ป๊อปอัปการสมัครสมาชิกแบบกำหนดเอง
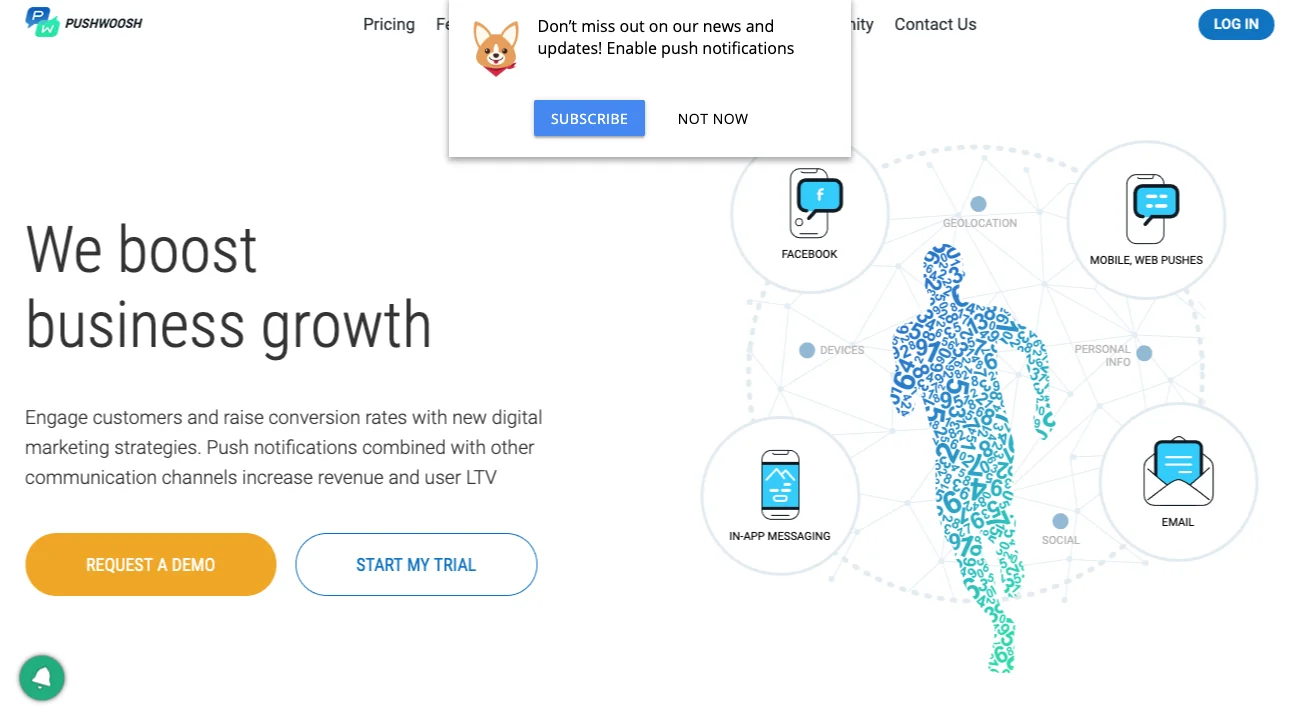
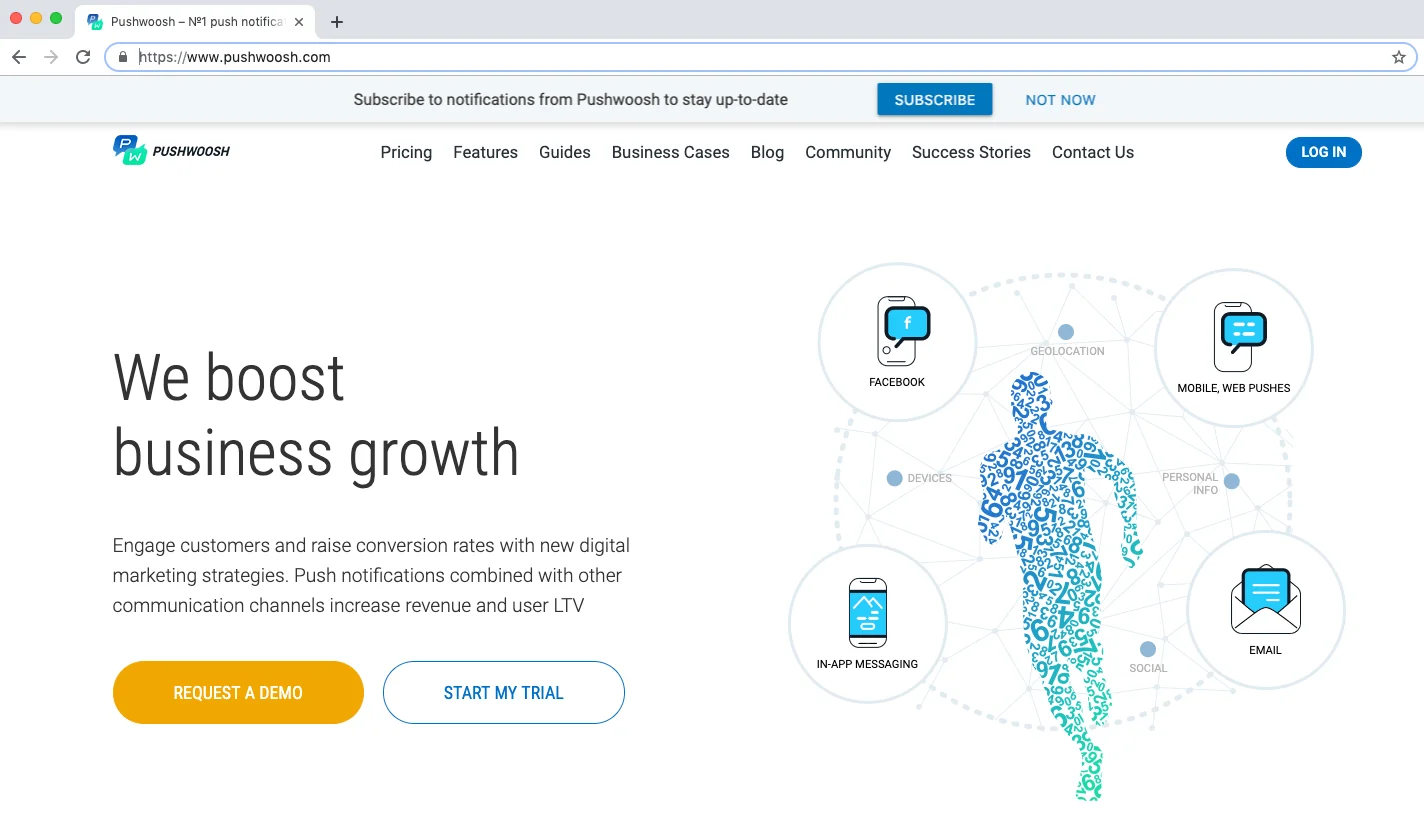
Custom Subscription Popup คือหน้าต่างป๊อปอัปที่แสดงบนหน้าเว็บและแนะนำให้ผู้ใช้สมัครรับการแจ้งเตือนแบบพุชบนเว็บ มันถูกนำไปใช้งานด้วย Pushwoosh WebSDK และช่วยให้สามารถเอาชนะข้อจำกัดของเบราว์เซอร์ในการแสดงพร้อมท์การสมัครสมาชิกแบบเนทีฟได้ ป๊อปอัปการสมัครสมาชิกแบบเนทีฟสามารถแสดงให้ผู้ใช้รายหนึ่งเห็นได้เพียงสองครั้งเท่านั้น หากผู้ใช้ไม่อนุญาตการแจ้งเตือนแบบพุชและปิดป๊อปอัปการสมัครสมาชิกแบบเนทีฟสองครั้งติดต่อกัน มันจะไม่แสดงอีกและการแจ้งเตือนแบบพุชจะถือว่าถูกบล็อก ในทางกลับกัน Custom Subscription Popup สามารถแสดงได้หลายครั้งตามที่ต้องการจนกว่าผู้ใช้จะสมัครสมาชิกหรือบล็อกการแจ้งเตือนแบบพุชอย่างชัดเจน
Custom Subscription Popup สามารถมีข้อความใดๆ ก็ได้เพื่ออธิบายข้อดีของการสมัครรับการแจ้งเตือนแบบพุชและมีปุ่มที่ปรับแต่งได้สองปุ่ม — ปุ่มหนึ่งสำหรับตัวเลือก “Ask later” และอีกปุ่มสำหรับ “Subscribe”
เมื่อผู้ใช้กดปุ่ม “Subscribe” ป๊อปอัปการสมัครสมาชิกแบบเนทีฟจะปรากฏขึ้น
เมื่อผู้ใช้กดปุ่ม “Ask Later” หรือเพียงแค่ปิดหน้าต่าง Custom Subscription Popup จะปรากฏขึ้นอีกครั้งในเวลาที่กำหนด (โดยค่าเริ่มต้นคือในหนึ่งสัปดาห์หลังจากนั้น; ความล่าช้าในการลองใหม่สามารถปรับแต่งได้ผ่านพารามิเตอร์ “retryOffset”)
การใช้งาน
Anchor link toเพื่อเปิดใช้งานและปรับแต่ง Custom Subscription Popup ให้ใช้สคริปต์ต่อไปนี้ขณะเริ่มต้น Pushwoosh WebSDK:
Pushwoosh.push('init', { // . . ., subscribePopup: { enable: true, // (boolean) การเปิดใช้งานป๊อปอัป text: 'Text on popup', // (string) ข้อความที่จะแสดงบนป๊อปอัป confirmSubscriptionButtonText: 'Subscribe', // (string) ข้อความที่กำหนดเองสำหรับปุ่ม “Subscribe”
manualToggle: false, // (boolean) การควบคุมด้วยตนเองสำหรับการแสดงป๊อปอัป delay: 60, // (integer) ความล่าช้าระหว่างการโหลดหน้าเว็บและการปรากฏของป๊อปอัป retryOffset: 604800, // (integer) ออฟเซ็ตเป็นวินาทีเพื่อแสดงป๊อปอัปอีกครั้ง
iconUrl: 'https://...', // (string) URL ไอคอนที่กำหนดเอง iconAlt: 'Descriptive text for your icon', // (string) ข้อความ ALT สำหรับไอคอน overlay: false, // (boolean) เปิดใช้งานการซ้อนทับหน้าเมื่อป๊อปอัปแสดง position: 'top', // (string) ตำแหน่งบนหน้า ค่าที่เป็นไปได้: ’top' | 'center' | 'bottom’ mobileViewMargin: '10px', // (string) ระยะขอบสำหรับมุมมองมือถือ
bgColor: '#fff', // (string) สีพื้นหลังของป๊อปอัป borderColor: 'transparent', // (string) สีเส้นขอบของป๊อปอัป boxShadow: '0 3px 6px rgba(0,0,0,0.16)', // (string) เงาของป๊อปอัป
textColor: '#000', // (string) สีข้อความของป๊อปอัป textSize: 'inherit', // (string) ขนาดข้อความของป๊อปอัป textWeight: 'normal', // (string) น้ำหนักข้อความของป๊อปอัป fontFamily: 'inherit', // (string) แบบอักษรข้อความของป๊อปอัป
subscribeBtnBgColor: '#4285f4', // (string) สีพื้นหลังของปุ่ม “Subscribe” subscribeBtnTextColor: '#fff', // (string) สีข้อความของปุ่ม “Subscribe” subscribeBtnTextWeight: 'bold', // (string) น้ำหนักข้อความของปุ่ม “Subscribe” subscribeBtnBorderColor: 'transparent', // (string) สีเส้นขอบของปุ่ม “Subscribe” subscribeBtnBorderRadius: '4px', // (string) รัศมีเส้นขอบของปุ่ม “Subscribe”
askLaterButtonText: 'Not now', // (string) ข้อความที่กำหนดเองสำหรับปุ่ม “Ask later” askLaterBtnBgColor: 'transparent', // (string) สีพื้นหลังของปุ่ม “Ask later” askLaterBtnTextColor: '#000', // (string) สีข้อความของปุ่ม “Ask later” askLaterBtnBorderColor: 'transparent', // (string) สีเส้นขอบของปุ่ม “Ask later” askLaterBtnBorderRadius: '4px', // (string) รัศมีเส้นขอบของปุ่ม “Ask later” askLaterBtnTextWeight: 'normal', // (string) น้ำหนักข้อความของปุ่ม “Ask later”
theme: 'material', // (string) ธีมป๊อปอัป ค่าที่เป็นไปได้: 'material' | 'topbar' viewport: 'desktop' // (string) viewport เป้าหมาย ค่าที่เป็นไปได้: 'desktop' | 'mobile' }});การเข้าถึงอินสแตนซ์ของ Custom Subscription Popup
Anchor link toอินสแตนซ์ของ Custom Subscription Popup สามารถเข้าถึงได้ผ่าน Pushwoosh.moduleRegistry.subscribePopup
หมายเหตุ: อินสแตนซ์นี้จะสามารถเข้าถึงได้หลังจากที่เหตุการณ์ subscribe-popup-ready ถูกทริกเกอร์เท่านั้น อย่างไรก็ตาม มันจะไม่สามารถใช้งานได้หากผู้ใช้สมัครรับการแจ้งเตือนแบบพุชแล้ว
อินสแตนซ์นี้มีเมธอด toggle() ที่ช่วยให้คุณสามารถแสดงหรือซ่อนป๊อปอัปด้วยตนเองได้:
// แสดงหรือซ่อน Custom Subscription Popup ด้วยตนเองPushwoosh.moduleRegistry.subscribePopup.toggle(); // สลับการมองเห็นPushwoosh.moduleRegistry.subscribePopup.toggle(true); // แสดงป๊อปอัปPushwoosh.moduleRegistry.subscribePopup.toggle(false); // ซ่อนป๊อปอัปสิ่งนี้ช่วยให้สามารถควบคุมพฤติกรรมของป๊อปอัปได้มากขึ้นโดยตรงจากโค้ดของคุณ
