Web push ผ่าน Google Tag Manager
ติดตั้งการแจ้งเตือนแบบพุชในสี่ขั้นตอนโดยไม่ต้องเขียนโค้ด! Pushwoosh WebSDK Lite สามารถเพิ่มไปยังเว็บไซต์ของคุณผ่าน Google Tag Manager ทำให้กระบวนการผสานรวมง่ายที่สุดเท่าที่จะเป็นไปได้
การผสานรวม
Anchor link toข้อมูลรับรอง Firebase
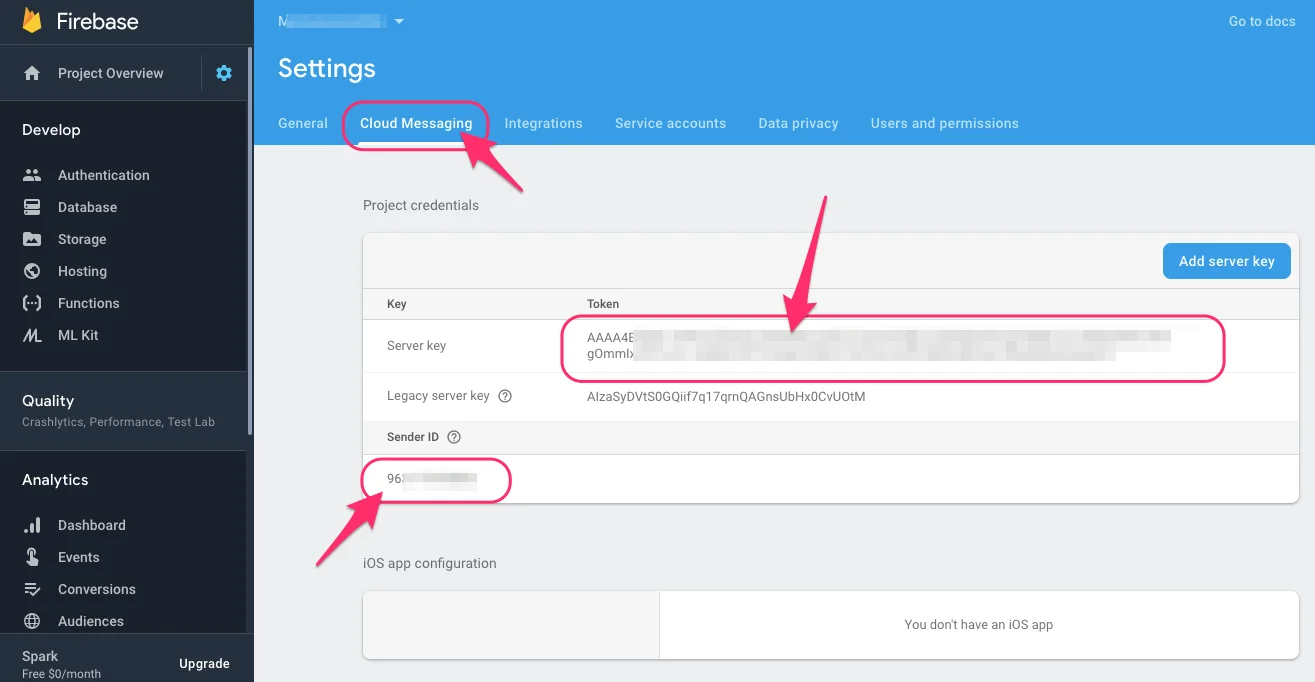
Anchor link toใน Firebase Console เลือกโปรเจกต์ของคุณเพื่อรับ Server Key และ Sender ID ของ Firebase โปรดดูภาพหน้าจอด้านล่างเพื่อเป็นข้อมูลอ้างอิง:

Pushwoosh Control Panel
