Создание контента для email в Drag & drop редакторе
Drag & drop редактор email позволяет легко создавать email-сообщения без навыков программирования или дизайна. Он предлагает широкий спектр элементов контента и макетов, адаптированных к вашим конкретным требованиям.
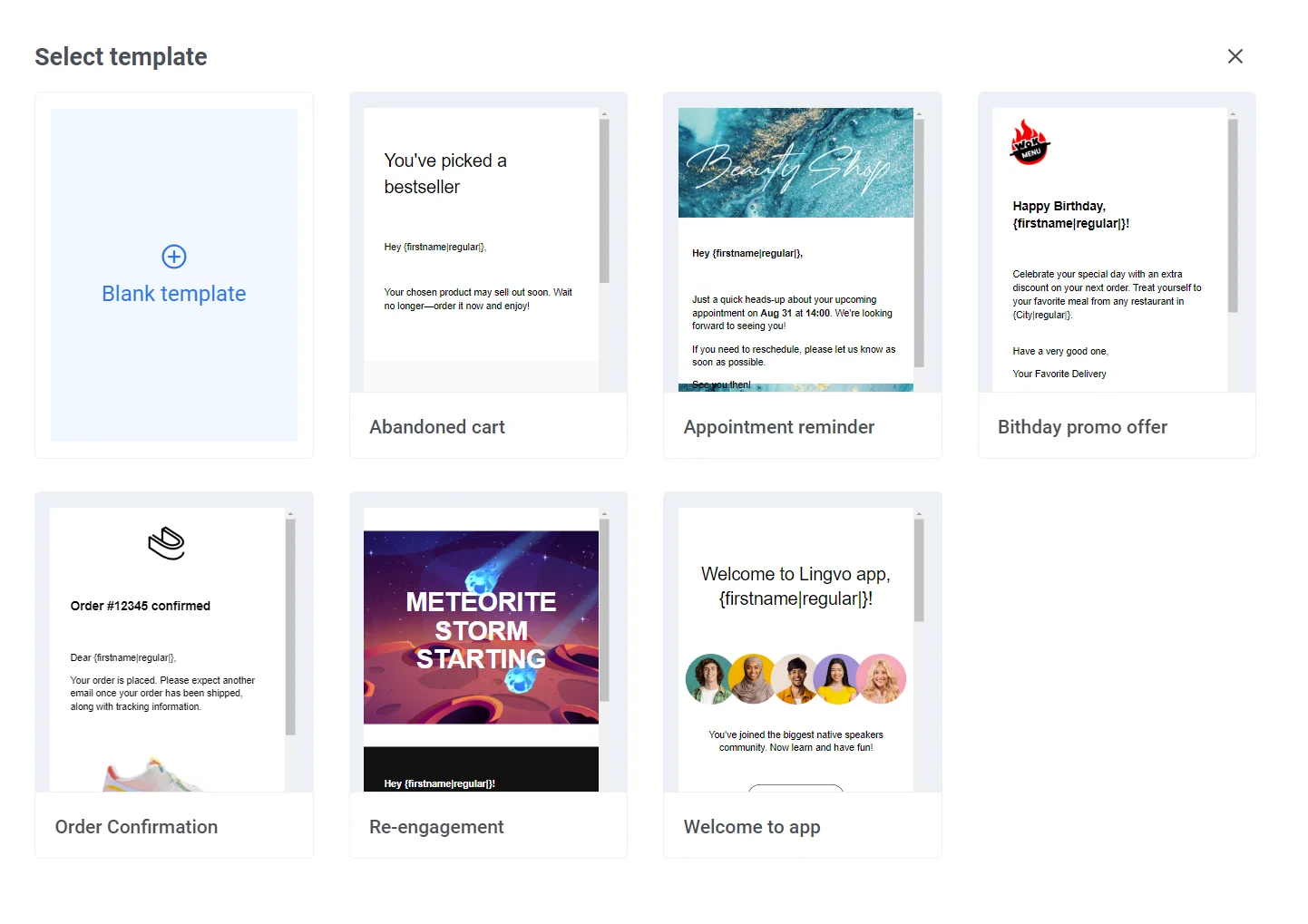
В Drag & drop редакторе email вы можете начать с нуля или выбрать один из множества готовых шаблонов. Существуют готовые шаблоны для распространенных сценариев, таких как брошенные корзины, напоминания о встречах, подтверждения заказов и повторное вовлечение. Вы можете легко редактировать и настраивать эти шаблоны в соответствии с вашими потребностями.
Если вы предпочитаете полный контроль над дизайном, выберите Пустой шаблон, чтобы создать полностью индивидуальное email-сообщение с нуля.

Основные вкладки в Drag & Drop редакторе
Anchor link toDrag & drop редактор состоит из четырех основных вкладок:
Контент
Anchor link toЭта вкладка позволяет создавать макет email-сообщения, вставляя различные элементы контента.
Блоки
Anchor link toСоздавайте уникальные макеты, используя готовые блоки. Вы можете добавлять их в свое email-сообщение столько, сколько нужно, для создания индивидуального вида.
Тело
Anchor link toВ этой вкладке вы управляете общими настройками вашего email-сообщения, включая прехедер, форматирование текста и ссылок.
Изображения
Anchor link toЭта вкладка позволяет искать стоковые изображения или генерировать уникальные изображения с помощью ИИ.
Настройка макета email
Anchor link toСначала перейдите на вкладку Блоки, чтобы создать базовую структуру вашего email-сообщения.
Drag & drop редактор email предлагает гибкость в настройке макета email в соответствии с вашими потребностями. Вы можете добавлять столько строк, сколько нужно, с разным количеством колонок.
Чтобы создать макет email, перетащите блоки из панели редактора в тело email-сообщения.
На вкладке Блоки у вас есть возможность указать свойства как для колонок, так и для строк.
Для Колонок вы можете настроить следующее:
- Цвет фона
- Отступы
- Границы
Для Строк вы можете указать следующее:
- Цвет фона
- Цвет фона контента
- Фоновое изображение. Вы можете загрузить изображение, выбрать его из библиотеки стоковых фотографий или указать URL пользовательского изображения.
Создание контента email
Anchor link toПосле того как вы создали базовую структуру вашего email-сообщения, пришло время добавлять контент.
На вкладке Контент вы можете вставлять различные элементы контента в ваше email-сообщение, включая:
- Заголовок
- Текст
- Изображение
- Кнопка
- HTML
- Разделитель
- Меню
- Ссылка для отписки
Чтобы включить эти элементы контента в ваше email-сообщение, просто выберите элемент из меню и перетащите его в email слева.
Добавление заголовка
Anchor link toЧтобы вставить заголовок, просто перетащите элемент Заголовок в тело email-сообщения.
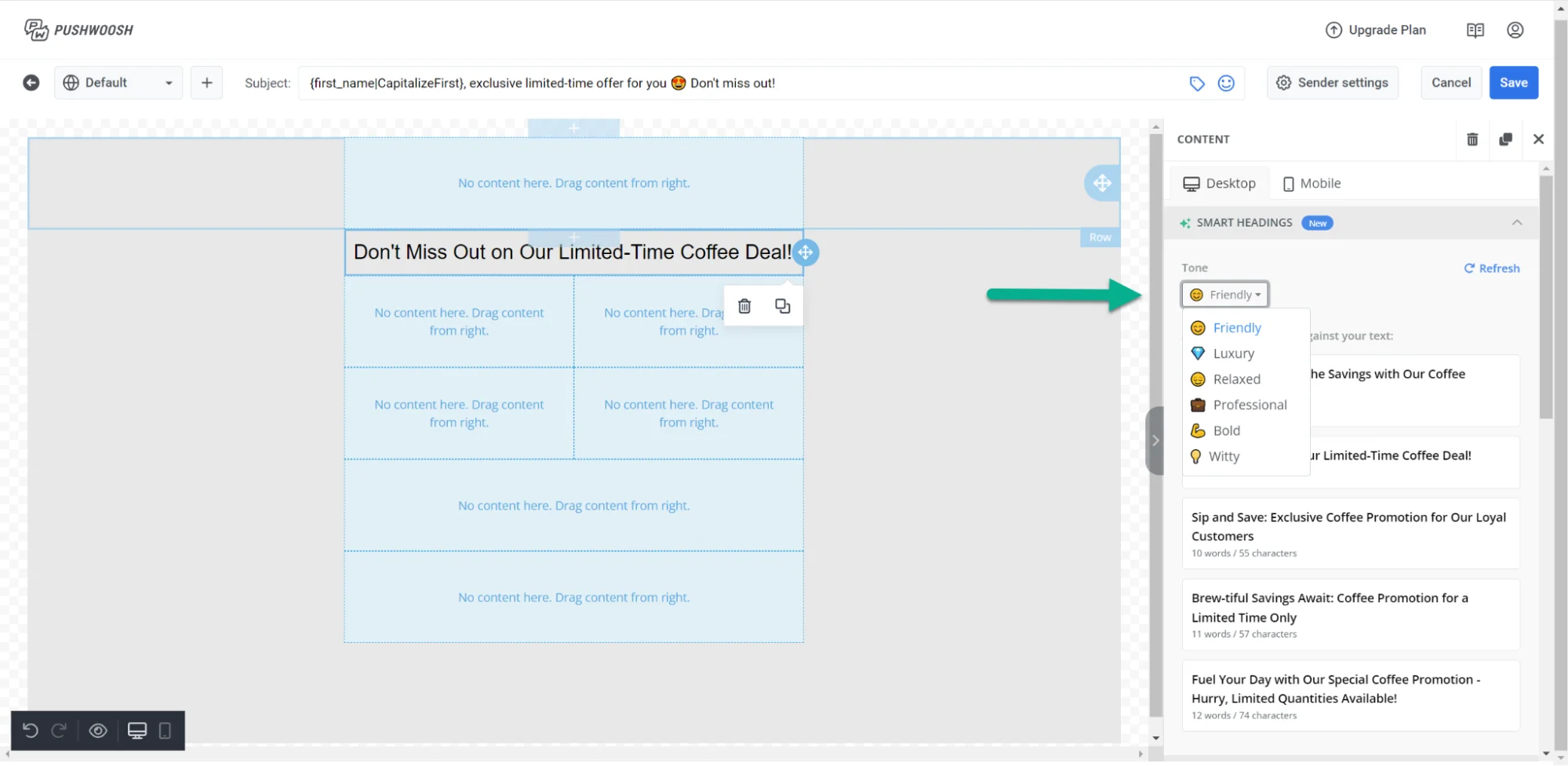
Вы можете написать свой заголовок или использовать наш инструмент Умные заголовки (ИИ), чтобы помочь вам сгенерировать эффективные заголовки. Для этого нажмите Получить предложения и введите несколько слов. Инструмент предложит различные варианты заголовков.
Кроме того, вы можете выбрать желаемый тон для вашего заголовка.

Если вы не удовлетворены результатами или вам нужно больше вариантов заголовков на выбор, просто нажмите кнопку Обновить.
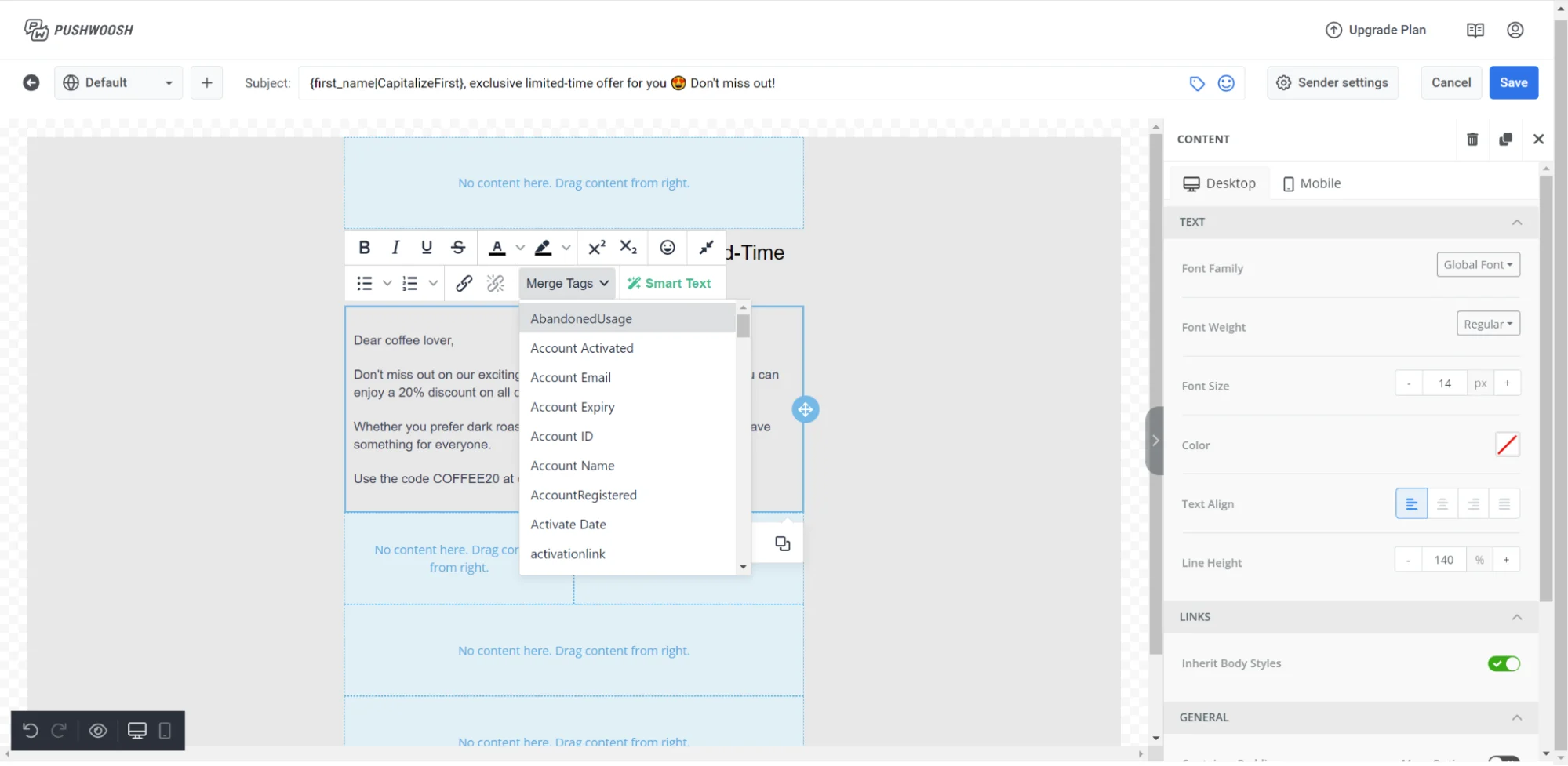
Когда вы нажимаете на заголовок в теле email-сообщения, появляется панель инструментов форматирования, позволяющая выбирать стили форматирования, добавлять ссылки или эмодзи.
Персонализация заголовка
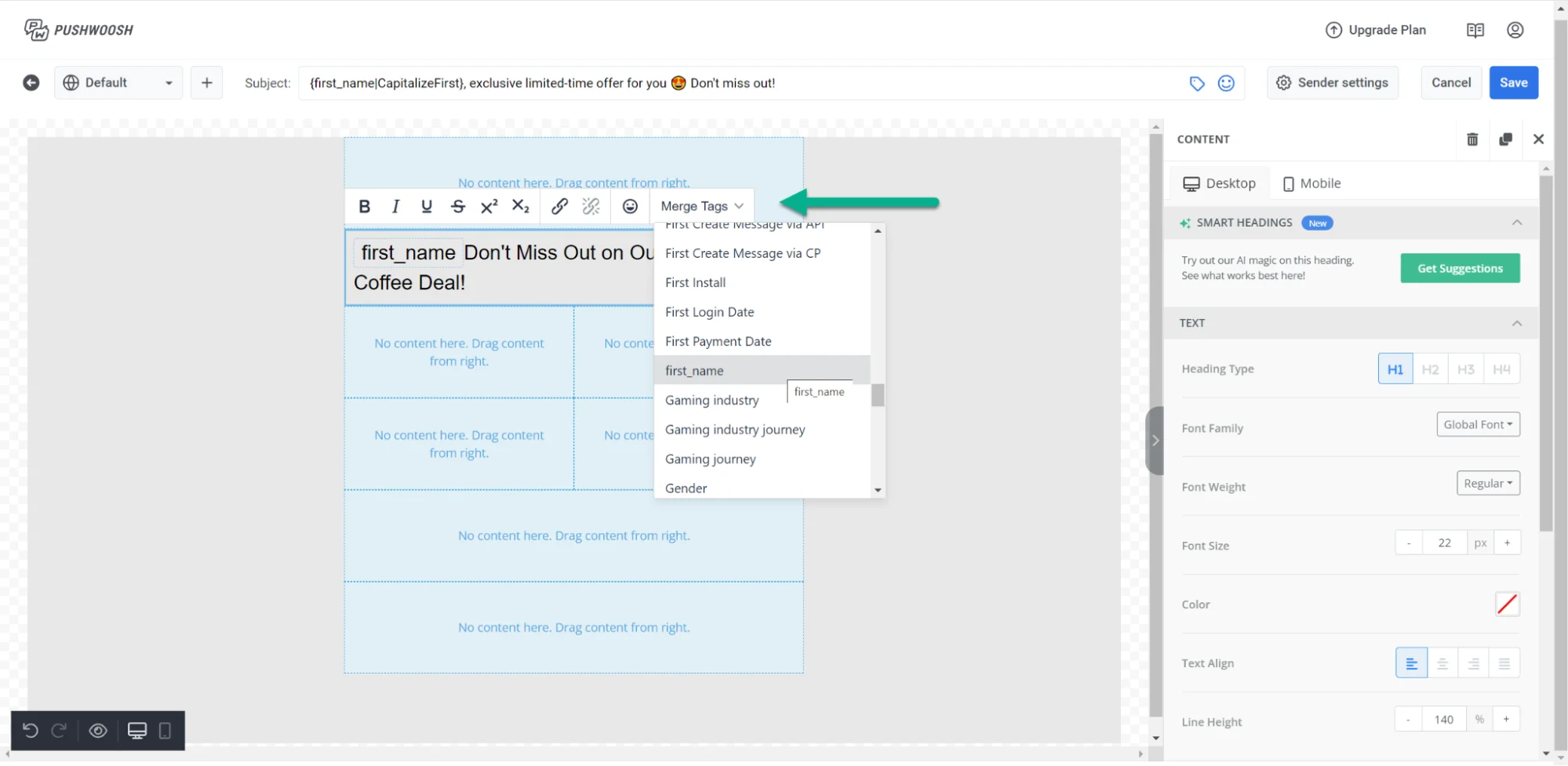
Anchor link toВы также можете персонализировать свой заголовок прямо с панели инструментов. Для этого просто выберите Теги подстановки и в выпадающем меню выберите тег, который вы хотите включить в свой заголовок.

На правой панели у вас также есть возможность настраивать различные параметры текста, такие как:
- Уровень заголовка
- Семейство, начертание и размер шрифта
- Цвет текста
- Выравнивание текста
- Межстрочный интервал
- Стили ссылок
- Отступы
- Адаптивный дизайн и многое другое.
Добавление текста
Anchor link toЧтобы включить текст в ваше email-сообщение, перетащите элемент Текст в тело email-сообщения, а затем введите или вставьте свой текст. Если вы вставляете контент, вы можете выбрать, сохранить или удалить форматирование вашего текста.
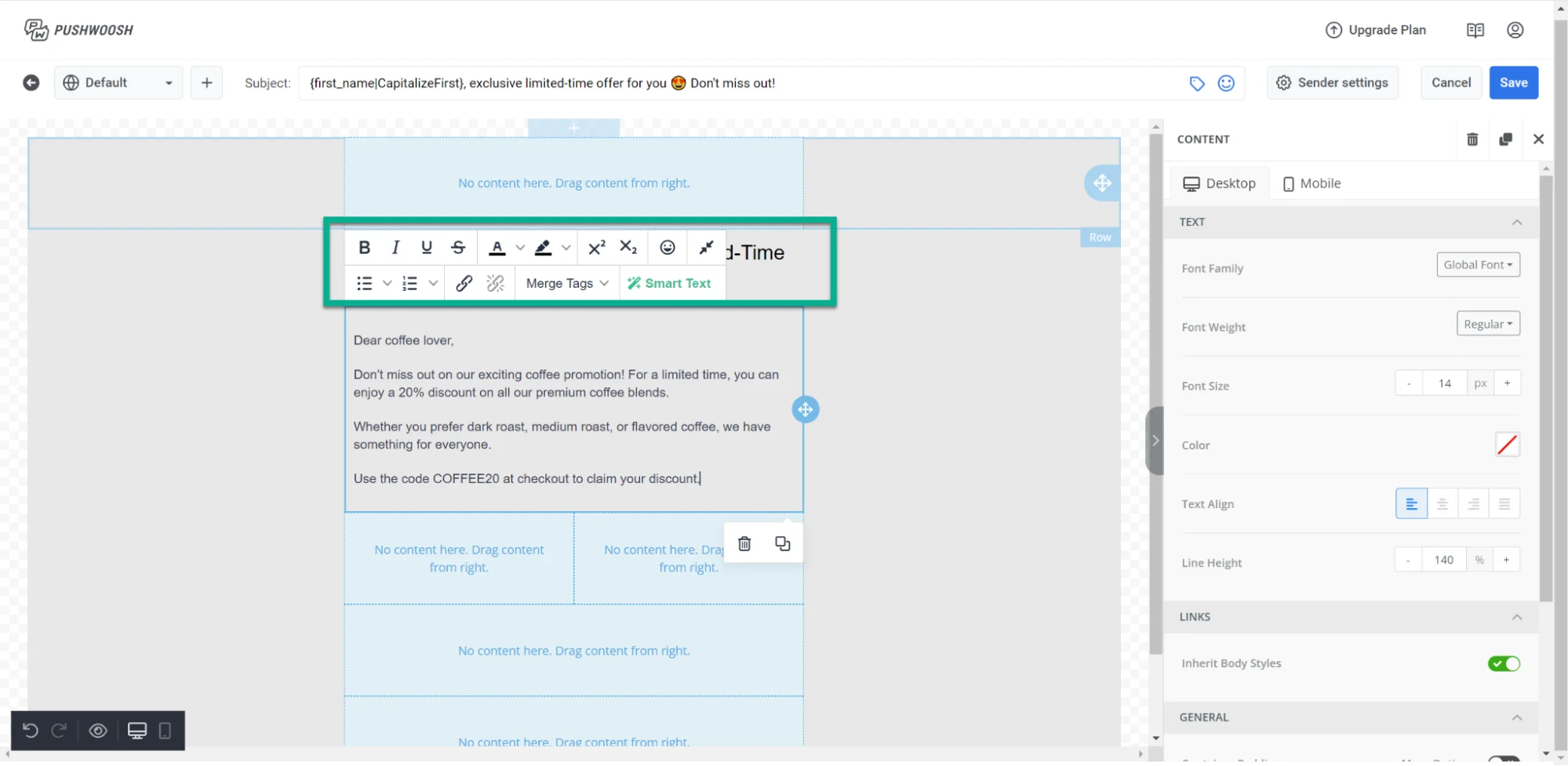
Когда вы нажимаете на текст, появляется панель инструментов, предоставляющая опции для форматирования текста.

Персонализация текста
Anchor link toЧтобы персонализировать ваш текст, нажмите Теги подстановки на панели инструментов и выберите тег, который вы хотите включить, из выпадающего меню.

Чтобы улучшить качество вашего текста с помощью ИИ, выберите Умный текст на панели инструментов и выберите конкретный способ, которым вы хотите, чтобы ИИ помог вам с вашим текстом.
Добавление изображений
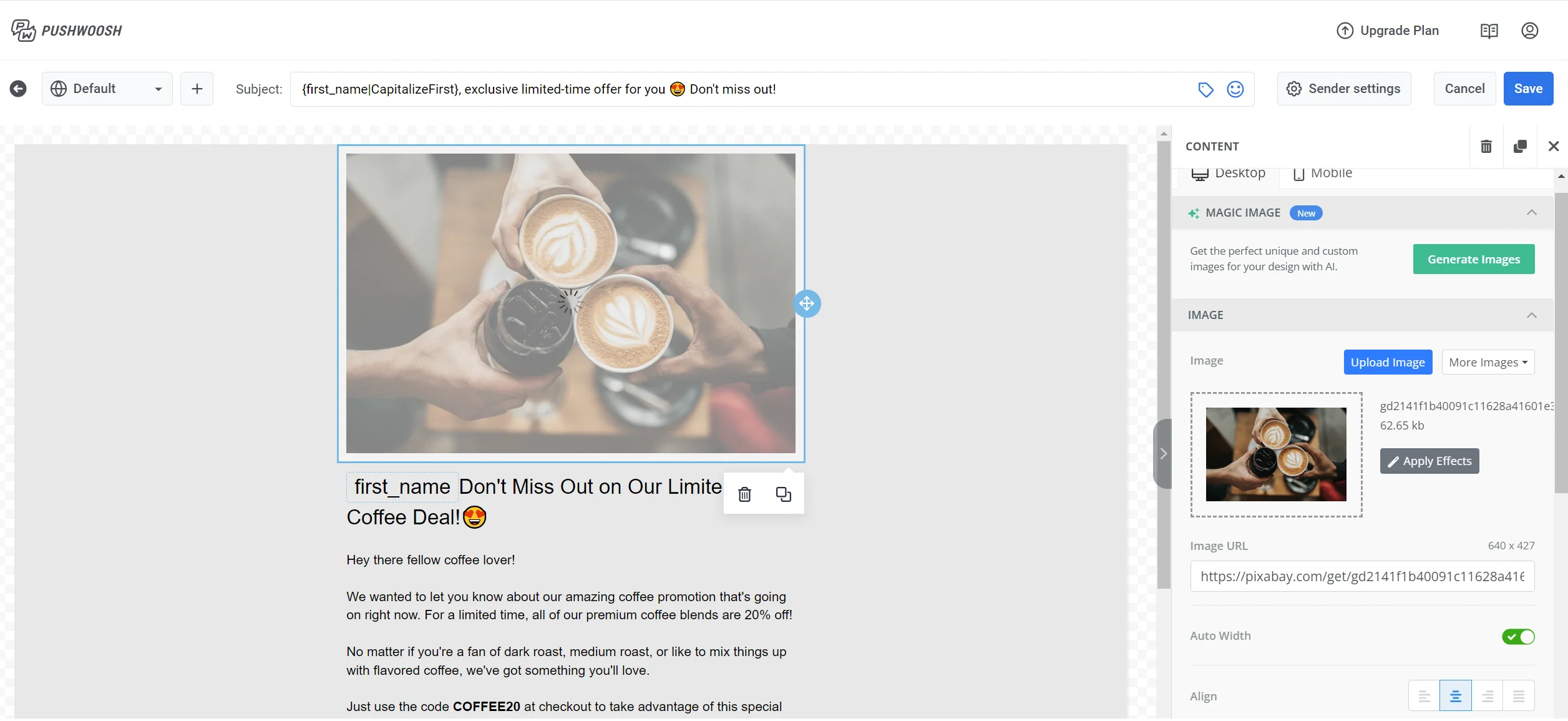
Anchor link toЧтобы вставить элемент изображения в ваше email-сообщение, перетащите элемент Изображение туда, где вы хотите его разместить.
У вас есть несколько вариантов добавления изображения:
- Чтобы загрузить изображение, нажмите Загрузить изображение на правой панели.
- Добавьте ссылку на изображение, которое вы хотите использовать, в поле URL изображения.
- Чтобы выбрать изображение из стоковых фотографий, нажмите Больше изображений, а затем выберите Стоковые фотографии, чтобы найти нужное фото.

- Вы также можете использовать инструмент Волшебное изображение (ИИ) для генерации уникальных изображений, которые вам нужны.
Чтобы добавить эффекты к вашим изображениям, нажмите Применить эффекты на правой панели. Во всплывающем окне выберите желаемый эффект для изображения и нажмите Сохранить, чтобы применить его.

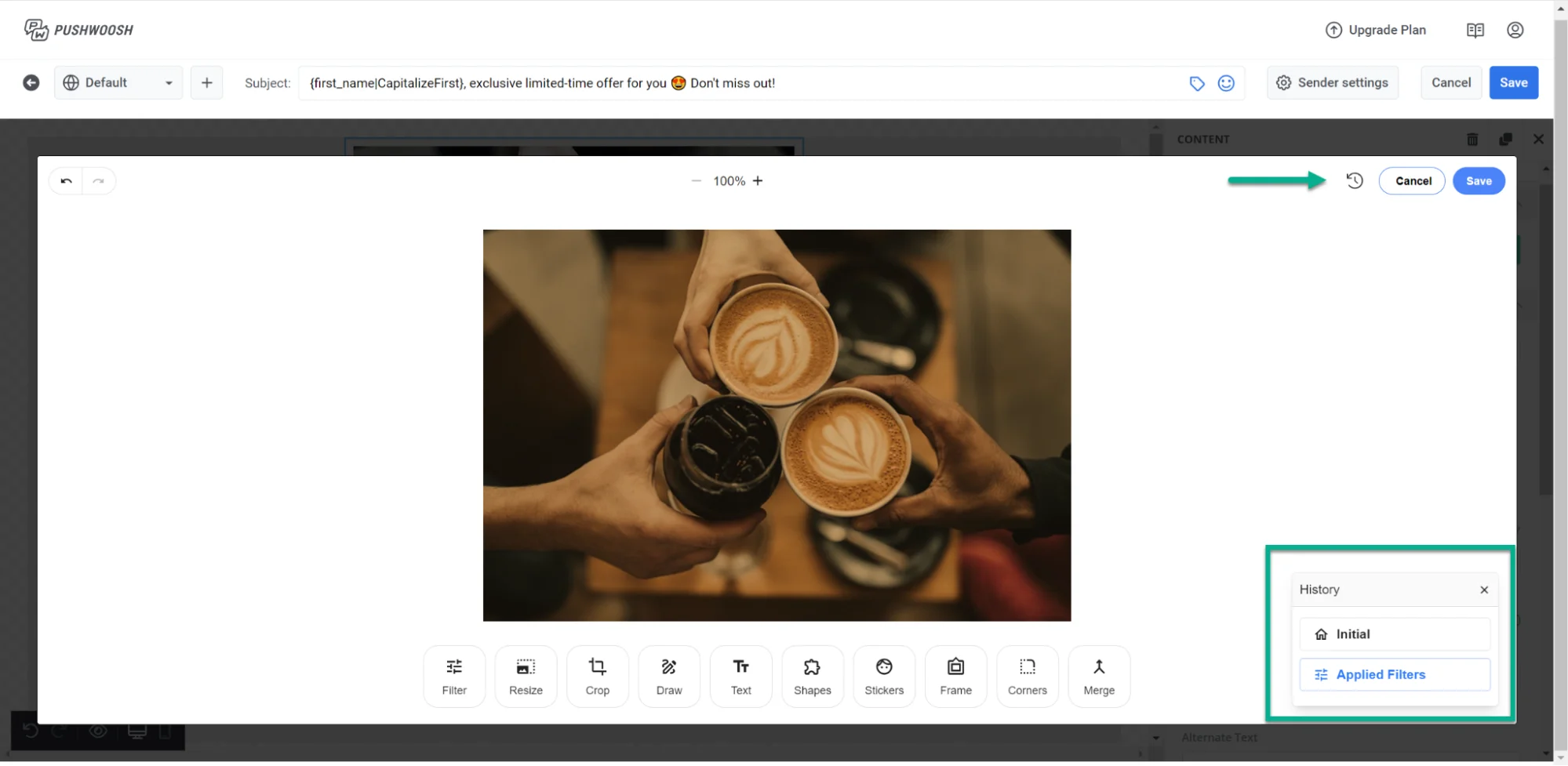
Вы также можете просмотреть историю изменений, внесенных в изображение, и отменить их, нажав на значок История, расположенный вверху.

Добавление кнопок
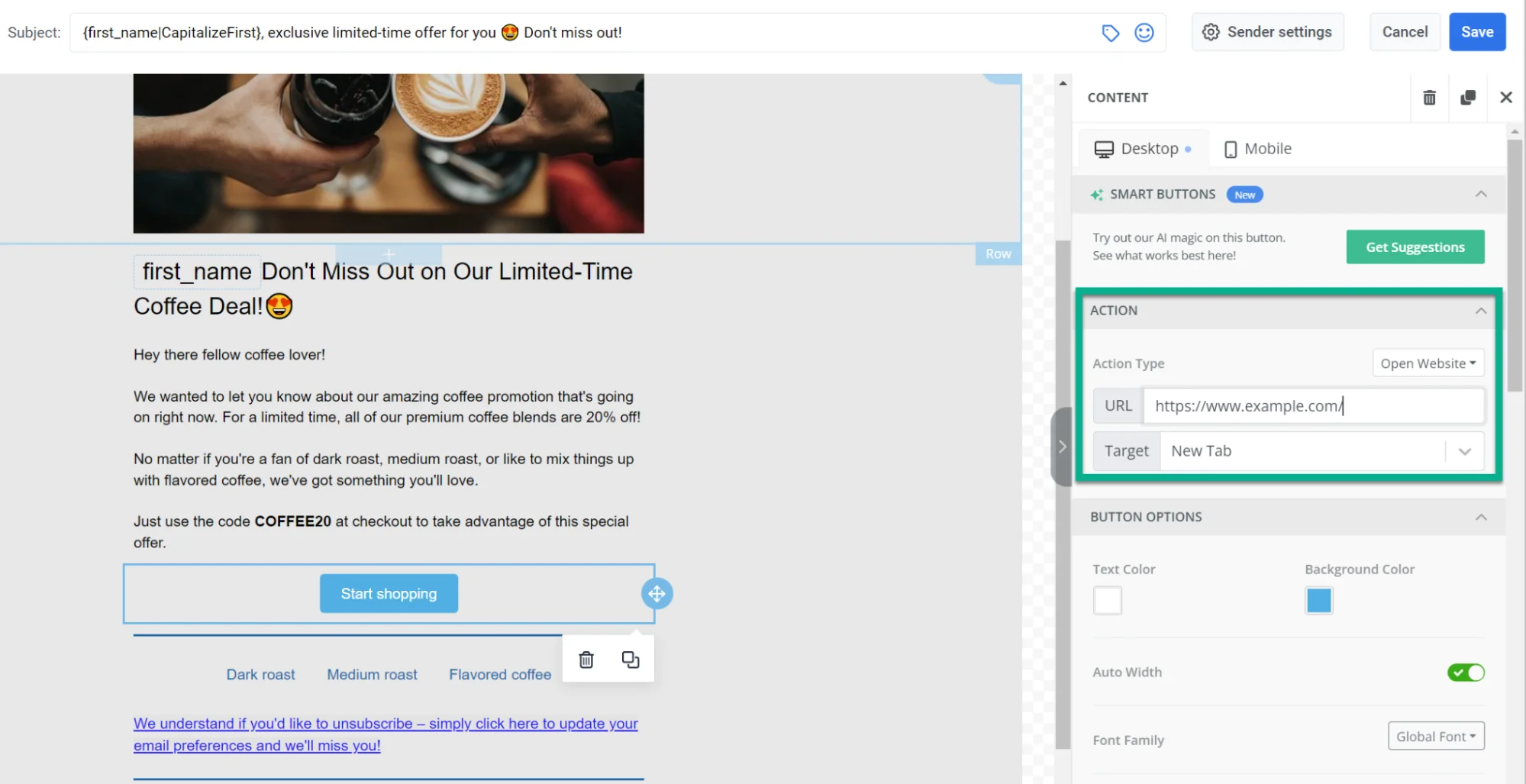
Anchor link toЧтобы включить кнопку в ваше email-сообщение, перетащите элемент Кнопка с правой панели редактора.
Вы можете либо ввести свой собственный текст для кнопки, либо воспользоваться инструментом Умные кнопки (ИИ) для генерации текста за вас.
Далее укажите тип действия для кнопки при нажатии, а также предоставьте URL и целевую вкладку.

Кроме того, у вас есть возможность настроить параметры кнопки, предпочтения по интервалам и настройки адаптивного дизайна.
Добавление HTML
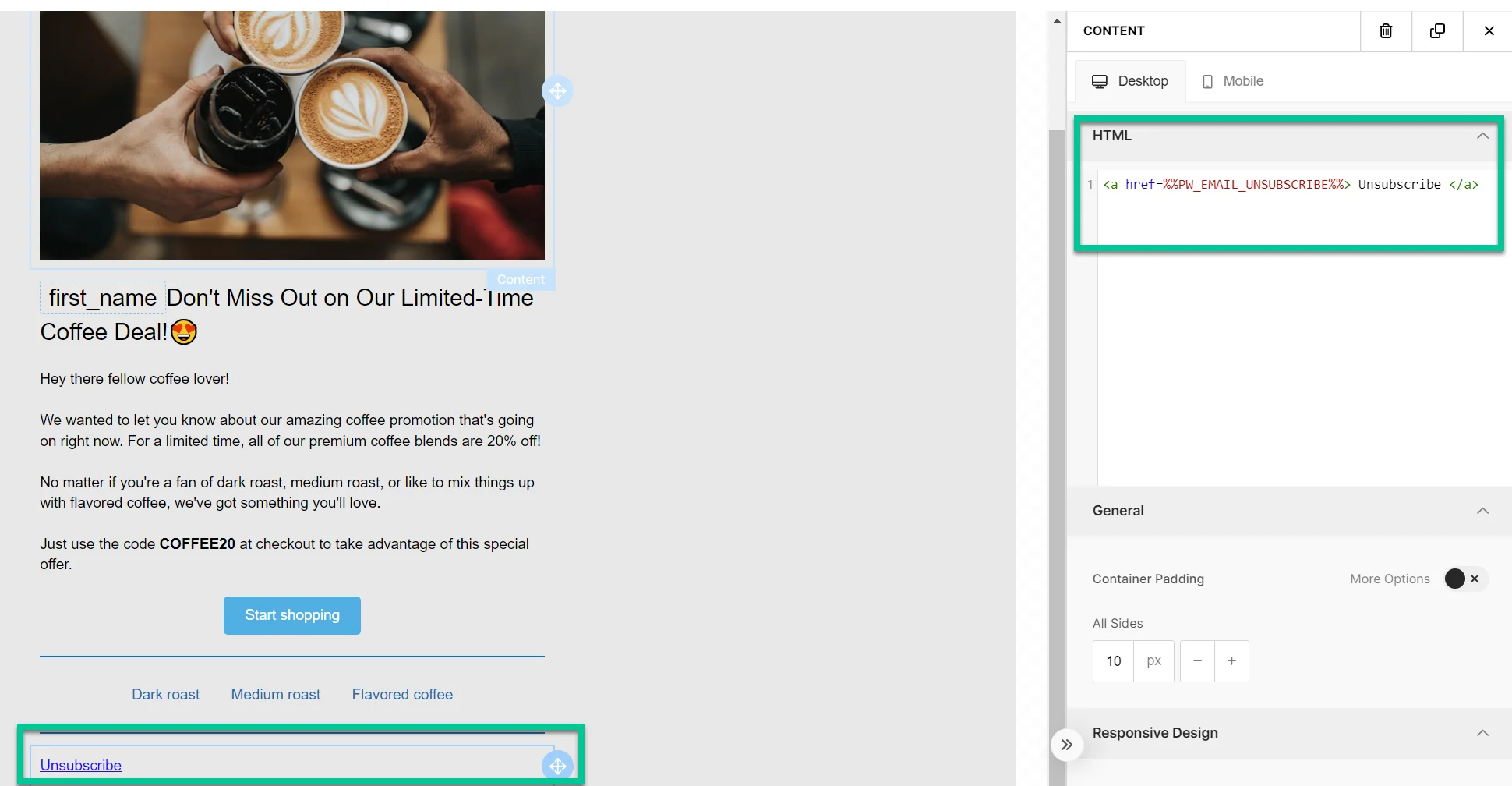
Anchor link toУ вас также есть возможность включить HTML-код в ваше email-сообщение. Для этого перетащите элемент HTML влево и вставьте код в поле HTML на правой панели.
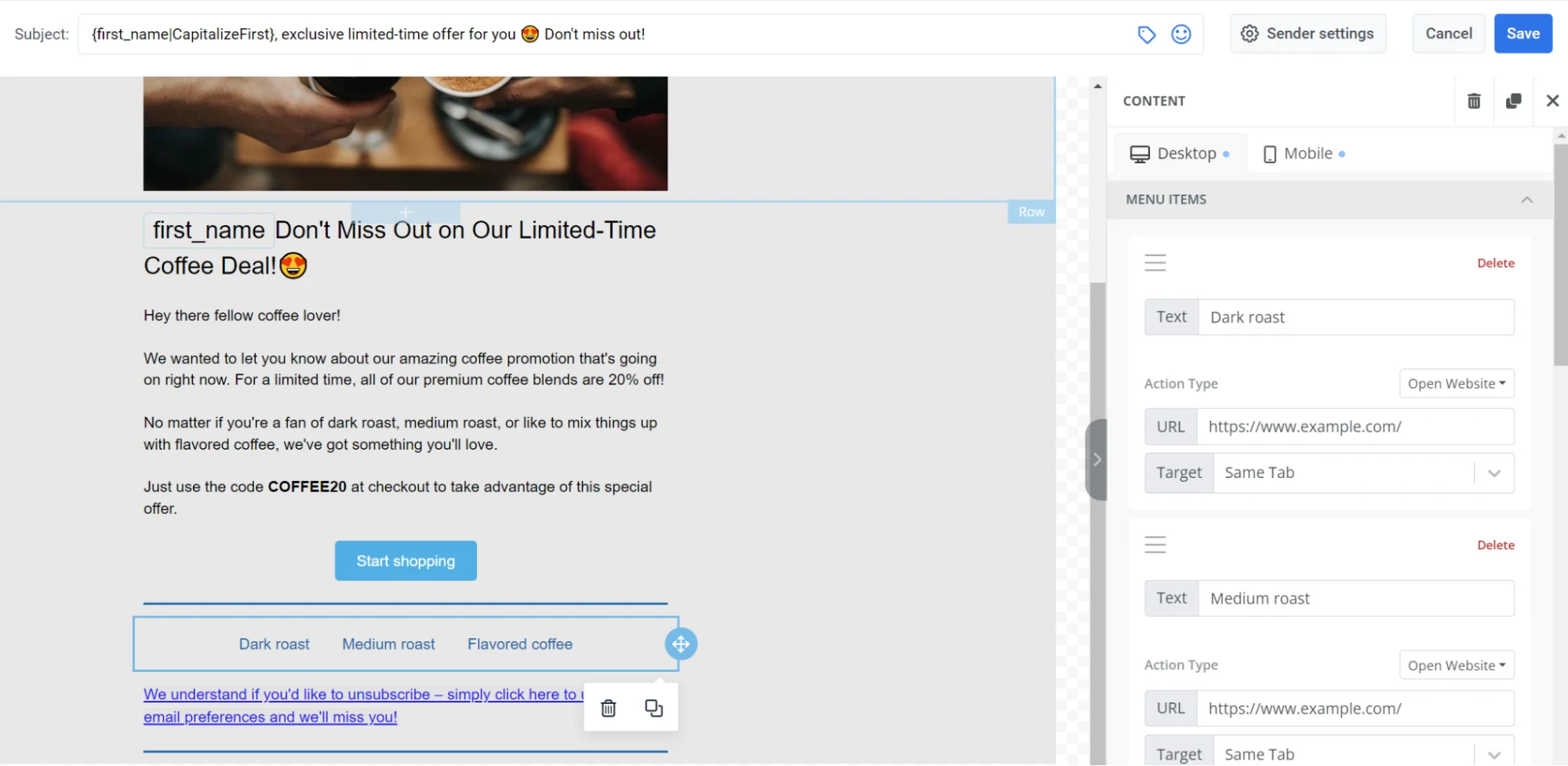
Добавление меню
Anchor link toВы можете включить интерактивное меню в ваше email-сообщение, чтобы упростить навигацию и увеличить количество кликов, предлагая получателям организованный и привлекательный способ изучения вашего контента.
Для этого перетащите элемент Меню в тело email-сообщения и добавьте пункты меню. Затем укажите текст для каждого пункта меню, вставьте URL и выберите целевую вкладку.

Вы также можете настраивать стили, регулировать отступы контейнера и решать, отображать ли меню на мобильных или настольных устройствах.
Добавление разделителей
Anchor link toЧтобы сделать ваше email-сообщение хорошо структурированным и подчеркнуть наиболее важные блоки, используйте Разделители. Разделитель — это линия, которую вы можете разместить между блоками элементов.
Чтобы добавить разделитель, перетащите элемент Разделитель с правой панели и настройте его внешний вид.
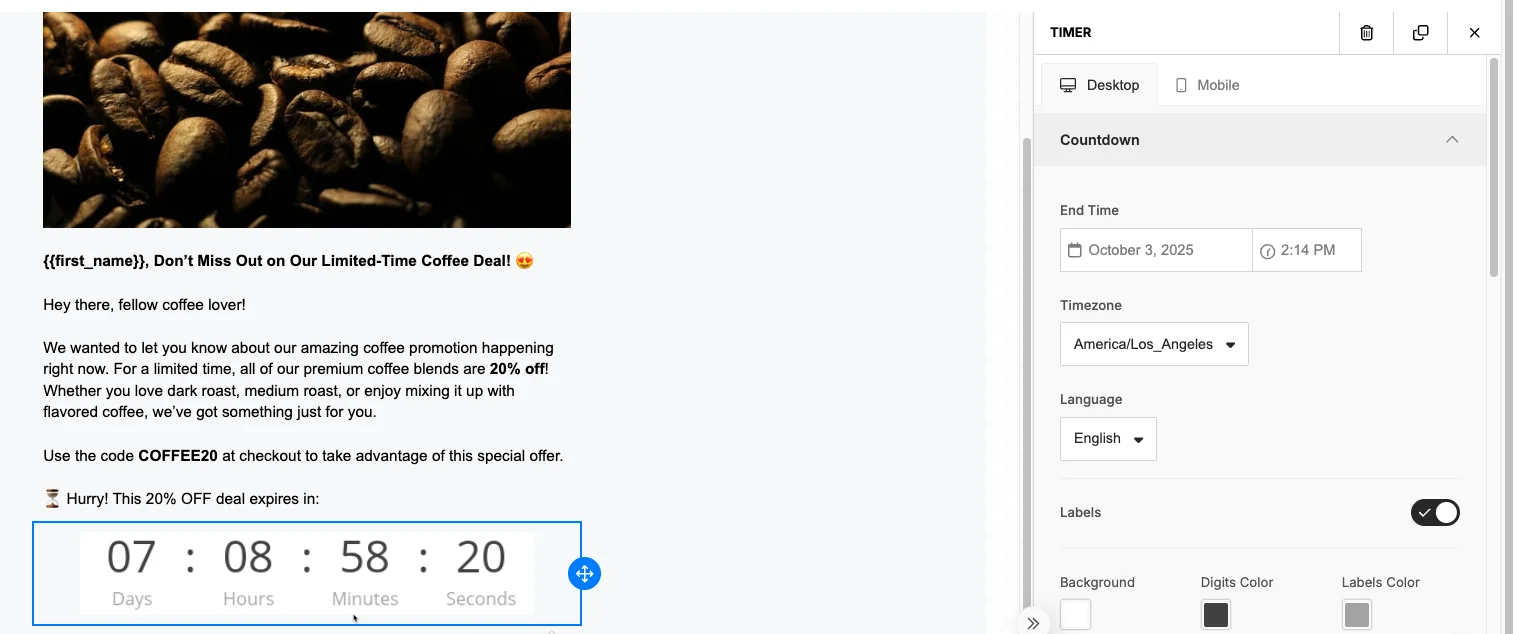
Добавление таймера
Anchor link toЭлемент таймера позволяет отображать обратный отсчет для ограниченных по времени предложений или предстоящих событий. Это отличный способ создать срочность и побудить пользователей к действию до истечения времени. Чтобы добавить таймер:
- Перетащите элемент Таймер в макет вашего email-сообщения.
- Установите дату и время окончания обратного отсчета.
- Выберите часовой пояс, чтобы обратный отсчет отображался корректно для вашей аудитории.
- Выберите язык для меток единиц времени (дни, часы, минуты, секунды).
- Включите или выключите метки в зависимости от того, хотите ли вы показывать названия единиц.
- Настройте внешний вид таймера, чтобы он соответствовал вашему дизайну.

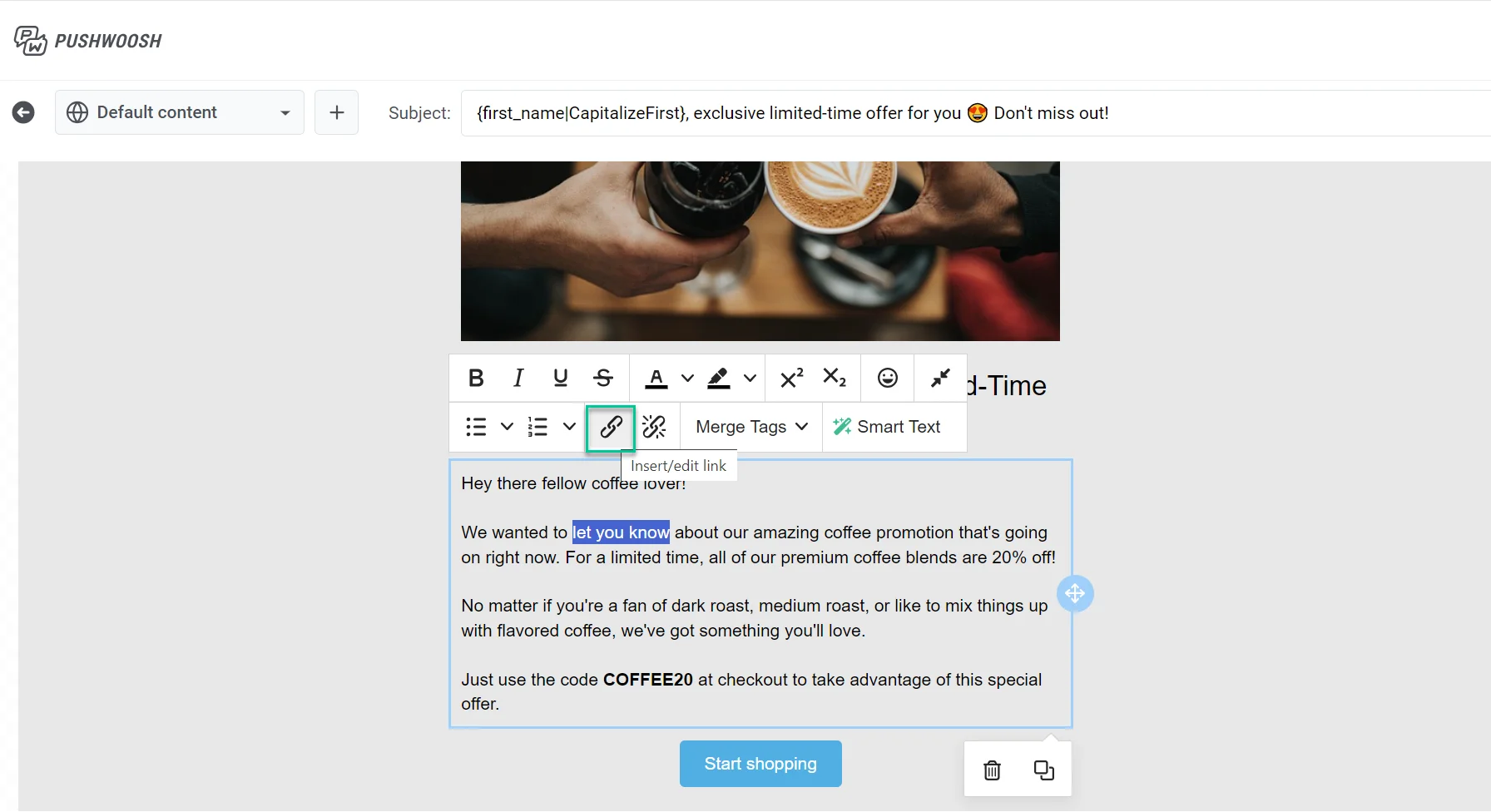
Добавление ссылок
Anchor link toЧтобы добавить ссылку в ваше email-сообщение, выделите текст, в который вы хотите вставить ссылку, затем нажмите на значок ссылки на панели инструментов.

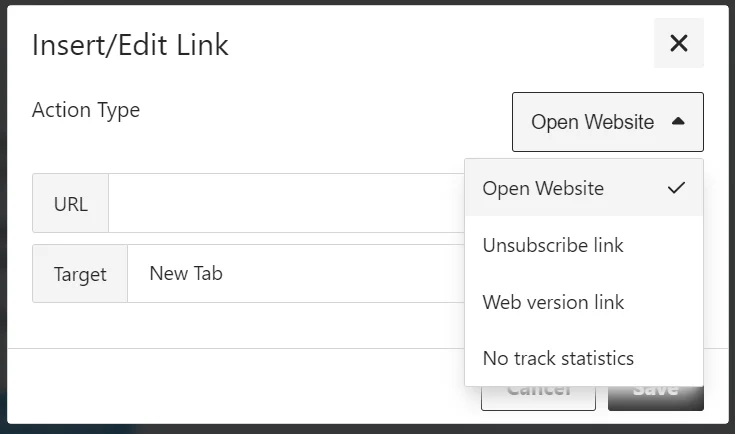
При добавлении или редактировании ссылки в вашем email-сообщении у вас есть несколько вариантов для определения поведения ссылки. Доступные действия включают:
- Открыть веб-сайт
- Ссылка на веб-версию
- Не отслеживать статистику
- Ссылка для отписки

Открыть веб-сайт
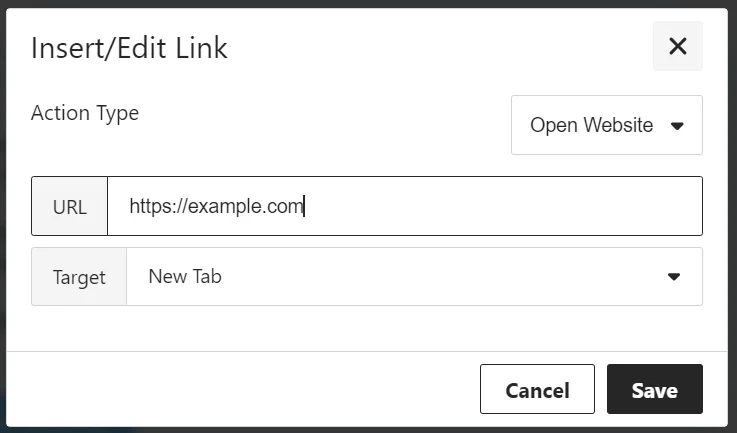
Anchor link toВыберите эту опцию, чтобы вставить гиперссылку, которая направляет получателя на внешний веб-сайт. При нажатии получатель будет перенаправлен на указанную вами веб-страницу.
В поле URL введите полный веб-адрес сайта, на который вы хотите сослаться.
Установите опцию Цель, чтобы определить, как будет открываться ссылка:
- Новая вкладка: Ссылка открывается в новой вкладке браузера.
- Та же вкладка: Ссылка заменяет текущую страницу в той же вкладке.

Ссылка на веб-версию
Anchor link toВыберите эту опцию, чтобы предоставить получателям доступ к веб-версии вашего email-сообщения, что может быть полезно, если у получателей возникают трудности с просмотром email в их почтовом ящике.
Чтобы включить эту функцию, пожалуйста, свяжитесь с нашей службой поддержки.
Не отслеживать статистику
Anchor link toИспользуйте эту опцию, если вы не хотите, чтобы система отслеживала клики или взаимодействия со ссылкой. Данные отслеживания не будут записываться, когда получатели взаимодействуют с этой ссылкой.
Ссылка для отписки
Anchor link toОбязательно включите ссылку для отписки в ваше email-сообщение, чтобы предоставить получателям возможность легко отказаться от будущих сообщений, в соответствии с нормативными требованиями и для уважения их предпочтений относительно получения email.
Если вы хотите включить отписку непосредственно через HTML в ваше email-сообщение, добавьте Ссылку для отписки в ваше email следующим образом:
<a href=%%PW_EMAIL_UNSUBSCRIBE%%> Unsubscribe </a>Значение атрибута %%PW_EMAIL_UNSUBSCRIBE%% будет заменено на ссылку Отписаться от Pushwoosh в момент отправки email-сообщения. Когда получатели переходят по ссылке, они отказываются от ваших email и учитываются в показателе отписок для этого конкретного email-сообщения в Истории сообщений.

У вас есть возможность создать пользовательскую ссылку для отписки, используя любой текст в вашем email-сообщении. Это перенаправит пользователей на страницу Вы успешно отписаны.
Вот как создать пользовательскую ссылку для отписки:
- Выделите текст, который вы хотите использовать в качестве ссылки для отписки.
- Нажмите на значок Ссылка на панели инструментов форматирования.
- Во всплывающем окне выберите опцию Ссылка для отписки из выпадающего меню Тип действия.
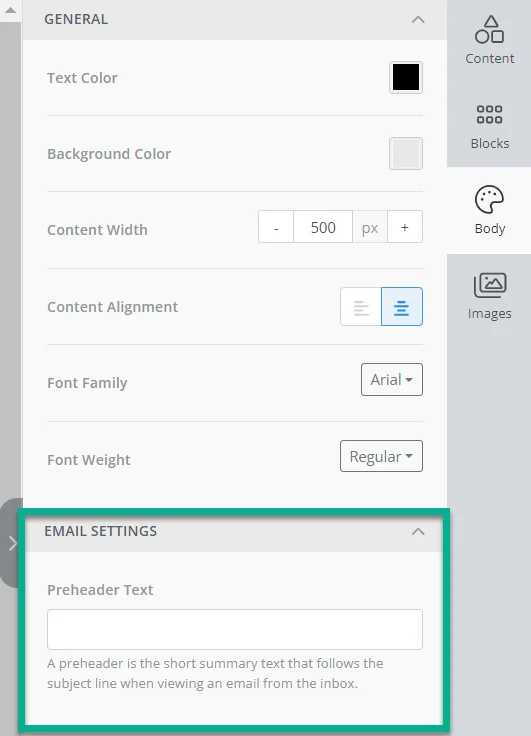
Добавление прехедера
Anchor link toНа вкладке Тело у вас есть возможность включить прехедер — краткий текст-резюме, который появляется после темы письма, когда получатели просматривают email в своем почтовом ящике.

Сохранение блоков контента для будущего использования
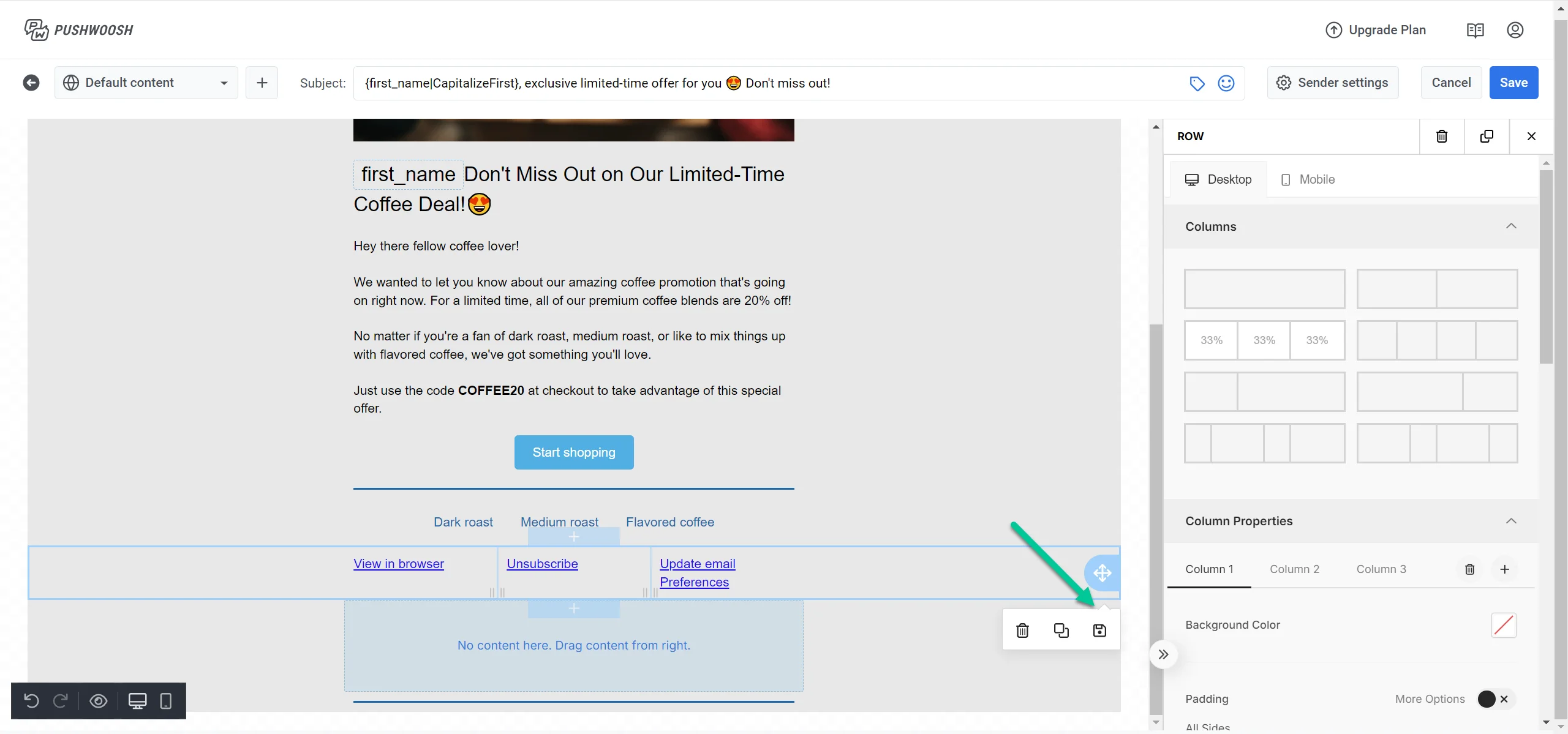
Anchor link toПри разработке контента вашего email-сообщения вы можете сохранять определенные блоки контента для будущего использования.
- После того как вы завершили работу над блоком, нажмите опцию Сохранить блок.

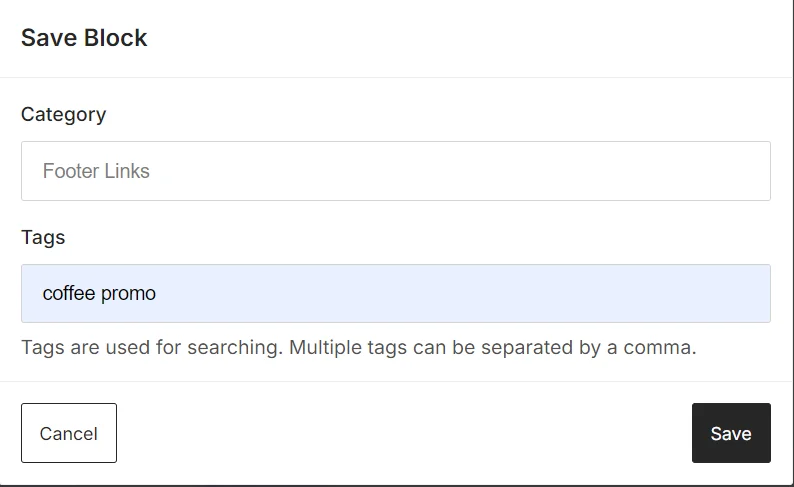
- Во всплывающем окне введите название категории для организации ваших блоков (например, “Акции”, “Рассылки”). Добавьте соответствующие Теги, разделенные запятыми (например, “распродажа, скидка, лето”), чтобы помочь классифицировать и искать ваши блоки.

После ввода категории и тегов нажмите кнопку Сохранить, чтобы сохранить блок для будущего использования.

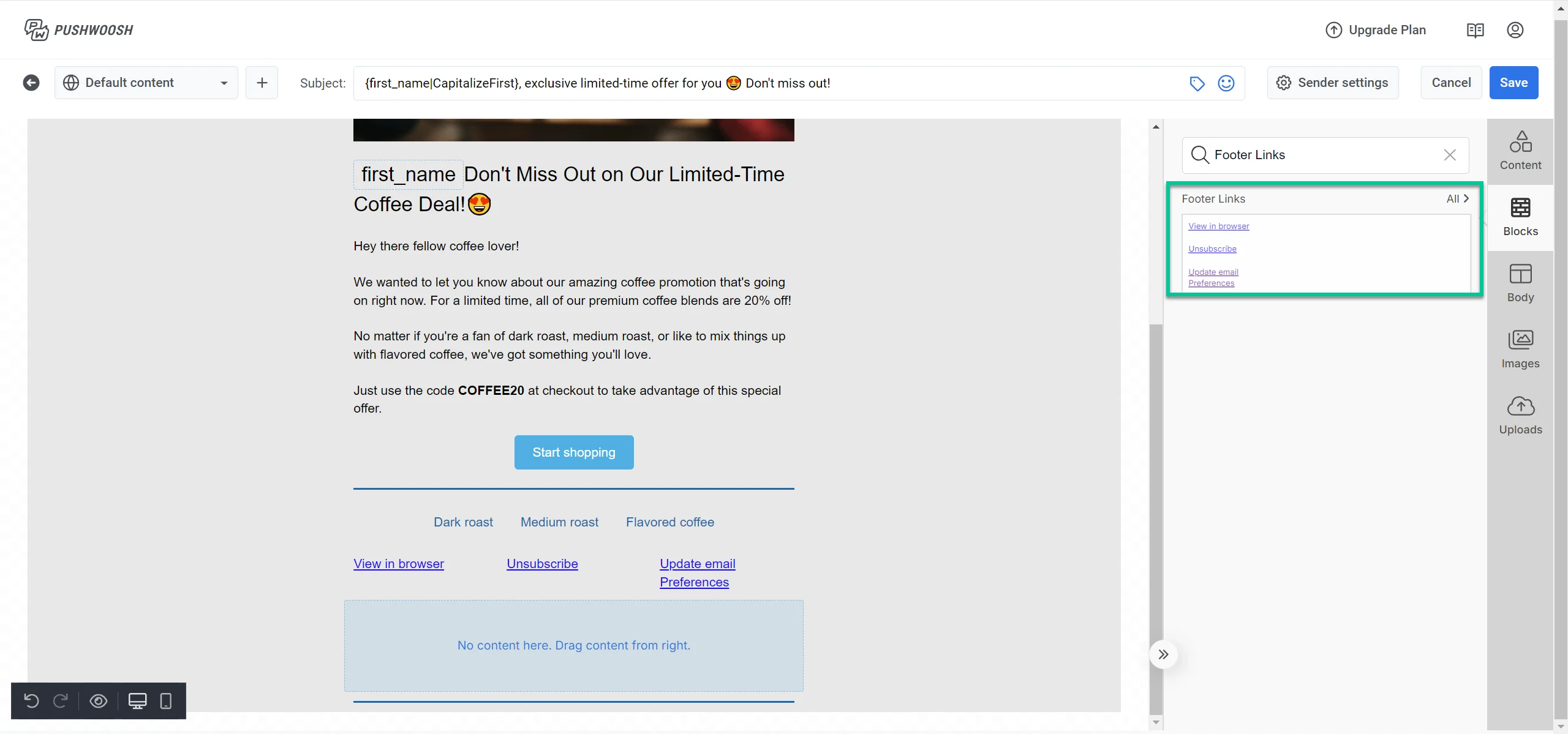
Теперь вы можете получить доступ к вашим сохраненным блокам в разделе Блоки редактора email. Это позволяет легко повторно использовать контент в различных email-кампаниях.
Настройка общих параметров контента
Anchor link toКроме того, на вкладке Тело вы можете настроить общие параметры вашего email-сообщения, включая такие элементы, как цвет текста, цвет фона, ширина контента, выравнивание, семейство и начертание шрифта и т.д.
Доступ к обширной библиотеке изображений
Anchor link toНа вкладке Изображения у вас есть доступ к обширной библиотеке изображений с Unsplash, Pexels и Pixabay, все из которых лицензированы под Creative Commons Zero. Вы также можете генерировать пользовательские изображения с помощью инструмента Magic Images.
Чтобы включить изображение в ваше email-сообщение, просто перетащите его в нужное место справа.
Предпросмотр и сохранение вашего email
Anchor link toКогда контент вашего email-сообщения готов, вы можете увидеть, как он будет выглядеть, нажав на значок Предпросмотр, расположенный внизу редактора. Здесь вы можете увидеть предпросмотр для настольных, планшетных и мобильных устройств, а также проверить, как ваше email-сообщение будет выглядеть в темном и светлом режимах.
После того как вы закончили создание вашего email-сообщения, нажмите на кнопку Сохранить, расположенную вверху редактора.
Во всплывающем окне дайте вашему email-сообщению понятное название, которое может совпадать с темой письма. Также создайте метку, чтобы легко находить ваше email-сообщение в списке контента. Если вы еще не настроили данные отправителя, обязательно сделайте это. Затем нажмите Сохранить.
Теперь, когда контент вашего email-сообщения готов, его можно использовать в email-кампаниях. Узнайте больше о том, как его использовать
Отправка тестового email
Anchor link toПеред отправкой вашей email-кампании вы можете отправить тестовый email, чтобы предварительно посмотреть, как контент будет отображаться в почтовых ящиках получателей. Это позволяет вам проверить макет, контент и любые персонализированные элементы, чтобы убедиться в их точности перед завершением кампании. При необходимости скорректируйте контент на основе результатов теста.
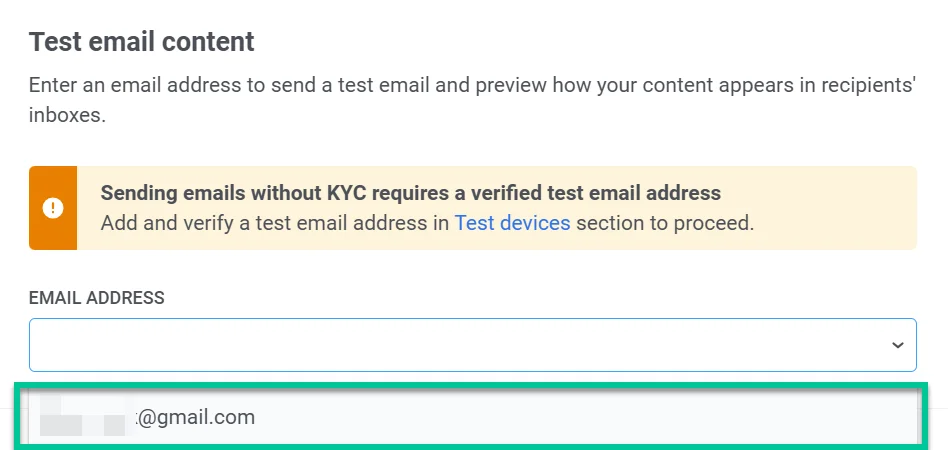
Чтобы отправить тестовый email, нажмите Тестовый email в редакторе email.

В открывшемся окне:
- В поле Email-адрес введите email-адрес, на который вы хотите получить тестовый email.
Если KYC не была пройдена, вам нужно будет выбрать подтвержденный email-адрес из списка тестовых адресов вместо ввода email.

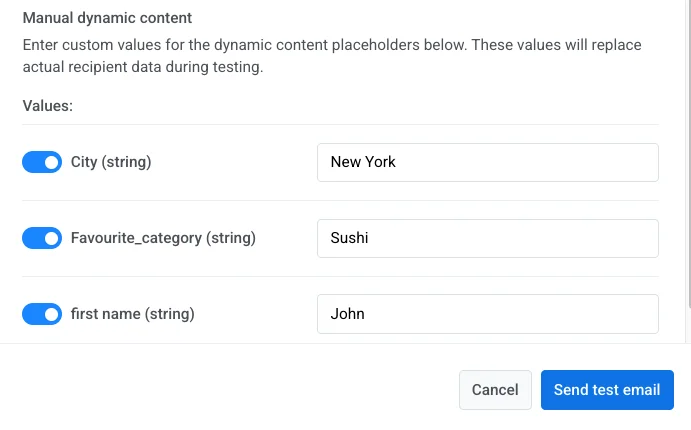
- Если ваше email-сообщение содержит поля динамического контента (например,
first name,cityилиfavourite_category), вы можете предварительно посмотреть, как будет выглядеть персонализация, введя тестовые значения вручную. Включите поля, которые вы хотите протестировать, затем введите примерные значения.
Например:
- City (string): Нью-Йорк
- Favourite_category (string): Суши
- First name (string): Иван

- После того как вы заполнили необходимые данные, нажмите Отправить тестовый email, чтобы отправить тестовое сообщение на указанный email-адрес.