Веб-пуши для HTTP-сайтов в Chrome и Firefox
Настройка
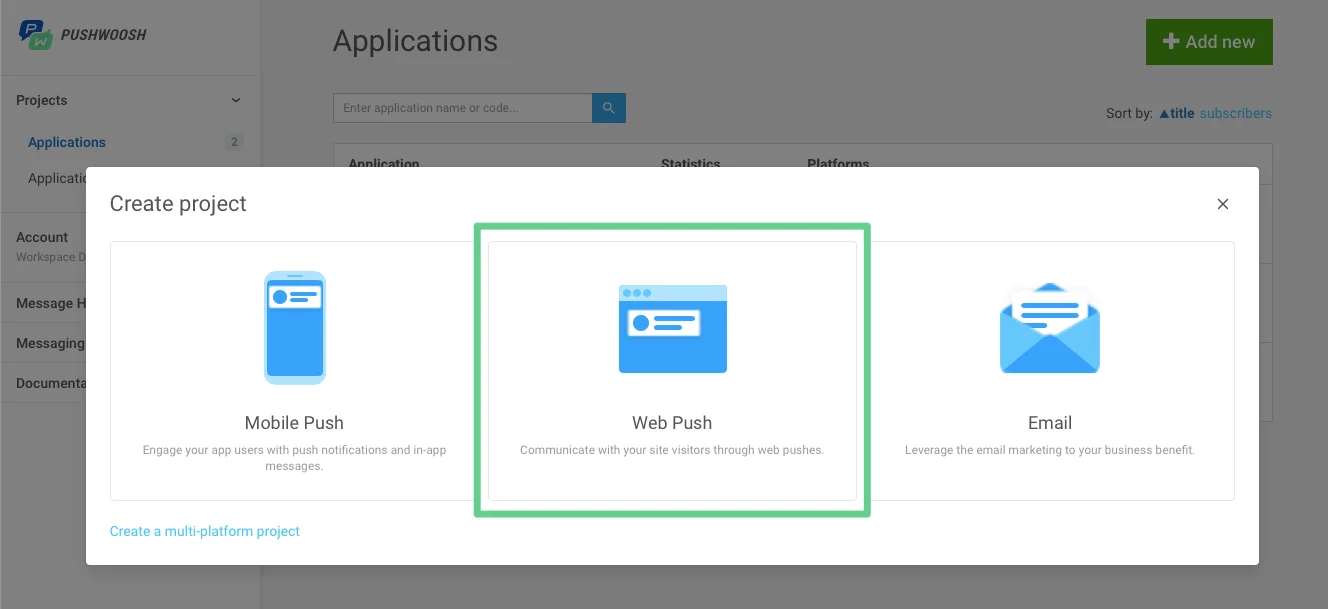
Anchor link to- Выберите опцию Web push при создании проекта.

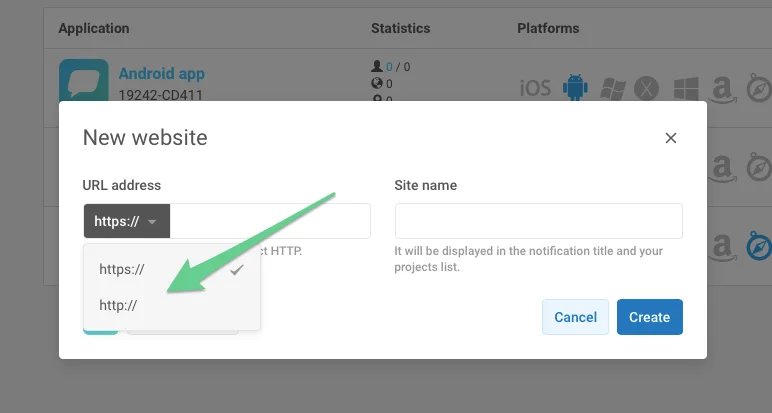
2. Выберите http, введите URL вашего сайта и название проекта.

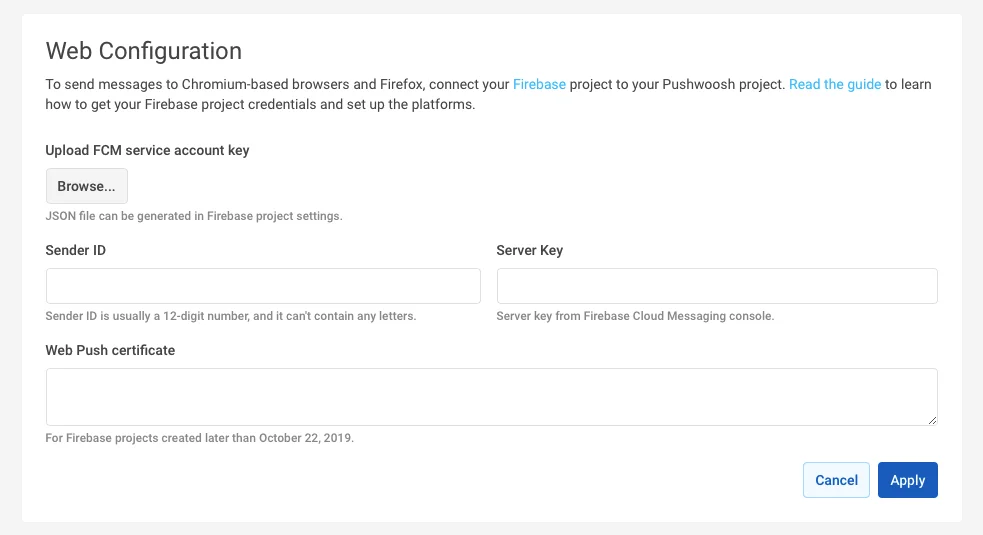
3. Настройте Chrome и Firefox, используя ваши учетные данные проекта FCM.

Интеграция
Anchor link to1. Создайте файл pushwoosh-web-pushes-http-sdk.js в корневом каталоге вашего сайта со следующим содержимым:
var pushwoosh = { PUSHWOOSH_APPLICATION_CODE: 'XXXX-XXXX', PUSHWOOSH_APPLICATION_CODE_GET_PARAMETER: 'pw_application_code', init: function (applicationCode) { this.PUSHWOOSH_APPLICATION_CODE = applicationCode; window.addEventListener('message', this.pwReceiveMessage, false); }, tryInitUsingGetParameter: function () { var applicationCode = this.getQueryVariable(this.PUSHWOOSH_APPLICATION_CODE_GET_PARAMETER); console.log(applicationCode); if (applicationCode) { this.init(applicationCode); } }, pwReceiveMessage: function (event) { if (event.data == 'allowPushNotifications') { localStorage.setItem('pwAllowPushNotifications', true); } }, isBrowserChrome: function () { return navigator.userAgent.toLowerCase().indexOf('chrome') > -1; }, isBrowserFirefox: function () { return navigator.userAgent.toLowerCase().indexOf('firefox') > -1; }, isBrowserSafari: function () { return navigator.userAgent.toLowerCase().indexOf('safari') > -1 && !this.isBrowserChrome(); }, isBrowserSupported: function () { return this.isBrowserChrome() || this.isBrowserFirefox(); }, subscribeAtStart: function () { if (this.isBrowserSupported()) { if (null === localStorage.getItem('pwAllowPushNotifications')) { this.showSubscriptionWindow(); } } }, isSubscribedForPushNotifications: function () { return true == localStorage.getItem('pwAllowPushNotifications'); }, showSubscriptionWindow: function () { if (this.isBrowserSupported()) { var windowWidth = screen.width / 2; var windowHeight = screen.height / 2;
var windowLeft = screen.width / 2 - windowWidth / 2; var windowRight = screen.height / 2 - windowHeight / 2;
var URL = 'https://' + this.PUSHWOOSH_APPLICATION_CODE + '.chrome.pushwoosh.com/'; var pwSubscribeWindow = window.open(URL, '_blank', 'width=' + windowWidth + ',height=' + windowHeight + ',resizable=yes,scrollbars=yes,status=yes,left=' + windowLeft + ',top=' + windowRight); } }, getQueryVariable: function (variable) { // document.currentScript won't work if this code is called from function in event lister if (document.currentScript) { var urlParts = document.currentScript.src.split('?'); if (typeof urlParts[1] !== 'undefined') { var vars = urlParts[1].split('&'); for (var i = 0; i < vars.length; i++) { var pair = vars[i].split('='); if (pair[0] == variable) { return pair[1]; } } } } else { console.error('Cannot get current script address'); } return null; }};pushwoosh.tryInitUsingGetParameter();2. Подключите предыдущий файл к вашему сайту и инициализируйте его, используя код приложения вместо XXXXX-XXXXX
<!--[if !IE]><!--> <script src="/pushwoosh-web-pushes-http-sdk.js?pw_application_code=XXXXX-XXXXX"></script><!--<![endif]-->3. Чтобы создать кнопку подписки на push-уведомления, используйте следующее:
<button onclick="pushwoosh.showSubscriptionWindow()">Subscribe to push notifications</button>4. В качестве альтернативы, если вы хотите, чтобы окно подписки на уведомления появлялось автоматически (в отличие от пункта 3 выше), используйте следующее:
<script>pushwoosh.subscribeAtStart();</script>

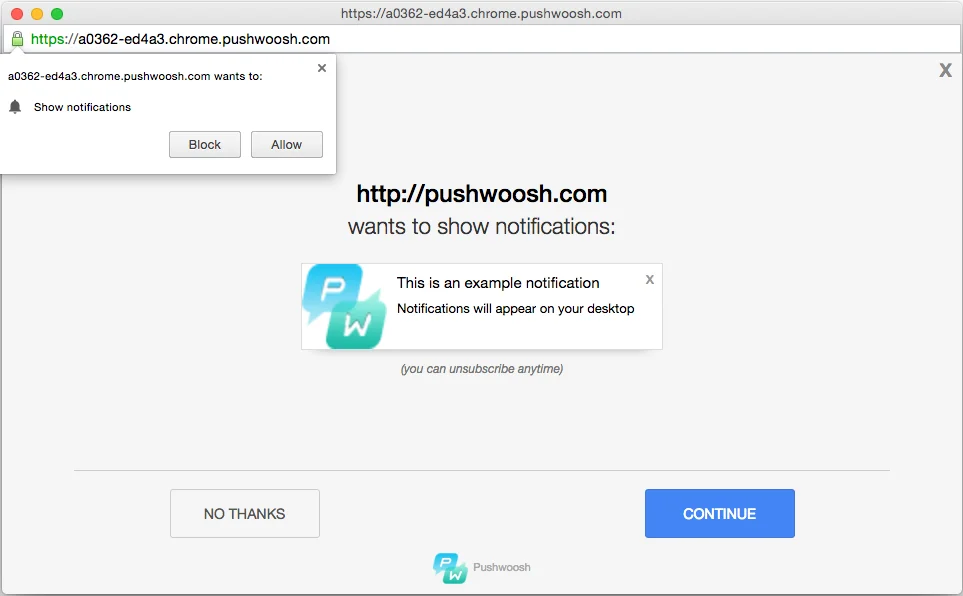
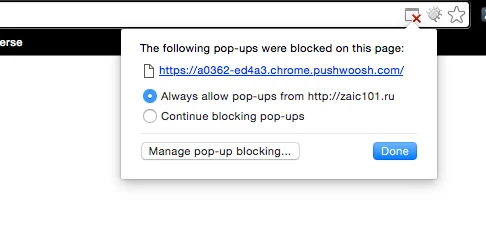
В результате пользователю будет предложено подписаться на push-уведомления с сайта: