Создание популярных форматов In-App сообщений
Обзор
Anchor link toРедактор In-App сообщений Pushwoosh упрощает процесс создания In-App сообщений любого формата и для любых бизнес-целей. Поскольку вы выполняете работу быстрее, вы можете проводить быстрые эксперименты и достигать желаемых результатов в более короткие сроки.
Чтобы создать In-App с нуля, вам нужно только спроектировать макет сообщения с помощью блоков drag-and-drop и настроить каждый элемент в соответствии со стилем вашего приложения и бизнес-целями. Вам не нужен опыт в программировании или дизайне, чтобы создавать привлекательные, высококонверсионные In-App сообщения — достаточно пары советов о том, как лучше всего использовать редактор In-App сообщений Pushwoosh.
Ниже мы расскажем, как создать:
- Полноэкранные In-App сообщения — чаще всего в таком виде создаются офферволлы и пейволлы;
- Частичные In-App сообщения — вы можете использовать их для запросов на подписку и восстановление отписавшихся, продвижения продуктов и анонсов функций.
Полноэкранное In-App сообщение
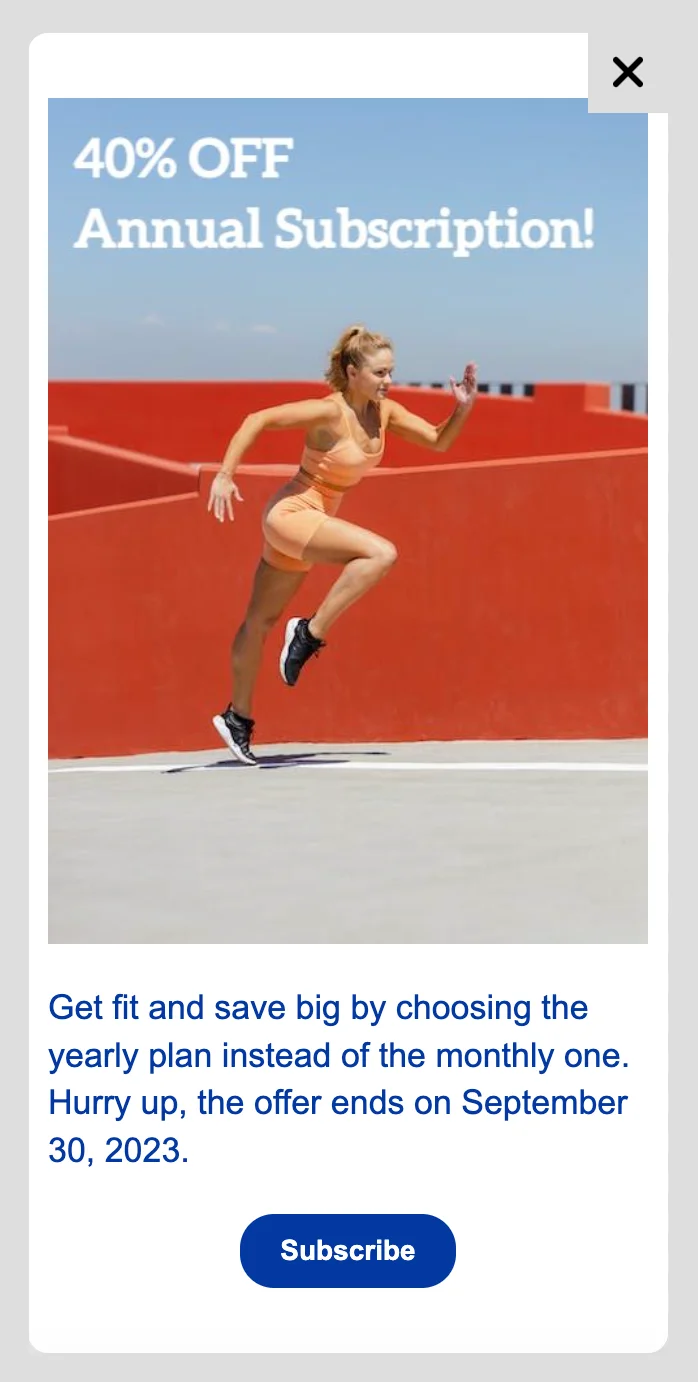
Anchor link toДавайте в качестве примера создадим рекламное In-App сообщение для фитнес-индустрии:

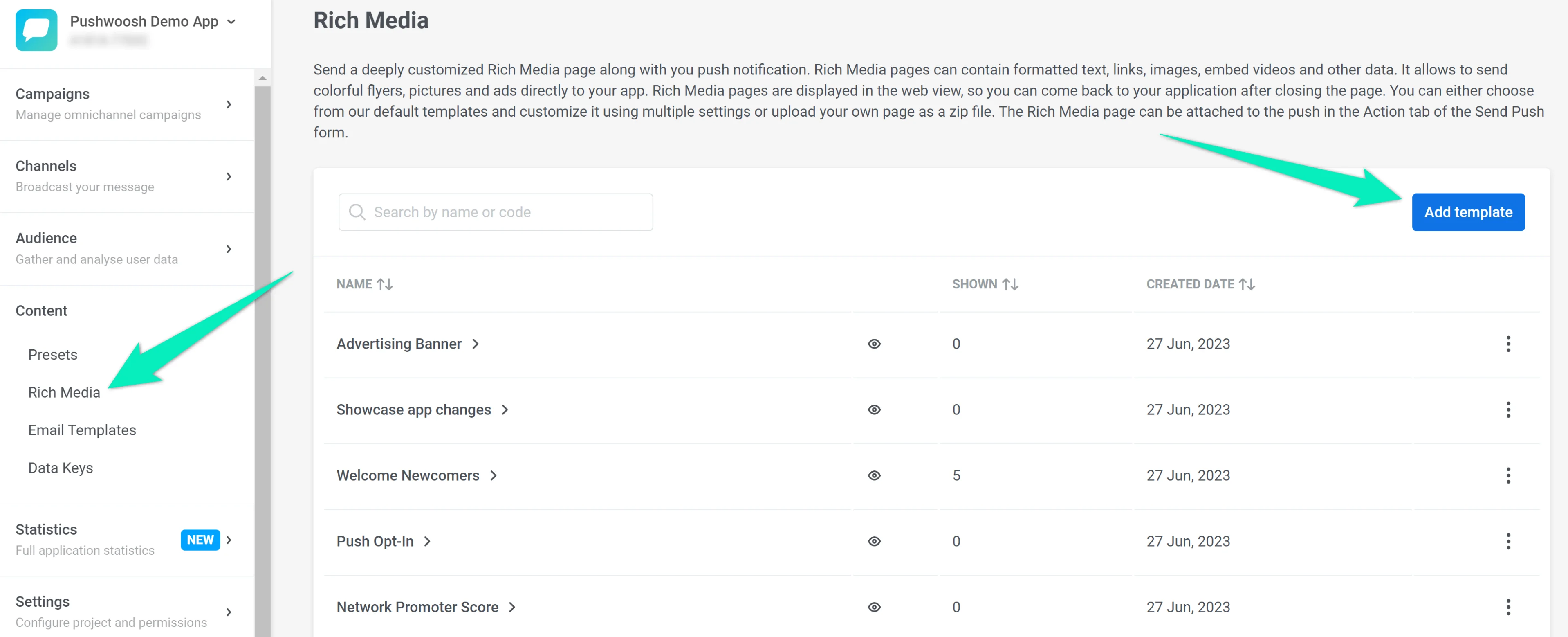
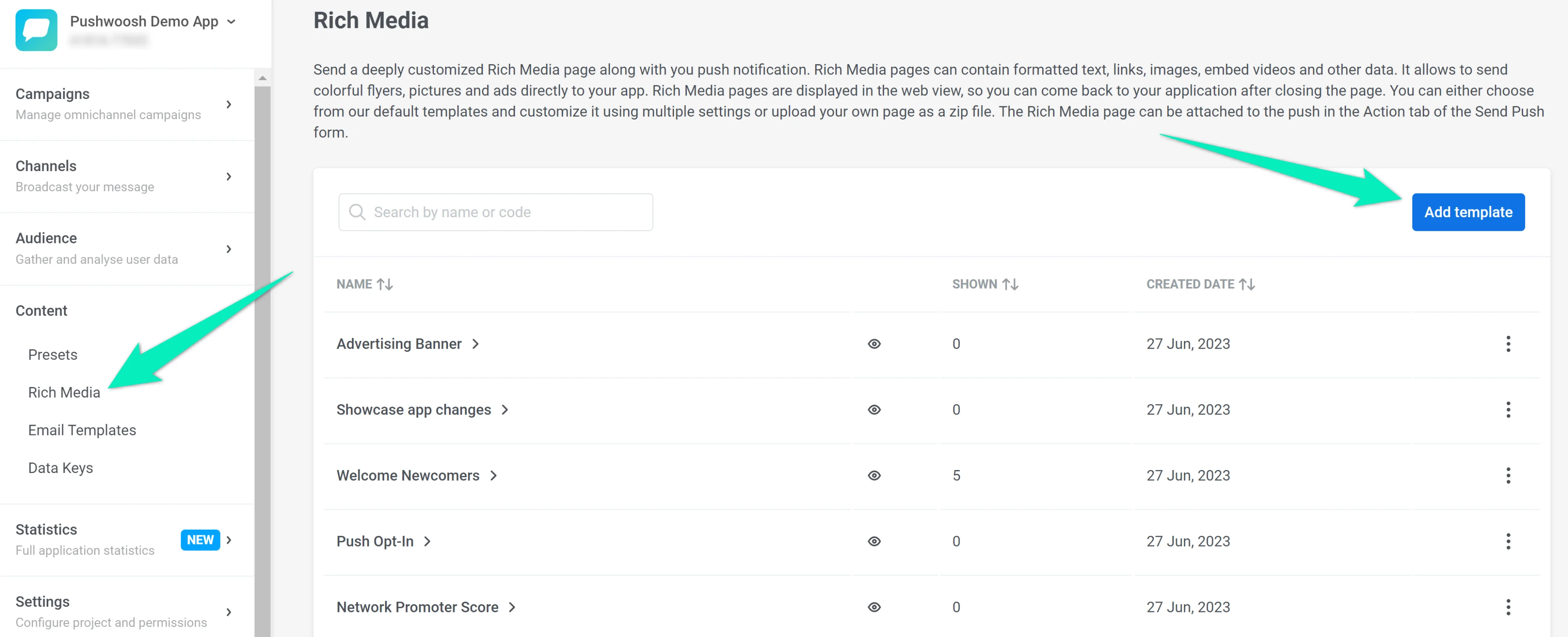
- В вашем аккаунте Pushwoosh перейдите в Content → Rich Media и нажмите Add template:

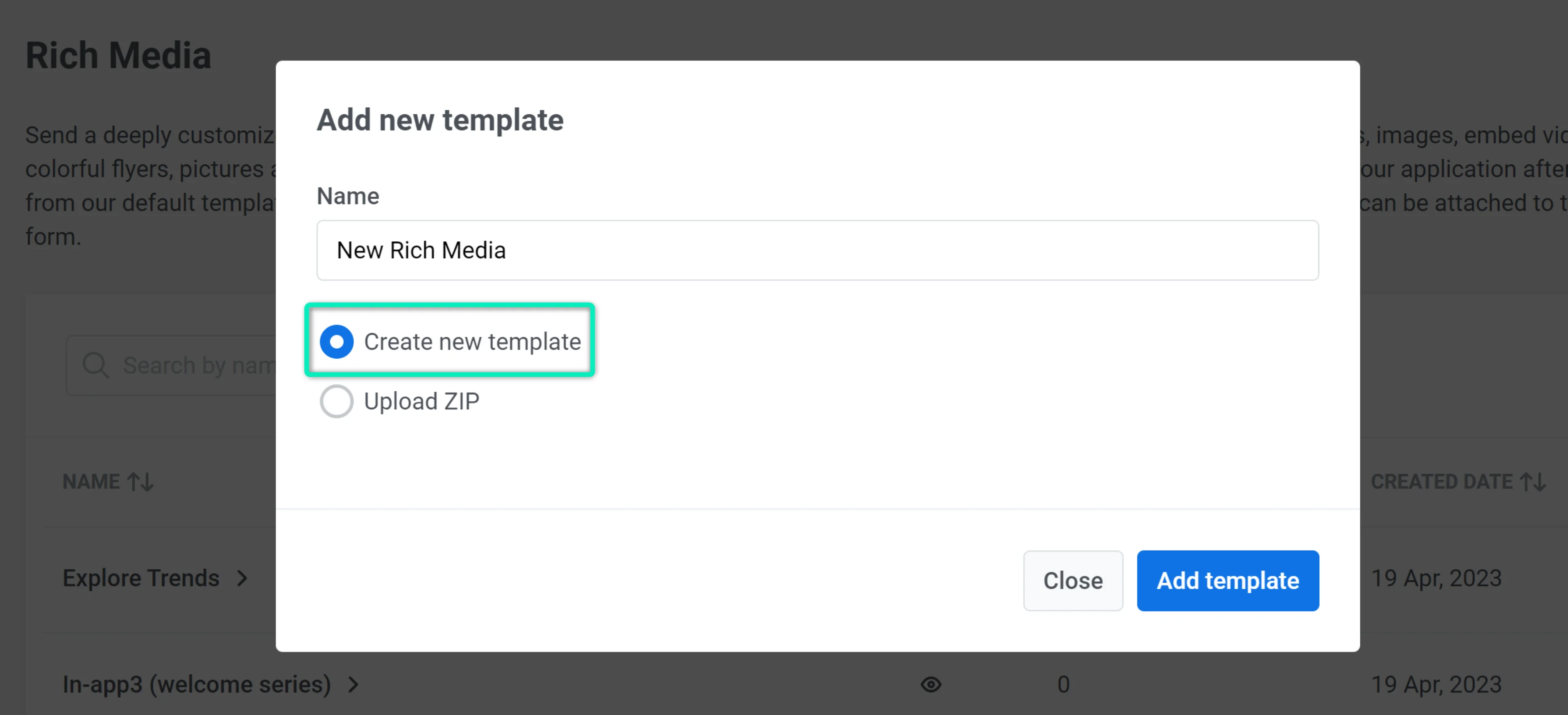
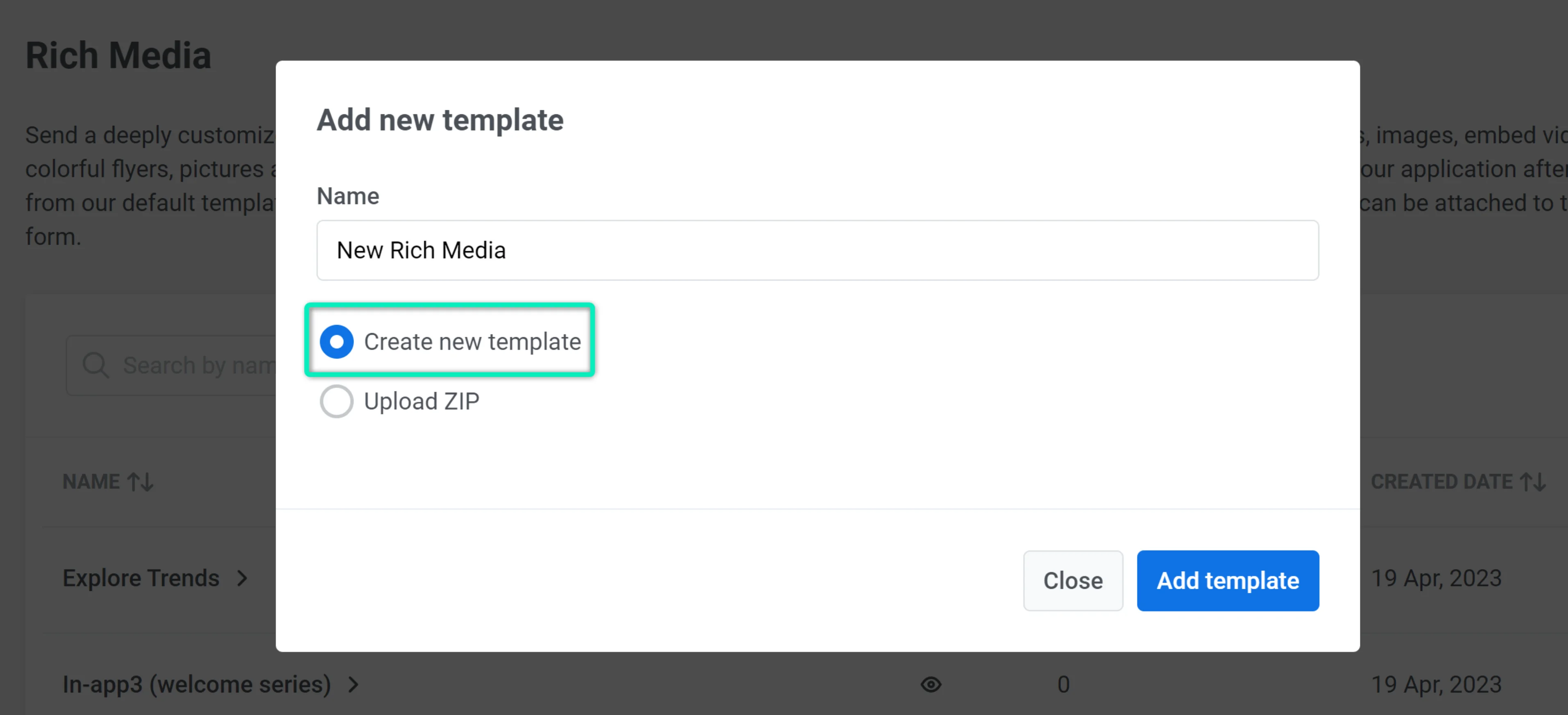
Введите название шаблона, выберите Create new template и нажмите Add template:

В нашем примере мы создадим In-App с нуля, используя пустой шаблон. Вы также можете выбрать один из стандартных шаблонов и изменить его в соответствии с вашими потребностями.
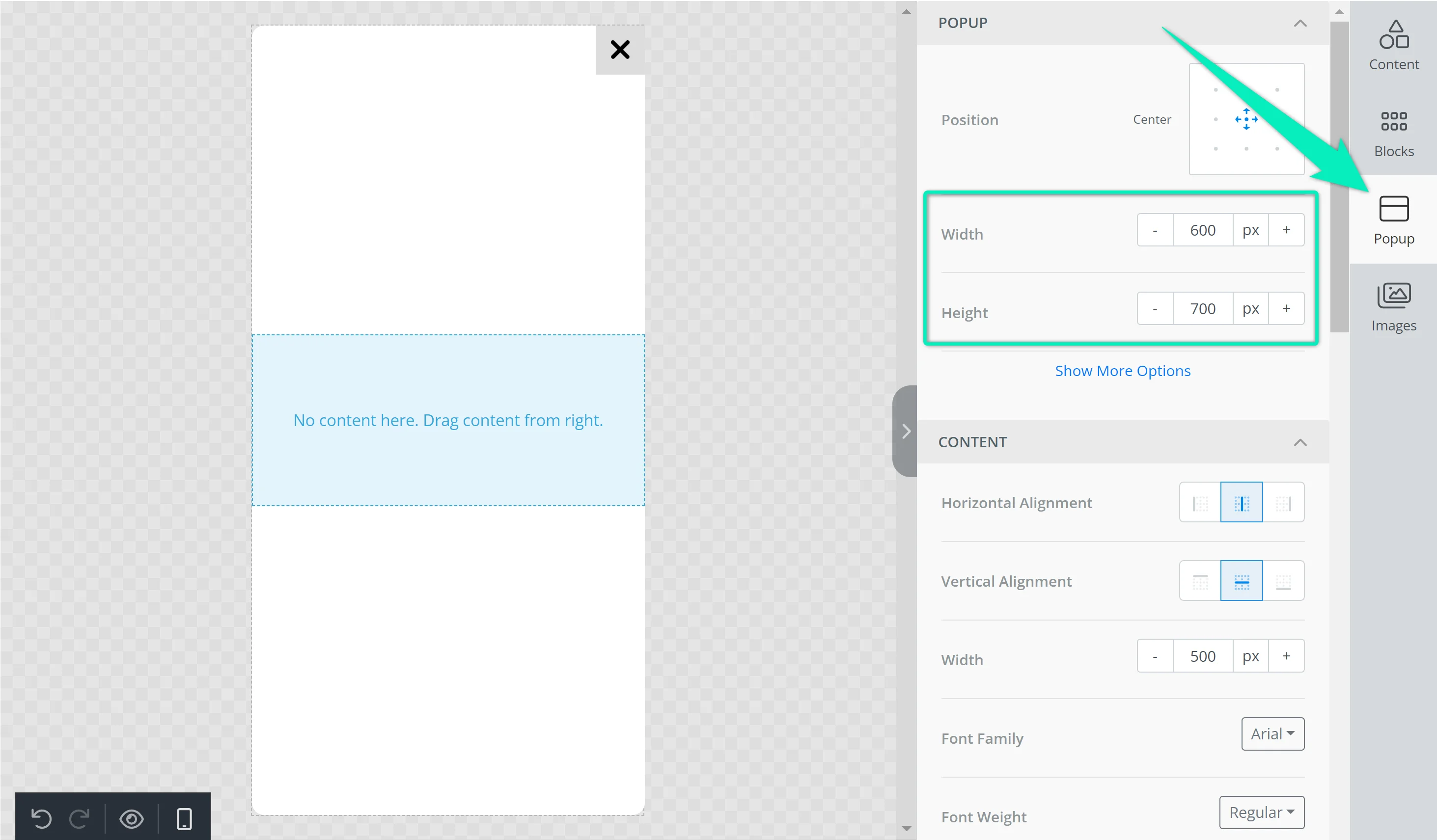
- Сначала установите желаемый размер всплывающего окна на вкладке Popup:

- Теперь добавим изображение в наше In-App сообщение. Перейдите на вкладку Content и перетащите блок изображения на холст. Нажмите на блок и загрузите ваш файл. Вы также можете выбрать бесплатное стоковое фото прямо в интерфейсе редактора, нажав More Images → Stock Photos:
Рекомендации по изображениям для полноэкранных In-App сообщений (портретная ориентация)
| Изображение и текст | Высокое разрешение: 1200 x 1000 px Минимальный размер: 600 x 500 px Соотношение сторон: 6:5 |
|---|---|
| Только изображение | Высокое разрешение: 1200 x 2000 px Минимальный размер: 600 x 1000 px Соотношение сторон: 3:5 |
- Установите цвет фона In-App сообщения: перейдите на вкладку Popup и выберите желаемый цвет.
- Теперь вы можете добавить текст вашего In-App сообщения. В нашем примере мы разместим текст поверх изображения. Для этого выберите изображение и нажмите Apply Effects. Нажмите на кнопку Text, вставьте ваш контент и настройте его параметры:
- Давайте также добавим текст под изображением. Перейдите на вкладку Content и перетащите текстовый блок на холст. Вставьте ваш текст и при необходимости настройте его параметры.
- Наконец, добавьте кнопку и настройте ее цвет, размер и другие параметры:
В разделе Action вы можете указать действие, которое будет выполнено после нажатия на кнопку. Мы выберем опцию URL or Deeplink:
- Нажмите Save, чтобы применить изменения.
Теперь вы можете использовать ваше промо In-App сообщение одним из следующих способов:
- Показать In-App в рамках Customer Journey;
- Отправить push-уведомление, которое открывает In-App при нажатии;
- Показать одно In-App сообщение вашим пользователям.
Частичное In-App сообщение
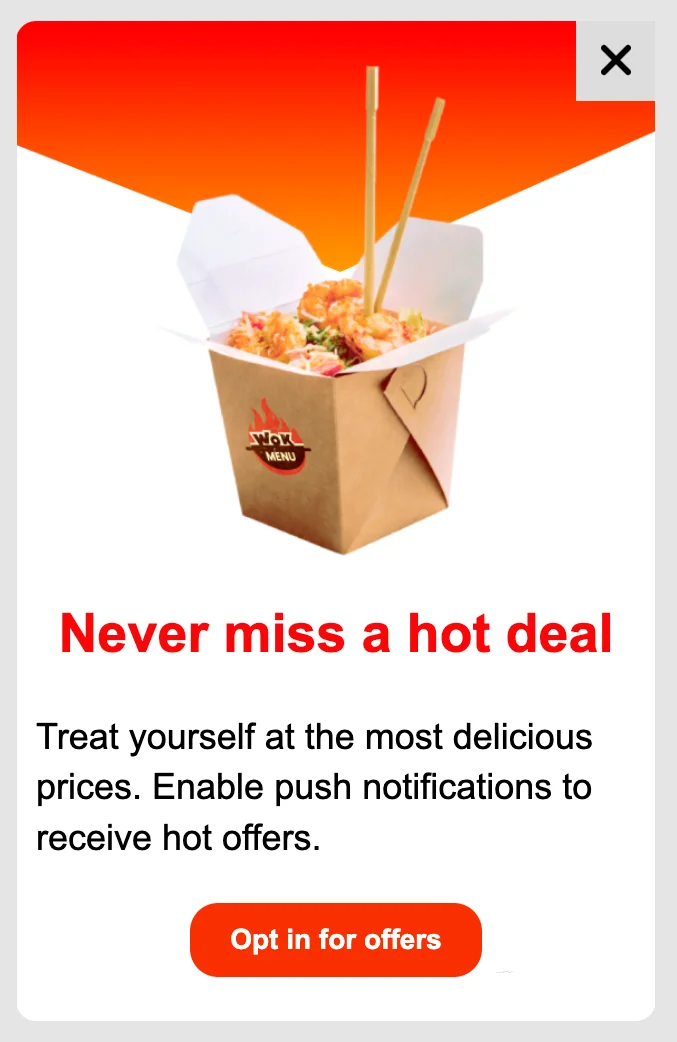
Anchor link toВ качестве примера частичного In-App сообщения мы создадим всплывающее окно для получения согласия пользователя на отправку push-уведомлений. Это сообщение также может помочь вернуть тех, кто отписался от уведомлений.

- Перейдите в ваш аккаунт Pushwoosh, откройте раздел Content → Rich Media и нажмите Add template:

Введите название шаблона, выберите Create new template и нажмите Add template:

Мы создадим In-App с нуля, используя пустой шаблон. В качестве альтернативы вы можете выбрать один из стандартных шаблонов и адаптировать его под свои нужды.
- Давайте добавим фоновое изображение для нашего всплывающего окна. Откройте вкладку Popup, нажмите Show More Options в разделе Content и загрузите изображение:
- Добавьте блоки контента на холст. Каждый блок будет представлять отдельный элемент контента, такой как заголовок, текст и т.д.
- Давайте добавим изображение в первый блок контента и настроим его внешний вид:
- Добавьте заголовок во второй блок. Установите желаемый шрифт, цвет и другие параметры текста.
- Теперь добавьте текст вашего In-App сообщения в третий блок контента. Вы можете экспериментировать с параметрами шрифта, цвета, выравнивания текста, высоты строки и отступов.
- Наконец, давайте добавим кнопку в наше всплывающее окно. При необходимости настройте цвет кнопки, скругление и другие параметры.
- Нажмите Save, чтобы применить все изменения.
Вы можете использовать ваш новый шаблон In-App сообщения одним из следующих способов: