การใช้เทมเพลต Liquid
เทมเพลต Liquid ขยายขีดความสามารถในการปรับแต่งเฉพาะบุคคลของ Pushwoosh อย่างมีนัยสำคัญโดยการใช้ตรรกะที่ซับซ้อนนอกเหนือจากการใช้งาน Dynamic Content ทั่วไป
การปรับแต่งข้อความเฉพาะบุคคลใน Pushwoosh นั้นใช้ Tags (ข้อมูลผู้ใช้) เป็นพื้นฐาน Pushwoosh มี Tags เริ่มต้น และ Tags ที่กำหนดเอง ที่หลากหลาย คุณสามารถใช้ Tags เหล่านี้เพื่อระบุชื่อ, เมือง, ประวัติการซื้อ ฯลฯ ของผู้ใช้เพื่อส่งข้อความที่เป็นส่วนตัวมากขึ้น ตัวอย่างเช่น: สวัสดี {First_name} ขอบคุณที่สั่งซื้อ {item}
เทมเพลต Liquid เพิ่มตรรกะให้กับ dynamic content มากขึ้น ตัวอย่างเช่น หาก Tag การสมัครสมาชิกของผู้ใช้มีคำว่า “free” คุณสามารถส่งข้อความถึงพวกเขาว่า: “รับส่วนลด 10% ของคุณ”
การแก้ไขเนื้อหาข้อความตาม ID, พฤติกรรม และความชอบของผู้ใช้เป็นวิธีที่มีประสิทธิภาพที่สุดในการเพิ่มความเกี่ยวข้องและได้รับผลลัพธ์ที่น่าประทับใจยิ่งขึ้นจากแคมเปญการตลาดของคุณ
ไวยากรณ์
Anchor link toเทมเพลตเนื้อหาที่ใช้ Liquid by Shopify เป็นพื้นฐานนั้นใช้การผสมผสานระหว่าง tags, objects, และ filters เพื่อโหลด dynamic content เทมเพลตเนื้อหาช่วยให้คุณสามารถเข้าถึงตัวแปรบางอย่างจากภายในเทมเพลตและแสดงผลข้อมูลของตัวแปรเหล่านั้นได้โดยไม่จำเป็นต้องรู้อะไรเกี่ยวกับข้อมูลนั้นเลย
อ็อบเจกต์ (Objects)
Anchor link toobjects กำหนดเนื้อหาที่จะแสดงให้ผู้ใช้เห็น objects ควรอยู่ภายในวงเล็บปีกกาคู่: {{ }}
ตัวอย่างเช่น เมื่อปรับแต่งข้อความเฉพาะบุคคล ให้ส่ง {{Name}} ในเนื้อหาข้อความเพื่อเพิ่มชื่อผู้ใช้ลงในเนื้อหา ชื่อของผู้ใช้ (ค่าของ Tag Name) จะแทนที่อ็อบเจกต์ Liquid ในข้อความที่ผู้ใช้จะเห็น
Hi {{Name}}! We're glad you're back!Hi Anna! We’re glad you’re back!
แท็ก (Tags)
Anchor link totags สร้างตรรกะและควบคุมโฟลว์สำหรับเทมเพลต ตัวคั่นวงเล็บปีกกาและเครื่องหมายเปอร์เซ็นต์ {% และ %} และข้อความที่อยู่ภายในจะไม่สร้างผลลัพธ์ที่มองเห็นได้เมื่อเทมเพลตถูกเรนเดอร์ ซึ่งช่วยให้คุณสามารถกำหนดตัวแปรและสร้างเงื่อนไขหรือลูปได้โดยไม่ต้องแสดงตรรกะ Liquid ใดๆ ให้ผู้ใช้เห็น
ตัวอย่างเช่น การใช้ if tag คุณสามารถเปลี่ยนภาษาของข้อความตามภาษาที่ตั้งค่าไว้ในอุปกรณ์ของผู้ใช้:
{% if Language == 'fr' %}Salut!{% else %}Hello!{% endif %}Salut!
Hello!
ตัวดำเนินการของแท็ก (Tags operators)
Anchor link to| ตัวดำเนินการ | คำอธิบาย |
|---|---|
== | เท่ากับ |
!= | ไม่เท่ากับ |
> | มากกว่า |
< | น้อยกว่า |
>= | มากกว่าหรือเท่ากับ |
<= | น้อยกว่าหรือเท่ากับ |
or | หรือ (logical or) |
and | และ (logical and) |
contains | ตรวจสอบว่ามีสตริงย่อยอยู่ภายในสตริงหรืออาร์เรย์ของสตริงหรือไม่ |
ฟิลเตอร์ (Filters)
Anchor link tofilters แก้ไขเอาต์พุตของอ็อบเจกต์หรือตัวแปร Liquid ซึ่งจะใช้ภายในวงเล็บปีกกาคู่ {{ }} และการกำหนดค่าตัวแปร และคั่นด้วยอักขระไปป์ | สามารถใช้ฟิลเตอร์หลายตัวกับเอาต์พุตเดียวได้ และจะถูกนำไปใช้จากซ้ายไปขวา
{{ Name | capitalize | prepend:"Hello " }}Hello Anna
การใช้เทมเพลต Liquid ในข้อความที่ส่งผ่าน API
Anchor link toใช้ไวยากรณ์ Liquid ในคำขอ createMessage ของคุณเพื่อใช้งานเทมเพลต Liquid เทมเพลตสามารถใช้ได้กับพารามิเตอร์ “content” ของคำขอ createMessage รวมถึงพารามิเตอร์อื่นๆ ที่รองรับ Dynamic Content โดยเฉพาะพารามิเตอร์เฉพาะแพลตฟอร์มอย่าง “title”, “subtitle” และ “image”
โดยการใช้เทมเพลตเนื้อหา คุณสามารถระบุข้อมูลในคำขอ API ของคุณ (โดยส่งพารามิเตอร์ “template_bindings”) หรือดึงข้อมูลจากค่า Tag ที่จัดเก็บไว้ในอุปกรณ์ของผู้ใช้ (โดยไม่ใช้พารามิเตอร์ “template_bindings”) ด้วยวิธีนี้ คุณจะสามารถสร้างแคมเปญพุชตามผู้ใช้ที่มีเนื้อหาที่เกี่ยวข้องอย่างยิ่ง
เพื่อกำหนดตรรกะของเทมเพลตโดยใช้ Tags ที่มีช่องว่างในชื่อ ให้ใช้เทคนิคต่อไปนี้:
ตัวอย่าง
{% capture my_tag %}{{My Tag}}{% endcapture %}{% if my_tag == 'value' %}Content to send in this case{% else %}Content to send otherwise{% endif %}กรณีการใช้งานเทมเพลต Liquid
Anchor link toที่นี่คุณจะพบกรณีการใช้งานหลายกรณีที่เทมเพลต Liquid มีประโยชน์
พุชหลายภาษา
Anchor link toเทมเพลต Liquid ทำให้สามารถระบุได้อย่างชัดเจนว่าผู้ใช้ควรได้รับข้อความพุชของคุณในภาษาใด ดูตัวอย่างง่ายๆ ของคำขอ API และข้อความที่ได้รับขึ้นอยู่กับ template bindings ที่ใช้ในคำขอ
{% if Language == 'es' %}¡Hola!{% else %}Hello!{% endif %}{ "request": { "application": "XXXXX-XXXXX", // Pushwoosh app code "auth": "yxoPUlw.....IyEX4H", // API access token from Pushwoosh Control Panel "notifications" : [ // push message parameters { "content": "{% raw %}{% if language == 'es' %}¡Hola!{% else %}hello!{% endif %}{% endraw %}", "template_bindings": { // optional. When no template_bindings are passed in a request, Tag values from the device are used. "language" : "es" } } ] }}ภาษาคือ ‘es’: ¡Hola!
ภาษาคือ ‘en’: Hello!
ข้อความแจ้งให้อัปเกรดการสมัครสมาชิก
Anchor link toกระตุ้นให้ลูกค้าของคุณอัปเกรดการสมัครสมาชิกตามแผนปัจจุบันของพวกเขา
{% if Subscription == 'Basic' %} Upgrade to Silver for getting more product features and 24/7 support.{% elsif Subscription == 'Silver' %} Upgrade to Gold for priority support and advanced features.{% else %} Please contact your manager to renew your subscription.{% endif %}{ "request": { "application": "XXXXX-XXXXX", // Pushwoosh app code "auth": "yxoPUlw.....IyEX4H", // API access token from Pushwoosh Control Panel "notifications" : [ // push message parameters { "content": "{% raw %}{% if Subscription == 'Basic' %}Upgrade to Silver for getting more product features and 24/7 support.{% elsif Subscription == 'Silver' %}Upgrade to Gold for priority support and advanced features.{% else %}Please contact your manager to renew your subscription. {% endif %}{% endraw %}", "template_bindings": { // optional. When no template_bindings are passed in a request, Tag values from the device are used. "language" : "es" } } ] }}สำหรับผู้ใช้ที่มีแผนการสมัครสมาชิก Basic: Upgrade to Silver for getting more product features and 24/7 support.
สำหรับผู้ใช้ที่มีแผนการสมัครสมาชิก Silver: Upgrade to Gold for priority support and advanced features.
สำหรับผู้ใช้ที่มีแผนอื่นๆ: Please contact your manager to renew your subscription.
แท็กประเภทรายการ (List tags)
Anchor link toเทมเพลตเนื้อหามีประโยชน์อย่างมากในการจัดการ Tags ประเภท List
ขนาดของตัวแปร
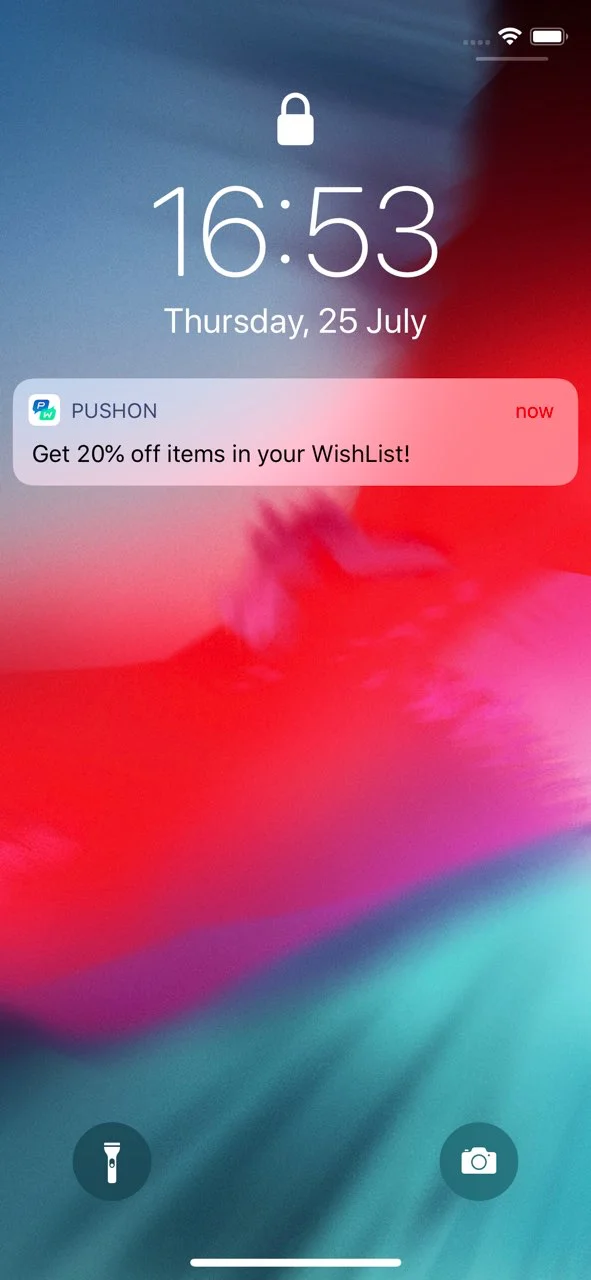
Anchor link toหนึ่งในกรณีการใช้งานที่เป็นไปได้คือการส่งเนื้อหาที่แตกต่างกันขึ้นอยู่กับจำนวนค่าที่ Tag มี ตัวอย่างเช่น คุณสามารถให้ส่วนลดที่แตกต่างกันแก่ลูกค้าที่มีพฤติกรรมต่างกัน สมมติว่าลูกค้ามีสินค้าบางอย่างใน WishList ของพวกเขา—กระตุ้นให้พวกเขาซื้อด้วยส่วนลดที่เหมาะสมที่สุดตามจำนวนสินค้าที่พวกเขากำลังจะซื้อ!
{% if WishList.size >= 3 %}Get 20% off your next purchase!{% elsif WishList.size == 2 %}Get a 10% discount on your next purchase!{% else %}Hey, take a look at new outwears!{% endif %}{ "request": { "application": "XXXXX-XXXXX", // Pushwoosh app code "auth": "yxoPUlw.....IyEX4H", // API access token from Pushwoosh Control Panel "notifications" : [ // push message parameters { "content": "{% raw %}{% if WishList.size >= 3 %}Get 20% off your next purchase!{% elsif WishList.size == 2 %}Get a 10% discount on your next purchase!{% else %}Hey, take a look at new outwears!{% endif %}{% endraw %}", "template_bindings": { "WishList" : ["Skinny Low Ankle Jeans", "Linen Trenchcoat", "High Waisted Denim Skirt", "Strappy Tiered Maxi Dress"] } } ] }}

ตัวแปรมีค่า
Anchor link toอีกกรณีหนึ่งที่คุณอาจต้องจัดการคือการจัดการกับค่าของ List Tags และส่งเนื้อหาที่เกี่ยวข้องที่สุดตามค่าที่ Tag มี
{% if WishList contains 'Skinny Low Ankle Jeans' %}Get 20% off products in your wishlist!{% else %}Hey, take a look at the brand new Skinny Low Ankle Jeans!{% endif %}{ "request": { "application": "C90C0-0E786", "auth": "yxoPUlw.....IyEX4H", // API access token from Pushwoosh Control Panel "notifications" : [ // push message parameters { "content": "{% raw %}{% if WishList contains 'Skinny Low Ankle Jeans' %}Get 20% off your next purchase!{% else %}Hey, take a look at the brand new Skinny Low Ankle Jeans!{% endif %}{% endraw %}", "template_bindings": { "WishList" : ["Skinny Low Ankle Jeans", "Linen Trenchcoat", "High Waisted Denim Skirt", "Strappy Tiered Maxi Dress"] } } ] }}

รูปพหูพจน์
Anchor link toโดยการใช้เทมเพลตเนื้อหา คุณสามารถปรับเนื้อหาข้อความตามพฤติกรรมของผู้ใช้ได้ ตัวอย่างเช่น คุณสามารถแก้ไขข้อความให้มีคำในรูปพหูพจน์ในกรณีที่ List Tag มีค่ามากกว่าหนึ่งค่า
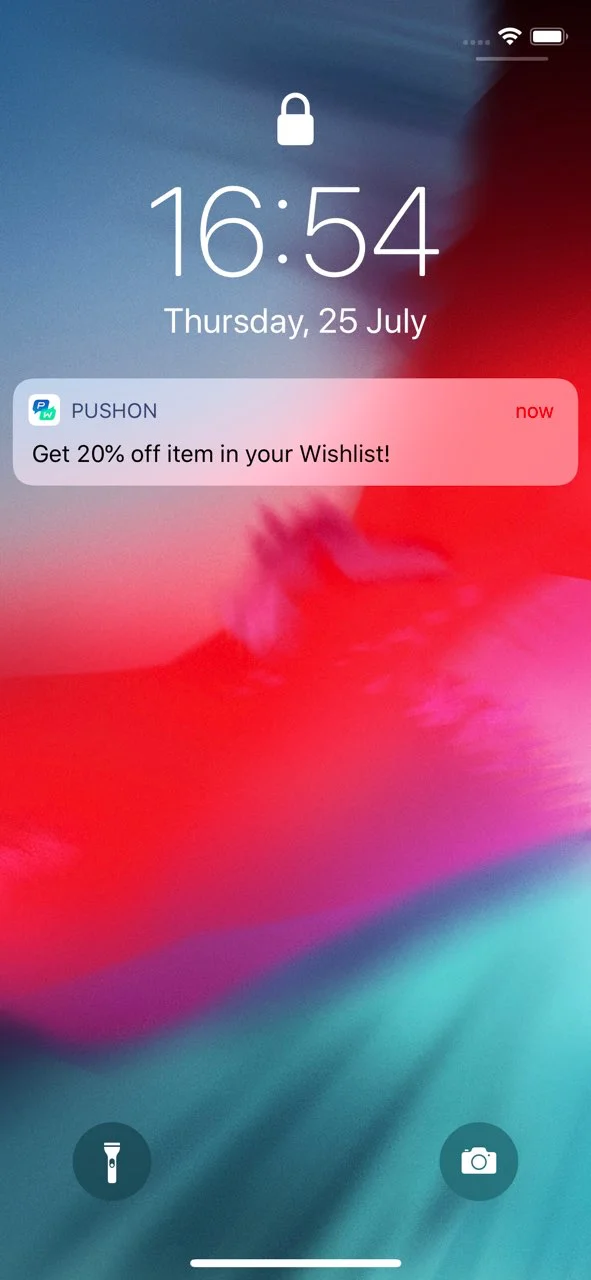
Get 20% off item{% if WishList.size > 1 %} s in your WishList!{% else %} in your Wishlist!{% endif %}{ "request": { "application": "C90C0-0E786", "auth": "yxoPUlw.....IyEX4H", // API access token from Pushwoosh Control Panel "notifications" : [ // push message parameters { "content": "Get 20% off item{% raw %}{% if WishList.size > 1 %}s in your WishList!{% else %} in your Wishlist!{% endif %}{% endraw %}", "template_bindings": { // optional. When no template_bindings are passed in a request, Tag values from the device are used. "WishList" : ["Skinny Low Ankle Jeans", "Linen Trenchcoat", "High Waisted Denim Skirt", "Strappy Tiered Maxi Dress"] } } ] }}

ไทม์โซน
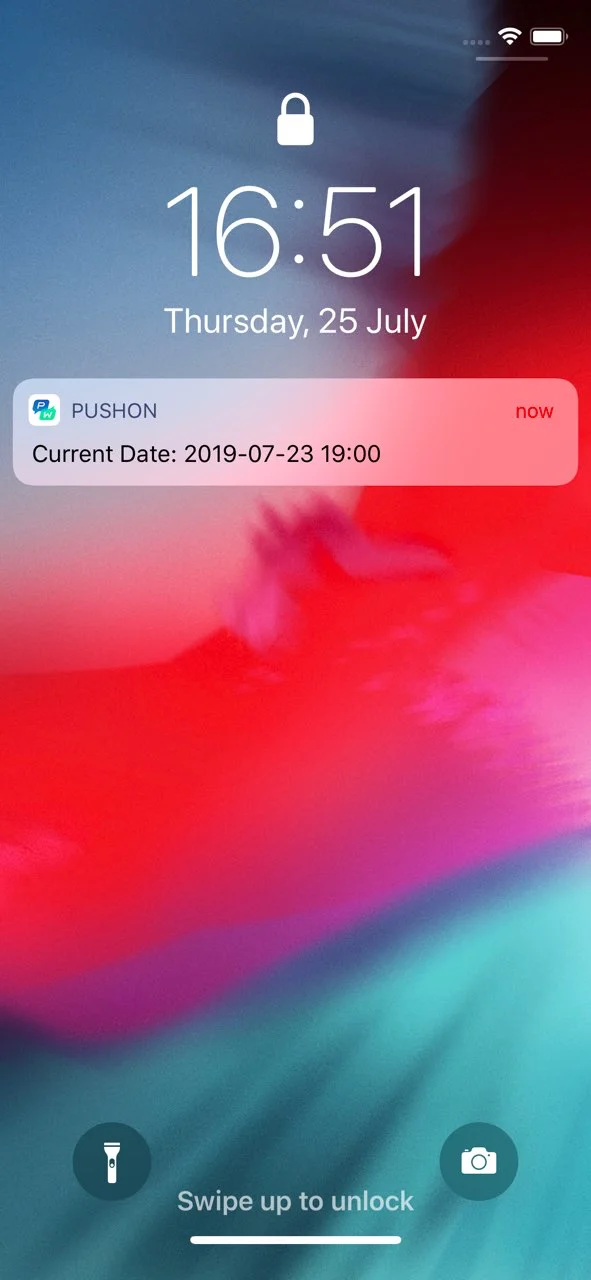
Anchor link toเทมเพลตสำหรับไทม์โซนจะแปลงวันที่และเวลาตามไทม์โซนที่ระบุ
{{ MyDate | timezone: MyTimezone | date: \"%Y-%m-%d %H:%M\" }}{ "request" : { "auth" : "3H9bk8w3.....Acge2RbupTB", // API access token from Pushwoosh Control Panel "application" : "XXXXX-XXXXX", // Pushwoosh app code "notifications" : [ // push message parameters { "content": "Current Date: {{ MyDate | timezone: MyTimezone | date: \"%Y-%m-%d %H:%M\" }}", "template_bindings": { // optional. When no template_bindings are passed in a request, Tag values from the device are used. "MyDate" : "2019-07-23 15:00", "MyTimezone" : "Asia/Dubai" } } ] }}
Connected content
Anchor link toConnected content เป็นฟีเจอร์ในเทมเพลต Liquid ที่ช่วยให้คุณสามารถดึงและใช้ข้อมูลจากแหล่งข้อมูลภายนอก เช่น บริการเว็บ ได้โดยตรงภายในข้อความอีเมลหรือการแจ้งเตือนแบบพุชของคุณ ฟีเจอร์นี้ช่วยให้สามารถปรับแต่งเนื้อหาแบบเรียลไทม์โดยการดึงข้อมูล JSON จาก URL ที่ระบุและบันทึกลงในตัวแปรที่สามารถนำไปใช้ในเนื้อหาของคุณได้
กรณีการใช้งานหลัก
Anchor link to-
คำแนะนำผลิตภัณฑ์: แสดงรายการผลิตภัณฑ์ที่ปรับแต่งให้เหมาะกับผู้ใช้แต่ละคน
-
รหัสโปรโมชั่น: แทรกโค้ดโปรโมชั่นที่ไม่ซ้ำกันซึ่งสร้างโดยบริการแบ็กเอนด์
ข้อกำหนดเบื้องต้น
Anchor link to- ในการใช้ Connected Content คุณต้องมีบริการแบ็กเอนด์ของคุณเองที่สร้างและให้ข้อมูลที่ต้องการ (เช่น รหัสโปรโมชั่น, คำแนะนำผลิตภัณฑ์) โดยอิงจาก User ID, HWID, หรือ custom tags จากนั้น Pushwoosh จะดึงข้อมูลนี้ก่อนที่จะส่งข้อความ
คู่มือการใช้งานทีละขั้นตอน
Anchor link toขั้นตอนที่ 1. ตั้งค่าบริการแบ็กเอนด์
Anchor link toบริการแบ็กเอนด์ควร:
- ยอมรับคำขอที่มีพารามิเตอร์เฉพาะผู้ใช้ (เช่น
userId) Connected Content รองรับUserID,HWID, หรือ custom tags ใดๆ ที่คุณตั้งค่าไว้ในโปรเจกต์ของคุณ - ส่งคืนการตอบกลับเป็น JSON พร้อมข้อมูลที่ต้องการ จากนั้นเนื้อหานี้สามารถแทรกเข้าไปในข้อความแบบไดนามิกได้
ขั้นตอนที่ 2. สร้างพรีเซ็ตด้วย Connected content ใน Pushwoosh
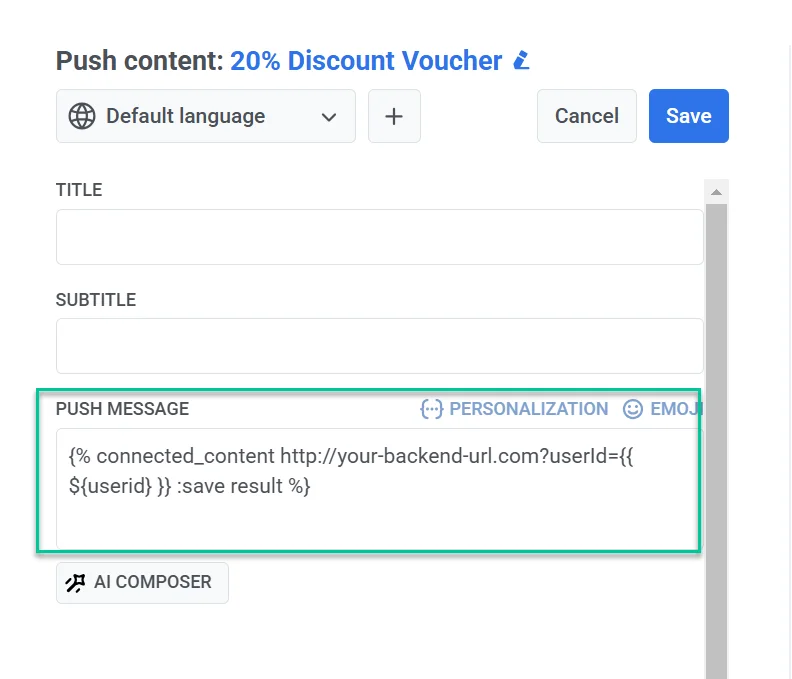
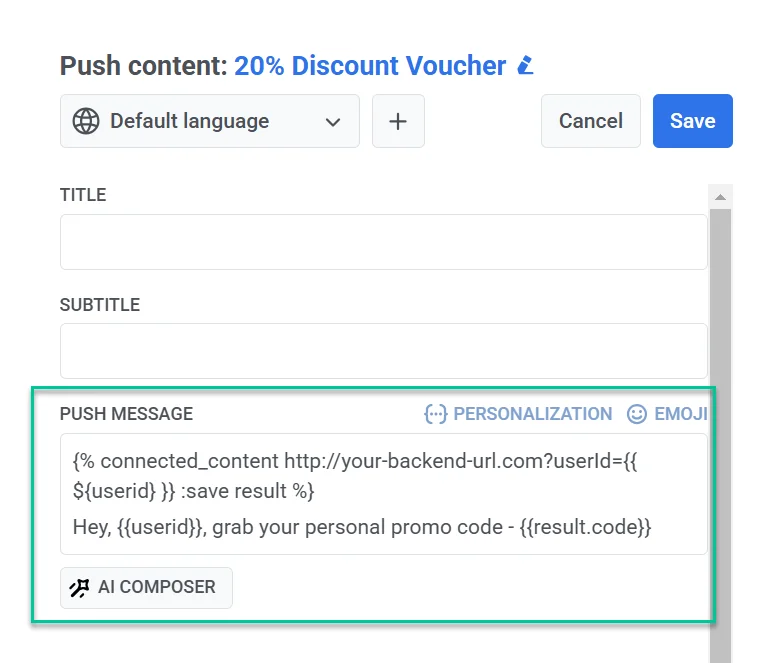
Anchor link to- ใน ตัวแก้ไขเนื้อหา Push หรือ ตัวแก้ไขเนื้อหา Email ให้แทรกไวยากรณ์ Connected Content ลงในฟิลด์ข้อความ
ตัวอย่าง
{% connected_content http://your-backend-url.com?userId={{ ${userid} }} :save result %}การแจกแจงไวยากรณ์
connected_content | ดึงข้อมูล JSON จาก URL แบ็กเอนด์ที่ระบุ |
http://your-backend-url.com | เอ็นด์พอยต์ของแบ็กเอนด์ที่ส่งคืนข้อมูลที่ต้องการในรูปแบบ JSON |
userId={{ ${userid} }} | พารามิเตอร์คิวรีแบบไดนามิกที่ส่ง user ID ไปยังแบ็กเอนด์ |
:save result | จัดเก็บการตอบกลับ JSON ที่ดึงมาในตัวแปร result เพื่อใช้ในเทมเพลต Liquid |

การรับรองความถูกต้อง (ไม่บังคับ)
หากบริการแบ็กเอนด์ของคุณต้องการการรับรองความถูกต้อง คุณสามารถรวม API key หรือ token ไว้ในคำขอ Connected Content เพื่อให้แน่ใจว่าการเข้าถึงมีความปลอดภัย
{% connected_content http://your-backend-url.com?userId={{ ${userid} }}&auth=YOUR_API_KEY :save result %}การใช้ tags ใน Connected content
หากต้องการรวม custom tags ให้แทรกเป็นพารามิเตอร์คิวรีในคำขอ Connected Content ({{ tag_name }})
{% connected_content http://your-backend-url.com?userId={{ ${userid} }}{{ Language }} :save result %}- ต่อไป เพิ่มข้อความที่รวม ข้อมูลที่ดึงมา ดังนี้:
Hey, {{userid}}, grab your personal promo code - {{result.code}}
- หลังจากสรุปเนื้อหาข้อความและกำหนดการตั้งค่าพรีเซ็ตแล้ว ให้บันทึกไว้เพื่อนำกลับมาใช้ใหม่ในแคมเปญ
ขั้นตอนที่ 3. ส่งข้อความโดยใช้พรีเซ็ตที่กำหนดค่าไว้
Anchor link toส่งข้อความด้วยพรีเซ็ตนี้โดยใช้ พุชครั้งเดียว หรือ ฟอร์มอีเมล หรือ customer journey