Getting started with Journey elements
Customer journeys in Pushwoosh are built using modular journey elements. These represent entry points, communication channels, and flow controls that define how users move through your journey.
Working with Journey elements
Anchor link toAdding elements to a journey
Anchor link toTo add an element to your journey, either drag it from the left panel to the canvas, or click Connect this on an existing element and choose the next step from the list.
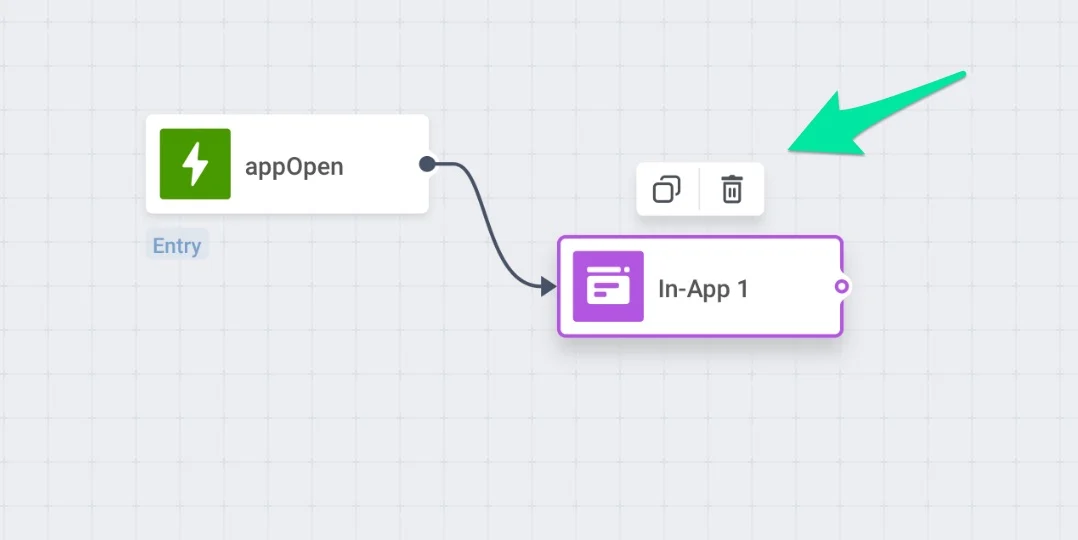
Deleting an element
Anchor link toTo delete an element, click it once and press the Bin icon on the top.

Editing an element
Anchor link toTo edit an element, click it twice and fill in the fields of the pop-up window that appeared.
Journey elements
Anchor link toEntry
Anchor link toTrigger-based entry
Anchor link toStart a journey when a user triggers a specific event, such as a purchase or registration.
Audience-based entry
Anchor link toLaunch a journey for a pre-defined segment of users.
API-based entry
Anchor link toInitiate a journey by sending a request to the Pushwoosh API when an external business event occurs.
Channels
Anchor link toPush
Anchor link toSend personalized push notifications at the right moment in the journey, with support for vouchers, inbox storage, timing optimization, and frequency capping.
Send personalized email messages as part of your customer journey. You can test subject lines, include voucher codes, enable BCC, set frequency limits, and split the journey based on whether the email is opened.
In-app
Anchor link toTrigger in-app messages to engage users with personalized content displayed when they open the app.
Deliver timely SMS messages using customizable presets or personalized text to drive immediate user engagement.
Send tailored WhatsApp messages using approved Meta templates or custom text to deliver relevant content and improve conversion rates.
LINE
Anchor link toEngage users with targeted LINE messages. Choose from formatted presets or plain content, add vouchers, and optimize flow based on delivery success.
Data to app
Anchor link toDeliver silent pushes or JSON payloads to trigger in-app behavior, personalize content, or test new features dynamically.
Webhook
Anchor link toSend data or trigger actions in third-party systems via HTTP requests.
Flow controls
Anchor link toCondition split
Anchor link toSplit a journey based on user segments or tag values.
Wait for trigger
Anchor link toPause the journey until the user triggers specified events or attributes.
A/B/n split
Anchor link toSplit the journey to test message variants and optimize based on performance.
Reachability check
Anchor link toCheck if a user can be reached via a channel and direct the journey accordingly.
Time delay
Anchor link toPause users before the next step based on fixed intervals, specific times, dates, or tag/event values.
Update user profile
Anchor link toAssign or update user tags manually or dynamically based on journey events.
Webhook
Anchor link toSend data or trigger actions in third-party systems via HTTP requests.
Exit from journey
Anchor link toMark the endpoint of a user journey to conclude all logic and messaging.
Canvas hotkeys
Anchor link toTo ease your journey configuration, use the hotkeys allowing instant managing journey’s parts with no clicks:
- Select a journey element and copy-paste it with Ctrl+C/Ctrl+V (Cmd+C/Cmd+V).
- Select several journey elements by holding Shift/Cmd and copy-paste the whole selection with Ctrl+C/Ctrl+V.
- Copy and paste elements between journeys (do not switch tabs while copying).
- Delete journey elements from the canvas by pressing your system Delete hotkey.