การกำหนดค่า Chrome และ Firefox
ในการส่ง push notifications ไปยัง Chrome และ Firefox คุณต้องกำหนดค่าโปรเจกต์ Firebase ของคุณและให้ข้อมูลรับรองที่จำเป็น
ขั้นตอนที่ 1. เริ่มกำหนดค่าแพลตฟอร์ม Chrome หรือ Firefox ใน Pushwoosh
Anchor link to- เปิด โปรเจกต์ Pushwoosh ของคุณและเลือกแอปที่คุณต้องการกำหนดค่า
- ไปที่ Settings → Platform Configuration
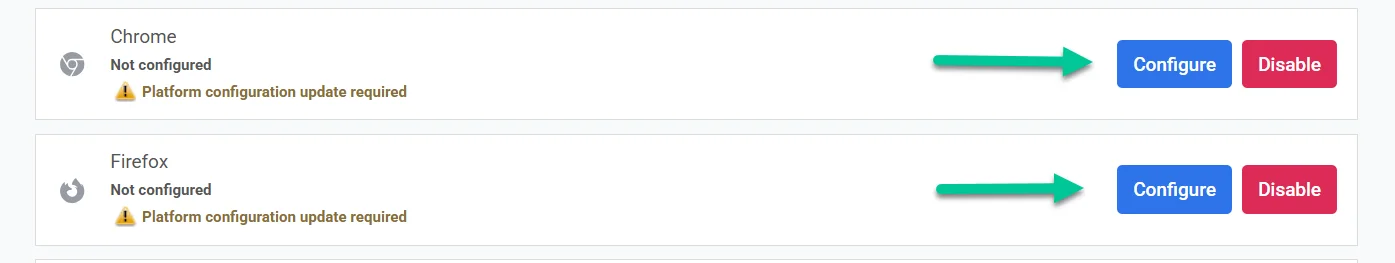
- เลือก Chrome หรือ Firefox จากนั้นคลิก Configure ถัดจากแพลตฟอร์มที่เลือก

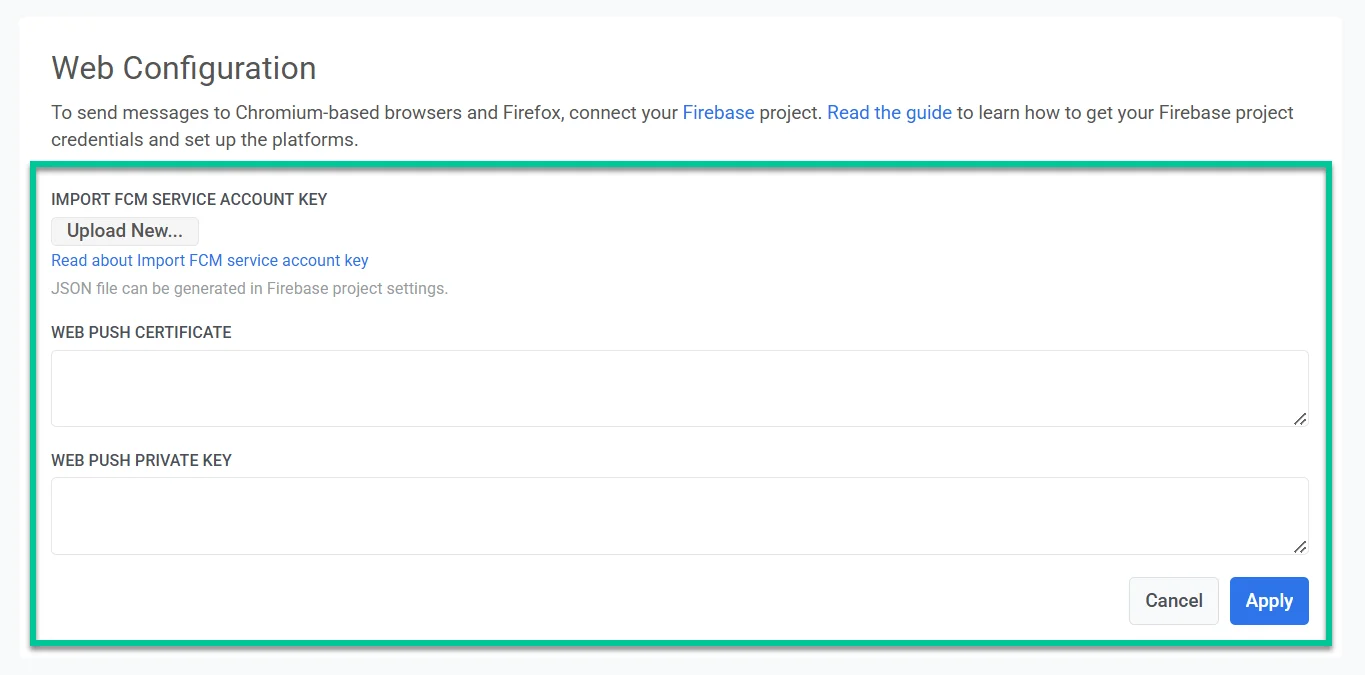
ซึ่งจะเปิดฟอร์มการกำหนดค่าที่คุณต้องป้อน ข้อมูลรับรองโปรเจกต์ Firebase ของคุณ

ขั้นตอนที่ 2. รับและเพิ่มข้อมูลรับรอง Firebase
Anchor link to- หากคุณยังไม่ได้สร้างโปรเจกต์ Firebase ให้สร้างโปรเจกต์ใน Firebase Console
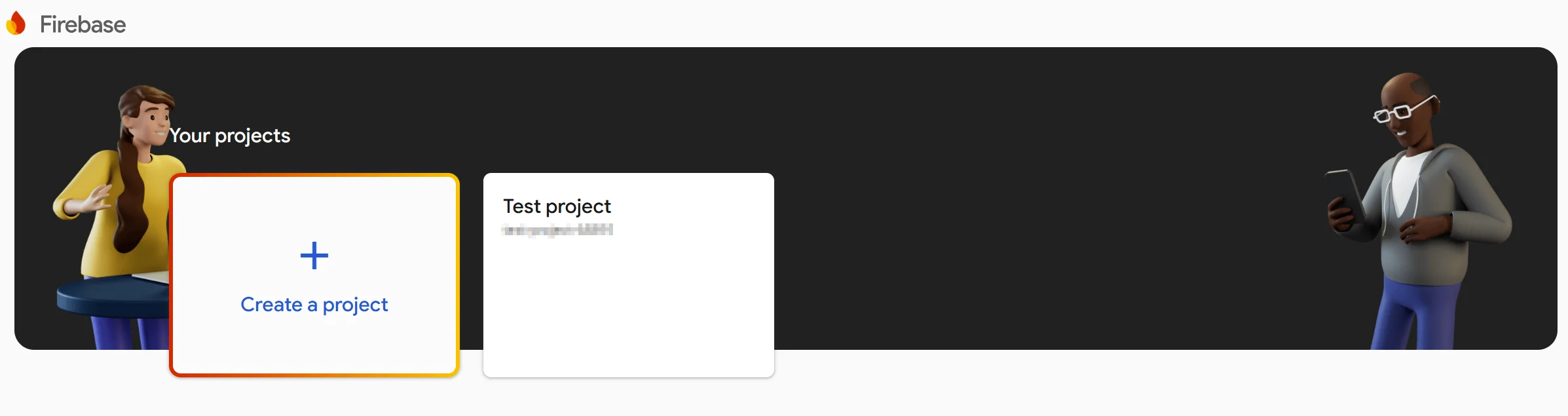
- เปิด Firebase Console และเลือกโปรเจกต์ของคุณ

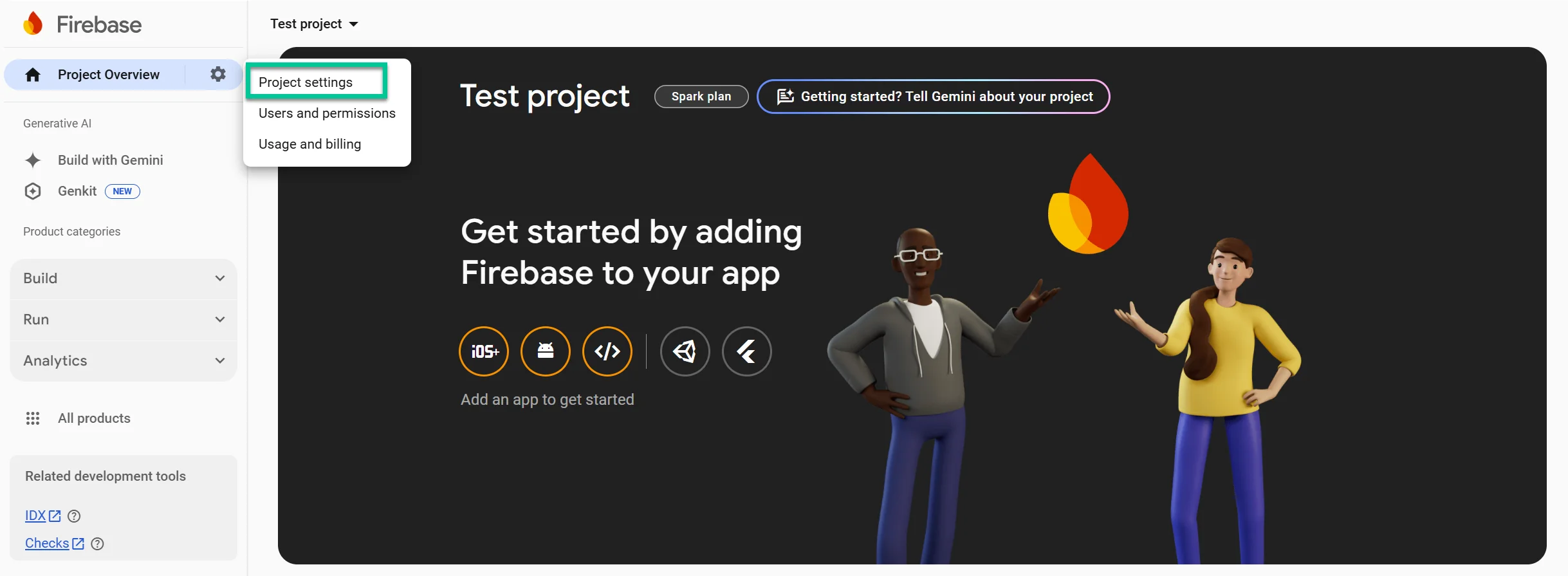
- ไปที่ Project settings

นำเข้าคีย์บัญชีบริการ FCM
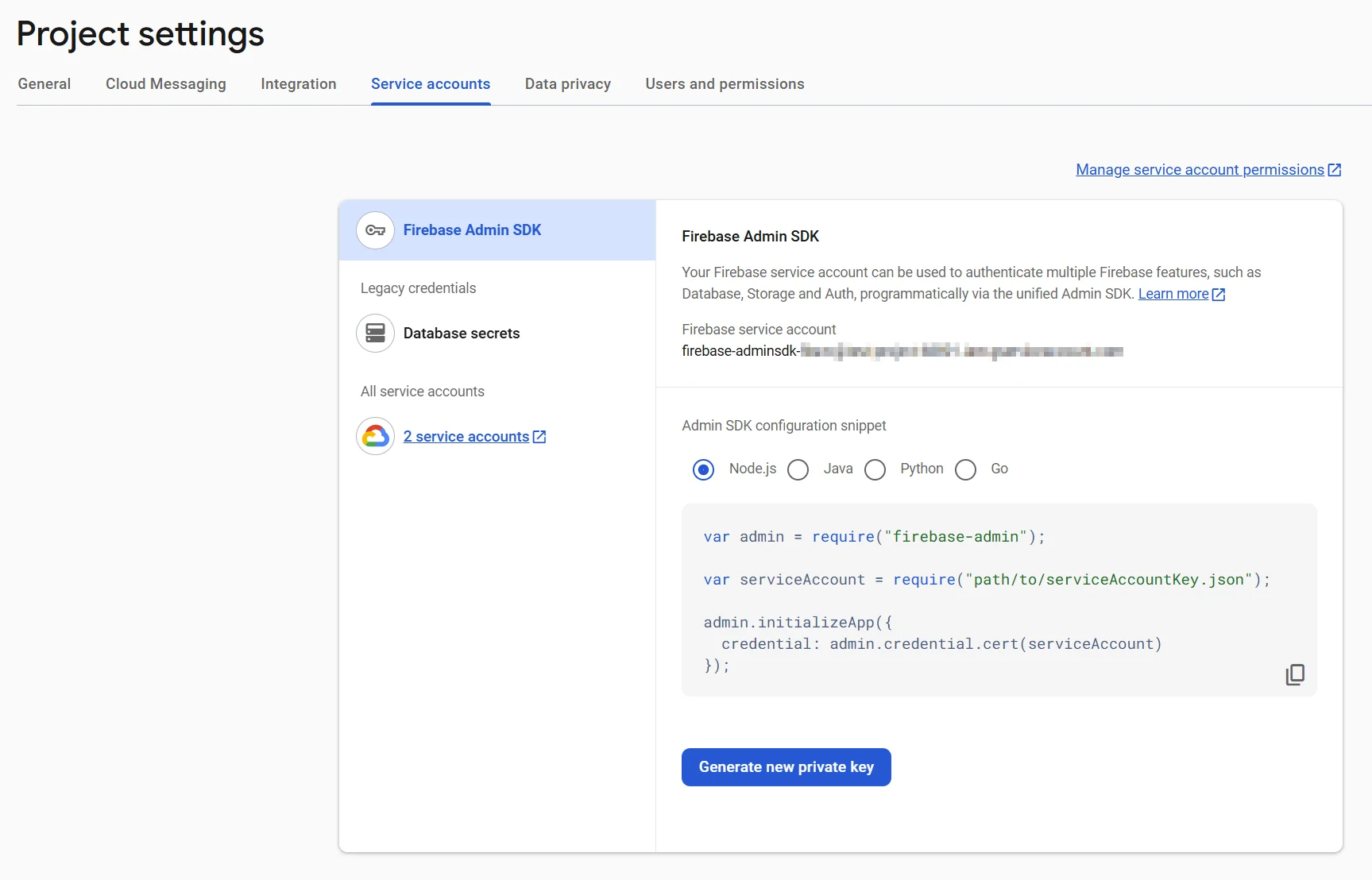
Anchor link to- ใน Firebase Console ไปที่ Project settings → Service accounts
- คลิก Generate new private key เพื่อดาวน์โหลดไฟล์ JSON

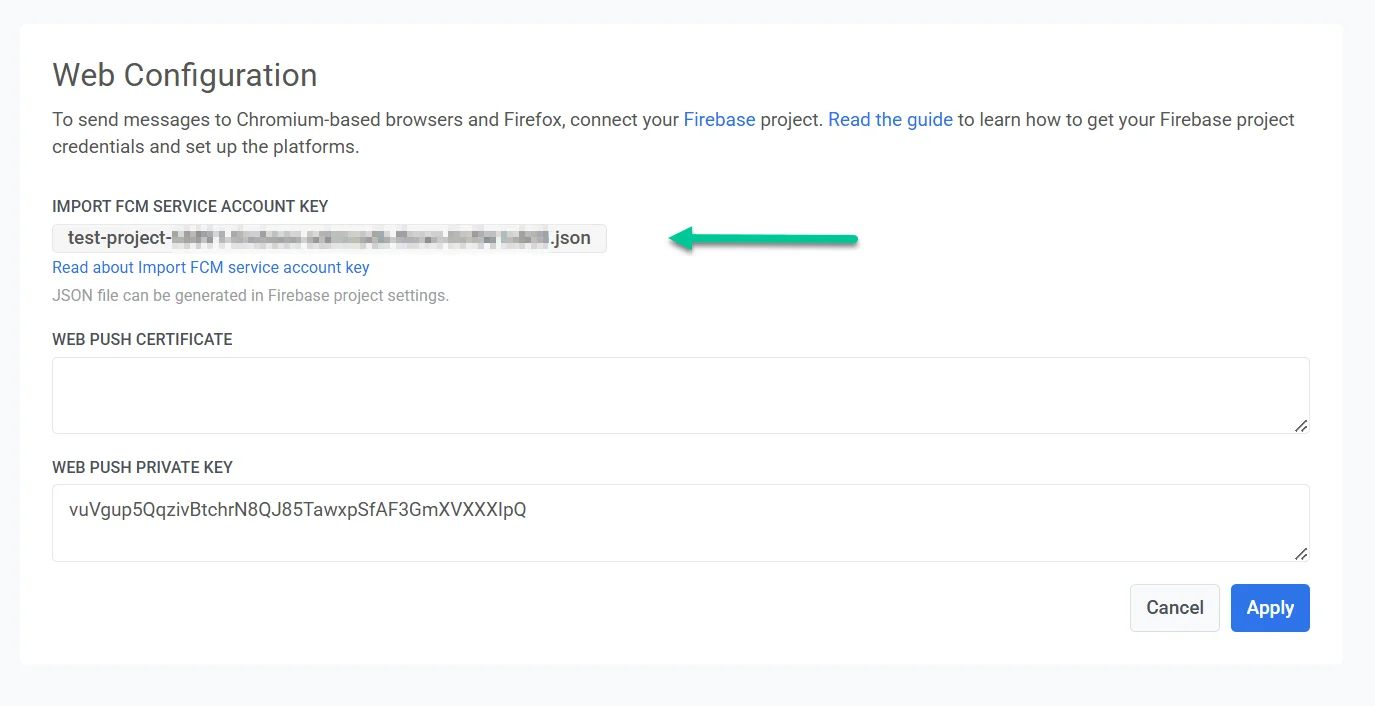
- ในฟอร์ม Pushwoosh Web configuration ใต้หัวข้อ Import FCM Service Account Key คลิก Upload new และเลือกไฟล์ JSON ที่ดาวน์โหลดมา

ป้อนข้อมูลรับรอง Web Push
Anchor link toเพิ่มคู่คีย์ใบรับรอง Web Push
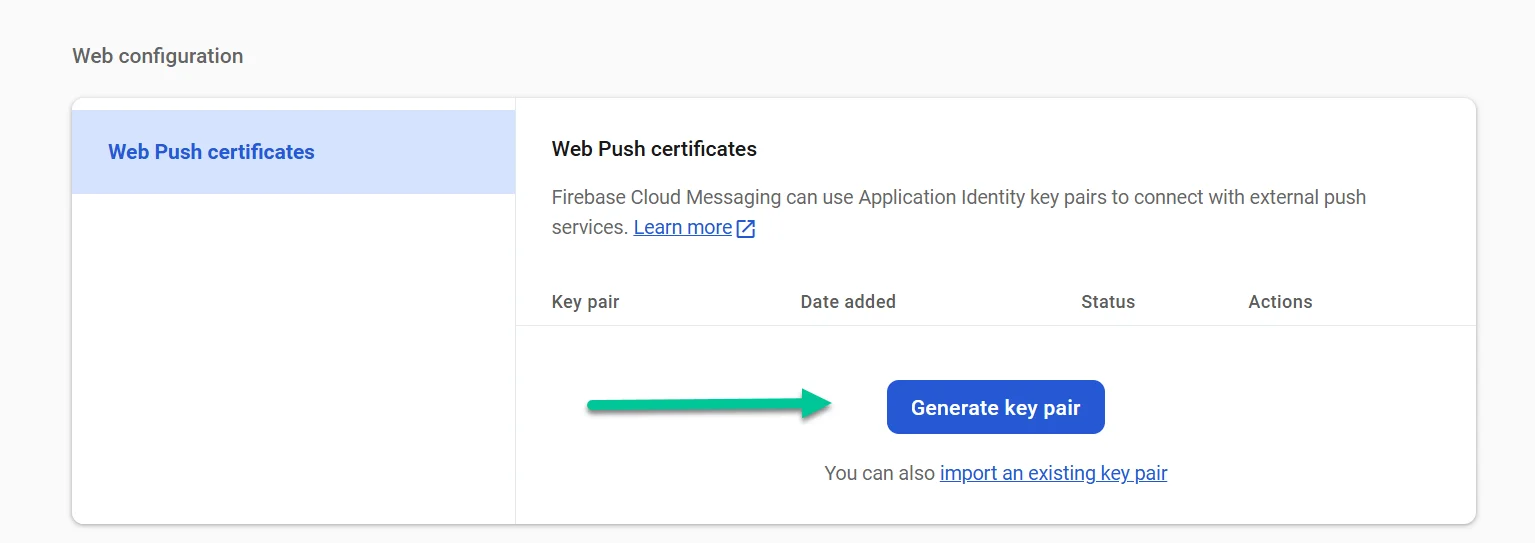
Anchor link to- ใน Firebase ไปที่ Project settings → Cloud messaging
- เลื่อนลงไปที่ส่วน Web configuration และคลิก Generate key pair

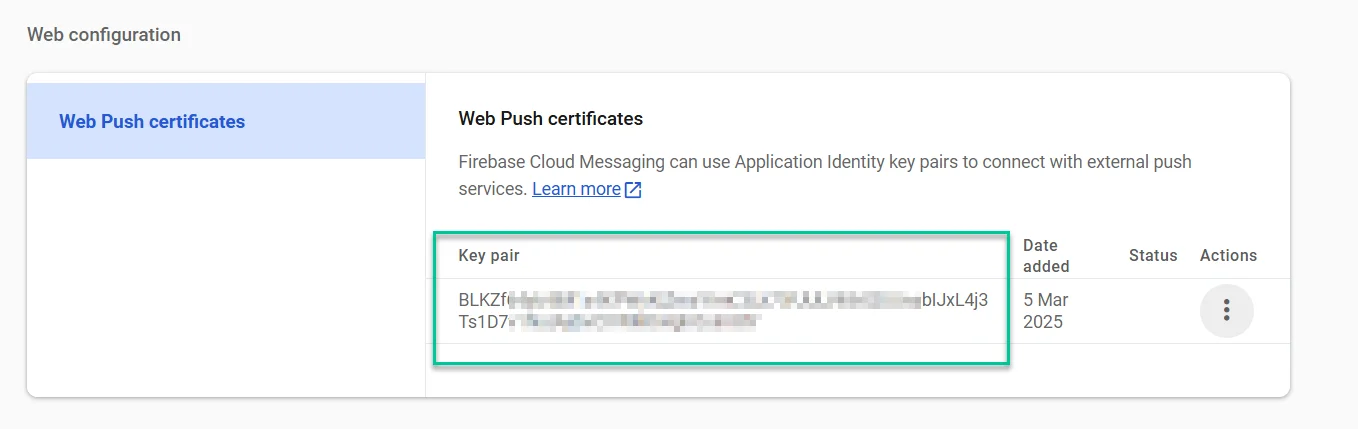
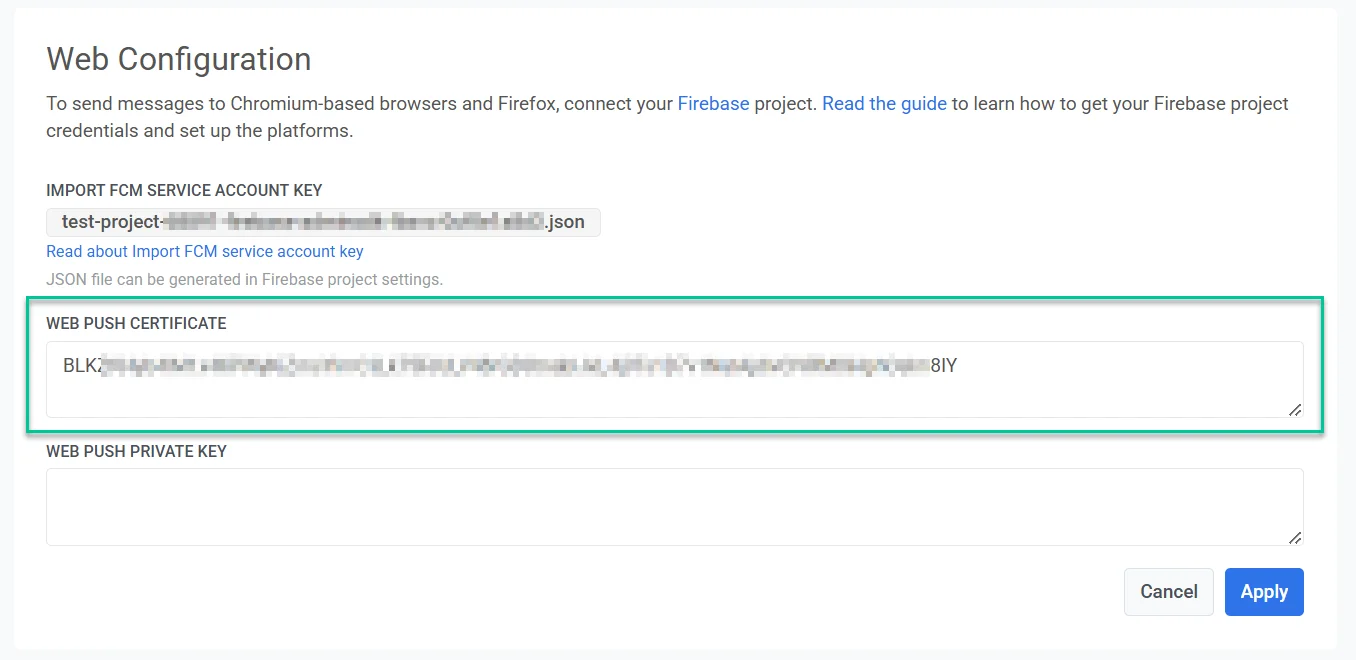
- คัดลอกคู่คีย์ที่สร้างขึ้นไปยังคลิปบอร์ดของคุณ

- วางลงในช่อง Web Push Certificate ในฟอร์ม Pushwoosh Web configuration

เพิ่มคีย์ส่วนตัว Web Push
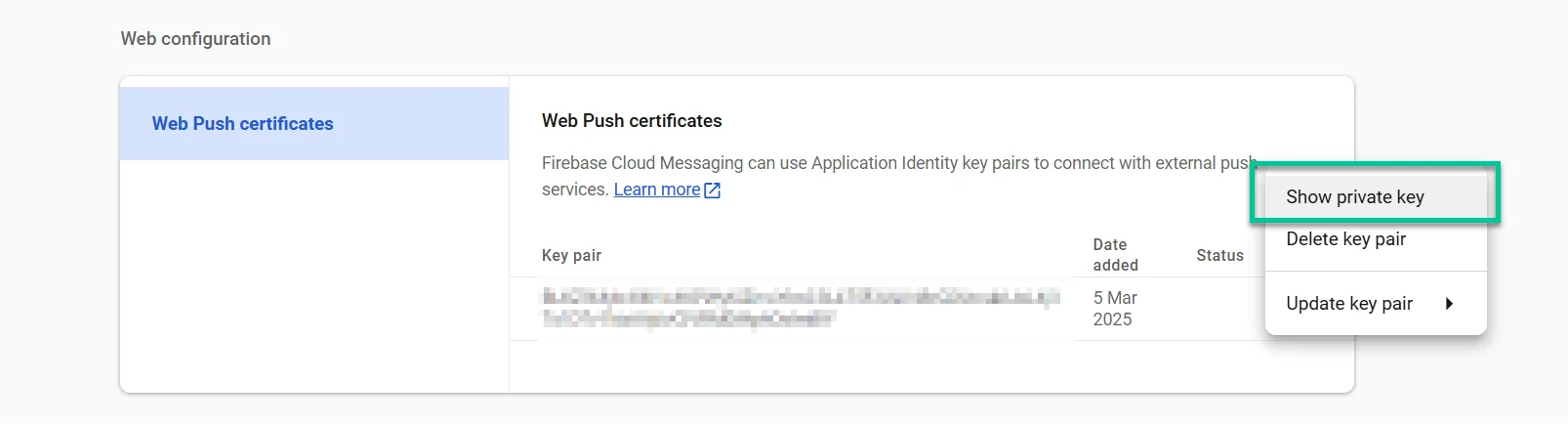
Anchor link to- ใน Firebase Console ไปที่ Project settings → Cloud Messaging → Web configuration
- คลิก เมนูสามจุด ใต้ Actions ถัดจากคู่คีย์และเลือก Show private key คีย์นี้จำเป็นเพื่อให้แน่ใจว่า Web Push notifications ทำงานได้อย่างถูกต้อง

-
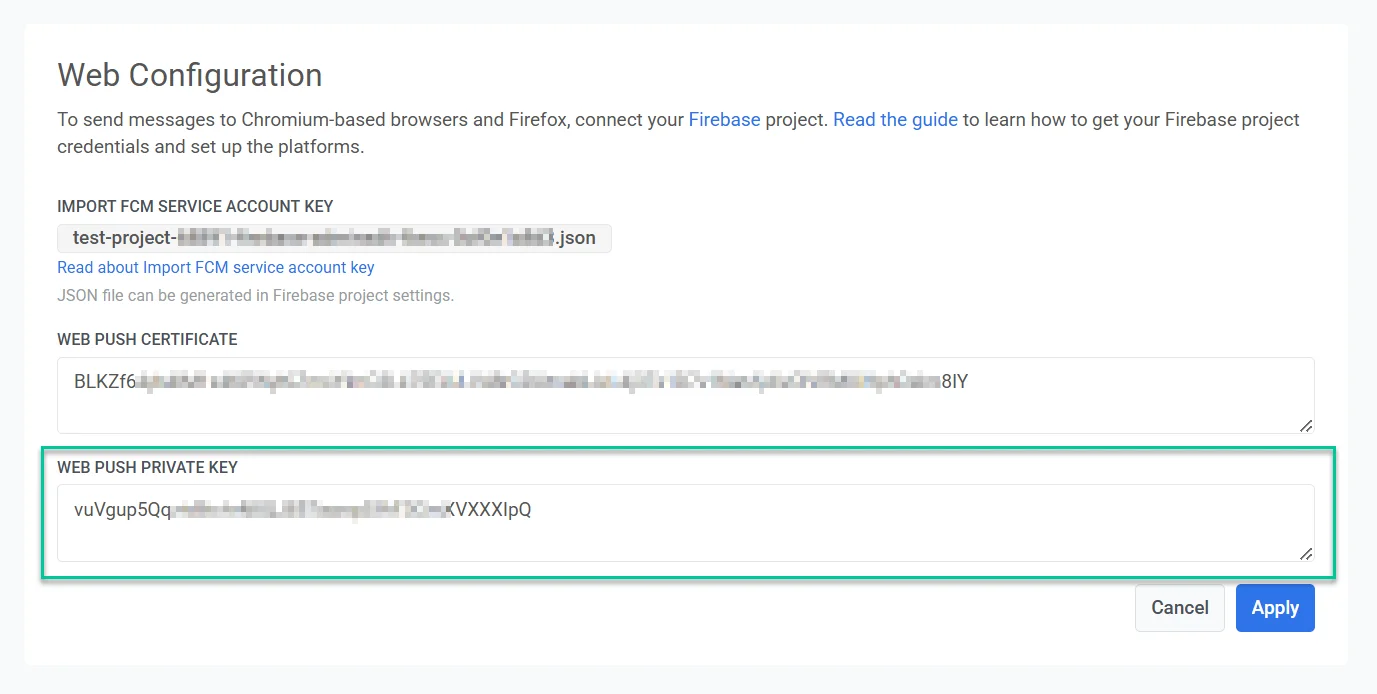
คัดลอกคีย์ที่แสดงไปยังคลิปบอร์ดของคุณ
-
ในฟอร์ม Pushwoosh Web configuration วางลงในช่อง Web Push Private Key

- คลิก Apply เพื่อบันทึกการเปลี่ยนแปลงของคุณ
ขั้นตอนที่ 3. เปิดใช้งานสิทธิ์ API บน Google Cloud Platform
Anchor link to- ไปที่ Google Cloud API
- เลือกโปรเจกต์ของคุณ
- กด Enable
ขั้นตอนที่ 4. เสร็จสิ้นการผสานรวม
Anchor link toตรวจสอบให้แน่ใจว่าคุณได้ผสานรวม Web Push SDK 3.0 เข้ากับโปรเจกต์ Chrome หรือ Firefox ของคุณแล้ว