เทมเพลต Liquid
เทมเพลต Liquid ขยายขีดความสามารถในการปรับแต่งของ Pushwoosh อย่างมีนัยสำคัญโดยการใช้ตรรกะที่ซับซ้อนนอกเหนือจากการใช้งาน Dynamic Content ทั่วไป
การปรับแต่งข้อความใน Pushwoosh ขึ้นอยู่กับ Tags (ข้อมูลผู้ใช้) Pushwoosh มี Tags เริ่มต้น และ Tags ที่กำหนดเอง ที่หลากหลาย เมื่อใช้ Tags เหล่านี้ คุณสามารถระบุชื่อ, เมือง, ประวัติการซื้อ ฯลฯ ของผู้ใช้เพื่อส่งข้อความที่เป็นส่วนตัวมากขึ้น ตัวอย่างเช่น: Hi {{First_name}}, thanks for ordering {{item}}
เทมเพลต Liquid เพิ่มตรรกะให้กับเนื้อหาแบบไดนามิกมากขึ้น ตัวอย่างเช่น หาก Tag การสมัครสมาชิกของผู้ใช้มีคำว่า “free” คุณสามารถส่งข้อความถึงพวกเขาว่า: “รับส่วนลด 10% ของคุณ”
การแก้ไขเนื้อหาข้อความตาม ID, พฤติกรรม และความชอบของผู้ใช้เป็นวิธีที่มีประสิทธิภาพที่สุดในการเพิ่มความเกี่ยวข้องและได้รับผลลัพธ์ที่น่าประทับใจยิ่งขึ้นจากแคมเปญการตลาดของคุณ
ไวยากรณ์
Anchor link toเทมเพลตเนื้อหาที่ใช้ Liquid by Shopify ใช้การผสมผสานระหว่าง tags, objects, และ filters เพื่อโหลดเนื้อหาแบบไดนามิก เทมเพลตเนื้อหาช่วยให้คุณสามารถเข้าถึงตัวแปรบางอย่างจากภายในเทมเพลตและแสดงผลข้อมูลของตัวแปรเหล่านั้นได้โดยไม่จำเป็นต้องรู้อะไรเกี่ยวกับข้อมูลนั้นเลย
Objects
Anchor link toobjects กำหนดเนื้อหาที่จะแสดงให้ผู้ใช้เห็น objects ควรอยู่ในวงเล็บปีกกาคู่: {{ }}
ตัวอย่างเช่น เมื่อปรับแต่งข้อความ ให้ส่ง {{Name}} ในเนื้อหาเพื่อเพิ่มชื่อผู้ใช้ลงในเนื้อหาของข้อความ ชื่อของผู้ใช้ (ค่าของ Tag Name) จะแทนที่ Liquid object ในข้อความที่ผู้ใช้จะเห็น
Hi {{Name}}! We're glad you're back!Hi Anna! We’re glad you’re back!
Tags
Anchor link totags สร้างตรรกะและควบคุมการทำงานของเทมเพลต ตัวคั่นวงเล็บปีกกาและเครื่องหมายเปอร์เซ็นต์ {% และ %} และข้อความที่อยู่ภายในจะไม่สร้างผลลัพธ์ที่มองเห็นได้เมื่อเทมเพลตถูกแสดงผล ซึ่งช่วยให้คุณสามารถกำหนดตัวแปรและสร้างเงื่อนไขหรือลูปได้โดยไม่ต้องแสดงตรรกะของ Liquid ให้ผู้ใช้เห็น
ตัวอย่างเช่น การใช้ if tag คุณสามารถเปลี่ยนภาษาของข้อความตามภาษาที่ตั้งค่าไว้ในอุปกรณ์ของผู้ใช้:
{% if Language == 'fr' %}Salut!{% else %}Hello!{% endif %}Salut!
Hello!
