Intégration du plugin Cordova Huawei
Intégrer le plugin Cordova
Anchor link toIntégrez le plugin Cordova dans votre projet en suivant les étapes décrites dans le guide Intégration du plugin Cordova.
Configurer Huawei via AppGallery Connect
Anchor link to-
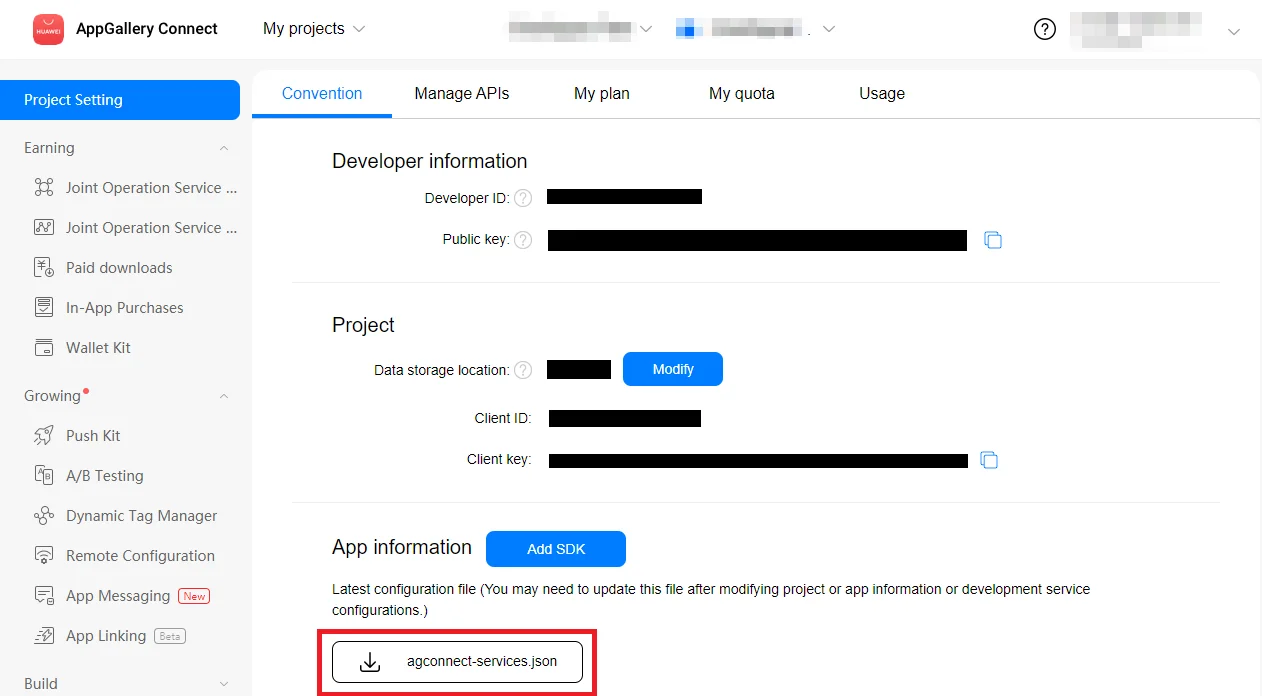
Allez dans AppGallery Connect -> Projects List et sélectionnez un projet à configurer.
-
Appuyez sur agconnect-services.json dans la section App information pour télécharger un fichier de configuration.

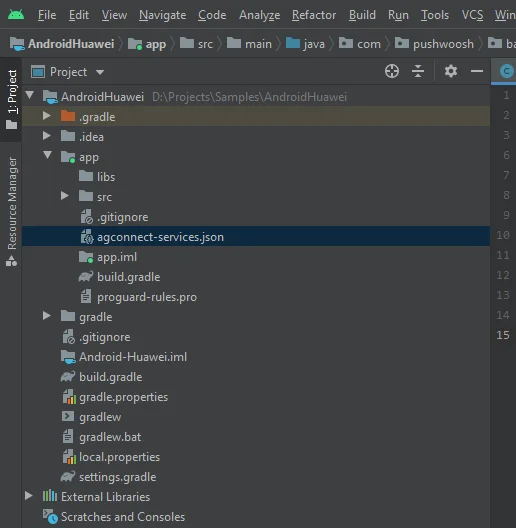
- Placez le fichier téléchargé dans votre projet Android Studio (
YOUR_PROJECT/app/agconnect-services.json).

Générer l’empreinte du certificat de signature
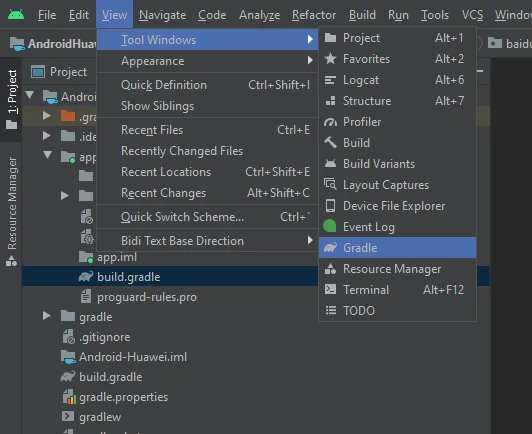
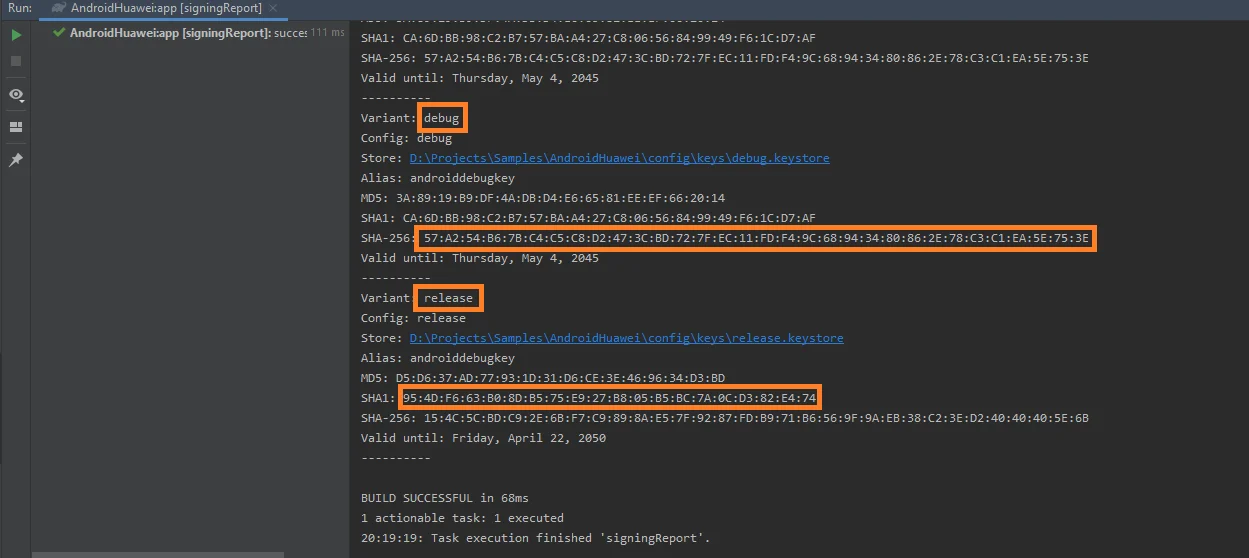
Anchor link to- Dans Android Studio, allez dans View > Tool Windows > Gradle.

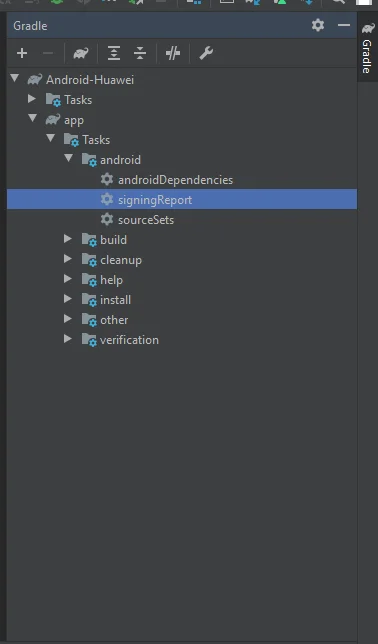
- Dans la fenêtre qui s’ouvre, allez dans app > Tasks > android > signingReport.

- Copiez le SHA-256 de votre keystore de production (release).

Vous pouvez également ajouter le SHA-256 de votre keystore de débogage à des fins de test.
-
Sélectionnez votre projet dans la Liste des projets AppGallery Connect.
-
Collez le SHA-256 dans le champ SHA-256 certificate fingerprint.
Veuillez noter que le traitement de l’empreinte peut prendre jusqu’à 10 minutes.
Configurer Huawei dans Pushwoosh
Anchor link toSuivez le guide pour configurer la plateforme Huawei pour votre projet Pushwoosh : Configurer Huawei.
Ajoutez le fichier agconnect-services.json dans android/app.
Ajouter le dépôt Huawei
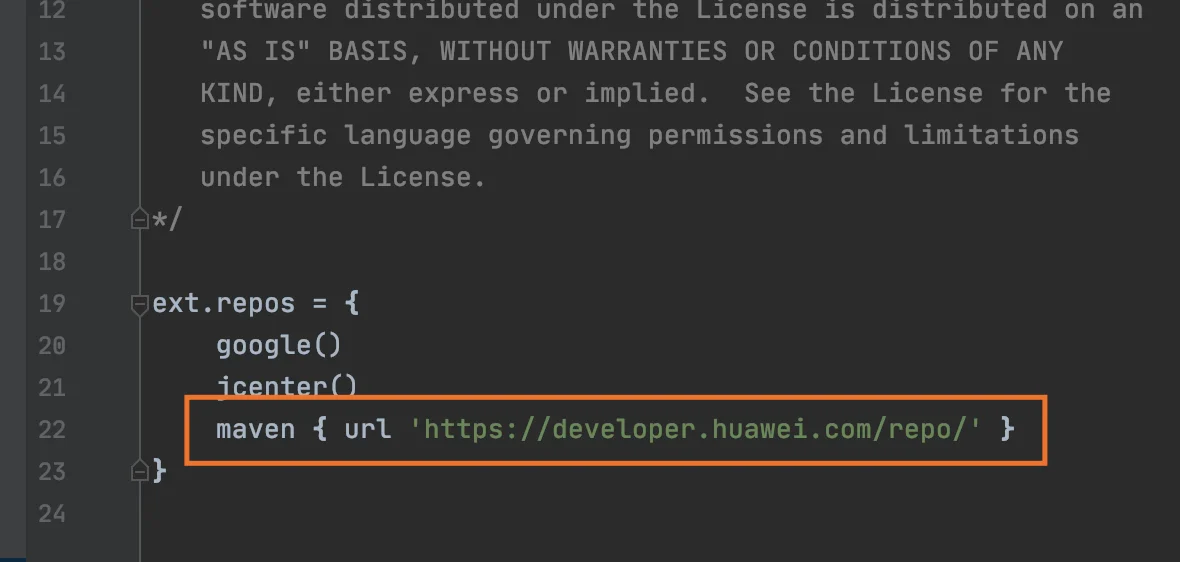
Anchor link toAjoutez le dépôt maven aux fichiers android/repositories.gradle et android/app/repositories.gradle de votre projet.

Ajouter les dépendances
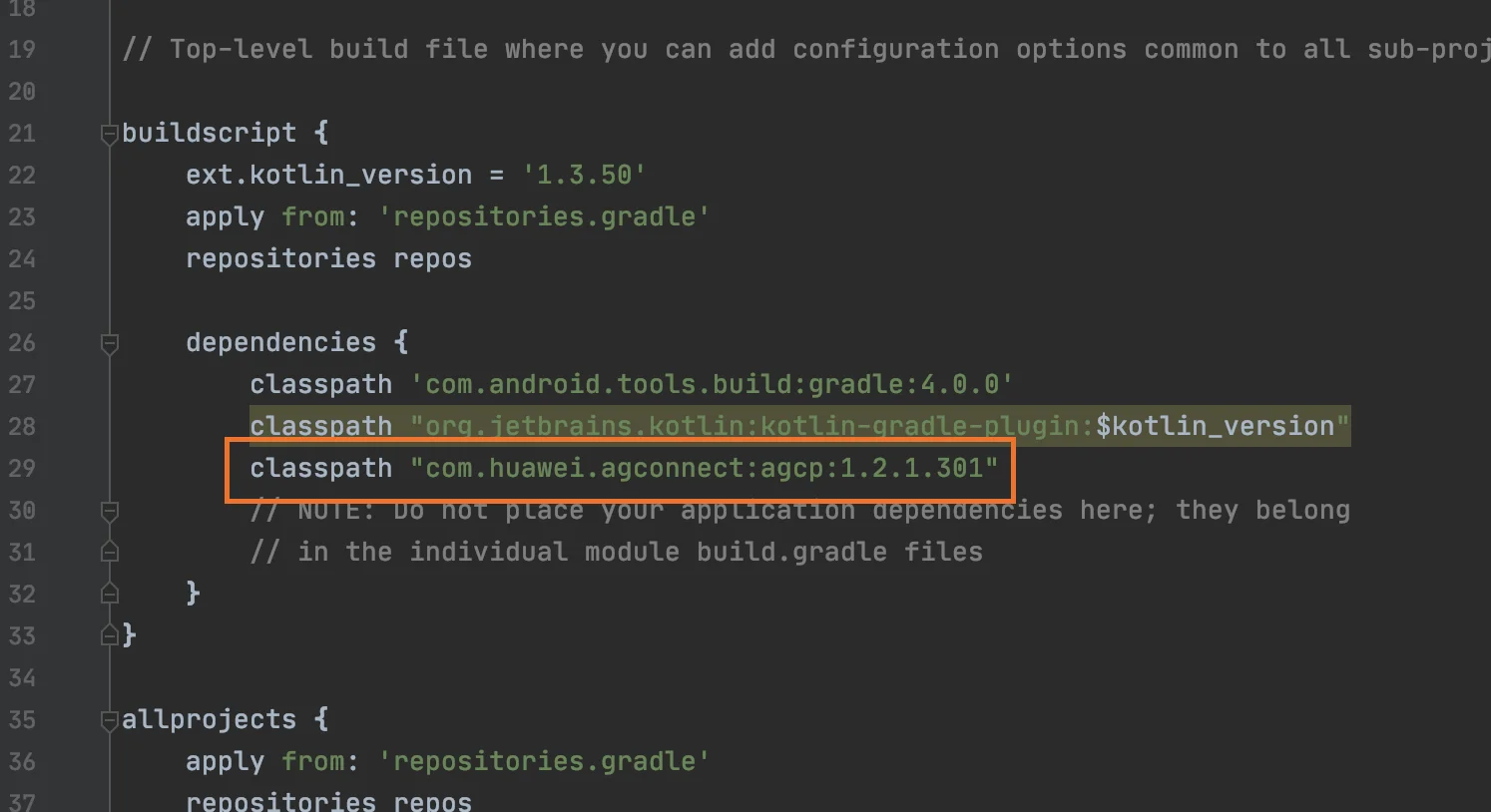
Anchor link to- Ajoutez classpath “com.huawei.agconnect:agcp:1.2.1.301” au fichier android/build.gradle de buildScript/dependencies.

- Ajoutez apply plugin: ‘com.huawei.agconnect’ et implementation “com.huawei.hms:push:6.1.0.300 à android/app/build.gradle.
Activer les notifications push
Anchor link toDans votre code JavaScript, ajoutez enableHuaweiPushNotifications avant d’exécuter onDeviceReady :
var pushNotification = cordova.require("pushwoosh-cordova-plugin.PushNotification");
pushNotification.enableHuaweiPushNotifications();pushNotification.onDeviceReady({ projectid: "GOOGLE_PROJECT_ID", appid: "PUSHWOOSH_APP_ID", serviceName: ""});Partagez vos commentaires avec nous
Anchor link toVos commentaires nous aident à créer une meilleure expérience, nous serions donc ravis de vous entendre si vous rencontrez des problèmes lors du processus d’intégration du SDK. Si vous rencontrez des difficultés, n’hésitez pas à nous faire part de vos réflexions via ce formulaire.