โดยค่าเริ่มต้น Subscription Popup จะใช้ ธีม ‘material’ และซ้อนทับบางส่วนของหน้าจอเมื่อแสดงขึ้น ซึ่งจะซ่อนเนื้อหาบางส่วนจากผู้เข้าชมเว็บไซต์

เพื่อหลีกเลี่ยงการซ่อนเนื้อหาที่มีค่าโดย Subscription Popup ให้ใช้ ธีม ‘topbar’ เพื่อให้ป๊อปอัปแสดงเป็นแถบแคบๆ ที่ด้านบนของหน้าจอ

เหตุการณ์ของ Custom Subscription Popup
Anchor link toเหตุการณ์ต่อไปนี้มีให้ใช้งานสำหรับการติดตามการโต้ตอบกับ Custom Subscription Popup:
// ทำงานเมื่อป๊อปอัปการสมัครสมาชิกแบบกำหนดเองโหลดและพร้อมที่จะแสดง// หมายเหตุ: เหตุการณ์นี้จะไม่ทำงานหากผู้ใช้สมัครรับการแจ้งเตือนแบบพุชแล้วPushwoosh.addEventHandler('subscribe-popup-ready', function() { console.log("Triggered event: subscribe-popup-ready");});
// ทำงานเมื่อป๊อปอัปการสมัครสมาชิกแบบกำหนดเองแสดงขึ้นPushwoosh.addEventHandler('subscribe-popup-show', function() { console.log("Triggered event: subscribe-popup-show");});
// ทำงานเมื่อผู้ใช้คลิกที่ปุ่ม 'Subscribe' ในหน้าต่างป๊อปอัปPushwoosh.addEventHandler('subscribe-popup-accept', function() { console.log("Triggered event: subscribe-popup-accept");});
// ทำงานเมื่อผู้ใช้คลิกที่ปุ่ม 'Ask later' ในหน้าต่างป๊อปอัปPushwoosh.addEventHandler('subscribe-popup-decline', function() { console.log("Triggered event: subscribe-popup-decline");});
// ทำงานเมื่อป๊อปอัปซ่อนPushwoosh.addEventHandler('subscribe-popup-hide', function() { console.log("Triggered event: subscribe-popup-hide");});