พรีเซ็ต LINE
คุณสามารถสร้างและดูตัวอย่างเนื้อหาข้อความ LINE ได้โดยตรงใน Pushwoosh Control Panel
หากต้องการสร้างพรีเซ็ต LINE ให้ไปที่ Content > Line Presets และคลิก Create new preset
กำหนดภาษา
Anchor link toคุณสามารถสร้างข้อความ LINE ที่แปลเป็นภาษาท้องถิ่นได้หลายภาษาเพื่อให้แน่ใจว่าผู้ใช้จะได้รับเนื้อหาในภาษาที่ต้องการ
เริ่มต้นด้วยการสร้างข้อความเริ่มต้นของคุณ ซึ่งจะถูกส่งไปยังผู้ใช้ทุกคน เว้นแต่จะมีเวอร์ชันภาษาที่เฉพาะเจาะจงกว่านั้น จากนั้นคุณสามารถเพิ่มภาษาเพิ่มเติมเพื่อจัดหาเนื้อหาที่แปลเป็นภาษาท้องถิ่นตามการตั้งค่าภาษาของผู้ใช้
เพื่อรองรับหลายภาษาในพรีเซ็ต LINE:
-
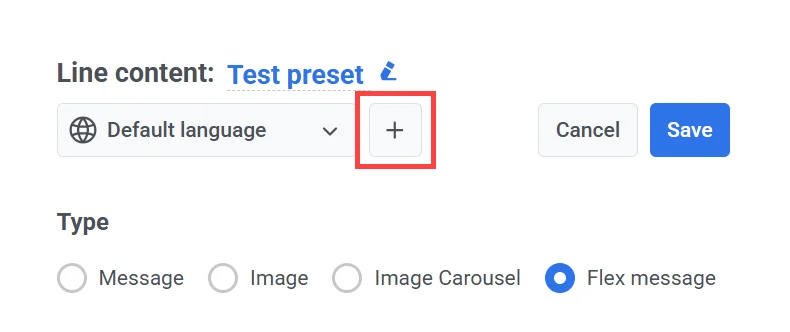
ในตัวแก้ไขข้อความ ให้คลิก ไอคอนบวก (+) ถัดจากเมนูดรอปดาวน์ Default language

-
จากรายการที่ปรากฏขึ้น ให้เลือกภาษาเพิ่มเติมที่คุณต้องการรวม
-
ป้อนเนื้อหาที่แปลเป็นภาษาท้องถิ่นสำหรับแต่ละภาษาที่เลือก ใช้ลูกศรซ้ายและขวาถัดจากเมนูดรอปดาวน์ภาษาเพื่อสลับระหว่างภาษาและกรอกข้อมูลในช่องเนื้อหาที่เกี่ยวข้อง
เลือกประเภทข้อความ
Anchor link toในตัวแก้ไข ภายใต้ Type ให้เลือกรูปแบบของข้อความที่คุณต้องการส่ง:
- Message: ข้อความแบบข้อความธรรมดา
- Image: ข้อความที่มีรูปภาพเดียว
- Image Carousel: ชุดรูปภาพหลายรูปที่สามารถเลื่อนได้
- Flex message: ข้อความรูปแบบริชมีเดียที่ปรับแต่งได้อย่างเต็มที่ซึ่งกำหนดโดยใช้สคีมา Flex Message JSON ของ LINE
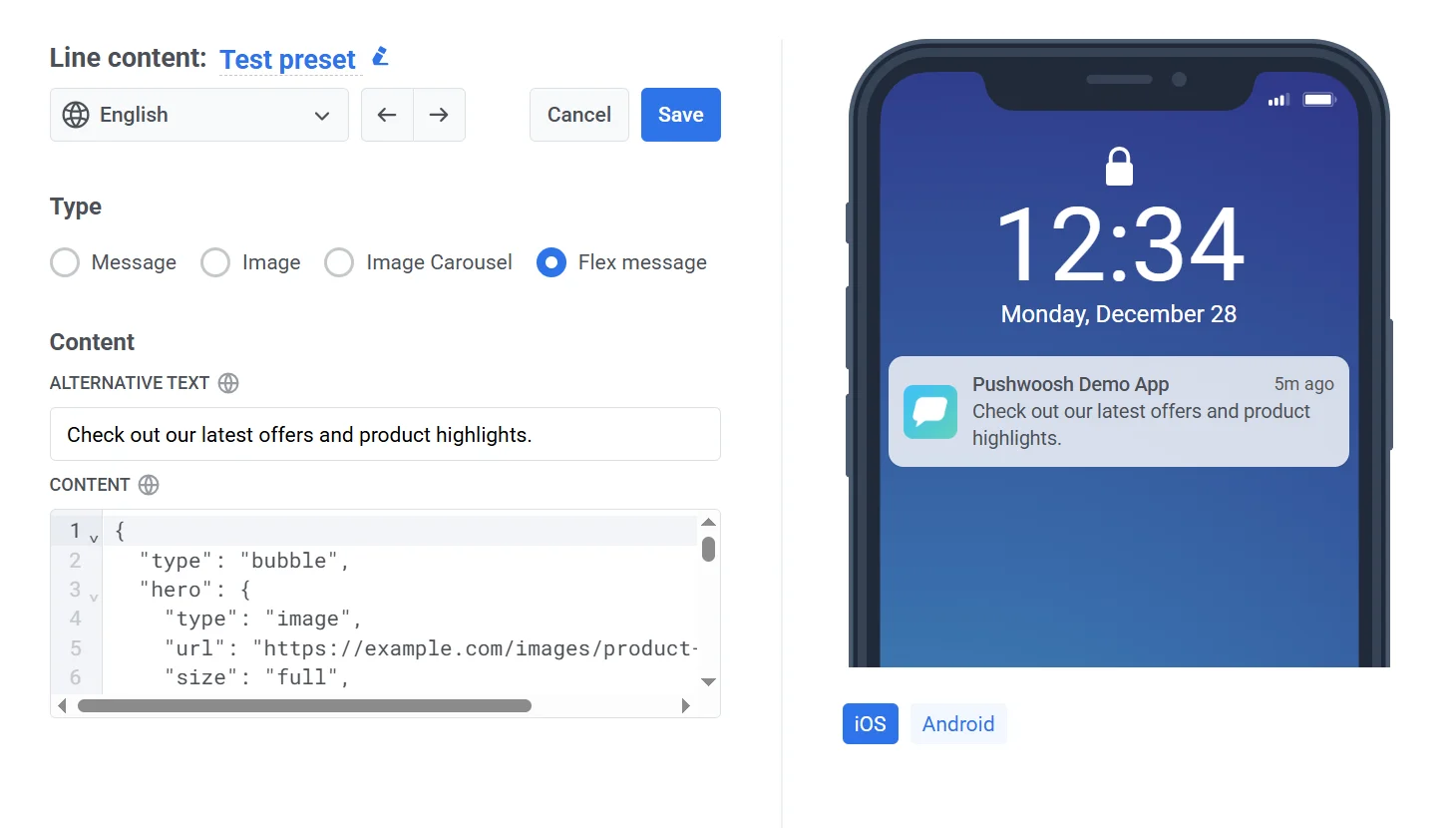
คุณสามารถดูตัวอย่างว่าข้อความของคุณจะปรากฏบนอุปกรณ์ iOS และ Android อย่างไรในแผงด้านขวา
สร้างพรีเซ็ตข้อความตัวอักษร
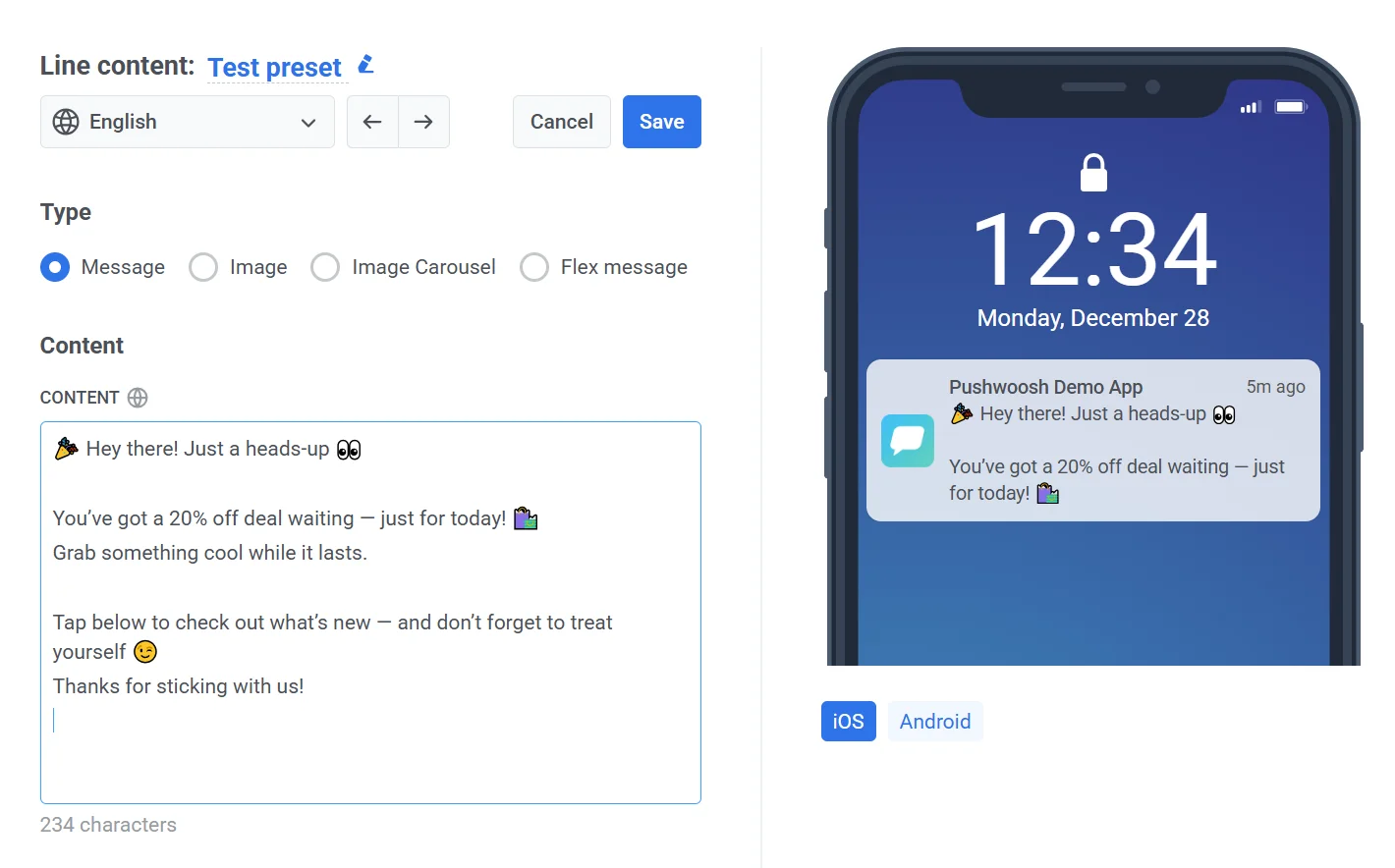
Anchor link to- เลือก Message เป็นประเภทข้อความ
- ป้อนข้อความของคุณในช่อง Content

เรียนรู้เพิ่มเติมเกี่ยวกับข้อความตัวอักษรของ LINE
สร้างพรีเซ็ตข้อความรูปภาพ
Anchor link toข้อความรูปภาพช่วยให้คุณสามารถส่งรูปภาพเดียวไปยังผู้ใช้ได้ ในการทำเช่นนี้ คุณต้องระบุลิงก์สองลิงก์: ลิงก์หนึ่งสำหรับรูปภาพขนาดเต็มและอีกลิงก์หนึ่งสำหรับเวอร์ชันแสดงตัวอย่างที่เล็กกว่า รูปภาพแสดงตัวอย่างคือสิ่งที่ผู้ใช้เห็นในแชทก่อนที่จะเปิดรูปภาพเต็ม ดังนั้นจึงควรมีขนาดเล็กกว่าและโหลดได้เร็วกว่า
ในการสร้างข้อความรูปภาพ:
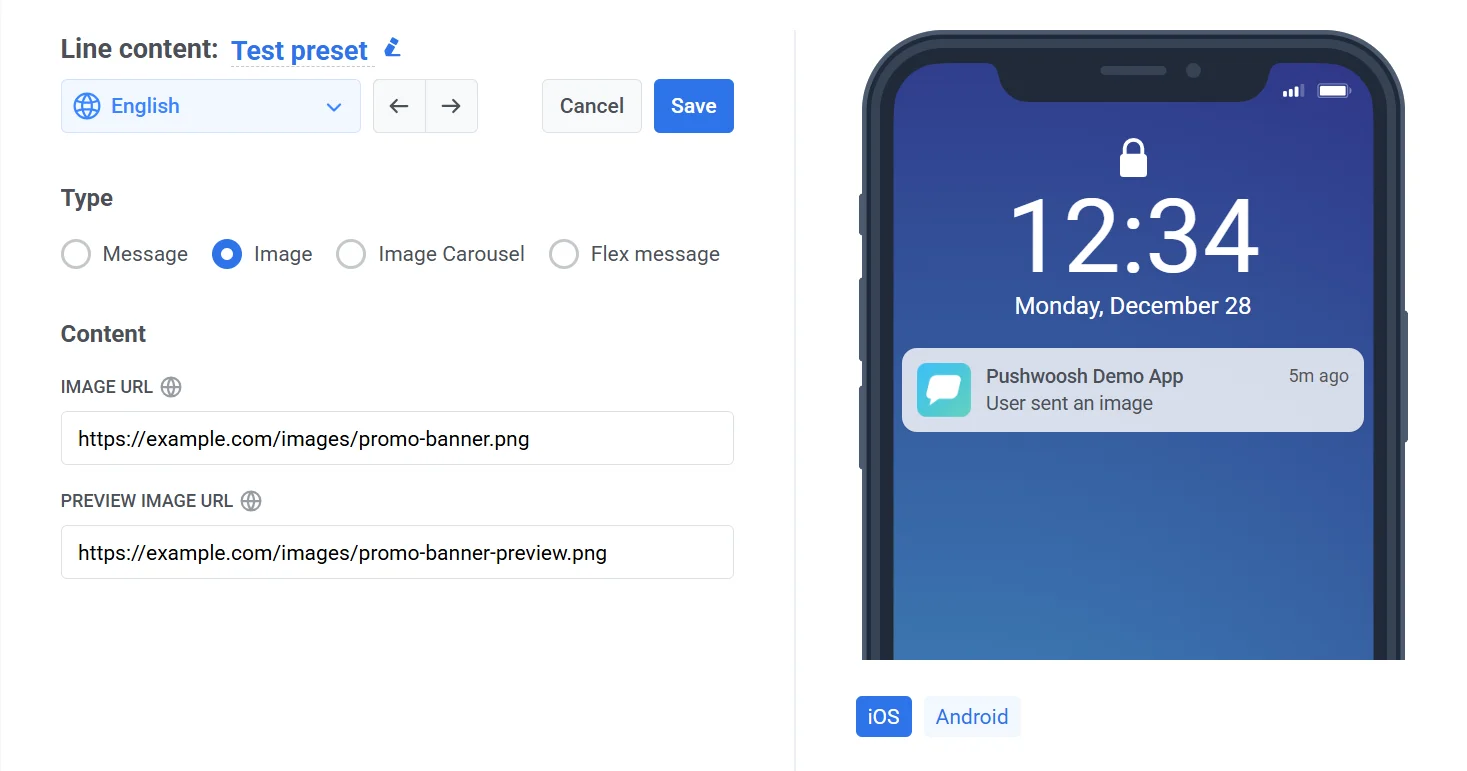
- เลือก Image ภายใต้ Type
- ในส่วน Content ให้ระบุข้อมูลต่อไปนี้:
- Image URL: รูปภาพขนาดเต็มที่จะแสดงในข้อความ
- Preview image URL: รูปภาพเวอร์ชันที่เล็กกว่า ซึ่งจะแสดงในบับเบิลแชทก่อนที่รูปภาพจะขยาย
ข้อกำหนดของรูปภาพ
Anchor link to| ข้อกำหนด | Image URL | Preview image URL |
|---|---|---|
| โปรโตคอล | HTTPS | HTTPS |
| ความยาวสูงสุด | 2000 ตัวอักษร | 2000 ตัวอักษร |
| รูปแบบที่รองรับ | JPEG, PNG | JPEG, PNG |
| ขนาดไฟล์สูงสุด | 10 MB | 1 MB |
สำคัญ: URL ทั้งสองต้องสามารถเข้าถึงได้แบบสาธารณะเพื่อให้ LINE สามารถโหลดและแสดงรูปภาพได้อย่างถูกต้อง

เรียนรู้เพิ่มเติมเกี่ยวกับข้อความรูปภาพของ LINE
สร้างพรีเซ็ตข้อความคารูเซลรูปภาพ
Anchor link toประเภทข้อความ Image Carousel ช่วยให้คุณสามารถส่งรูปภาพหลายรูปในรูปแบบแนวนอนที่สามารถเลื่อนได้ แต่ละรูปภาพทำหน้าที่เป็นแผงโต้ตอบและสามารถกระตุ้นการกระทำ (เช่น เปิด URL) เมื่อแตะ
ในการสร้างเนื้อหาข้อความคารูเซลรูปภาพ:
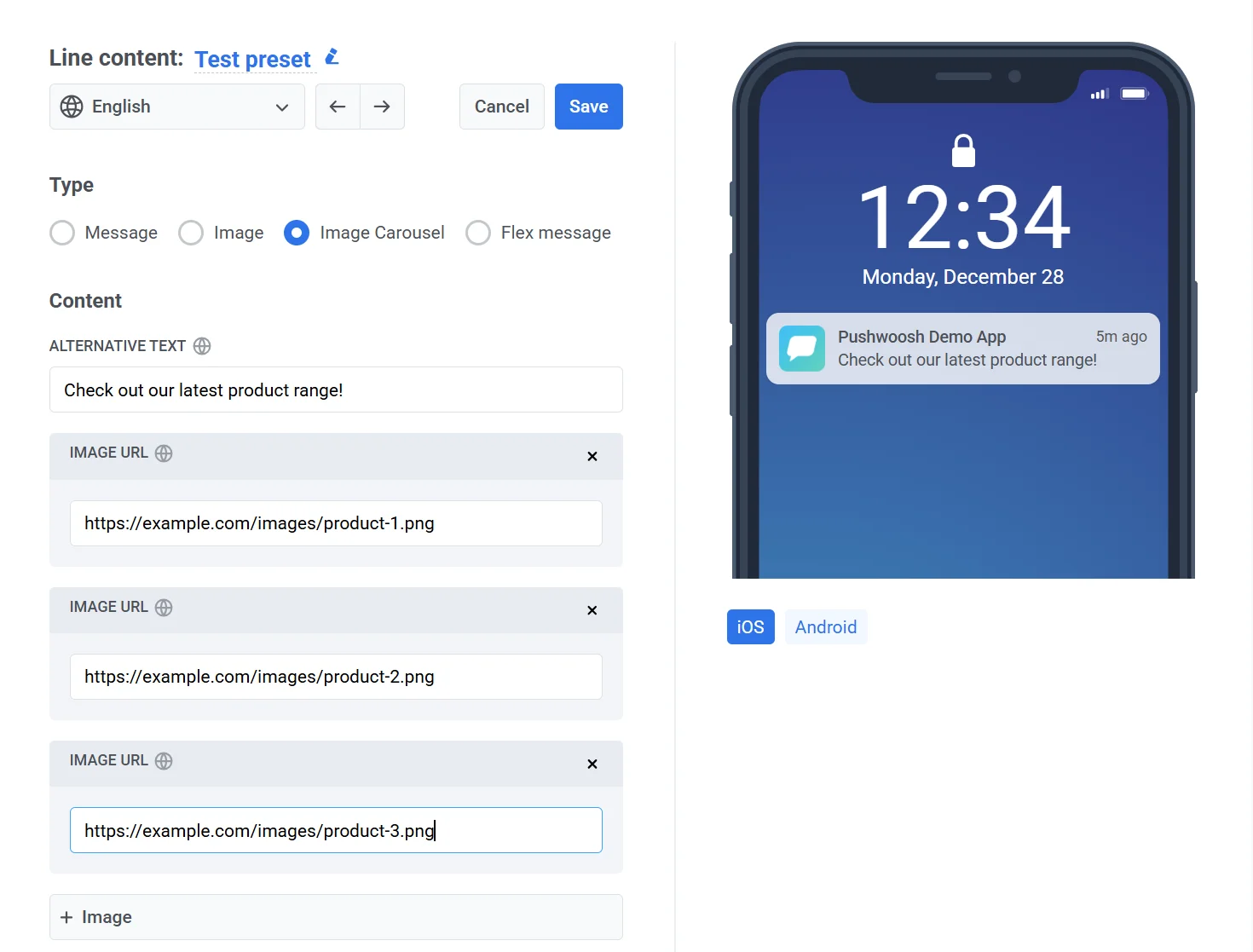
- เลือก Image Carousel
- ในส่วน Content ให้ตั้งค่าต่อไปนี้:
- Alternative text. ป้อนข้อความสำรองที่จะแสดงในไคลเอนต์ที่ไม่รองรับข้อความรูปแบบริชมีเดีย (เช่น “ดูผลิตภัณฑ์ล่าสุดของเรา”)
- Image URL. เพิ่ม URL รูปภาพอย่างน้อยหนึ่งรายการ แต่ละรูปภาพจะปรากฏเป็นแผงแยกต่างหากในคารูเซล
- หากต้องการเพิ่มรูปภาพเพิ่มเติม ให้คลิกปุ่ม + Image หมายเหตุ: คุณสามารถเพิ่มรูปภาพได้ขั้นต่ำ 1 ภาพและสูงสุด 10 ภาพ
ข้อกำหนดของรูปภาพ
Anchor link toแต่ละรูปภาพต้องเป็นไปตามเกณฑ์ต่อไปนี้:
| โปรโตคอล | HTTPS เท่านั้น |
| ความยาว URL สูงสุด | 2000 ตัวอักษร |
| รูปแบบ | JPEG หรือ PNG |
| ขนาดไฟล์สูงสุด | 10 MB ต่อภาพ |
สำคัญ: ตรวจสอบให้แน่ใจว่ารูปภาพทั้งหมดสามารถเข้าถึงได้แบบสาธารณะเพื่อให้ LINE สามารถดึงและแสดงผลได้อย่างถูกต้อง

สำหรับข้อมูลเพิ่มเติมเกี่ยวกับรูปแบบและการดำเนินการที่รองรับ โปรดดูที่ เอกสารประกอบ LINE Image Carousel
สร้างพรีเซ็ต Flex message
Anchor link toFlex messages นำเสนอวิธีการที่ปรับแต่งได้สูงในการออกแบบเลย์เอาต์ข้อความใน LINE โดยใช้ JSON เหมาะอย่างยิ่งสำหรับการส่งเนื้อหาที่มีโครงสร้าง เช่น รายละเอียดผลิตภัณฑ์ โปรโมชัน หรือเมนูโต้ตอบ
ในการสร้าง Flex message:
- ภายใต้ Type ให้เลือก Flex message
- ในส่วน Content ให้กรอกข้อมูลในช่องต่อไปนี้:
-
Alternative text: ป้อนข้อความสำรองที่จะแสดงบนอุปกรณ์ที่ไม่รองรับ Flex messages ข้อความนี้ควรจะอธิบายเนื้อหาของข้อความโดยย่อ
-
Content (JSON): ระบุเพย์โหลด Flex Message JSON ที่ถูกต้องซึ่งกำหนดโครงสร้างและลักษณะของข้อความ

สำหรับข้อมูลโดยละเอียดเกี่ยวกับคุณสมบัติและตัวเลือกเลย์เอาต์ที่รองรับ โปรดดูที่ ข้อมูลอ้างอิง LINE Flex Message
ดูตัวอย่างและบันทึกข้อความ
Anchor link toเมื่อคุณพอใจกับเนื้อหาและรูปแบบแล้ว:
- คลิก Save เพื่อใช้การเปลี่ยนแปลงของคุณ
- คลิก Cancel เพื่อยกเลิกการแก้ไขของคุณ