วิดเจ็ตกล่องข้อความเว็บ
การผสานรวม Web Message Inbox เข้ากับเว็บไซต์ของคุณจะช่วยเพิ่มคอนเวอร์ชันได้อย่างมาก Web Inbox Widget ที่พร้อมใช้งานได้สมัครรับเมธอดทั้งหมดที่จำเป็นสำหรับการสื่อสารกับผู้ใช้มาให้แล้ว เพียงแค่ผสานรวมวิดเจ็ตเข้ากับเว็บไซต์ของคุณและปรับแต่งรูปลักษณ์ให้เข้ากับแบรนด์ของคุณ
ข้อกำหนดเบื้องต้น
Anchor link toหากต้องการผสานรวม Message Inbox สำหรับเว็บไซต์ โปรดปฏิบัติตาม คู่มือ
การผสานรวมวิดเจ็ต
Anchor link toเมื่อเริ่มต้น Pushwoosh WebSDK ให้เพิ่มพารามิเตอร์ inboxWidget:
Pushwoosh.push(['init', { ..., inboxWidget: { enable: true, triggerId: 'pwInbox' }}]);ทริกเกอร์
Anchor link toในการเรนเดอร์วิดเจ็ต คุณควรระบุ องค์ประกอบทริกเกอร์ (trigger element) สำหรับวิดเจ็ต องค์ประกอบ DOM ใดๆ บนหน้าเว็บก็สามารถเป็นทริกเกอร์ได้ ระบุ ID ของมันเป็น “pwInbox” หรือกำหนด ID ที่กำหนดเองให้กับพารามิเตอร์ triggerId เมื่อเริ่มต้น SDK
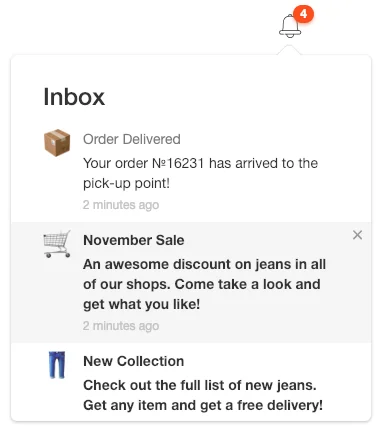
เมื่อ WebSDK เริ่มต้นทำงานแล้ว ป้ายสถานะข้อความที่ยังไม่ได้อ่านจะแสดงบนองค์ประกอบทริกเกอร์ เมื่อแตะที่องค์ประกอบทริกเกอร์ วิดเจ็ตจะปรากฏขึ้นบนหน้าเว็บ

การกำหนดตำแหน่ง
Anchor link toโดยค่าเริ่มต้น วิดเจ็ตจะอยู่ในทิศทางตรงกันข้ามกับขอบหน้าจอที่ใกล้กับองค์ประกอบทริกเกอร์มากที่สุด
คุณสามารถกำหนดตำแหน่งของวิดเจ็ตผ่านพารามิเตอร์การกำหนดค่าได้:
Pushwoosh.push(['init', {
..., inboxWidget: { enable: true, triggerId: 'pwInbox', position: 'top' }}]);โดยค่าเริ่มต้น inboxWidget ควรวางไว้ก่อนแท็กปิด </body>
เรนเดอร์วิดเจ็ตที่ใดก็ได้บนหน้าเว็บตามที่แสดงในตัวอย่างด้านล่าง:
Pushwoosh.push(['init', { ..., inboxWidget: {
enable: true, triggerId: 'pwInbox', appendTo: '.widget-parent-element-class' }}]);การค้นหาองค์ประกอบหลักจะดำเนินการโดย querySelector ดังนั้นจึงจำเป็นต้องระบุคลาส, id หรือองค์ประกอบให้ชัดเจน
การปรับแต่งวิดเจ็ต
Anchor link toการปรับแต่งข้อความ
Anchor link toหากต้องการปรับแต่งข้อความวิดเจ็ต ให้เพิ่มพารามิเตอร์ emptyInboxTitle และ emptyInboxText:
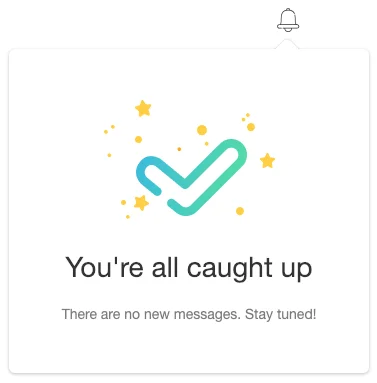
Pushwoosh.push(['init', { ..., inboxWidget: { enable: true, triggerId: 'pwInbox', title: 'Inbox', // ชื่อวิดเจ็ต emptyInboxTitle: 'You\'re all caught up', // ชื่อวิดเจ็ตเมื่อกล่องข้อความว่าง emptyInboxText: 'There are no new messages. Stay tuned!' // ข้อความวิดเจ็ตเมื่อกล่องข้อความว่าง }}]);ผลลัพธ์จะมีลักษณะดังนี้:

การปรับแต่งรูปลักษณ์
Anchor link toหากต้องการปรับแต่ง รูปลักษณ์ ของวิดเจ็ต ให้ใช้พารามิเตอร์ต่อไปนี้:
Pushwoosh.push(['init', { ..., inboxWidget: { enable: true, triggerId: 'pwInbox', bgColor: '#ffffff', // พื้นหลังวิดเจ็ต borderColor: 'transparent', // สีเส้นขอบวิดเจ็ต borderRadius: 4, // รัศมีเส้นขอบวิดเจ็ต (px) widgetWidth: 350, // ความกว้างวิดเจ็ต (px) zIndex: 100 // z-index }}]);ป้ายสถานะจำนวนข้อความที่ยังไม่ได้อ่าน สามารถปรับแต่งได้ดังนี้:
Pushwoosh.push(['init', { ..., inboxWidget: { enable: true, triggerId: 'pwInbox', badgeBgColor: '#ff4c00', // สีป้ายสถานะ badgeTextColor: '#ffffff' // สีข้อความป้ายสถานะ }}]);หากต้องการปรับแต่ง คุณสมบัติข้อความ ให้เพิ่มโค้ดต่อไปนี้:
Pushwoosh.push(['init', { ..., inboxWidget: { enable: true, triggerId: 'pwInbox', textColor: '#333333', // สีข้อความ fontFamily: 'Helvetica, Arial, sans-serif', // แบบอักษร messageTitleColor: '#7a7a7a', // สีชื่อข้อความ timeTextColor: '#c4c4c4', // สีข้อความประทับเวลา emptyInboxTitleColor: '#333333', // สีชื่อเมื่อกล่องข้อความว่าง emptyInboxTextColor: '#7a7a7a' // สีข้อความเมื่อกล่องข้อความว่าง }}]);สุดท้าย คุณสามารถระบุ ไอคอนสำหรับกล่องข้อความว่าง ได้:
Pushwoosh.push(['init', { ..., inboxWidget: { enable: true, triggerId: 'pwInbox', emptyInboxIconUrl: 'https://pushon.pushwoosh.com/images/icon-empty-inbox.png' // เส้นทาง URL ไปยังไอคอน }}]);หากต้องการเปิดหรือปิดวิดเจ็ต ให้ใช้เมธอด API ต่อไปนี้:
Pushwoosh.pwinboxWidget.toggle(open?: boolean);