Anchor link toไปที่ Control Panel ของ Pushwoosh และเพิ่มแอปใหม่ ในหน้าที่เปิดขึ้นมา ให้กำหนดค่าแพลตฟอร์ม Chrome หรือ Firefox โดยคลิกปุ่ม Configure ในแถวที่เกี่ยวข้อง กรอกแบบฟอร์ม:
- Server Key จาก Firebase Console ลงในช่อง API key
- Sender ID จาก Firebase Console ลงในช่อง FCM Sender ID
- ที่อยู่ที่แน่นอนของเว็บไซต์ของคุณลงในช่อง Website Name

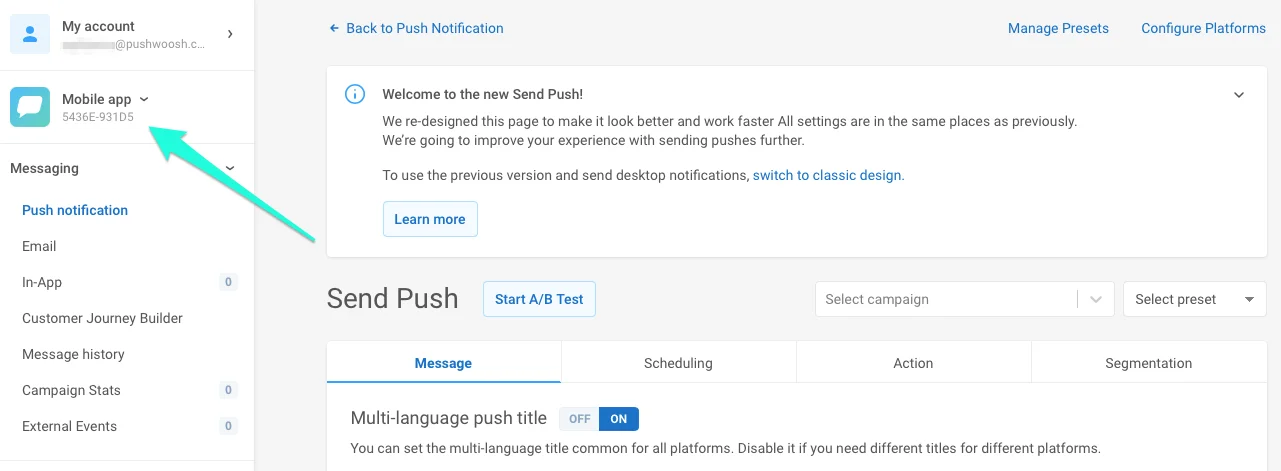
อย่าลืมคัดลอก Application Code ของแอปที่สร้างขึ้นใหม่ คุณจะต้องใช้ในภายหลัง รหัสแอปจะถูกไฮไลต์ไว้ด้านล่าง:

Google Tag Manager
Anchor link to1. ใน Google Tag Manager เลือก container หรือสร้างใหม่

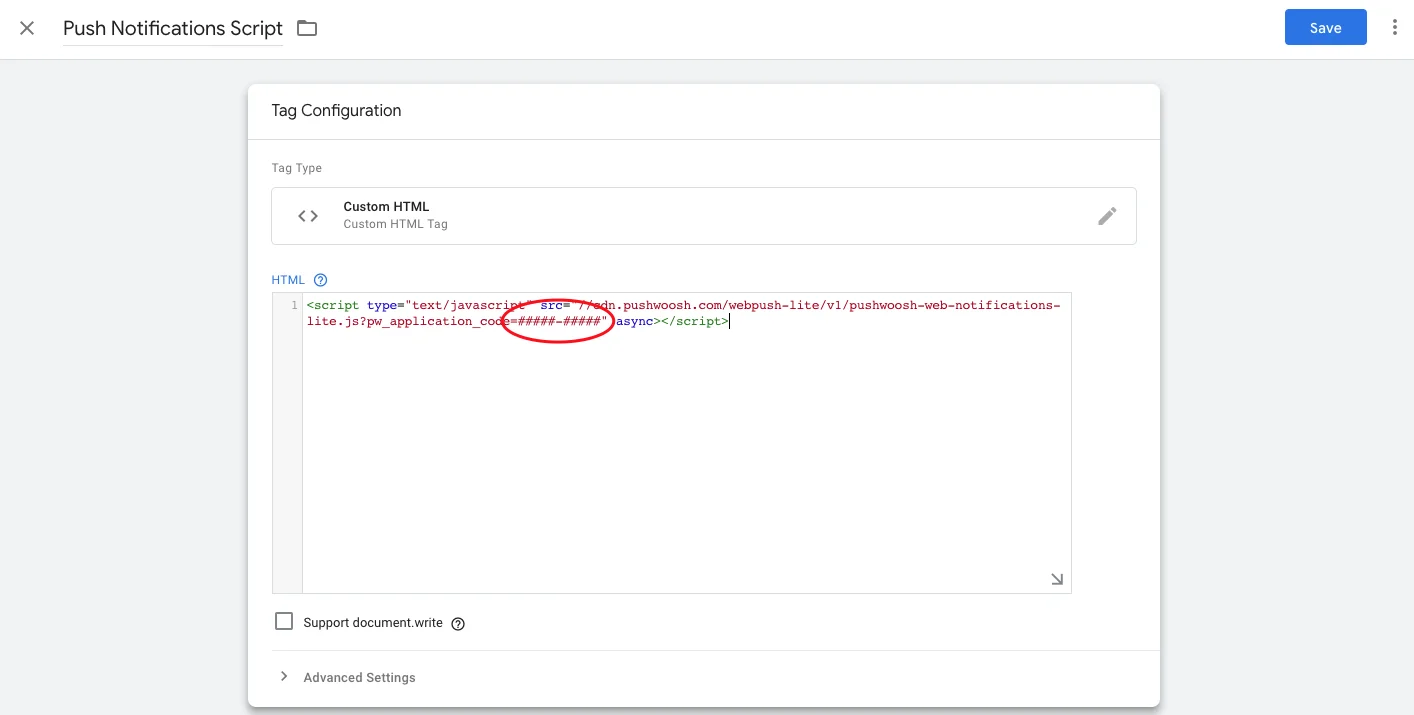
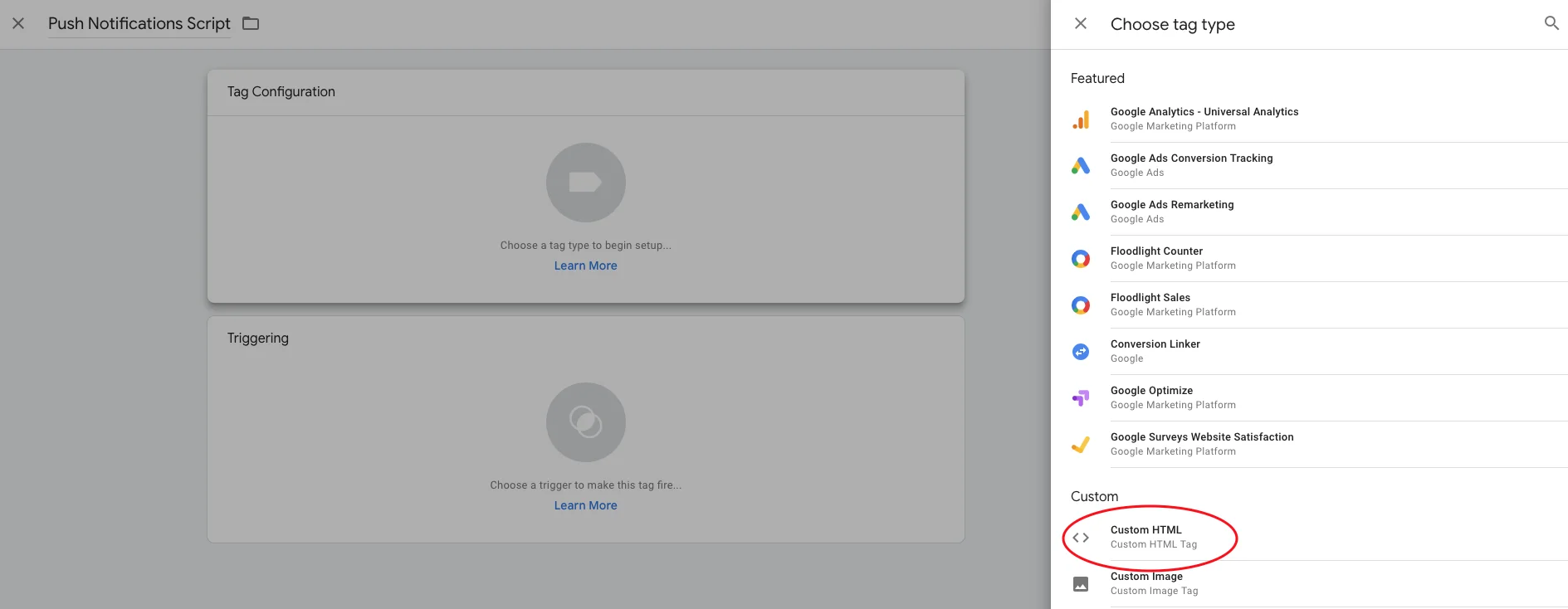
2. สร้าง Tag ใหม่และเลือก Custom HTML ใน Tag Configuration

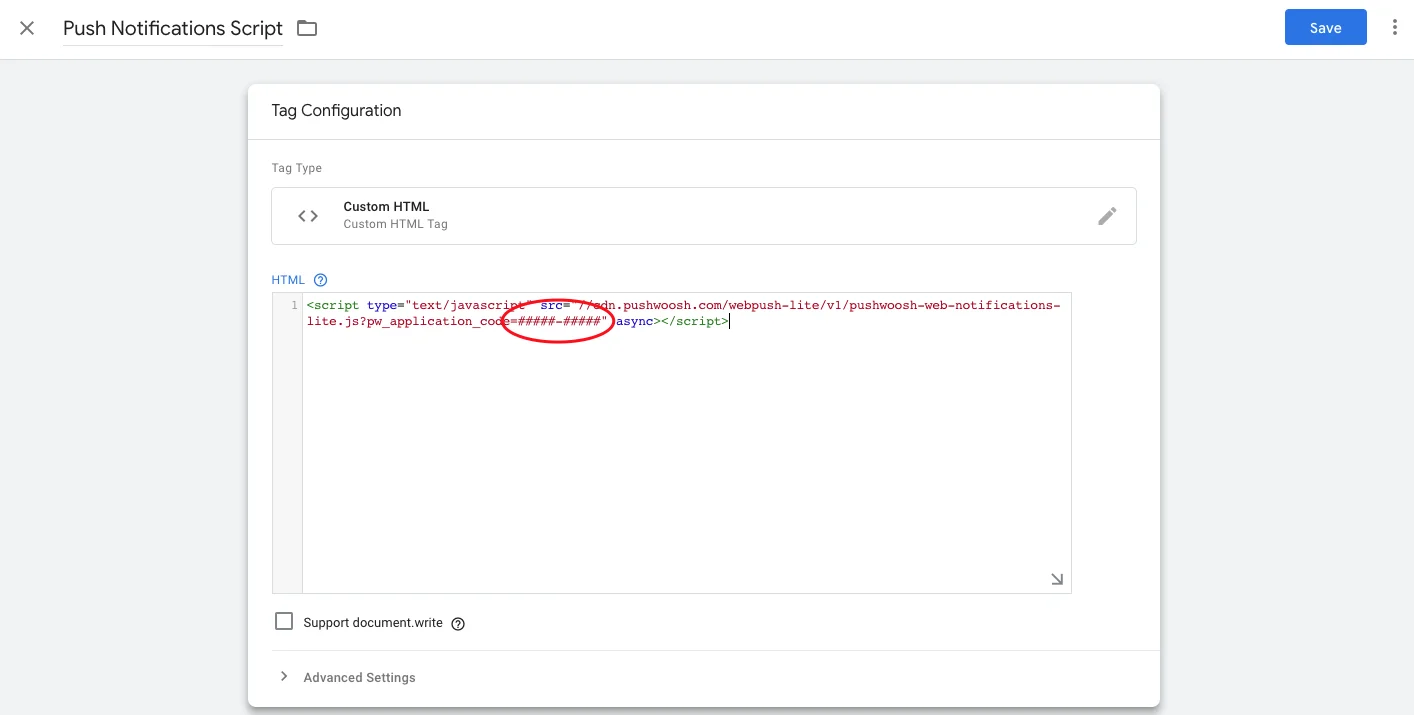
3. คัดลอกสคริปต์ด้านล่างและวางลงในช่อง HTML
<script type="text/javascript" src="//cdn.pushwoosh.com/webpush-lite/v1/pushwoosh-web-notifications-lite.js?pw_application_code=#####-#####" async></script>4. เปลี่ยนเครื่องหมายตัวเลข #####-##### (ที่ไฮไลต์ในภาพด้านล่าง) ในสคริปต์เป็น Pushwoosh Application Code ของคุณ ซึ่งคุณได้รับในขั้นตอนที่ 2

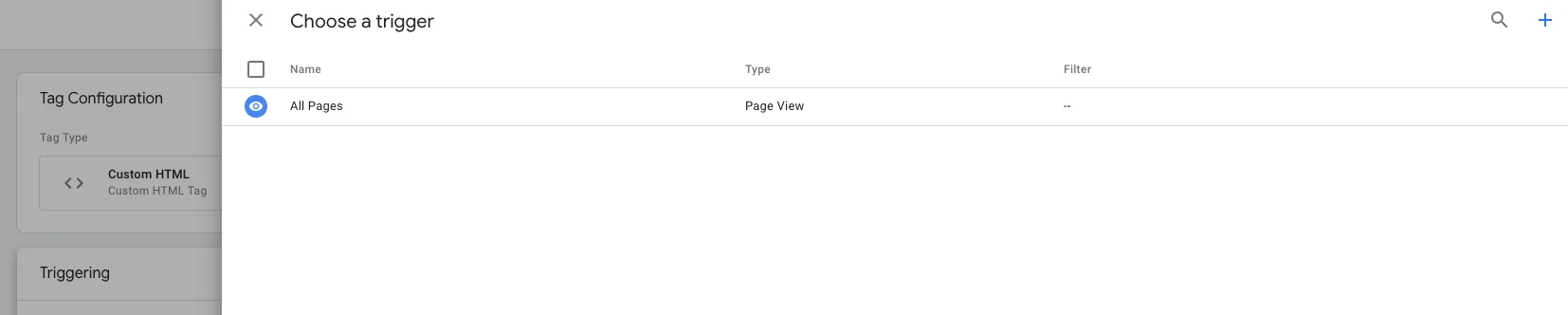
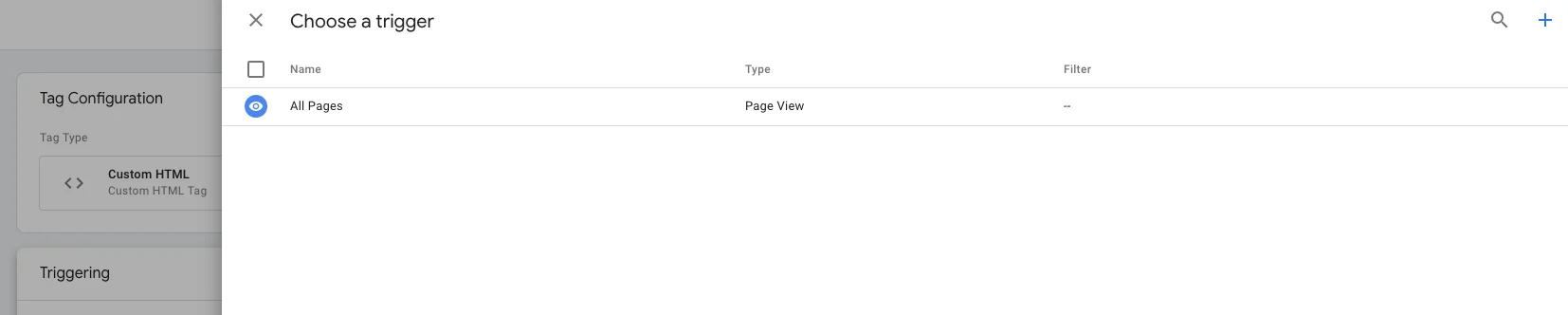
5. เลื่อนลงไปที่ตัวเลือก Triggering และเลือก All Pages

6. คลิก “Save” Tag ของคุณพร้อมใช้งานแล้ว!
ปุ่มสมัครรับการแจ้งเตือนแบบพุช
Anchor link toให้ผู้ใช้สมัครรับการแจ้งเตือนแบบพุชด้วยปุ่มสมัครรับการแจ้งเตือน หากต้องการตั้งค่าปุ่ม เพียงเพิ่มสคริปต์ต่อไปนี้ผ่าน Google Tag Manager
<div style="text-align:center;margin:90px 0;"> <button style="color:#000000;background: none;font-size: 16px;cursor: pointer;font-weight: 700;padding:0 60px;line-height: 60px;border:3px solid #000000;" type="button" name="button" onclick="window.pushwooshLite.instance.showSubscriptionWindow()">Subscribe Now</button></div>เสร็จสิ้น! ผู้เข้าชมเว็บไซต์ของคุณสามารถสมัครรับและรับข้อความพุชได้แล้ว