Интеграция с Shopify
Обзор интеграции
Anchor link toPushwoosh легко интегрируется с Shopify, ведущей платформой для электронной коммерции, которая позволяет компаниям создавать, управлять и масштабировать интернет-магазины. В этом руководстве мы расскажем, как установить и настроить приложение Pushwoosh в вашем магазине Shopify, настроить идентификацию пользователей, а также использовать уведомления и инструменты автоматизации для взаимодействия с клиентами на мобильных и веб-платформах.
Тип интеграции
Anchor link to- Назначение: Shopify отправляет данные о клиентах в Pushwoosh, где они используются для таргетинга и отправки сообщений.
Предварительные требования
Anchor link to- Аккаунт Pushwoosh
- Доступ к панели администратора Shopify
- Токен доступа Device API и код приложения Pushwoosh
- Магазин Shopify с доступными данными о клиентах и заказах
Синхронизируемые сущности
Anchor link to- Клиенты: Используются для присвоения и идентификации UserID Pushwoosh через метаполя Shopify.
- Сегменты клиентов: Используются для таргетинга и отправки сообщений на основе групп
- События и триггеры (например, размещенные заказы, примененные теги): Используются в Shopify Flow для автоматизации push-сообщений
- Витрина магазина: Используется для сбора подписок на веб-пуши через встроенные скрипты
Глоссарий (сопоставление названий сущностей, если они отличаются)
Anchor link to| Shopify | Pushwoosh |
|---|---|
| Customer | UserID |
Как работает интеграция
Anchor link toPushwoosh выступает в качестве назначения для сообщений из Shopify. После интеграции Shopify отправляет данные о клиентах и их поведении в Pushwoosh, где они используются для отправки уведомлений в реальном времени, сегментации клиентов и персонализированных сообщений на веб- и мобильных платформах.
Ключевые компоненты интеграции
Anchor link to-
Идентификация клиентов через метаполя Каждому клиенту Shopify присваивается уникальный
UserID, который хранится в метаполе (custom.pushwoosh_userid). Этот идентификатор позволяет Pushwoosh распознавать и отправлять сообщения пользователям на разных платформах. -
Автоматизация на основе событий через Shopify Flow Pushwoosh предоставляет действия для Flow, которые позволяют автоматизировать push-уведомления на основе событий Shopify, таких как:
- Размещение нового заказа
- Применение тега к клиенту
- Брошенная корзина
-
Таргетинг на основе сегментов Сегменты клиентов из Shopify можно использовать для отправки push-уведомлений определенным группам, например, для акций для новых покупателей или кампаний по реактивации неактивных пользователей.
-
Ручная и real-time отправка сообщений Из представления клиента или сегмента в Shopify вы можете вручную запускать уведомления с помощью расширений Pushwoosh:
- Уведомление по клиенту: для персональных сообщений или тестирования
- Уведомление по сегменту: для сообщений в рамках кампаний
Веб-пуши через встраивание в витрину
Anchor link toВключив встраивание Pushwoosh в вашу тему Shopify, вы можете предлагать посетителям сайта подписаться на push-уведомления в браузере — мобильное приложение для этого не требуется.
Обзор потока данных
Anchor link toДанные о клиентах и событиях Shopify ↓API Pushwoosh (через приложение) ↓UserID → Сегментация → Триггерные или ручные уведомленияЭта интеграция позволяет вам доставлять своевременные и релевантные сообщения, которые улучшают удержание пользователей, повышают конверсию и улучшают клиентский опыт — автоматически или по запросу.
Часть 1. Установка
Anchor link toВойдите в Shopify
Anchor link to- Перейдите в панель администратора Shopify
- Выберите свой магазин на панели управления
Установите приложение Pushwoosh
Anchor link to- Посетите страницу приложения Pushwoosh в App Store
- Нажмите Install

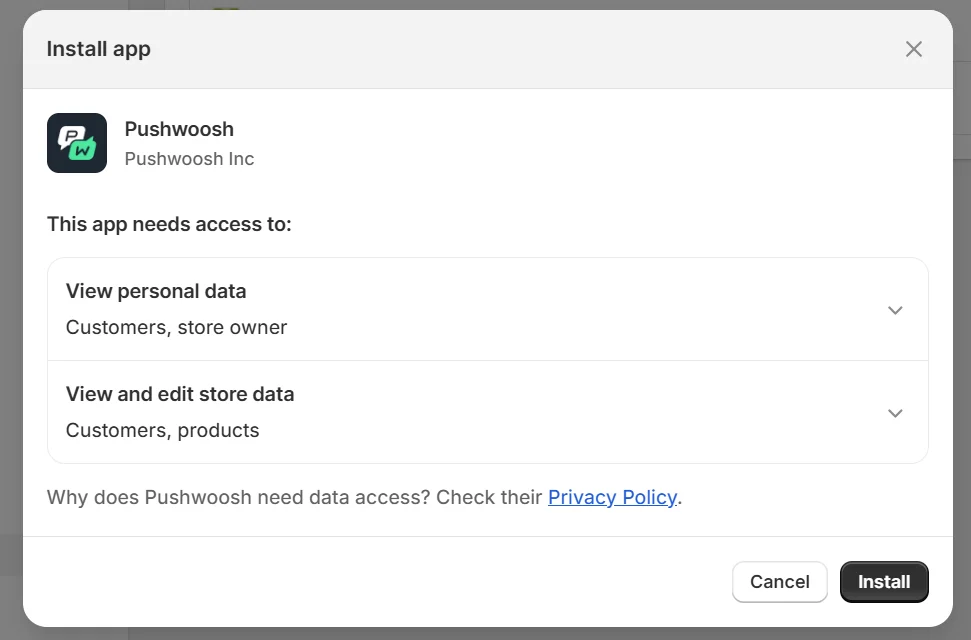
- Подтвердите установку в диалоговом окне Shopify

Подключите ваше приложение Pushwoosh
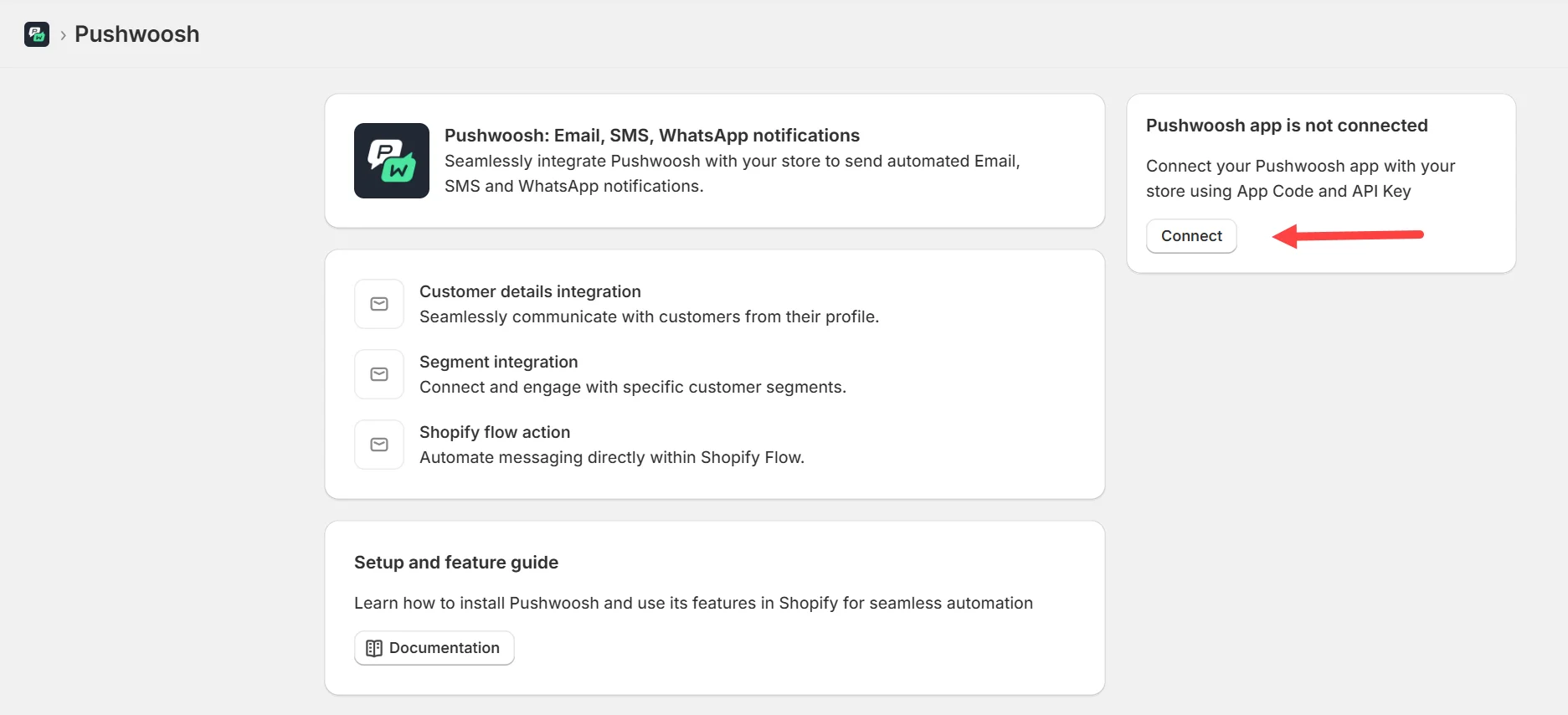
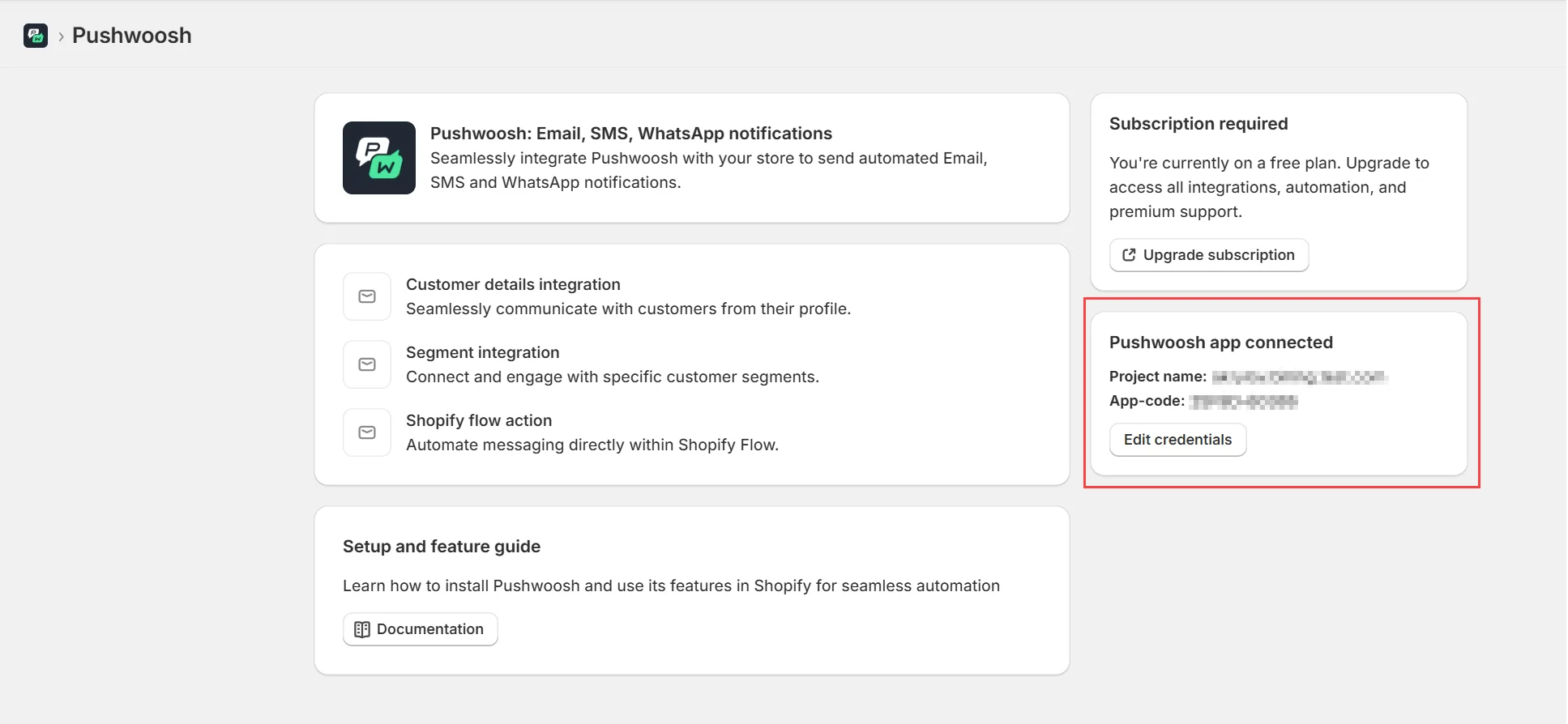
Anchor link toПосле установки вы будете перенаправлены в приложение Pushwoosh внутри Shopify.
- Нажмите Connect.

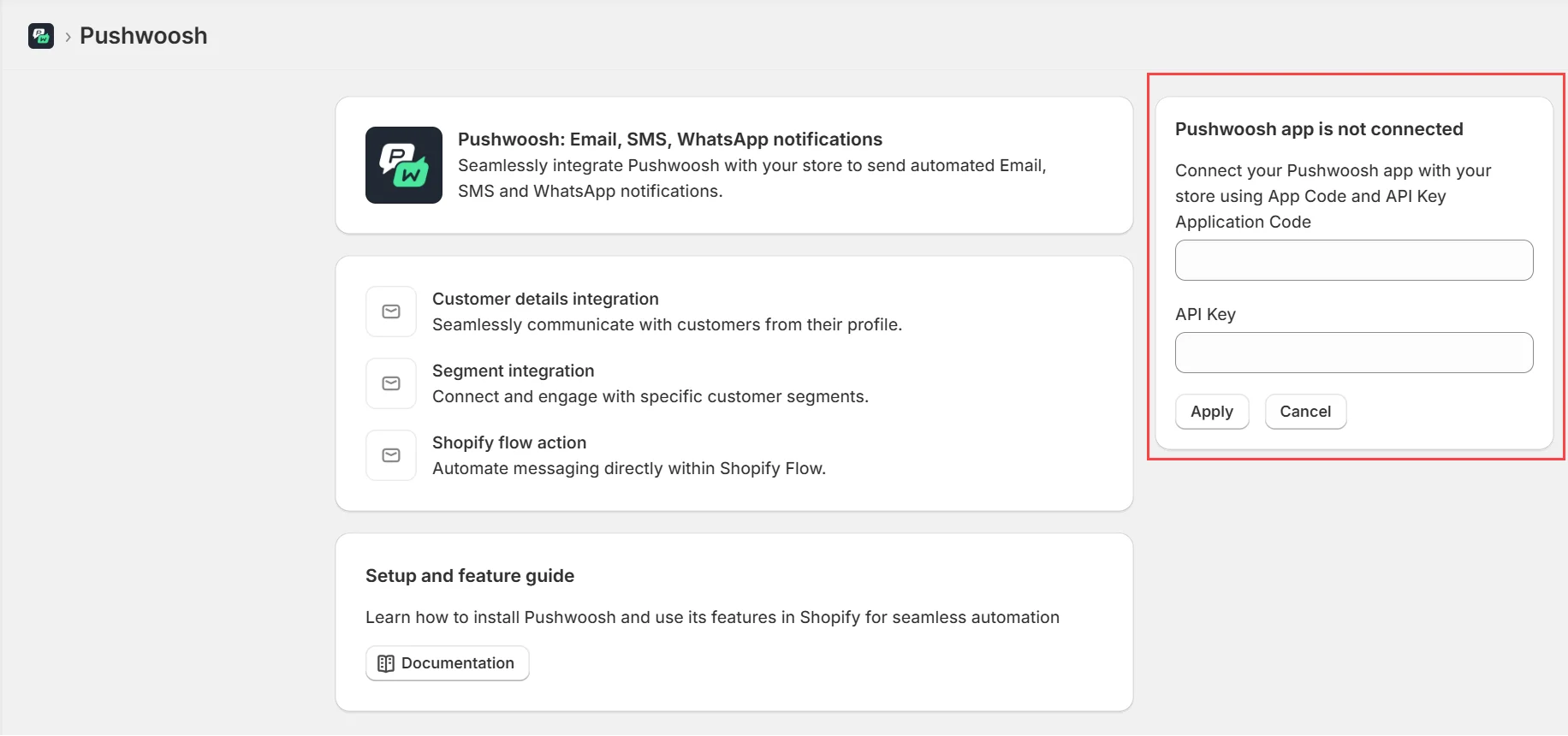
- Введите код приложения и токен доступа Device API, которые можно найти в панели управления Pushwoosh → Settings → API Access.

После подключения появится сообщение об успехе: “Pushwoosh app connected.”

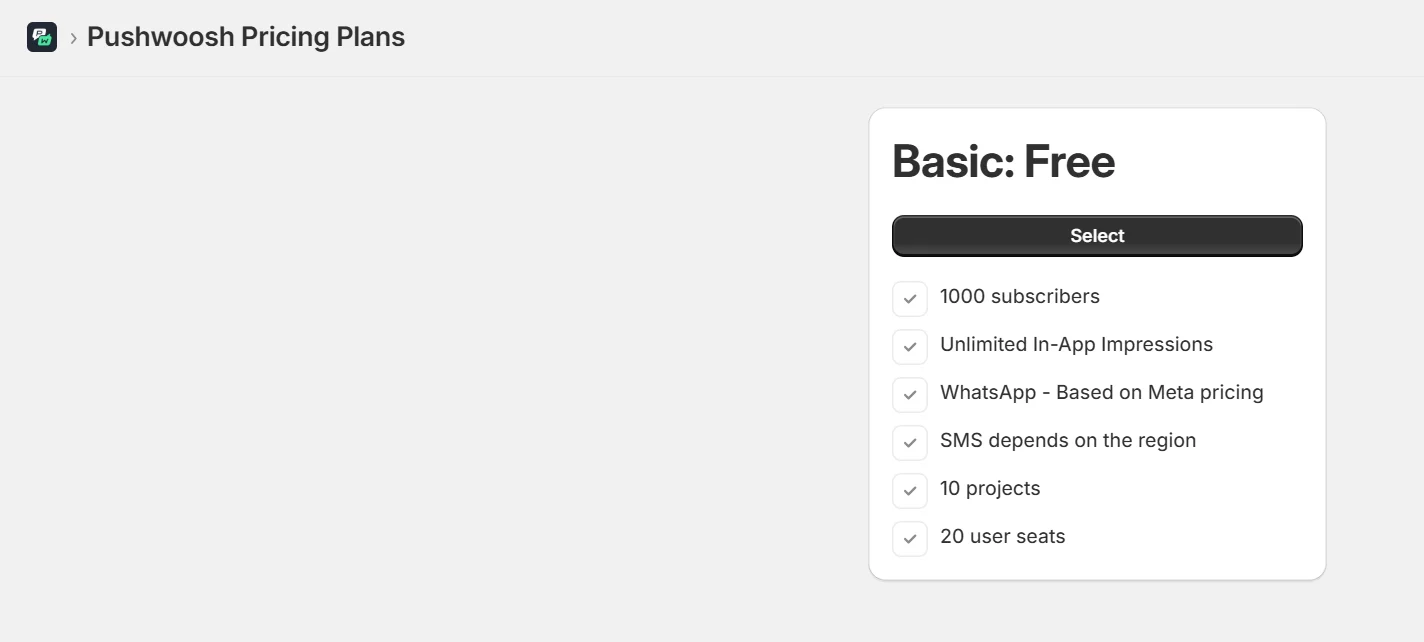
Подпишитесь на тарифный план
Anchor link to- Нажмите Upgrade Subscription
- Будет показан единый тарифный план на основе использования.
- Подтвердите оплату.

Часть 2. Настройка: User ID клиента через метаполя
Anchor link toДля доставки мобильных push-уведомлений идентифицированным пользователям Pushwoosh использует уникальный User ID для каждого клиента. Shopify хранит это значение в метаполях клиента Shopify.
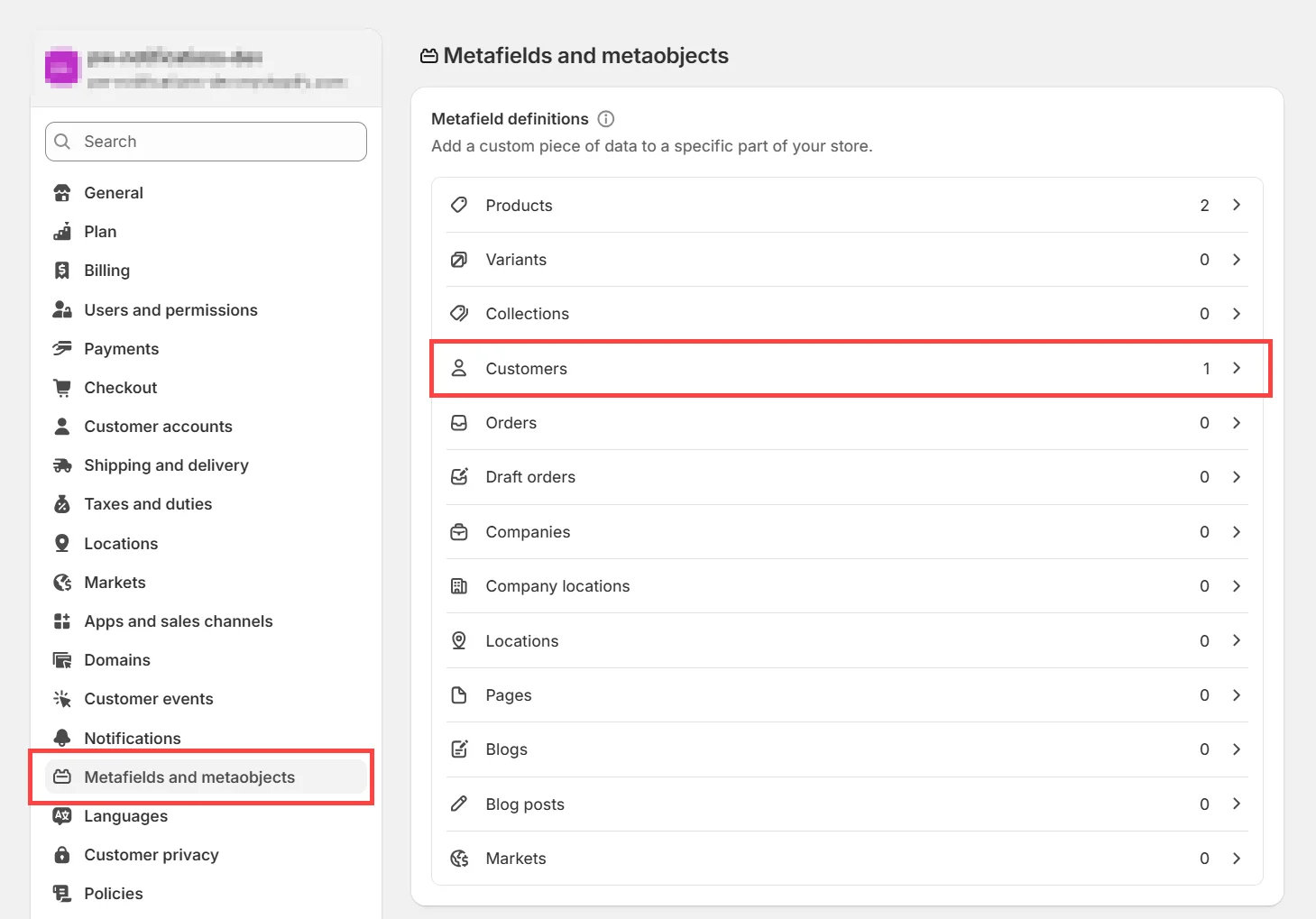
- Перейдите в Settings → Metafields and metaobjects → Customers

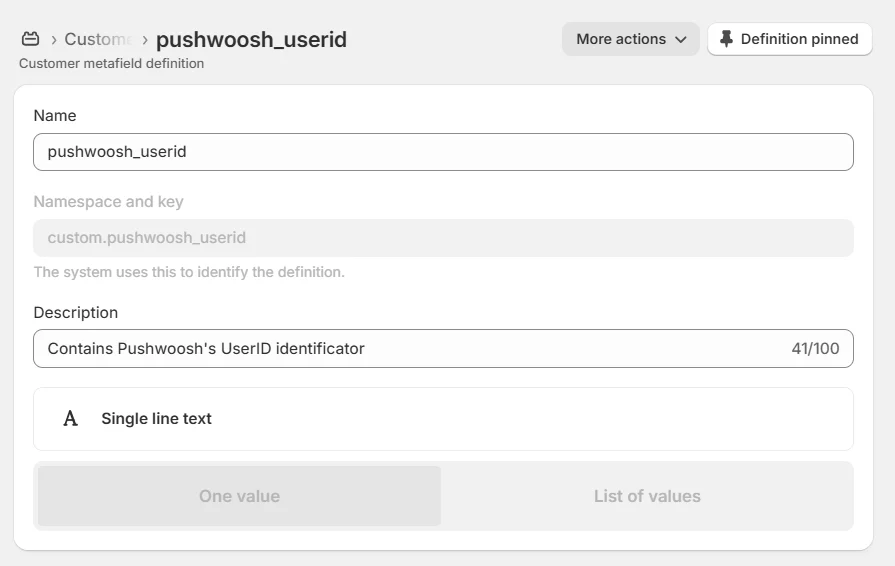
- Нажмите Add definition и используйте следующие значения:
| Поле | Значение |
|---|---|
| Namespace and key | custom.pushwoosh_userid |
| Namespace | custom |
| Type | Single line text |
| Validation | None |
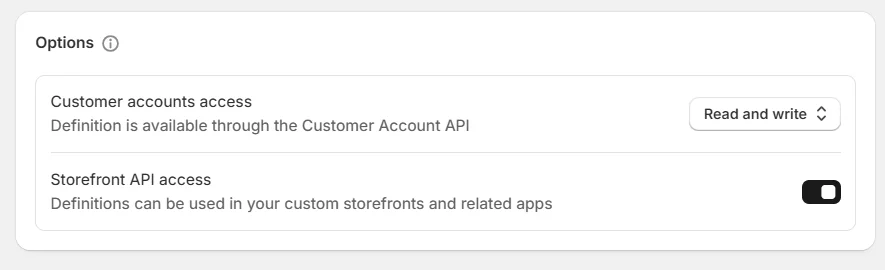
| Customer Account Access | Read and Write |
| Storefront API Access | Enabled |


Часть 3. Использование расширений Pushwoosh
Anchor link toPushwoosh включает расширения Shopify для таргетинга на сегменты, автоматизации (Flow) и уведомлений для конкретных клиентов.
Расширение 1. Отправить уведомление по клиенту
Anchor link toСценарий использования
Anchor link toОтправка персонализированных сообщений вручную или тестирование уведомлений для конкретного пользователя.
Шаги
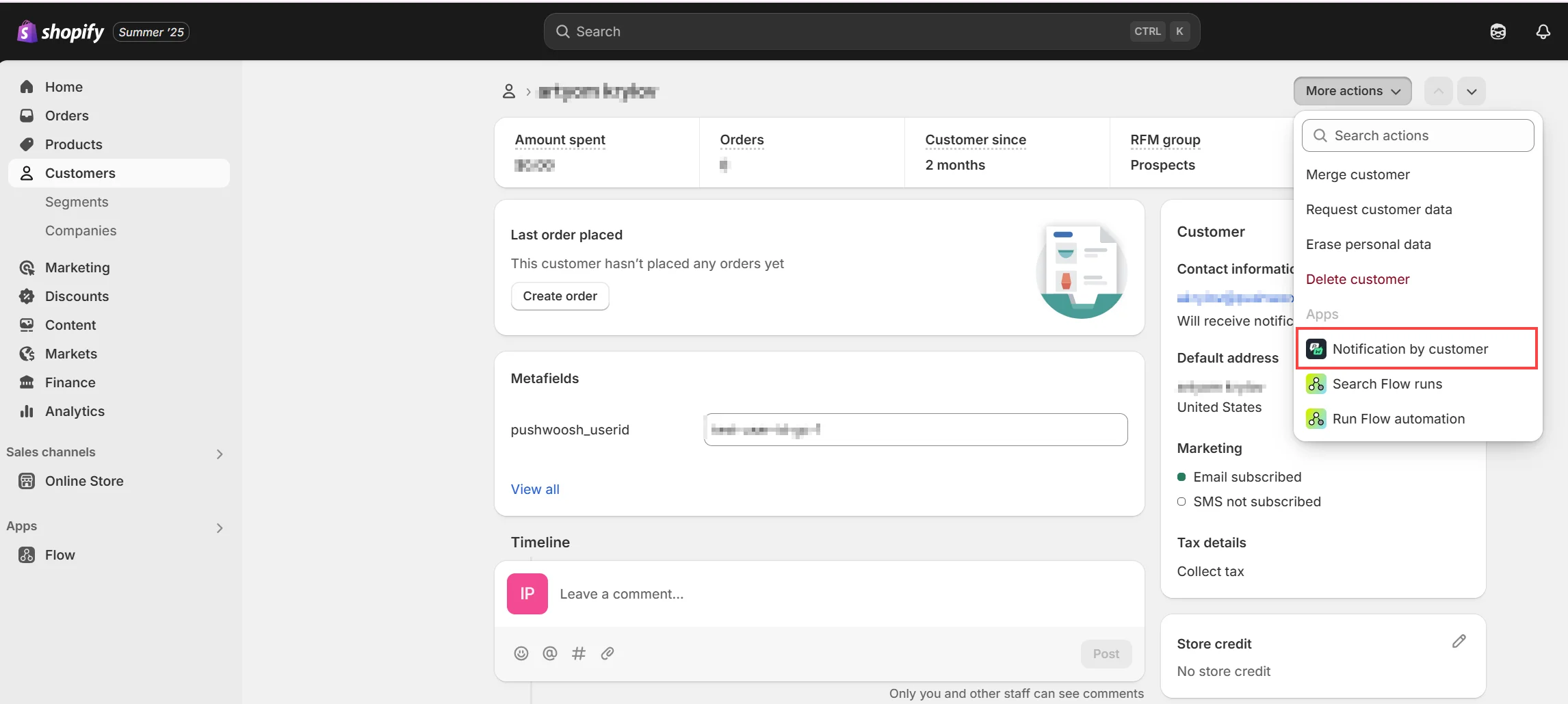
Anchor link to- Откройте Customers → Выберите клиента
- Нажмите More actions → Notification by customer

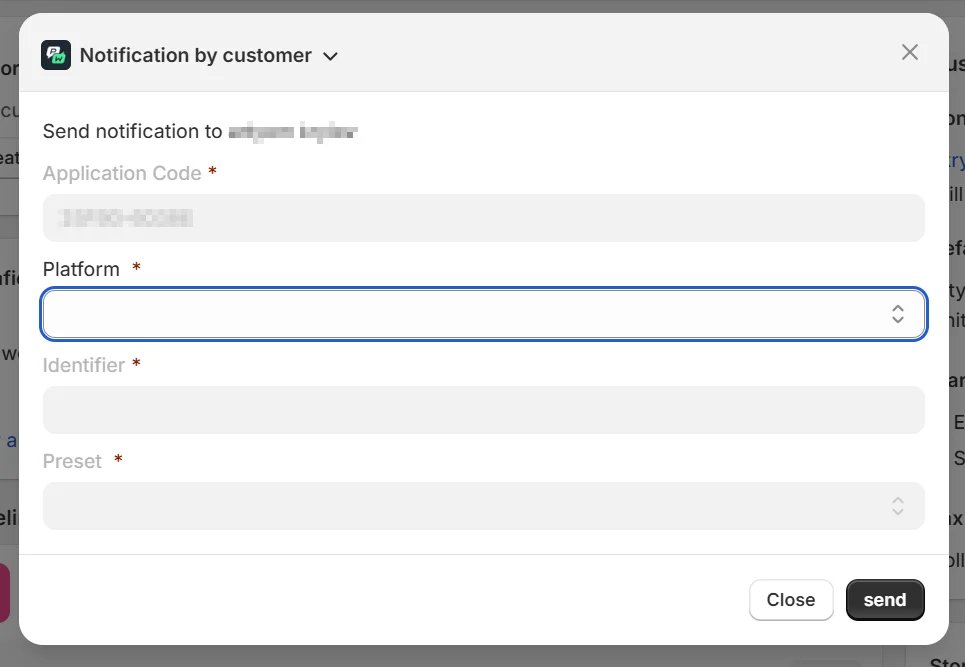
- Выберите платформу для отправки сообщений (например, Email) и пресет контента.

- Нажмите Send
Расширение 2. Уведомление по сегменту
Anchor link toСценарий использования
Anchor link toТаргетинг на группы клиентов — брошенные корзины, новые покупатели, клиенты с высокими тратами.
Шаги
Anchor link to-
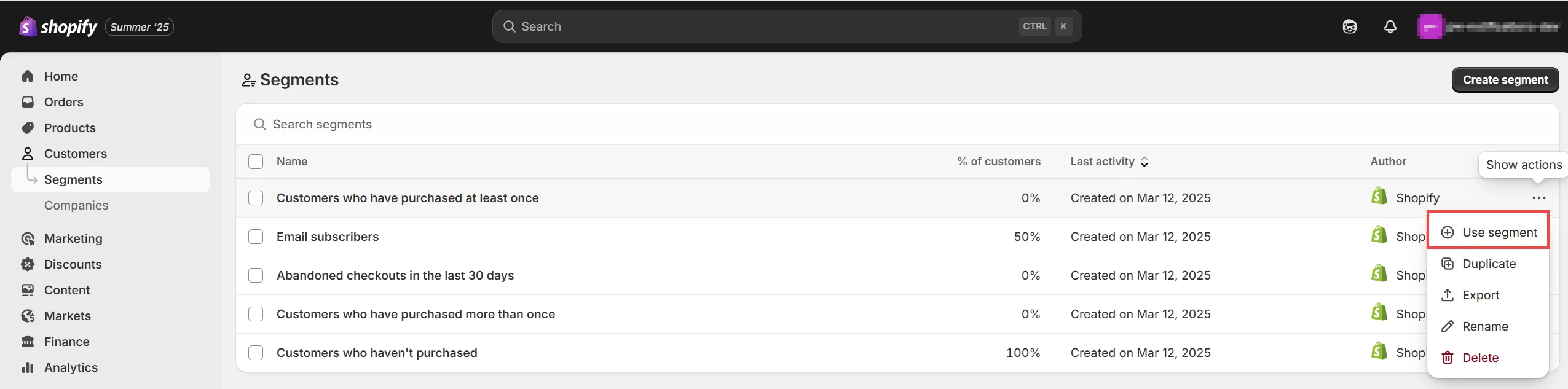
Перейдите в Customers → Segments
-
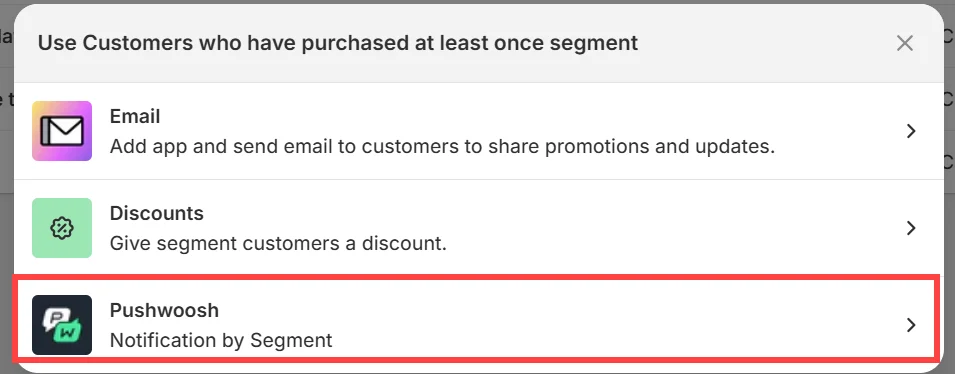
Выберите сегмент → Нажмите Use Segment

- Выберите Notification by Segment

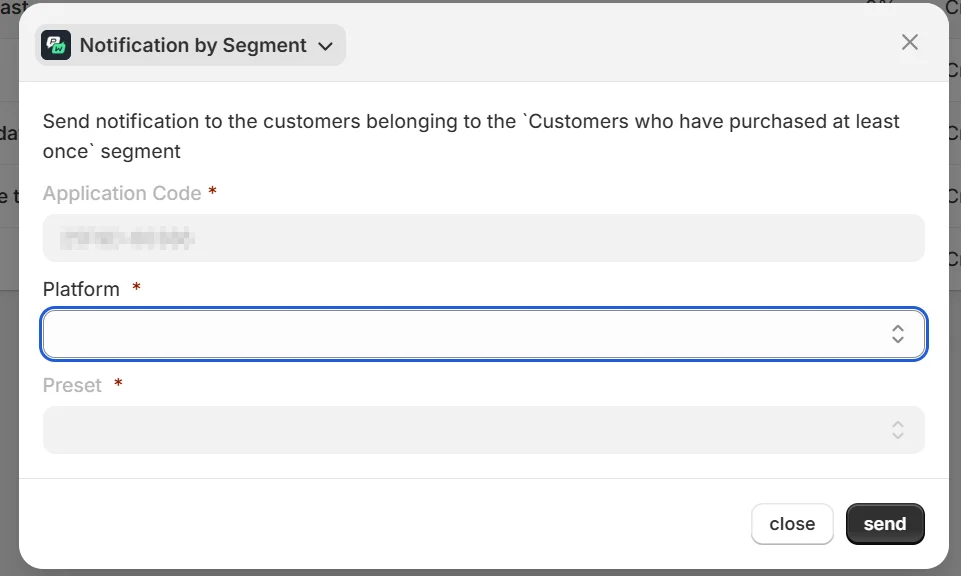
- Выберите желаемый канал связи и пресет сообщения. Нажмите Send.

Расширение 3. Pushwoosh в Shopify Flow
Anchor link toСценарий использования
Anchor link toАвтоматизация сообщений в клиентских путях с использованием триггеров, таких как заказы, теги или поведение.
Шаги
Anchor link to- Создайте новый Flow в Shopify Flow
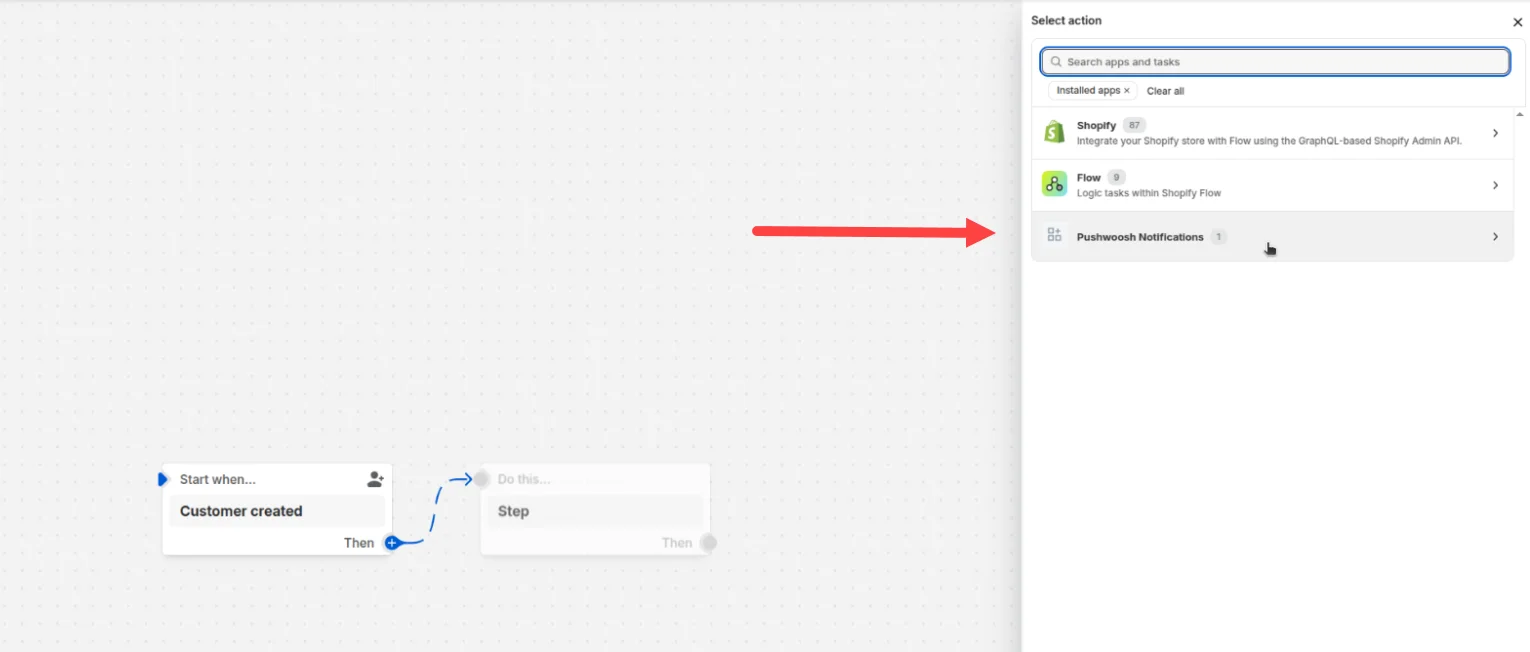
- Добавьте действие → Выберите Pushwoosh notifications

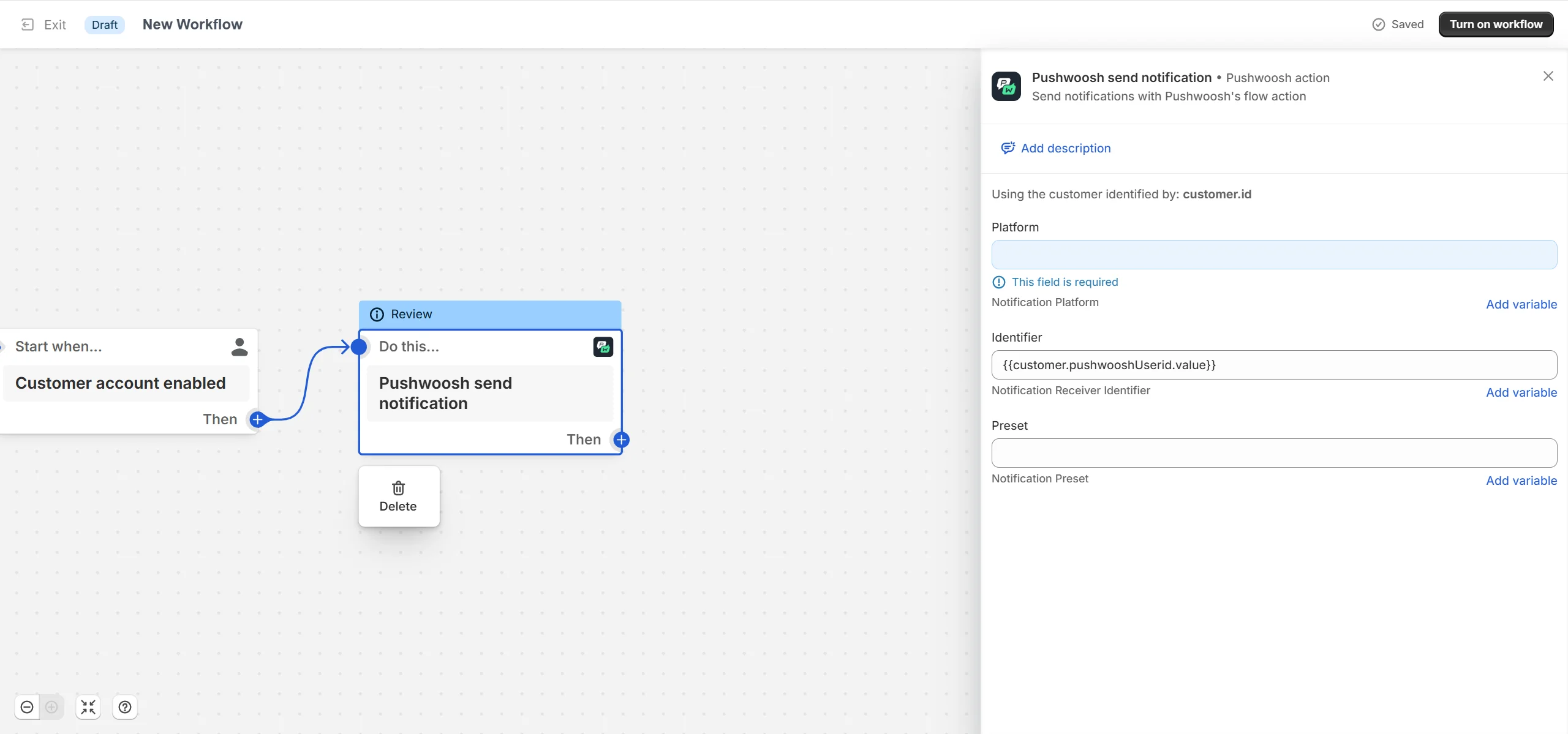
- Настройте сообщение и динамические поля

Например:
-
Отправить сообщение после размещения заказа
-
Напомнить пользователю о брошенной корзине
-
Отправить push для реактивации через 30 дней неактивности
Часть 4. Включение веб-пушей (необязательно, но рекомендуется)
Anchor link toЧтобы поддерживать веб-пуши в браузере на вашей витрине, выполните следующие действия:
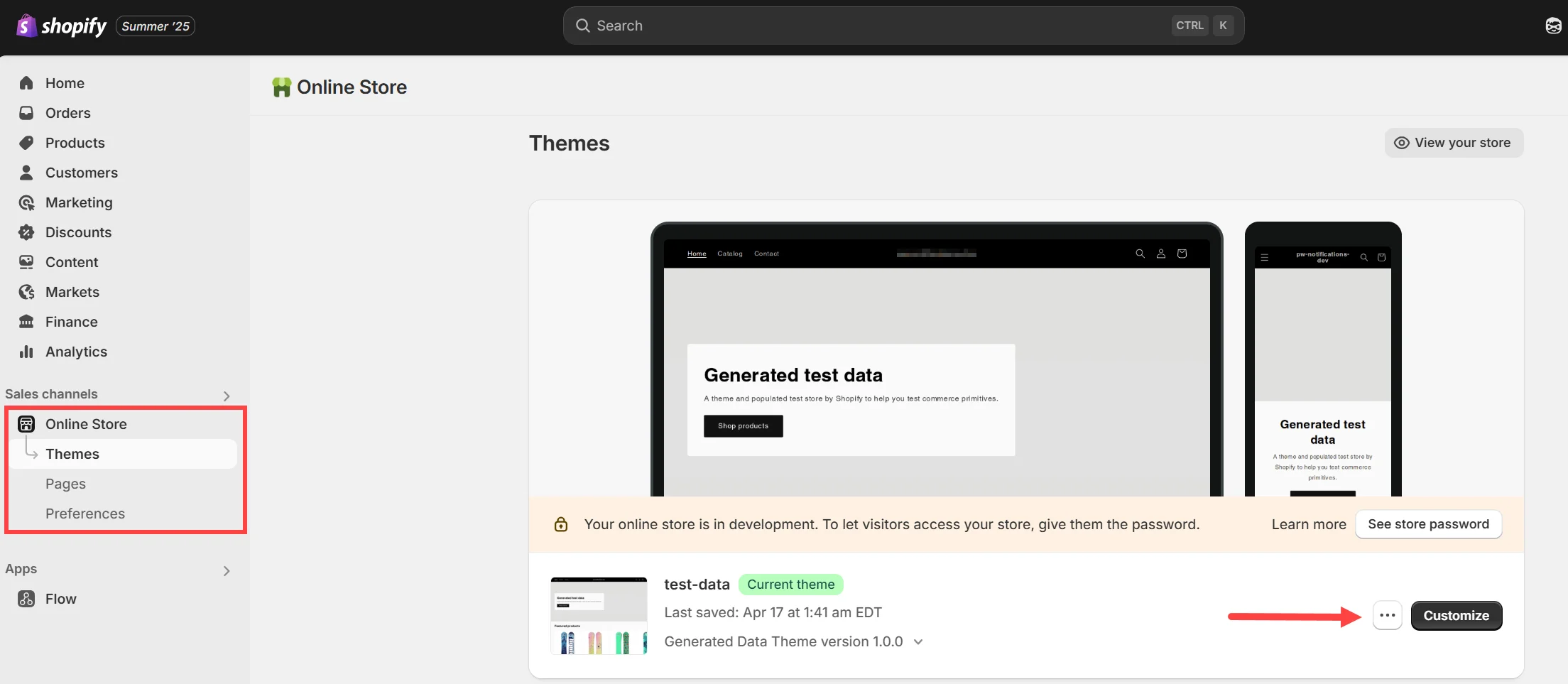
- Перейдите в Online Store → Themes → Customize

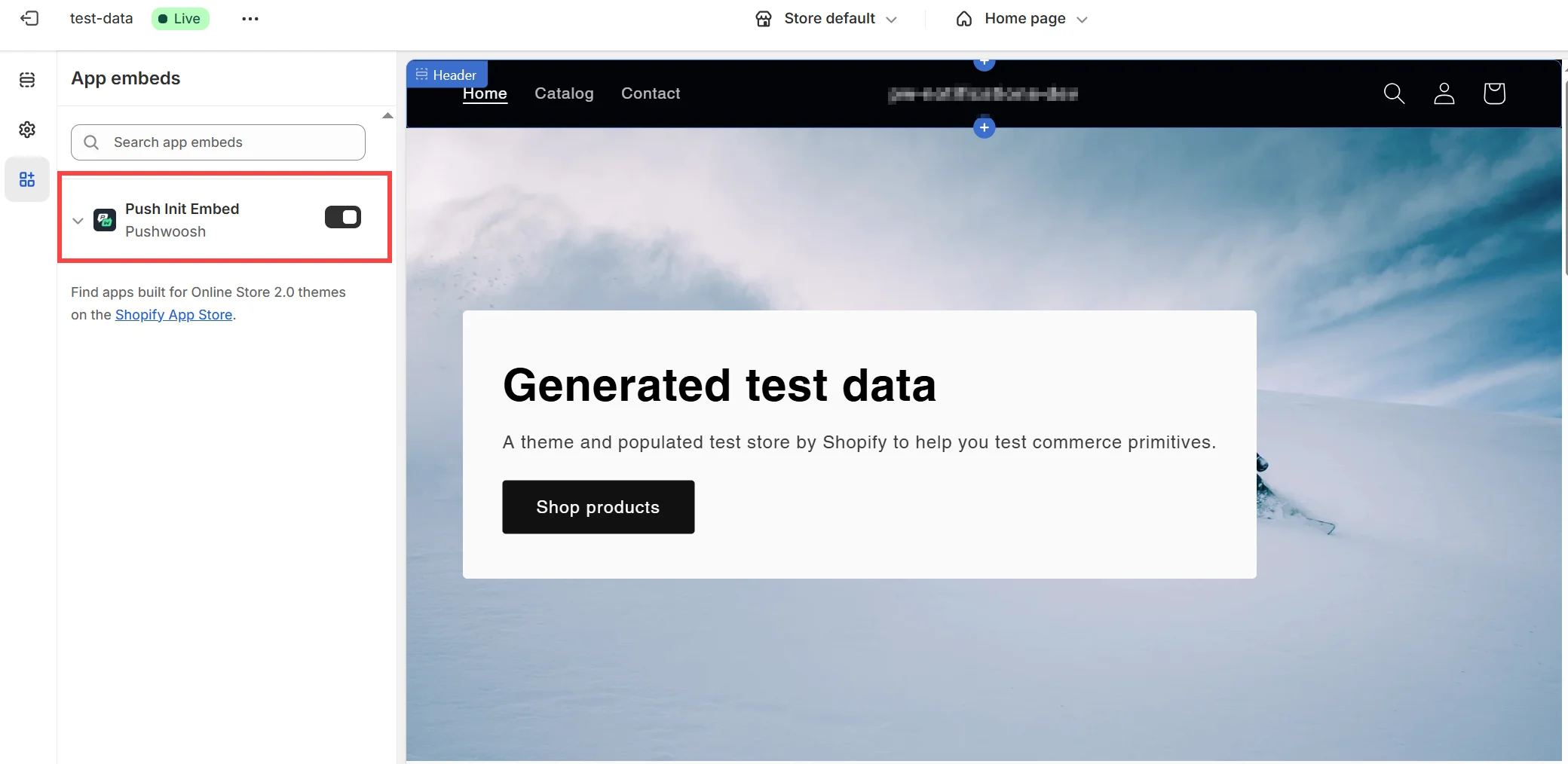
- Откройте App Embeds в левом меню
- Включите Push Init Embed

Краткий обзор сценариев использования
Anchor link to| Сценарий | Используемый инструмент |
|---|---|
| Персональное сообщение | Notification by Customer |
| Напоминание о брошенной корзине | Shopify Flow + действие Pushwoosh |
| Акция на основе сегмента | Notification by Segment |
| Приветственное сообщение после регистрации | Flow + отслеживание метаполей |
| Подписка на push-уведомления | Встраивание в тему + переключатель Push Init |