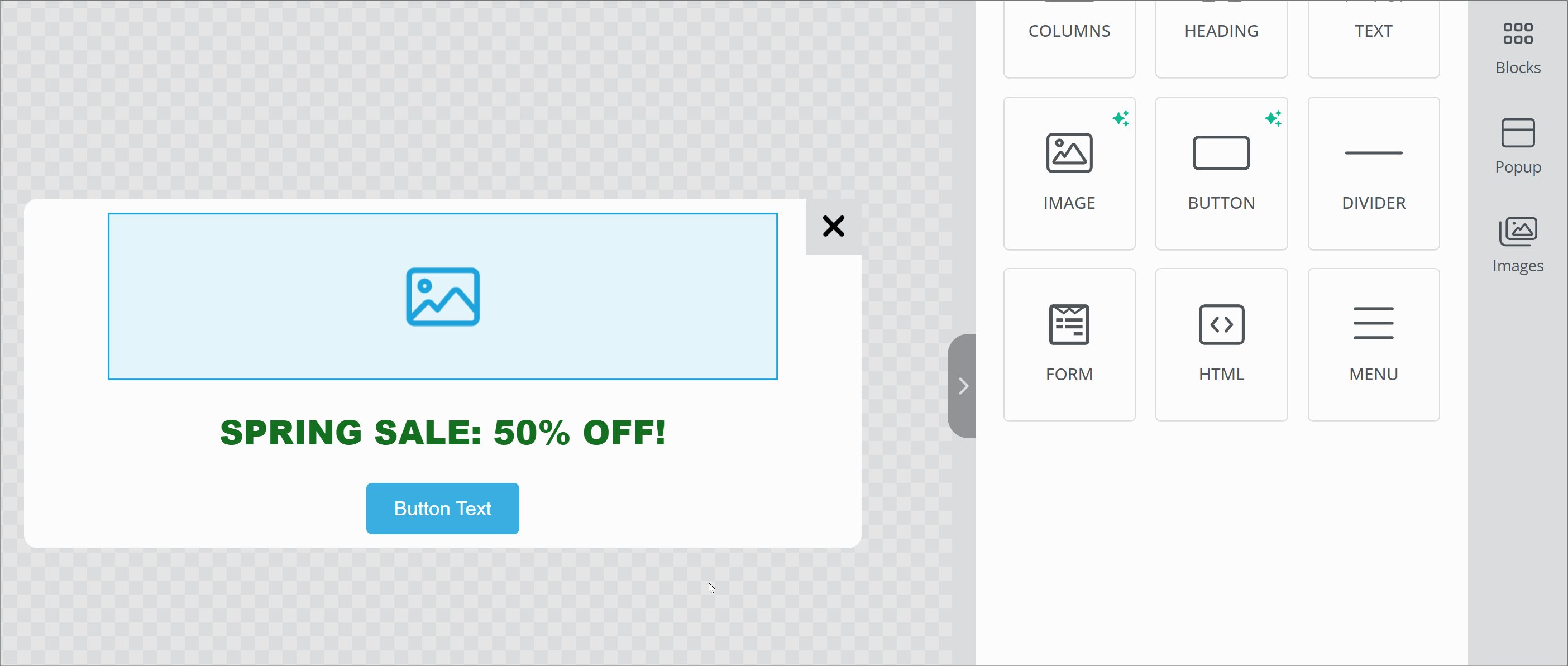
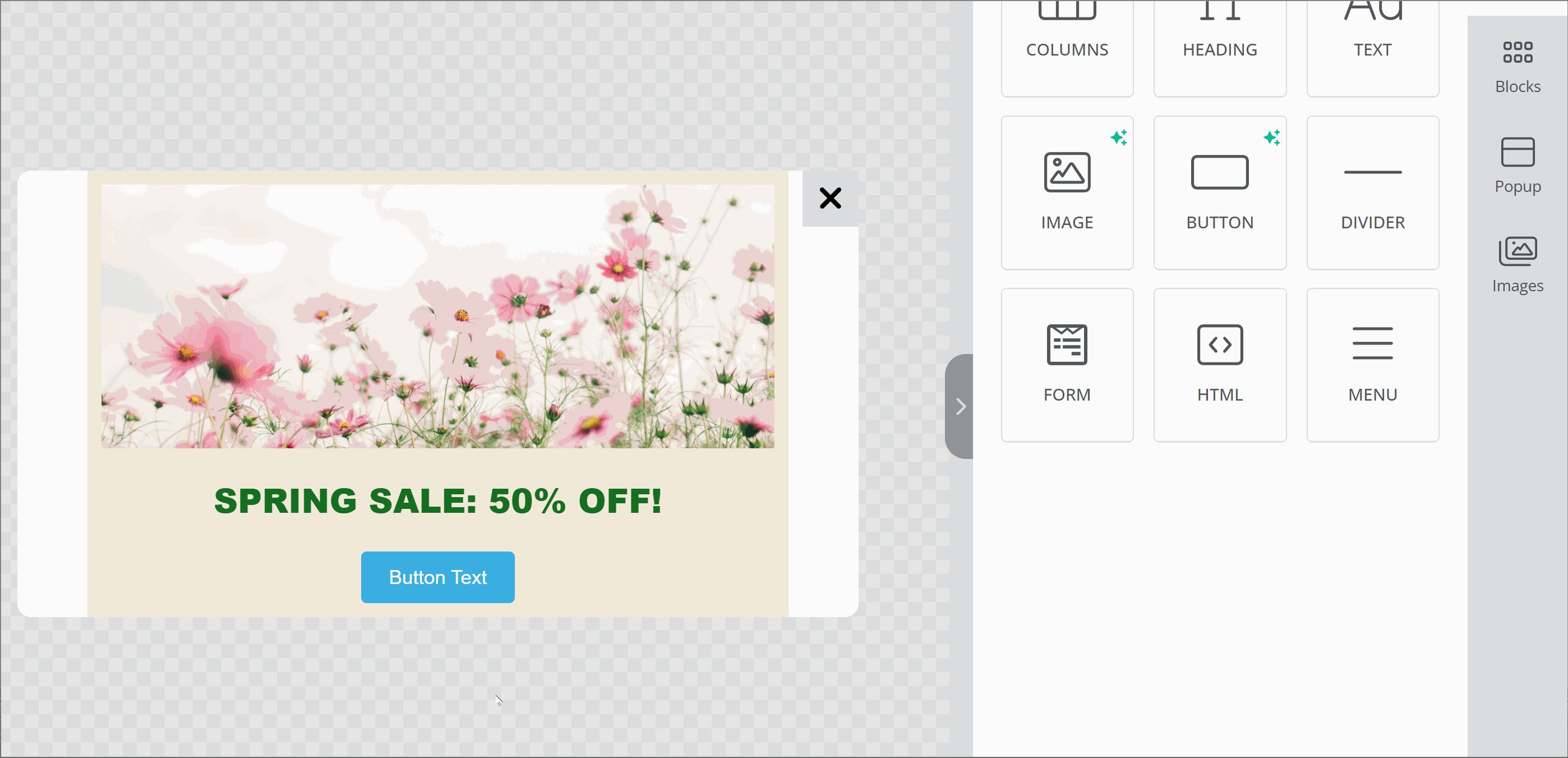
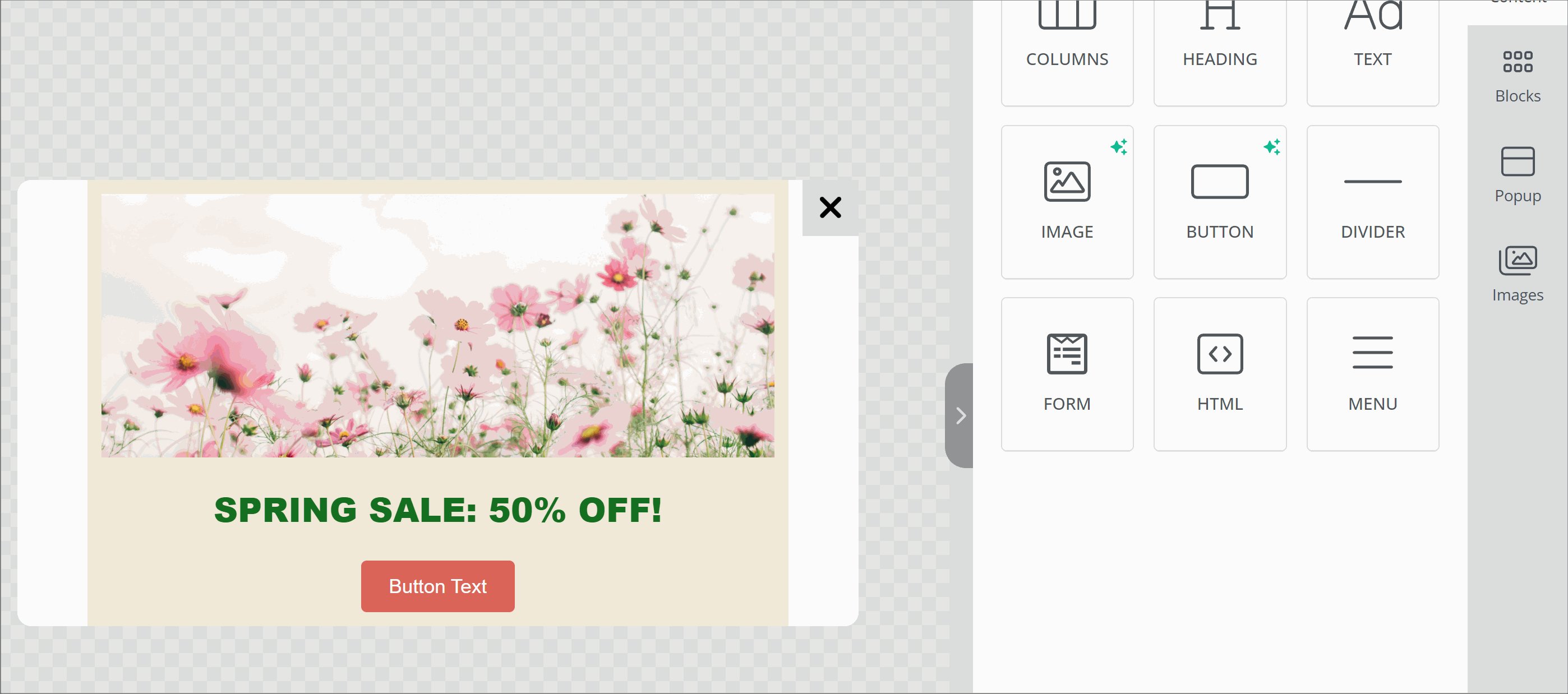
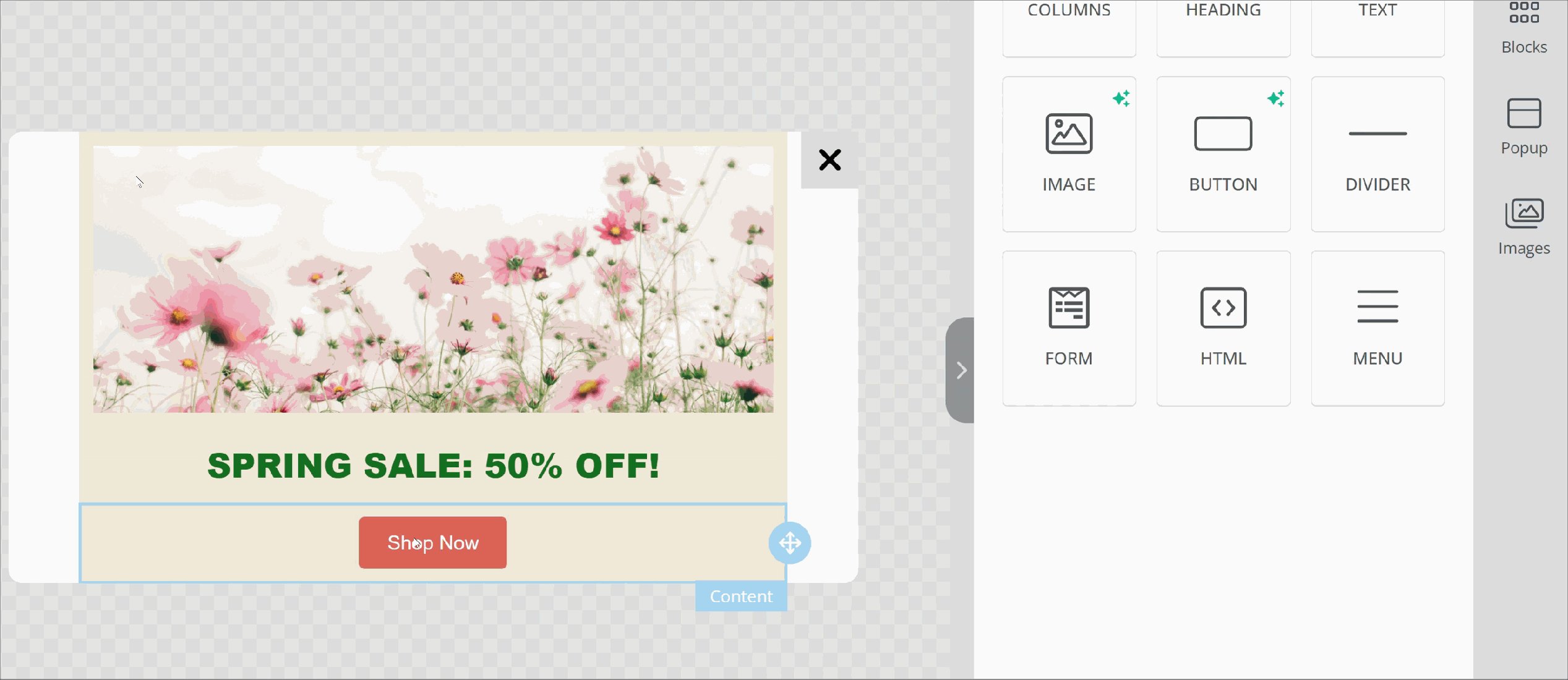
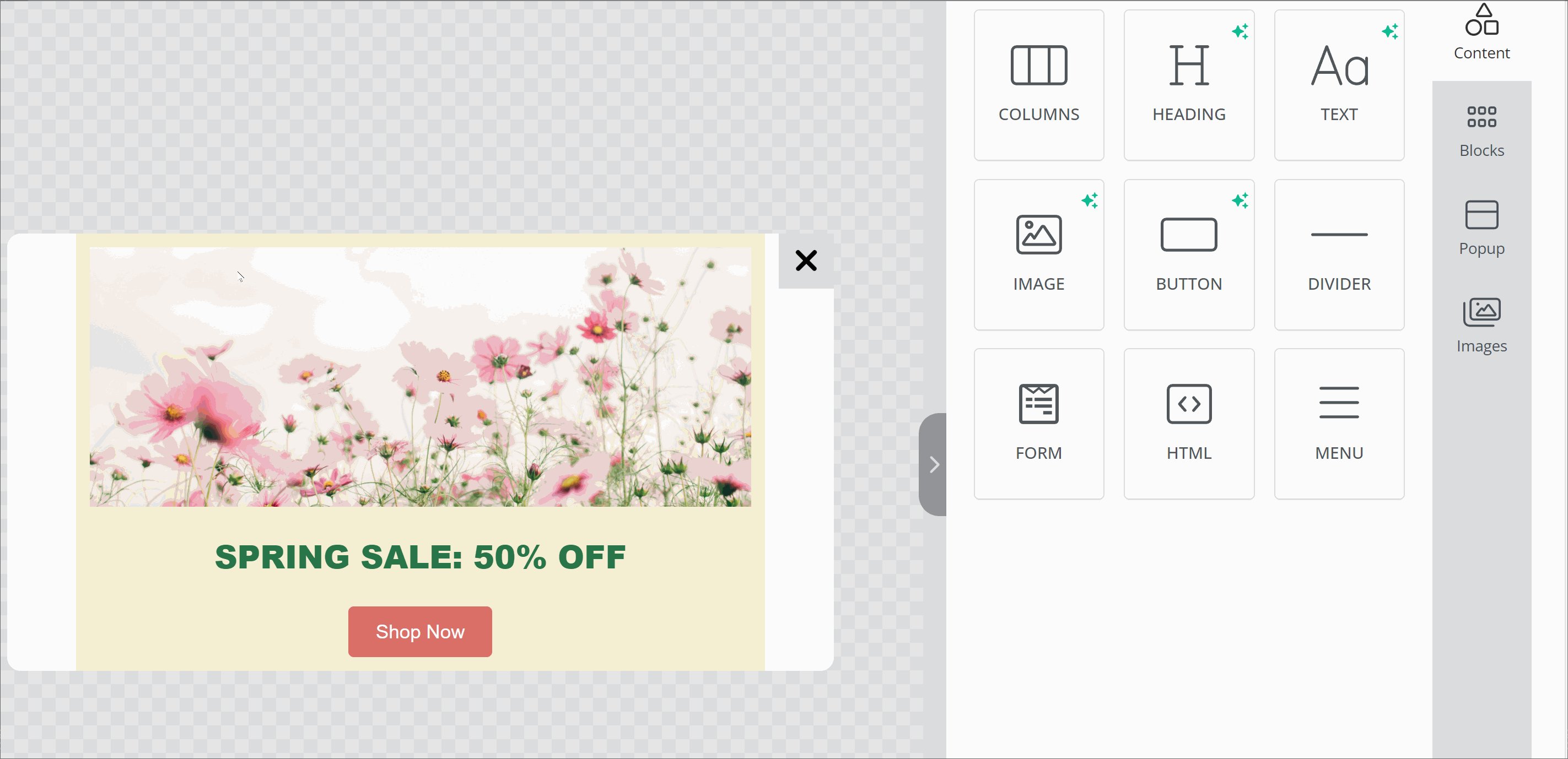
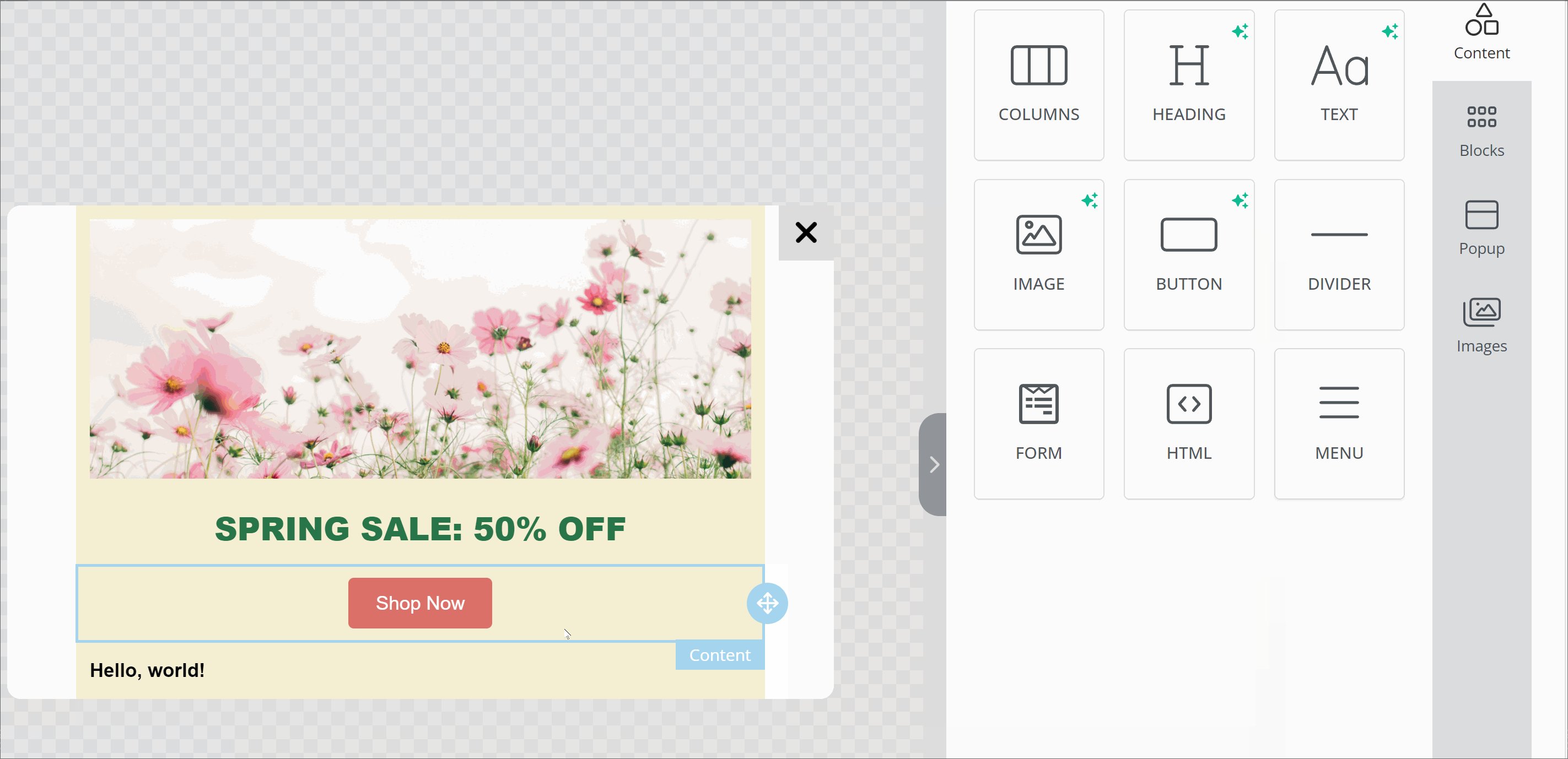
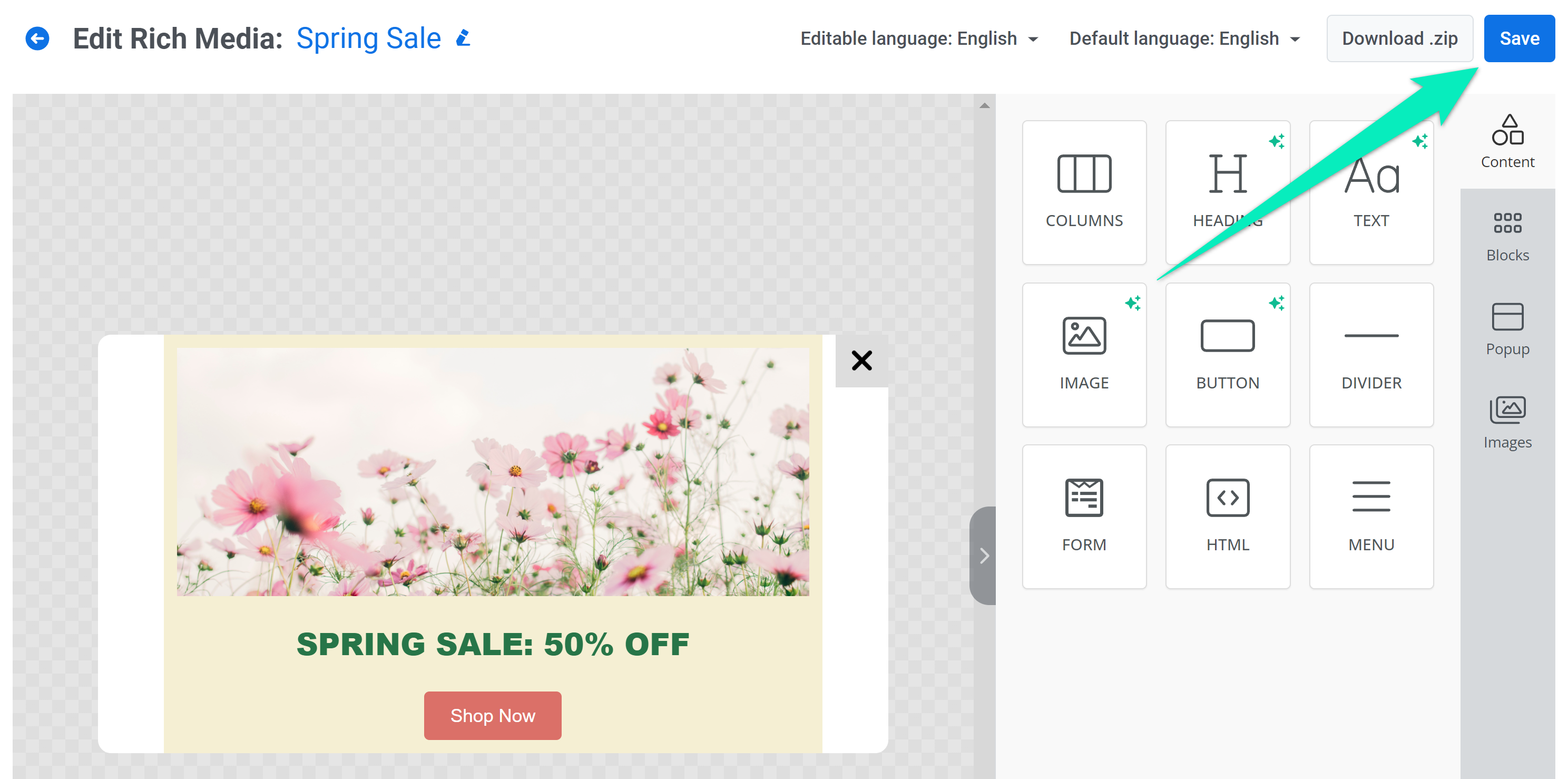
Anchor link toDefine the template layout by dragging and dropping the required content blocks into the template body. You can add an image, text, button, divider, fillable form, HTML block, and menu.

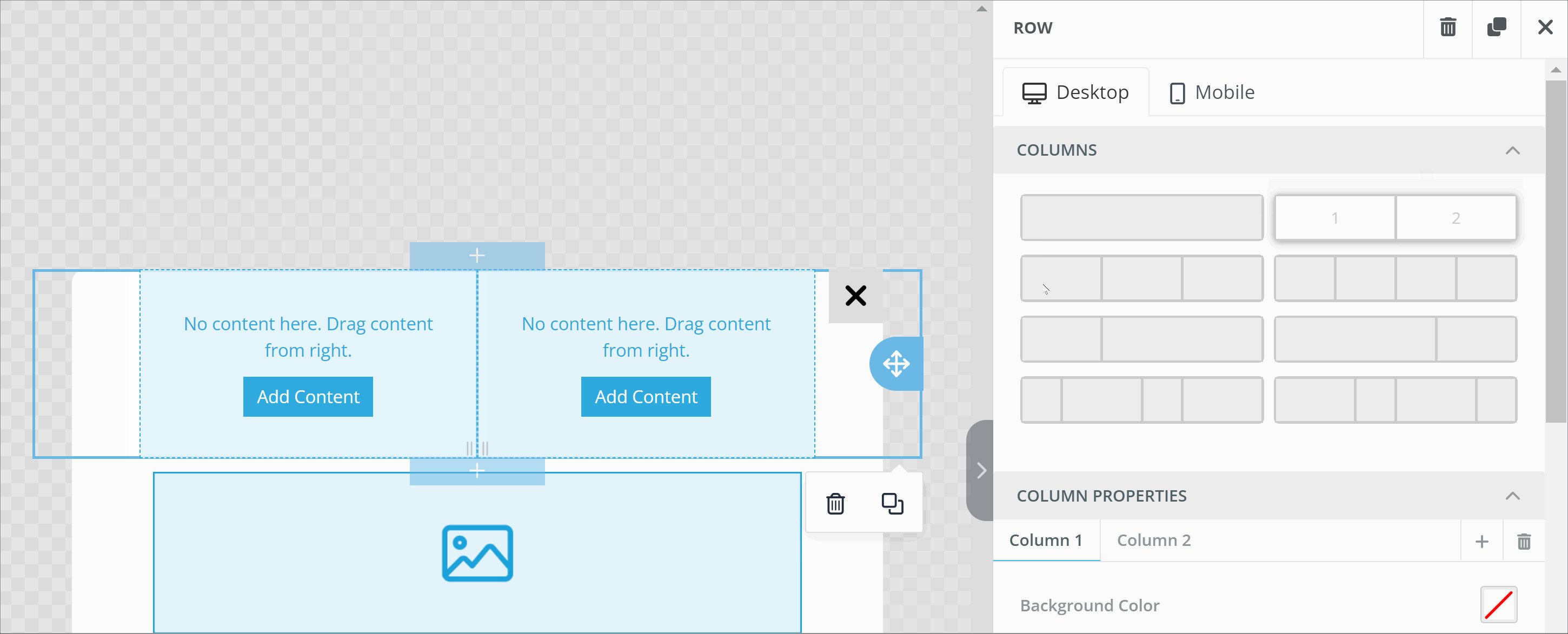
If you want to place more than one content element in a row, add the Columns element to the template. Select the required block type and add content to each column:

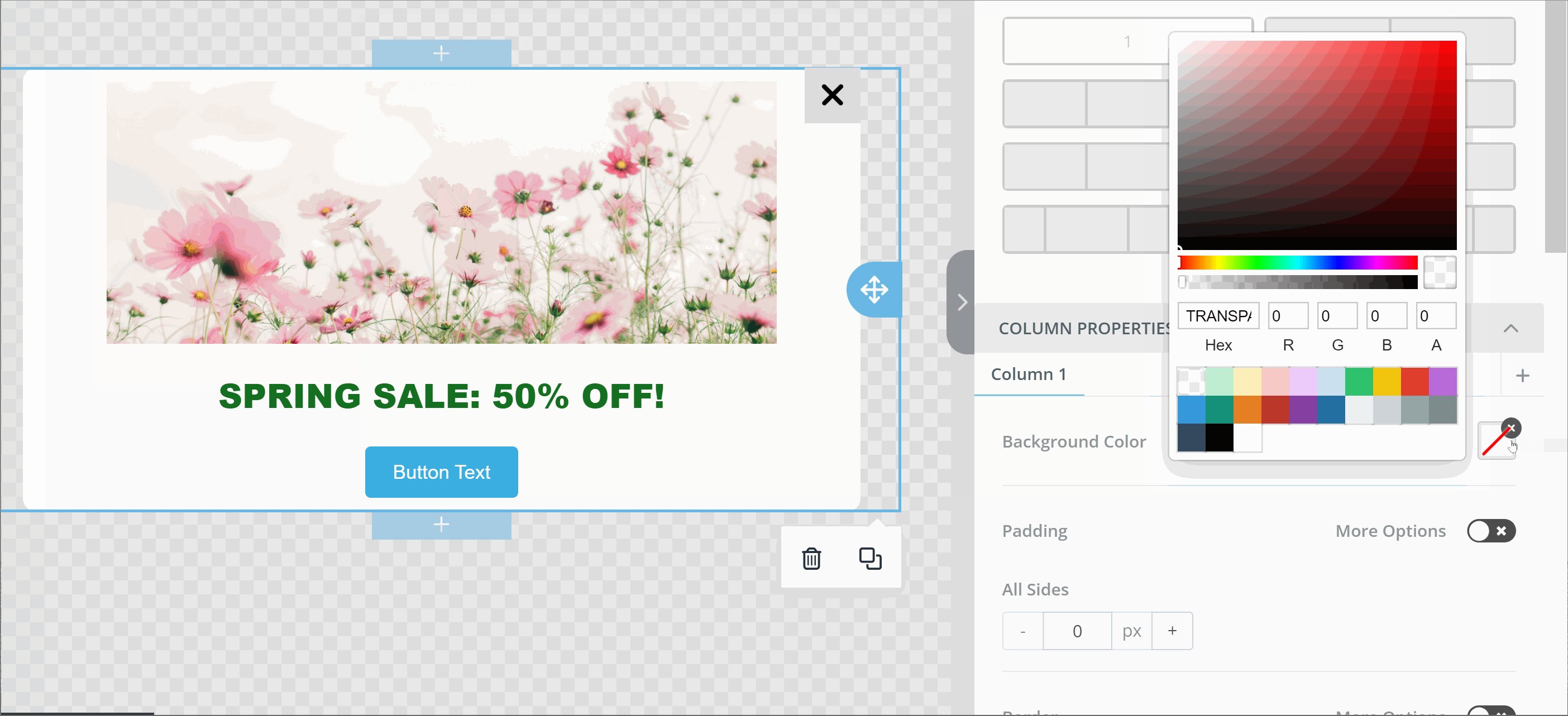
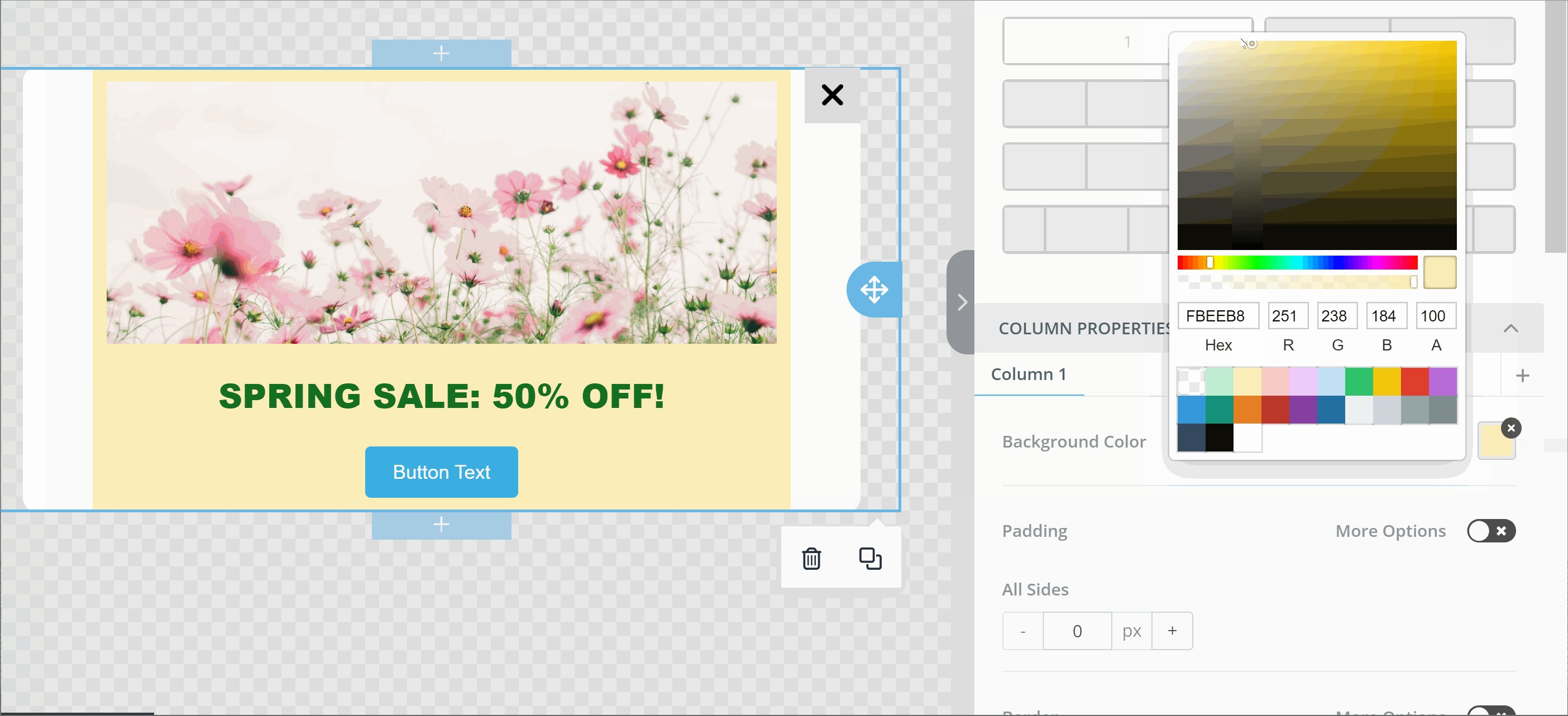
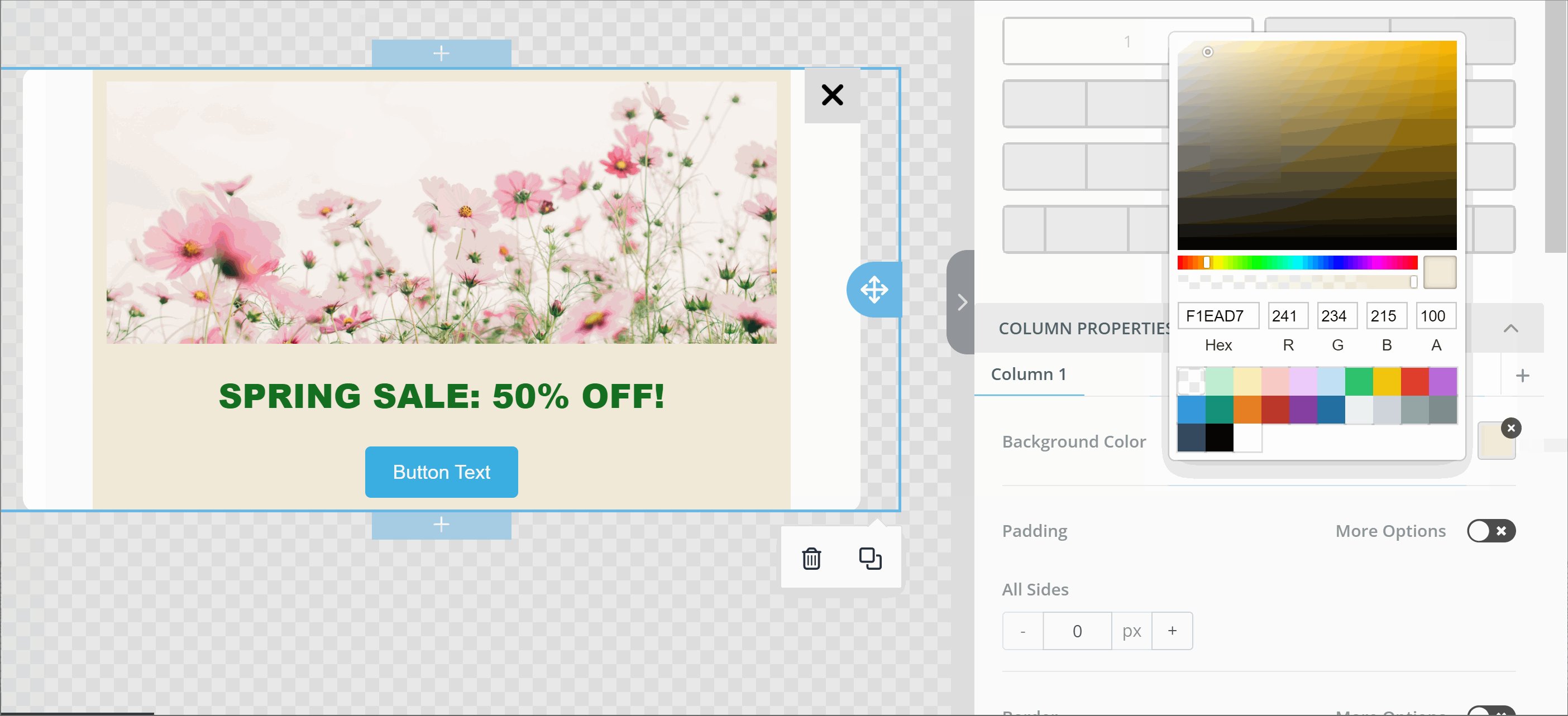
To change the background color of a layout, click on its outer margins. Make sure the entire layout is selected and choose the color:

If the entire layout is selected, you can also edit the padding settings and upload a background image.
Creating portrait and landscape in-app messages
Anchor link toPushwoosh provides the flexibility to create in-app message content in both portrait and landscape orientations. This ensures that your campaigns are visually appealing and effective on all devices.
Portrait in-app messages
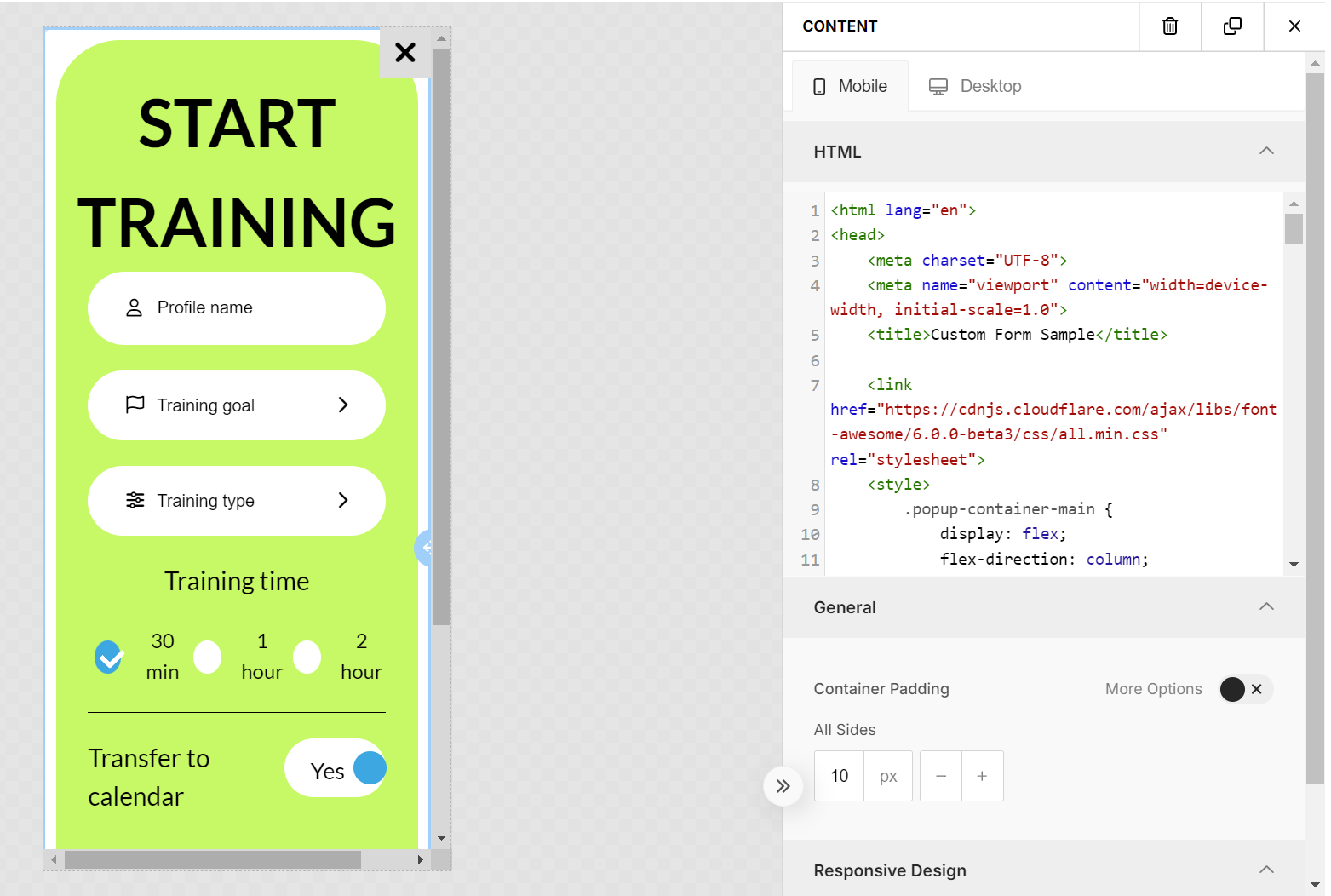
Anchor link toTo create in-app messages designed for portrait orientation, typically used on mobile devices, navigate to the Mobile tab in the editor. Here, you can design your content to fit a vertical layout suitable for smartphone screens.
Landscape in-app messages
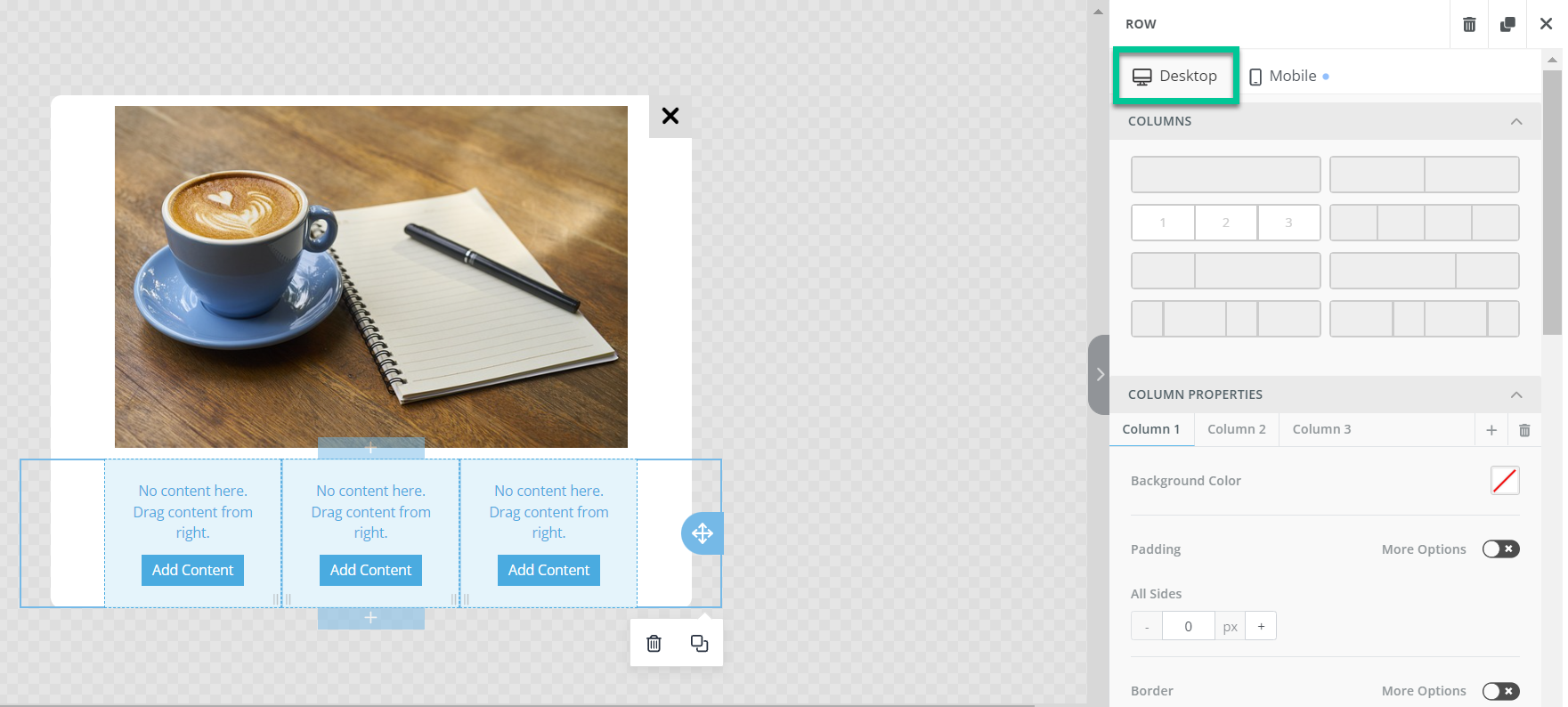
Anchor link toFor landscape-oriented in-app messages, which is generally preferred for wider screens, navigate to the Desktop tab within the editor. Here, you can structure your in-app messages to take advantage of a broader horizontal space.

Adding columns to landscape in-app messages
Anchor link toIf you need to add columns to your landscape in-app messages, first add the Column element. Define the number and the layout of columns you need.
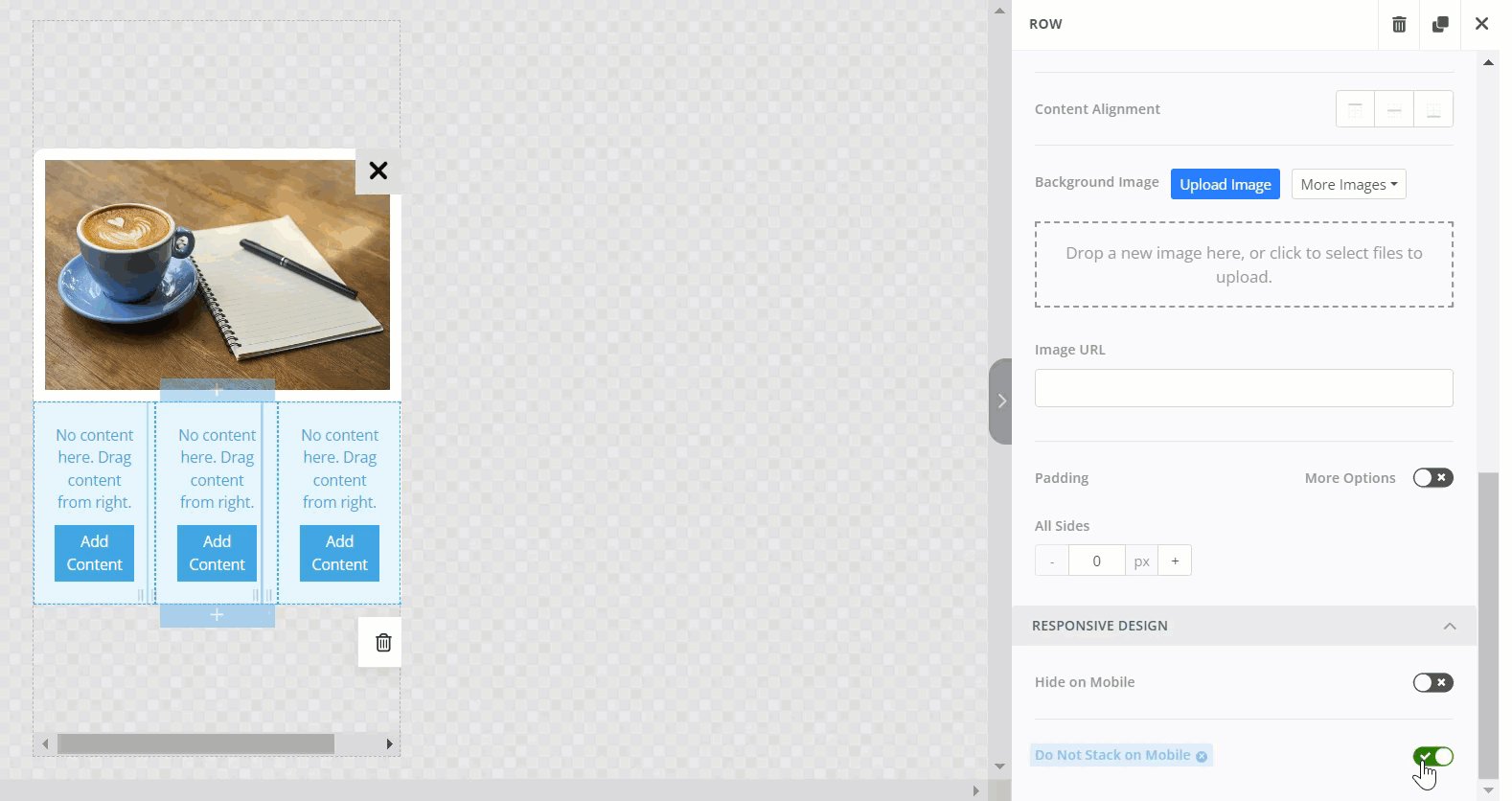
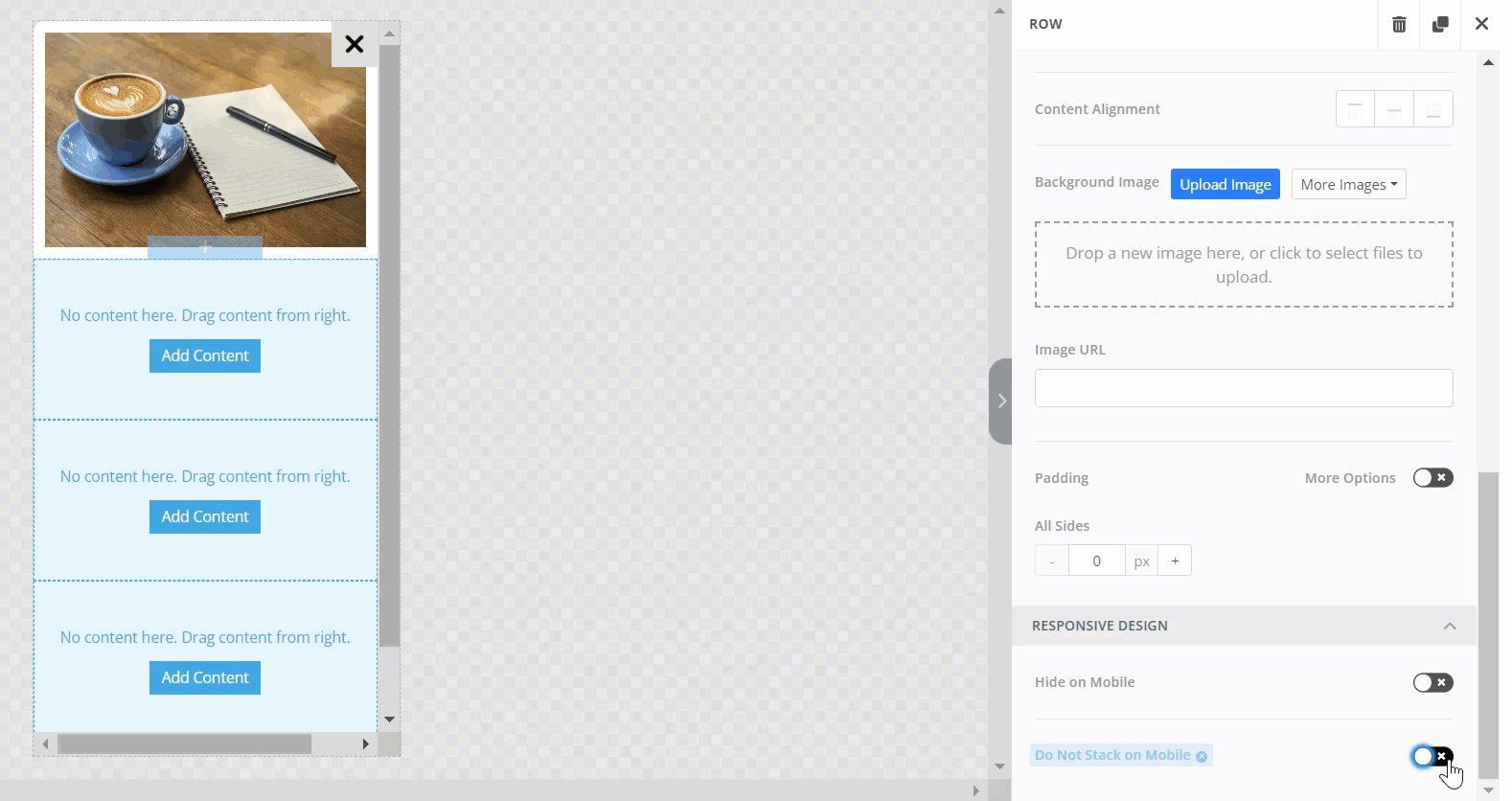
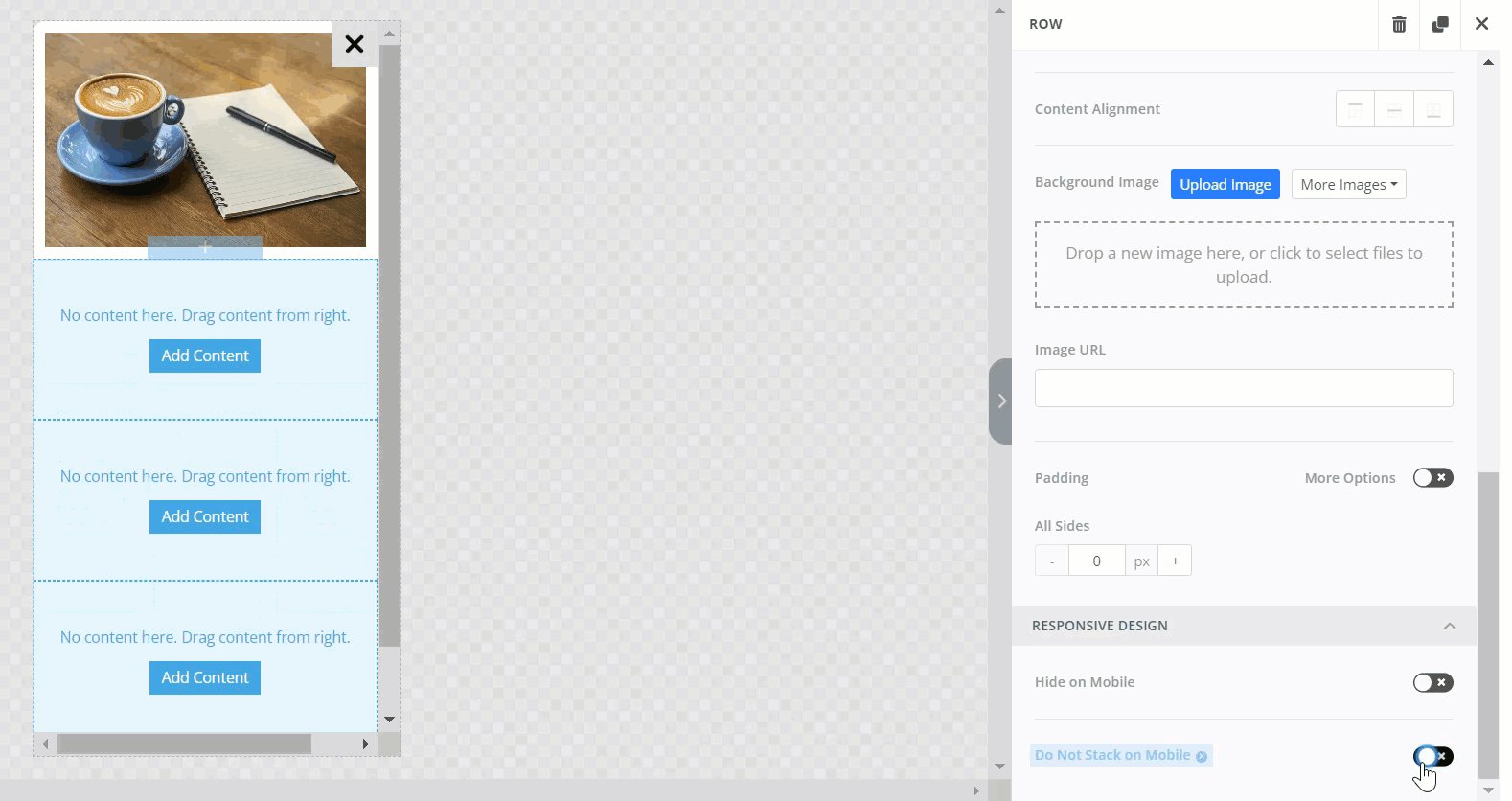
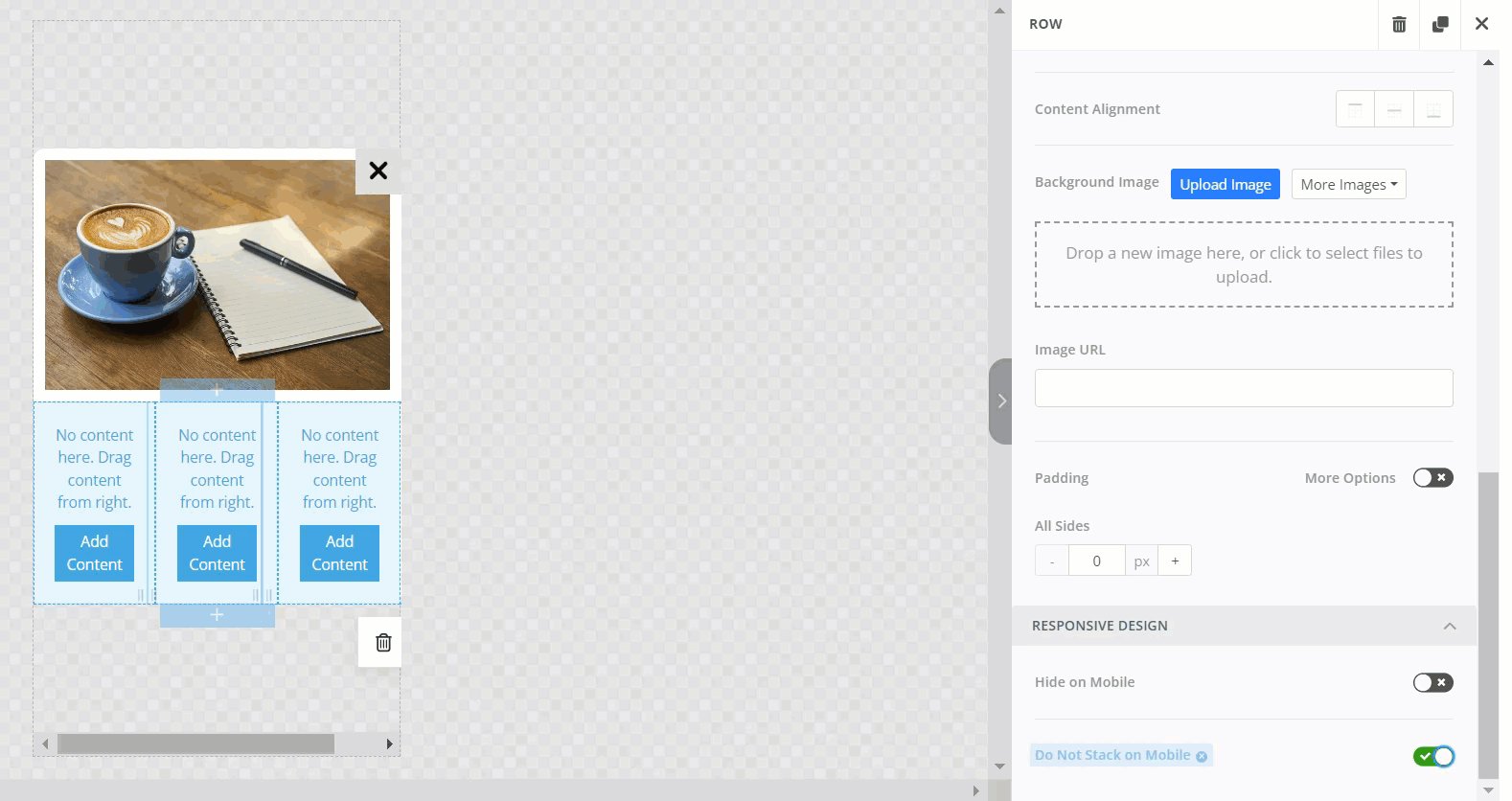
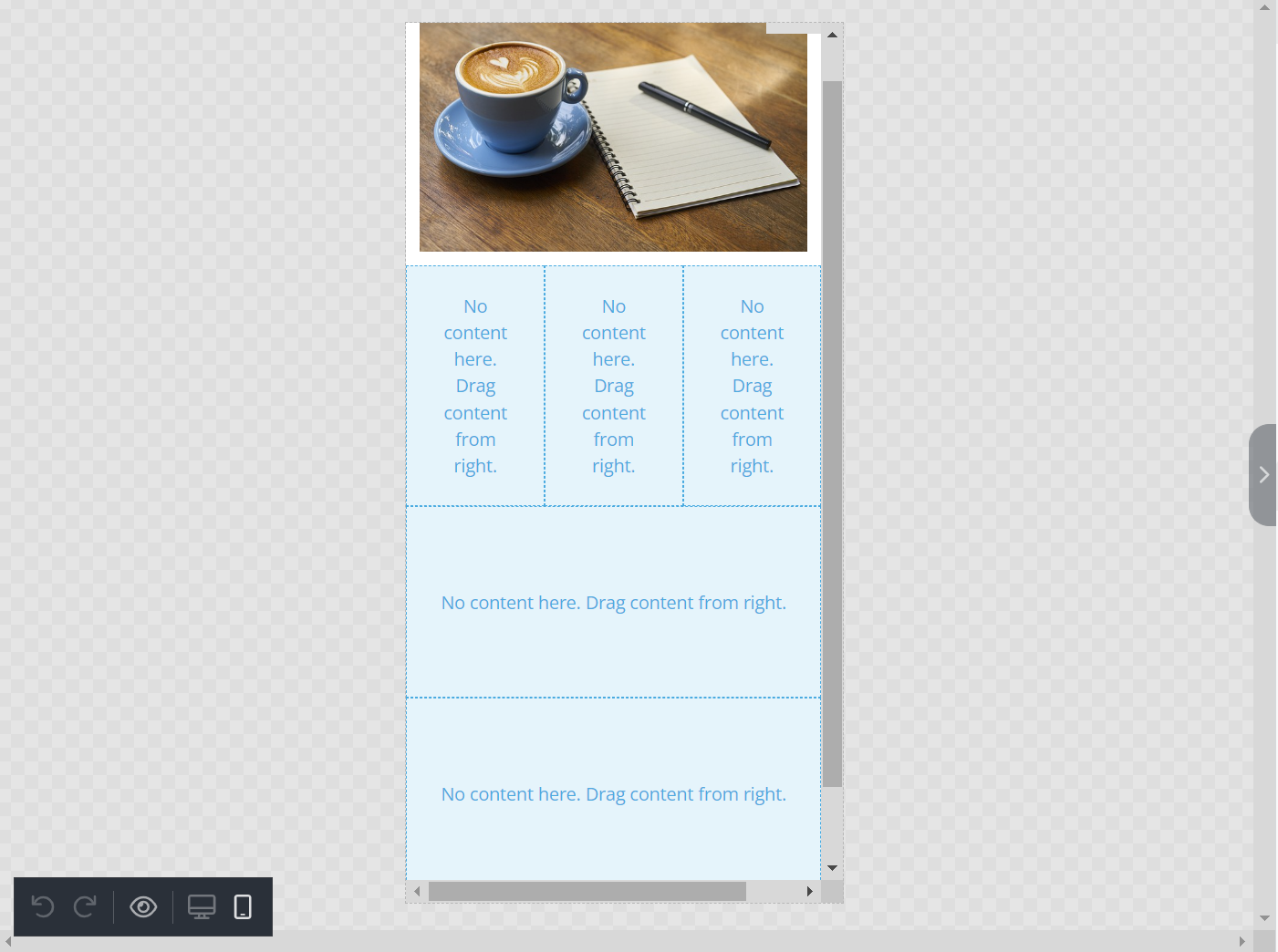
After designing your landscape in-app messages with columns, switch to the Mobile tab. Scroll down to the RESPONSIVE DESIGN section, found at the bottom of the settings panel, and enable the Do Not Stack on Mobile option.

Pushwoosh also allows you to mix and match column layouts in your in-app messages. You can configure specific columns to stack vertically while keeping others horizontal. To do this, adjust each column block as needed.

Content elements
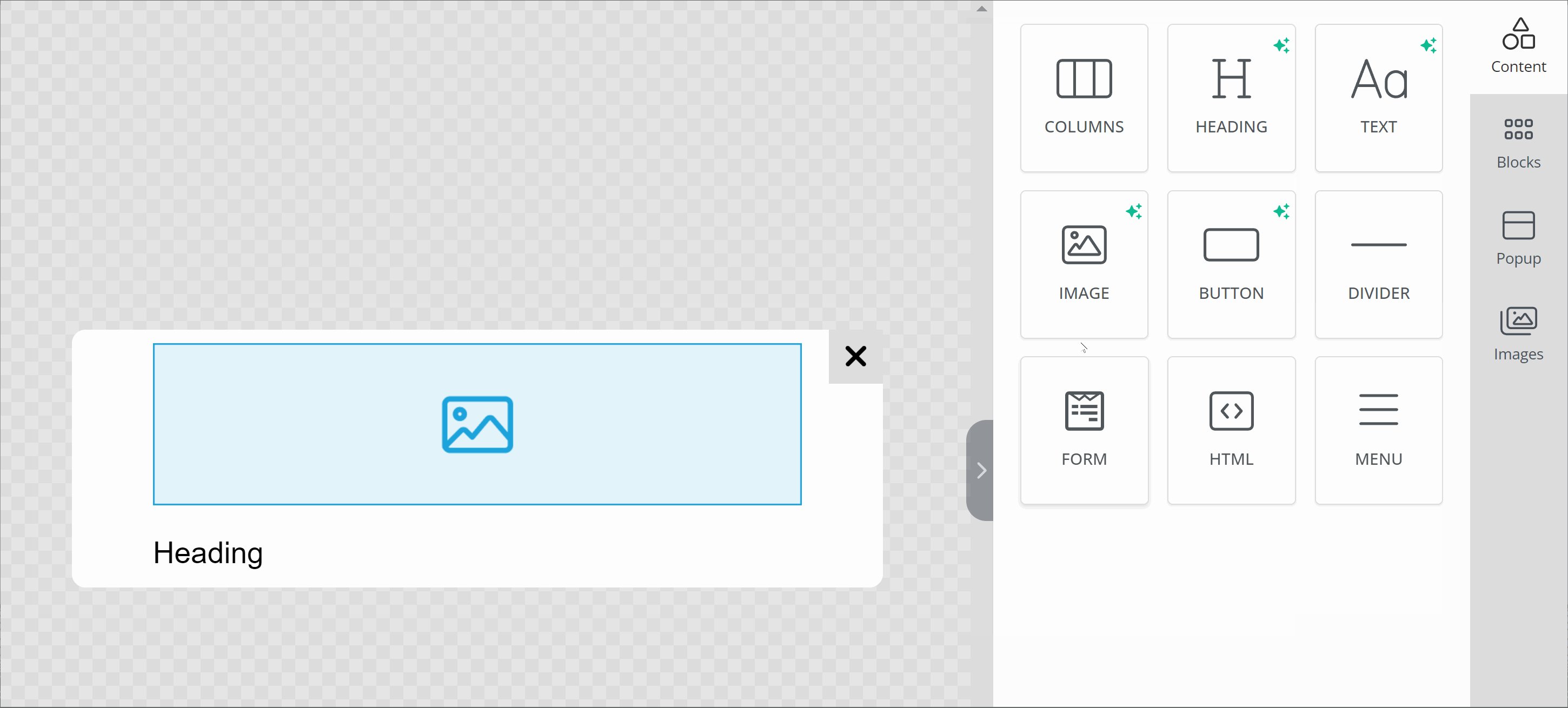
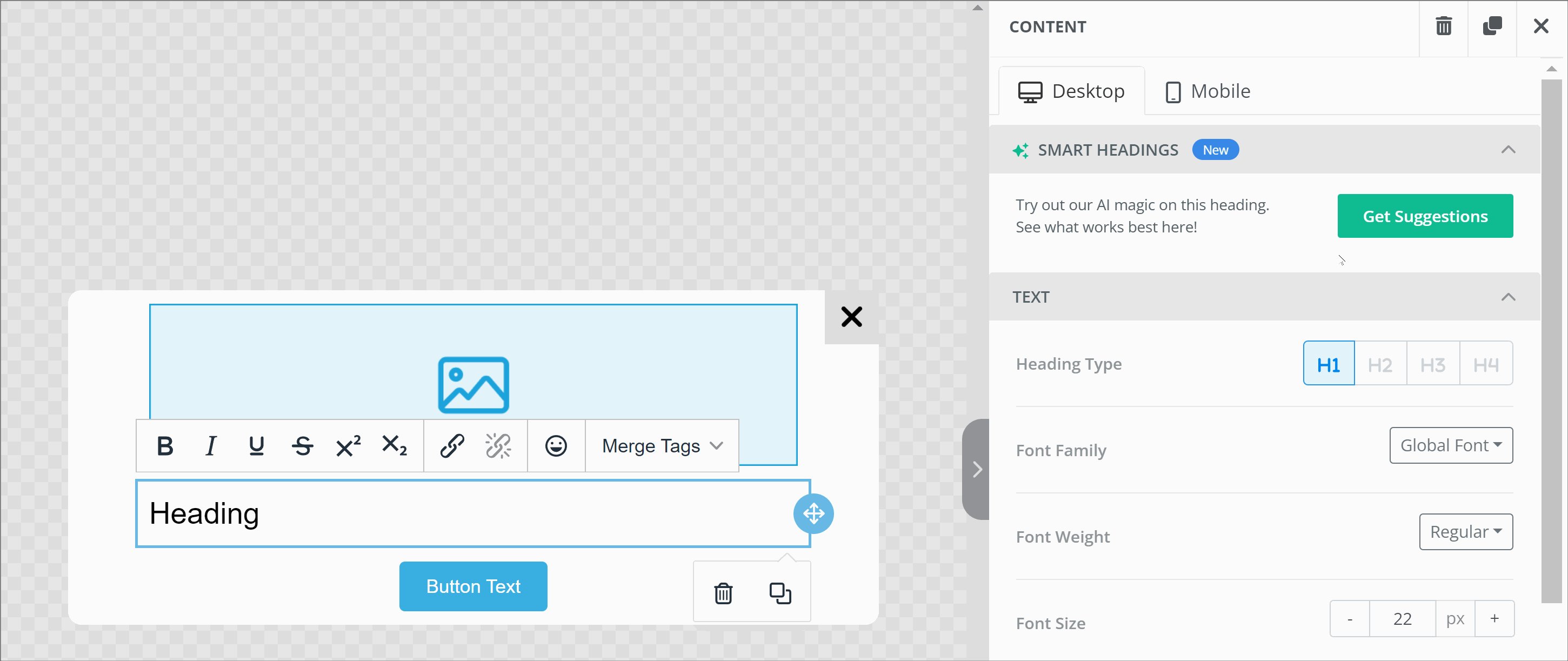
Anchor link toHeading
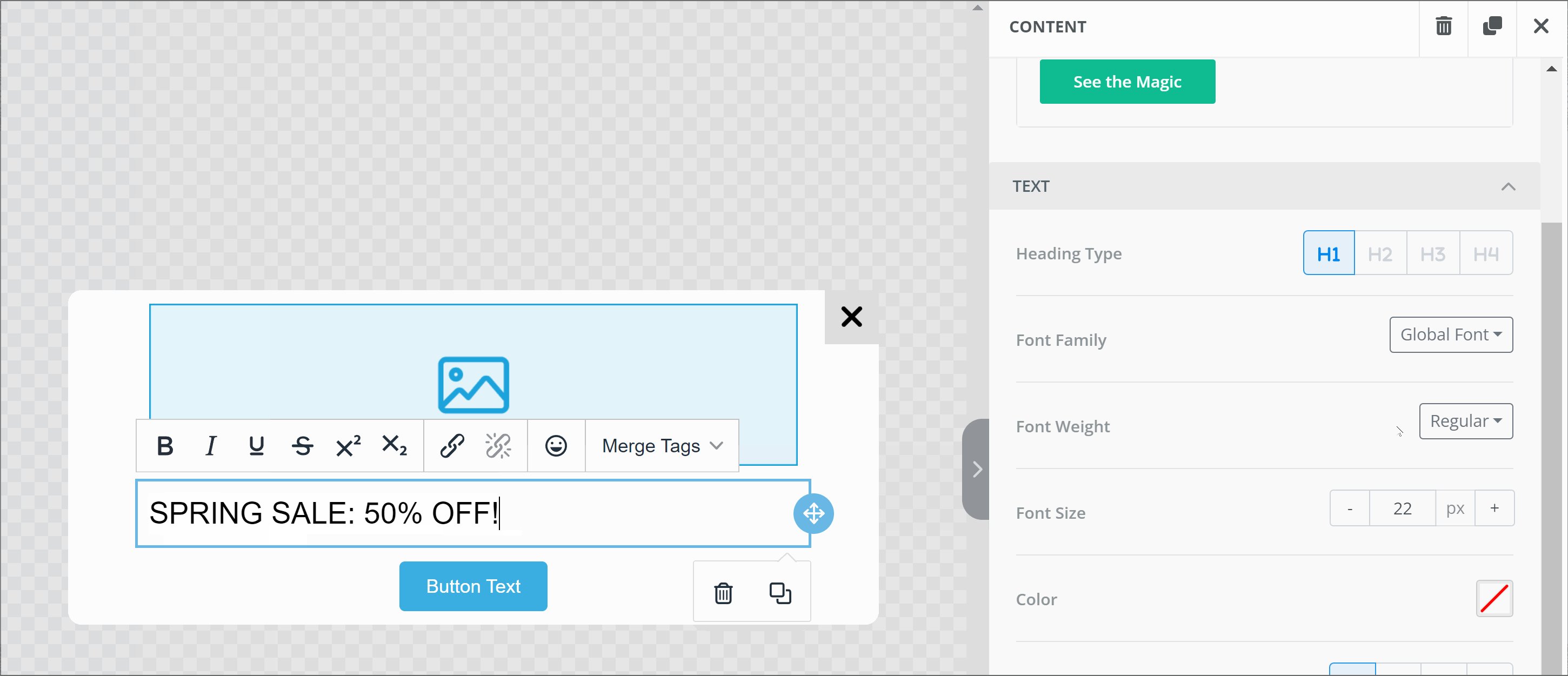
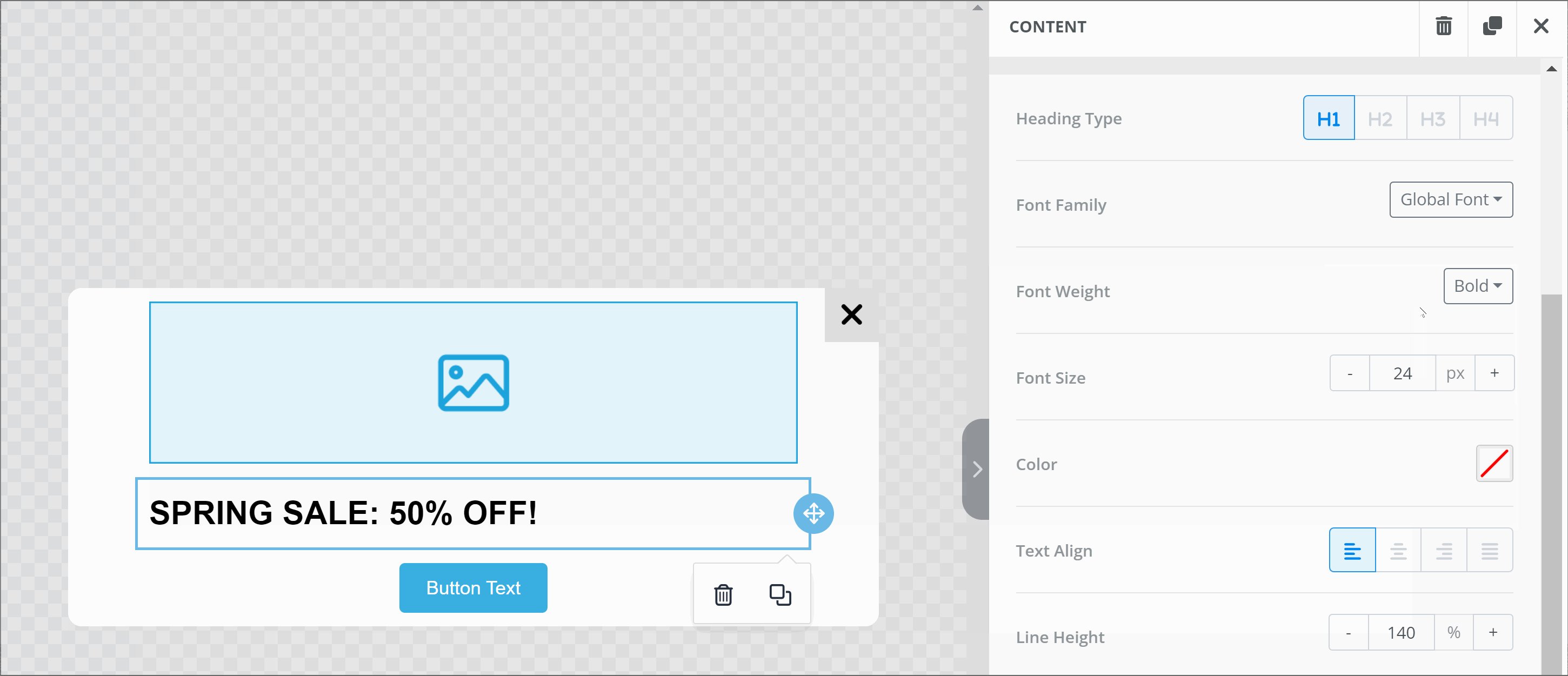
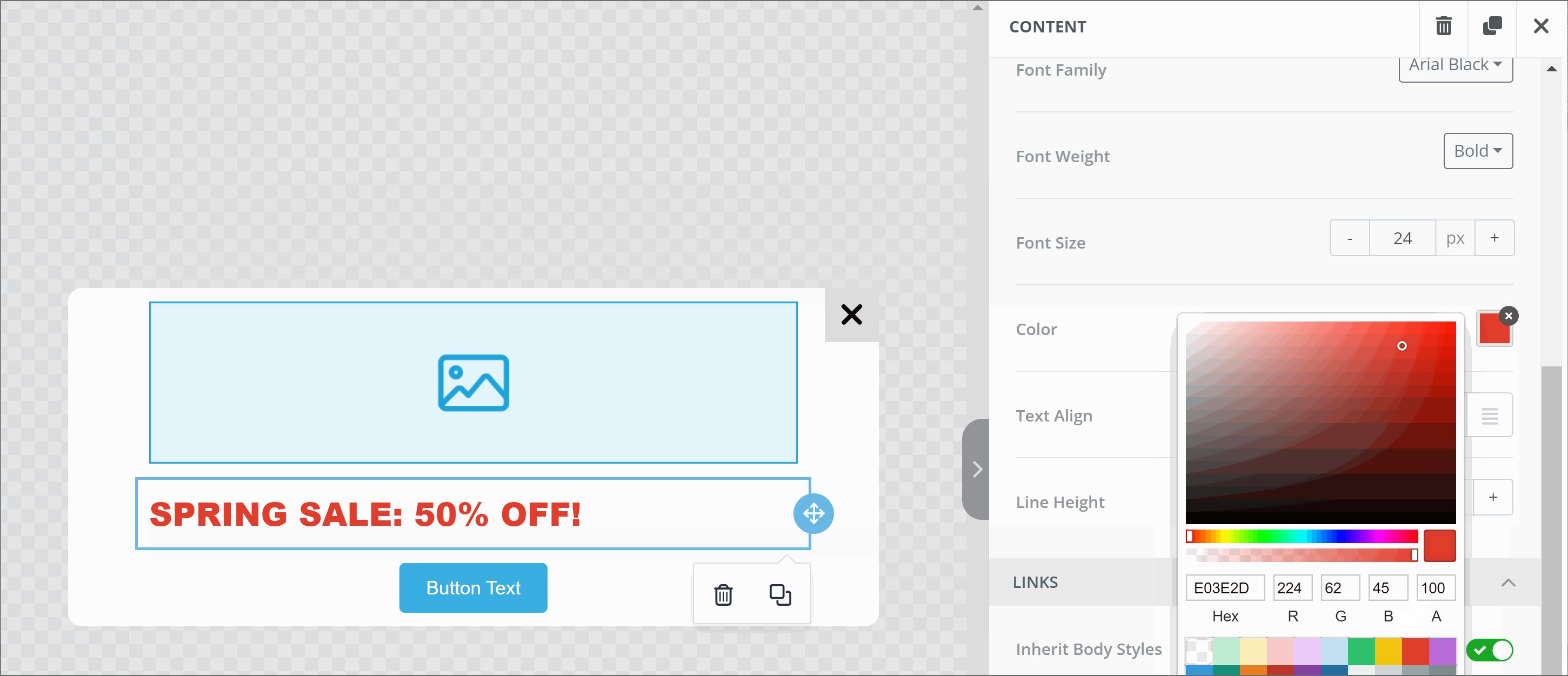
Anchor link toYou can edit the font, color, text alignment, line height, and padding parameters for headings.

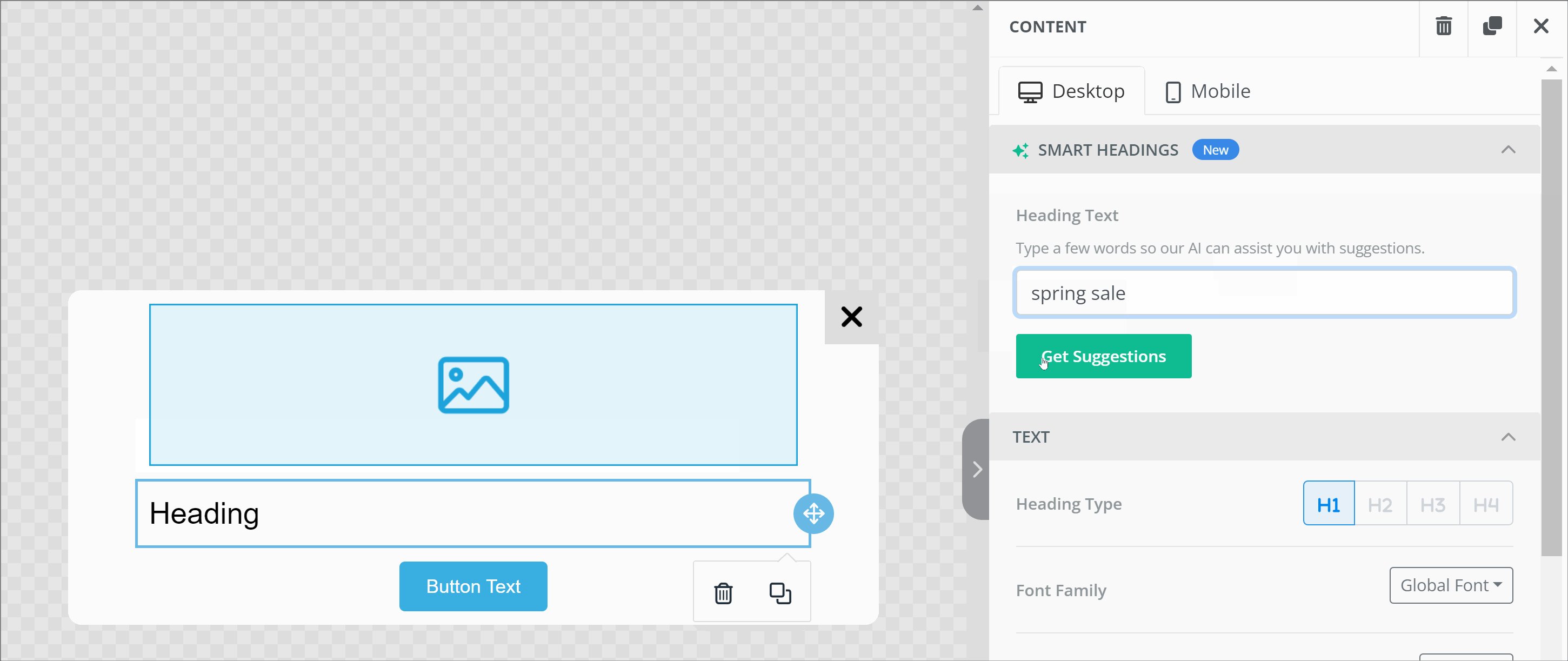
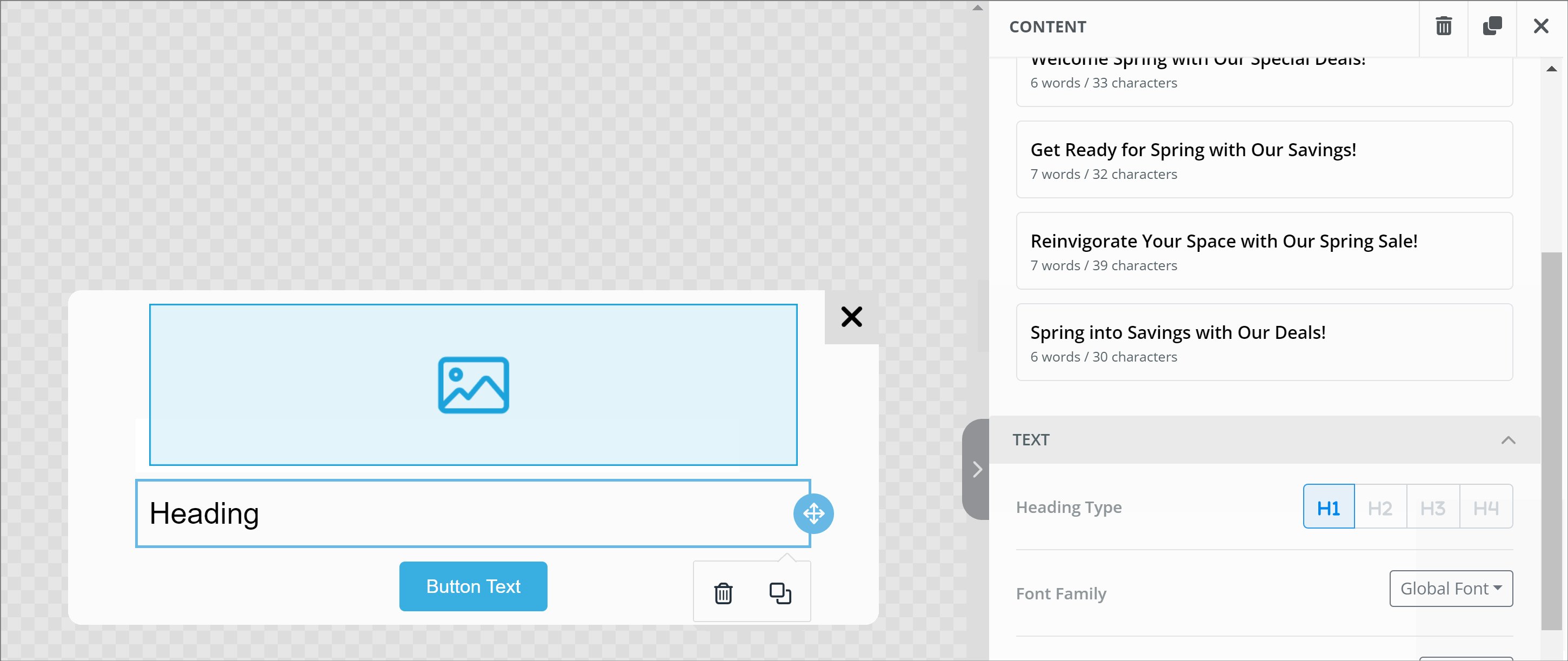
You can also save time by letting AI generate the heading text for you. Click the button in the Smart Headings section, enter some keywords, and click Get Suggestions:

Text
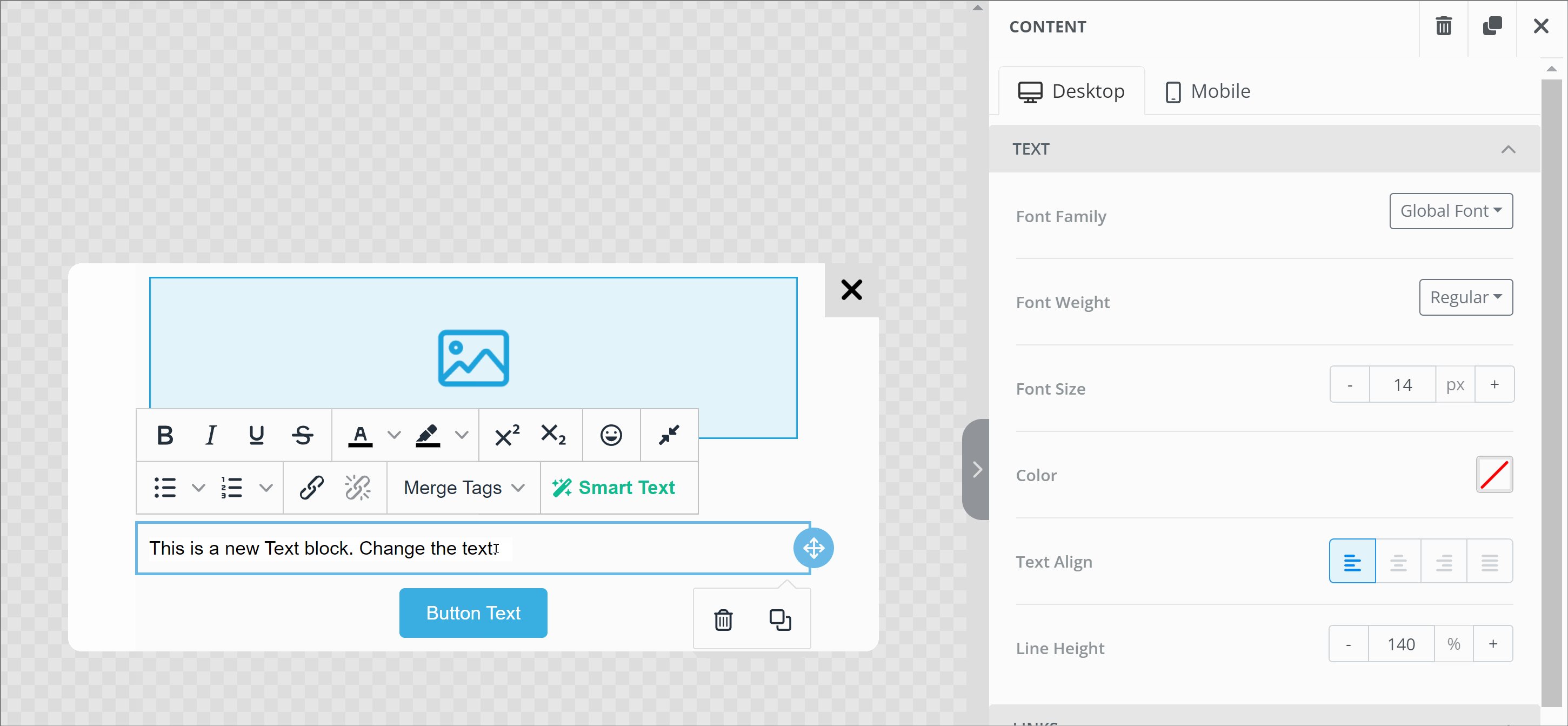
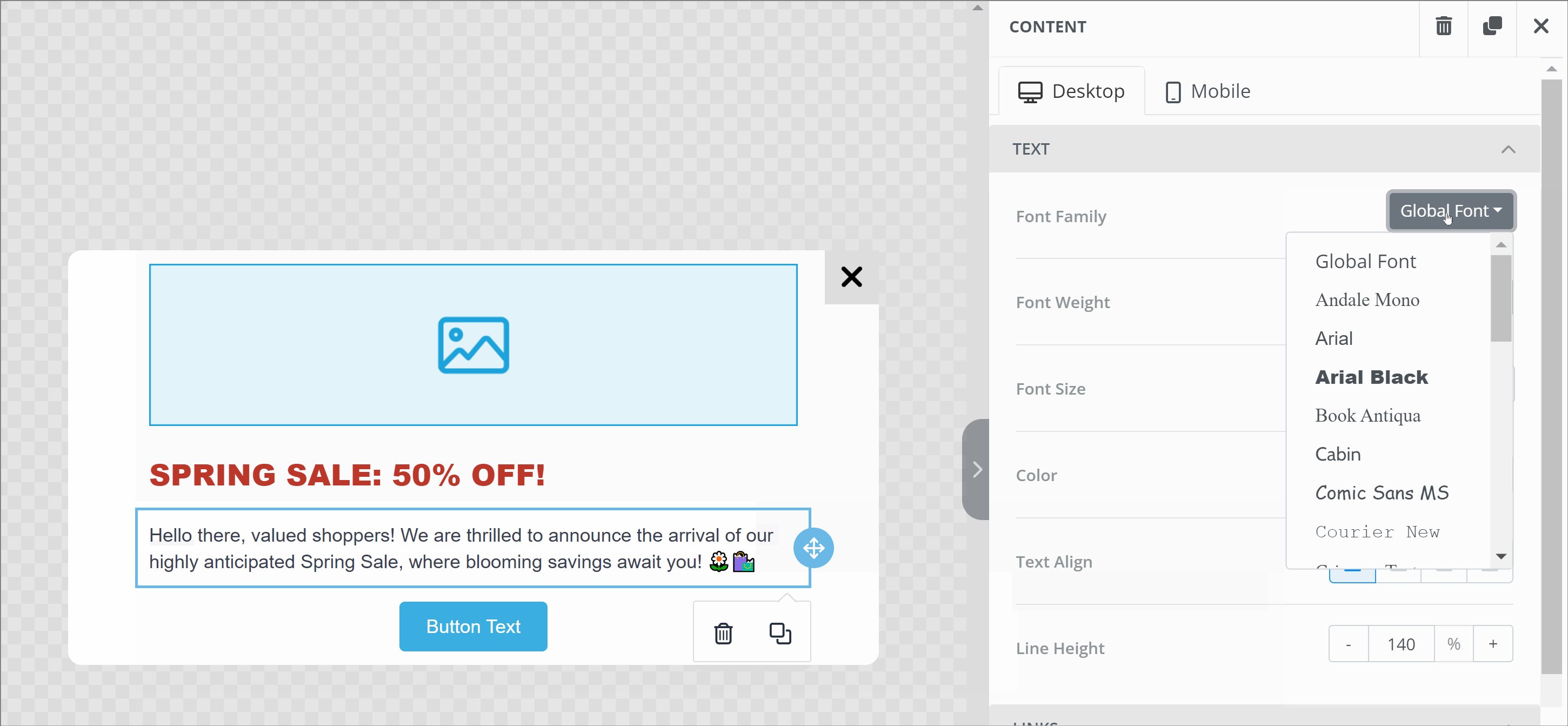
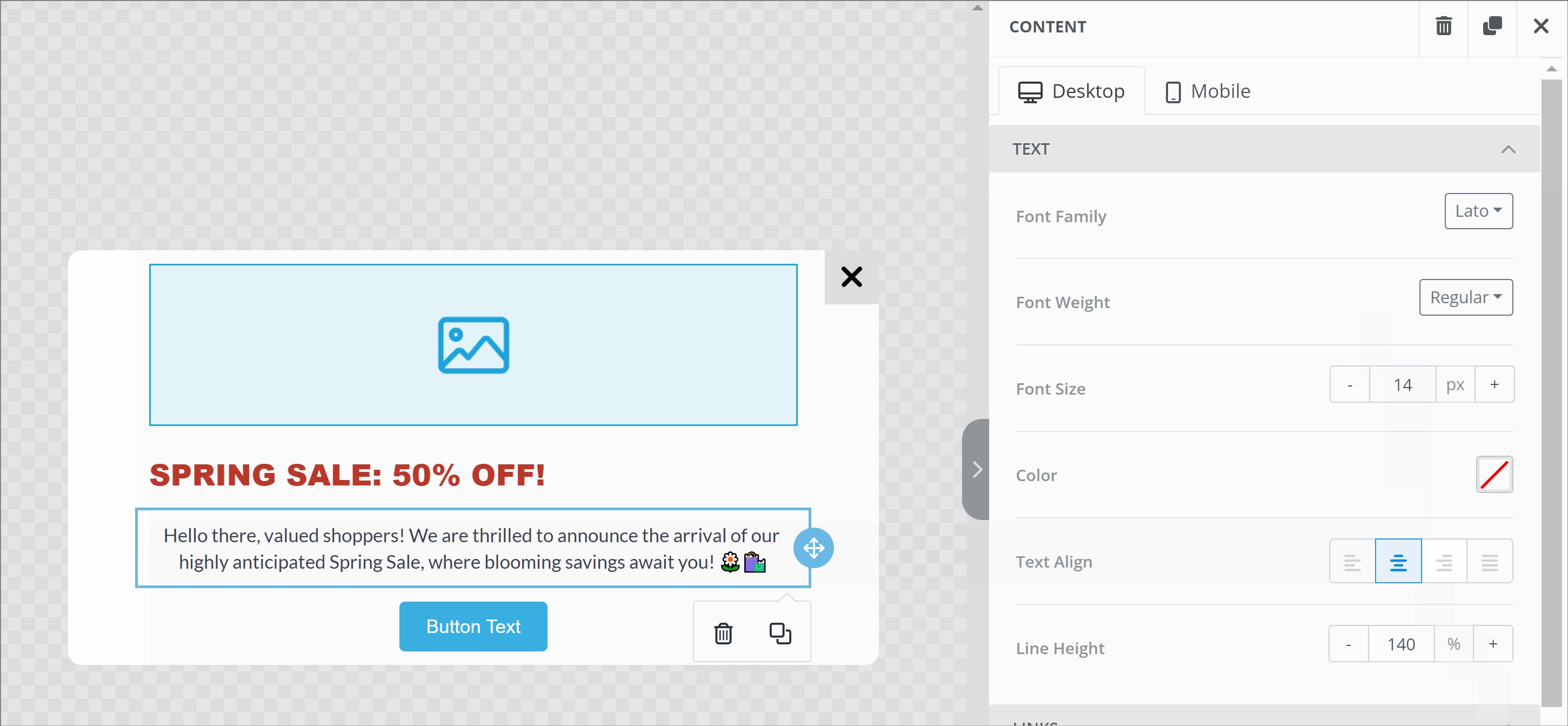
Anchor link toTexts are customizable the same way as headings. You can change the font, color, text alignment, line height, and padding parameters.

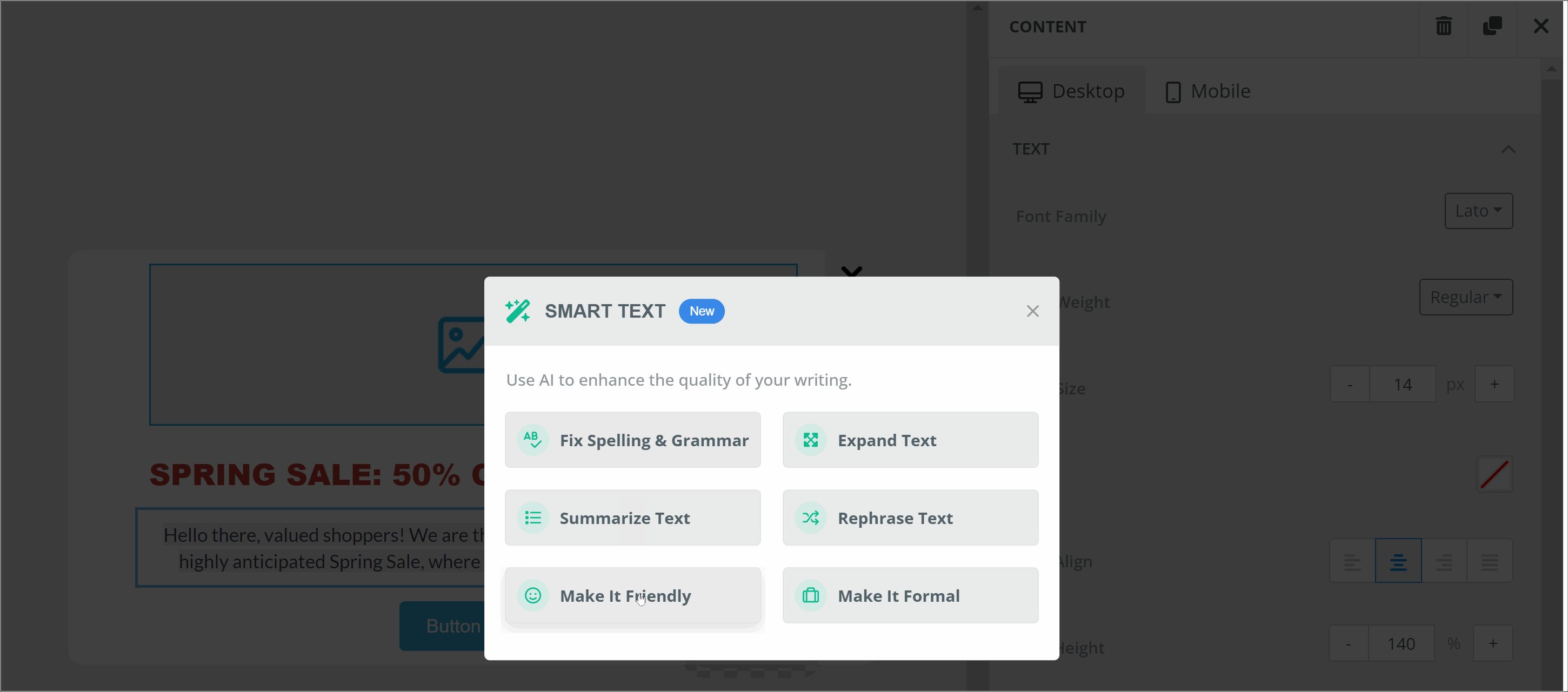
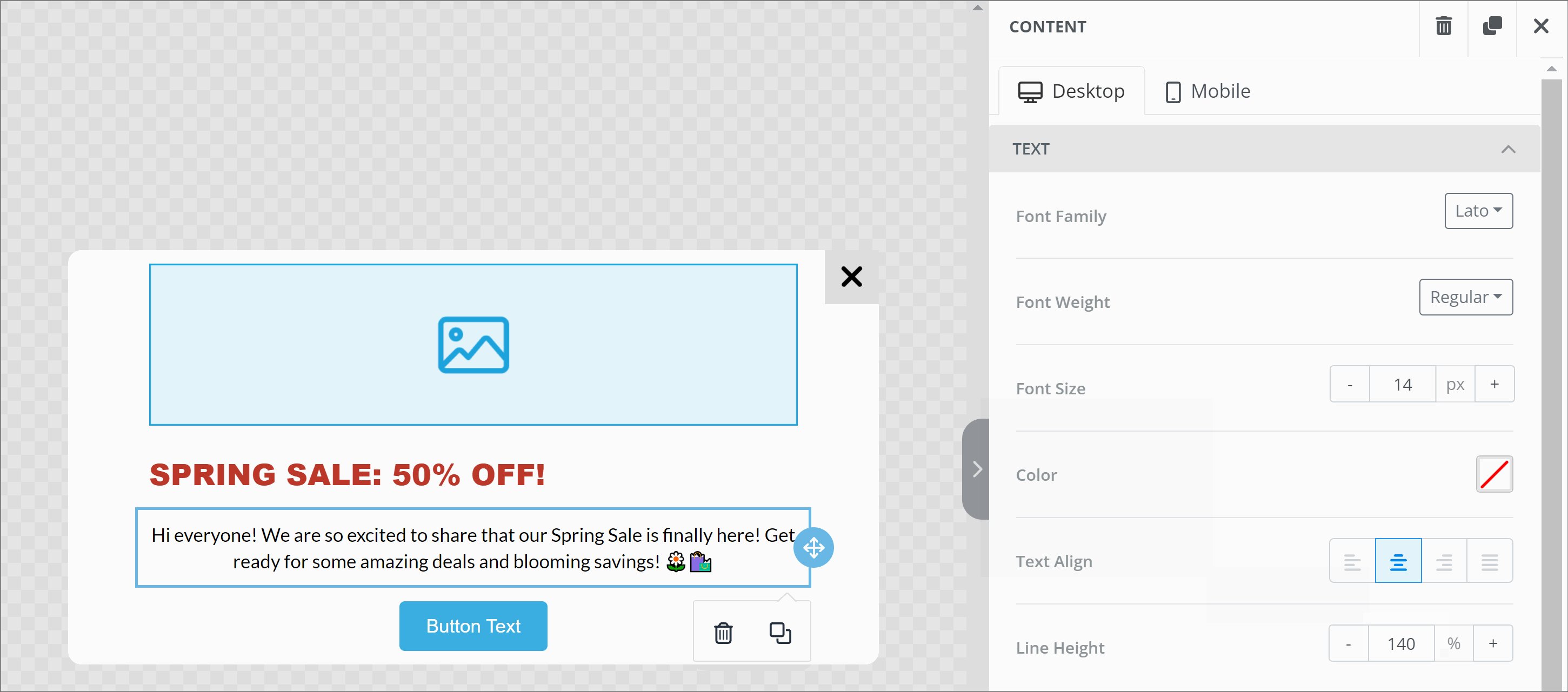
You can also enhance your text by using the Smart Text option:

Image
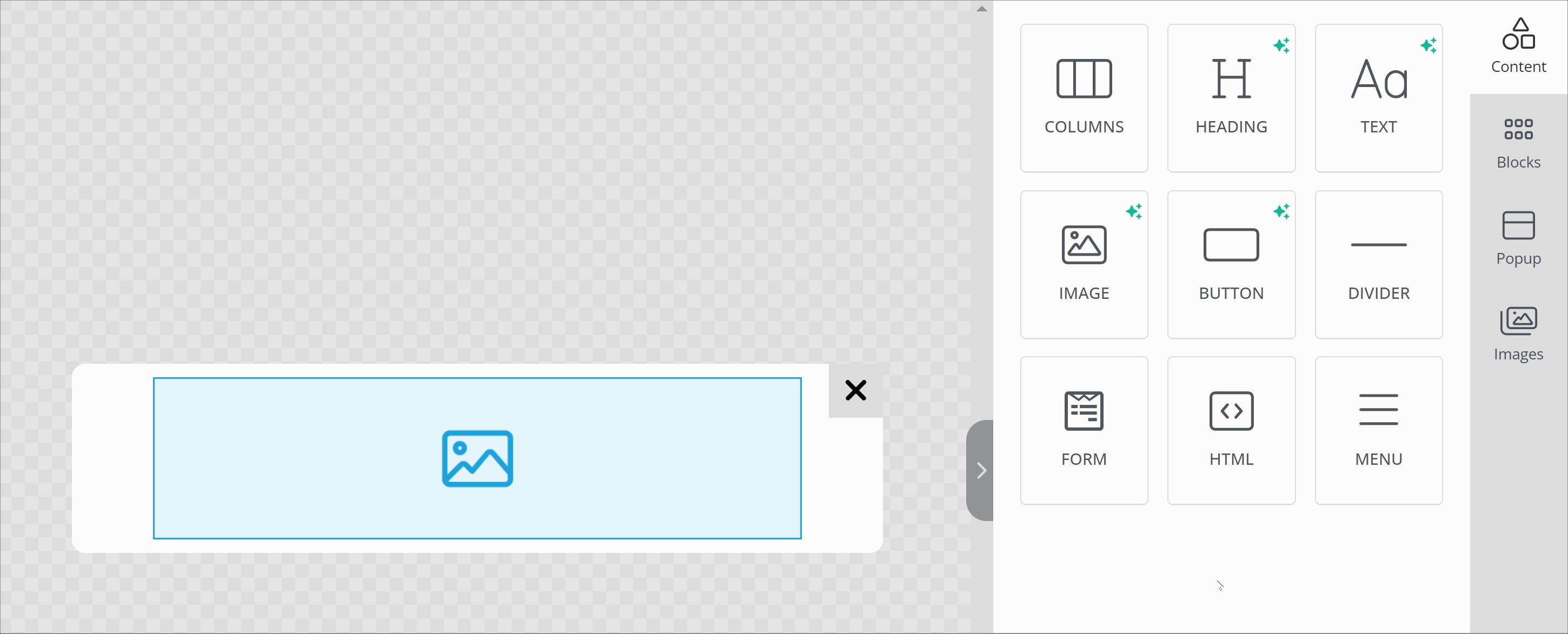
Anchor link toTo add an image, click on the image block and drag your file to the editor panel:

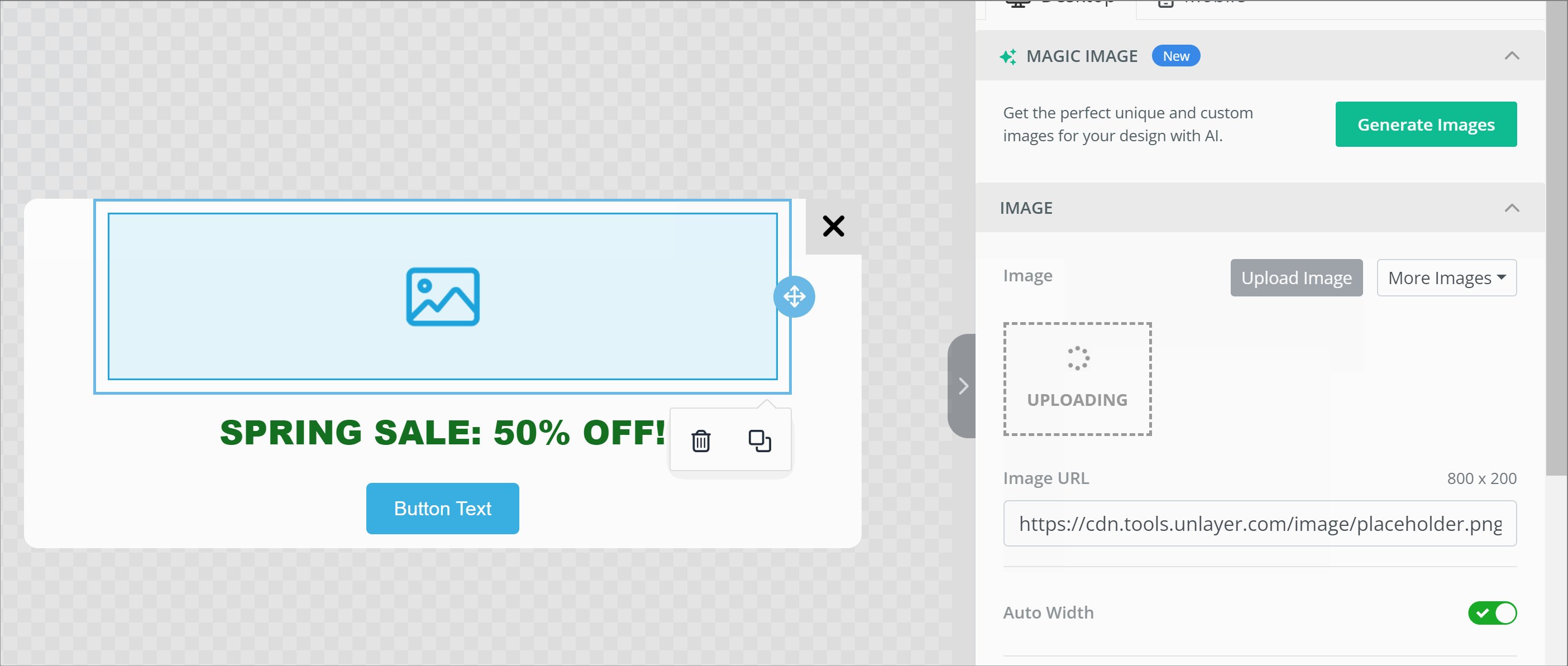
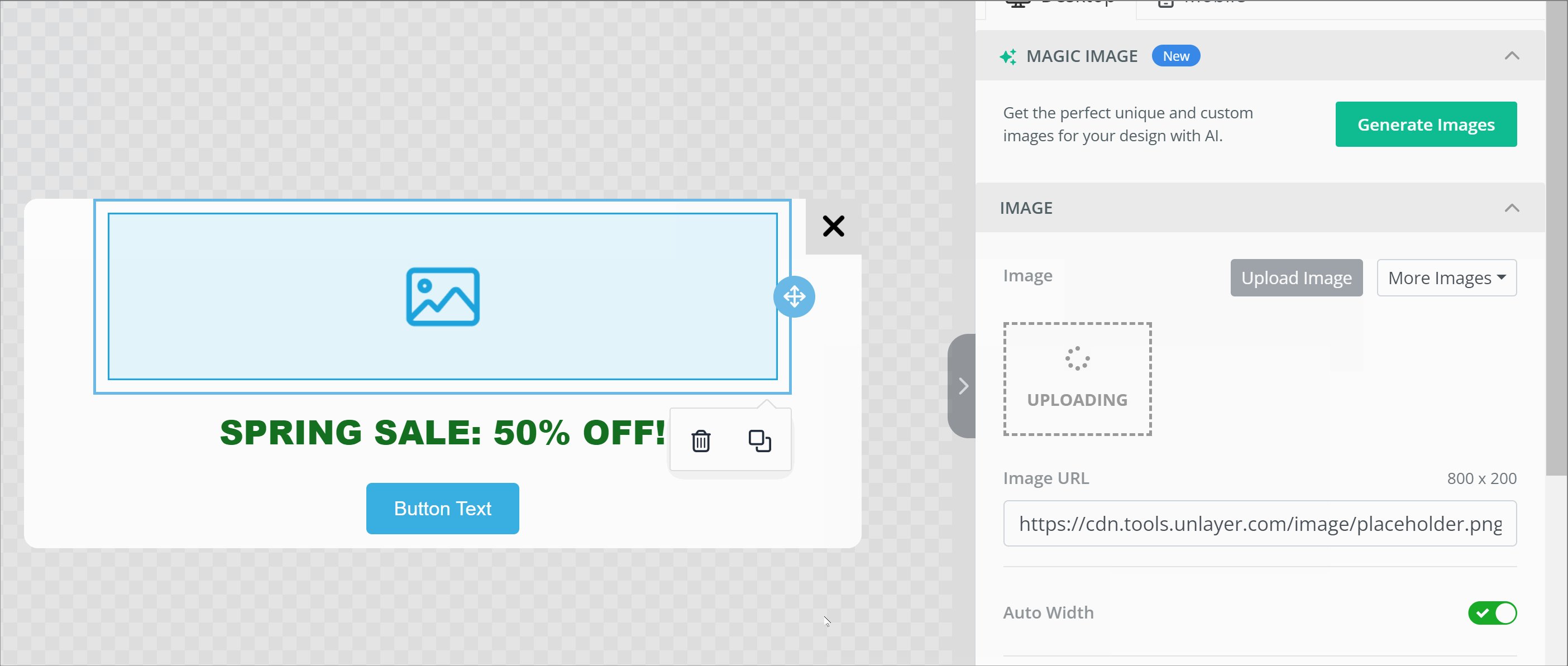
Alternatively, you can specify the Image URL instead of uploading a file.
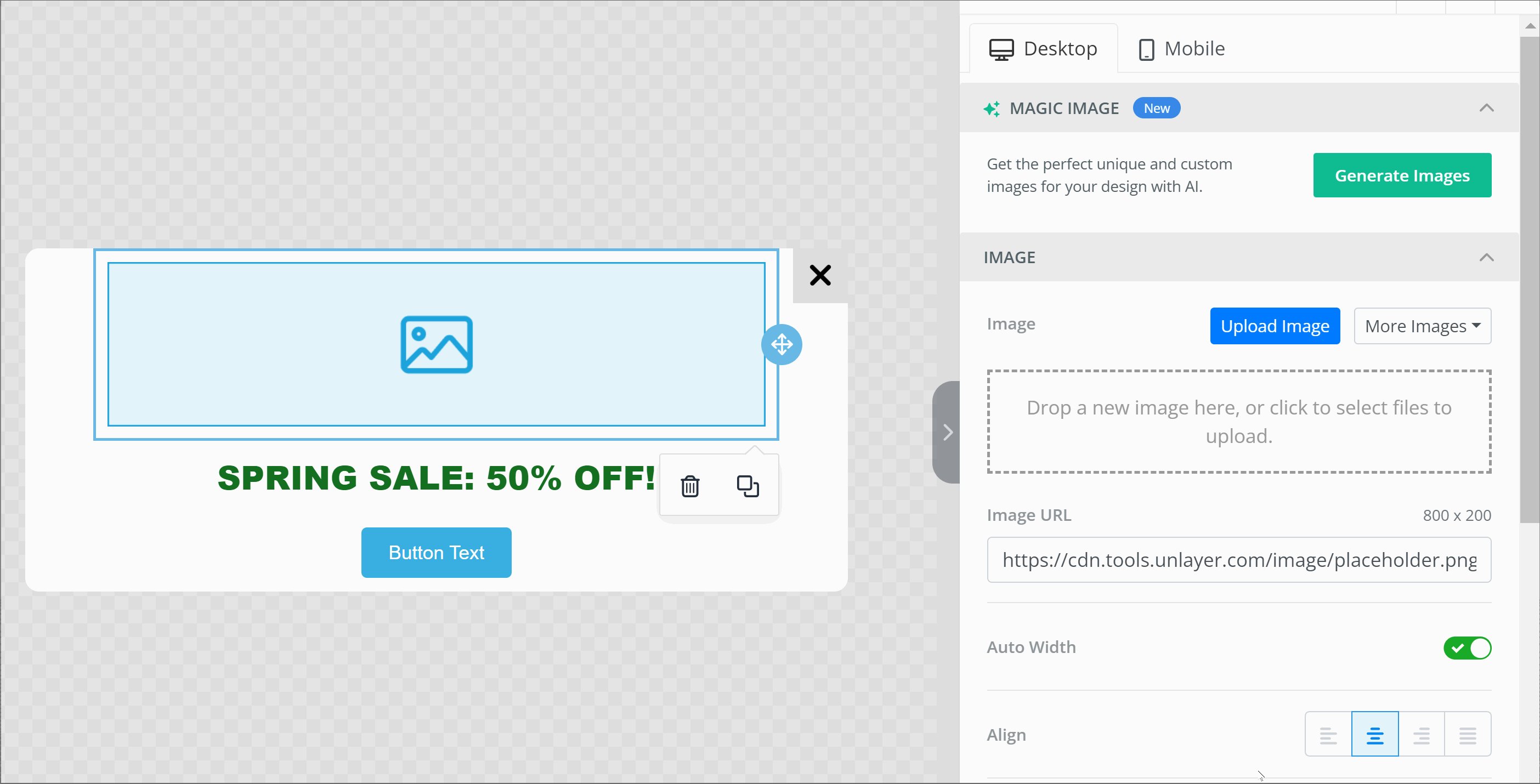
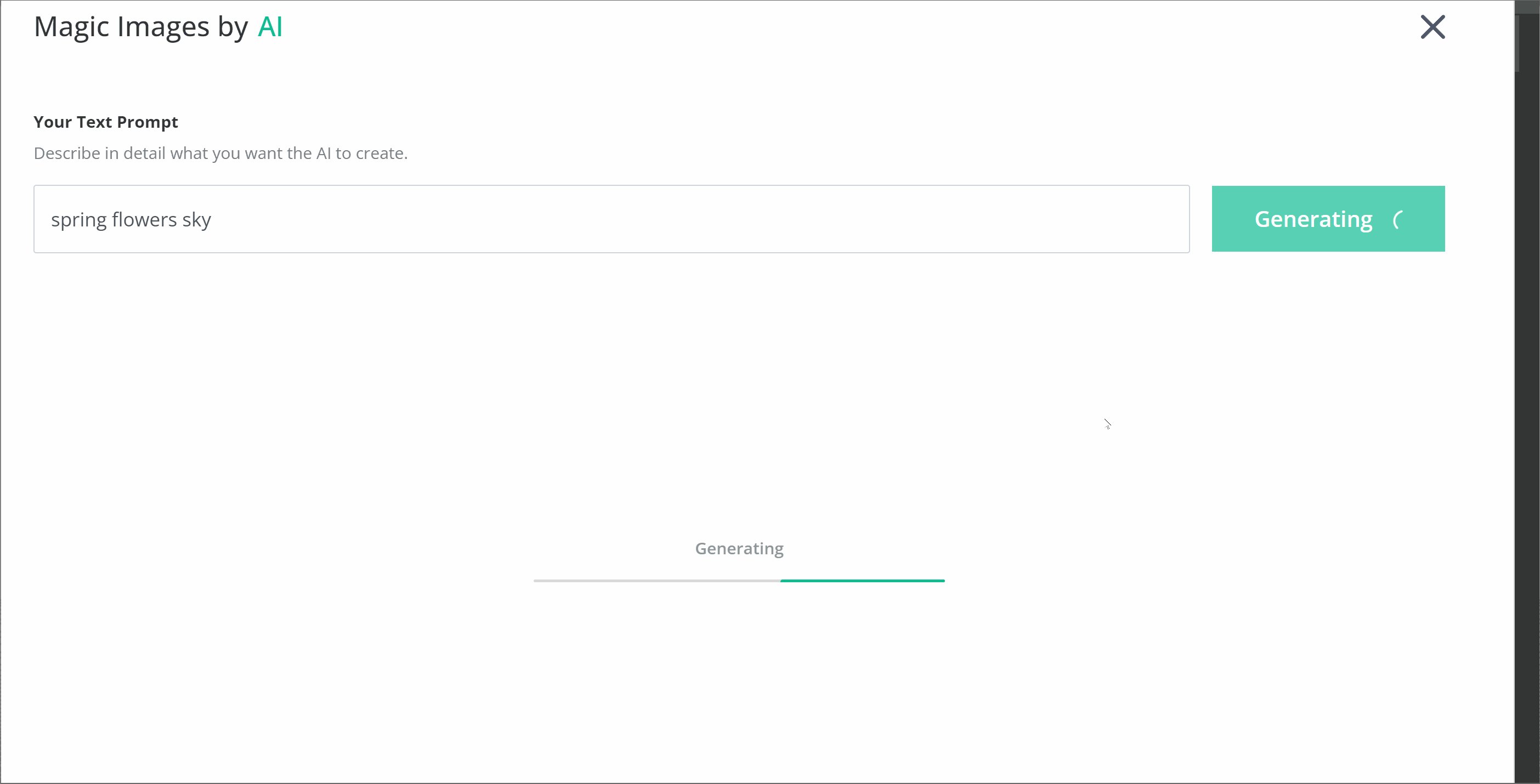
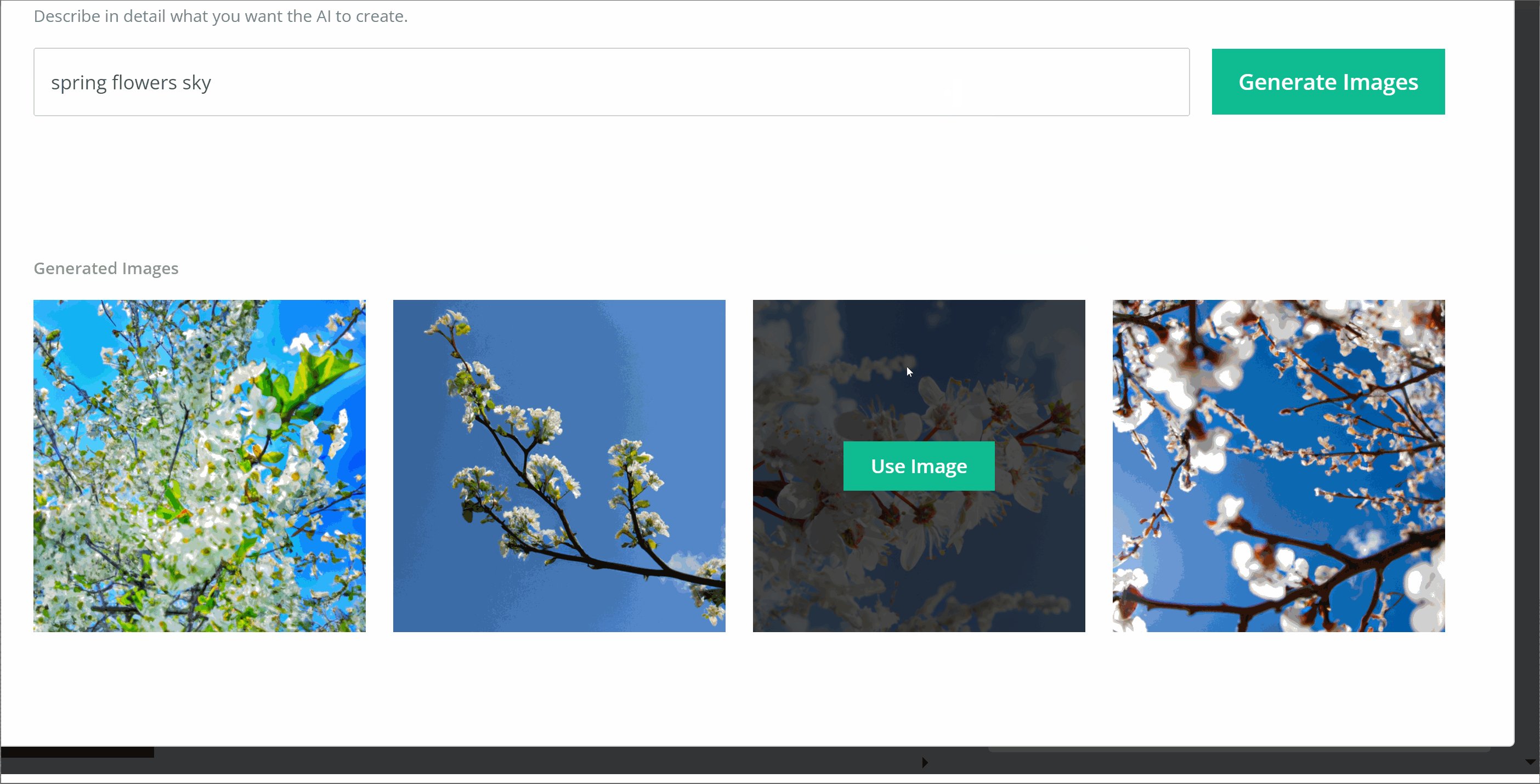
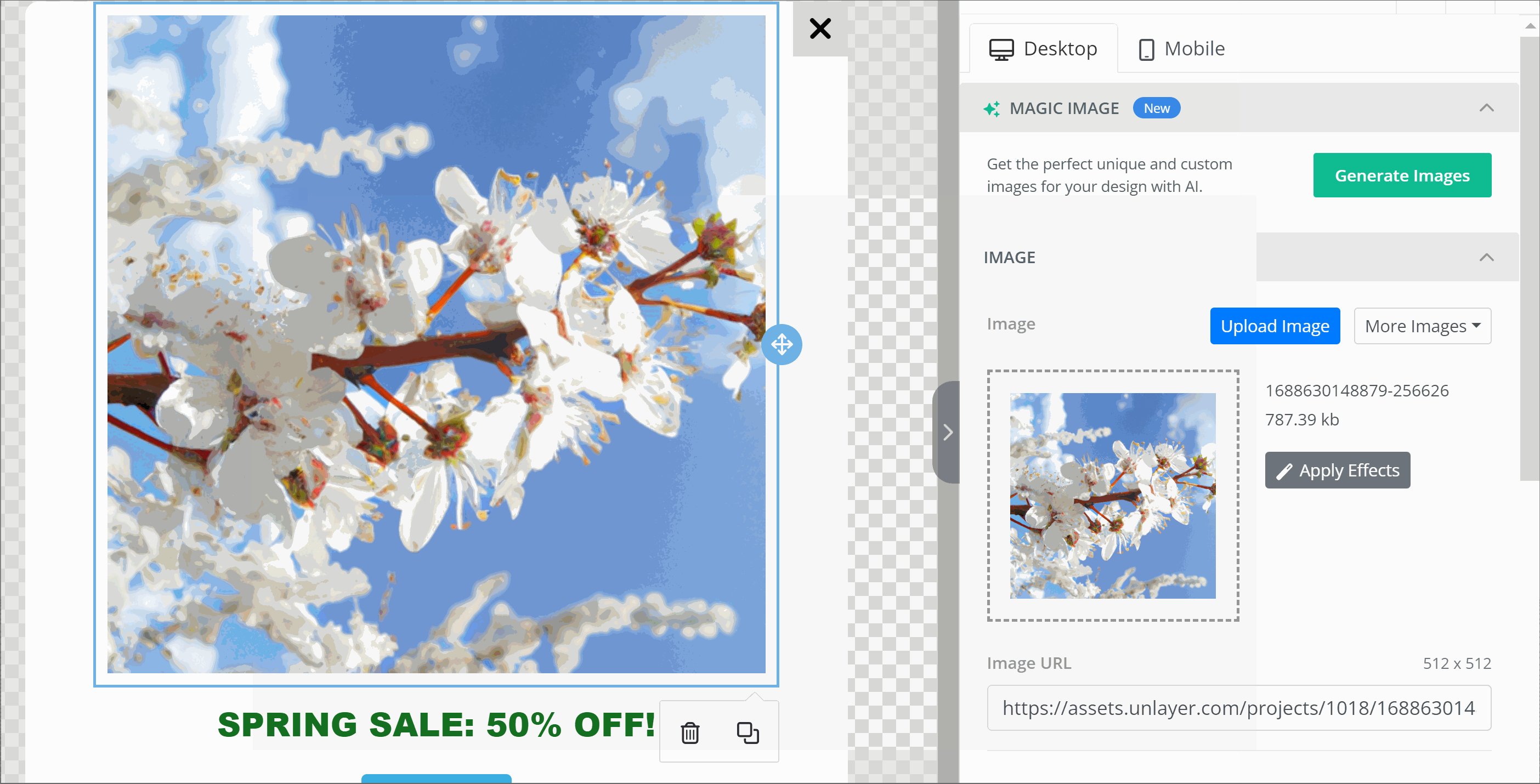
You can also experiment with AI image generation. To do this, click on the button in the Magic Image section, describe the image you want to create, and click Generate Images:

In the Action section, you can set the action that should be performed when clicking on the image. You can open a website (or a deep link to a page within your app) or close the popup. You can also insert a custom JavaScript handler attribute to set the image click action. If no action is required, ignore this setting.
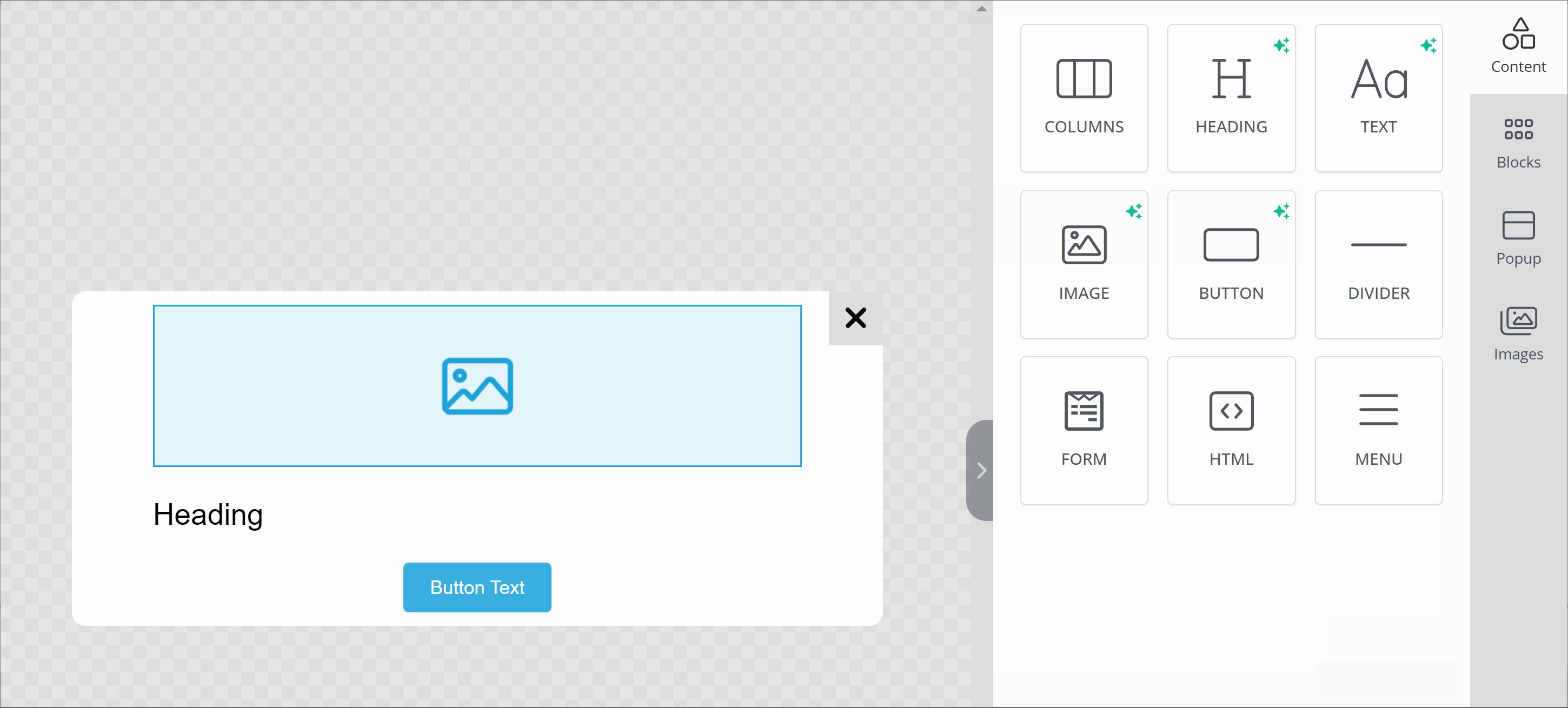
Button
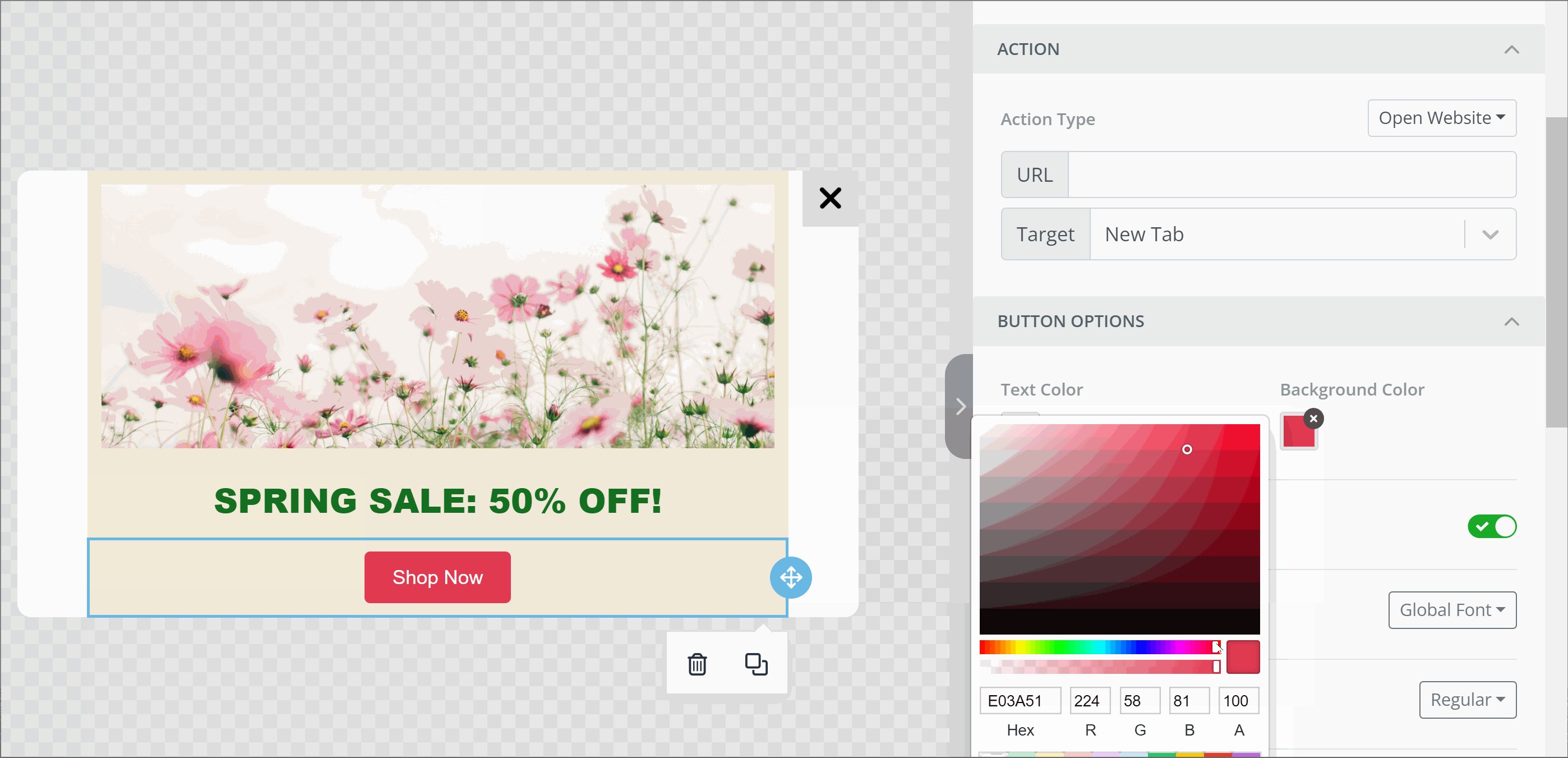
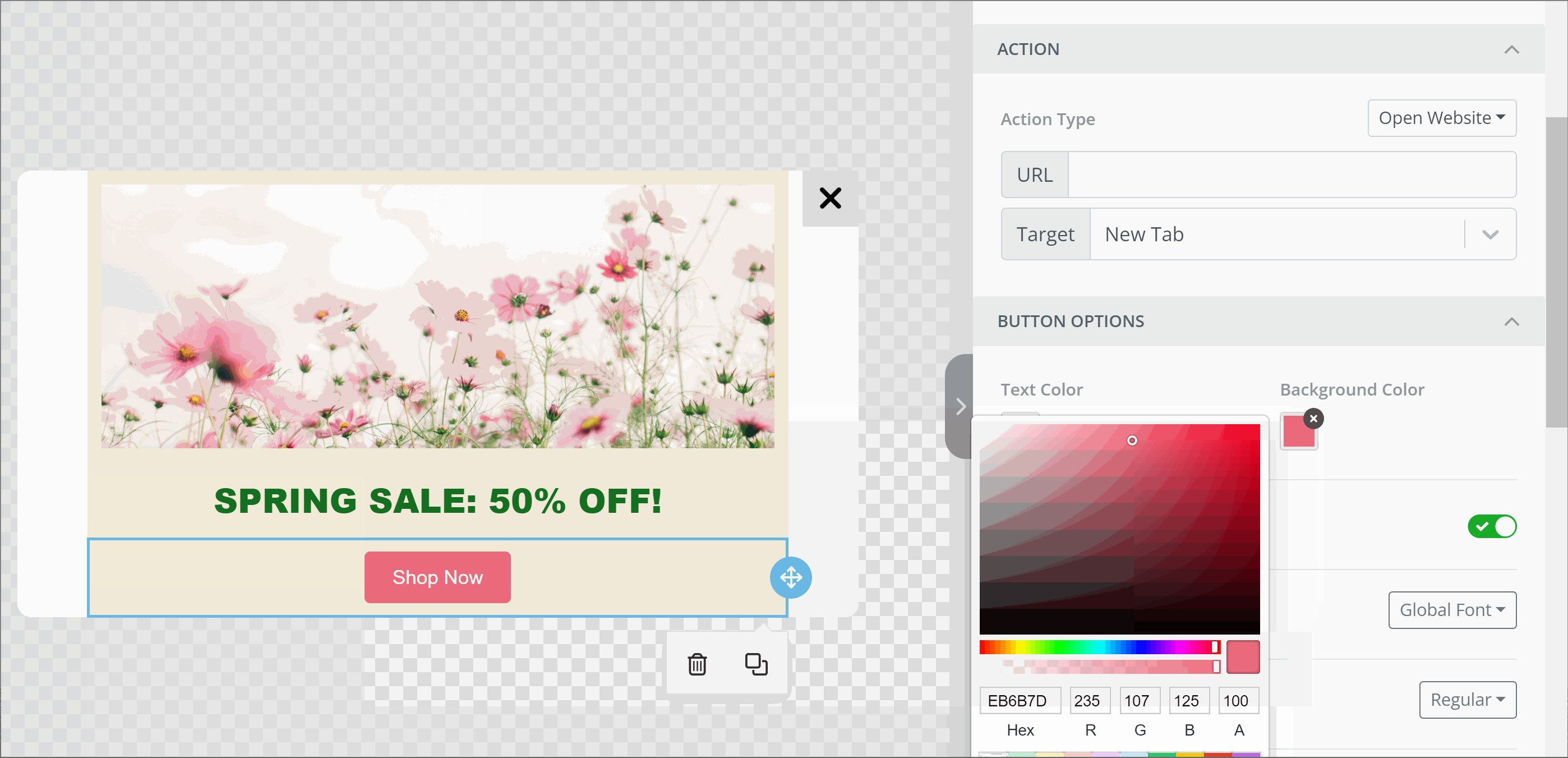
Anchor link toOnce a button is added to your template, you can customize its text, color, padding, and borders.

