Как провести онбординг пользователей с помощью Pushwoosh
Онбординг пользователей — это первое личное знакомство, поэтому он должен быть идеально настроенным, бесшовным и ненавязчиво вовлекающим. Запускайте свои онбординг-кампании с Pushwoosh легко и просто. Customer Journey Builder позволяет создавать онбординг-кампании для мобильных устройств и электронной почты с помощью простого визуального редактора.
Онбординг-кампания для мобильных устройств
Anchor link to
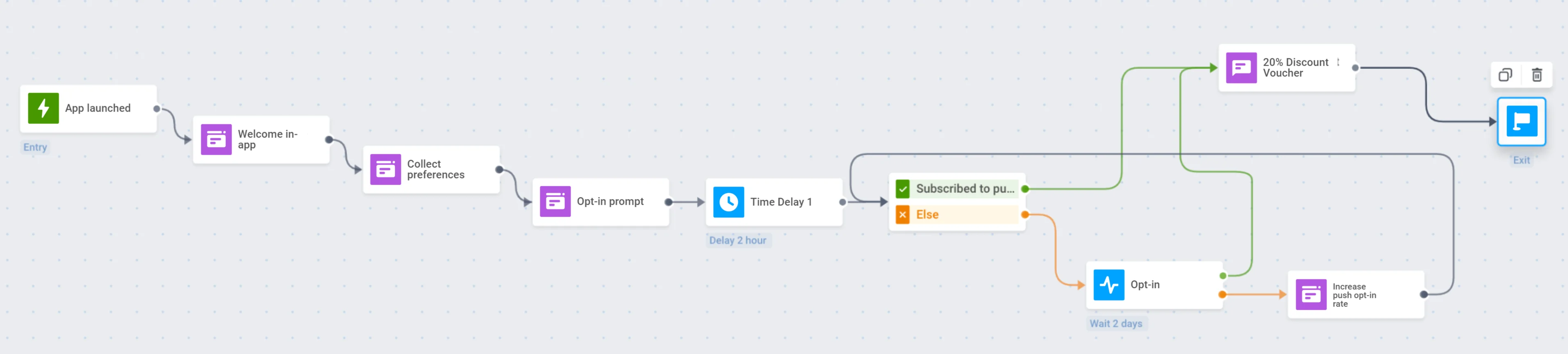
Вот несколько шагов для онбординга пользователей, которые недавно присоединились к вашему мобильному приложению, с помощью Pushwoosh Customer Journey Builder.
Вход на основе триггера (Trigger-based Entry)
Anchor link toОпределите событие, с которого начинается Journey: это может быть первый запуск приложения, регистрация в приложении или первые действия в приложении.
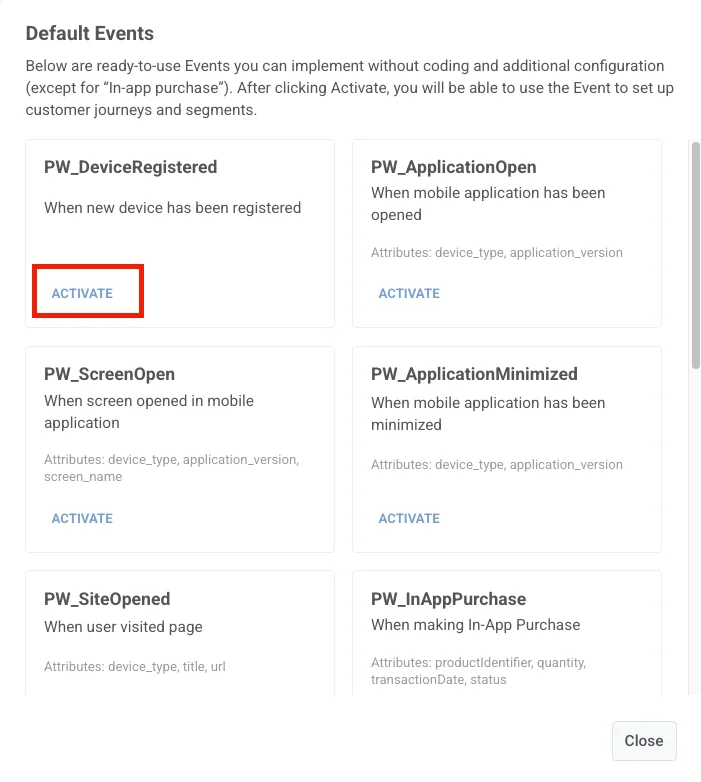
- В этом примере мы будем использовать событие по умолчанию PW_DeviceRegistered, которое срабатывает при первом запуске приложения.
Чтобы включить это событие, откройте панель управления Pushwoosh, перейдите в Audience → Events и нажмите Create event. В выпадающем списке выберите Default events, затем найдите Device Registered в списке и нажмите Activate.

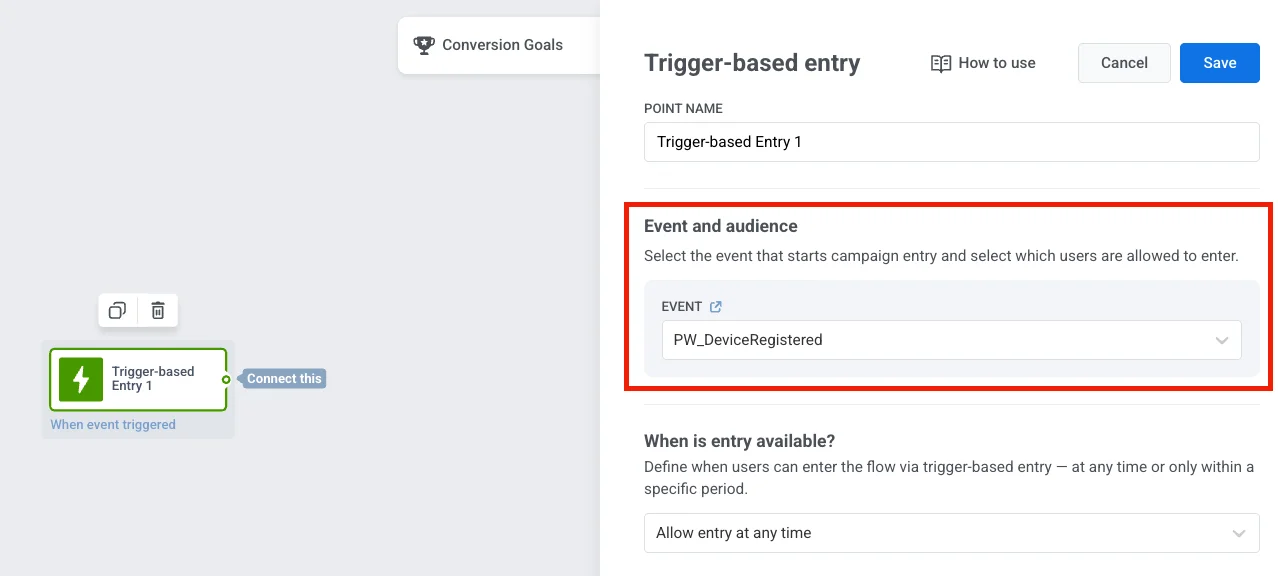
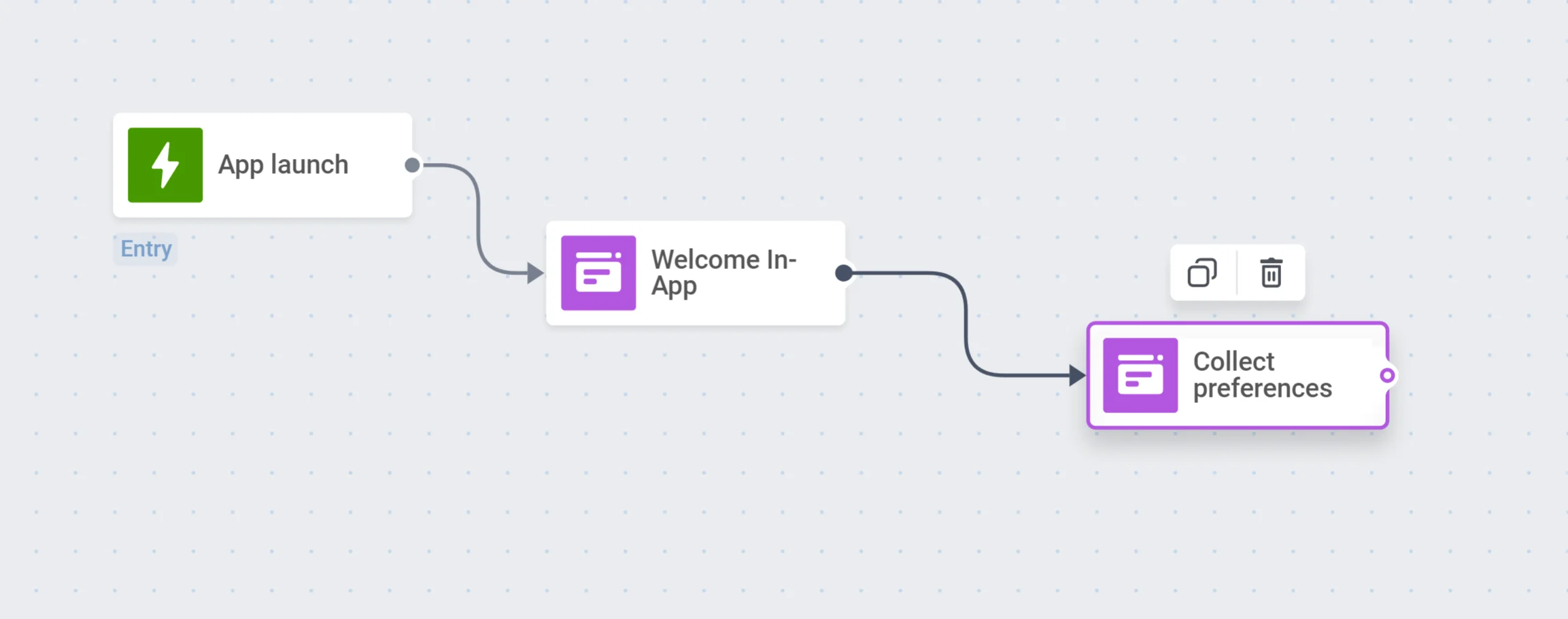
- Добавьте шаг Trigger-based Entry на холст Journey и выберите необходимое Событие (Event).

Приветственное In-App сообщение
Anchor link toТепло поприветствуйте пользователей: добавьте приветственное In-App сообщение, которое будет показано сразу после срабатывания триггерного события.
-
Создайте Rich Media с приветствием пользователя и описанием того, что он получит от использования приложения. Вы можете использовать шаблон Welcome Newcomers или создать новый, соответствующий внешнему виду вашего приложения.
-
Добавьте шаг In-App после стартового события Journey и выберите предварительно созданное приветственное Rich Media.
In-App для знакомства
Anchor link toНа следующем шаге Journey позвольте вашим пользователям немного рассказать о себе: задайте участникам Journey несколько вопросов, чтобы персонализировать их дальнейший опыт.
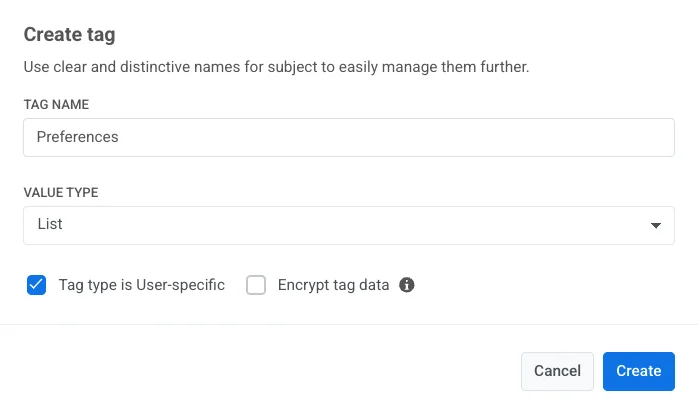
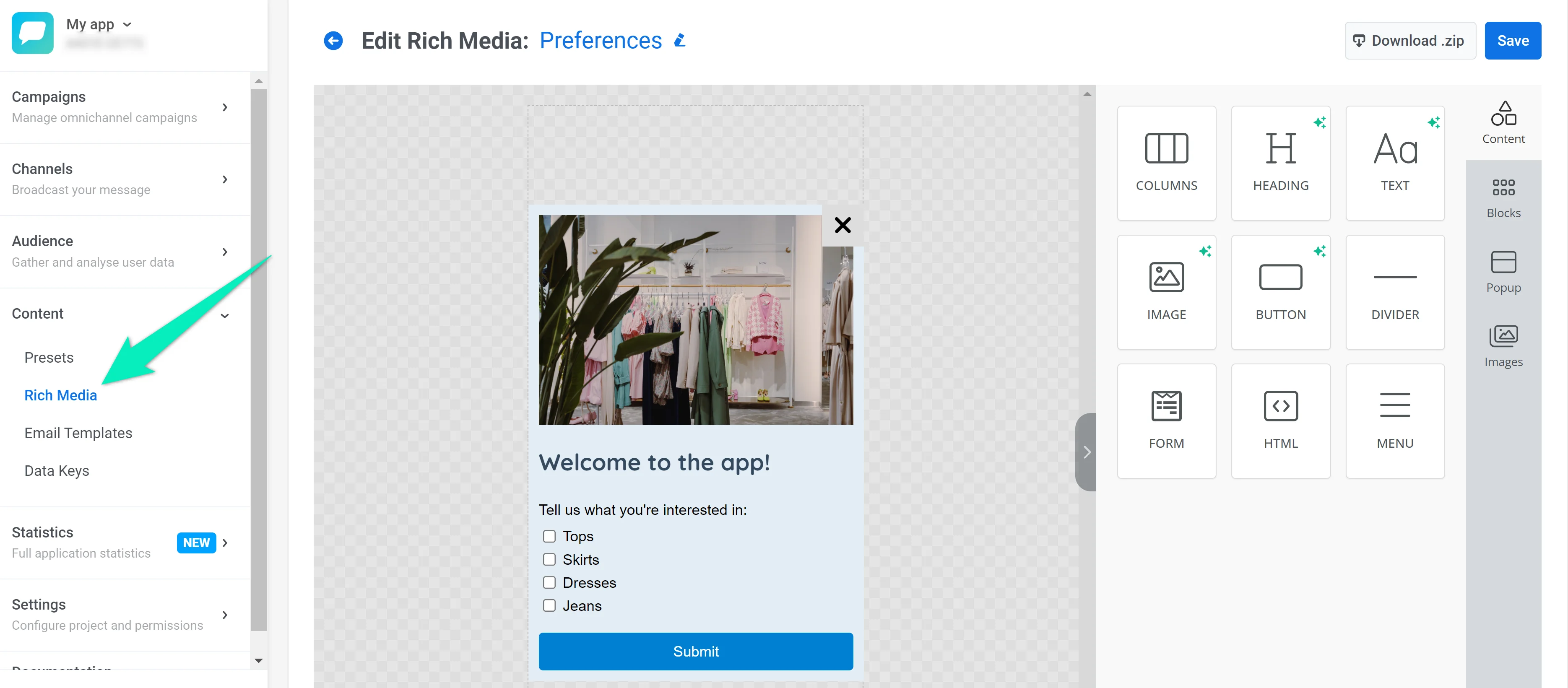
- Создайте Тег (Tag) типа “список” для сбора предпочтений пользователей.

- Создайте шаблон in-app сообщения, содержащий список опций, которые может выбрать пользователь. Вы можете загрузить HTML-файл с готовым шаблоном или создать in-app страницу с нуля, используя наш блочный редактор.

-
Установите значения Тега (Tag) в зависимости от того, какие опции выберут пользователи.
-
После первого приветственного экрана добавьте элемент In-App, содержащий созданное вами Rich Media.

Запрос на подписку (Opt-in prompt)
Anchor link toПомогите пользователям извлечь максимум пользы из вашего приложения с помощью push-уведомлений — покажите in-app запрос на подписку, чтобы побудить пользователей подписаться на ваши сообщения.
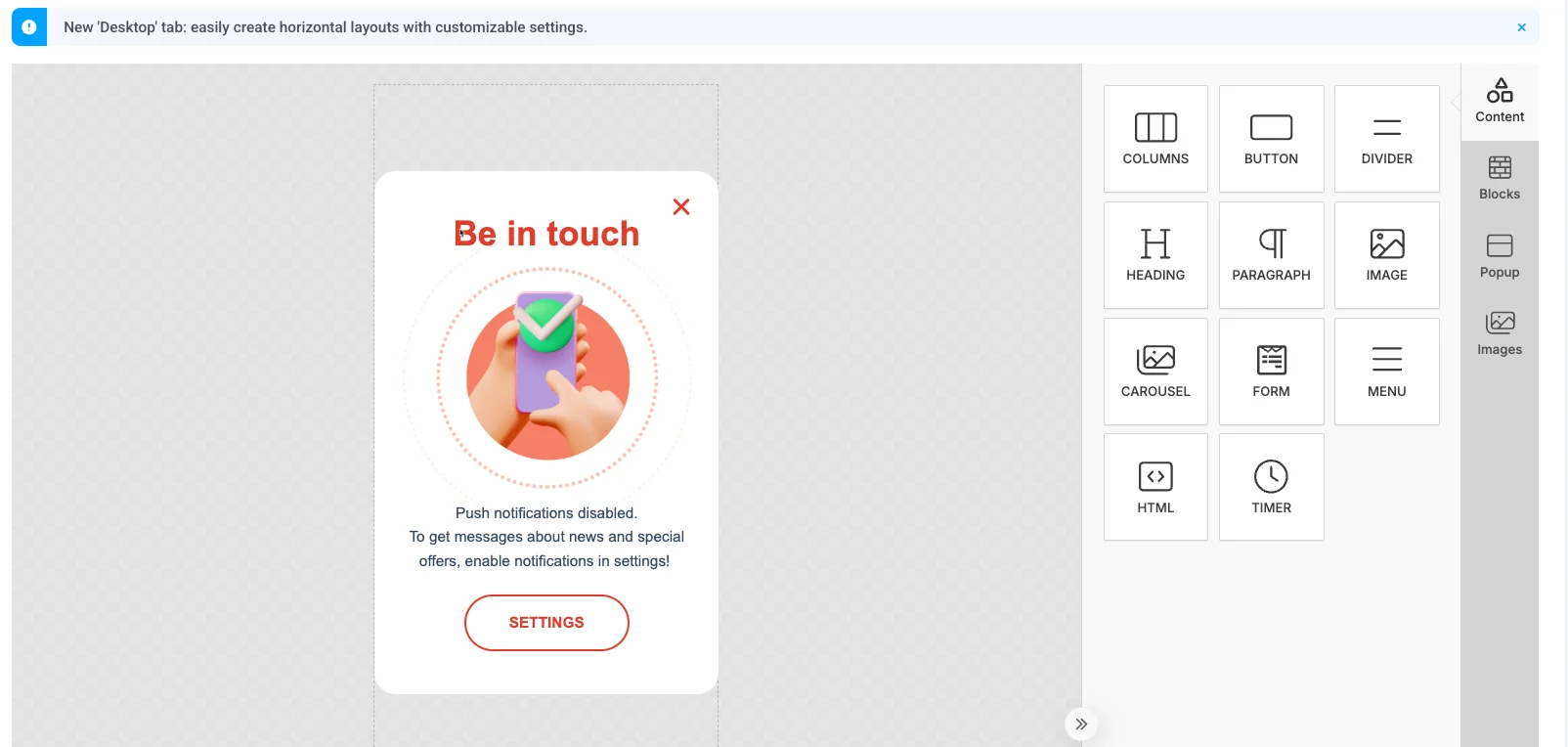
- Создайте in-app запрос на подписку. Вы можете использовать готовый шаблон, загрузить свой HTML или создать новый шаблон с помощью встроенного редактора.

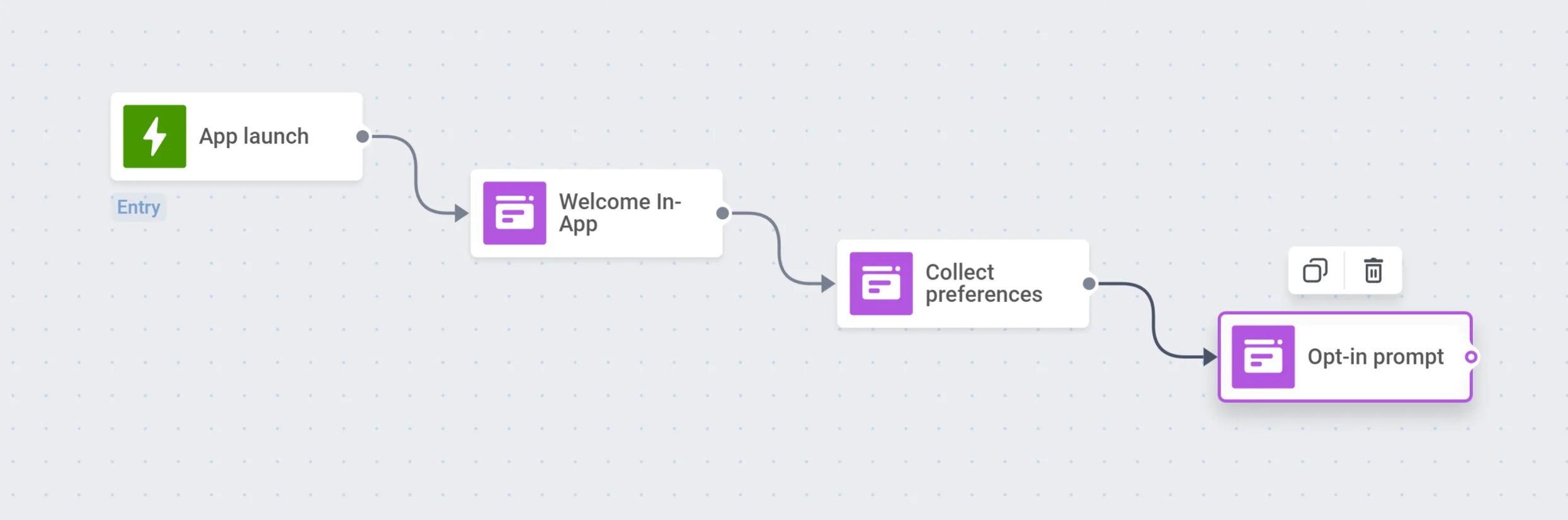
- Добавьте шаг In-App в ваш Journey для отображения этого Rich Media. Как только пользователь подписывается на push-уведомления, Pushwoosh SDK устанавливает для этого пользователя тег по умолчанию Push Alerts Enabled в значение ‘true’.

Временная задержка
Anchor link toУстановите задержку на пару часов, чтобы дать пользователям время изучить ваше приложение и подписаться на push-уведомления.
Разделитель по сегментам (Segment Splitter)
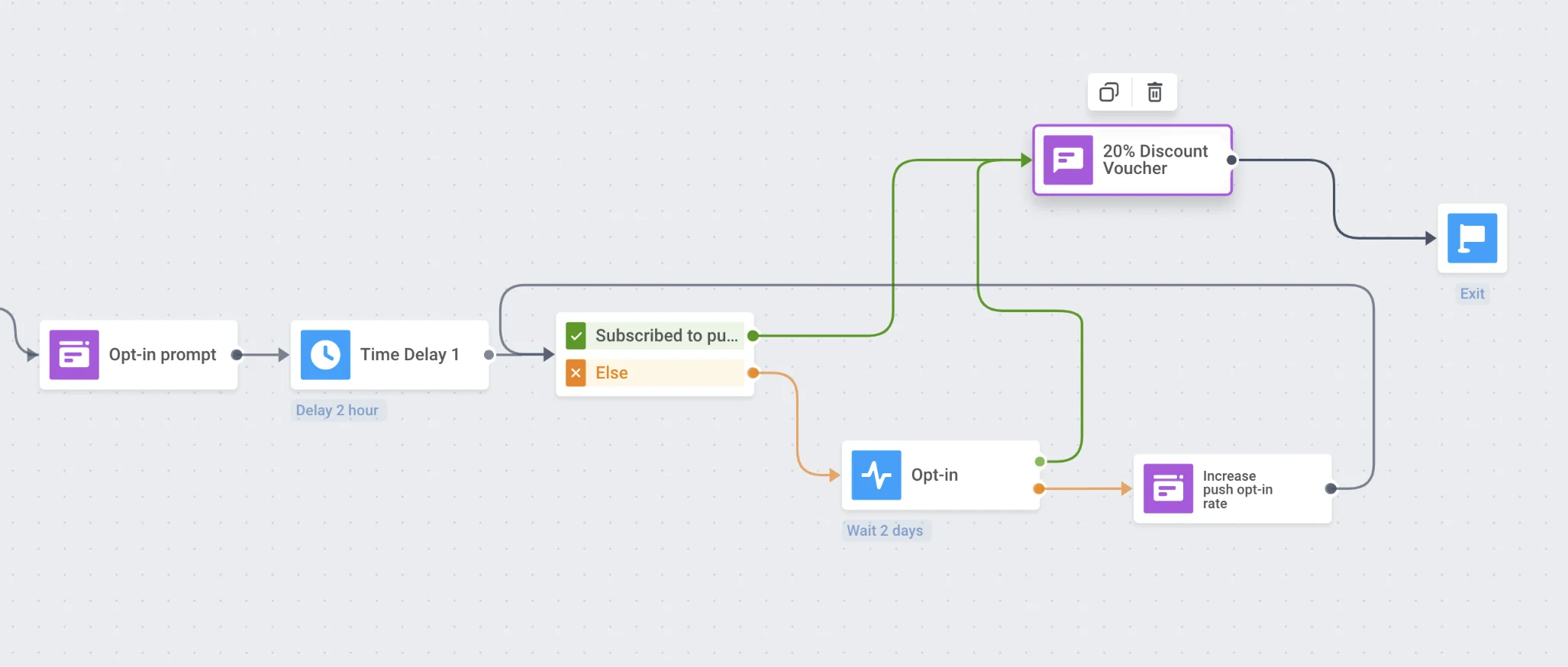
Anchor link toРазделите участников Journey на ветви в зависимости от их решения: для тех, кто включил push-уведомления, пришло время получить свое первое! Для тех, кто этого не сделал, еще одно In-App сообщение может помочь им понять ценность ваших push-уведомлений.
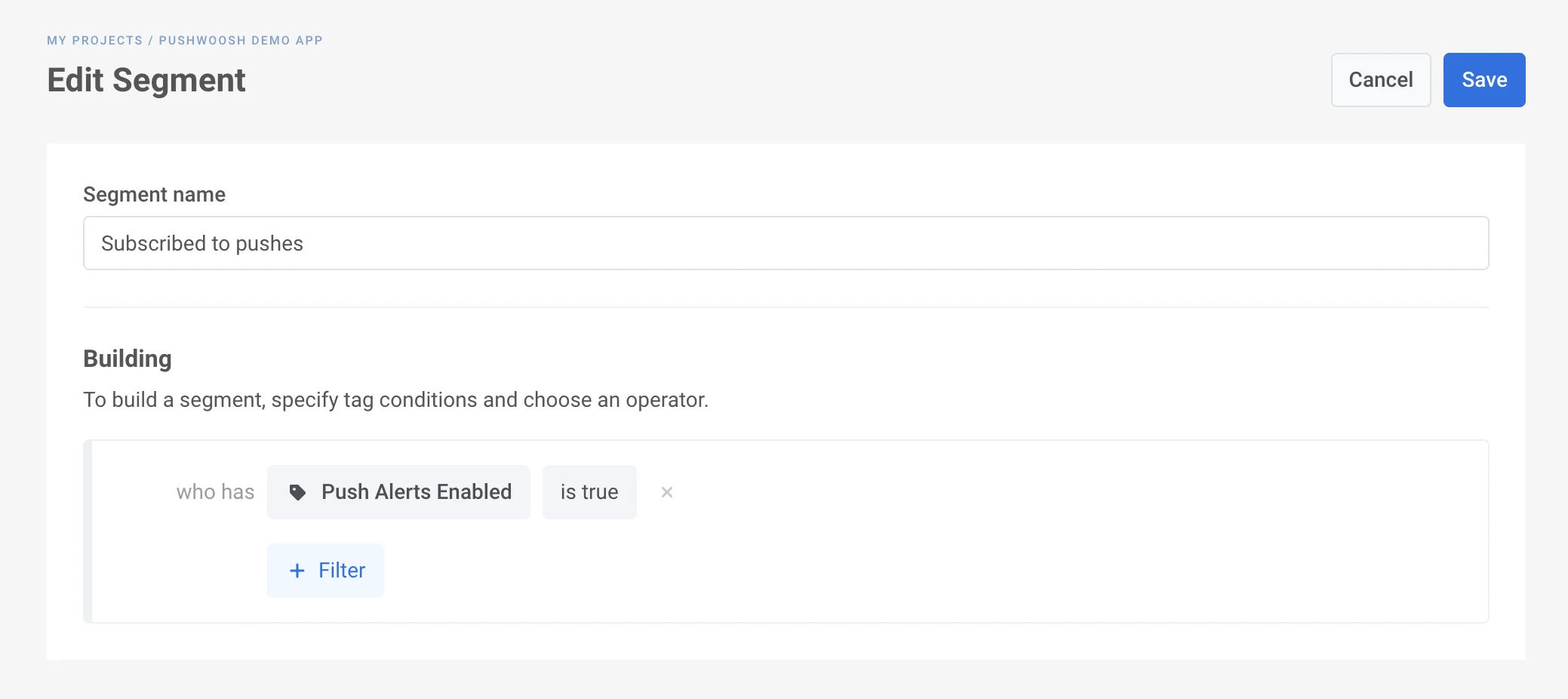
- Создайте сегмент пользователей, подписанных на push-уведомления, используя тег Push Alerts Enabled.

-
Добавьте на холст элемент разделения по условию (Condition split). Выберите созданный вами сегмент.
-
Направьте ветви сегмента на соответствующие потоки коммуникации:
- Отправьте первое push-уведомление, побуждающее подписавшихся пользователей открыть приложение и продолжить изучение его функций;
- Покажите остальным еще одно In-App сообщение при следующем запуске приложения.

Выход
Anchor link toНе перегружайте пользователей слишком большим количеством шагов онбординга — позвольте им наслаждаться вашим приложением после завершения основного онбординга и начните свою кампанию по вовлечению!
Онбординг-кампания по электронной почте
Anchor link toДля онбординга пользователей с помощью email-сообщений основной процесс практически такой же:
- Продумайте шаги онбординга, которые новички должны предпринять в первую очередь.
- Подготовьте увлекательный контент для онбординг-писем. Узнать больше
- Убедитесь, что вы интегрировали все необходимые События (Events), например, подписку на рассылку или оставление адреса электронной почты в регистрационной форме.
- Создайте сегменты аудитории, необходимые для разделителей в вашей онбординг-кампании, в зависимости от ваших целей онбординга и потока коммуникации.
- Наконец, создайте свою онбординг-кампанию по электронной почте в Customer Journey Builder