การผสานรวม Marketo
คู่มือนี้อธิบายวิธีการผสานรวม Marketo กับ Pushwoosh คุณจะสามารถใช้ช่องทางการสื่อสาร Web Push Notifications เป็นส่วนหนึ่งของแคมเปญการตลาดของคุณกับ Marketo ได้
ตัวอย่างเช่น สมมติว่าผู้ใช้เข้าชม Landing Page ของ Marketo ของคุณแต่ไม่ได้ดำเนินการใดๆ คุณจะสามารถเข้าถึงผู้ใช้นี้ได้ด้วย web push notification เพื่อเป็นการเตือนความจำ web push notification นี้ยังสามารถปรับแต่งให้เป็นส่วนตัวด้วยข้อมูล Marketo ที่บันทึกไว้สำหรับผู้ใช้นี้เพื่อการมีส่วนร่วมสูงสุด!
1. การสร้าง Service Worker
Anchor link toทำตาม คู่มือนี้ และทำ ขั้นตอนเบื้องต้น และขั้นตอน 1 - 2.2
หลังจากทำตามขั้นตอนข้างต้นแล้ว คุณควรจะมีไฟล์ manifest.json และ pushwoosh-service-worker.js พร้อมใช้งาน
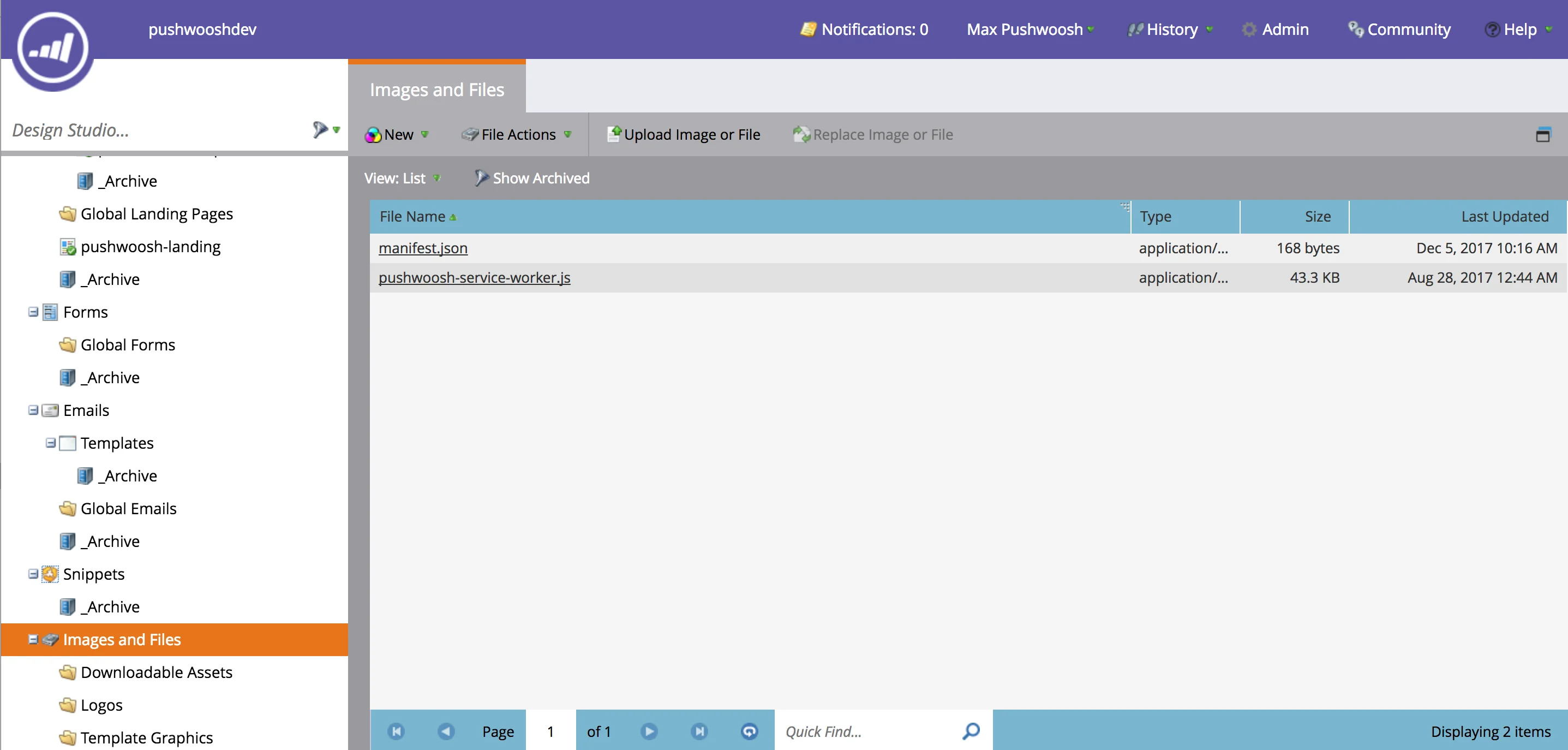
สลับไปที่ Marketo Design Studio Marketo สามารถอัปโหลดไฟล์ไปยังโฟลเดอร์ทรัพยากรได้เท่านั้น ซึ่งเป็นโฟลเดอร์ที่เรียกว่า “Images and Files” อัปโหลด manifest.json และ pushwoosh-service-worker.js ไปยังโฟลเดอร์เหล่านี้

2. การสร้างหน้าสมัครรับการแจ้งเตือนแบบพุช
Anchor link toตามที่ได้กล่าวไว้ข้างต้น Marketo สามารถอัปโหลดไฟล์ไปยังโฟลเดอร์ทรัพยากรเท่านั้น ซึ่งแตกต่างจากขอบเขตของ Landing Page ตัวอย่างเช่น หากคุณคลิกที่ไฟล์ใดๆ ที่อัปโหลดข้างต้นและตรวจสอบ URL ของมัน คุณจะเห็นบางอย่างเช่น “https://your-host-name.com/rs/765-IWA-819/images/pushwoosh-service-worker.js” อย่างไรก็ตาม หากคุณคลิกที่ Landing Page และตรวจสอบ URL ของมัน จะเป็นบางอย่างเช่น: “https://your-host-name.com/lp/765-IWA-819/pushwoosh-landing.html” สังเกตส่วน “lp” ใน URL ของ Landing Page และ “rs” ใน URL ของสคริปต์
นั่นหมายความว่าเราต้องลงทะเบียนสคริปต์ Service Worker ของเราในขอบเขตที่แตกต่างจาก Landing Page
เพื่อให้บรรลุเป้าหมายนี้ เราจะอัปโหลดหน้าสมัครรับการแจ้งเตือนแบบพุชพิเศษไปยังโฟลเดอร์ทรัพยากรของ Marketo แล้วเปิดจาก Landing Page มาสร้างหน้าสมัครรับการแจ้งเตือนนี้กัน
รับไฟล์ push-subscription.html จาก gist ต่อไปนี้: https://gist.github.com/shaders/2b518e3acaf9b4712d5260205243343d#file-push-subscription-html
เปิดไฟล์และเปลี่ยนบรรทัดต่อไปนี้:
- บรรทัดที่ 8 - เปลี่ยนลิงก์เป็น URL ของไฟล์ manifest.json ที่อัปโหลดในขั้นตอนก่อนหน้า
- บรรทัดที่ 24 - เปลี่ยนค่าพารามิเตอร์ scope เป็น URL ของโฟลเดอร์ทรัพยากรของคุณ (นี่คือโฟลเดอร์ที่ manifest.json อยู่)
- บรรทัดที่ 20 - เปลี่ยนค่าพารามิเตอร์ applicationCode เป็น Pushwoosh App Id ของคุณ
โปรดทราบว่าสคริปต์ยังจับคู่การแจ้งเตือนแบบพุชที่เน้นผู้ใช้ของ Pushwoosh กับ Lead Identifier ของ Marketo: userId:leadId (บรรทัดที่ 26)
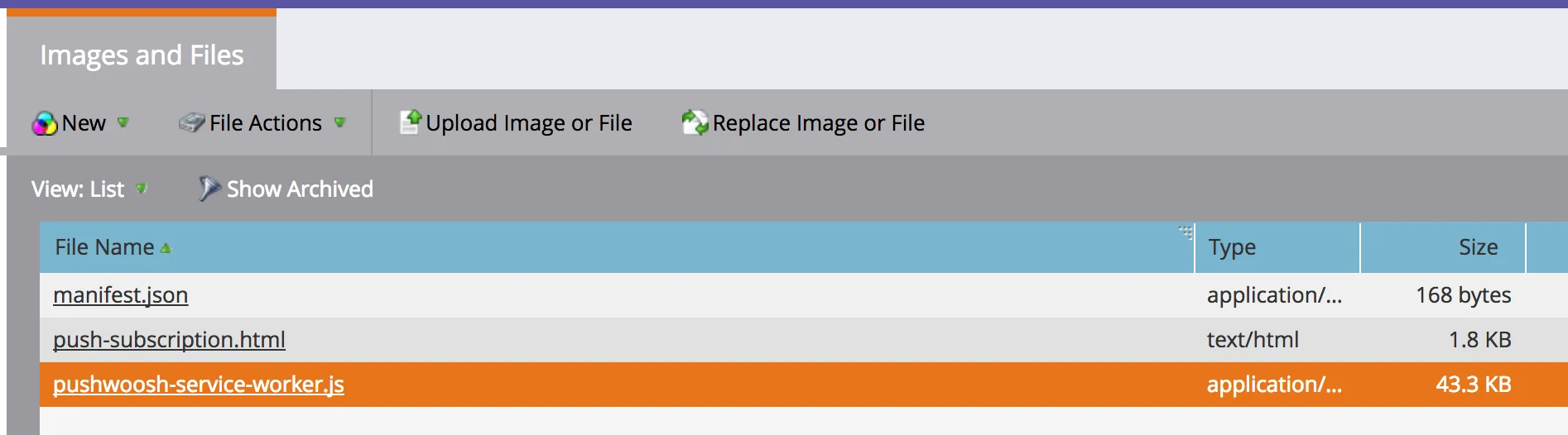
อัปโหลดไฟล์ผลลัพธ์ไปยังโฟลเดอร์ “Images and Files” ตอนนี้คุณควรจะมีไฟล์เหล่านี้ในโฟลเดอร์:

3. การสร้าง Landing Page พร้อมการสมัครรับการแจ้งเตือนแบบพุช
Anchor link toรับไฟล์ pushwoosh-template.html จาก gist ต่อไปนี้: https://gist.github.com/shaders/2b518e3acaf9b4712d5260205243343d#file-pushwoosh-template-html
เปิดไฟล์และเปลี่ยนบรรทัดต่อไปนี้:
- บรรทัดที่ 47 - เปลี่ยนค่าพารามิเตอร์ scope เป็น URL ของโฟลเดอร์ทรัพยากรของคุณ
- บรรทัดที่ 65 - เปลี่ยนลิงก์เป็น URL ของไฟล์ push-subscription.html ที่อัปโหลดในขั้นตอนก่อนหน้า
- บรรทัดที่ 43 - เปลี่ยนค่าพารามิเตอร์ applicationCode เป็น Pushwoosh App Id ของคุณ
สคริปต์นี้เช่นเดียวกับสคริปต์ก่อนหน้ายังจับคู่การแจ้งเตือนแบบพุชที่เน้นผู้ใช้ของ Pushwoosh กับ Lead Identifier ของ Marketo: userId:leadId (บรรทัดที่ 49)
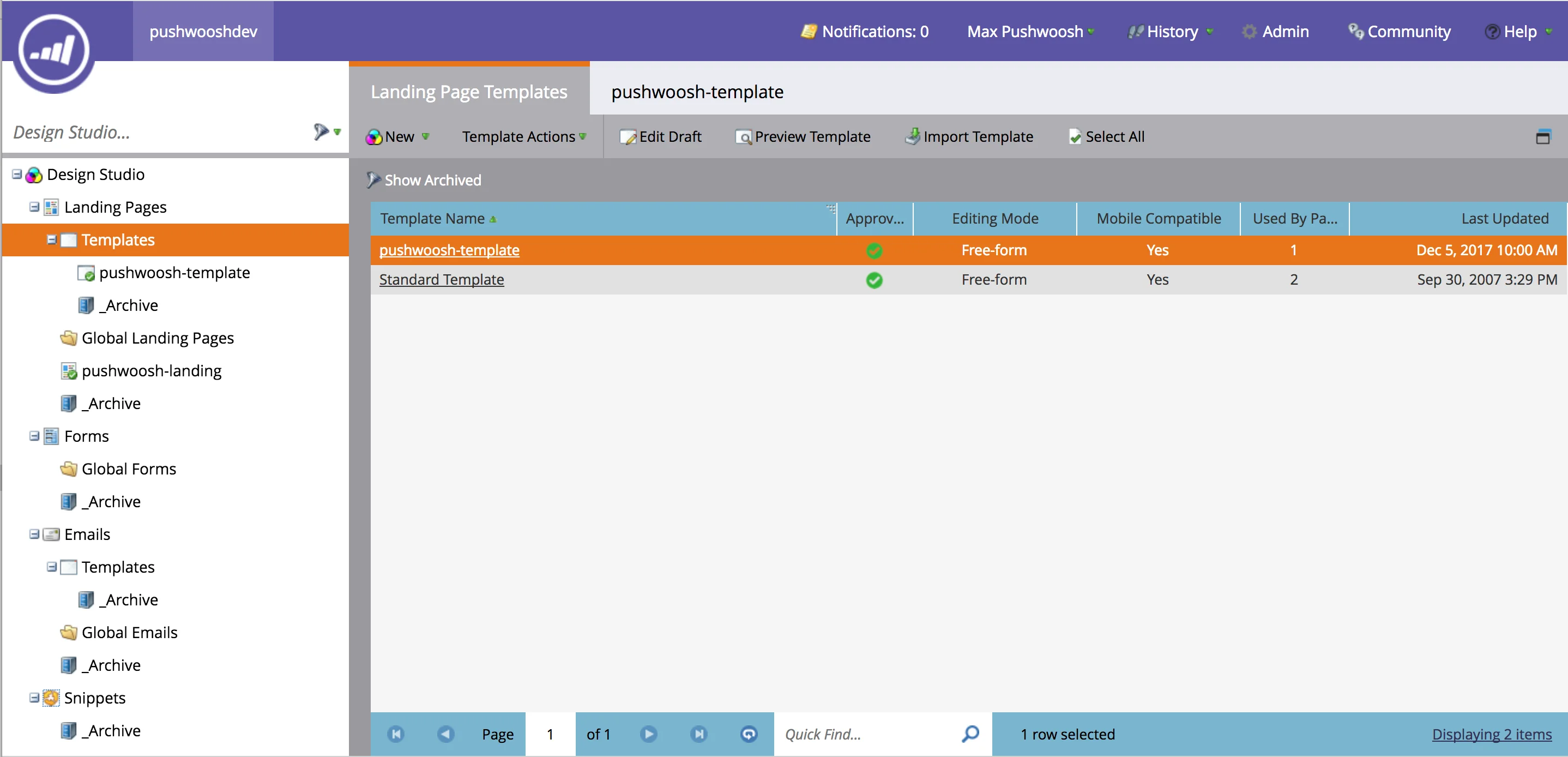
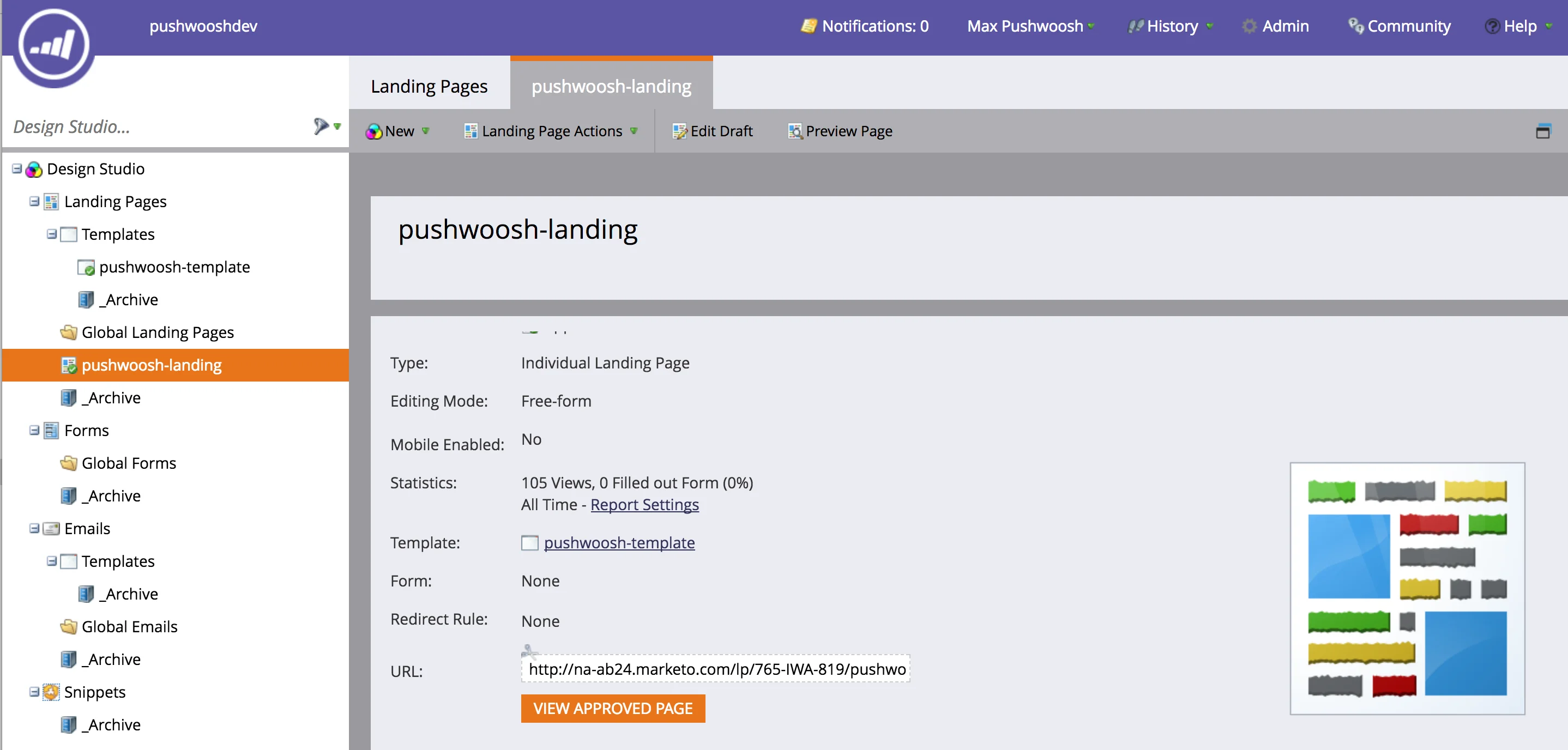
ตอนนี้ไปที่ส่วน “Templates” ของ Marketo landing pages ของคุณ สร้างเทมเพลต (เรียกว่า “pushwoosh-template” ในภาพหน้าจอด้านล่าง) และคัดลอก-วางเนื้อหาของไฟล์ผลลัพธ์ที่นั่น

ตอนนี้มาสร้าง Landing Page ใหม่โดยใช้เทมเพลตนี้กัน

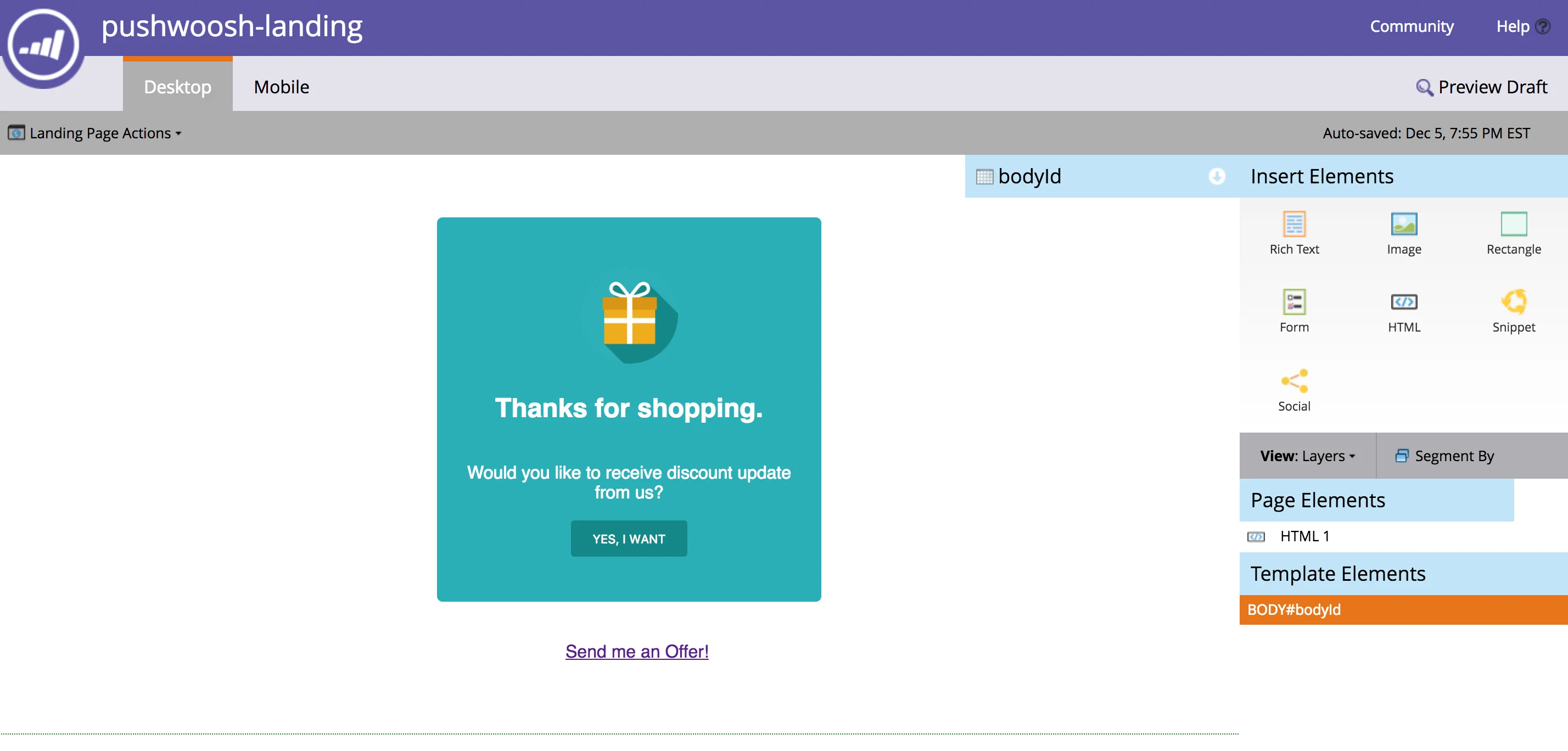
ในตัวอย่างของเรา เพื่อแสดงความสามารถของการผสานรวม Pushwoosh กับระบบอัตโนมัติของแคมเปญ Marketo เพื่อความเรียบง่าย เราจะเพิ่มลิงก์ง่ายๆ ไปยัง Landing Page เราจะสร้างแคมเปญที่จะทริกเกอร์การแจ้งเตือนแบบพุชส่วนบุคคลเมื่อผู้ใช้คลิกที่ลิงก์นี้
เราจะใช้ URL เดียวกันกับ Landing Page
<a href="https://na-ab24.marketo.com/lp/765-IWA-819/pushwoosh-landing.html">Send me an Offer!</a>
4. การสร้าง Pushwoosh Webhook
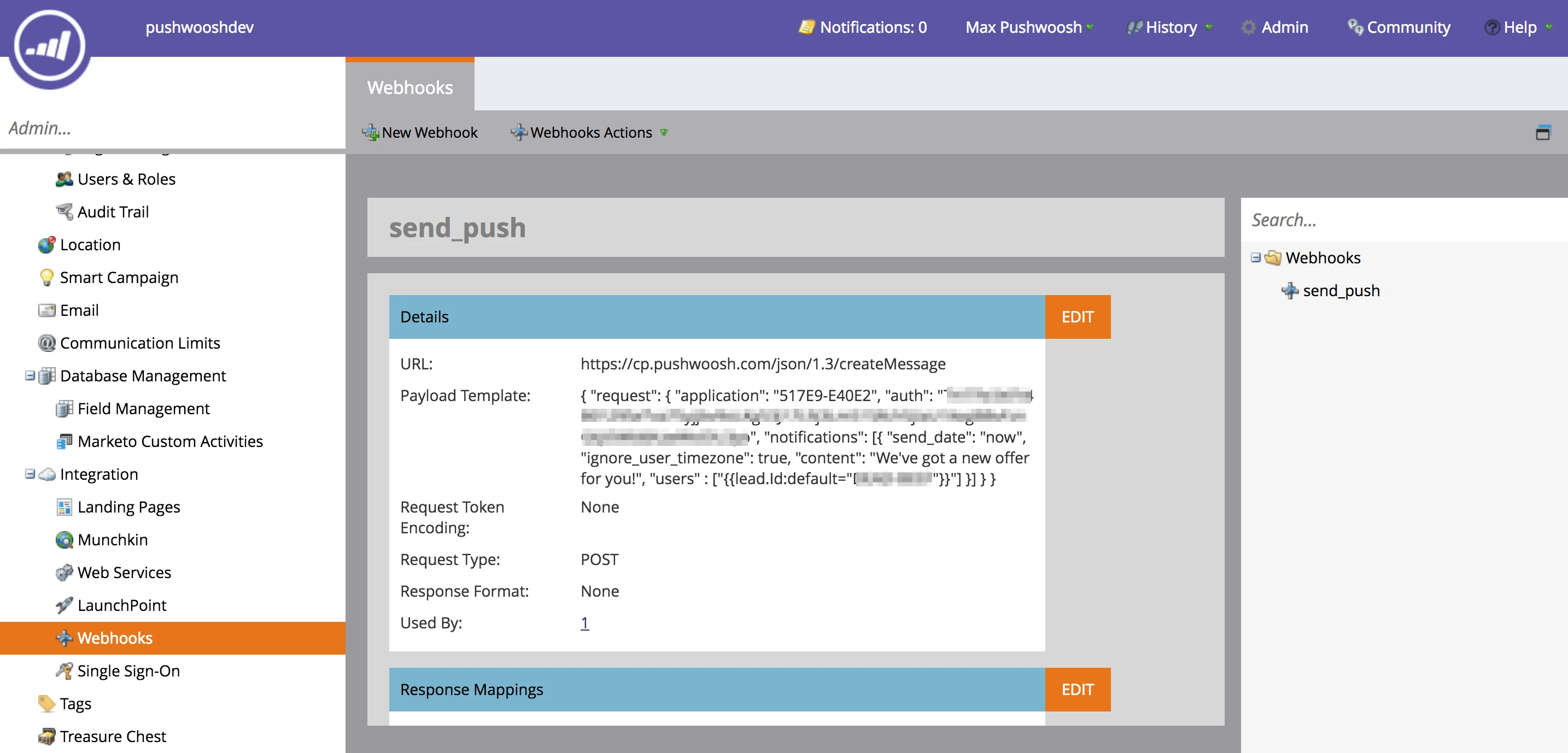
Anchor link toไปที่ส่วน “Admin” ของ Marketo และสร้าง Webhook ใหม่ด้วยพารามิเตอร์ต่อไปนี้:
- URL - https://go.pushwoosh.com/json/1.3/createMessage
- Request Type: POST
วางโค้ดต่อไปนี้เป็นเทมเพลต
{ "request": { "application": "ENTER_YOUR_PUSHWOOSH_APP_ID", "auth": "ENTER_YOUR_PUSHWOOSH_API_TOKEN_HERE", "notifications": [{ "send_date": "now", "ignore_user_timezone": true, "content": "We've got a new offer for you!", "users" : ["{{lead.Id:default="ABCD-EFGH"}}"] }] } }โปรดทราบว่าเราใช้ Marketo Lead ID เพื่ออ้างอิงผู้ใช้ใน Pushwoosh ดูเพิ่มเติมเกี่ยวกับการแจ้งเตือนแบบพุชที่เน้นผู้ใช้ ที่นี่

ในตัวอย่างที่ง่ายมากของเรา เราใช้ข้อความพุชแบบคงที่ อย่างไรก็ตาม คุณสามารถใช้ฟังก์ชันทั้งหมดของ createMessage ได้
เพื่อปรับแต่งการแจ้งเตือนแบบพุชให้เป็นส่วนตัว คุณสามารถใช้ Preset จาก Pushwoosh และส่งค่าจาก Marketo ในพารามิเตอร์ “dynamic_content_placeholders” ของการเรียก /createMessage เพื่อปรับแต่งพุชให้เป็นส่วนตัว
5. การผสานรวมกับแคมเปญอัตโนมัติของ Marketo
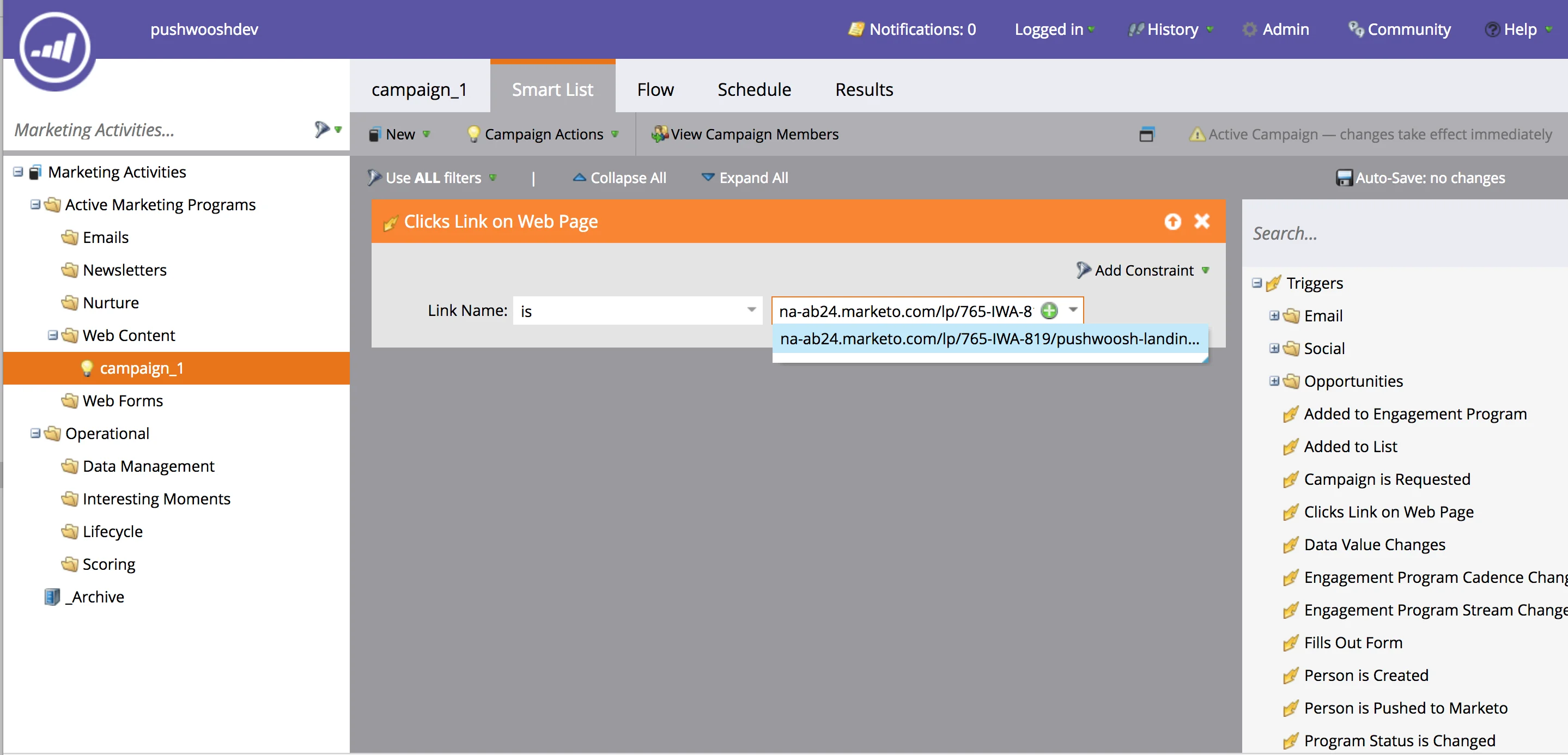
Anchor link toไปที่ส่วน “Marketing Activities” ของ Marketo และสร้างแคมเปญ
สำหรับตัวอย่างของเรา เราจะทริกเกอร์แคมเปญเมื่อผู้ใช้คลิกที่ลิงก์ (ลิงก์ที่เราสร้างขึ้นเมื่อสองขั้นตอนก่อนหน้า) บน Landing Page ของเรา

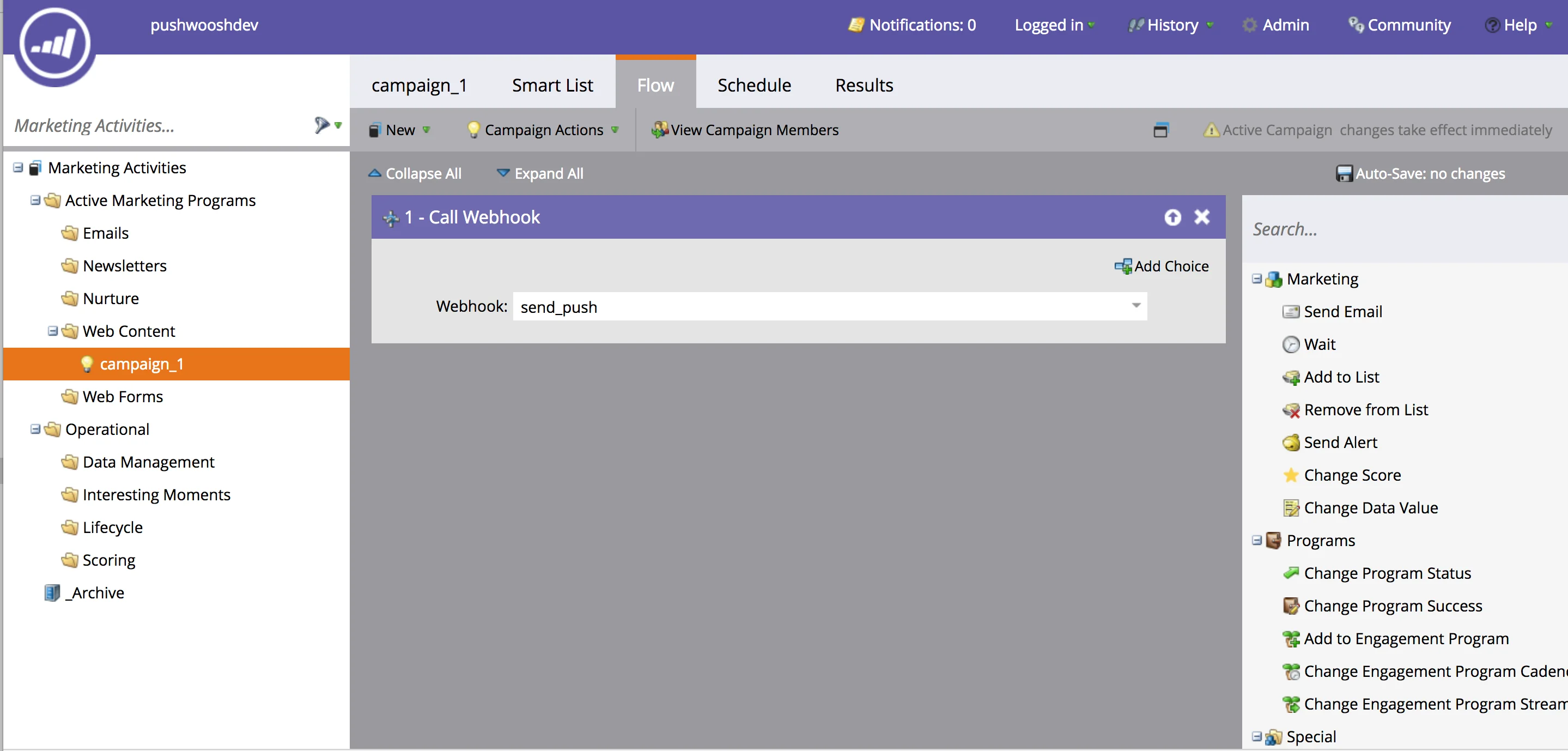
b. เลือก “send_push” Webhook ในส่วน “Flow”

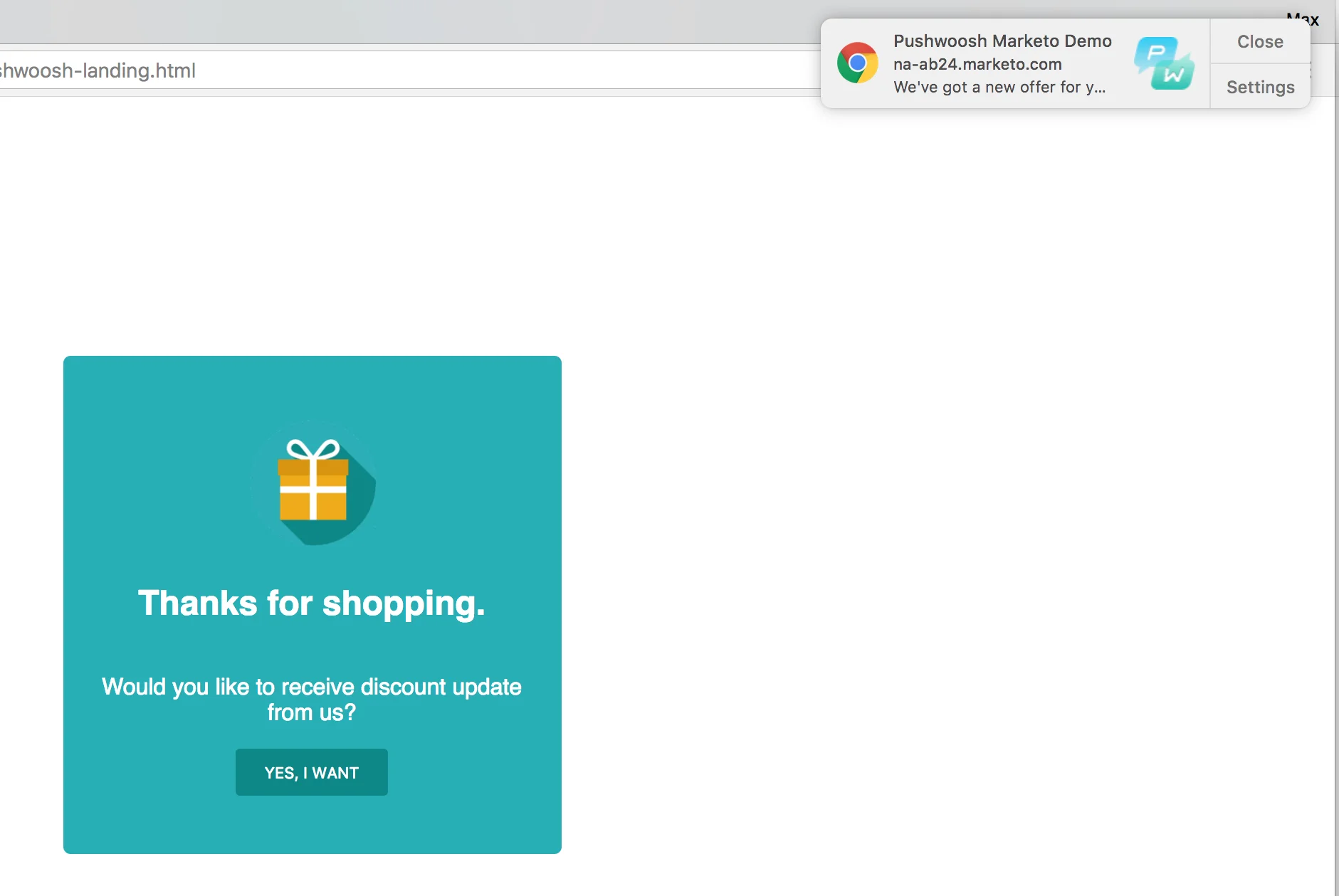
- ตอนนี้เปิด URL ของ Landing Page
- คลิกที่ปุ่ม “Yes, I Want” เพื่อเปิดกล่องโต้ตอบการสมัครรับการแจ้งเตือนแบบพุช
- สมัครรับการแจ้งเตือนแบบพุช
- คลิกที่ลิงก์ “Send me an Offer!”
คุณได้รับการแจ้งเตือนแบบพุชอัตโนมัติจาก Marketo แล้ว!