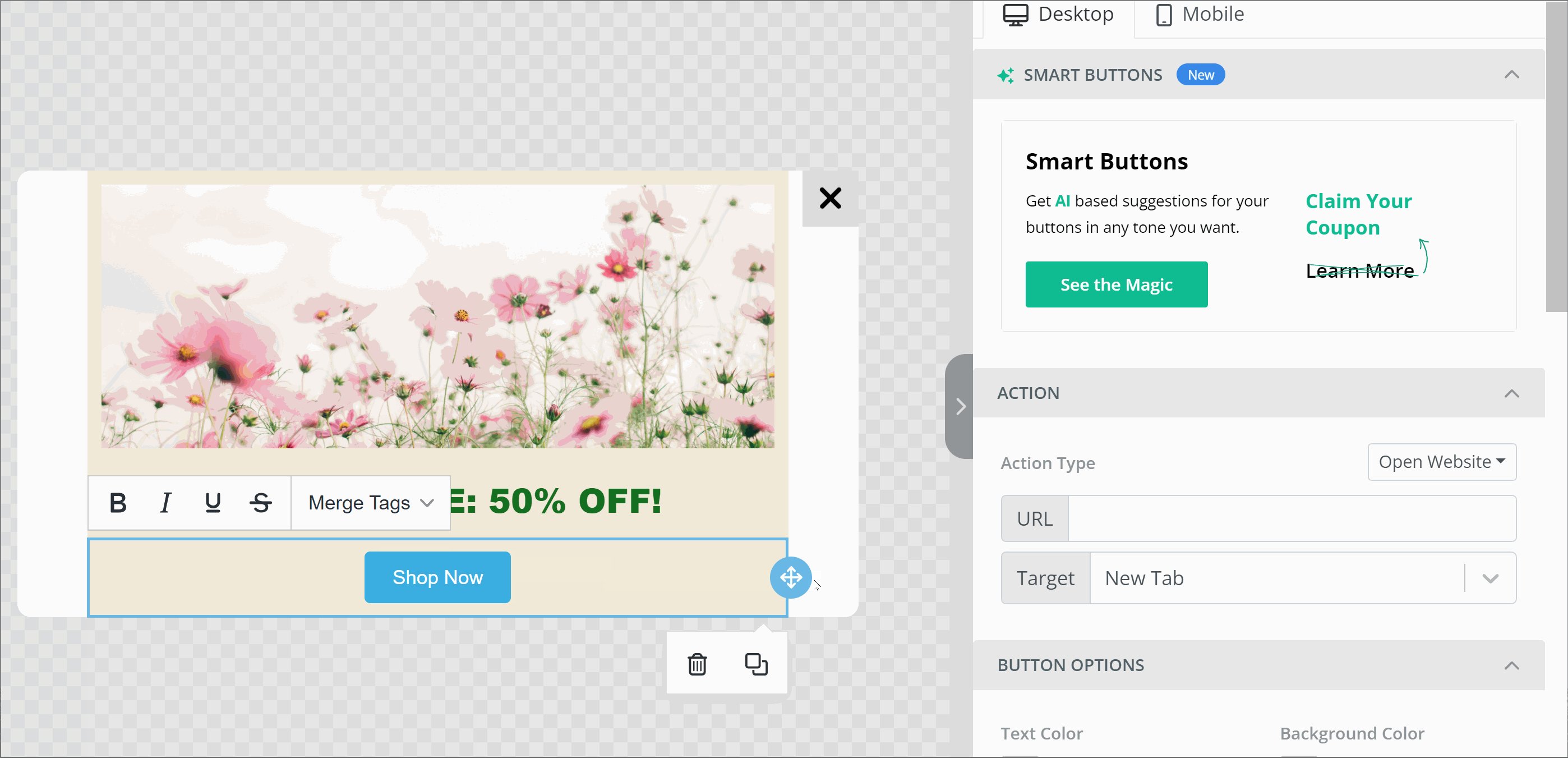
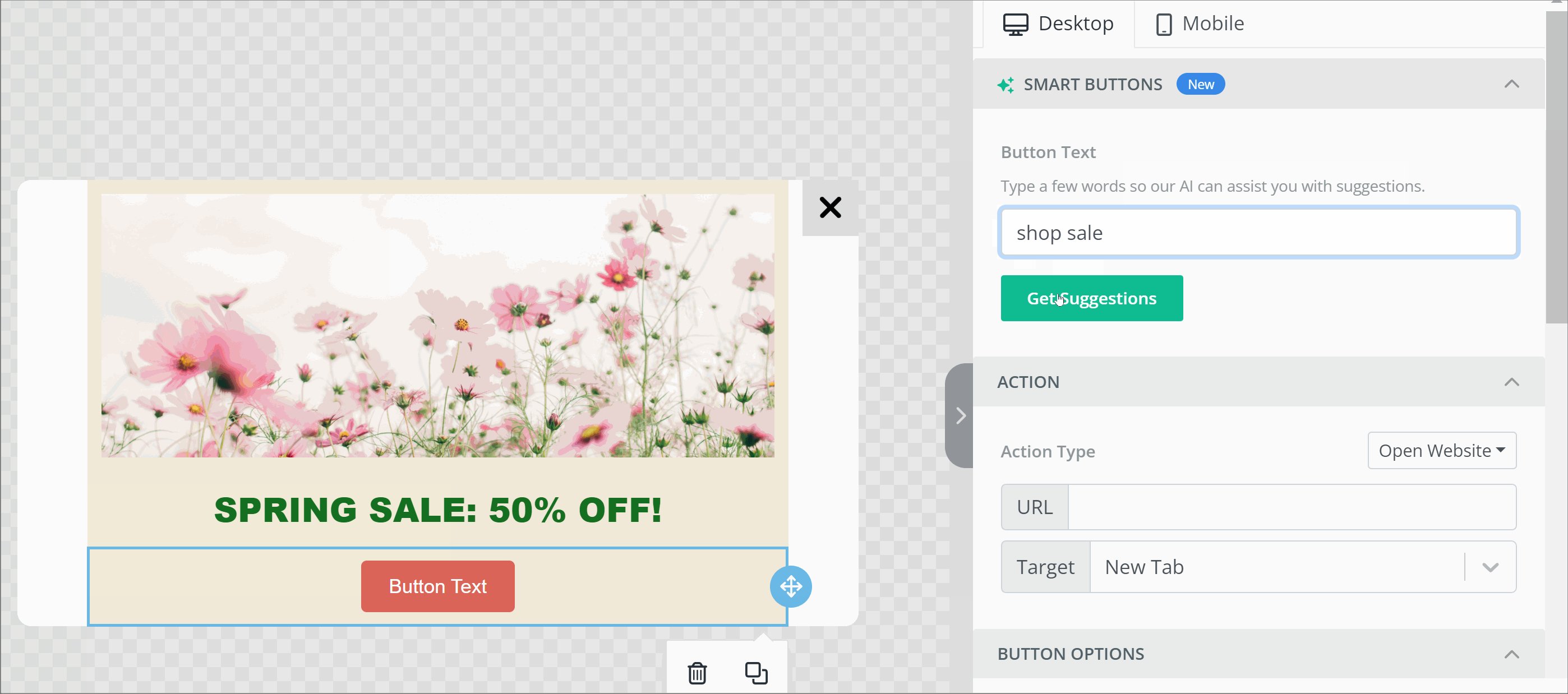
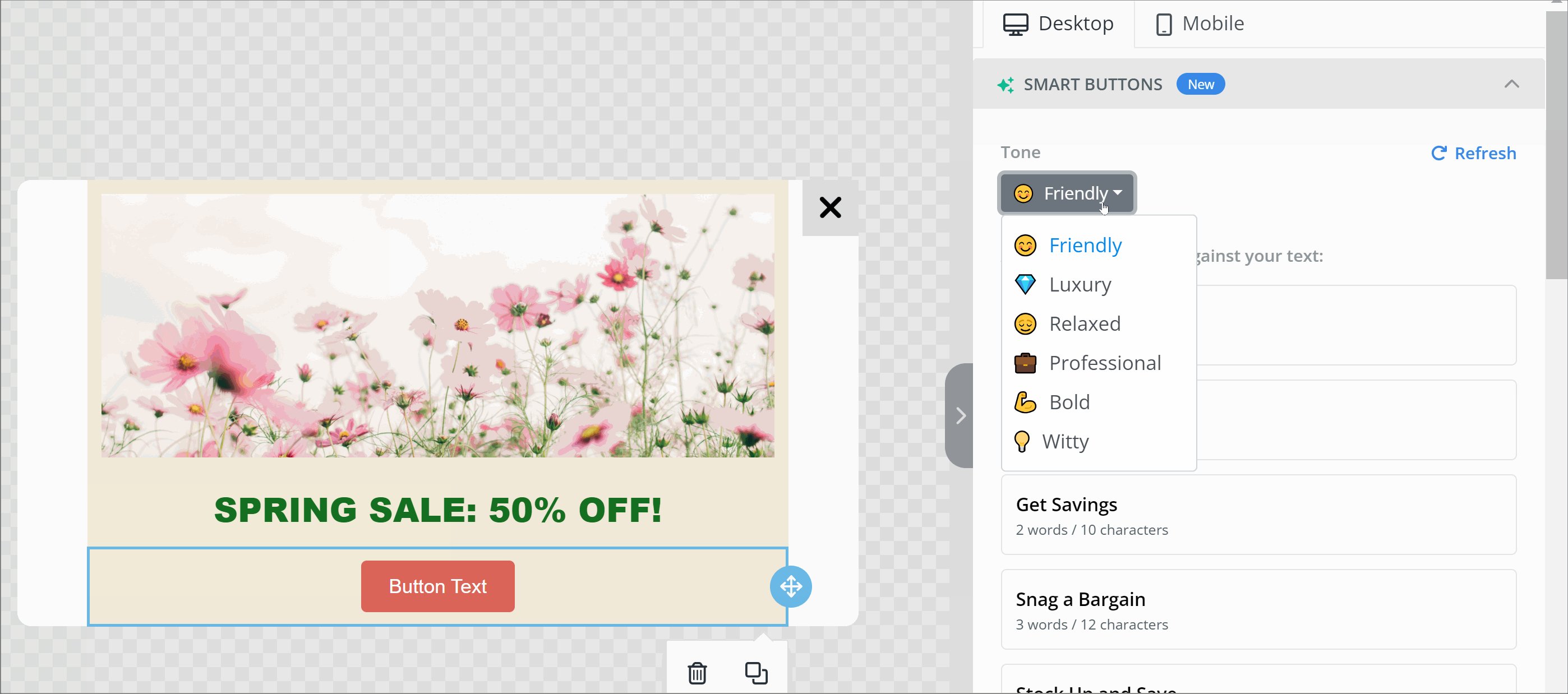
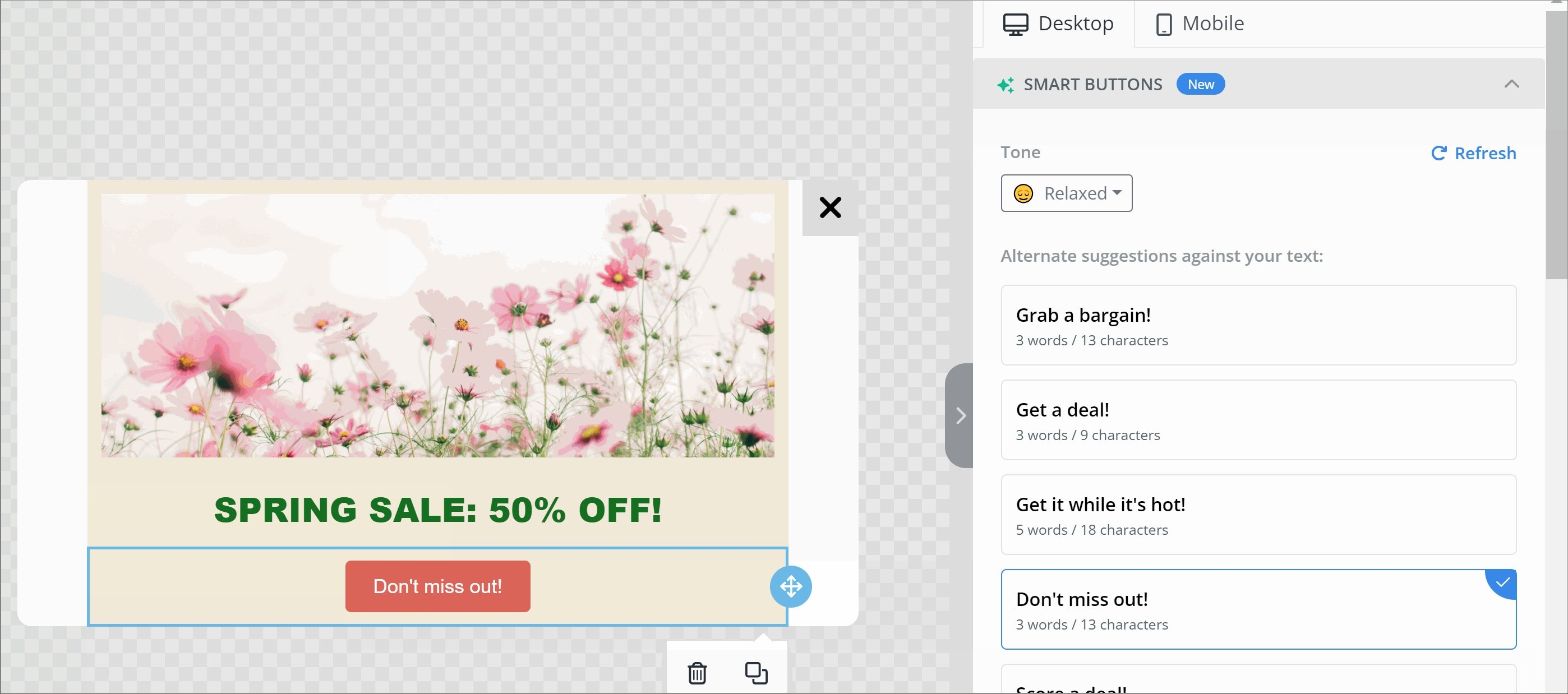
AI can help you come up with button text. Just click on the button in the Smart Buttons section, enter keywords, and click Get Suggestions:

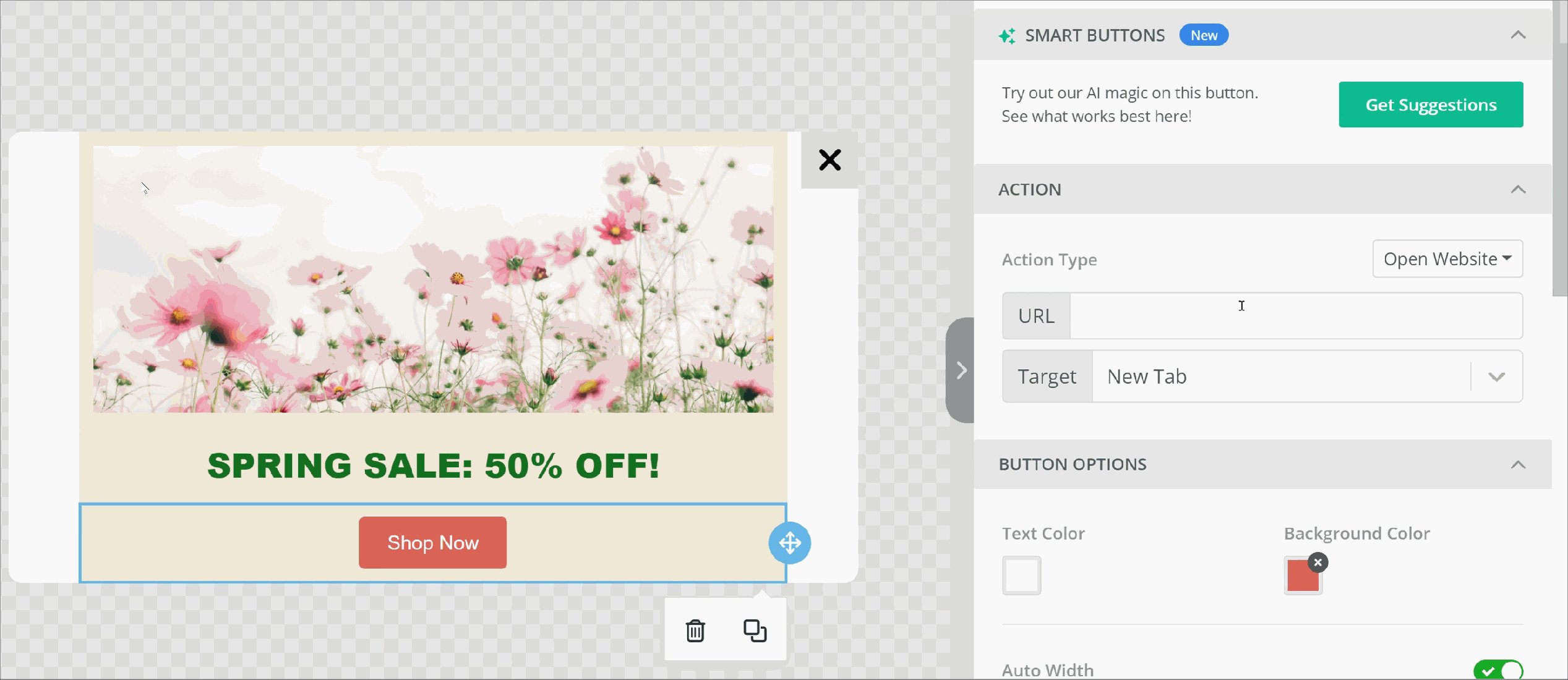
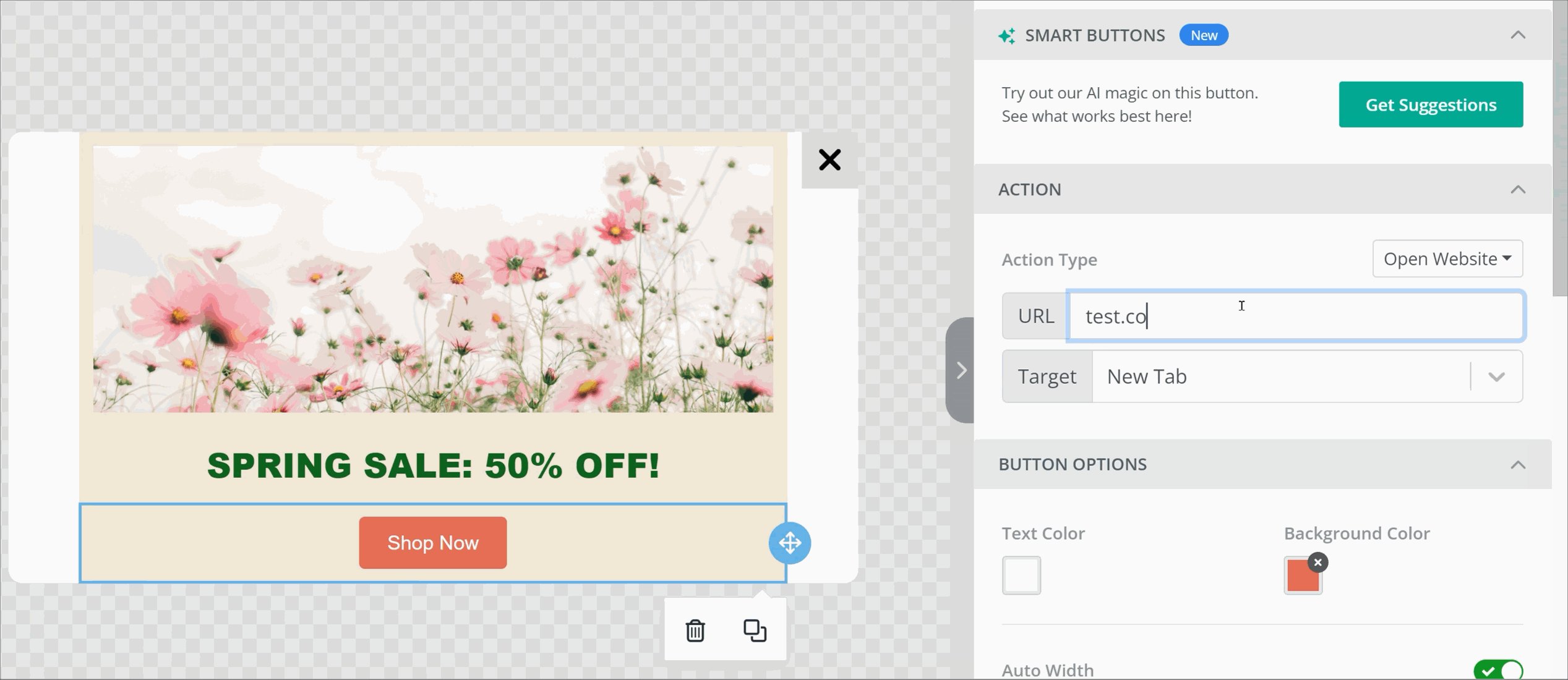
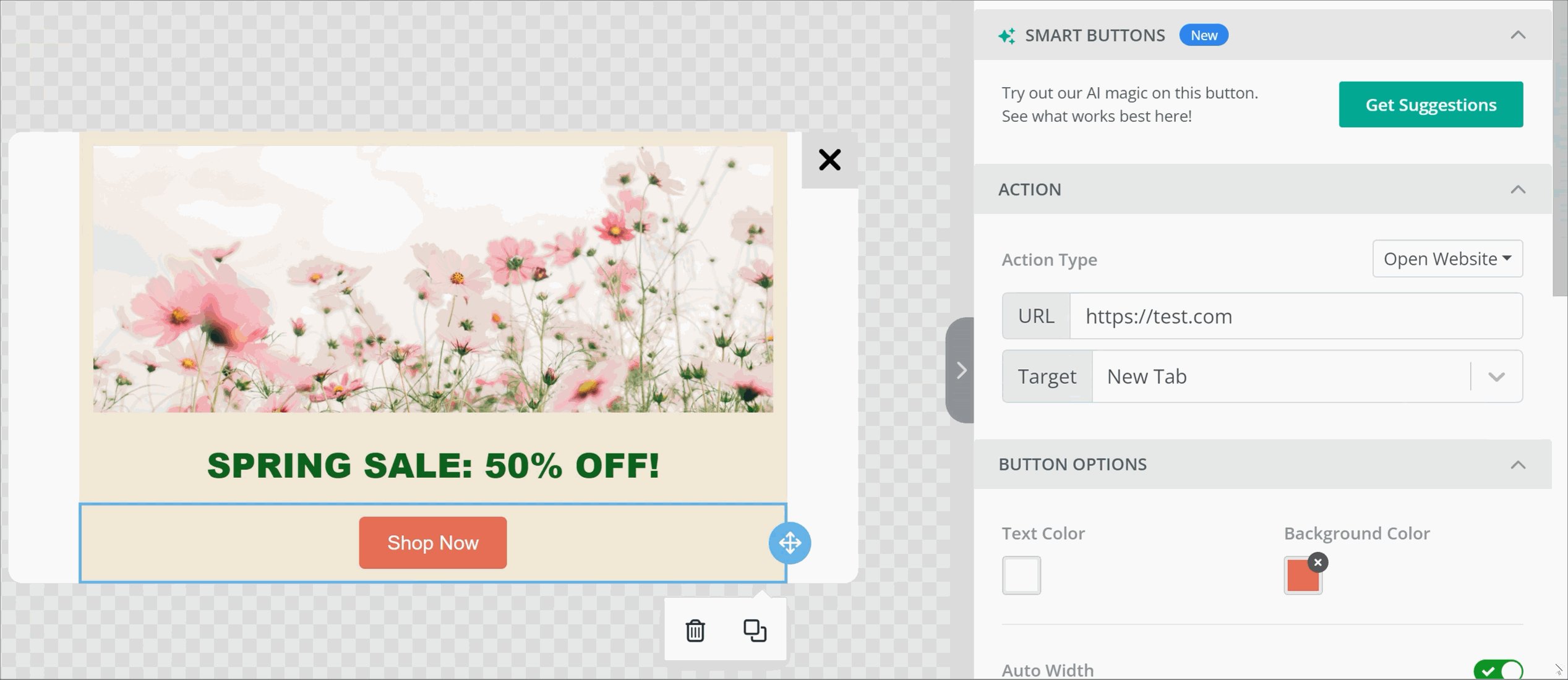
To specify the action that should be performed after clicking the button, go to the Action section and select the required option. You can open a website or close the popup. You can also insert a custom JavaScript handler attribute to set the button click action.

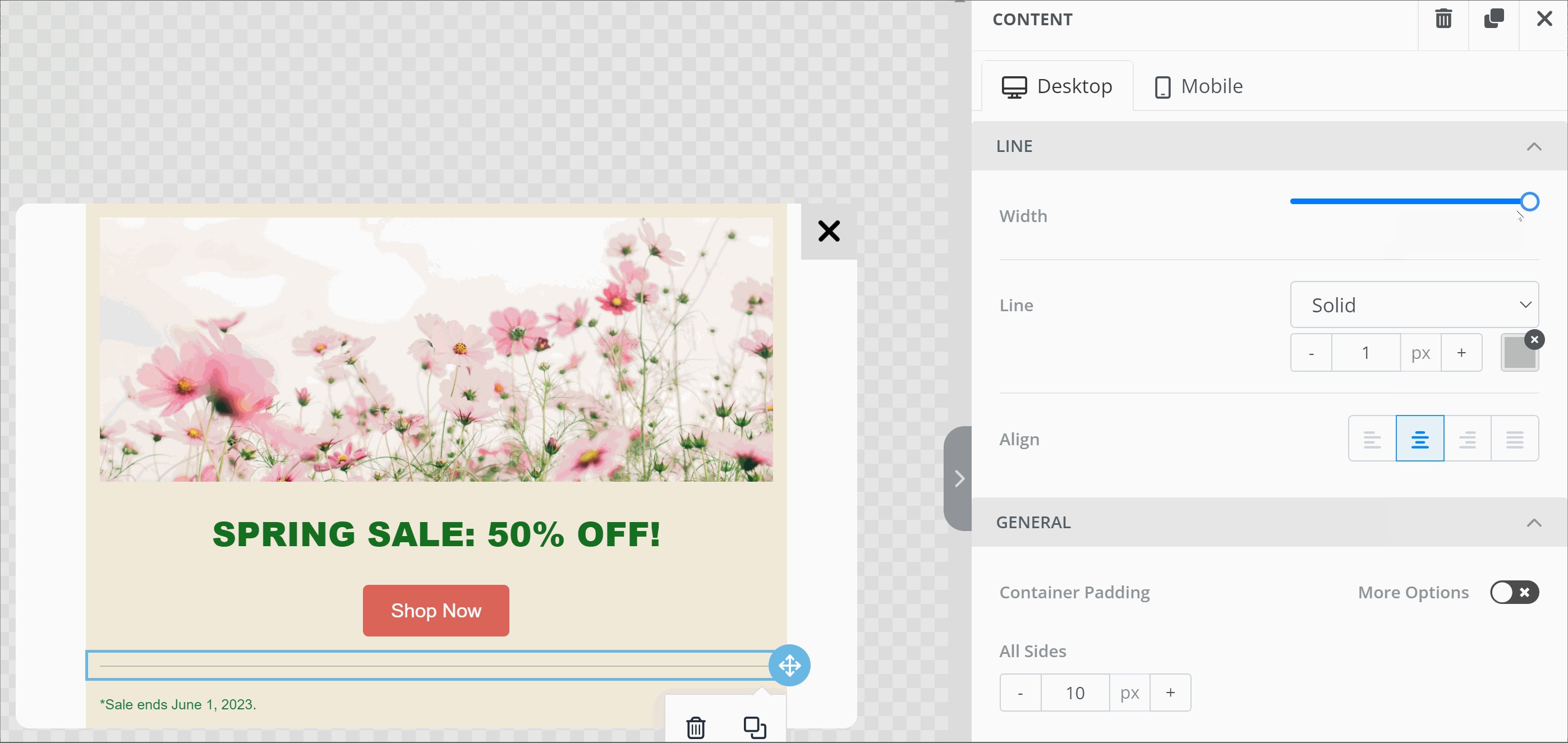
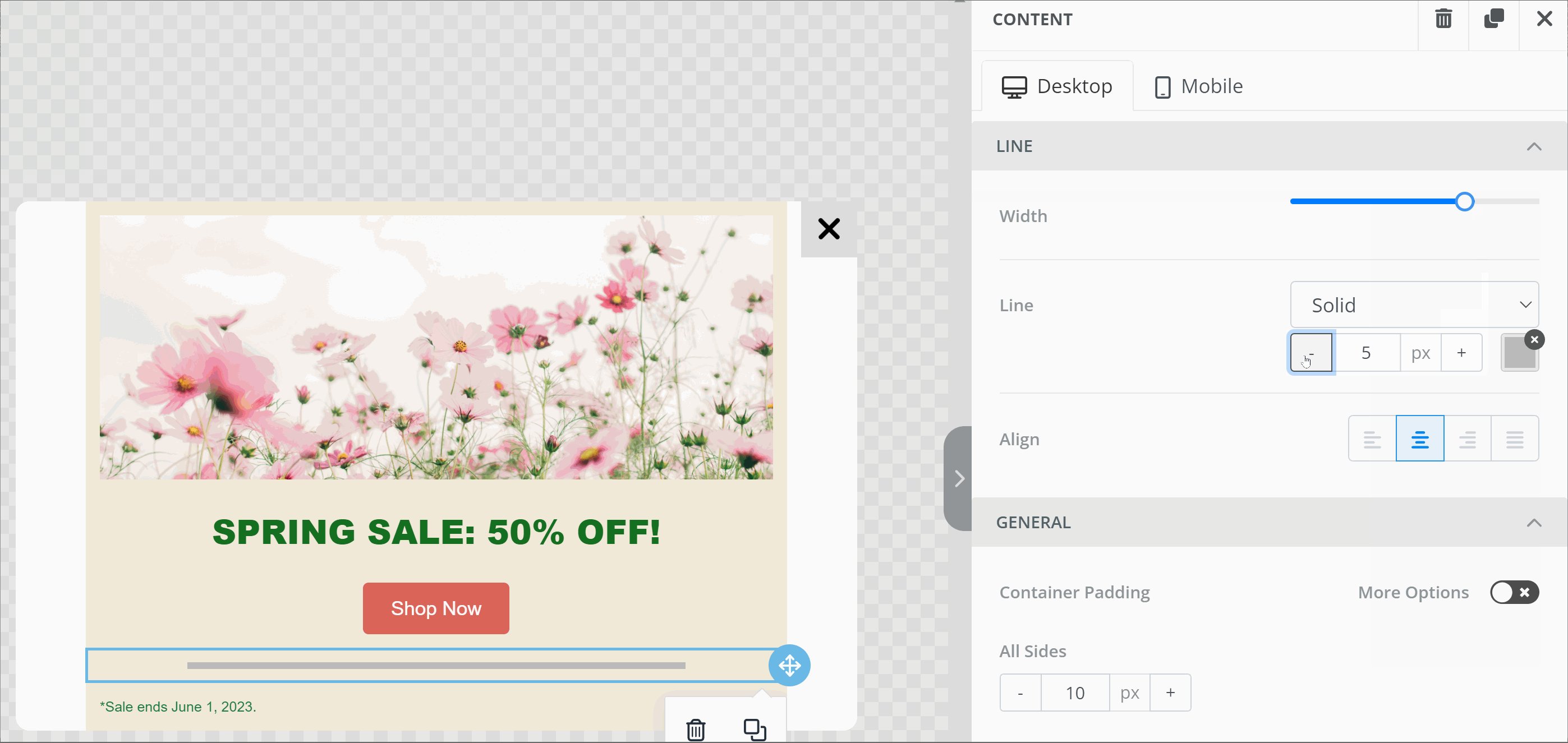
Divider
Anchor link toDividers are lines you can place between content blocks. Use them to structure your template and emphasize the most important blocks. You can change the divider’s width, line type, alignment, and padding settings.

Form
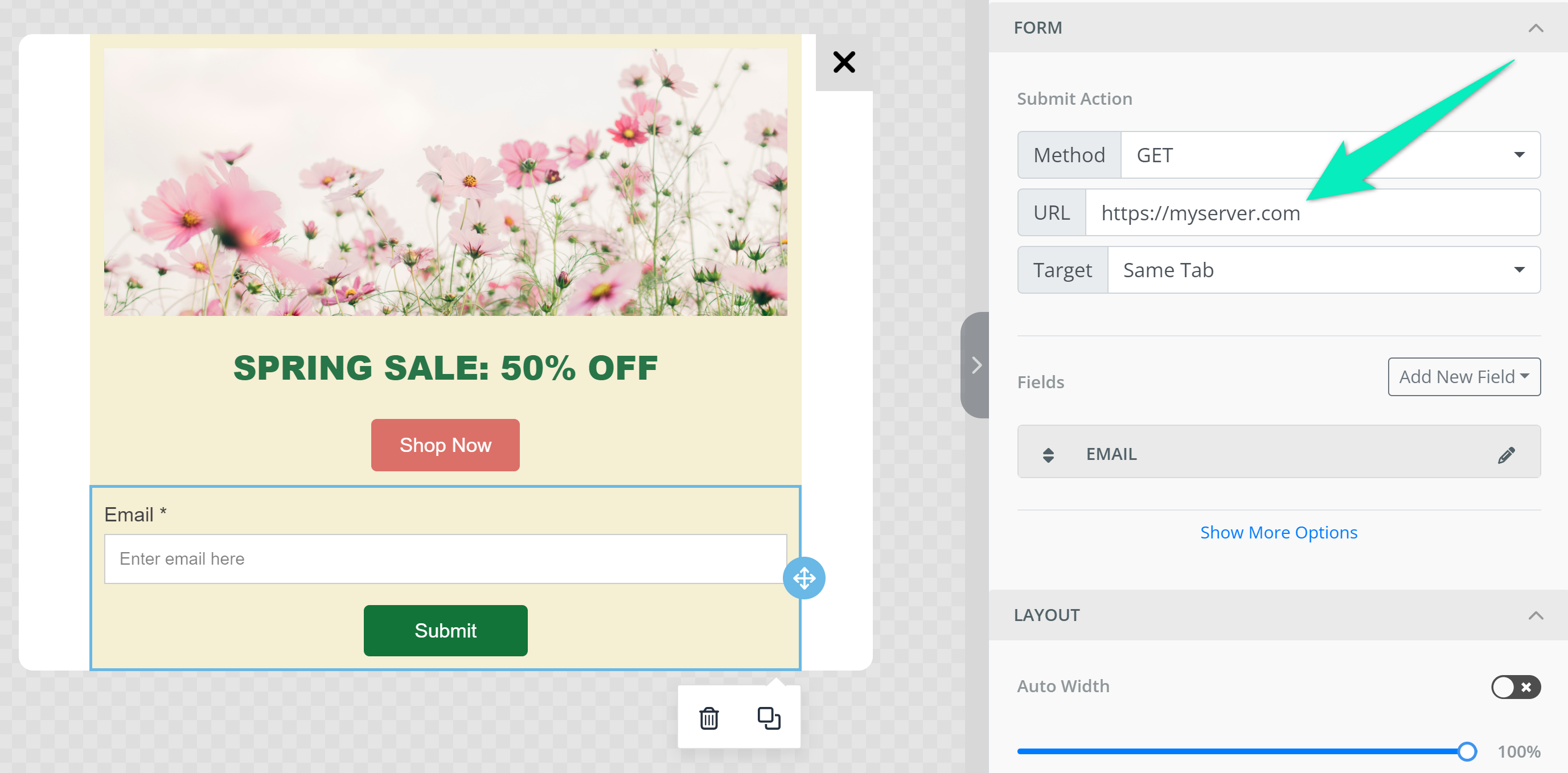
Anchor link toForms allow you to collect users’ emails, phone numbers, preferences, and other information that may be useful for future communications. This element is configured as a standard HTML form: data is sent in a GET or POST request to the address specified in the URL field.

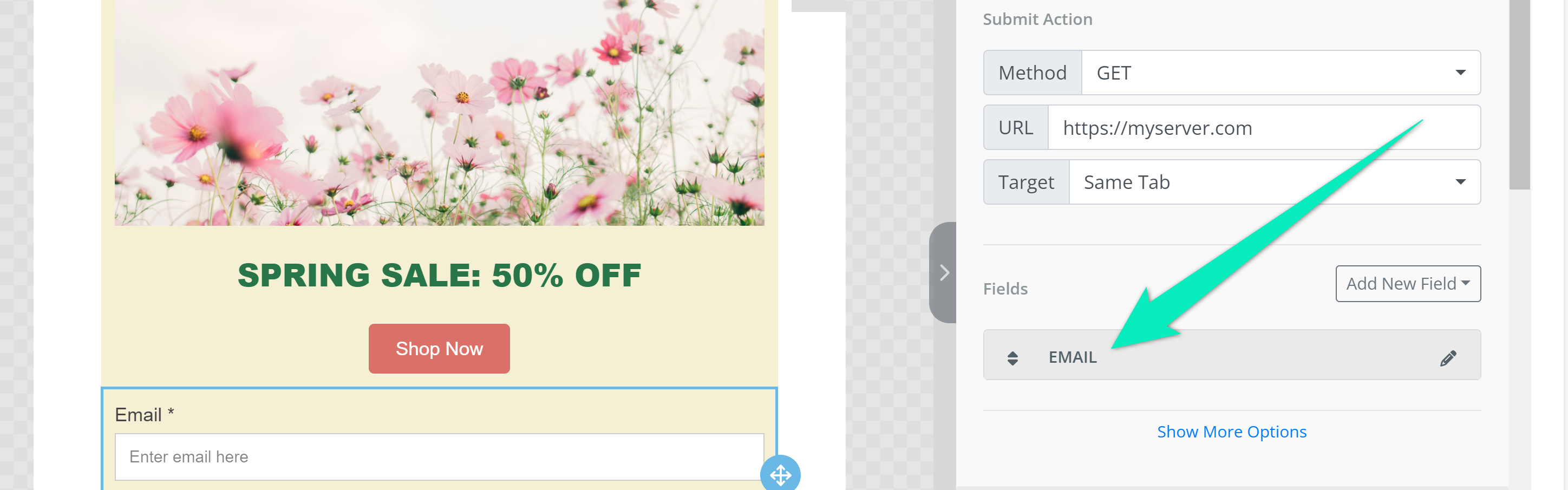
Click on the field name to configure its parameters:
- Field Type: the type of data that should be transmitted in the field;
- Field Name: the name of the parameter in which the data from the field is passed;
- Field Label: text displayed above the field;
- Placeholder Text;
- Checkbox indicating whether the field is required to submit the form.

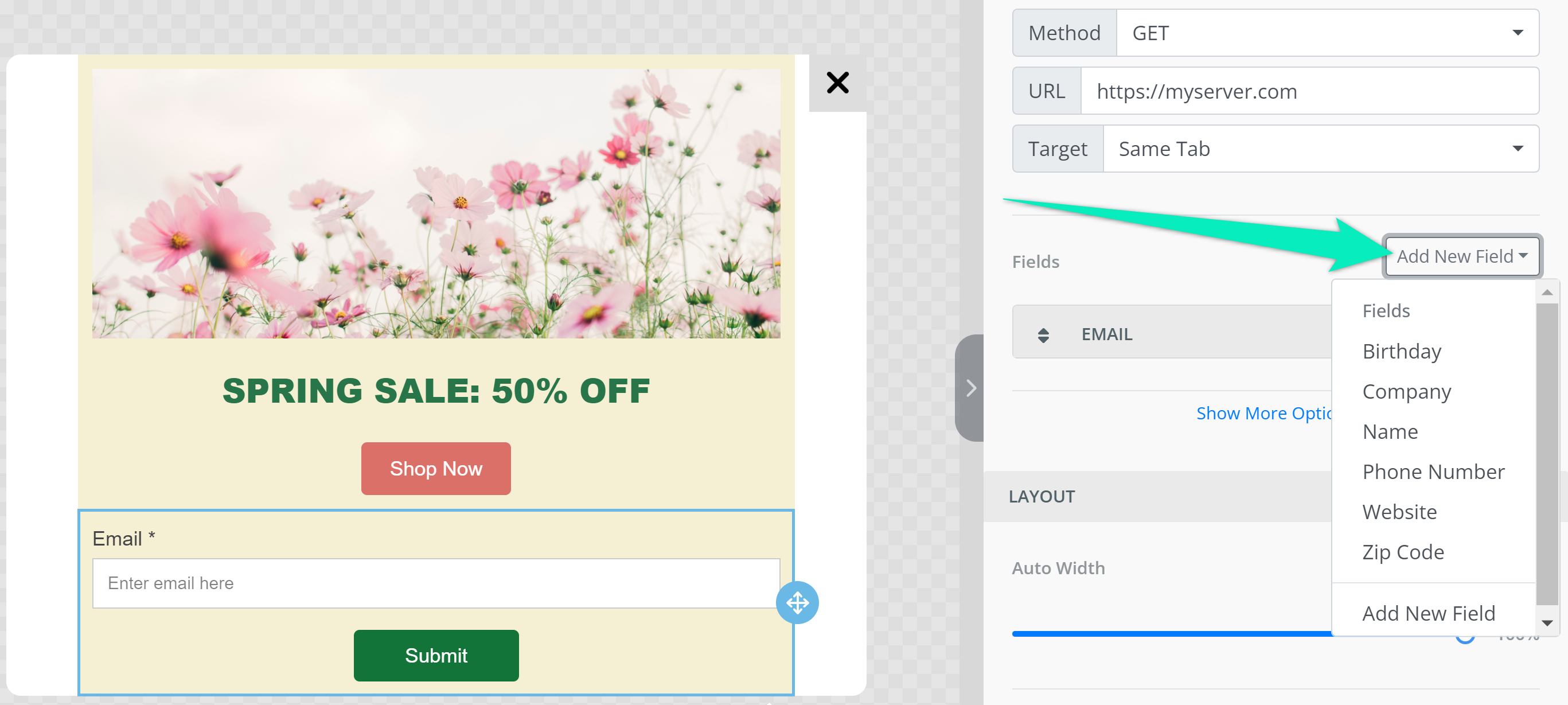
To add another field, click Add New Field and select the data type:

You can customize form parameters such as width, alignment, space between fields, button text, colors, and fonts.
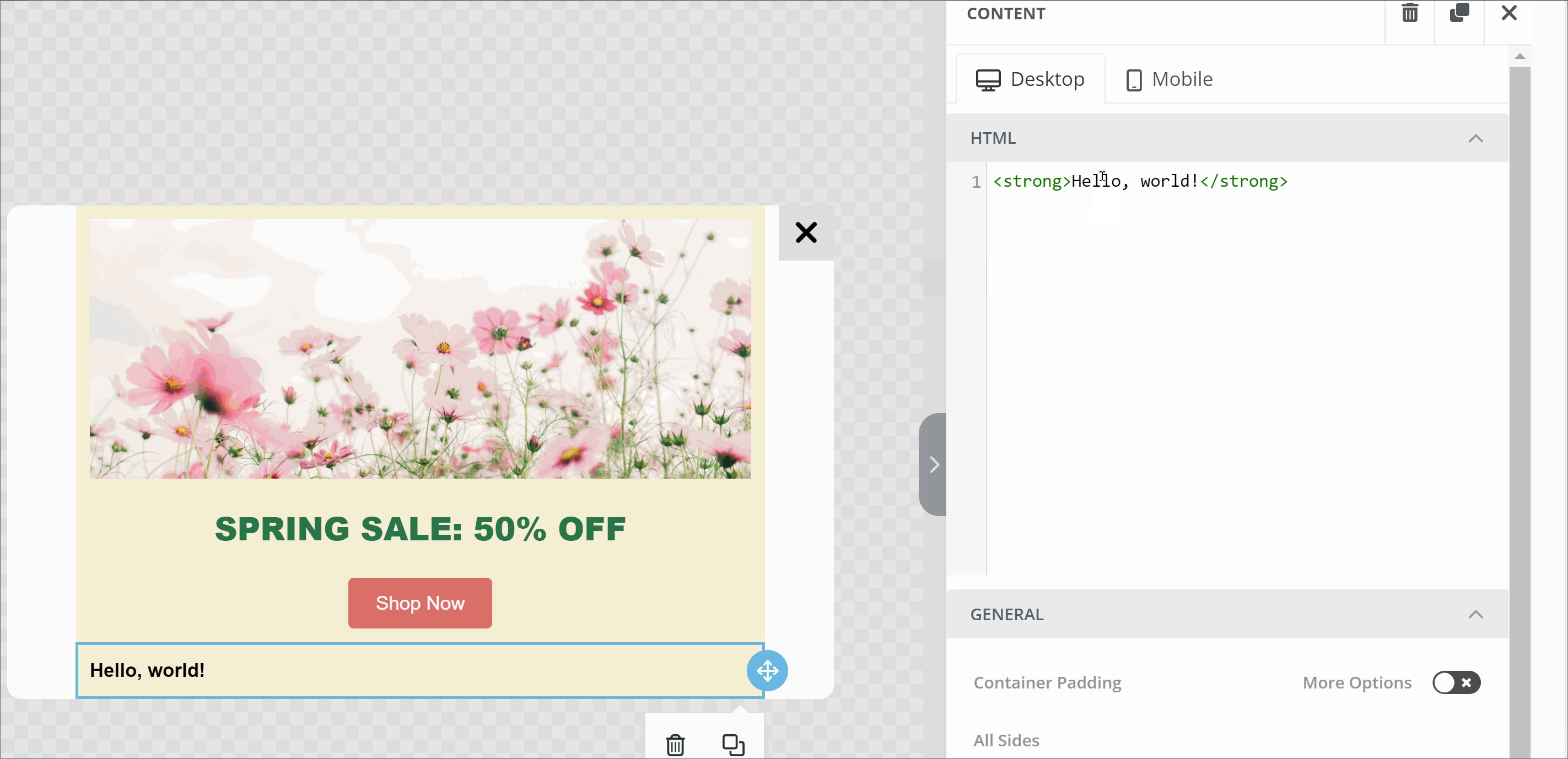
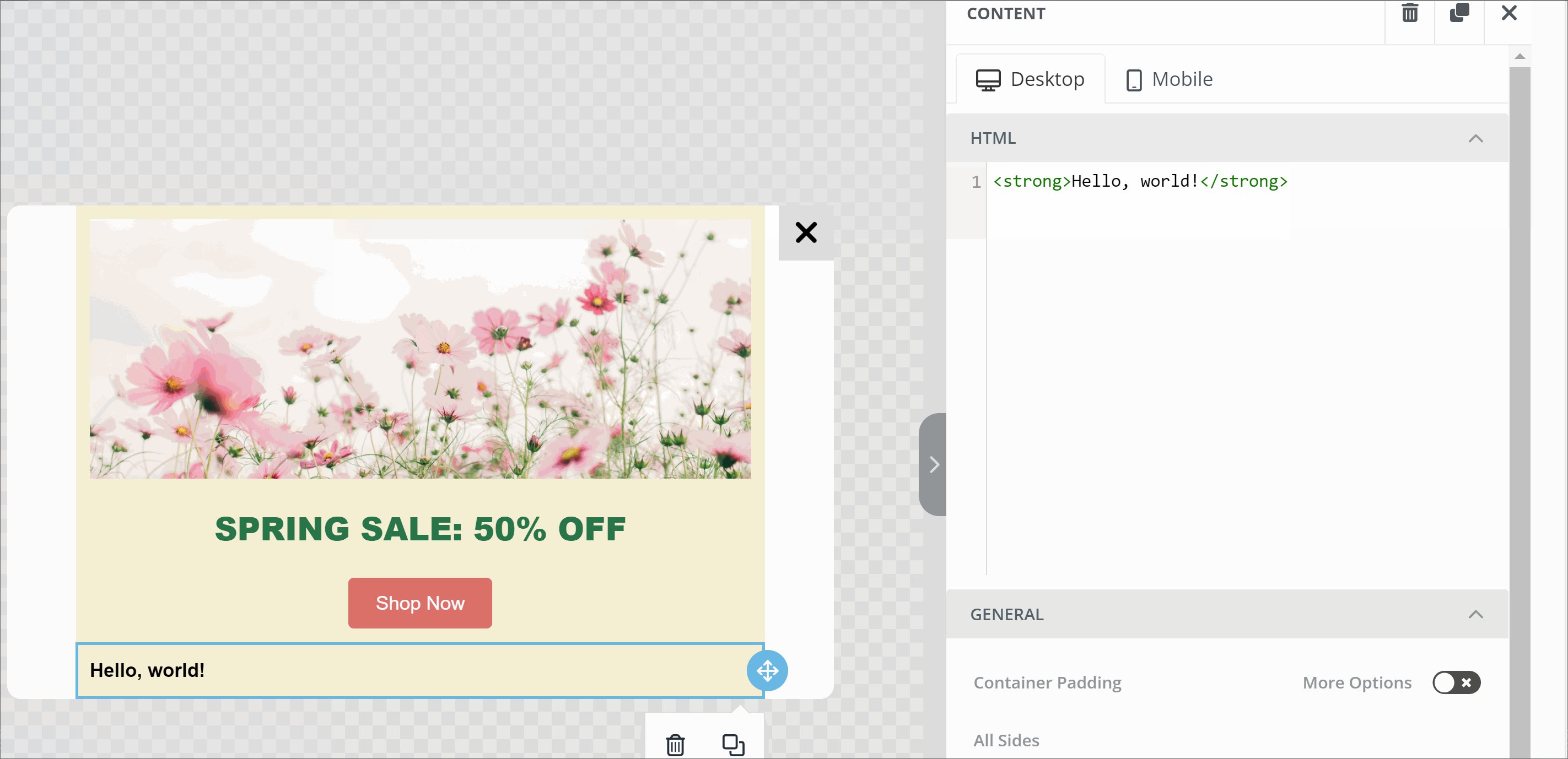
HTML
Anchor link toThe HTML block allows you to add your own custom HTML code to a template.

This can be especially useful for enhancing your in-app messages with interactive or visually engaging elements. For example, if you’re looking to create custom forms for surveys, you can use the HTML block to include your own designed forms.
After setting up the form, you can track the statistics directly within Pushwoosh, allowing for easy analysis of results and user interactions. To implement this, you’ll need assistance from your development team, please share this link with them.
There is a pre-designed in-app message template with a custom survey form in the Default templates. You can use this as a reference or starting point for your own survey forms.

Also, you can enhance your in-app messages by embedding videos for a more engaging user experience. Here’s an example of how to embed a YouTube video using HTML:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>In-App Video Example</title><style> body { font-family: Arial, sans-serif; margin: 0; padding: 20px; text-align: center; } .video-container { position: relative; padding-bottom: 56.25%; height: 0; overflow: hidden; } .video-container iframe { position: absolute; top: 0; left: 0; width: 100%; height: 100%; }</style></head><body>
<h1>In-App Video Example</h1>
<div class="video-container"> <iframe src="https://www.youtube.com/embed/TN1uyD2mONs?autoplay=1&mute=1" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe></div>
</body></html>Menu
Anchor link toThe Menu element allows you to place several clickable items in a row or column. For example, you can add a navigation bar or company contacts.
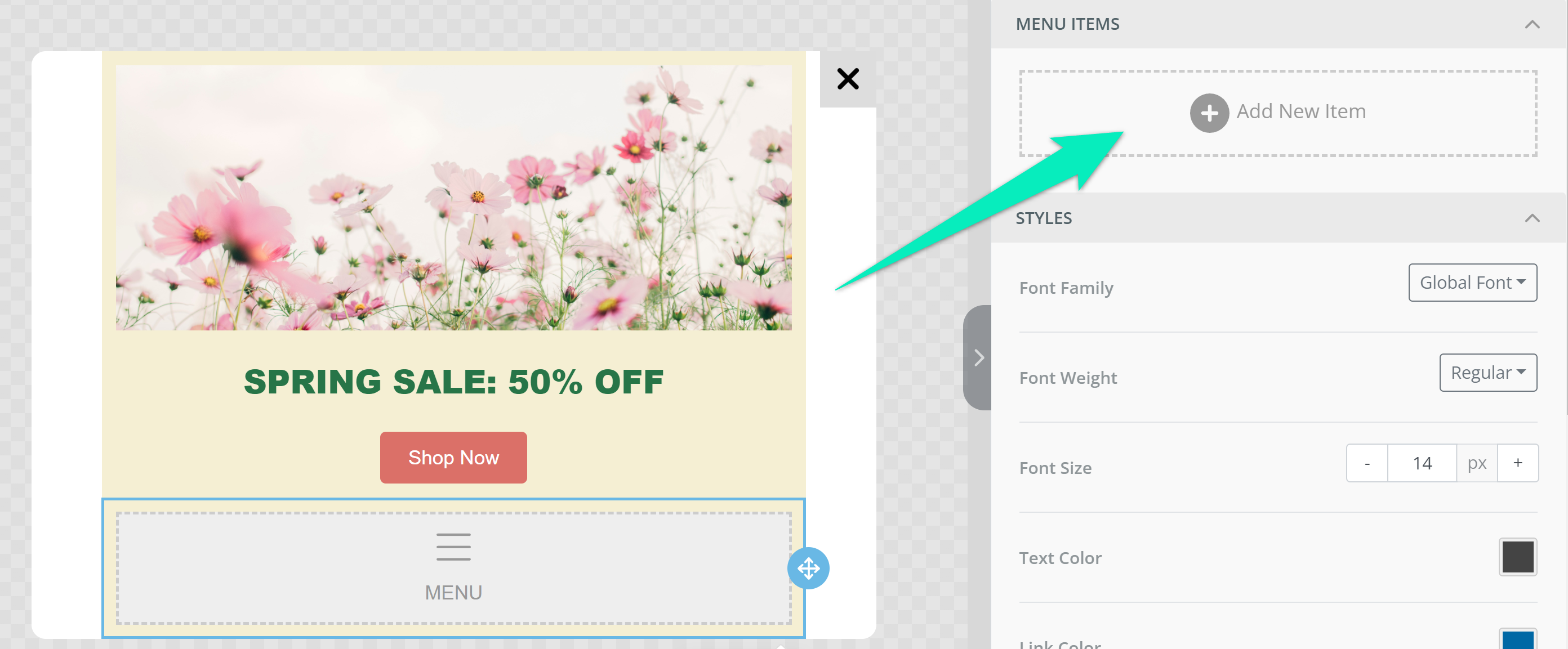
To add a menu item, click Add New Item:

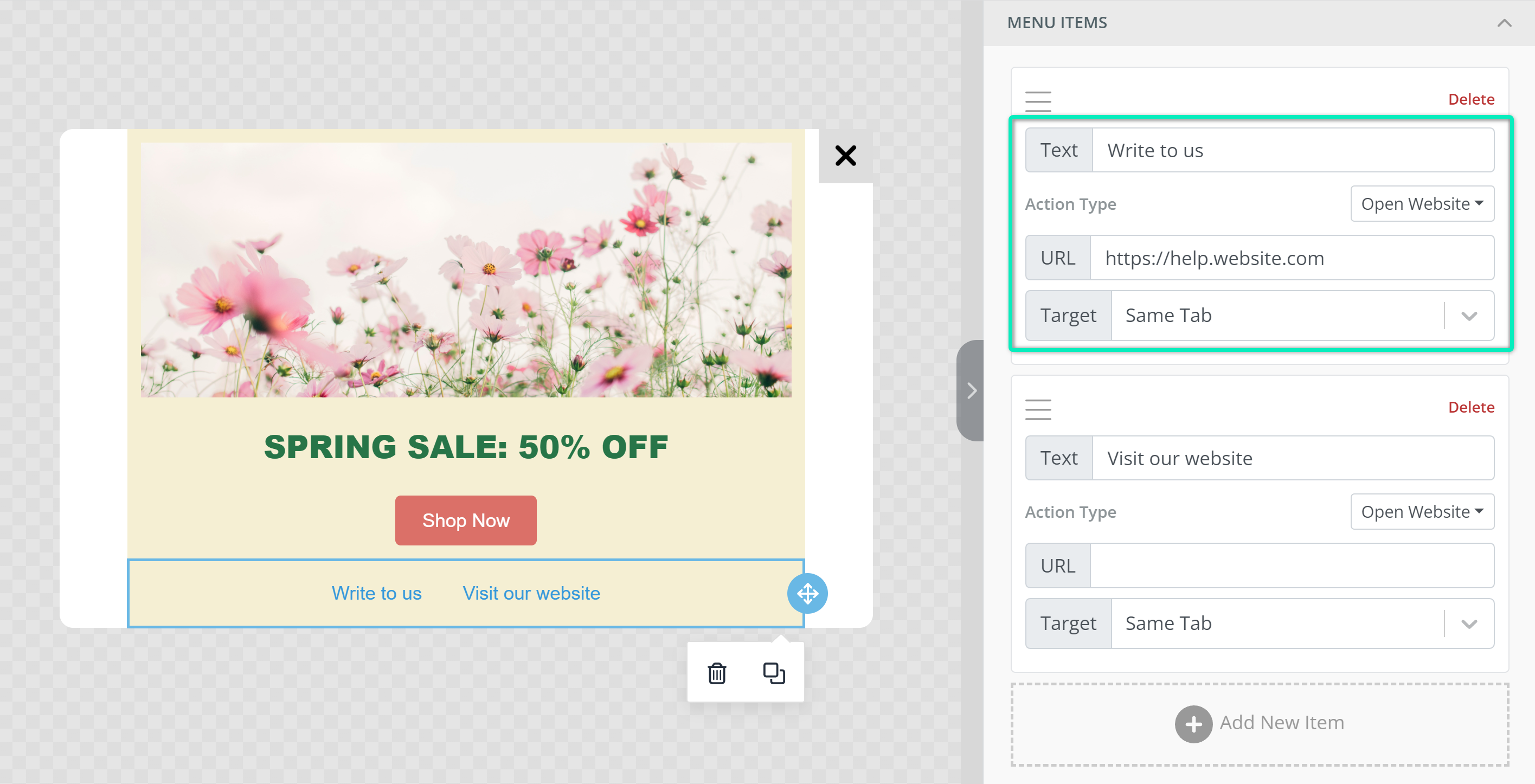
Add item text and set the action that should be performed when clicking on the item:

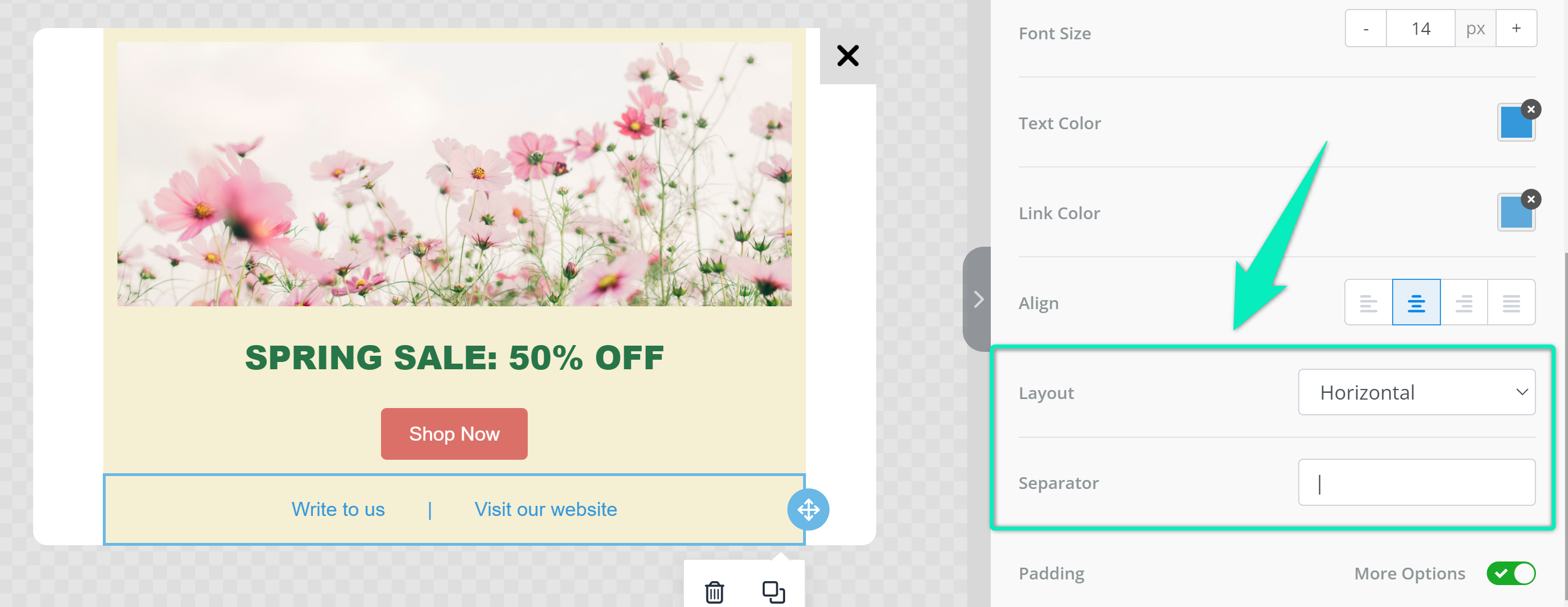
Choose the horizontal or vertical menu type and add a separator between items if necessary:

Content personalization
Anchor link toPersonalize the main text, the header, or the button text to make your content more relevant and engaging. For example, you can address users by name or mention their preferences.
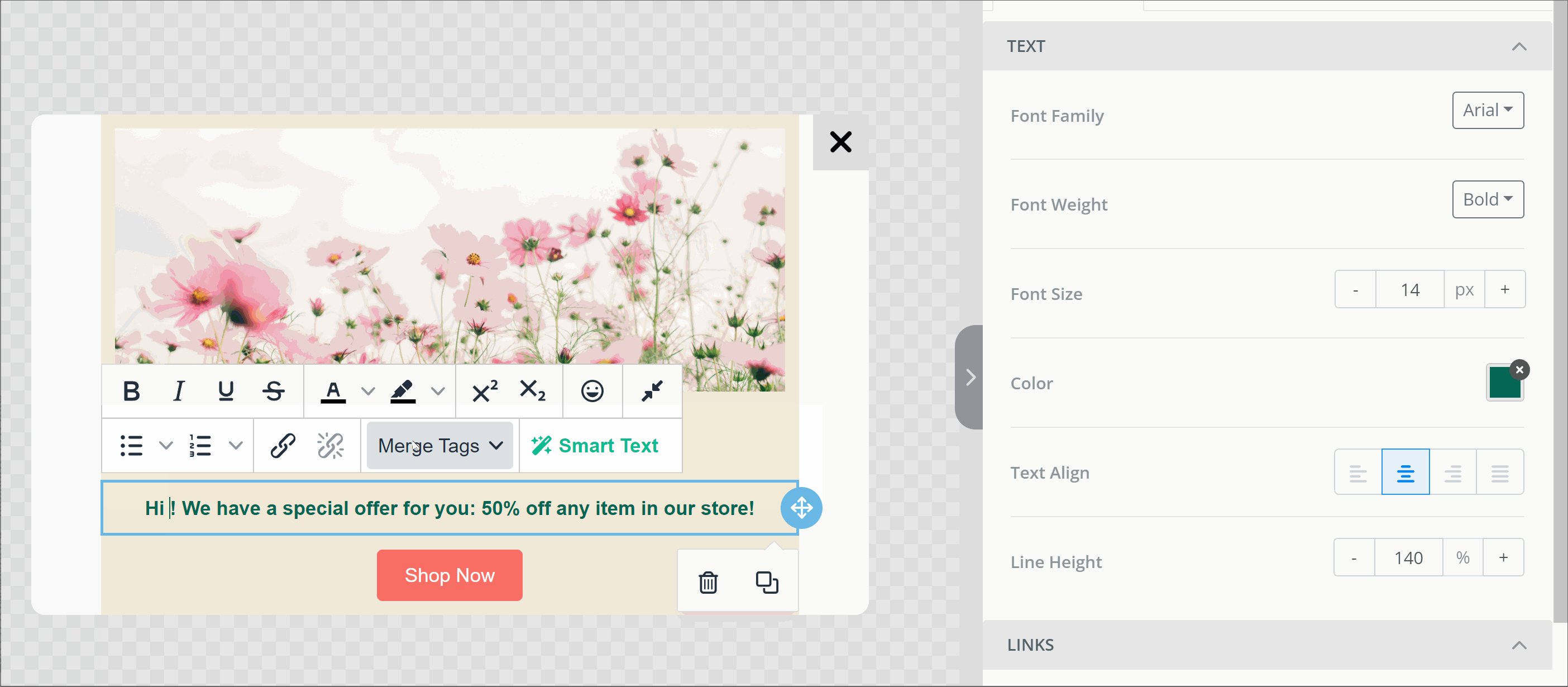
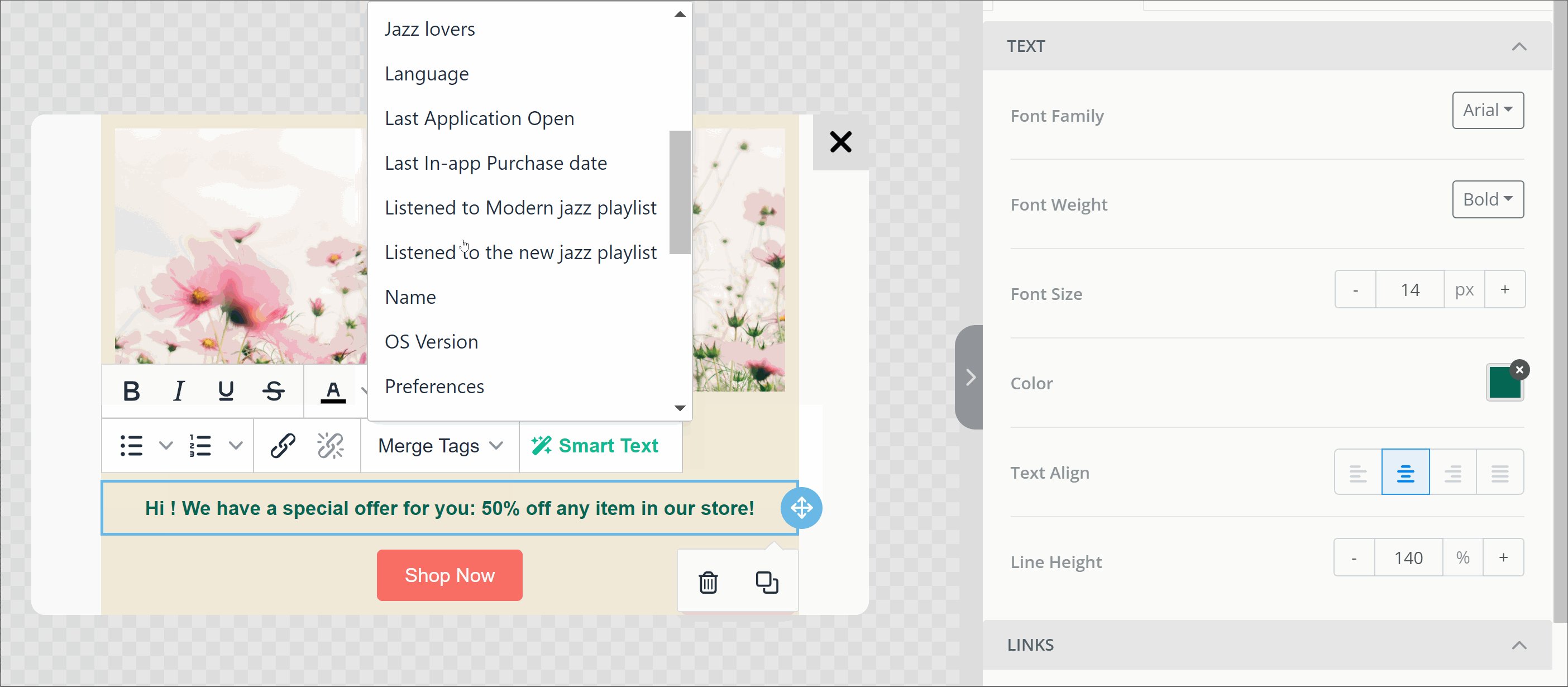
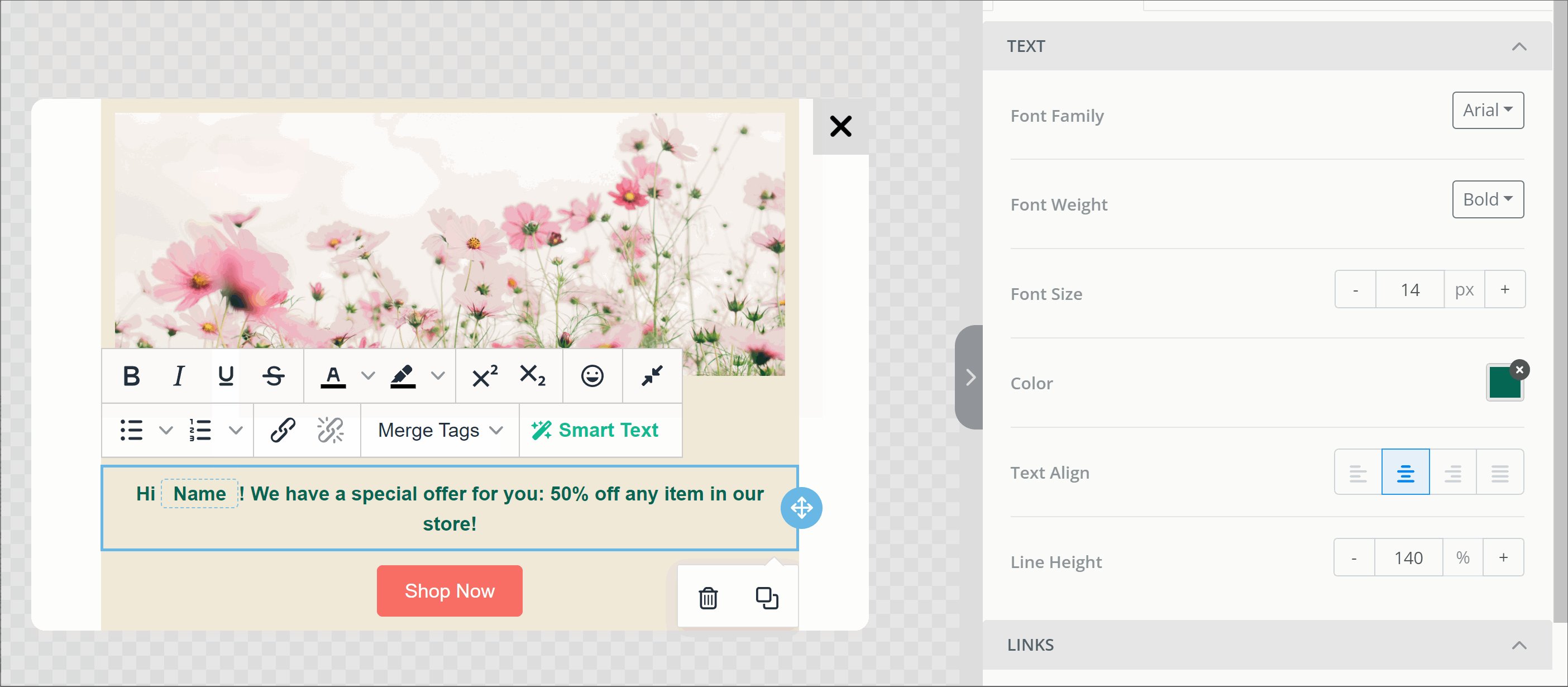
First, you need to set up Tags and configure collecting data from users (for example, via a feedback form). When creating in-app messages, select the required content block, click Merge Tags, and select the Tag you want to use:

Multi-language templates
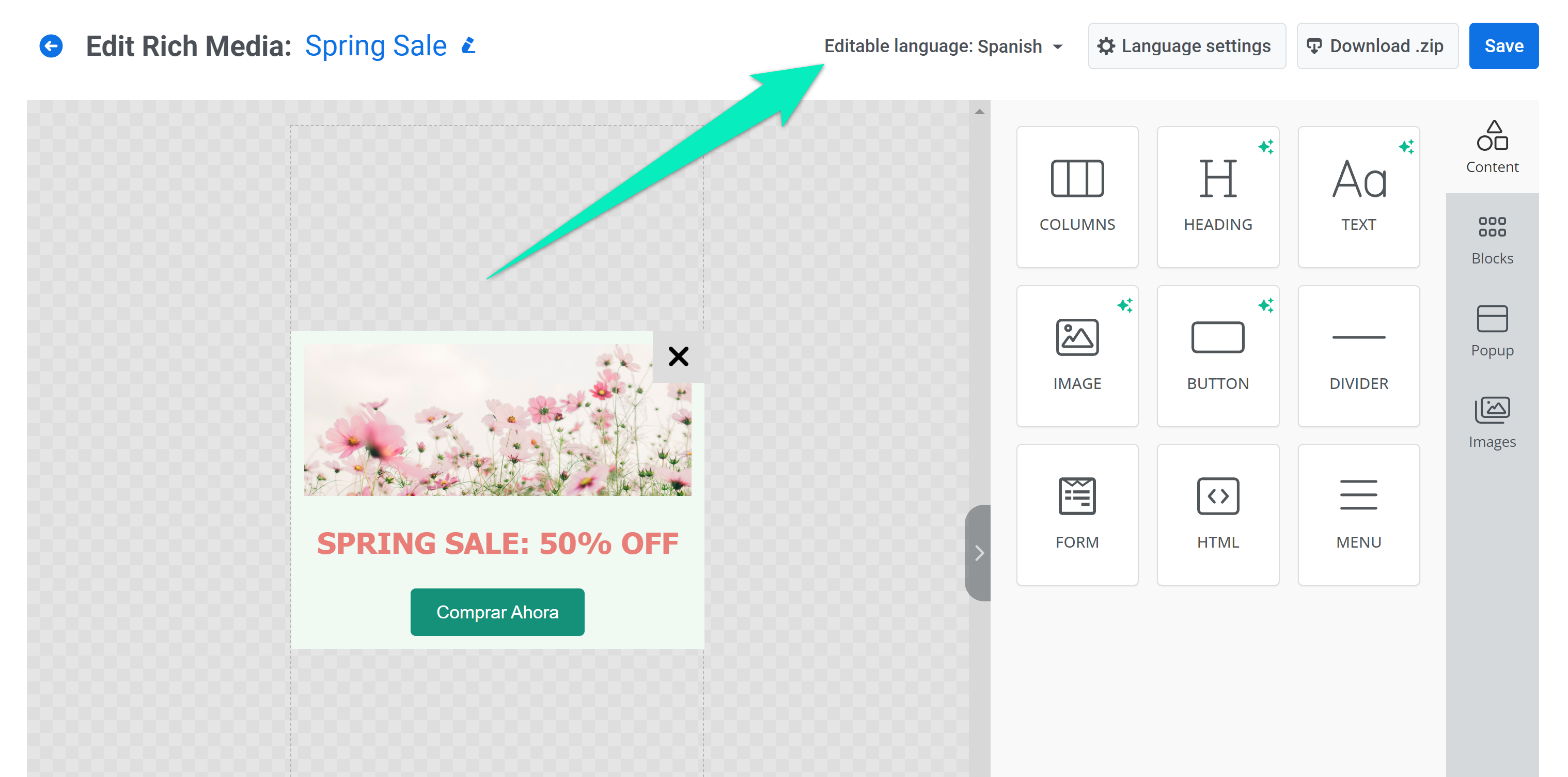
Anchor link toYou can localize the texts of your in-app message template for each language your users speak. To do this, switch between languages in the Editable language list and edit the content in each language separately:

If the content is not localized, it will be displayed in the language specified as default in Language settings.
General template settings
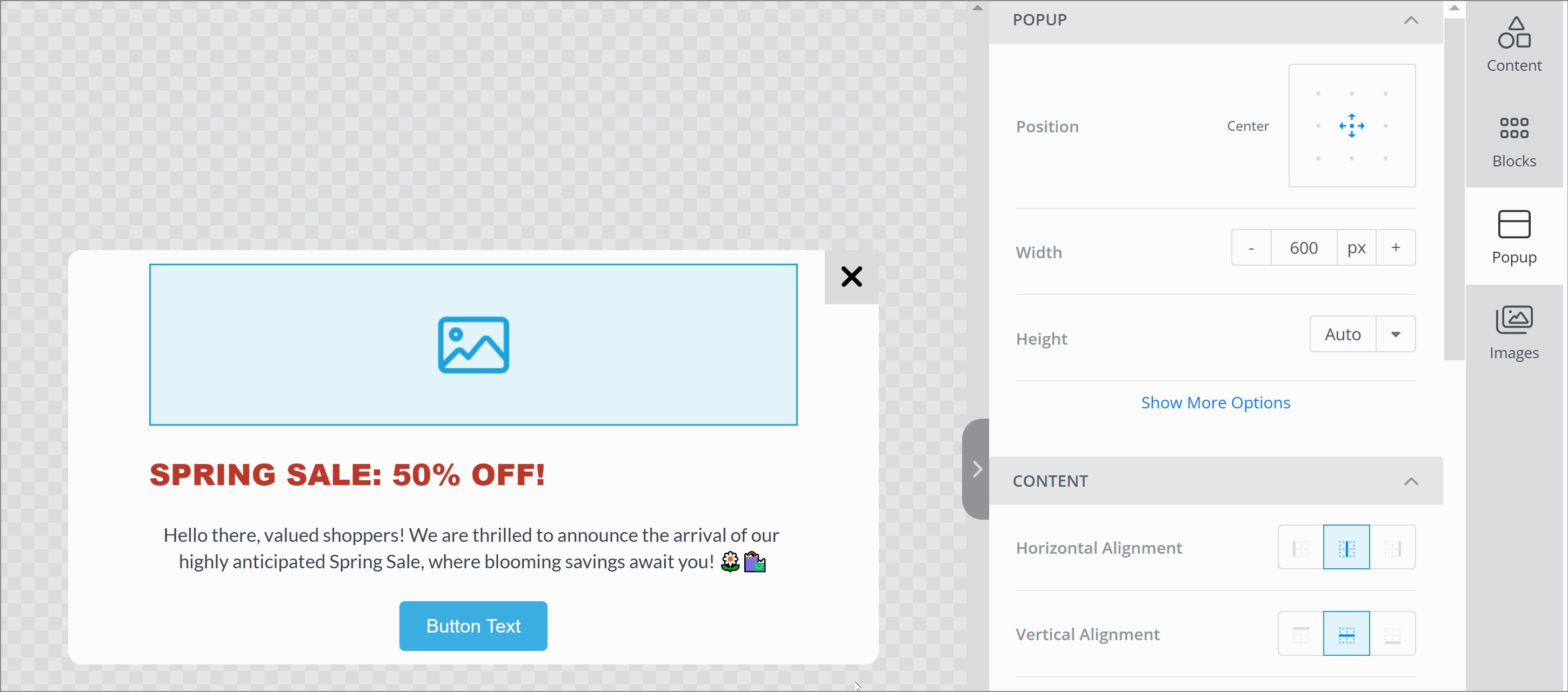
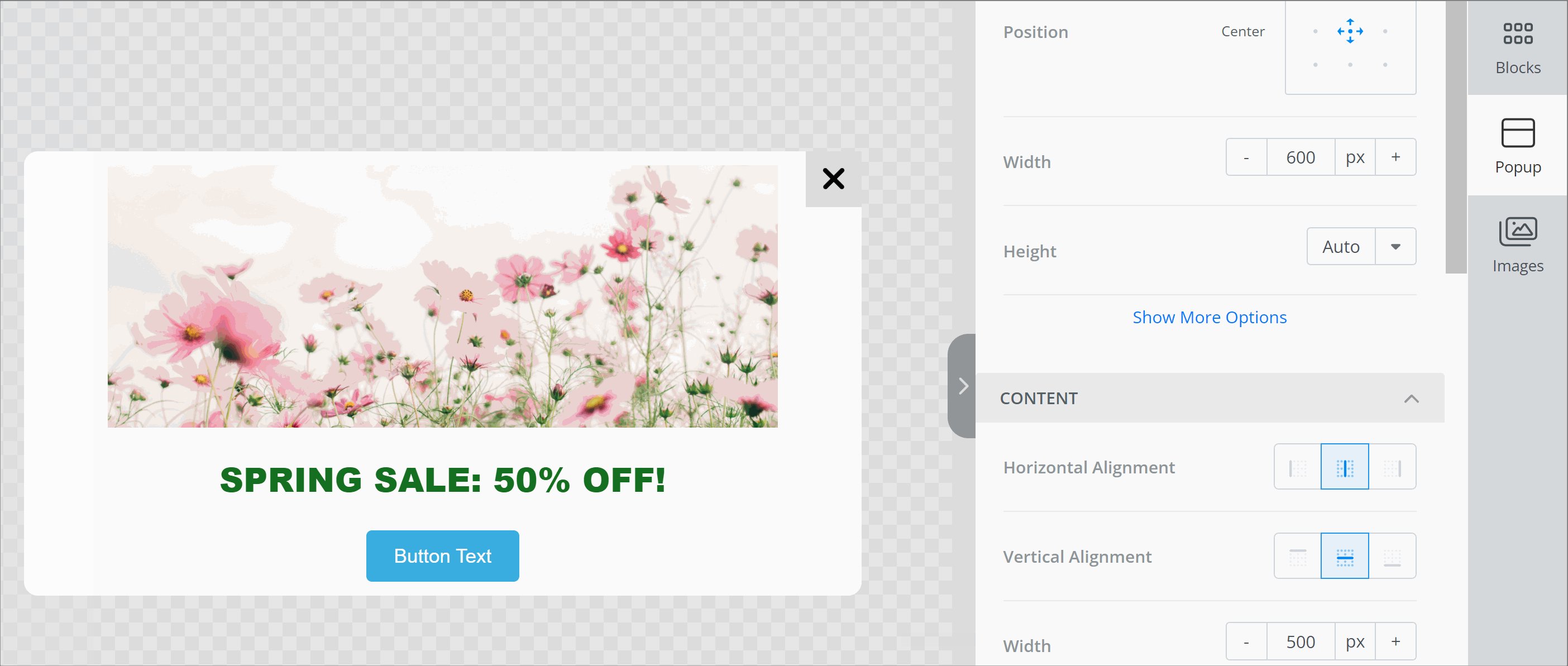
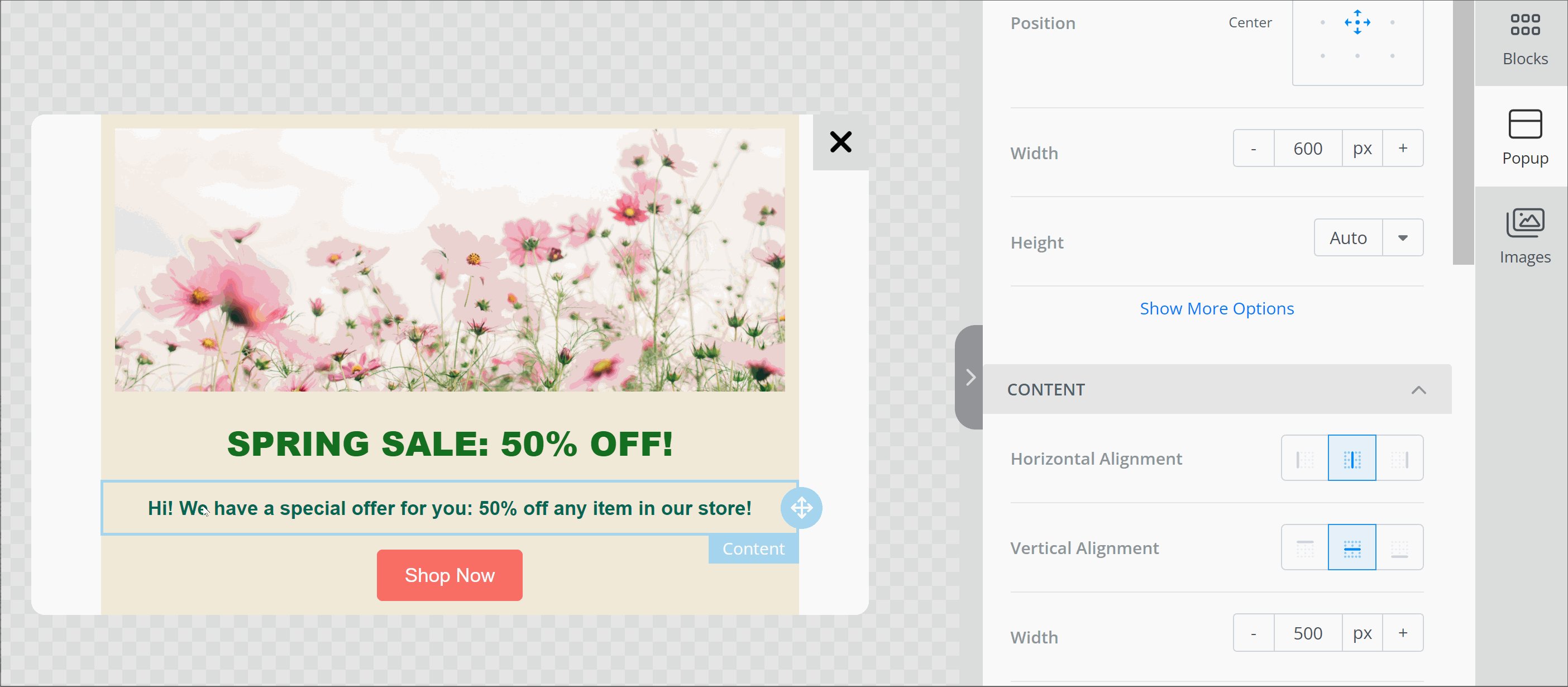
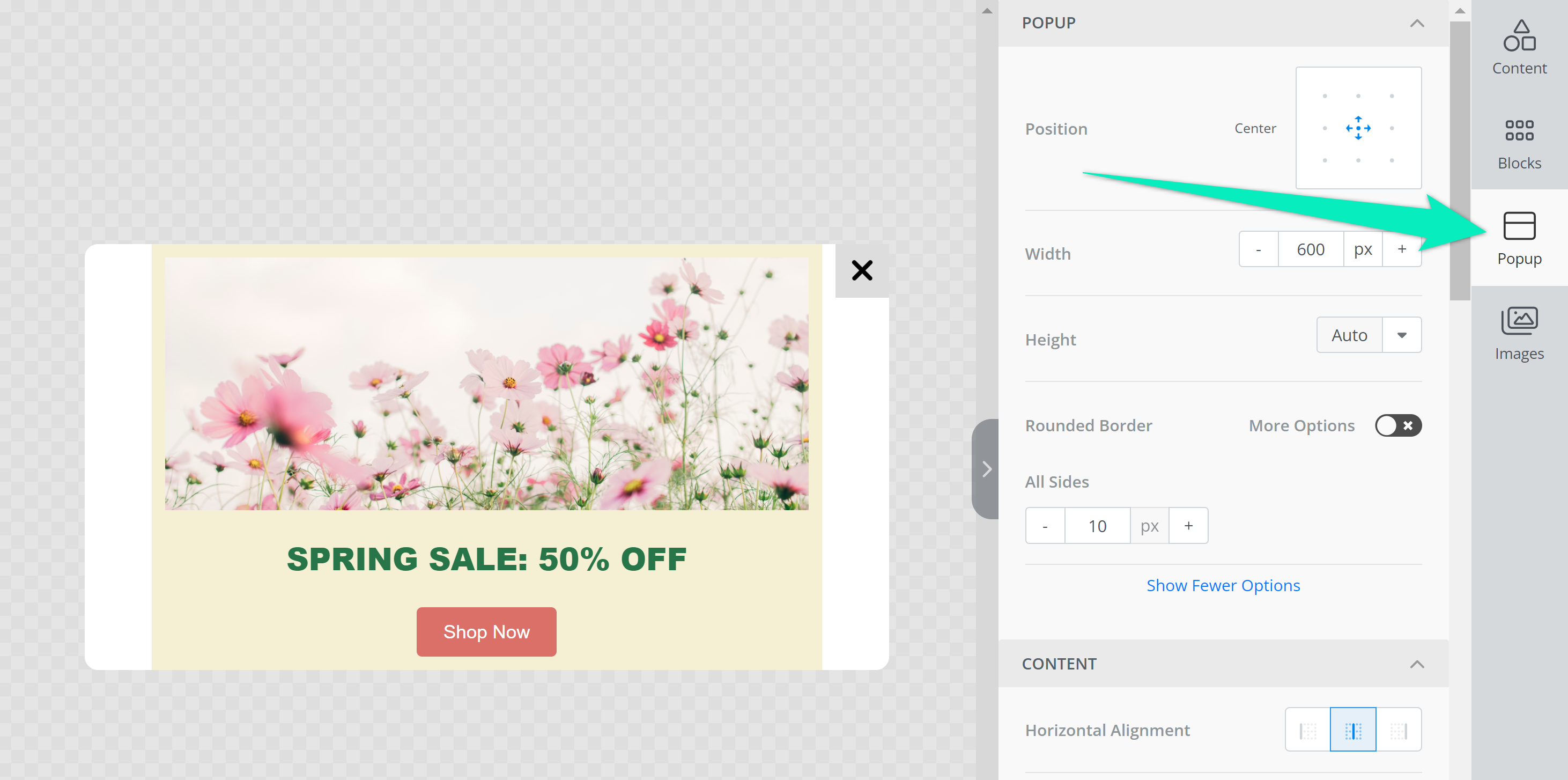
Anchor link toOn the Popup tab, you can configure general template settings:
- Set the popup position on the screen;
- Change the popup width and height;
- Adjust border rounding;
- Configure content settings for the entire template: alignment, width, fonts, and colors;
- Set the background color or add a background image;
- Customize the position and appearance of the close button.

Customize in-app message appearance and behavior (iOS and Android Native)
Anchor link toUse In-App Settings to control how your in-app messages look and behave on native iOS and Android apps. You can adjust the screen position, choose animations, and enable swipe-to-dismiss gestures.
To configure in-app settings:
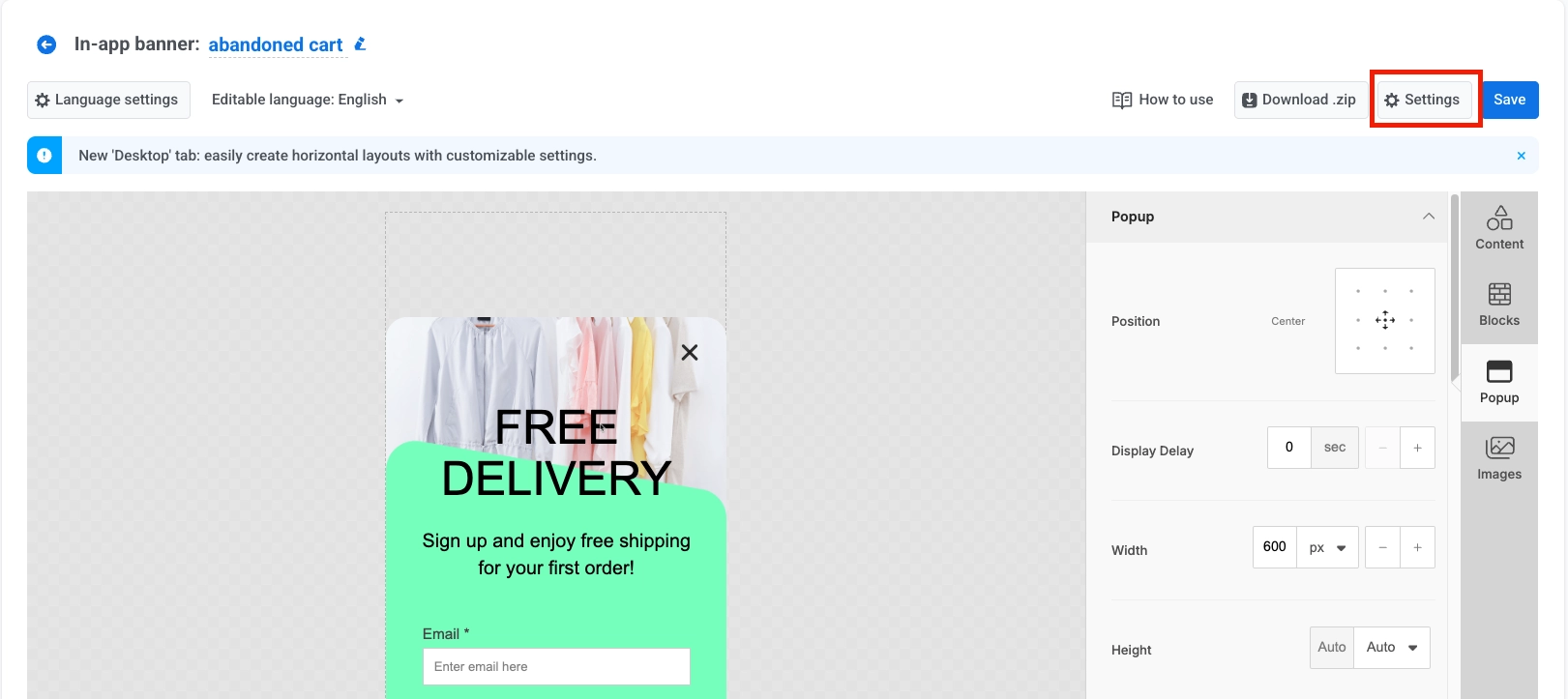
- Click Settings at the top of the screen.

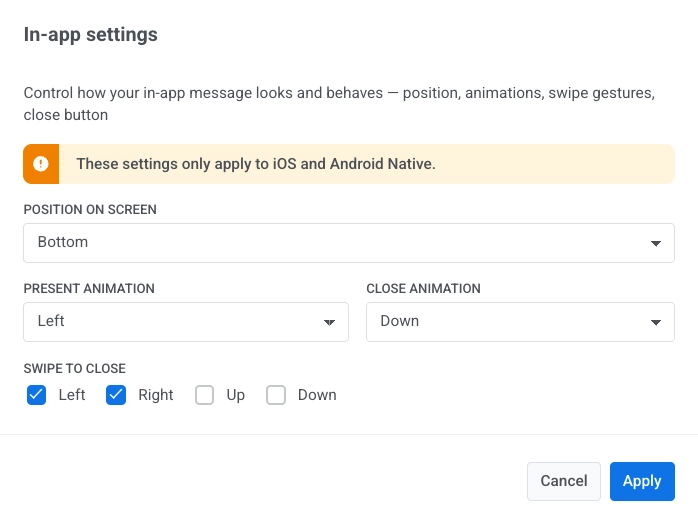
- In the settings window, choose how you want your in-app message to look and behave by adjusting the available options:
Set message position on screen
Anchor link toChoose where the message should appear.
Options include: Fullscreen, Top, Center, Bottom
Select entry animation
Anchor link toPick how the message appears on the screen.
Options include: Up, Down, Left, Right
Select exit animation
Anchor link toPick how the message disappears.
Options include: Up, Down, Left, Right
Enable swipe-to-close (optional)
Anchor link toAllow users to dismiss the message by swiping in one or more directions.
Options include: Left, Right, Up, Down

- After selecting your preferences, click Apply to save the changes or Cancel to discard them.
Save and use the template
Anchor link toClick Save to apply changes.

Now you can use your in-app message template in one of the following ways: