Интеграция с Marketo
В этом руководстве объясняется, как интегрировать Marketo с Pushwoosh. Вы сможете использовать канал коммуникации через веб-пуш-уведомления в рамках ваших маркетинговых кампаний с Marketo.
Например, представьте, что пользователь посетил вашу целевую страницу Marketo, но не совершил на ней никаких действий. Вы сможете связаться с этим пользователем с помощью веб-пуш-уведомления в качестве напоминания. Это веб-пуш-уведомление также можно персонализировать с помощью данных Marketo, записанных для этого пользователя, для максимального вовлечения!
1. Создание Service Worker
Anchor link toСледуйте этому руководству и выполните предварительные шаги и шаги 1 - 2.2.
После выполнения вышеуказанных шагов у вас должны быть готовы файлы manifest.json и pushwoosh-service-worker.js.
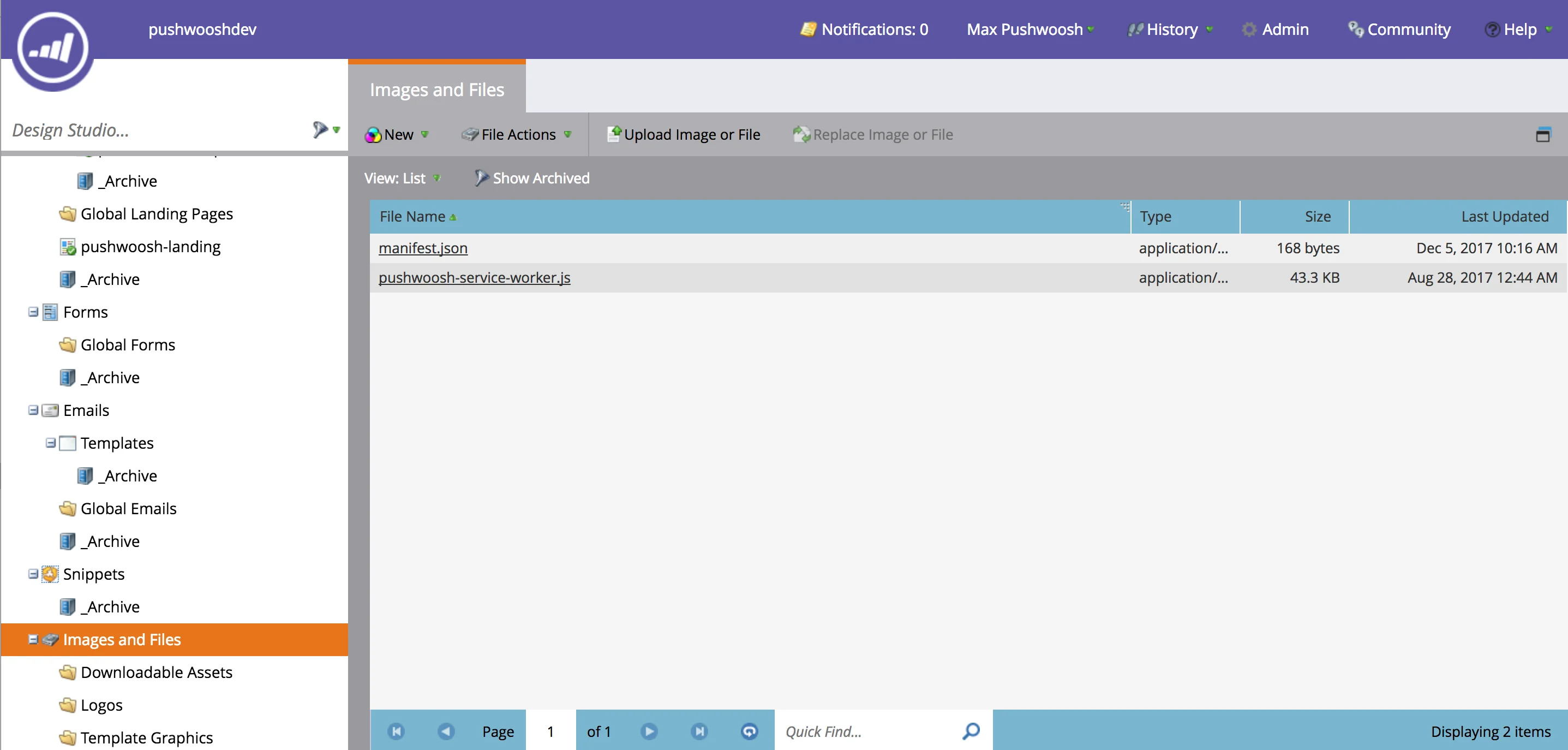
Переключитесь в Design Studio в Marketo. Marketo может загружать файлы только в папку ресурсов, которая называется “Images and Files”. Загрузите manifest.json и pushwoosh-service-worker.js в эту папку.

2. Создание страницы подписки на пуш-уведомления
Anchor link toКак уже упоминалось выше, Marketo может загружать файлы только в папку ресурсов, которая отличается от области видимости целевых страниц. Например, если вы нажмете на любой загруженный выше файл и проверите его URL, вы увидите что-то вроде “https://your-host-name.com/rs/765-IWA-819/images/pushwoosh-service-worker.js”. Однако если вы нажмете на целевую страницу и проверите ее URL, он будет примерно таким: “https://your-host-name.com/lp/765-IWA-819/pushwoosh-landing.html”. Обратите внимание на часть “lp” в URL целевых страниц и “rs” в URL скриптов.
Это означает, что нам нужно зарегистрировать наш скрипт Service Worker в области видимости, отличной от целевых страниц.
Для этого мы загрузим специальную страницу подписки на пуш-уведомления в папку ресурсов Marketo, а затем откроем ее с целевой страницы. Давайте создадим эту страницу подписки.
Возьмите файл push-subscription.html из следующего gist: https://gist.github.com/shaders/2b518e3acaf9b4712d5260205243343d#file-push-subscription-html
Откройте файл и измените следующие строки:
- Строка 8 - измените ссылку на URL файла manifest.json, загруженного на предыдущем шаге.
- Строка 24 - измените значение параметра scope на URL вашей папки ресурсов (это папка, где находится manifest.json).
- Строка 20 - измените значение параметра applicationCode на ваш Pushwoosh App Id.
Обратите внимание, что скрипт также сопоставляет ориентированные на пользователя пуш-уведомления Pushwoosh с идентификатором лида Marketo: userId:leadId (строка 26)
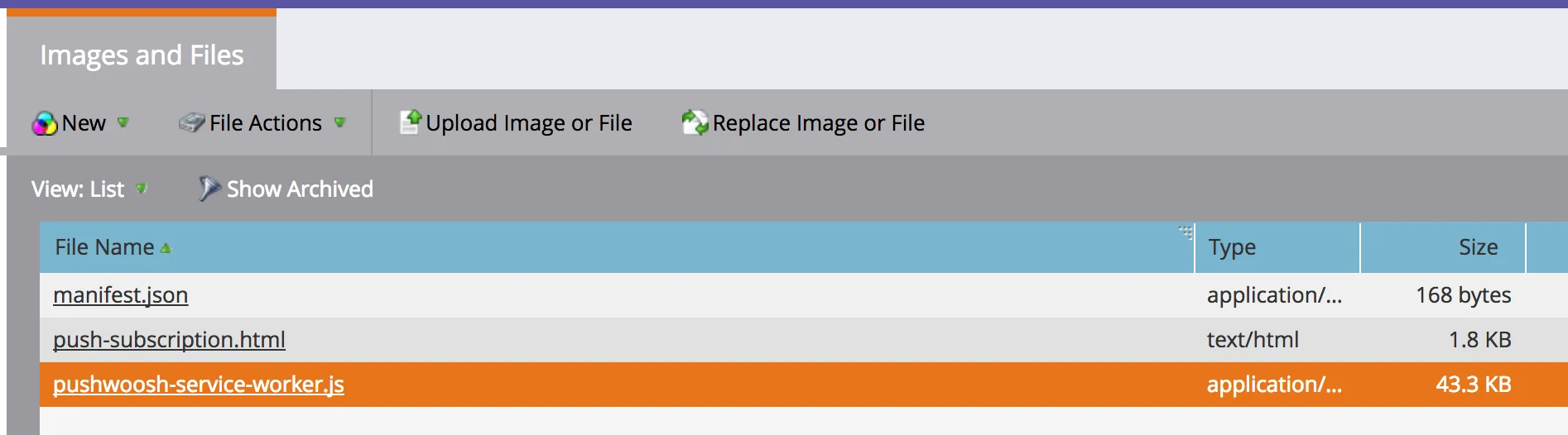
Загрузите полученный файл в папку “Images and Files”. Теперь у вас в этой папке должны быть следующие файлы:

3. Создание целевой страницы с подпиской на пуш-уведомления
Anchor link toВозьмите файл pushwoosh-template.html из следующего gist: https://gist.github.com/shaders/2b518e3acaf9b4712d5260205243343d#file-pushwoosh-template-html
Откройте файл и измените следующие строки:
- Строка 47 - измените значение параметра scope на URL вашей папки ресурсов.
- Строка 65 - измените ссылку на URL файла push-subscription.html, загруженного на предыдущем шаге.
- Строка 43 - измените значение параметра applicationCode на ваш Pushwoosh App Id.
Этот скрипт, как и предыдущий, также сопоставляет ориентированные на пользователя пуш-уведомления Pushwoosh с идентификатором лида Marketo: userId:leadId (строка 49)
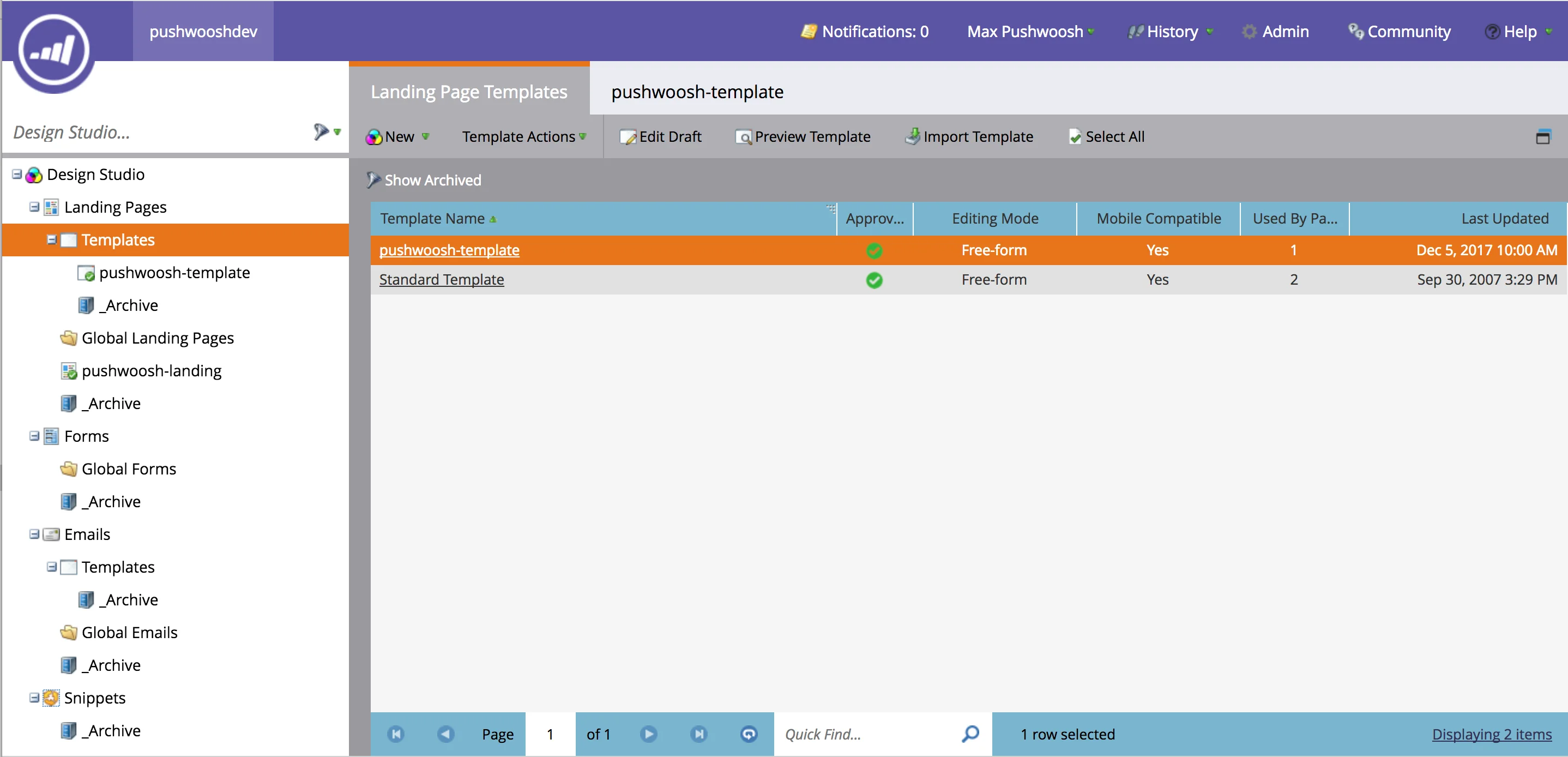
Теперь перейдите в раздел “Templates” ваших целевых страниц Marketo, создайте шаблон (на скриншоте ниже он называется “pushwoosh-template”) и скопируйте туда содержимое полученного файла.

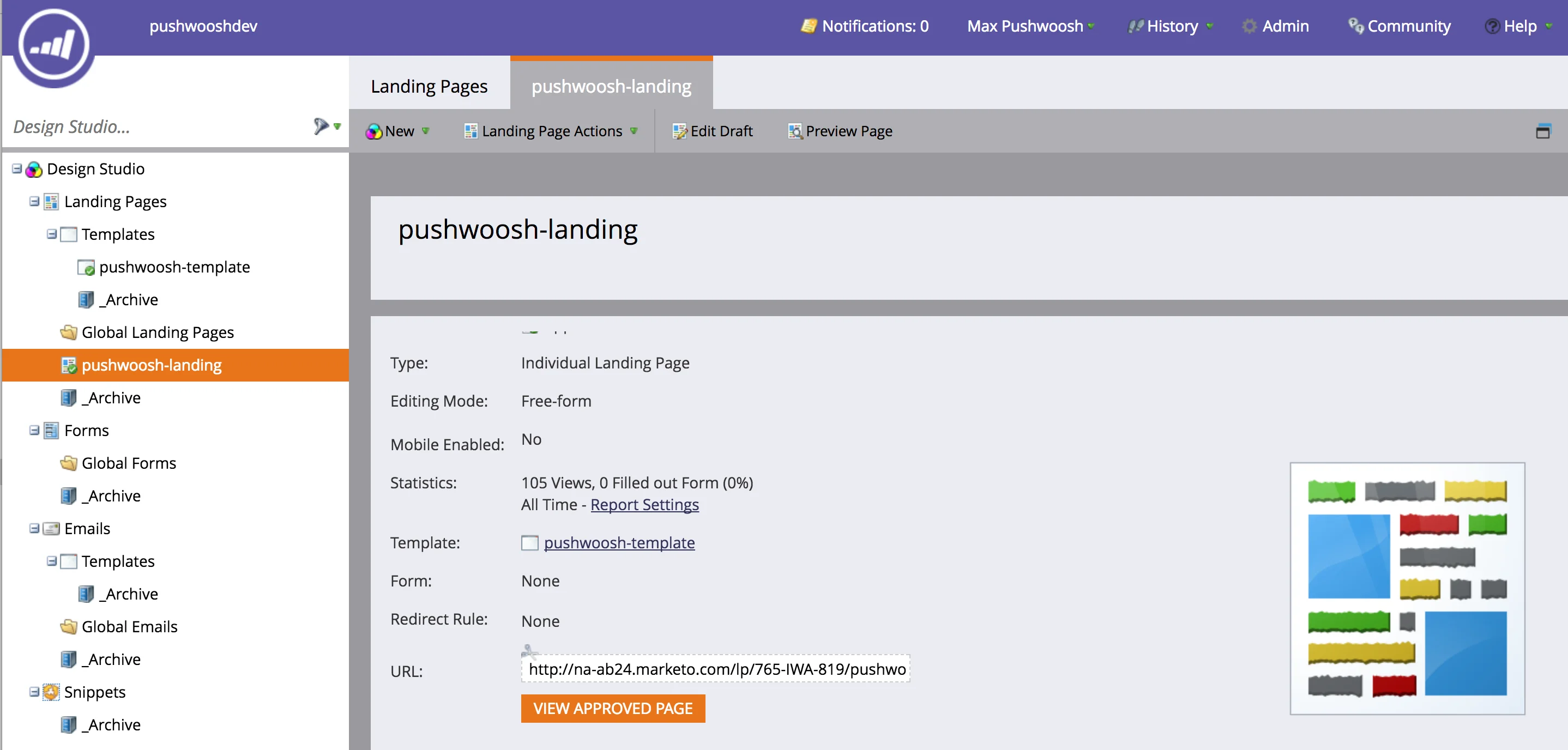
Теперь давайте создадим новую целевую страницу на основе этого шаблона.

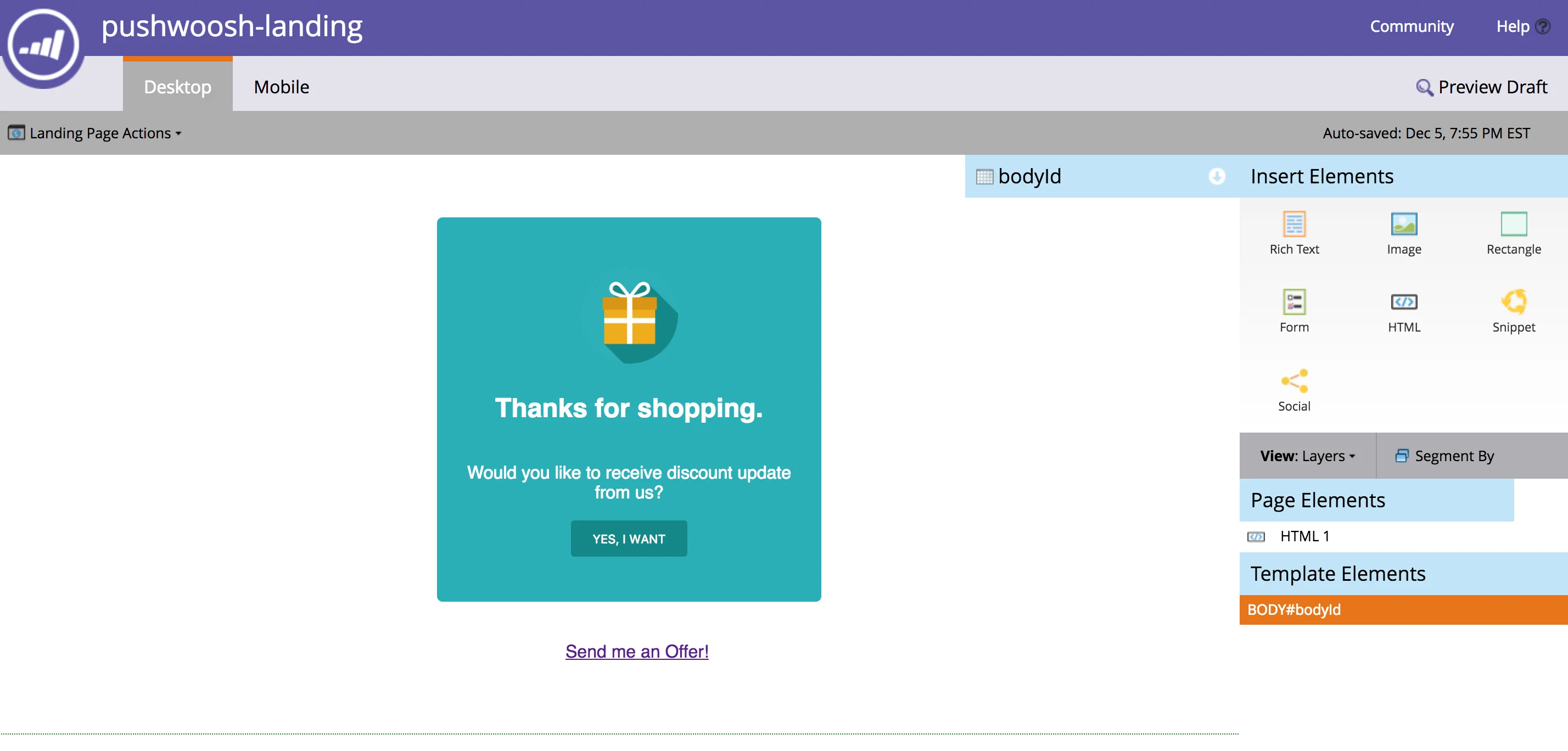
В нашем примере, чтобы показать возможности интеграции Pushwoosh с автоматизацией кампаний Marketo, для простоты мы добавим простую ссылку на целевую страницу. Мы собираемся создать кампанию, которая будет запускать персональное пуш-уведомление, когда пользователь нажимает на эту ссылку.
Мы будем использовать тот же URL, что и у целевой страницы.
<a href="https://na-ab24.marketo.com/lp/765-IWA-819/pushwoosh-landing.html">Отправьте мне предложение!</a>
4. Создание Webhook в Marketo
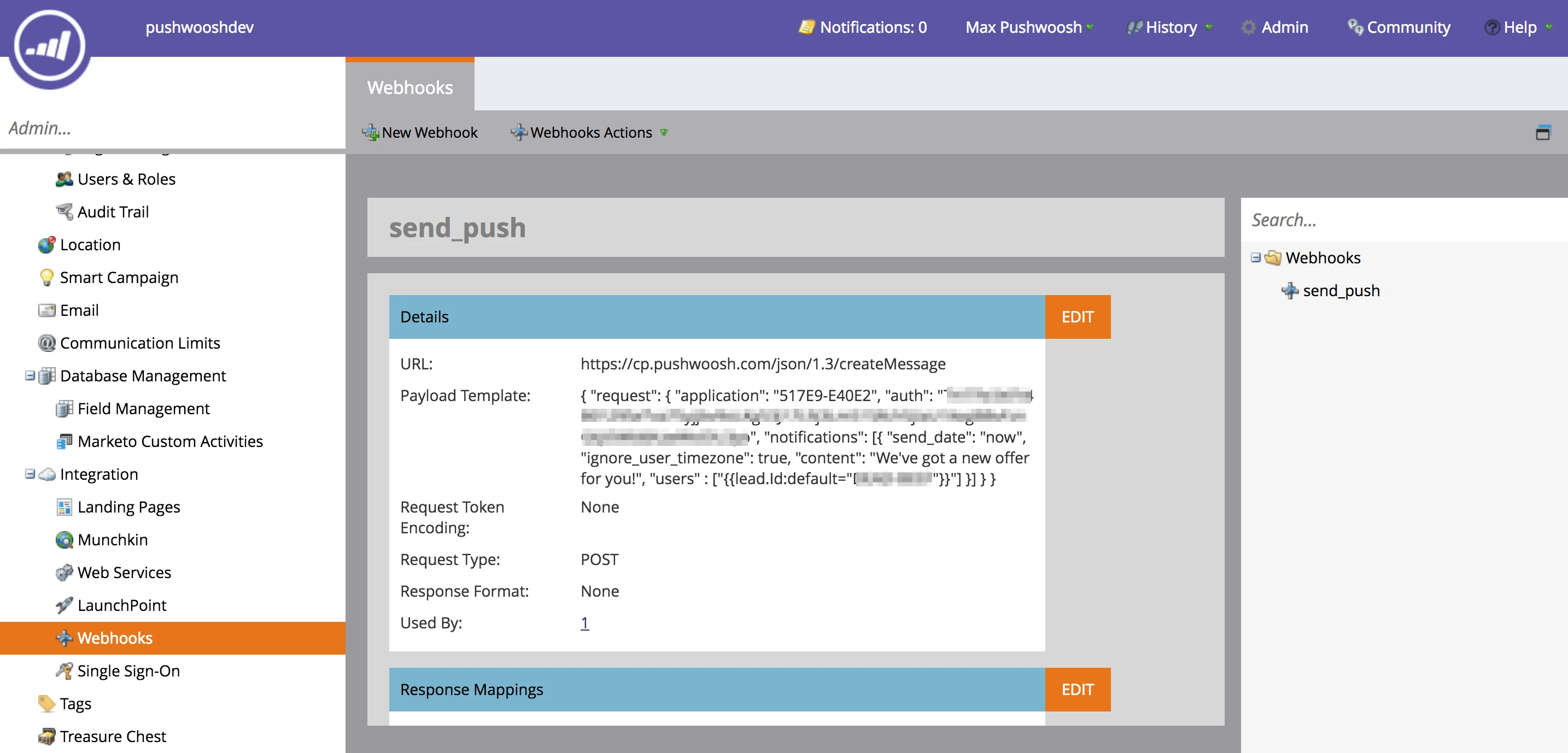
Anchor link toПерейдите в раздел “Admin” в Marketo и создайте новый Webhook со следующими параметрами:
- URL - https://go.pushwoosh.com/json/1.3/createMessage
- Request Type: POST
Вставьте следующий код в качестве шаблона.
{ "request": { "application": "ENTER_YOUR_PUSHWOOSH_APP_ID", "auth": "ENTER_YOUR_PUSHWOOSH_API_TOKEN_HERE", "notifications": [{ "send_date": "now", "ignore_user_timezone": true, "content": "У нас есть новое предложение для вас!", "users" : ["{{lead.Id:default="ABCD-EFGH"}}"] }] } }Обратите внимание, что мы используем Marketo Lead ID для обращения к пользователю в Pushwoosh. Подробнее об ориентированных на пользователя пуш-уведомлениях читайте здесь.

В нашем очень простом примере мы используем статическое пуш-сообщение. Однако вы можете использовать всю функциональность createMessage
Для персонализации пуш-уведомления вы можете использовать Preset из Pushwoosh и передавать значения из Marketo в параметрах “dynamic_content_placeholders” вызова /createMessage для персонализации пуш-уведомлений.
5. Интеграция с кампанией автоматизации Marketo
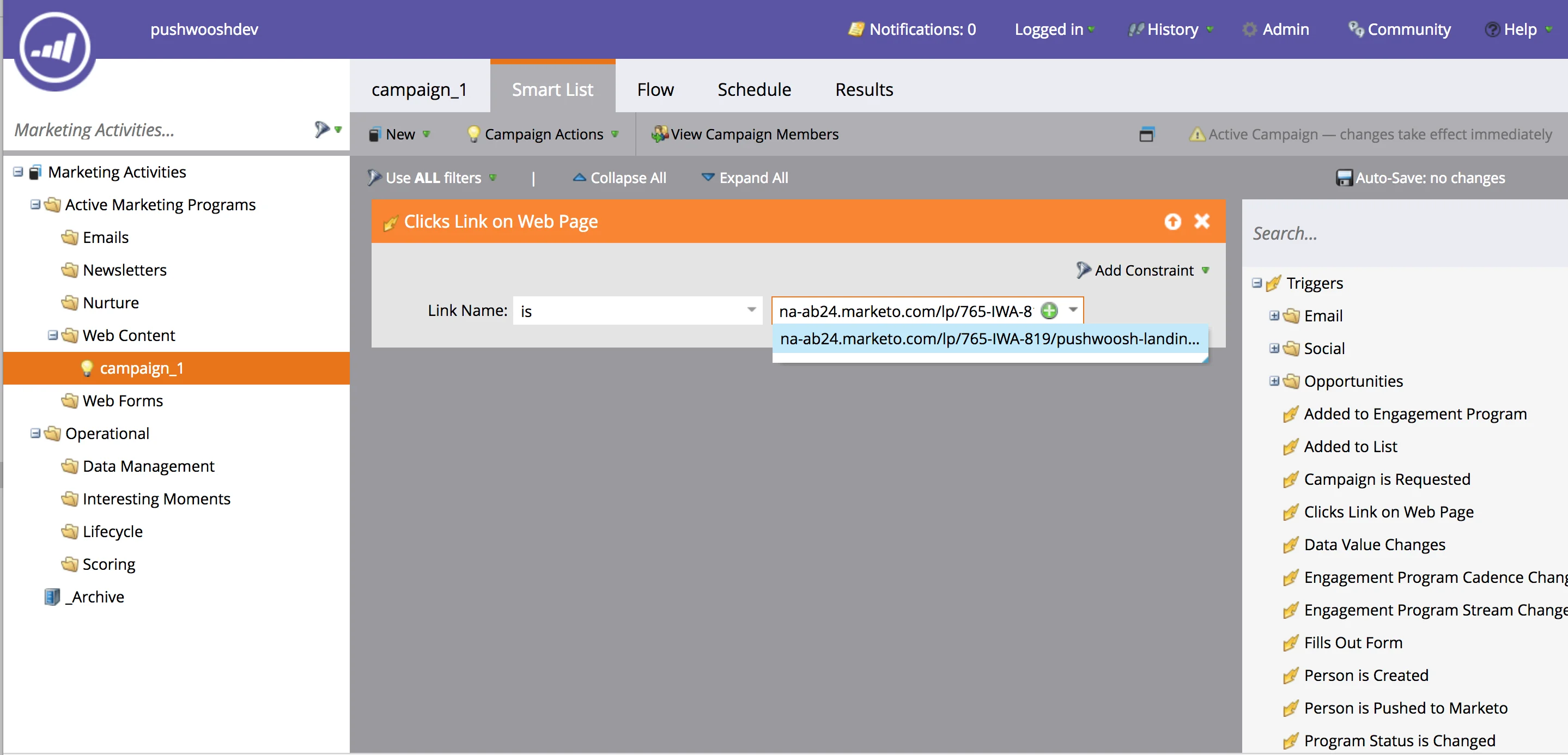
Anchor link toПерейдите в раздел “Marketing Activities” в Marketo и создайте кампанию.
В нашем примере мы будем запускать кампанию, когда пользователь нажимает на ссылку (ту, которую мы создали всего два шага назад) на нашей целевой странице.

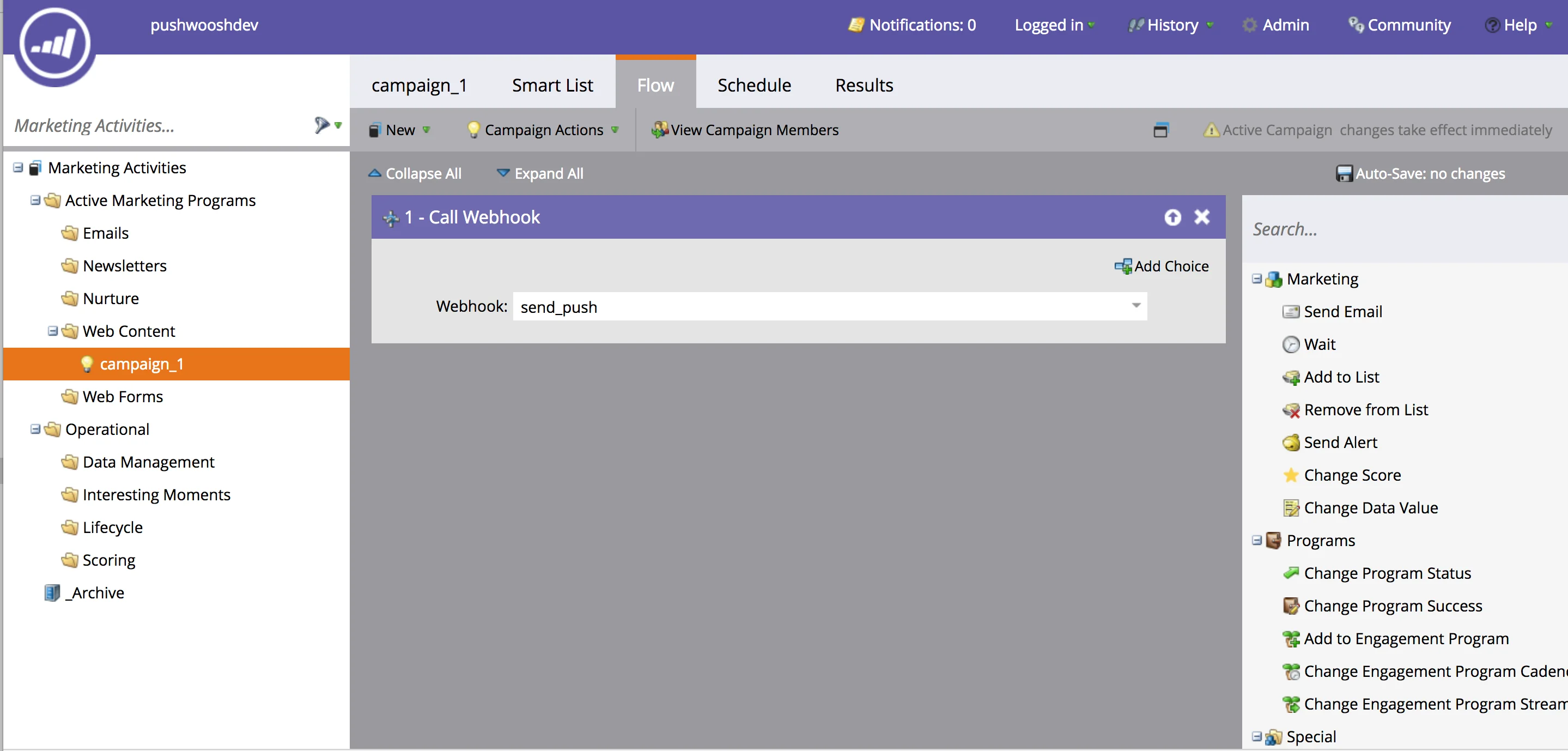
b. Выберите Webhook “send_push” в разделе “Flow”

- Теперь откройте URL целевой страницы
- Нажмите на кнопку “Да, я хочу”, чтобы открыть диалоговое окно подписки на пуш-уведомления
- Подпишитесь на пуш-уведомления
- Нажмите на ссылку “Отправьте мне предложение!”
Вы получили свое автоматизированное пуш-уведомление из Marketo!