Intégration Huawei
Prérequis
Anchor link to- Un compte Pushwoosh
- Un compte développeur Huawei
- Un projet Huawei AppGallery Connect
- Une application Pushwoosh avec la plateforme Huawei configurée et son code au format XXXXX-XXXXX
- Android Studio
- Un appareil Huawei avec les services mobiles Huawei installés
Intégration
Anchor link toObtenir agconnect-services.json
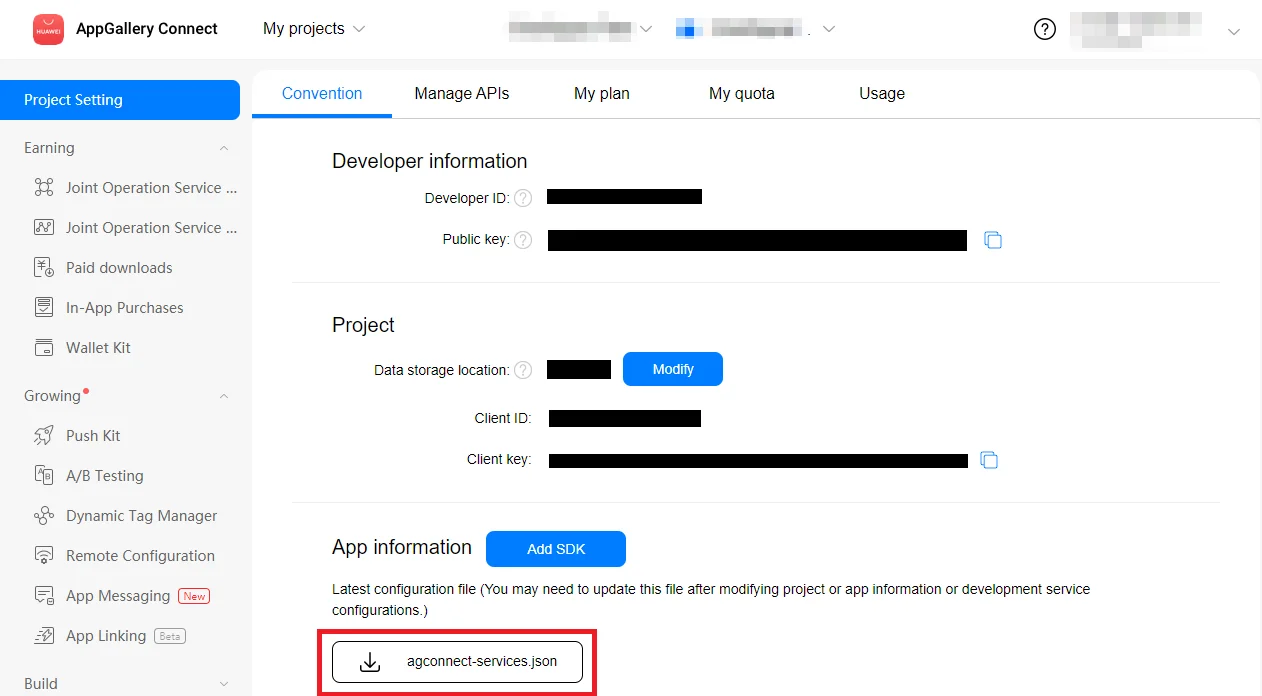
Anchor link to1. Allez dans AppGallery Connect -> Projects List et sélectionnez un projet à configurer.
2. Appuyez sur agconnect-services.json dans la section Informations sur l’application pour télécharger un fichier de configuration.

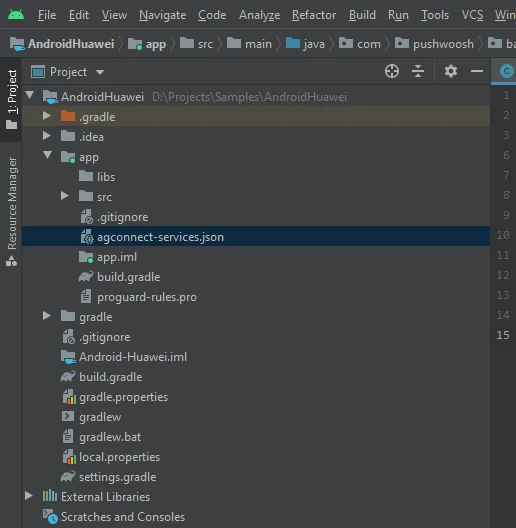
3. Placez le fichier téléchargé dans votre projet Android Studio (VOTRE_PROJET/app/agconnect-services.json).

Générer une empreinte de certificat de signature
Anchor link toSuivez la section Génération d’une empreinte de certificat de signature pour générer une empreinte de certificat de signature.
Ajouter le module pushwoosh-huawei
Anchor link toAjoutez le module pushwoosh-huawei à votre fichier build.gradle au niveau de l’application :
implementation 'com.pushwoosh:pushwoosh-huawei:6.+'Remplacez « + » par la version actuelle de Pushwoosh : https://github.com/Pushwoosh/pushwoosh-android-sdk/releases/latest
Ajouter les dépendances Huawei
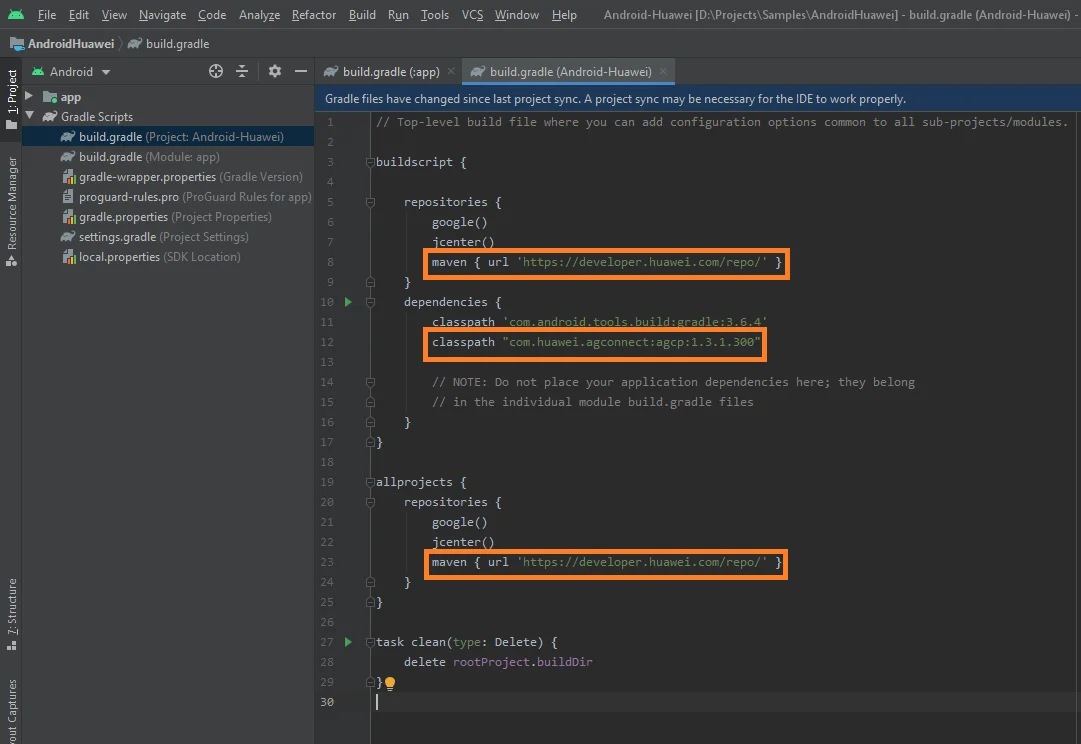
Anchor link to1. Ajoutez maven {url 'https://developer.huawei.com/repo/'} à votre fichier build.gradle au niveau racine (Projet) sous buildscript { repositories } et allprojects { repositories }.
2. Ajoutez classpath 'com.huawei.agconnect:agcp:1.3.1.300' sous buildscript { dependencies }.
Assurez-vous que les trois lignes suivantes sont ajoutées à votre fichier build.gradle au niveau racine :

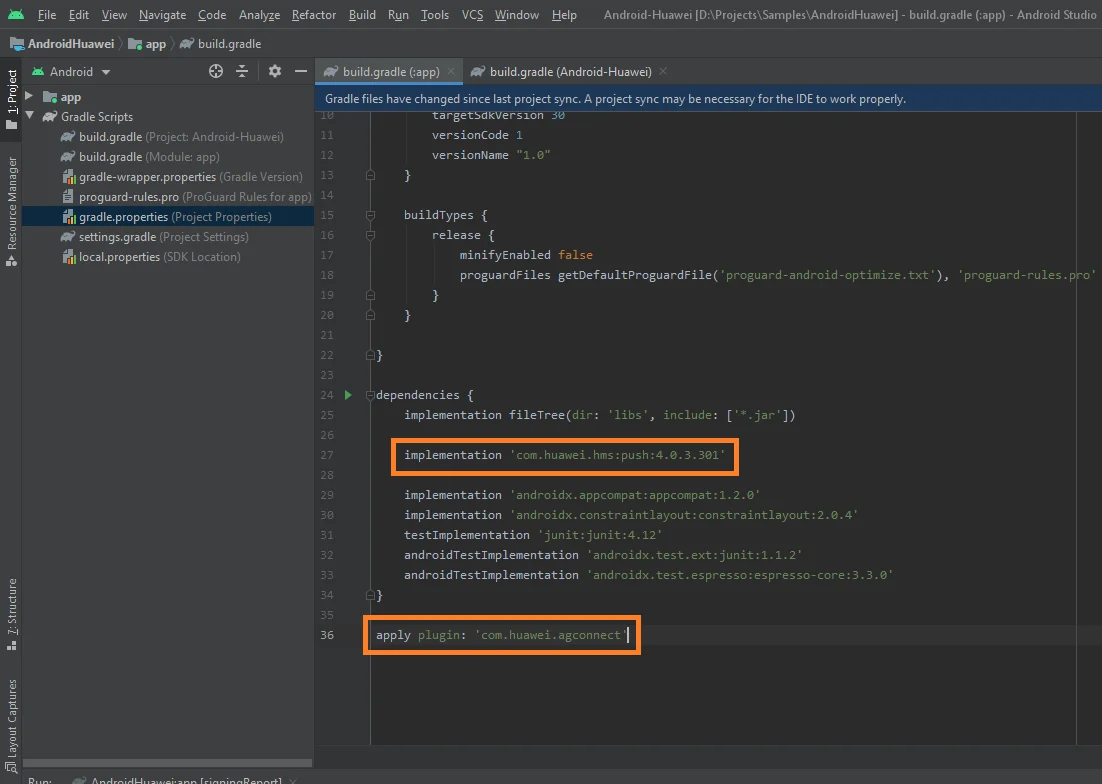
3. Ajoutez implementation 'com.huawei.hms:push:6.1.0.300' à votre fichier build.gradle au niveau de l’application (app/build.gradle) dans la section dependencies.
4. Ajoutez apply plugin: 'com.huawei.agconnect' tout en bas du fichier build.gradle au niveau de l’application.
Assurez-vous que les deux lignes suivantes se trouvent dans votre fichier build.gradle au niveau de l’application :

S’abonner aux notifications push
Anchor link toPushwoosh.getInstance().registerForPushNotifications();Partagez vos commentaires avec nous
Anchor link toVos commentaires nous aident à créer une meilleure expérience, nous serions donc ravis de vous entendre si vous rencontrez des problèmes lors du processus d’intégration du SDK. Si vous rencontrez des difficultés, n’hésitez pas à nous faire part de vos réflexions via ce formulaire.