ปรับแต่ง Android SDK
Deep linking
Anchor link toใน activity ของคุณที่จะจัดการกับ deep link ให้เพิ่มแท็ก <data> พร้อมด้วยพารามิเตอร์ scheme, host และ pathPrefix
<activity android:name=".PromoActivity" android:label="PromoActivity"> <intent-filter> <action android:name="android.intent.action.VIEW" /> <category android:name="android.intent.category.DEFAULT" /> <category android:name="android.intent.category.BROWSABLE" />
<data android:scheme="com.pushwoosh" android:host="promotion" android:pathPrefix="" /> </intent-filter></activity>ในตัวอย่างข้างต้น deep link จะเปิด PromoActivity การใช้งานพื้นฐานด้านล่างจะแสดงการแจ้งเตือนพร้อมค่า promo id เพื่อความเรียบง่าย ในแอปพลิเคชันของคุณ มันสามารถทำสิ่งที่มีประโยชน์ได้อย่างแน่นอน!
public class PromoActivity extends Activity{ @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState);
setContentView(R.layout.deep_link); setTitle("Deep link activity");
Intent intent = getIntent(); String action = intent.getAction(); Uri data = intent.getData();
if (TextUtils.equals(action, Intent.ACTION_VIEW)) { openUrl(data); } }
private void openUrl(Uri uri) { String promoId = uri.getQueryParameter("id"); Toast.makeText(getApplicationContext(), promoId, Toast.LENGTH_LONG).show(); }}การติดตามการซื้อในแอป (In-app purchase tracking)
Anchor link toหากคุณต้องการติดตามการซื้อในแอปใน Customer Journeys ให้กำหนดค่าการส่งข้อมูลการซื้อไปยัง Pushwoosh โดยการเรียกใช้เมธอดนี้:
Pushwoosh.getInstance().sendInappPurchase(@NonNull String sku, @NonNull BigDecimal price, @NonNull String currency);Push notification ตาม Geozones
Anchor link toหากต้องการใช้ Geozone pushes ให้เพิ่มไลบรารี com.pushwoosh:pushwoosh-location และเรียกใช้:
PushwooshLocation.startLocationTracking();ใน AndroidManifest.xml ของคุณ ให้ใส่สิทธิ์ที่จำเป็น:
<manifest ... > <!-- Required for geolocation-based push notifications --> <uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
<!-- Required for precise location tracking --> <uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<!-- Required for background location access on Android 10 (API level 29) and higher --> <uses-permission android:name="android.permission.ACCESS_BACKGROUND_LOCATION" /></manifest>การใช้การแจ้งเตือนในเครื่อง (local notifications) กับ Pushwoosh
Anchor link toหากคุณใช้ Pushwoosh Local Notifications API ให้เพิ่มสิทธิ์ RECEIVE_BOOT_COMPLETED ใน AndroidManifest.xml ของคุณ:
<uses-permission android:name="android.permission.RECEIVE_BOOT_COMPLETED"/>xการใช้ตัวเลขบนป้าย (badge number) บน Android
Anchor link toPushwoosh รองรับการตั้งค่าตัวเลขบนป้ายบนทางลัดไอคอนแอปสำหรับ Android launchers ต่อไปนี้:
Sony, Samsung, LG, HTC, ASUS, ADW, APEX, NOVA, HUAWEI, ZUK, OPPO
หากต้องการใช้ฟังก์ชันนี้ เพียงเพิ่มไลบรารี com.pushwoosh:pushwoosh-badge ไปยังแอปพลิเคชันของคุณ
การเปิด activity ที่กำหนดเอง
Anchor link toหากคุณต้องการเริ่ม activity ที่เฉพาะเจาะจงเพื่อตอบสนองต่อ push notifications ให้เพิ่ม intent-filter ต่อไปนี้ไปยัง activity นั้น:
<activity android:name="YourActivity"> <intent-filter> <action android:name="${applicationId}.MESSAGE"/> <category android:name="android.intent.category.DEFAULT"/> </intent-filter></activity>การควบคุมระดับการบันทึก (Log Level)
Anchor link toเพื่อช่วยในการดีบักและการผสานรวม SDK จะพิมพ์คำขอทั้งหมดไปยังคอนโซลโดยค่าเริ่มต้น เมื่อคุณพร้อมสำหรับ build ที่จะใช้งานจริง ให้เพิ่ม meta-data com.pushwoosh.log_level ที่มีค่า “ERROR” ไปยัง AndroidManifest.xml ด้วยวิธีนี้ จะมีเพียงข้อมูลเกี่ยวกับข้อผิดพลาดเท่านั้นที่จะไปที่คอนโซล ตัวเลือกอื่นอาจเป็นหนึ่งในรายการต่อไปนี้:
NONE - ไม่มีบันทึกจาก SDK
ERROR - แสดงเฉพาะข้อผิดพลาดในคอนโซล
WARN - แสดงคำเตือนด้วย
INFO - แสดงข้อความข้อมูล
DEBUG - แม้แต่ข้อมูลการดีบักก็จะแสดงขึ้นมา
NOISE - ทุกสิ่งที่ SDK สามารถพิมพ์ได้และอื่นๆ
<meta-data android:name="com.pushwoosh.log_level" android:value="ERROR" />การใช้ Proguard
Anchor link toเมื่อใช้ Proguard ให้เพิ่มตัวเลือกต่อไปนี้:
-keep class com.pushwoosh.** { *; }-dontwarn com.pushwoosh.**ดูข้อกำหนดของไลบรารี Google Play Services เกี่ยวกับ Proguard ที่นี่:
https://developers.google.com/android/guides/setup
การปรับแต่งพฤติกรรมการเปิดการแจ้งเตือน
Anchor link toหากคุณต้องการเลือกว่าจะแสดง activity ใดโดยโปรแกรมอันเป็นผลมาจากการแจ้งเตือนแบบพุช คุณสามารถสร้าง NotificationServiceExtension ที่กำหนดเองและรวมชื่อคลาสแบบเต็มของ NotificationServiceExtension ของคุณใน metadata ภายใต้ค่า com.pushwoosh.notification_service_extension
<meta-data android:name="com.pushwoosh.notification_service_extension" android:value="com.your.package.YourNotificationServiceExtension" />public class YourNotificationServiceExtension extends NotificationServiceExtension { @Override protected void startActivityForPushMessage(PushMessage message) { // super.startActivityForPushMessage() starts default launcher activity // or activity marked with ${applicationId}.MESSAGE action. // Simply do not call it to override this behaviour. // super.startActivityForPushMessage(message);
// start your activity instead: Intent launchIntent = new Intent(getApplicationContext(), YourActivity.class); launchIntent.setFlags(Intent.FLAG_ACTIVITY_NEW_TASK | Intent.FLAG_ACTIVITY_RESET_TASK_IF_NEEDED);
// (Optional) pass notification data to Activity launchIntent.putExtra(Pushwoosh.PUSH_RECEIVE_EVENT, message.toJson().toString());
context.startActivity(launchIntent); }}การปรับแต่ง push notifications
Anchor link toในการปรับแต่งมุมมองของ push notifications คุณต้องสร้าง Factory ที่กำหนดเอง คุณสามารถสร้าง NotificationFactory ที่กำหนดเองและรวมชื่อคลาสแบบเต็มของ NotificationFactory ของคุณใน metadata ภายใต้ค่า com.pushwoosh.notification_factory
<meta-data android:name="com.pushwoosh.notification_factory" android:value="com.your.package.YourNotificationFactory" />public class YourNotificationFactory extends PushwooshNotificationFactory { @Override public Notification onGenerateNotification(@NonNull PushMessage pushMessage) { if (customNotification) { // TODO: generate and return custom notification }
// return default Pushwoosh notification return super.onGenerateNotification(pushMessage); }}การปรับแต่งสรุปกลุ่ม (group summary)
Anchor link toในการปรับแต่งลักษณะที่ปรากฏของ สรุปกลุ่ม ให้สร้าง Factory ที่กำหนดเอง คุณสามารถสร้าง SummaryNotificationFactory ที่กำหนดเองและรวมชื่อคลาสแบบเต็มของ SummaryNotificationFactory ของคุณใน metadata ภายใต้ค่า com.pushwoosh.summary_notification_factory
<meta-data android:name="com.pushwoosh.summary_notification_factory" android:value="com.your.package.YourSummaryNotificationFactory" />public class YourSummaryNotificationFactory extends PushwooshSummaryNotificationFactory { @Override public String summaryNotificationMessage(int notificationsAmount) { // return the message you want return super.summaryNotificationMessage(notificationsAmount); } @Override public int summaryNotificationIconResId() { // return the icon resource id you want return super.summaryNotificationIconResId(); }}URL ของ Private endpoint
Anchor link toPushwoosh ให้บริการ Private endpoints สำหรับลูกค้าที่สมัครสมาชิก Custom Plan ในการตั้งค่า Private endpoint สำหรับ Android SDK คุณต้องเพิ่มสิ่งต่อไปนี้ในไฟล์ AndroidManifest.xml ของคุณ:
<meta-data android:name="com.pushwoosh.base_url" android:value="PUSHWOOSH_PRIVATE_ENDPOINT_URL_PROVIDED" />การสร้างคิว Rich Media
Anchor link toในกรณีที่มีหน้า Rich Media หลายหน้าที่ต้องแสดงพร้อมกัน (ตัวอย่างเช่น เหตุการณ์ทริกเกอร์สำหรับ In-Apps สองรายการขึ้นไปเกิดขึ้นในขณะเดียวกัน หรือหน้า Rich Media กำลังแสดงอยู่แล้วในขณะที่เหตุการณ์ทริกเกอร์อื่นเกิดขึ้น) คุณสามารถตั้งค่าคิวสำหรับการแสดงหน้า Rich Media ได้ ในการสร้างคิว ให้เพิ่มโค้ดต่อไปนี้ในโปรเจกต์ของคุณ:
package com.pushwoosh.testingapp;
import com.pushwoosh.RichMediaManager;import com.pushwoosh.exception.PushwooshException;import com.pushwoosh.richmedia.RichMediaPresentingDelegate;import com.pushwoosh.richmedia.RichMedia;import com.pushwoosh.internal.utils.PWLog;
import java.util.ArrayDeque;import java.util.concurrent.locks.ReentrantLock;
public class DefaultRichMediaPresentingDelegate implements RichMediaPresentingDelegate { private final String TAG = DefaultRichMediaPresentingDelegate.class.getSimpleName(); private ArrayDeque<RichMedia> richMediaQueue = new ArrayDeque<>(); private RichMedia currentRichMedia = null; private ReentrantLock reentrantLock;
public DefaultRichMediaPresentingDelegate() { PWLog.noise(TAG, "new DefaultRichMediaPresentingDelegate:" + this); reentrantLock = new ReentrantLock(); }
@Override public boolean shouldPresent(RichMedia richMedia) { PWLog.noise(TAG, "shouldPresent:" + richMedia); if (currentRichMedia == null) { PWLog.noise(TAG, "currentRichMedia is null"); } if (richMedia.isLockScreen()) { PWLog.noise(TAG, "isLockScreen is true"); return true; } try { reentrantLock.lock(); if (currentRichMedia == null) { PWLog.noise(TAG, "show:" + richMedia); currentRichMedia = richMedia; return true; } else { PWLog.noise(TAG, "add to queue:" + richMedia); richMediaQueue.add(richMedia); return false; } } finally { reentrantLock.unlock(); } }
@Override public void onPresent(RichMedia richMedia) { PWLog.noise(TAG, "onPresent" + richMedia); }
@Override public void onError(RichMedia richMedia, PushwooshException pushwooshException) { PWLog.error(TAG, pushwooshException + " richMedia:"+richMedia.toString()); tryShowNextRichMediaThreadSafety(); }
@Override public void onClose(RichMedia richMedia) { PWLog.noise(TAG, "onClose:" + richMedia); tryShowNextRichMediaThreadSafety(); }
private void tryShowNextRichMediaThreadSafety() { try { reentrantLock.lock(); tryShowNextRichMedia(); } finally { reentrantLock.unlock(); } }
private void tryShowNextRichMedia() { if (!richMediaQueue.isEmpty()) { currentRichMedia = richMediaQueue.poll(); PWLog.noise(TAG, "try manual show:" + currentRichMedia); RichMediaManager.present(currentRichMedia); } else { PWLog.noise(TAG, "richMediaQueue is empty"); currentRichMedia = null; } }}Push เสียงที่กำหนดเอง
Anchor link to- วางไฟล์เสียงของคุณในโฟลเดอร์ที่เหมาะสม สำหรับเฟรมเวิร์ก Android ดั้งเดิม ไฟล์ของคุณควรอยู่ในโฟลเดอร์
/app/src/main/res/raw
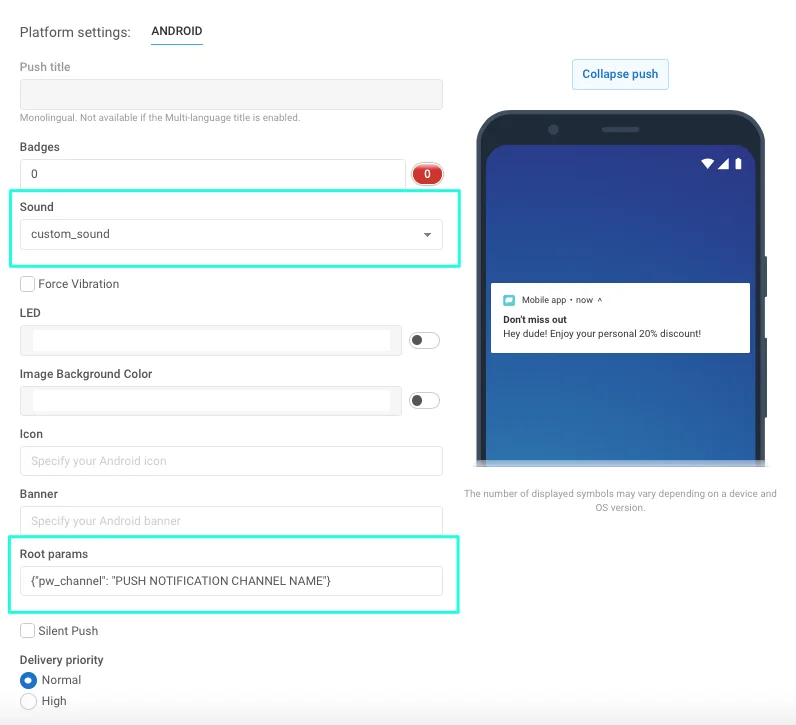
2. สร้าง Notification Channel
3. เลือกเสียงขณะกำหนดค่าข้อความพุช

4. ตั้งค่า Notification Channel ที่ข้อความจะอยู่ ในการทำเช่นนั้น ให้ระบุสิ่งต่อไปนี้ในฟิลด์ “Android root params”: {"pw_channel": "PUSH NOTIFICATION CHANNEL NAME"} // _ที่นี่คุณต้องระบุชื่อสำหรับช่องของคุณด้วยเสียงที่กำหนดเอง_
ในกรณีที่ใช้ remote API ให้ตั้งค่าพารามิเตอร์ดังต่อไปนี้ภายในคำขอ /createMessage API ของคุณ:
"android_root_params": {"pw_channel": "push"} // ที่นี่คุณต้องระบุชื่อสำหรับช่องของคุณด้วยเสียงที่กำหนดเอง เช่น "push" สำหรับการแจ้งเตือนด้วยเสียง push.wav"android_sound": "push" // ที่นี่คุณควรระบุชื่อไฟล์โดยไม่มีนามสกุลเมื่อคุณส่งพุชพร้อมพารามิเตอร์เหล่านั้นที่ระบุแล้ว Notification Channel ที่มีเสียงที่เลือกจะถูกสร้างขึ้นสำหรับอุปกรณ์ทั้งหมดที่มี Android 8+
ตอนนี้ หากต้องการส่งพุชพร้อมเสียงที่กำหนดเอง คุณต้องระบุเฉพาะช่องที่เชื่อมโยงกับเสียงนั้นเท่านั้น
กฎ Proguard สำหรับเสียงการแจ้งเตือนที่กำหนดเอง
Anchor link toหากแอปของคุณใช้ proguard สำหรับการลดขนาดโค้ดและทรัพยากร สิ่งสำคัญคือต้องเก็บไฟล์เสียงของคุณไว้เหมือนเดิมและพร้อมใช้งานสำหรับไลบรารีภายนอก หากคุณใช้คุณสมบัติ minifyEnabled = true กับ build.gradle ของคุณ ให้เพิ่มกฎต่อไปนี้ใน proguard-rules.pro ของคุณ:
-keep public class your.package.name.R$raw { *;}หากคุณลดขนาดทรัพยากรของแอปของคุณนอกเหนือจากการลดขนาดโค้ดโดยใช้คุณสมบัติ shrinkResources=true คุณควรระบุเพิ่มเติมว่าต้องการเก็บทรัพยากรใดไว้ ในการทำเช่นนั้น ให้สร้างไฟล์ XML ใหม่ที่มีชื่อใดก็ได้ บันทึกไว้ที่ใดที่หนึ่งในโปรเจกต์ของคุณ (เช่น ใน res/xml) และระบุชื่อทรัพยากรภายใต้พารามิเตอร์ tools:keep ในแท็ก resources:
<?xml version="1.0" encoding="utf-8"?><resources xmlns:tools="http://schemas.android.com/tools" tools:keep="@raw/*"/>รายการแฟล็ก meta-data ทั้งหมดของ Android SDK
Anchor link toในการตั้งค่าแฟล็ก คุณต้องเพิ่มบล็อก meta-data ในไฟล์ AndroidManifest.xml ของคุณภายในแท็ก application ตัวอย่างเช่น หากคุณต้องการตั้งค่า ID แอปพลิเคชัน Pushwoosh ให้เพิ่มโค้ดต่อไปนี้ในไฟล์ AndroidManifest.xml ของคุณ:
<meta-data android:name="com.pushwoosh.appid" android:value="XXXXX-XXXXX" />| แฟล็ก | คำอธิบาย | ค่าที่เป็นไปได้ |
|---|---|---|
| com.pushwoosh.appid | ตั้งค่า ID แอปพลิเคชัน Pushwoosh | XXXXX-XXXXX |
| com.pushwoosh.senderid | ตั้งค่า ID ผู้ส่งโปรเจกต์ Firebase | 123456789000 |
| com.pushwoosh.log_level | ตั้งค่าระดับการบันทึก สำหรับรายละเอียด โปรดดูที่ การควบคุมระดับการบันทึก | NONE / ERROR / WARN / INFO / DEBUG (ค่าเริ่มต้น) / NOISE |
| com.pushwoosh.base_url | แทนที่ URL พื้นฐานของเซิร์ฟเวอร์ Pushwoosh | https://cp.pushwoosh.com/json/1.3/ (ค่าเริ่มต้น) |
| com.pushwoosh.notification_service_extension | NotificationServiceExtension ที่กำหนดเอง สำหรับรายละเอียด โปรดดูที่ การปรับแต่งพฤติกรรมการเปิดการแจ้งเตือน | com.myapp.MyNotificationServiceExtension |
| com.pushwoosh.notification_factory | NotificationFactory ที่กำหนดเอง สำหรับรายละเอียด โปรดดูที่ การปรับแต่ง push notifications | com.myapp.MyNotificationFactory |
| com.pushwoosh.summary_notification_factory | SummaryNotificationFactory ที่กำหนดเอง | com.myapp.MySummaryNotificationFactory |
| com.pushwoosh.multi_notification_mode | หากเป็น true การแจ้งเตือนจะถูกจัดกลุ่ม หากเป็น false จะแสดงเฉพาะการแจ้งเตือนที่ได้รับล่าสุดเท่านั้น | true / false (ค่าเริ่มต้น) |
| com.pushwoosh.allow_server_communication | หากเป็น true SDK จะได้รับอนุญาตให้ส่งคำขอเครือข่ายไปยังเซิร์ฟเวอร์ Pushwoosh | true (ค่าเริ่มต้น) / false |
| com.pushwoosh.handle_notifications_using_workmanager | หากเป็น true WorkManager จะถูกตั้งค่าให้จัดการการแจ้งเตือน | true / false (ค่าเริ่มต้น) |
| com.pushwoosh.notification_icon | ชื่อทรัพยากรไอคอนการแจ้งเตือน (ขนาดเล็ก) ที่กำหนดเอง หากเป็น null จะใช้ไอคอนแอปพลิเคชันเริ่มต้น | res/drawable-xxhdpi-v11/notification_small_icon.png / null |
| com.pushwoosh.notification_icon_color | สีพื้นหลังไอคอนการแจ้งเตือน (ขนาดเล็ก) | #FFFFFF |
| com.pushwoosh.allow_collecting_device_data | หากเป็น true SDK จะได้รับอนุญาตให้รวบรวมและส่งข้อมูลอุปกรณ์ไปยัง Pushwoosh | true (ค่าเริ่มต้น) / false |
| com.pushwoosh.allow_collecting_device_os_version | หากเป็น true SDK จะได้รับอนุญาตให้รวบรวมและส่งเวอร์ชัน OS ของอุปกรณ์ไปยัง Pushwoosh | true (ค่าเริ่มต้น) / false |
| com.pushwoosh.allow_collecting_device_locale | หากเป็น true SDK จะได้รับอนุญาตให้รวบรวมและส่ง locale ของอุปกรณ์ไปยัง Pushwoosh | true (ค่าเริ่มต้น) / false |
| com.pushwoosh.allow_collecting_device_model | หากเป็น true SDK จะได้รับอนุญาตให้รวบรวมและส่งโมเดลของอุปกรณ์ไปยัง Pushwoosh | true (ค่าเริ่มต้น) / false |
| com.pushwoosh.in_app_business_solutions_capping | จำกัดจำนวนครั้งที่ In-App push-unregister สามารถแสดงได้ในหนึ่งวัน | 1 (ค่าเริ่มต้น), 2, …, n |
| com.pushwoosh.start_foreground_service | หากเป็น true Foreground Service จะเปิดตัวพร้อมกับการเรียก PushwooshLocation.startLocationTracking() | true / false (ค่าเริ่มต้น) |
| com.pushwoosh.foreground_service_notification_text | ตั้งค่าข้อความของการแจ้งเตือนที่สร้างขึ้นเมื่อ Foreground Service เปิดตัวสำหรับคีย์ “com.pushwoosh.start_foreground_service” | Work in progress (ค่าเริ่มต้น) |
| com.pushwoosh.foreground_service_notification_channel_name | ตั้งค่าชื่อช่องสำหรับการแจ้งเตือนที่สร้างขึ้นเมื่อ Foreground Service เปิดตัวสำหรับคีย์ “com.pushwoosh.start_foreground_service” | Foreground service (ค่าเริ่มต้น) |
| com.pushwoosh.trusted_package_names | อนุญาตให้แชร์ Pushwoosh HWID กับแพ็คเกจที่ระบุ | ”com.mycompany.myapp1, com.mycompany.myapp2” |
การลบ Push Notifications ผ่าน TTL (Time-To-Live)
Anchor link toในการลบ push notifications โดยอัตโนมัติหลังจากช่วงเวลาที่กำหนดโดยใช้ TTL (Time-to-Live) ให้ทำตามขั้นตอนเหล่านี้:
-
สร้าง Custom NotificationFactory เรียนรู้เพิ่มเติม
-
ในเมธอด
onGenerateNotification()ให้สร้างการแจ้งเตือนโดยใช้คลาสNotification.BuilderหรือNotificationCompat.BuilderและเรียกเมธอดsetTimeoutAfter:
public class YourNotificationFactory extends PushwooshNotificationFactory {
@Override public Notification onGenerateNotification(@NonNull PushMessage pushMessage) { Notification.Builder builder = new Notification.Builder(getApplicationContext(), addChannel(pushData));
Notification notification = builder.setContentText(pushData.getMessage()) .setContentTitle(title) .setContentText(text) // rest of your notification creation code .setTimeoutAfter(timeout) // time in milliseconds before the notification is canceled .build(); }}แบ่งปันความคิดเห็นของคุณกับเรา
Anchor link toความคิดเห็นของคุณช่วยให้เราสร้างประสบการณ์ที่ดีขึ้น ดังนั้นเรายินดีที่จะรับฟังจากคุณหากคุณมีปัญหาใดๆ ในระหว่างกระบวนการผสานรวม SDK หากคุณประสบปัญหาใดๆ โปรดอย่าลังเลที่จะแบ่งปันความคิดของคุณกับเราผ่าน แบบฟอร์มนี้