Intégrer le plugin Huawei React Native
Intégrer le plugin React Native
Anchor link toConsultez le guide d’intégration de React Native.
Configurer Huawei via AppGallery Connect
Anchor link to-
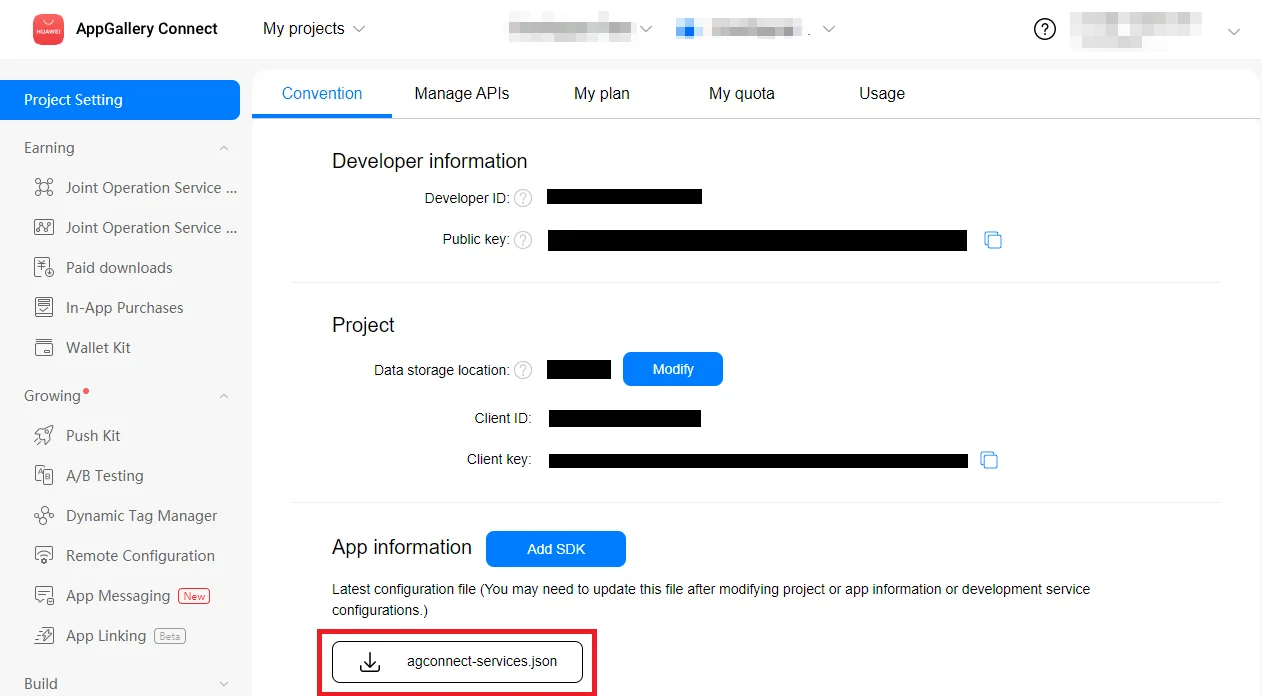
Allez dans AppGallery Connect -> Liste des projets et sélectionnez un projet à configurer.
-
Appuyez sur agconnect-services.json dans la section Informations sur l’application pour télécharger un fichier de configuration.

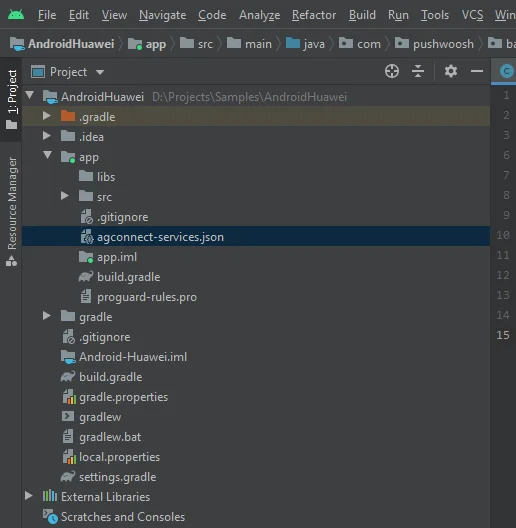
- Placez le fichier téléchargé dans votre projet Android Studio (VOTRE_PROJET/app/agconnect-services.json).

Générer l’empreinte du certificat de signature
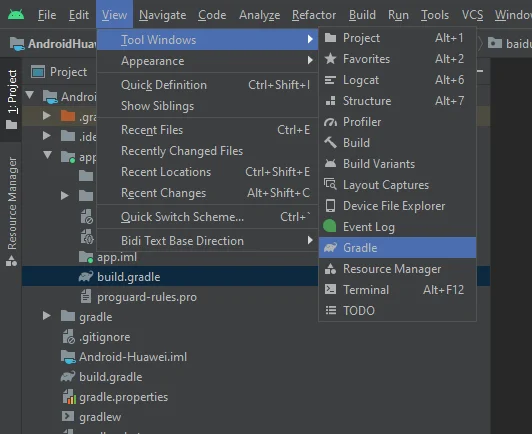
Anchor link to- Dans Android Studio, allez dans View > Tool Windows > Gradle.

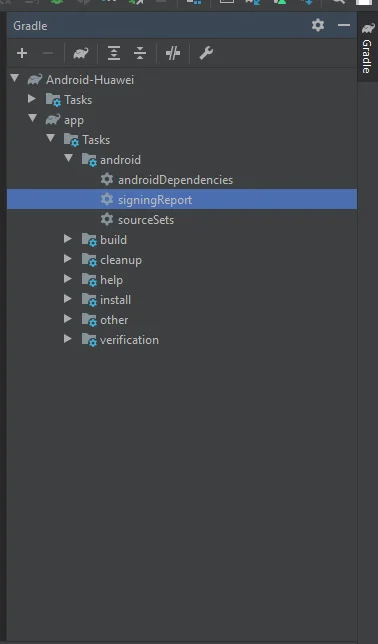
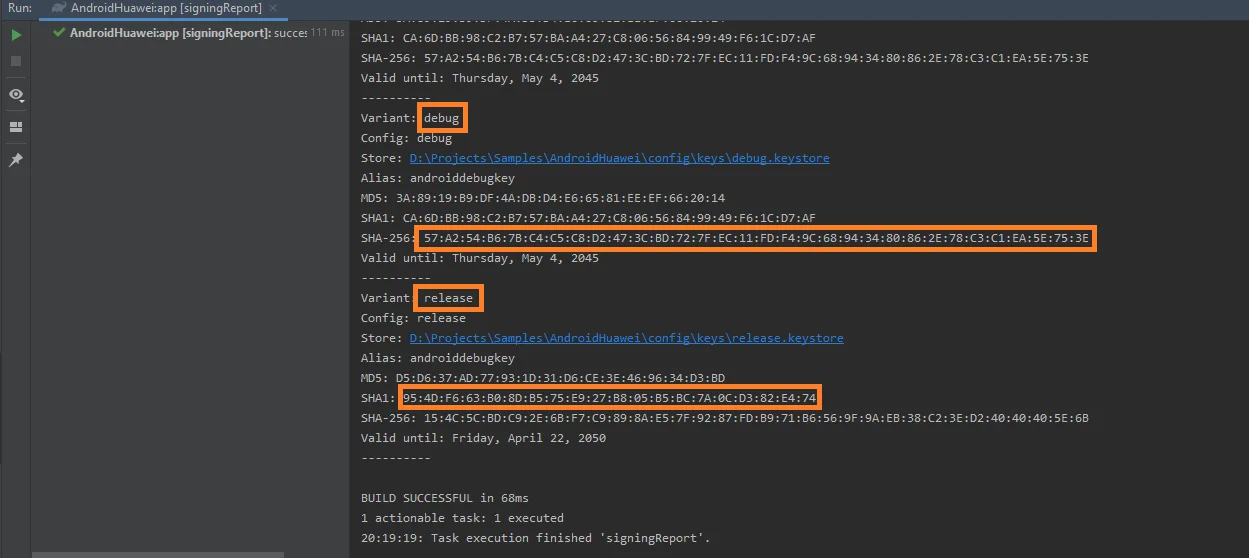
- Dans la fenêtre qui s’ouvre, allez dans app > Tasks > android > signingReport.

- Copiez le SHA-256 de votre keystore de production (release).

Vous pouvez également ajouter le SHA-256 de votre keystore de débogage à des fins de test.
-
Sélectionnez votre projet dans la Liste des projets AppGallery Connect.
-
Collez le SHA-256 dans le champ SHA-256 certificate fingerprint.
Veuillez noter que le traitement de l’empreinte peut prendre jusqu’à 10 minutes.
Configurer Huawei dans Pushwoosh
Anchor link toSuivez le guide pour configurer la plateforme Huawei pour votre projet Pushwoosh :
Ajouter les dépendances
Anchor link toAjoutez les dépendances à votre projet Android :
- Dans
android/build.gradle
buildscript { repositories { google() maven { url 'https://developer.huawei.com/repo/' } }
dependencies { ... classpath 'com.huawei.agconnect:agcp:1.4.1.300' }}
allprojects { repositories { google() maven { url 'https://developer.huawei.com/repo/' } }}- Dans
android/app/build.gradle
apply plugin: "com.huawei.agconnect"
...
dependencies { ... implementation 'com.huawei.hms:push:6.1.0.300'}Activer les notifications push
Anchor link toAjoutez Pushwoosh.enableHuaweiPushNotification(); avant d’appeler Pushwoosh.register() dans votre projet React Native.
Partagez vos commentaires avec nous
Anchor link toVos commentaires nous aident à créer une meilleure expérience, nous serions donc ravis de vous entendre si vous rencontrez des problèmes lors du processus d’intégration du SDK. Si vous rencontrez des difficultés, n’hésitez pas à nous faire part de vos réflexions via ce formulaire.