ออกแบบรูปแบบ In-App ยอดนิยม
ภาพรวม
Anchor link toPushwoosh In-App Editor ช่วยให้กระบวนการสร้างข้อความ In-App ในทุกรูปแบบและสำหรับทุกเป้าหมายทางธุรกิจเป็นไปอย่างราบรื่น เมื่อคุณทำงานเสร็จเร็วขึ้น คุณสามารถทำการทดลองอย่างรวดเร็วและบรรลุผลลัพธ์ที่ต้องการได้ในเวลาที่สั้นลง
ในการสร้าง In-App ตั้งแต่ต้น คุณเพียงแค่ออกแบบเลย์เอาต์ของข้อความโดยใช้บล็อกแบบลากและวาง และปรับแต่งแต่ละองค์ประกอบให้เหมาะกับสไตล์แอปและเป้าหมายทางธุรกิจของคุณ คุณไม่จำเป็นต้องมีประสบการณ์ด้านการเขียนโค้ดหรือการออกแบบเพื่อสร้าง In-App ที่น่าสนใจและมีคอนเวอร์ชันสูง — เพียงแค่เคล็ดลับเล็กน้อยเกี่ยวกับวิธีใช้ Pushwoosh In-App Editor ให้ดีที่สุด
ด้านล่างนี้ เราจะอธิบายวิธีสร้าง:
- In-App แบบเต็มหน้าจอ — โดยทั่วไปแล้ว offerwall และเพย์วอลล์จะมาในรูปแบบนี้
- In-App แบบบางส่วนของหน้าจอ — คุณอาจใช้สำหรับคำขออนุญาต (opt-in) และการกู้คืนผู้ที่ยกเลิกการอนุญาต (opt-out) โปรโมชันผลิตภัณฑ์ และการประกาศฟีเจอร์ต่างๆ
ข้อความ In-App แบบเต็มหน้าจอ
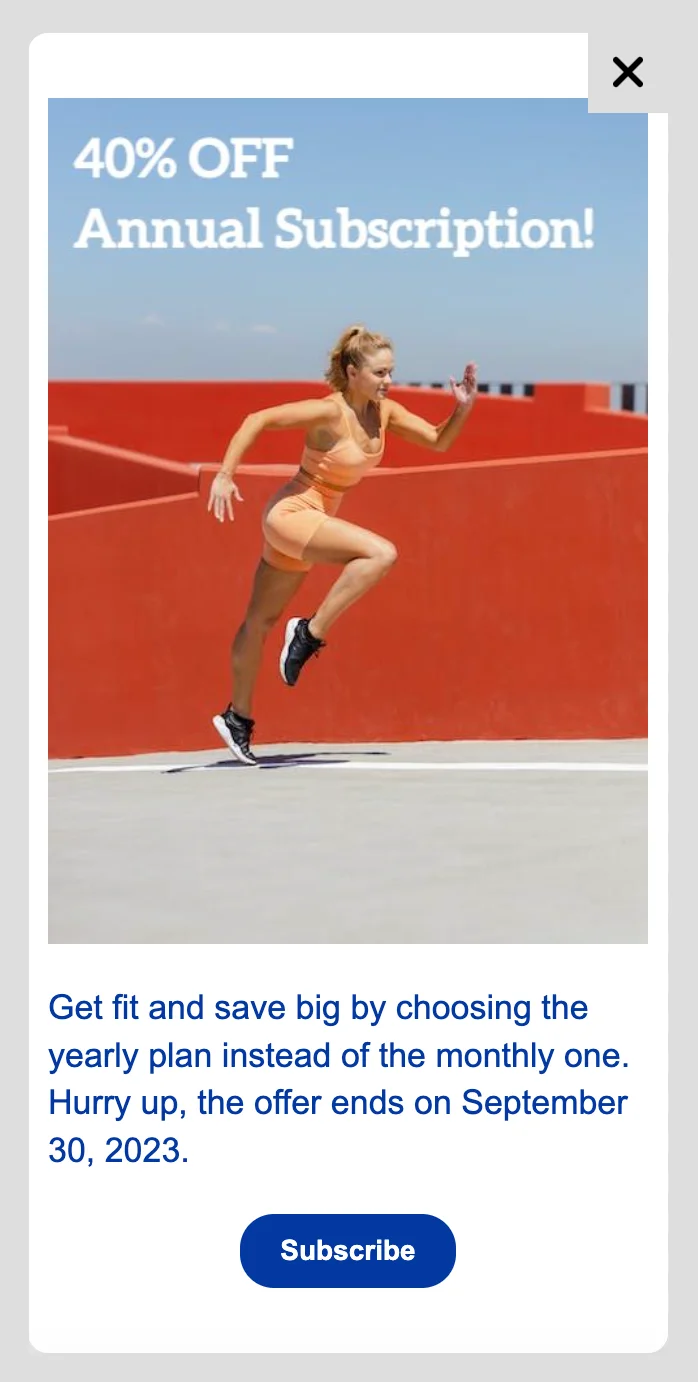
Anchor link toเรามาสร้างข้อความ In-App โปรโมชันสำหรับอุตสาหกรรมฟิตเนสเป็นตัวอย่างกัน:

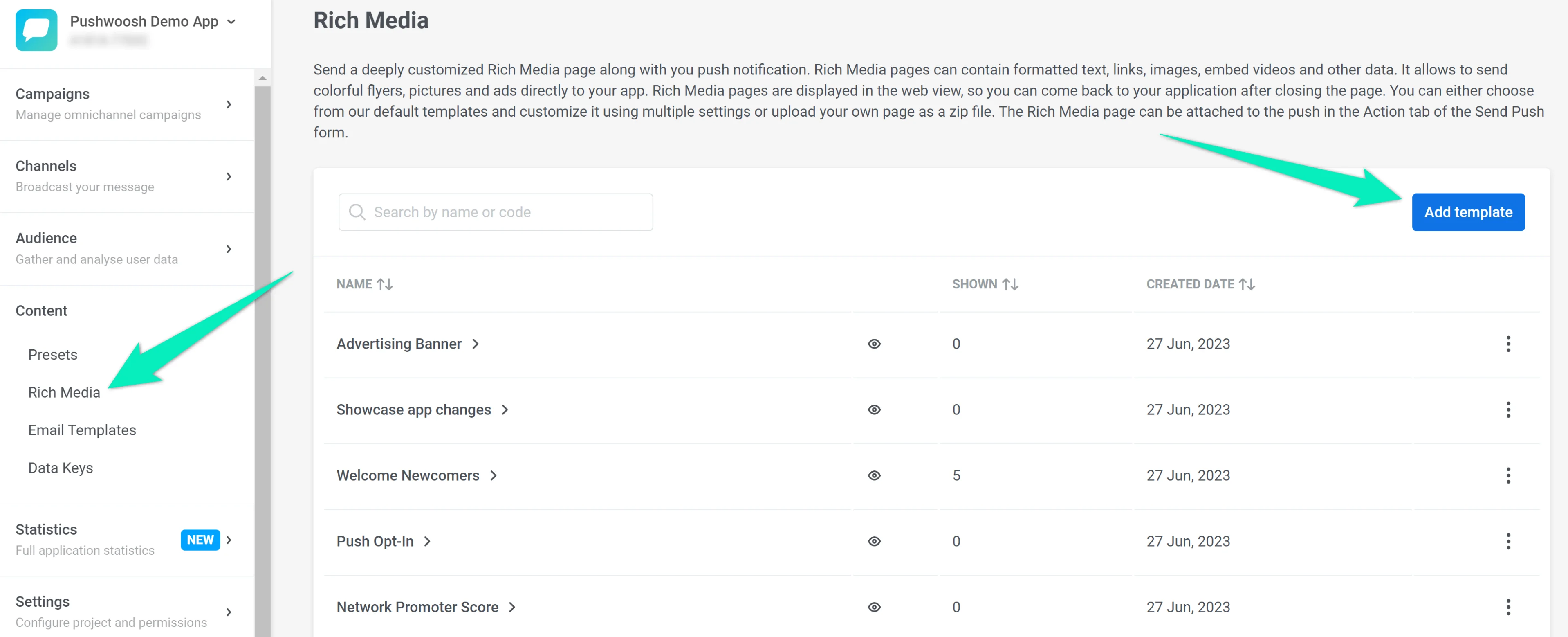
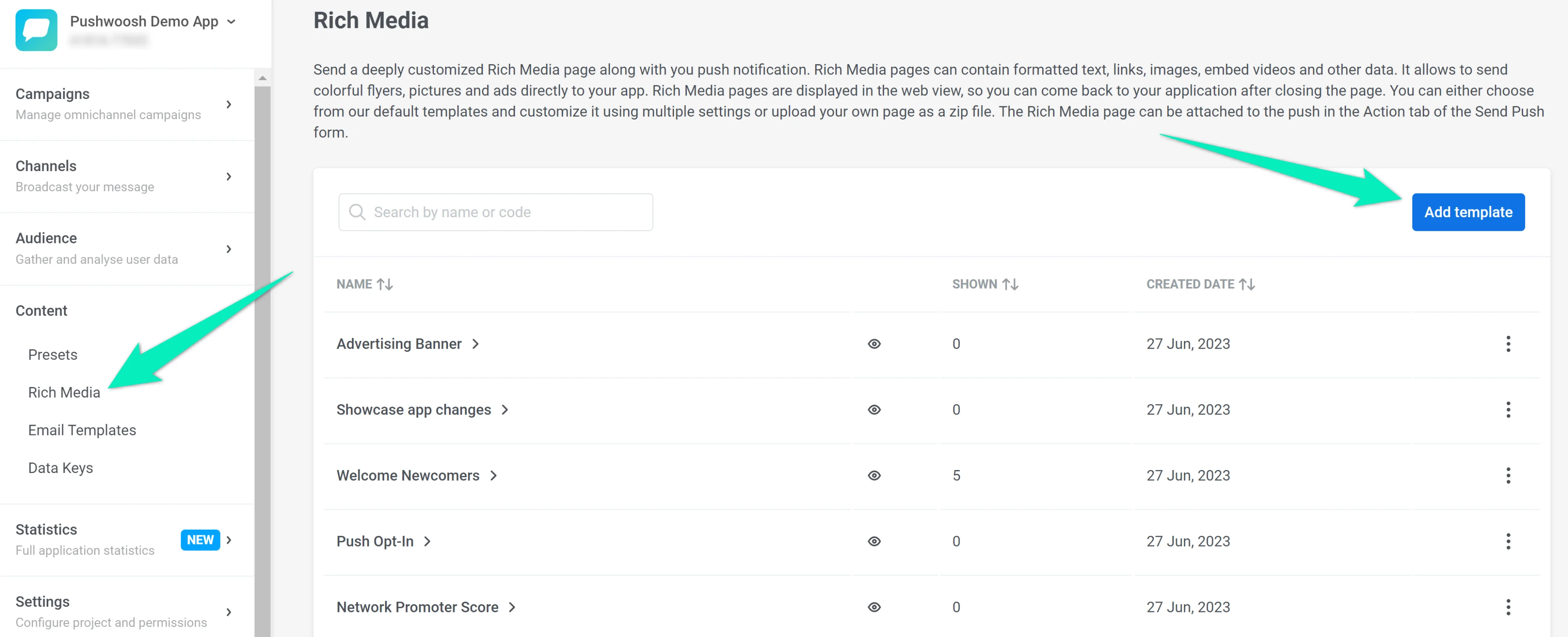
- ในบัญชี Pushwoosh ของคุณ ไปที่ Content → Rich Media และคลิก Add template:

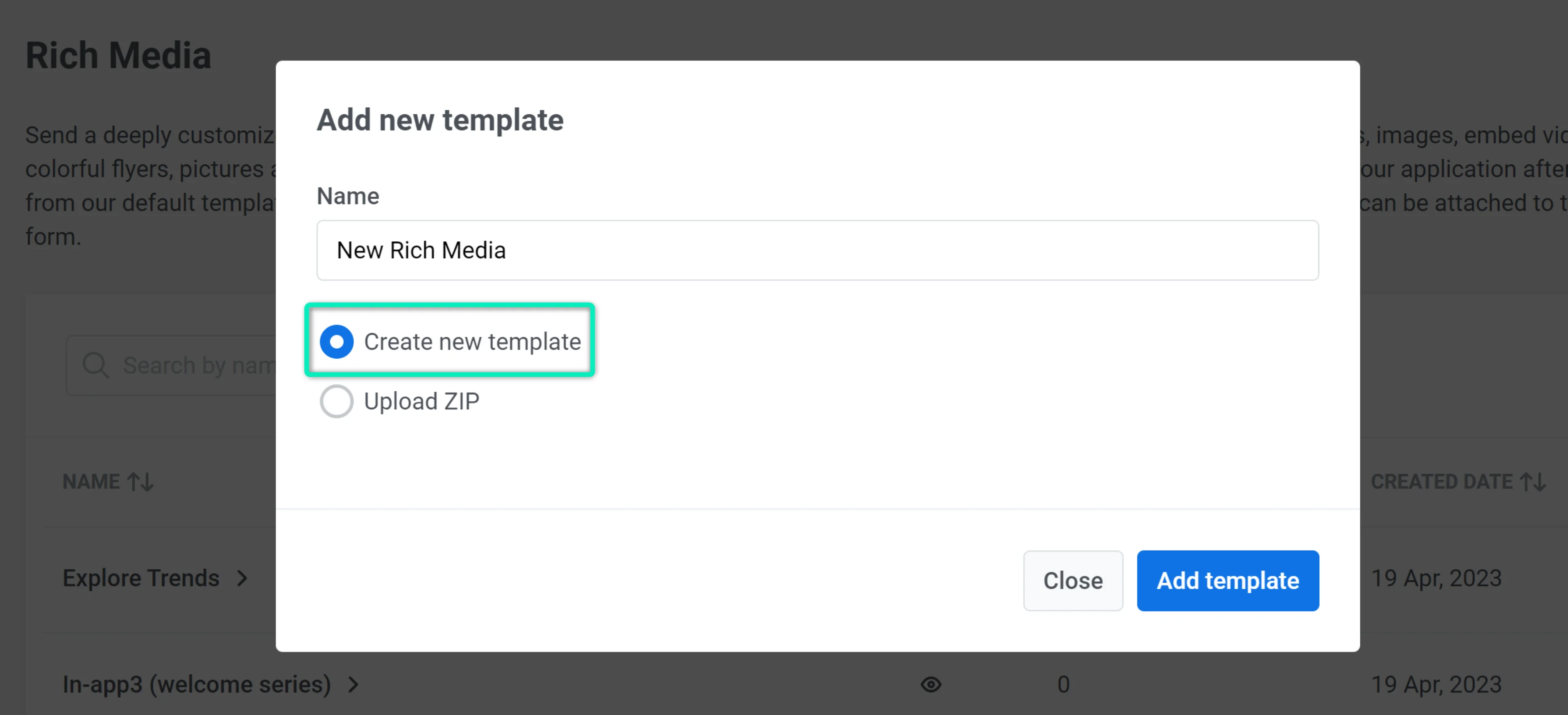
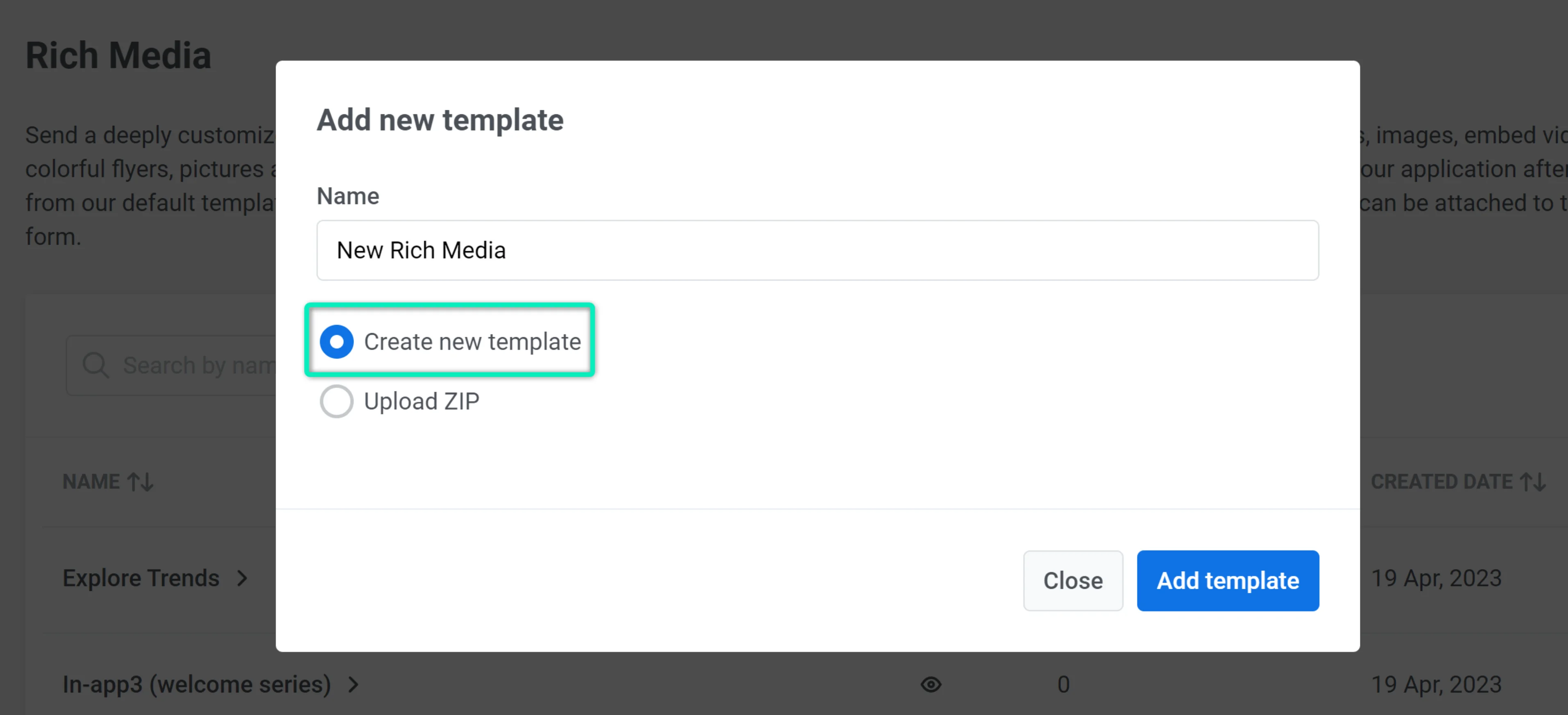
ป้อนชื่อเทมเพลต เลือก Create new template และคลิก Add template:

ในตัวอย่างของเรา เราจะสร้าง In-App ตั้งแต่ต้นโดยใช้ blank template คุณยังสามารถเลือกเทมเพลตเริ่มต้นและแก้ไขตามความต้องการของคุณได้
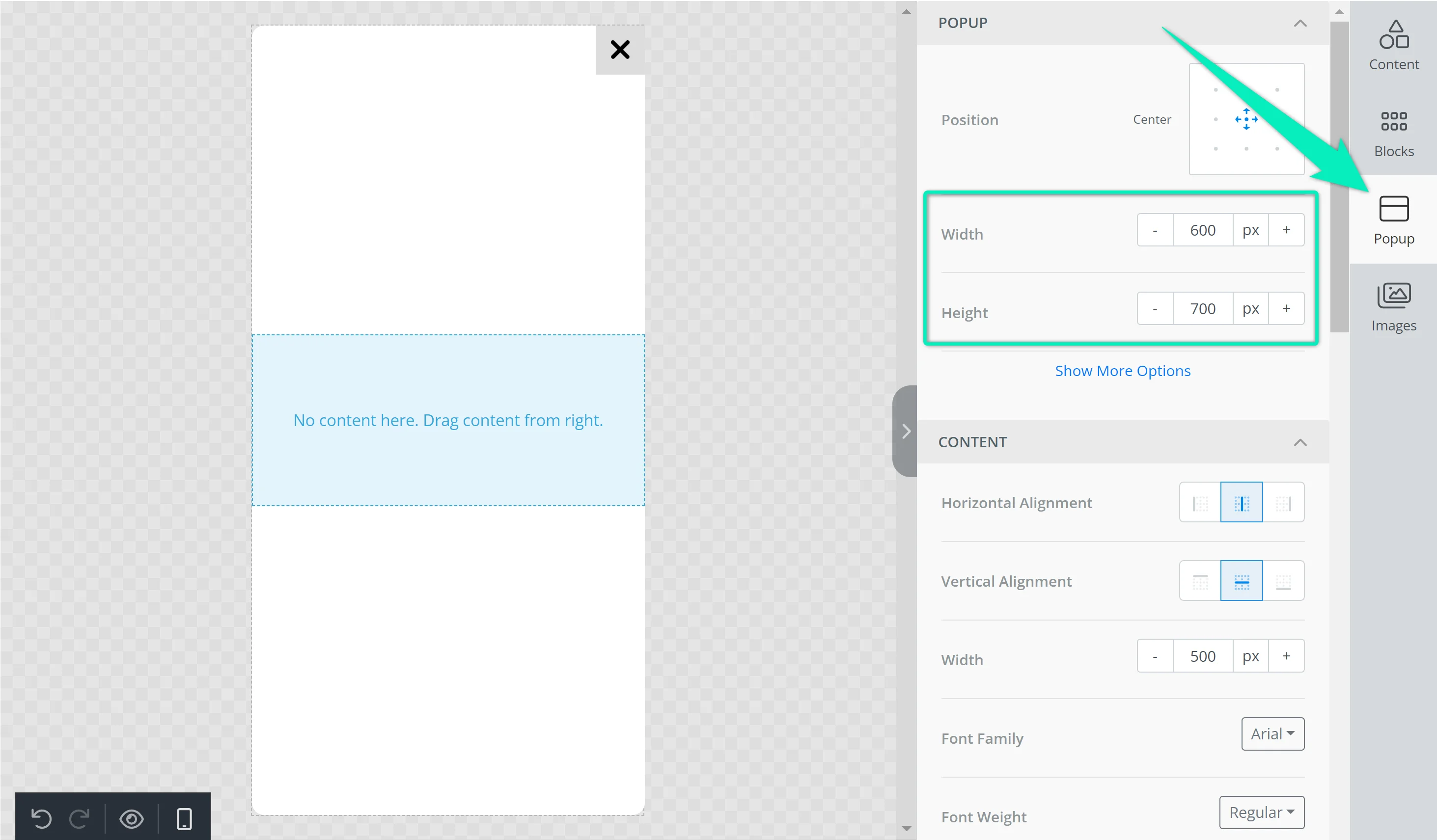
- ขั้นแรก ตั้งค่าขนาดป๊อปอัปที่ต้องการในแท็บ Popup:

- ตอนนี้ เรามาเพิ่มรูปภาพลงในข้อความ In-App ของเรากัน ไปที่แท็บ Content และลากบล็อกรูปภาพไปยัง canvas คลิกที่บล็อกและอัปโหลดไฟล์ของคุณ คุณยังสามารถเลือกภาพสต็อกฟรีได้โดยตรงในอินเทอร์เฟซของเครื่องมือแก้ไขโดยคลิก More Images → Stock Photos:
คำแนะนำรูปภาพสำหรับ In-App แบบเต็มหน้าจอ (แนวตั้ง)
| รูปภาพและข้อความ | ความละเอียดสูง: 1200 x 1000 px ขนาดขั้นต่ำ: 600 x 500 px อัตราส่วนภาพ: 6:5 |
|---|---|
| รูปภาพเท่านั้น | ความละเอียดสูง: 1200 x 2000 px ขนาดขั้นต่ำ: 600 x 1000 px อัตราส่วนภาพ: 3:5 |
- ตั้งค่าสีพื้นหลังของข้อความ In-App: ไปที่แท็บ Popup และเลือกสีที่ต้องการ
- ตอนนี้ คุณสามารถเพิ่มข้อความของข้อความ In-App ของคุณได้ ในตัวอย่างของเรา เราจะวางข้อความไว้บนรูปภาพ โดยเลือกรูปภาพและคลิก Apply Effects คลิกที่ปุ่ม Text แทรกเนื้อหาของคุณ และปรับพารามิเตอร์:
- เรามาเพิ่มข้อความใต้รูปภาพกัน ไปที่แท็บ Content และลากบล็อกข้อความไปยัง canvas แทรกข้อความของคุณและปรับแต่งพารามิเตอร์หากจำเป็น
- สุดท้าย เพิ่มปุ่มและตั้งค่าสี ขนาด และพารามิเตอร์อื่นๆ:
ในส่วน Action คุณสามารถระบุการกระทำที่จะเกิดขึ้นหลังจากคลิกปุ่ม เราจะเลือกตัวเลือก URL or Deeplink:
- คลิก Save เพื่อใช้การเปลี่ยนแปลง
ตอนนี้คุณสามารถใช้ข้อความ In-App โปรโมชันของคุณได้ด้วยวิธีใดวิธีหนึ่งต่อไปนี้:
- แสดง In-App เป็นส่วนหนึ่งของ Customer Journey
- ส่ง Push ที่เปิด In-App เมื่อคลิก
- แสดง In-App เดียวให้กับผู้ใช้ของคุณ
ข้อความ In-App แบบบางส่วนของหน้าจอ
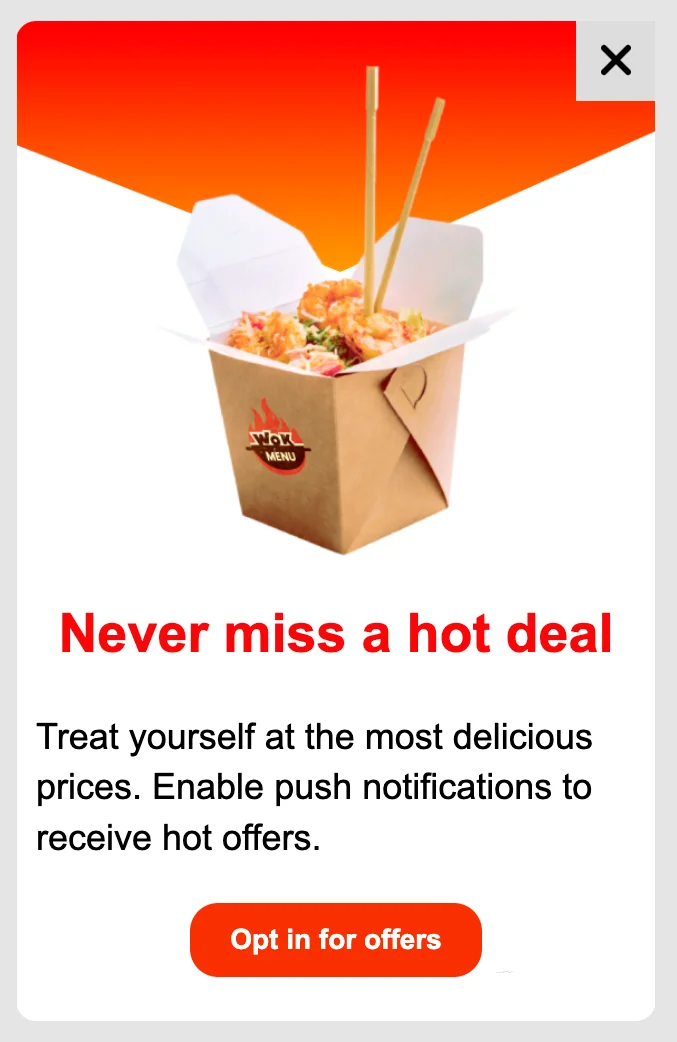
Anchor link toตัวอย่างของข้อความ In-App แบบบางส่วนของหน้าจอ เราจะสร้างป๊อปอัปเพื่อขอความยินยอมจากผู้ใช้ในการส่ง Push notification ข้อความนี้ยังสามารถช่วยกู้คืนผู้ที่ยกเลิกการสมัครรับการแจ้งเตือนได้อีกด้วย

- ไปที่บัญชี Pushwoosh ของคุณ เปิดส่วน Content → Rich Media และคลิก Add template:

ป้อนชื่อเทมเพลต เลือก Create new template และคลิก Add template:

เราจะสร้าง In-App ตั้งแต่ต้นโดยใช้ blank template หรือคุณสามารถเลือกเทมเพลตเริ่มต้นและปรับแต่งให้เหมาะกับความต้องการของคุณได้
- เรามาเพิ่มภาพพื้นหลังสำหรับป๊อปอัปของเรากัน เปิดแท็บ Popup คลิก Show More Options ในส่วน Content และอัปโหลดรูปภาพ:
- เพิ่มบล็อกเนื้อหาลงบน canvas แต่ละบล็อกจะแสดงองค์ประกอบเนื้อหาแยกต่างหาก เช่น ส่วนหัว ข้อความ ฯลฯ
- เรามาเพิ่มรูปภาพลงในบล็อกเนื้อหาแรกและปรับลักษณะที่ปรากฏ:
- เพิ่มส่วนหัวลงในบล็อกที่สอง ตั้งค่าแบบอักษร สี และพารามิเตอร์ข้อความอื่นๆ ที่ต้องการ
- ตอนนี้ เพิ่มข้อความของข้อความ In-App ของคุณลงในบล็อกเนื้อหาที่สาม คุณสามารถทดลองกับพารามิเตอร์แบบอักษร สี การจัดแนวข้อความ ความสูงของบรรทัด และการเว้นวรรคได้
- สุดท้าย เรามาเพิ่มปุ่มลงในป๊อปอัปของเรากัน ปรับแต่งสีปุ่ม ความโค้งมน และพารามิเตอร์อื่นๆ หากจำเป็น
- คลิก Save เพื่อใช้การเปลี่ยนแปลงทั้งหมด
คุณสามารถใช้เทมเพลตข้อความ In-App ใหม่ของคุณได้ด้วยวิธีใดวิธีหนึ่งต่อไปนี้: