Создание in-app сообщений в редакторе без кода
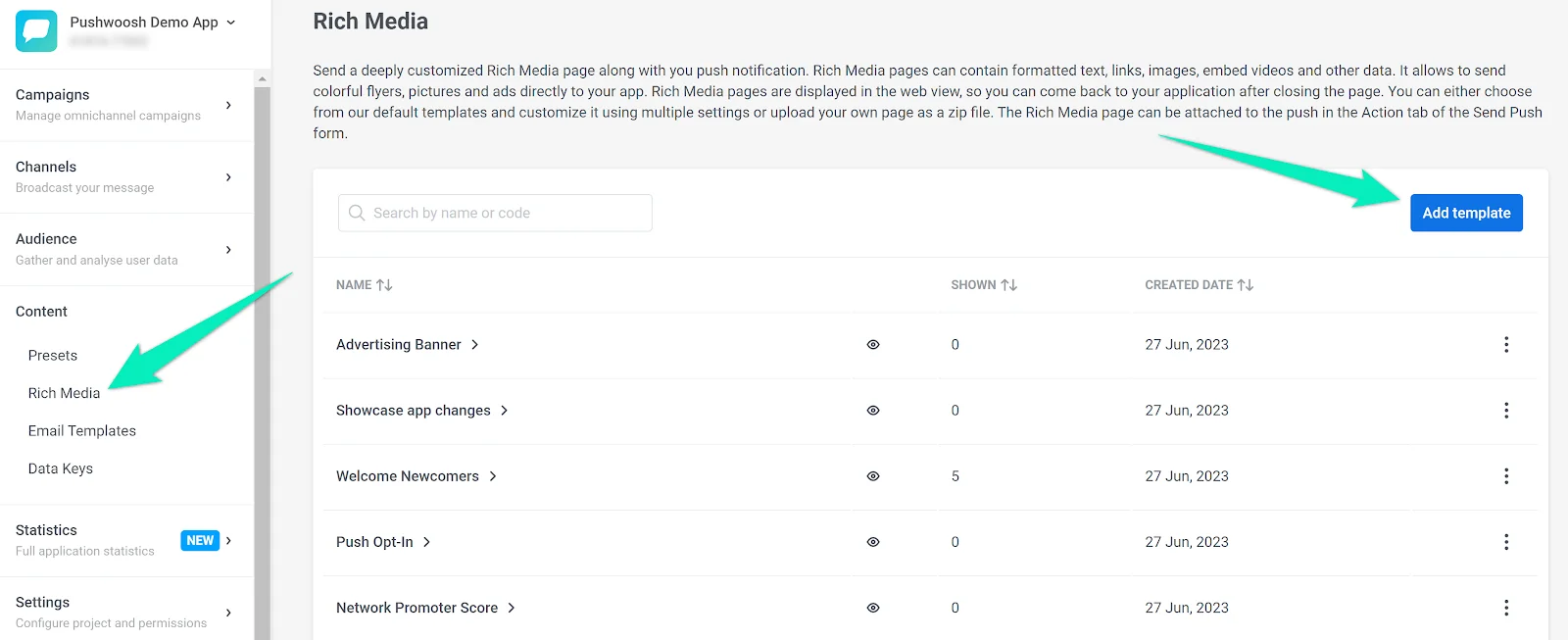
Чтобы создать шаблон in-app сообщения (также называемый Rich Media), перейдите в Контент → In-Apps (Rich Media) и нажмите Добавить шаблон:

Здесь у вас есть три варианта:
- Загрузить ZIP-файл с вашим HTML in-app сообщением.
- Выбрать и настроить один из готовых шаблонов.
- Создать собственный шаблон с нуля.
В этой статье мы рассмотрим создание шаблона с нуля. Следуйте тем же шагам для настройки существующего шаблона.
Определение макета
Anchor link toОпределите макет шаблона, перетаскивая необходимые блоки контента в тело шаблона. Вы можете добавить изображение, текст, кнопку, разделитель, заполняемую форму, HTML-блок и меню.
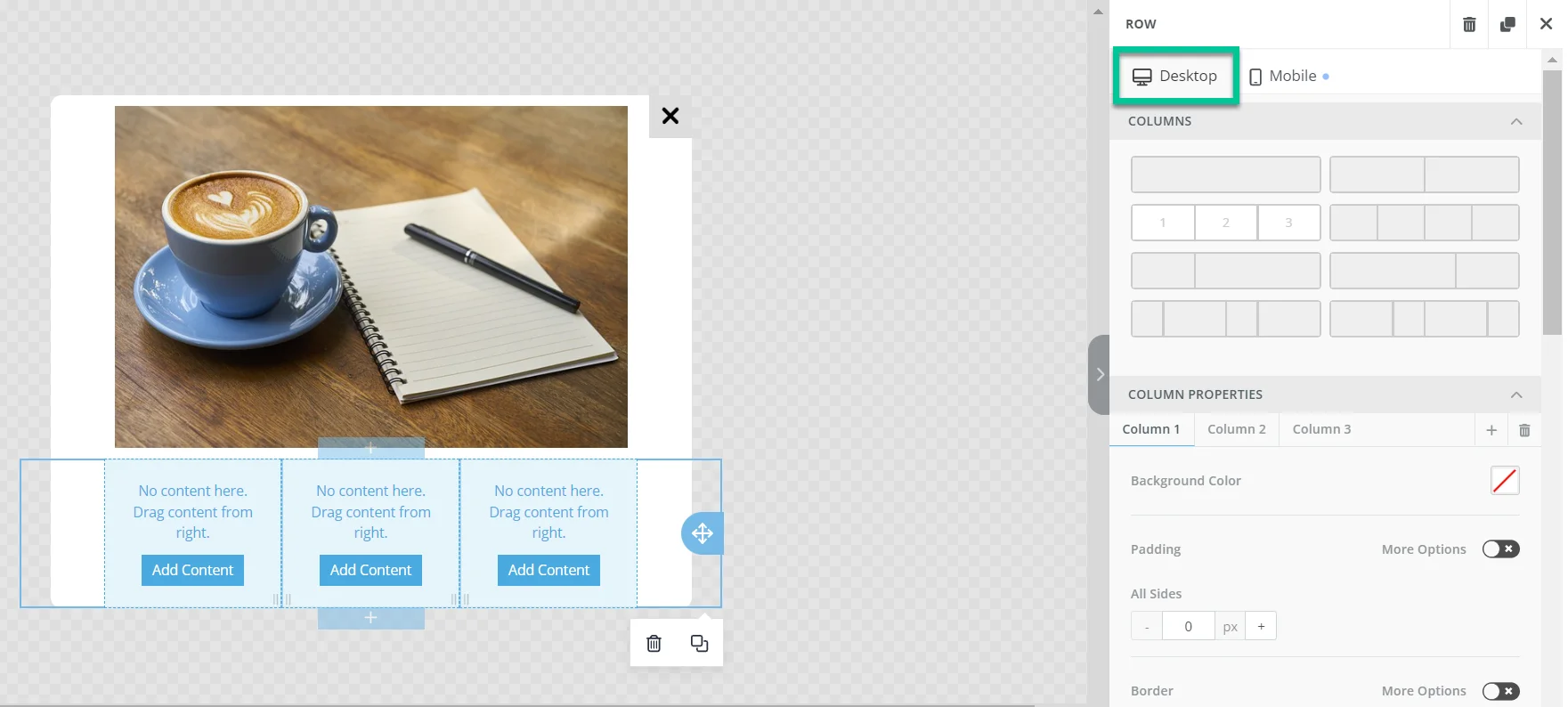
Если вы хотите разместить более одного элемента контента в строке, добавьте элемент ‘Колонки’ в шаблон, выберите необходимый тип блока и добавьте контент в каждую колонку:
Чтобы изменить цвет фона макета, щелкните по его внешним полям, убедитесь, что выбран весь макет, и выберите цвет:
Если выбран весь макет, вы также можете редактировать настройки отступов и загружать фоновое изображение.
Создание Rich Media для портретной и альбомной ориентации
Anchor link toPushwoosh предоставляет гибкость для создания Rich Media контента как в портретной, так и в альбомной ориентации, гарантируя, что ваши кампании будут визуально привлекательными и эффективными на всех устройствах.
Rich Media для портретной ориентации
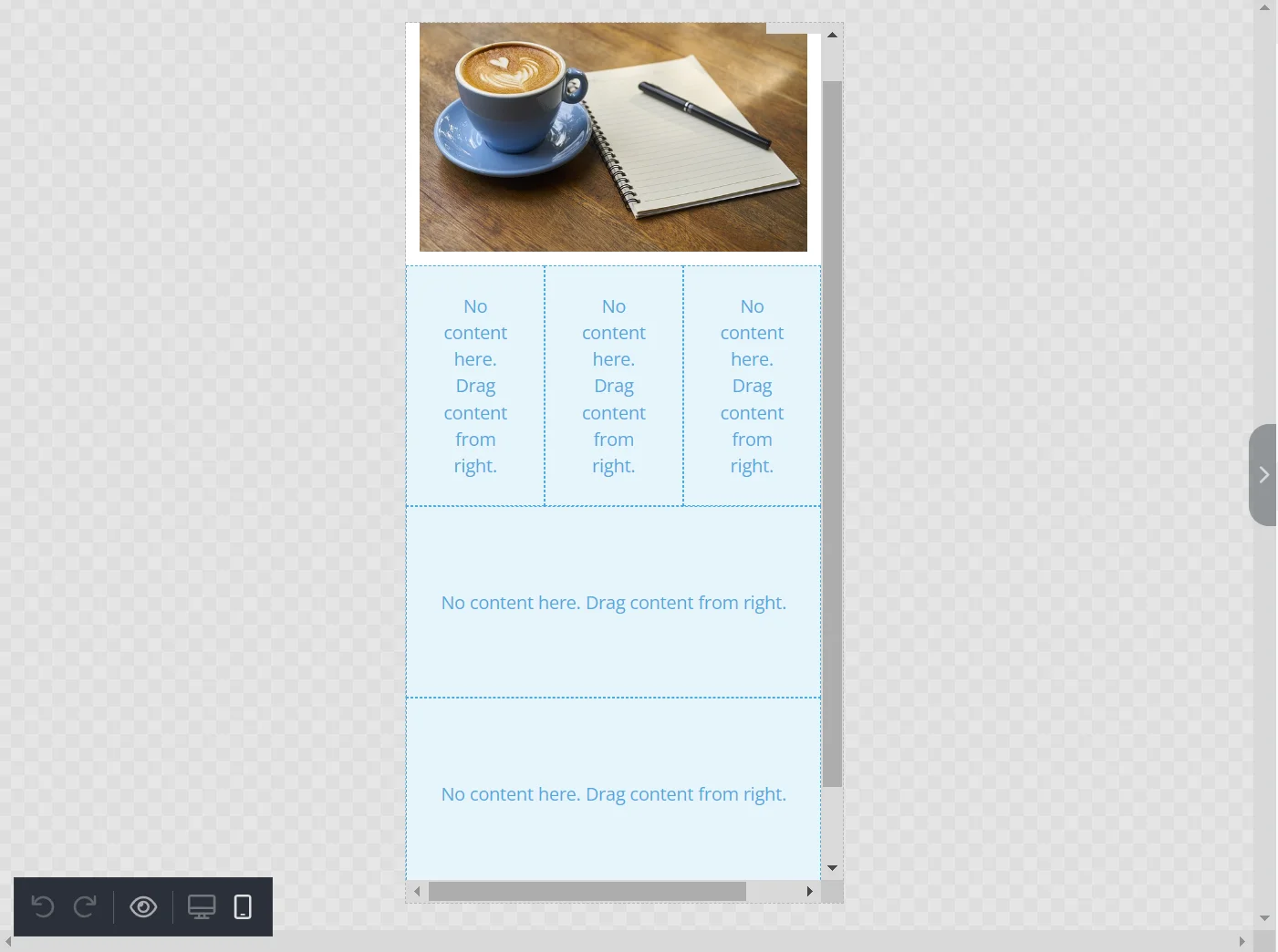
Anchor link toЧтобы создать Rich Media для портретной ориентации, которая обычно используется на мобильных устройствах, перейдите на вкладку Mobile в редакторе. Здесь вы можете спроектировать свой контент под вертикальный макет, подходящий для экранов смартфонов.
Rich Media для альбомной ориентации
Anchor link toДля Rich Media в альбомной ориентации, которая обычно отображается на более широких экранах, таких как планшеты, или в горизонтально-ориентированных приложениях, таких как игры или музыкальные плееры, перейдите на вкладку Desktop в редакторе. Здесь вы можете структурировать свой Rich Media, чтобы использовать более широкое горизонтальное пространство.

Добавление колонок в Rich Media для альбомной ориентации
Anchor link toЕсли вам нужно добавить колонки в ваш Rich Media для альбомной ориентации, сначала добавьте элемент Колонка и определите необходимое количество и макет колонок.
После проектирования вашего Rich Media с колонками для альбомной ориентации, переключитесь на вкладку Mobile.
Прокрутите вниз до раздела RESPONSIVE DESIGN, который находится внизу панели настроек, и включите опцию Do Not Stack on Mobile.
Pushwoosh также позволяет смешивать и сочетать макеты колонок в вашем Rich Media. Вы можете настроить определенные колонки так, чтобы они складывались вертикально, в то время как другие оставались горизонтальными. Для этого настройте каждый блок колонки по необходимости.

Элементы контента
Anchor link toЗаголовок
Anchor link toДля заголовков можно редактировать параметры шрифта, цвета, выравнивания текста, высоты строки и отступов.
Вы также можете сэкономить время, позволив AI сгенерировать текст заголовка для вас. Нажмите кнопку в разделе Smart Headings, введите несколько ключевых слов и нажмите Get Suggestions:
Текст
Anchor link toТексты настраиваются так же, как и заголовки: вы можете изменять шрифт, цвет, выравнивание текста, высоту строки и параметры отступов.
Вы также можете использовать AI-редактор Pushwoosh, чтобы переписать ваш текст в другом тоне, изменить его длину и проверить грамматику. Для этого щелкните по текстовому блоку → Smart Text и выберите один из встроенных форматов текста:
Изображение
Anchor link toЧтобы добавить изображение, щелкните по блоку изображения и перетащите ваш файл на панель редактора:
В качестве альтернативы вы можете указать URL изображения вместо загрузки файла.
Вы также можете поэкспериментировать с генерацией изображений с помощью AI. Для этого нажмите кнопку в разделе Magic Image, опишите изображение, которое вы хотите создать, и нажмите Generate Images:
В разделе Действие вы можете установить действие, которое должно выполняться при нажатии на изображение: открыть веб-сайт (или диплинк на страницу в вашем приложении) или закрыть всплывающее окно. Вы также можете вставить пользовательский атрибут-обработчик JavaScript для установки действия по клику на изображение. Если действие не требуется, проигнорируйте эту настройку.
Если вы хотите открыть страницу в вашем мобильном приложении при нажатии на изображение, выберите опцию Открыть веб-сайт и вставьте диплинк.
Кнопка
Anchor link toПосле добавления кнопки в ваш шаблон вы можете настроить ее текст, цвет, отступы и границы.
AI может помочь вам придумать текст для кнопки. Просто нажмите на кнопку в разделе Smart Buttons, введите ключевые слова и нажмите Get Suggestions:
Чтобы указать действие, которое должно выполняться после нажатия кнопки, перейдите в раздел Действие и выберите необходимую опцию: открыть веб-сайт или закрыть всплывающее окно. Вы также можете вставить пользовательский атрибут-обработчик JavaScript для установки действия по клику на кнопку.
Если вы хотите открыть страницу в вашем мобильном приложении при нажатии на кнопку, выберите опцию Открыть веб-сайт и вставьте диплинк.
Разделитель
Anchor link toРазделители — это линии, которые можно размещать между блоками контента. Используйте их для структурирования вашего шаблона и выделения наиболее важных блоков. Вы можете изменять ширину разделителя, тип линии, выравнивание и настройки отступов.
Форма
Anchor link toДля настройки этого элемента вам понадобится помощь разработчика.
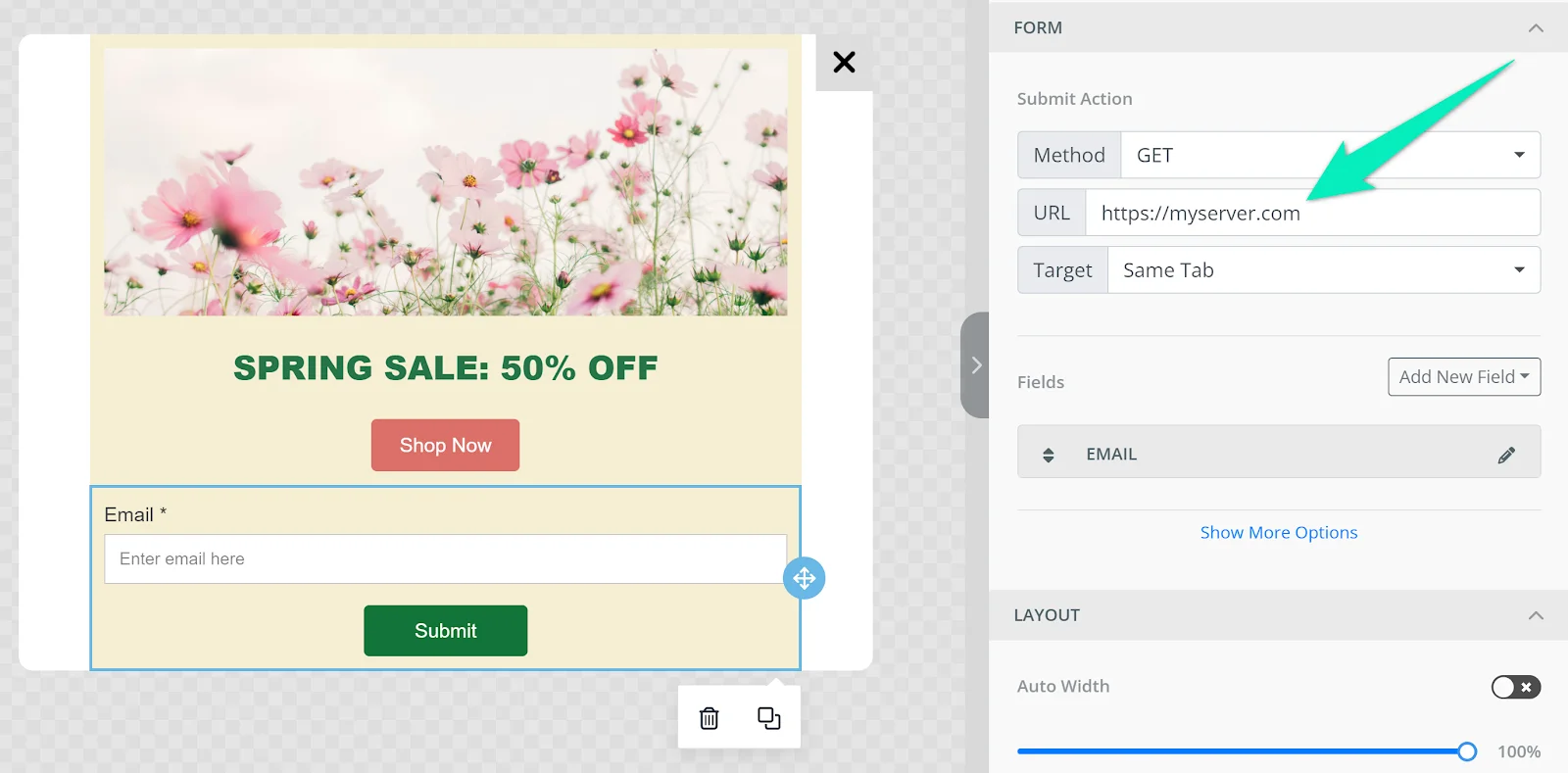
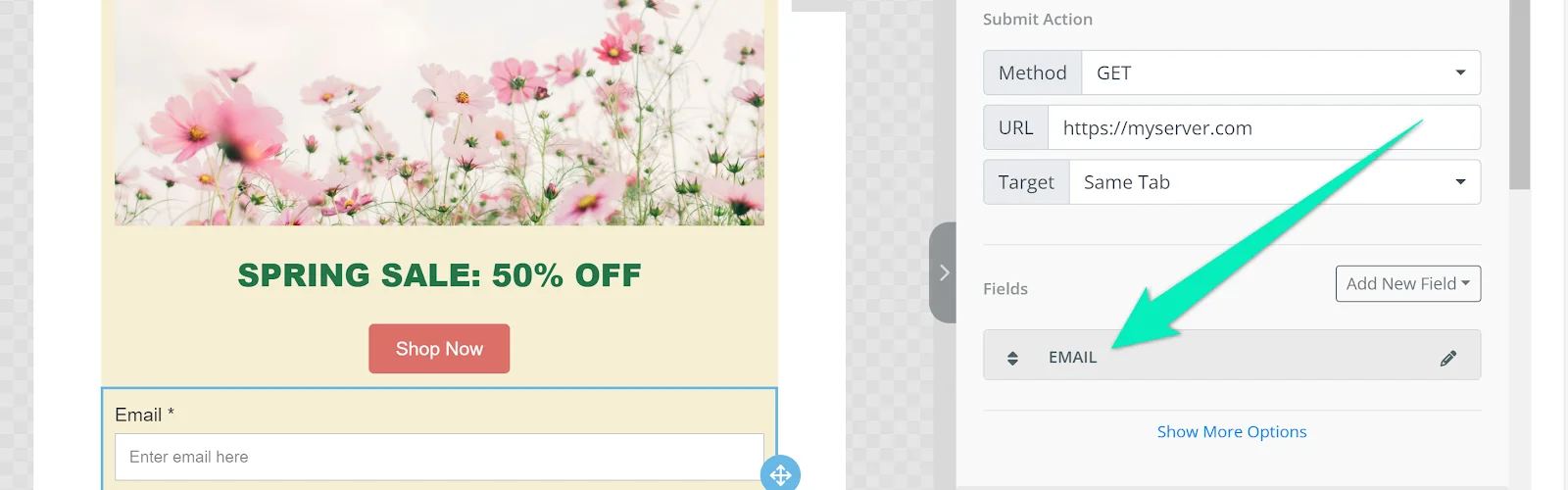
Формы позволяют собирать электронные адреса, номера телефонов, предпочтения и другую информацию о пользователях, которая может быть полезна для будущих коммуникаций. Этот элемент настраивается как стандартная HTML-форма: данные отправляются в GET- или POST-запросе на адрес, указанный в поле URL.

Нажмите на имя поля, чтобы настроить его параметры:
- Тип поля: тип данных, которые должны передаваться в поле;
- Имя поля: имя параметра, в который передаются данные из поля;
- Метка поля: текст, отображаемый над полем;
- Текст-заполнитель;
- Флажок, указывающий, является ли поле обязательным для отправки формы.

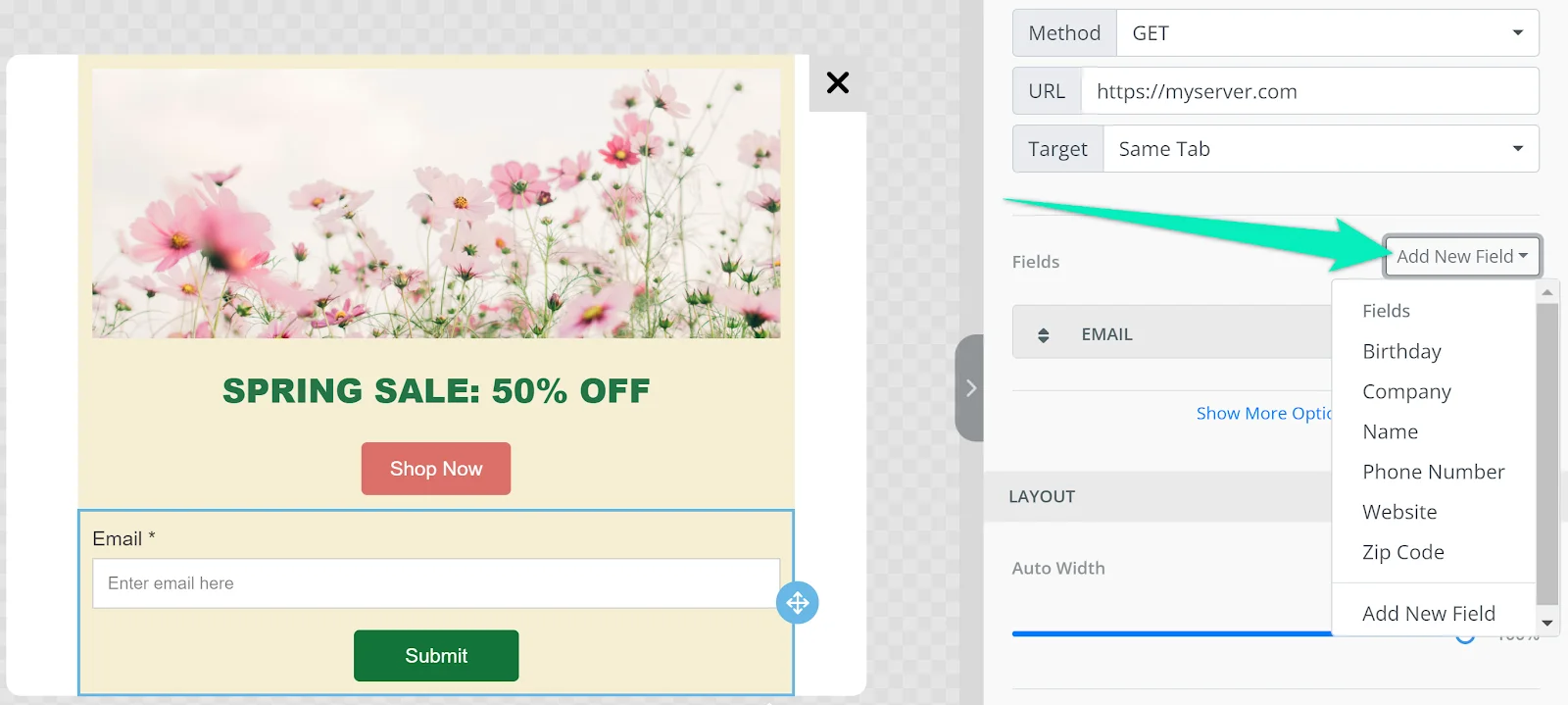
Чтобы добавить еще одно поле, нажмите Add New Field и выберите тип данных:

Вы можете настраивать параметры формы, такие как ширина, выравнивание, расстояние между полями, текст кнопки, цвета и шрифты.
HTML
Anchor link toДобавьте блок HTML, если вы хотите включить в шаблон свой собственный HTML-код.
Меню
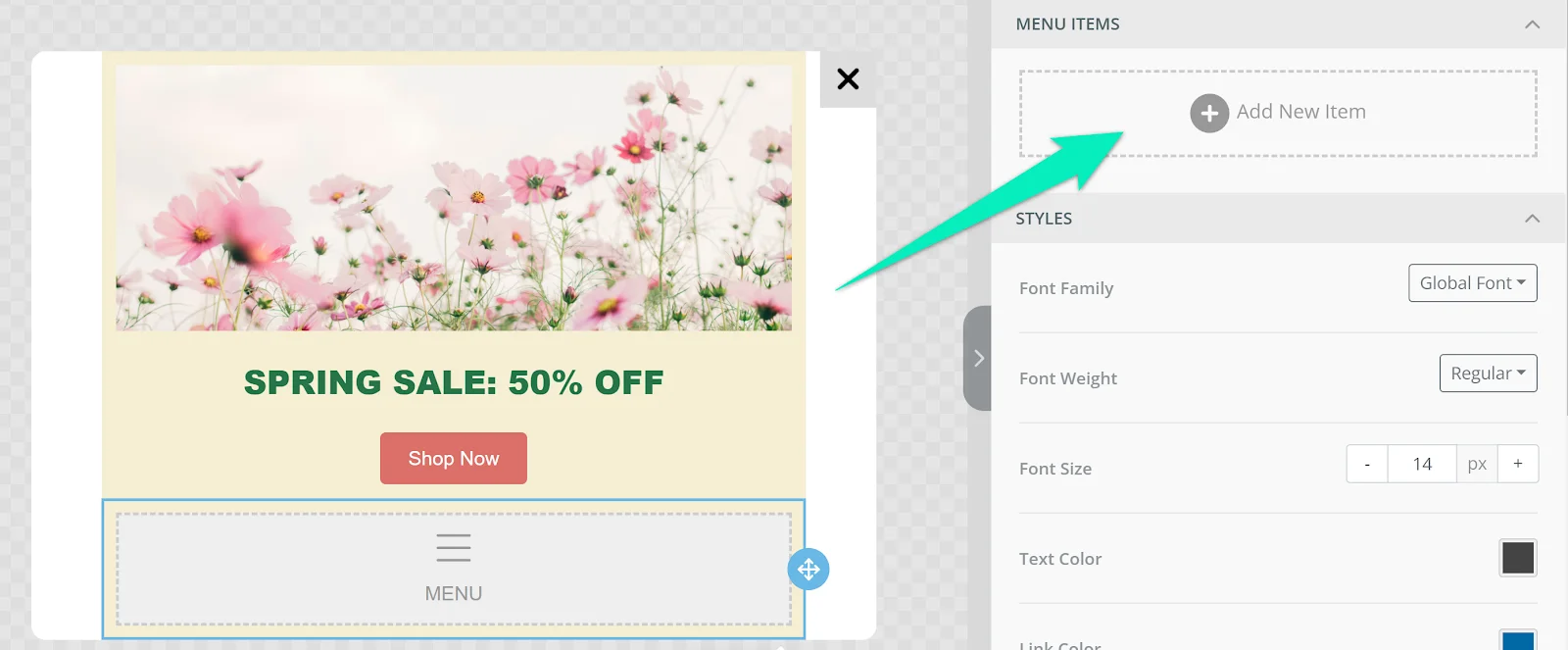
Anchor link toЭлемент Меню позволяет размещать несколько кликабельных элементов в строке или столбце. Например, вы можете добавить навигационную панель или контакты компании.
Чтобы добавить элемент меню, нажмите Add New Item:

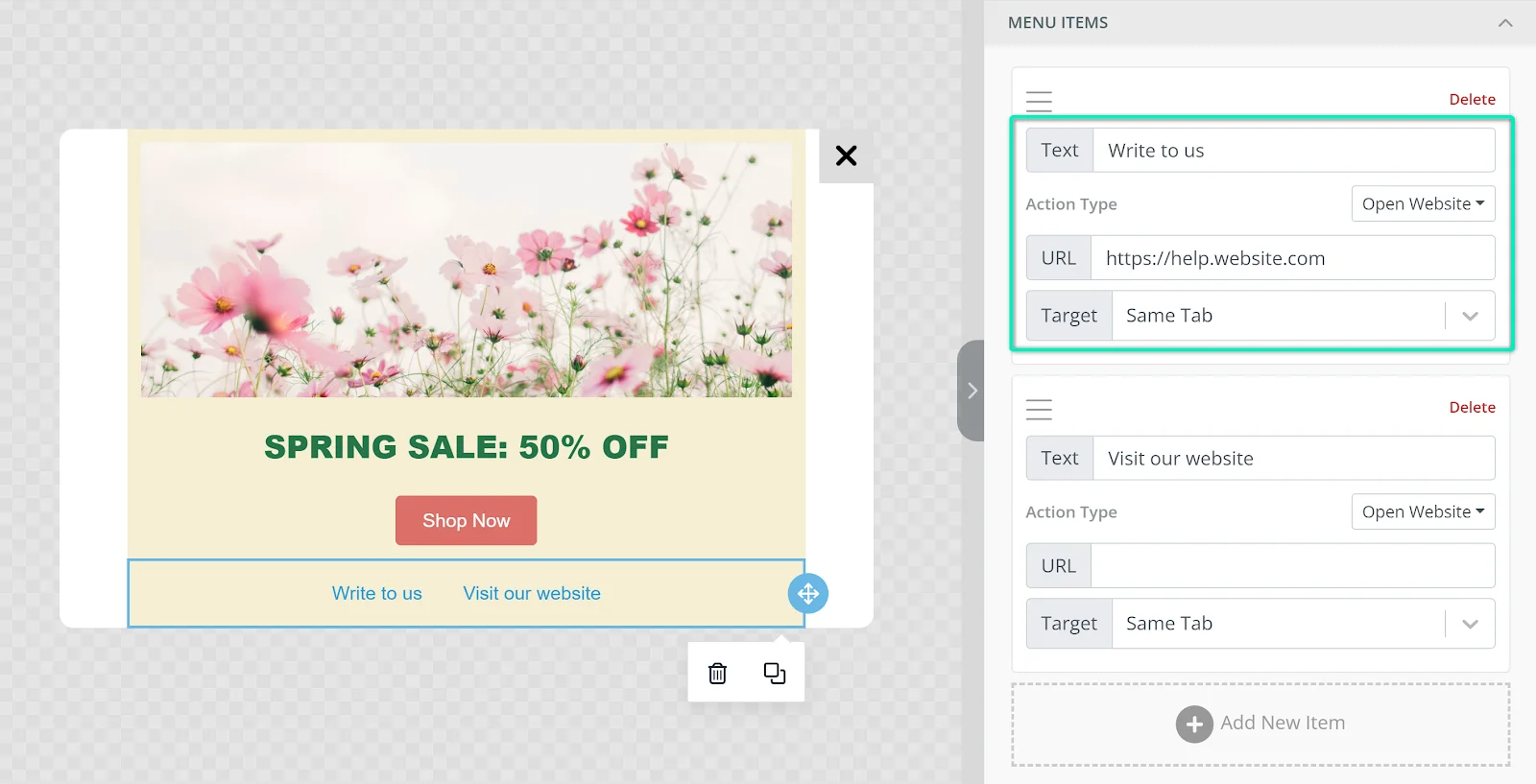
Добавьте текст элемента и установите действие, которое должно выполняться при нажатии на элемент:

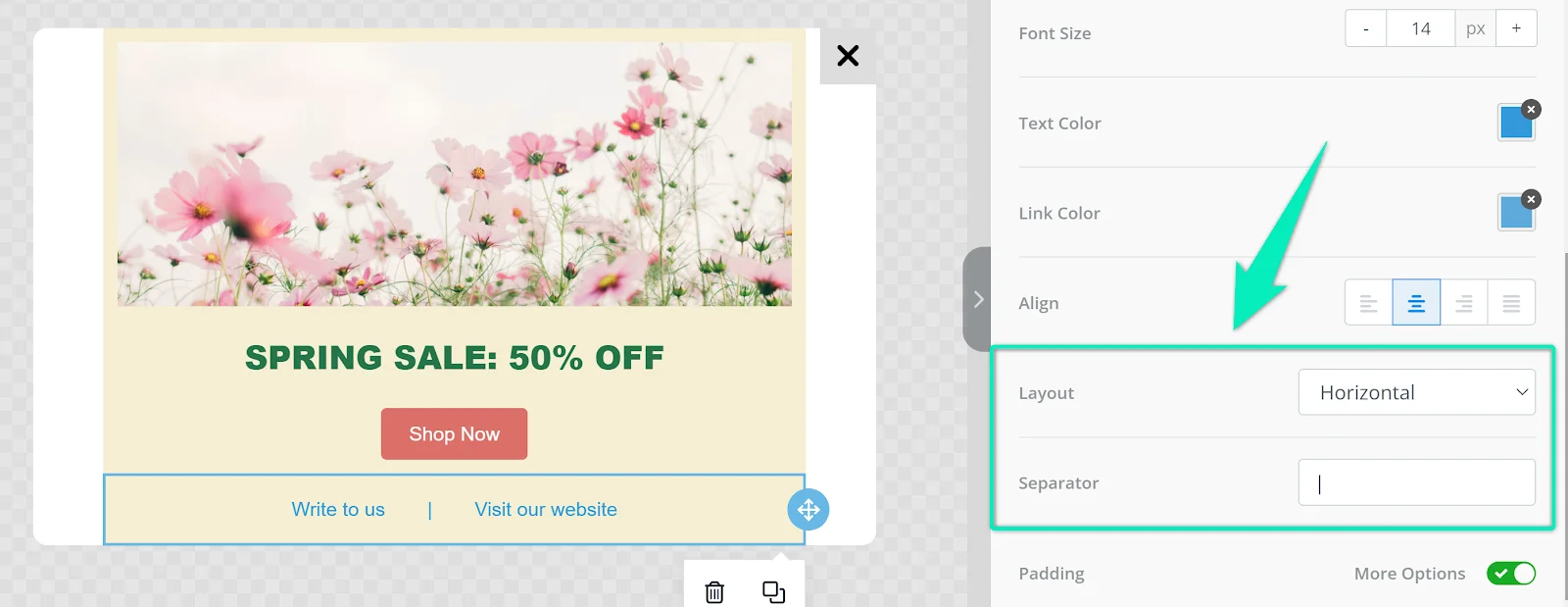
Выберите горизонтальный или вертикальный тип меню и при необходимости добавьте разделитель между элементами:

Персонализация контента
Anchor link toПерсонализируйте основной текст, заголовок или текст кнопки, чтобы сделать ваш контент более релевантным и привлекательным. Например, вы можете обращаться к пользователям по имени или упоминать их предпочтения.
Сначала вам нужно настроить теги и настроить сбор данных от пользователей (например, через форму обратной связи). При создании Rich Media выберите необходимый блок контента, нажмите Merge Tags и выберите тег, который вы хотите использовать:
Многоязычные шаблоны
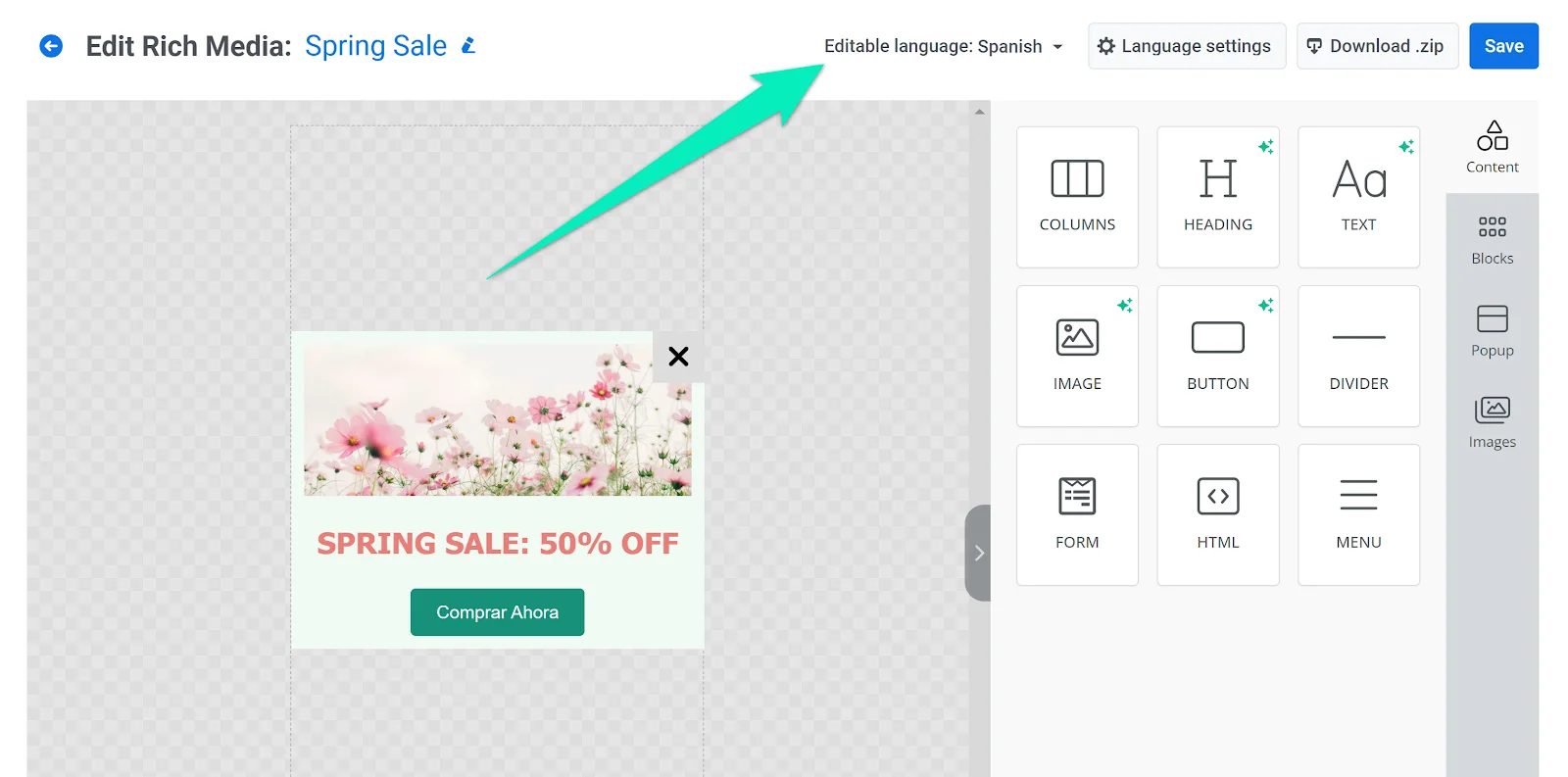
Anchor link toВы можете локализовать тексты в вашем шаблоне Rich Media для каждого языка, на котором говорят ваши пользователи. Для этого переключайтесь между языками в списке Editable language и редактируйте контент для каждого языка отдельно:

Если контент не локализован, он будет отображаться на языке, указанном как default в Language settings.
Любой элемент, который вы добавляете в шаблон, появляется с одинаковым контентом для всех языков. Не забывайте локализовать добавленные тексты (включая тексты кнопок) для всех языков, которые вы используете в своем шаблоне.
Общие настройки шаблона
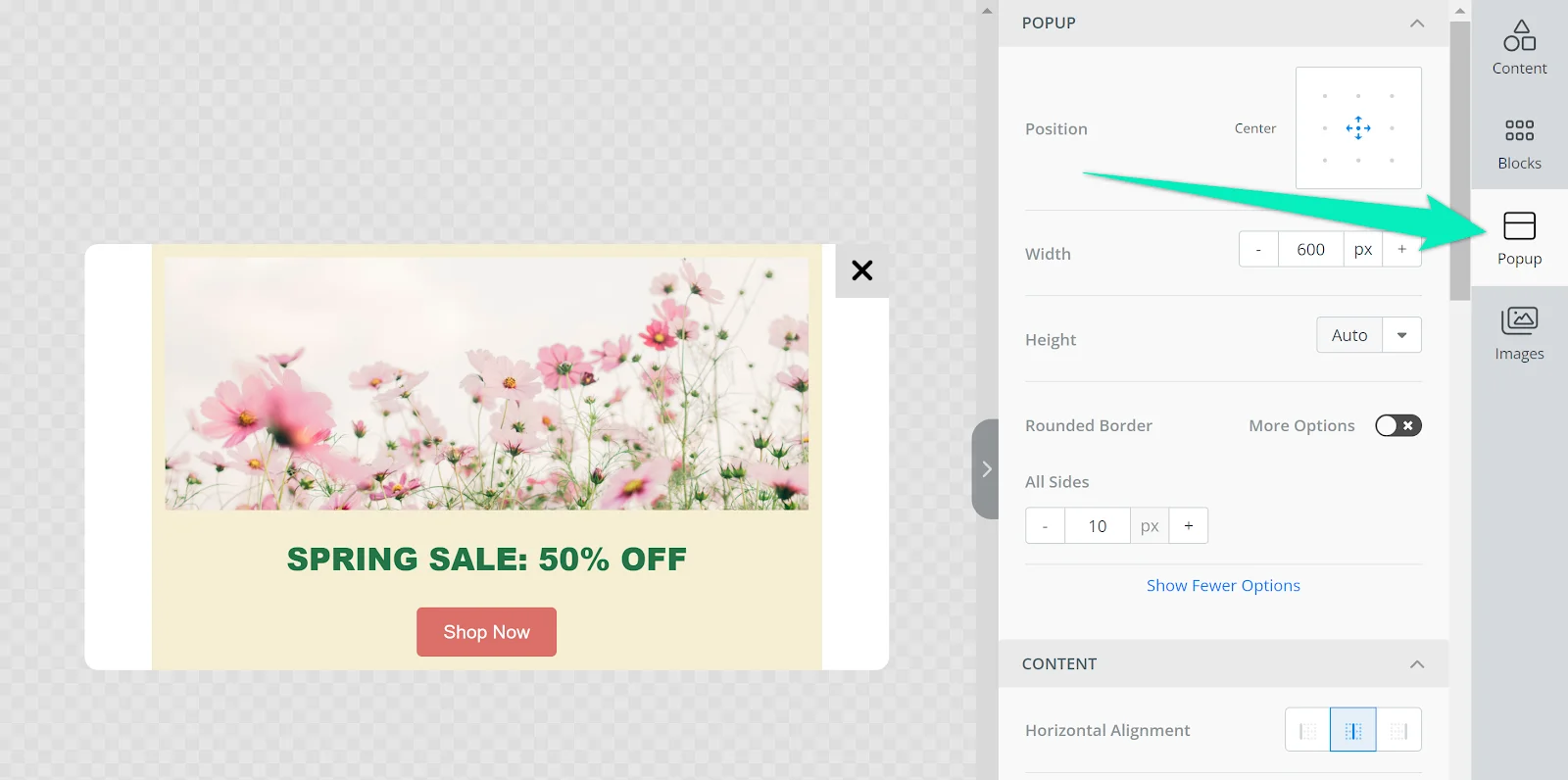
Anchor link toНа вкладке Popup вы можете настроить общие параметры шаблона:
- Установить положение всплывающего окна на экране;
- Изменить ширину и высоту всплывающего окна;
- Настроить скругление границ;
- Настроить параметры контента для всего шаблона: выравнивание, ширина, шрифты и цвета;
- Установить цвет фона или добавить фоновое изображение;
- Настроить положение и внешний вид кнопки закрытия.

Сохранение и использование шаблона
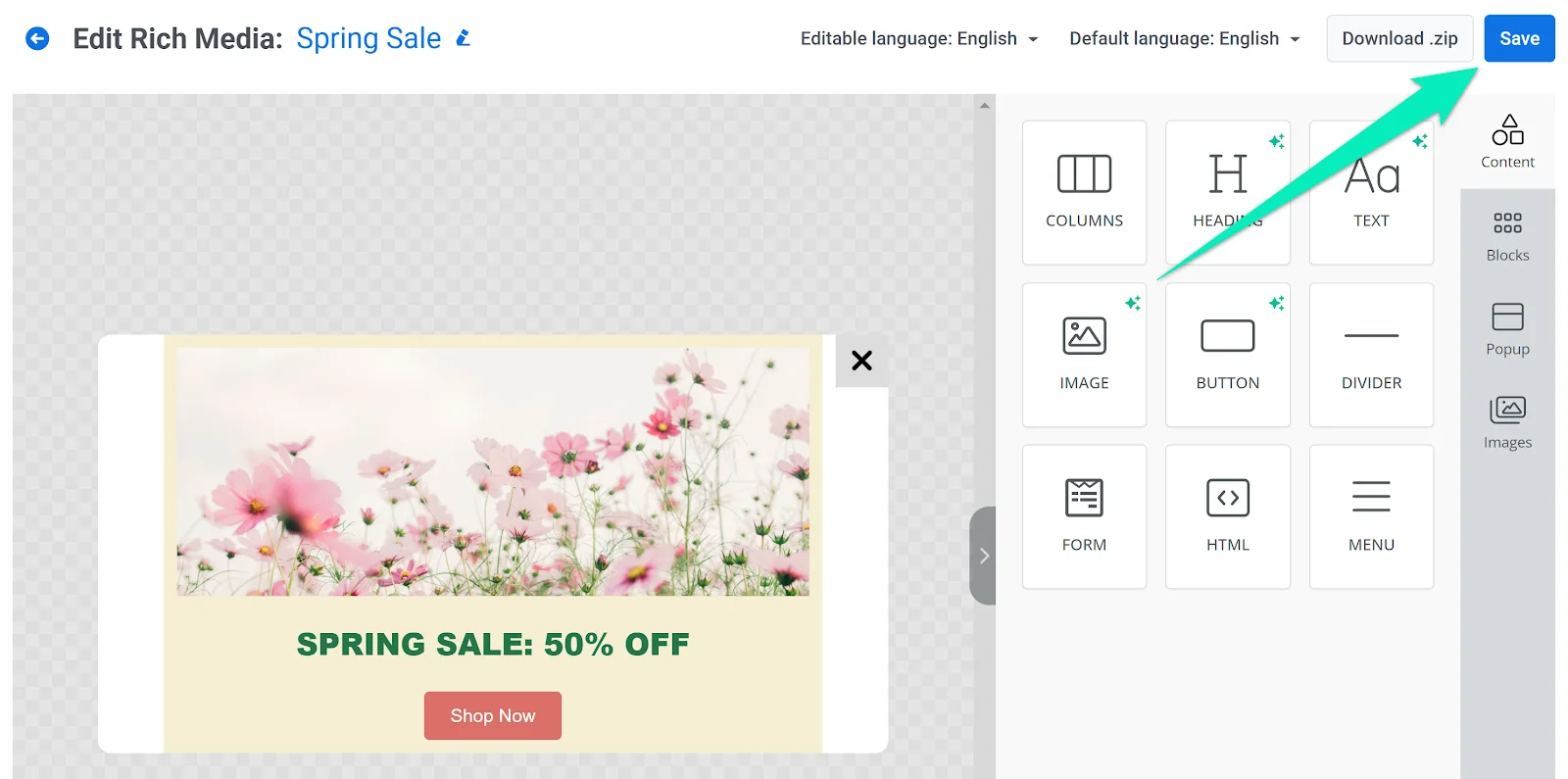
Anchor link toНажмите Сохранить, чтобы применить изменения:

Теперь вы можете использовать ваш шаблон Rich Media для отправки in-app сообщений. Следуйте этому руководству, чтобы сделать это >