Глубокие ссылки
По умолчанию нажатие на push-уведомление открывает главный экран вашего приложения. Глубокие ссылки (диплинки) позволяют направлять пользователей прямо в определенный раздел вашего приложения, когда они нажимают на push-уведомление. Это может быть страница продукта, определенная функция или любое другое место в вашем приложении.
Преимущества глубоких ссылок
Anchor link to- Повышение вовлеченности: пользователи с большей вероятностью совершат желаемые действия.
- Улучшение пользовательского опыта: пользователи попадают непосредственно к релевантному контенту.
- Более высокие коэффициенты конверсии: оптимизируя путь пользователя, вы можете увеличить продажи или количество регистраций.
Сценарии использования
Anchor link to- Направляйте пользователей на определенную страницу продукта или на страницу распродажи в приложении, увеличивая шансы на конверсию. Например, вы можете отправить уведомление с текстом «Срочная распродажа! Скидка 50% на электронику», которое приведет пользователей прямо в раздел распродажи в приложении.
- Используйте глубокие ссылки, чтобы направлять пользователей к контенту, подобранному с учетом их интересов или прошлого поведения, повышая вовлеченность.
- Возвращайте неактивных пользователей в приложение, направляя их прямо на новые функции или обновления, которые могут их заинтересовать.
Как внедрить глубокие ссылки
Anchor link toСоздание глубоких ссылок
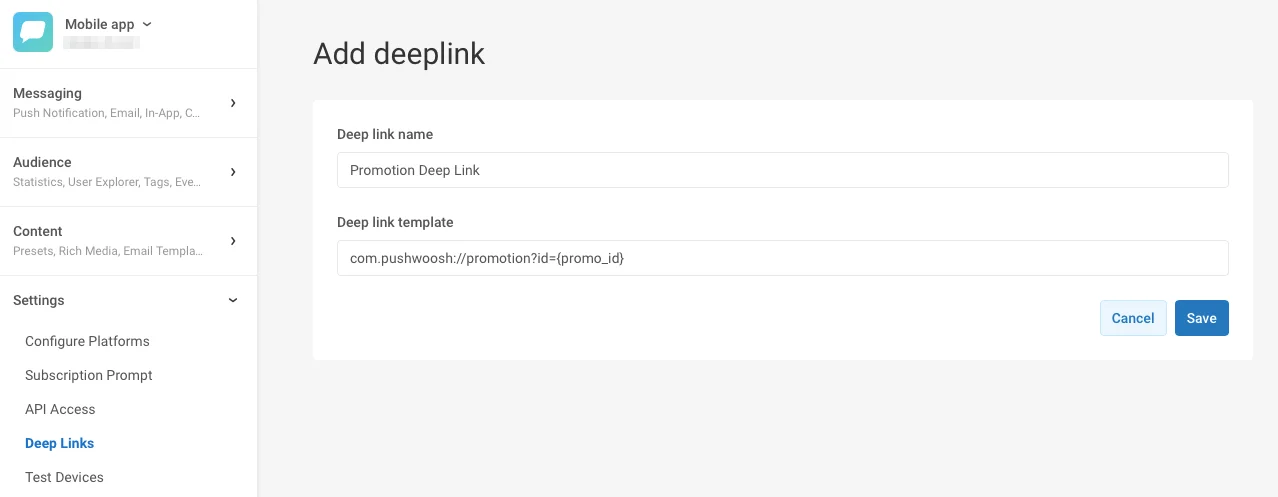
Anchor link toВ Панели управления Pushwoosh откройте свое приложение и перейдите в раздел Deep Links, затем нажмите Add Deep Link. Введите название глубокой ссылки и ее шаблон.
Шаблон соответствует стандартной схеме URI: scheme://[domain]/path[?query].
Схема должна быть уникальной для вашего приложения. Вы также можете ссылаться на дополнительные параметры, которые можно будет ввести позже, используя {плейсхолдеры} в фигурных скобках. В шаблоне глубокой ссылки можно использовать несколько плейсхолдеров.
Пример ниже иллюстрирует глубокую ссылку со схемой com.pushwoosh, названием страницы promotion и параметром запроса id с плейсхолдером promo_id:

Настройка глубоких ссылок
Anchor link toИспользование глубоких ссылок
Anchor link toЧтобы при создании push-контента сослаться на определенную страницу в вашем приложении, перейдите в раздел Действия по клику в форме контента push-уведомления и настройте глубокую ссылку.
Подробные инструкции см. в этом руководстве.