สร้างป๊อปอัป opt-in และ opt-out
ข้อความในแอป (In-app messages) มีความสำคัญอย่างยิ่งในการขอความยินยอมจากผู้ใช้เพื่อส่งการแจ้งเตือนแบบพุช (push notifications) คุณยังสามารถใช้ข้อความเหล่านี้เพื่อกู้คืนผู้ใช้ที่ยกเลิกการสมัครรับการแจ้งเตือนแบบพุชไม่ว่าจะด้วยเหตุผลใดก็ตาม การดึงดูดผู้ใช้เหล่านี้อีกครั้งสามารถช่วยปรับปรุงการรักษาผู้ใช้โดยรวมและเพิ่มมูลค่าตลอดอายุการใช้งานของพวกเขาต่อธุรกิจของคุณ
Pushwoosh In-App Editor ช่วยให้คุณสร้าง in-apps ได้อย่างง่ายดายโดยไม่ต้องใช้ทักษะของนักพัฒนาและนักออกแบบ คุณสามารถเพิ่มส่วนหัว ข้อความ รูปภาพ (รวมถึงรูปภาพที่สร้างโดย AI และภาพสต็อก) ปุ่ม แบบฟอร์ม และองค์ประกอบอื่นๆ ลงใน canvas และปรับแต่งได้ในไม่กี่คลิก คุณสามารถรวมข้อความในแอปเข้ากับ omnichannel customer journey เพื่อใช้ประโยชน์สูงสุดจากการสื่อสารกับผู้ใช้ของคุณ
สร้างเทมเพลตการกู้คืน opt-in และ opt-out ใน Pushwoosh In-App Editor
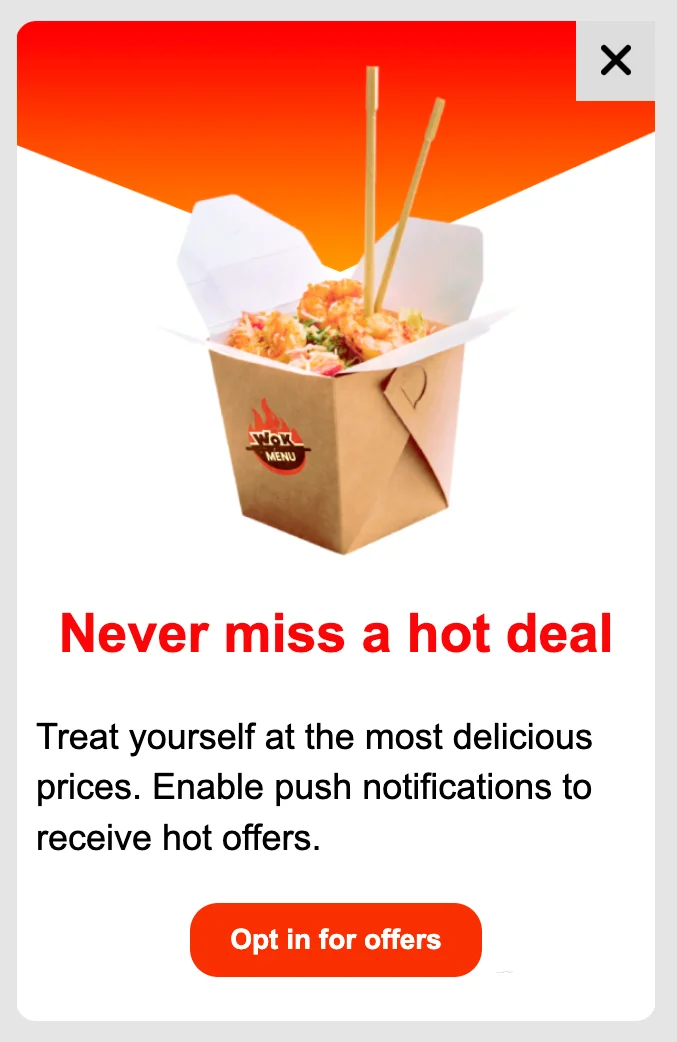
Anchor link toขึ้นอยู่กับคุณว่าจะสร้าง in-apps แยกต่างหากสำหรับคำขอ opt-in และการกู้คืน opt-out หรือจะใช้แอปเดียวกัน นี่คือตัวอย่างของป๊อปอัปที่สามารถช่วยให้คุณบรรลุเป้าหมายทั้งสองอย่างได้ ขึ้นอยู่กับบริบท:

อ่านบทความนี้ เพื่อเรียนรู้วิธีสร้างป๊อปอัปดังกล่าวใน Pushwoosh In-App Editor ในไม่กี่ขั้นตอนง่ายๆ
ทำให้การแสดงข้อความในแอปของคุณเป็นอัตโนมัติใน Customer Journey Builder
Anchor link toหลังจากสร้างข้อความในแอปของคุณแล้ว คุณยังต้องกำหนดค่าการแสดงผลในแอปเพื่อให้ผู้ใช้เห็นในเวลาที่เหมาะสม ในการตั้งค่าป๊อปอัป opt-in และ การกู้คืน opt-out คุณต้องสร้างแคมเปญแยกกันสองแคมเปญใน Pushwoosh Customer Journey Builder
ป๊อปอัป Opt-in
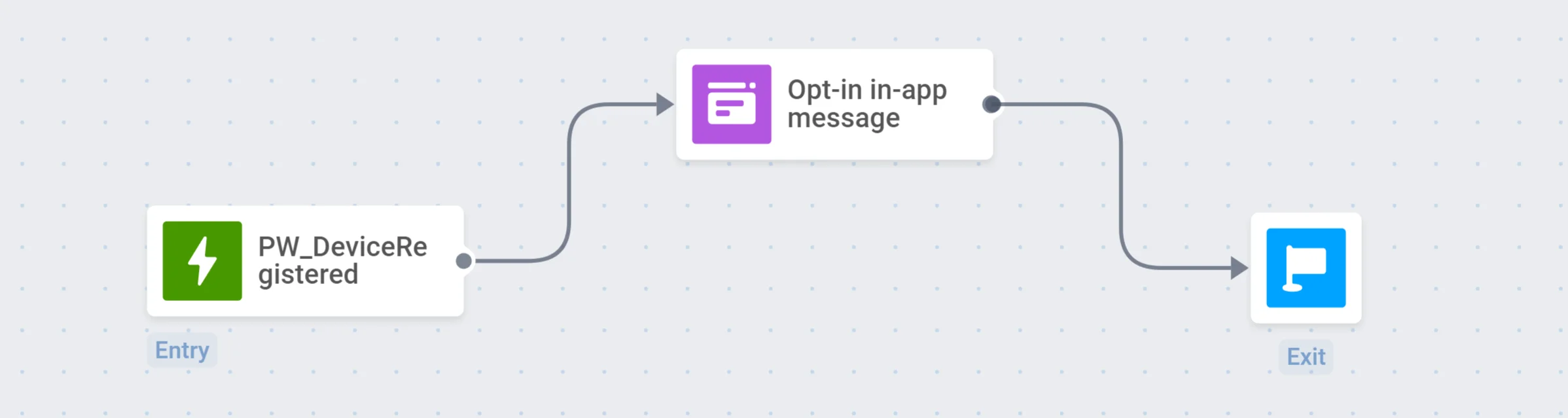
Anchor link toเพื่อทำให้การแสดงป๊อปอัป opt-in เป็นไปโดยอัตโนมัติ คุณสามารถสร้าง customer journey ที่เริ่มต้นด้วย Trigger-based Entry Event เริ่มต้น PW_DeviceRegistered เหมาะอย่างยิ่งสำหรับการตั้งค่าแคมเปญ opt-in เนื่องจากจะทำงานเมื่อผู้ใช้เปิดแอปเป็นครั้งแรก
ในตัวอย่างด้านล่าง ผู้ใช้จะเห็นป๊อปอัป opt-in ทันทีหลังจากเปิดแอปครั้งแรก:

ป๊อปอัปการกู้คืน Opt-out
Anchor link toสำหรับแคมเปญการกู้คืน opt-out เราขอแนะนำให้สร้าง customer journey สำหรับกลุ่มผู้ใช้ที่ปิดใช้งานหรือไม่เคยเปิดใช้งานการแจ้งเตือนในแอป
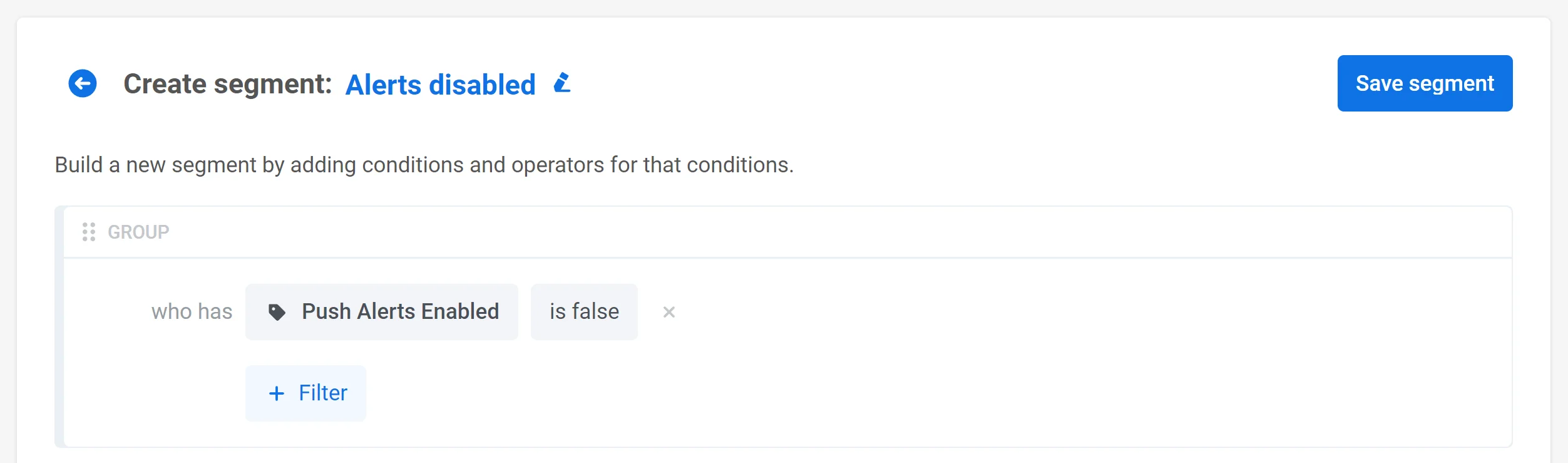
ขั้นแรก คุณต้องกำหนดค่า Tag แบบกำหนดเอง Push Alerts Enabled และสร้าง Segment ของผู้ใช้ที่ปิดใช้งานการแจ้งเตือน:

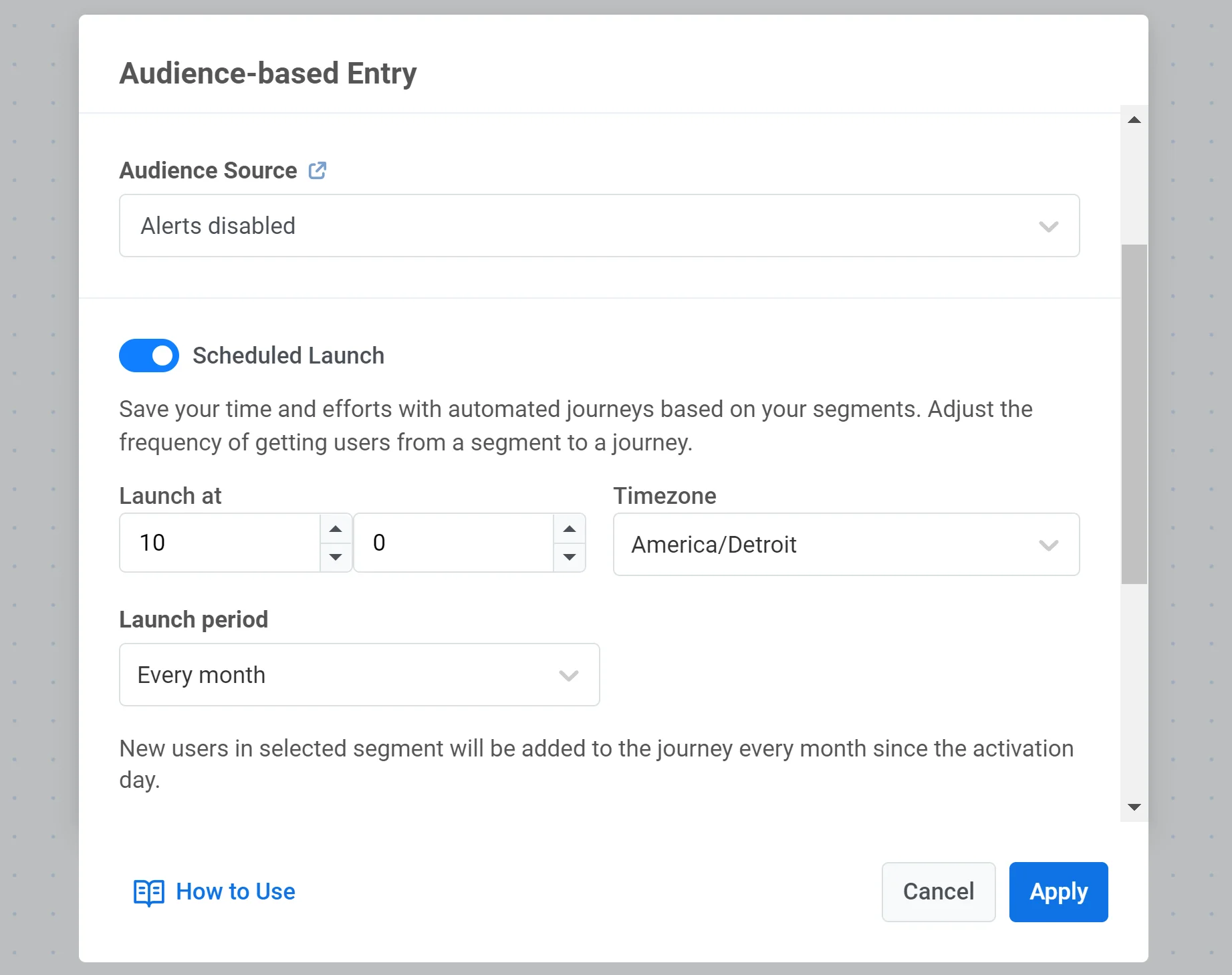
หลังจากนั้น คุณสามารถสร้าง customer journey ที่เริ่มต้นด้วย Audience-based Entry เลือก Segment ที่คุณเพิ่งสร้างขึ้นและตั้งค่าการเปิดตัวตามกำหนดเวลาเดือนละครั้ง:

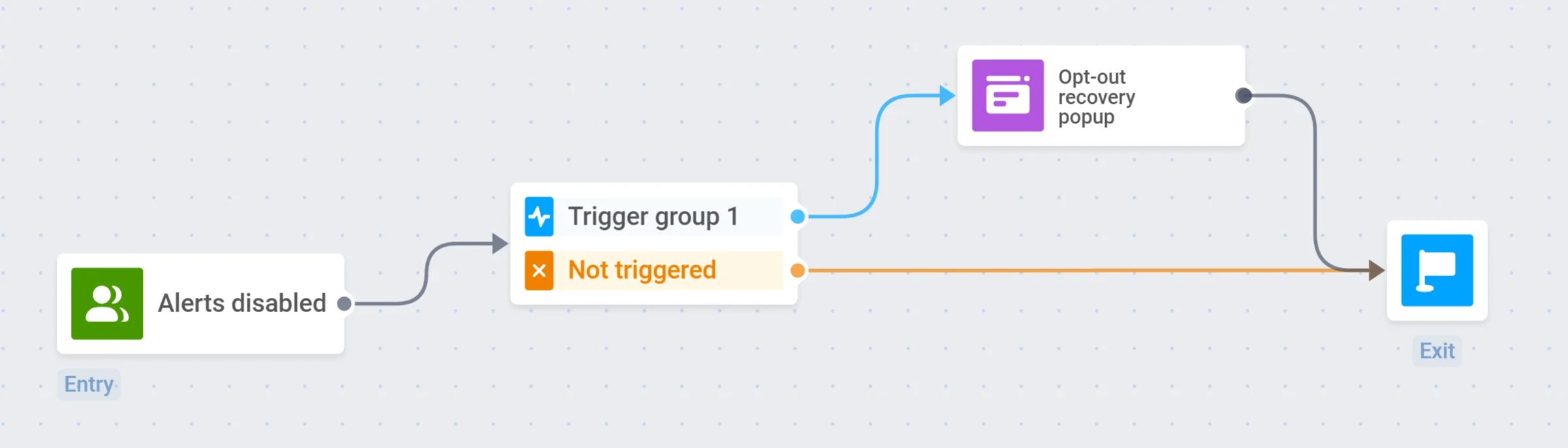
คุณยังสามารถเพิ่มขั้นตอน Wait for Trigger โดยมี Event เริ่มต้น PW_ApplicationOpen เป็นทริกเกอร์เพื่อให้ป๊อปอัปปรากฏขึ้นเมื่อผู้ใช้เปิดแอป ผลลัพธ์ที่ได้คือ journey จะมีลักษณะดังนี้:

ทุกเดือน Pushwoosh จะเปิดตัว journey นี้สำหรับกลุ่มผู้ใช้ที่ปิดการแจ้งเตือน