ตัวดำเนินการของ Tags
Anchor link to| ตัวดำเนินการ | คำอธิบาย |
|---|---|
== | เท่ากับ |
!= | ไม่เท่ากับ |
> | มากกว่า |
< | น้อยกว่า |
>= | มากกว่าหรือเท่ากับ |
<= | น้อยกว่าหรือเท่ากับ |
or | หรือ (ตรรกะ) |
and | และ (ตรรกะ) |
contains | ตรวจสอบการมีอยู่ของสตริงย่อยภายในสตริงหรืออาร์เรย์ของสตริง |
Filters
Anchor link tofilters แก้ไขผลลัพธ์ของ Liquid object หรือตัวแปร โดยจะใช้ภายในวงเล็บปีกกาคู่ {{ }} และการกำหนดค่าตัวแปร และคั่นด้วยอักขระไปป์ | สามารถใช้ filter หลายตัวกับผลลัพธ์เดียวได้ และจะถูกนำไปใช้จากซ้ายไปขวา
{{ Name | capitalize | prepend:"Hello " }}Hello Anna
การใช้งานเทมเพลต Liquid
Anchor link toเทมเพลต Liquid สามารถใช้ได้ทั้งกับข้อความที่ส่งจาก Control Panel และ คำขอ API
ใน Pushwoosh เทมเพลต Liquid สามารถใช้ได้กับทุกช่องเนื้อหาของข้อความในทุกช่องทาง:
- การแจ้งเตือนแบบพุช
- อีเมล
หากต้องการเพิ่มเทมเพลต Liquid ลงในข้อความของคุณ ให้แทรกลงในเนื้อหาของข้อความ คุณสามารถทำได้เมื่อทำงานกับองค์ประกอบ push หรือ email โดยตรงจากอินเทอร์เฟซของ Customer Journey Builder
ไปที่ Customer Journey Builder > Create Campaign > ลากและวางองค์ประกอบต่อไปนี้ลงบน canvas ของคุณ: Audience-based Entry, Push (หรือ Email) และ Exit เชื่อมต่อองค์ประกอบต่างๆ จากนั้นคลิกไอคอน Push เลือก Custom content และแทรกข้อความของคุณ
หากต้องการเพิ่มตรรกะของ Liquid ให้ใช้ค่า Tag ด้วยไวยากรณ์ต่อไปนี้:
{% if TagName == 'value' %} Content to send in this scenario{% else %} Content to send otherwise{% endif %}จากนั้นคลิก Apply
ตัวแปรเทมเพลต (Pushwoosh Tags) ไม่ควรมีช่องว่างและควรมีเฉพาะค่าที่เป็นตัวอักษรและตัวเลขและเครื่องหมายขีดล่างเท่านั้น เช่น my_tag หรือ myTag แทนที่จะเป็น My Tag
เรียนรู้เพิ่มเติมเกี่ยวกับเทมเพลต Liquid ใน Journey
Connected content
Anchor link toConnected content เป็นฟีเจอร์ในเทมเพลต Liquid ที่ช่วยให้คุณสามารถดึงและใช้ข้อมูลจากแหล่งภายนอกแบบไดนามิก เช่น บริการเว็บ ได้โดยตรงภายในข้อความอีเมลหรือการแจ้งเตือนแบบพุชของคุณ ฟีเจอร์นี้ช่วยให้สามารถปรับแต่งเนื้อหาแบบเรียลไทม์ได้โดยการดึงข้อมูล JSON จาก URL ที่ระบุและบันทึกลงในตัวแปรที่สามารถนำไปใช้ในเนื้อหาของคุณได้
กรณีการใช้งานหลัก
Anchor link to-
การแนะนำผลิตภัณฑ์: แสดงรายการผลิตภัณฑ์ที่ปรับให้เหมาะกับผู้ใช้แต่ละคน
-
รหัสโปรโมชัน: แทรกโค้ดโปรโมชันที่ไม่ซ้ำกันซึ่งสร้างโดยบริการแบ็กเอนด์
ข้อกำหนดเบื้องต้น
Anchor link to- หากต้องการใช้ Connected Content คุณต้องมีบริการแบ็กเอนด์ของคุณเองที่สร้างและให้ข้อมูลที่จำเป็น (เช่น รหัสโปรโมชัน, การแนะนำผลิตภัณฑ์) โดยอิงจาก User ID, HWID หรือ custom tags จากนั้น Pushwoosh จะดึงข้อมูลนี้ก่อนที่จะส่งข้อความ
คู่มือการใช้งานทีละขั้นตอน
Anchor link toขั้นตอนที่ 1. ตั้งค่าบริการแบ็กเอนด์
Anchor link toบริการแบ็กเอนด์ควร:
- ยอมรับคำขอที่มีพารามิเตอร์เฉพาะของผู้ใช้ (เช่น
userId) Connected Content รองรับUserID,HWIDหรือ custom tags ใดๆ ที่คุณตั้งค่าไว้ในโปรเจกต์ของคุณ - ส่งคืนการตอบกลับแบบ JSON พร้อมข้อมูลที่จำเป็น เนื้อหานี้สามารถแทรกเข้าไปในข้อความแบบไดนามิกได้
ขั้นตอนที่ 2. สร้าง preset ด้วย Connected content ใน Pushwoosh
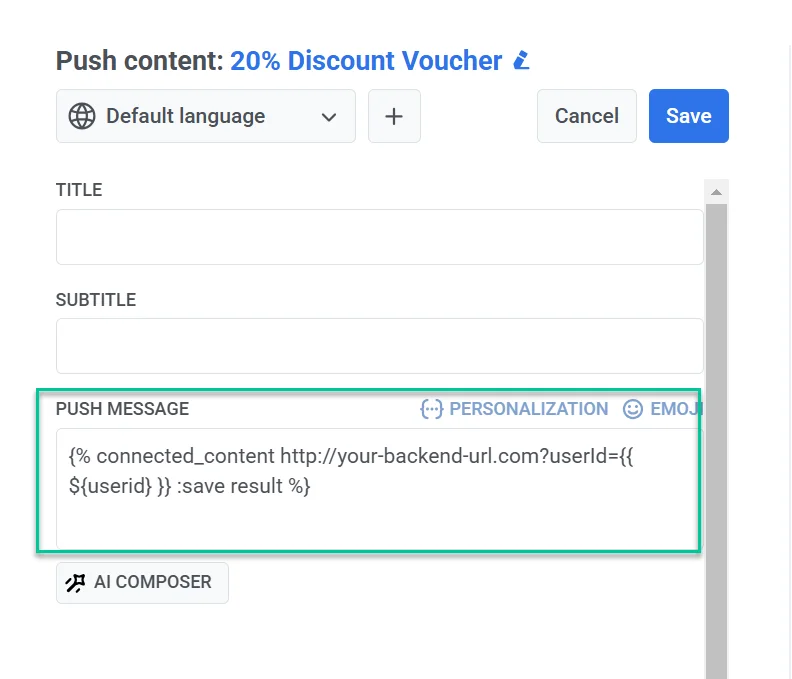
Anchor link to- ใน ตัวแก้ไขเนื้อหา Push หรือ ตัวแก้ไขเนื้อหา Email ให้แทรกไวยากรณ์ Connected Content ลงในช่องข้อความ
ตัวอย่าง
{% connected_content http://your-backend-url.com?userId={{ ${userid} }} :save result %}การแจกแจงไวยากรณ์
connected_content | ดึงข้อมูล JSON จาก URL แบ็กเอนด์ที่ระบุ |
http://your-backend-url.com | เอนด์พอยต์ของแบ็กเอนด์ที่ส่งคืนข้อมูลที่จำเป็นในรูปแบบ JSON |
userId={{ ${userid} }} | พารามิเตอร์ของคิวรีแบบไดนามิกที่ส่ง User ID ไปยังแบ็กเอนด์ |
:save result | จัดเก็บการตอบกลับแบบ JSON ที่ดึงมาในตัวแปร result เพื่อใช้ในเทมเพลต Liquid |

การรับรองความถูกต้อง (ไม่บังคับ)
หากบริการแบ็กเอนด์ของคุณต้องการการรับรองความถูกต้อง คุณสามารถรวม API key หรือ token ไว้ในคำขอ Connected Content เพื่อให้แน่ใจว่าการเข้าถึงมีความปลอดภัย
{% connected_content http://your-backend-url.com?userId={{ ${userid} }}&auth=YOUR_API_KEY :save result %}การใช้ Tags ใน Connected content
หากต้องการรวม custom tags ให้แทรกเป็นพารามิเตอร์ของคิวรีในคำขอ Connected Content ({{ tag_name }})
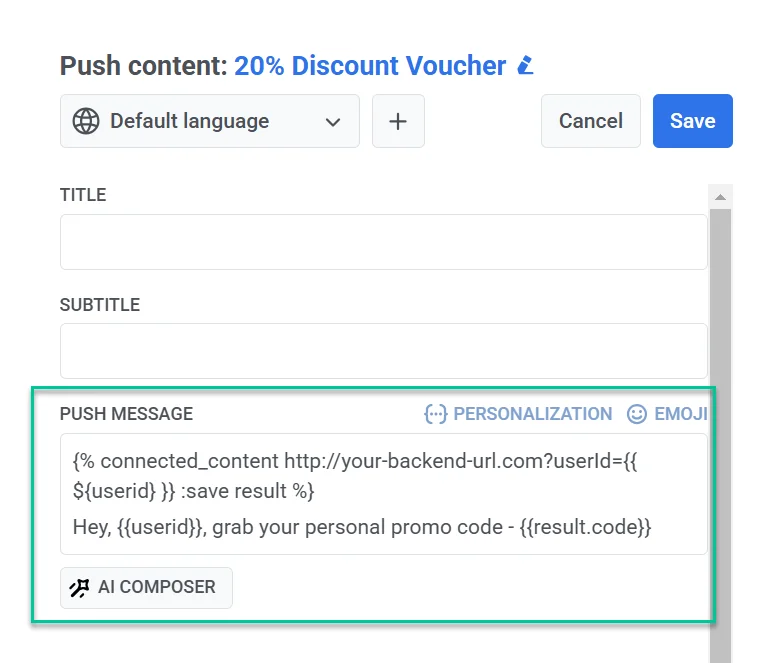
{% connected_content http://your-backend-url.com?userId={{ ${userid} }}{{ Language }} :save result %}- ต่อไป ให้เพิ่มข้อความที่รวม ข้อมูลที่ดึงมา ดังนี้:
Hey, {{userid}}, grab your personal promo code - {{result.code}}
- หลังจากสรุปเนื้อหาข้อความและกำหนดการตั้งค่า preset แล้ว ให้บันทึกไว้เพื่อนำกลับมาใช้ใหม่ในแคมเปญ
ขั้นตอนที่ 3. ส่งข้อความโดยใช้ preset ที่กำหนดค่าไว้
Anchor link toส่งข้อความด้วย preset นี้โดยใช้ push แบบครั้งเดียว หรือ แบบฟอร์มอีเมล หรือ Customer Journey