MAUI Dotnet
การผสานการทำงาน SDK
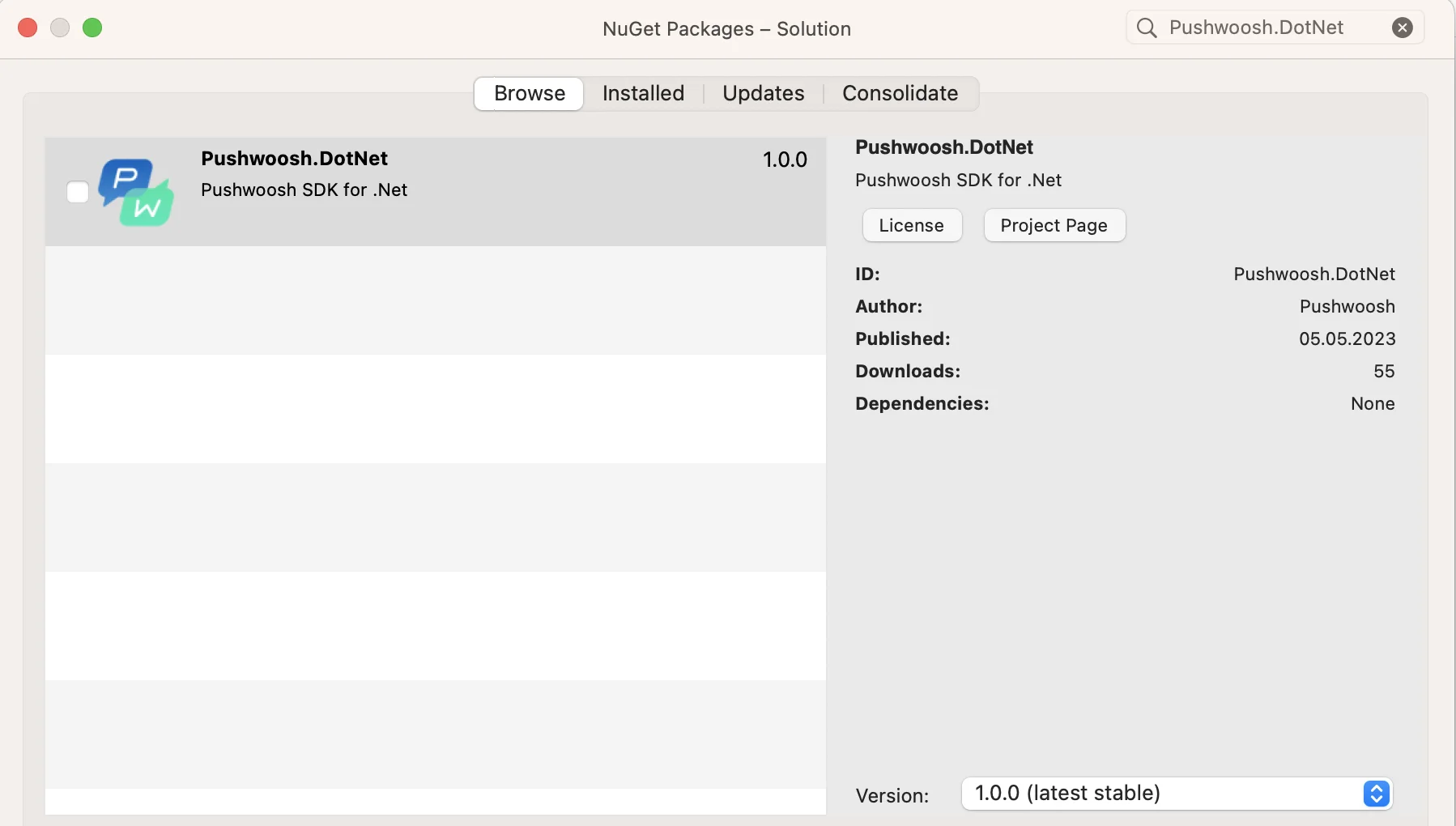
Anchor link to1. เพิ่มแพ็คเกจ Nuget Pushwoosh.DotNet ไปยังโปรเจกต์ทั้ง Android และ iOS:

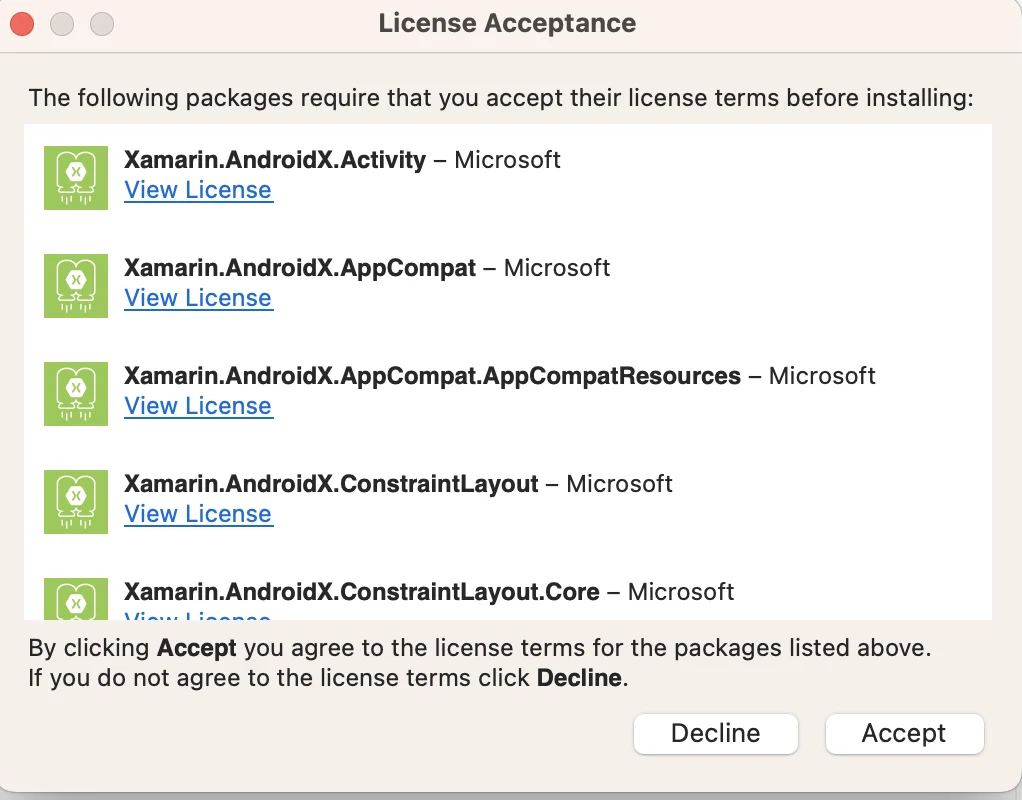
2. ยอมรับใบอนุญาตสำหรับ dependency ของ Android ที่ส่งผ่านหากจำเป็น:

3. กำหนดค่าโปรเจกต์ของคุณใน Firebase Console
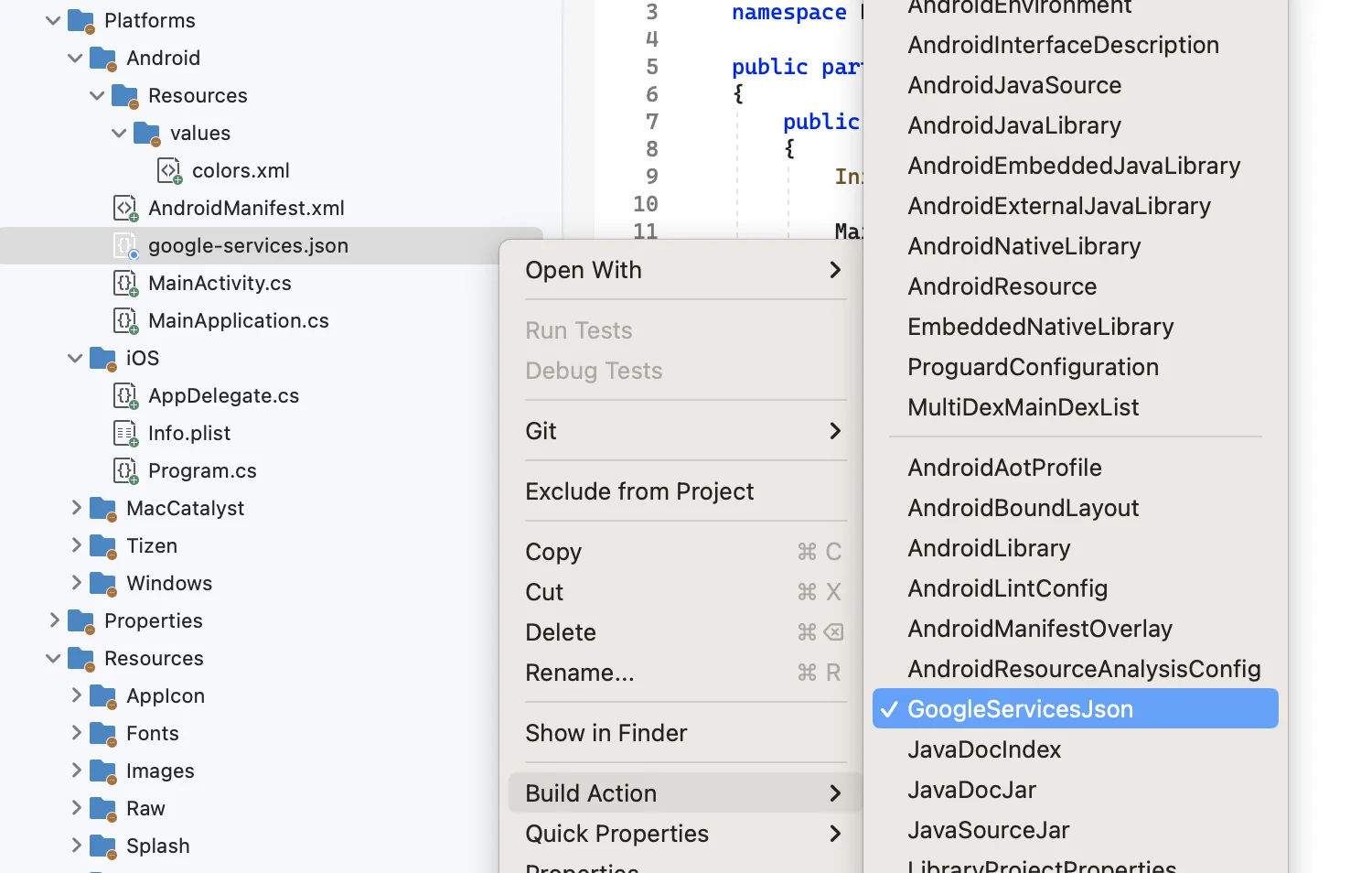
4. เพิ่ม google-services.json ไปยังไดเรกทอรีรากของแพลตฟอร์ม Android ของคุณ ตั้งค่า build action เป็น GoogleServicesJson สำหรับไฟล์นี้:

5. เพิ่มบรรทัดต่อไปนี้ก่อนการประกาศ namespace ในไฟล์ MainActivity.cs ของคุณ (XXXXX-XXXXX ในที่นี้คือ Pushwoosh Application ID ของคุณ):
[assembly: MetaData("com.pushwoosh.appid", Value = "XXXXX-XXXXX")][assembly: MetaData("com.pushwoosh.senderid", Value = "@string/fcm_sender_id")]6. ในไฟล์ MainActivity.cs ของคุณ ให้ override เมธอด OnCreate() และเรียกใช้ PushManager.Init(); หลังจาก base.OnCreate(savedInstanceState);
using Pushwoosh.Android;...public class MainActivity : MauiAppCompatActivity{ protected override void OnCreate(Bundle savedInstanceState) { base.OnCreate(savedInstanceState); PushManager.Init(); }}7. ในโปรเจกต์ Android ของคุณ ให้ค้นหาไฟล์ Resources/values/strings.xml หรือสร้างขึ้นมาใหม่ เพิ่มสตริง Sender ID ของคุณที่นั่น:
<string name="fcm_sender_id">YOUR_SENDER_ID</string>8. ในไฟล์ AndroidManifest.xml ของคุณ ให้เพิ่มข้อมูลต่อไปนี้:
<meta-data android:name="com.pushwoosh.apitoken" android:value="__YOUR_DEVICE_TYPE_API_TOKEN" />สำคัญ: ตรวจสอบให้แน่ใจว่า Device API token สามารถเข้าถึงแอปพลิเคชันที่ถูกต้องใน Pushwoosh Control Panel ของคุณ เรียนรู้เพิ่มเติม
9. ทำการเปลี่ยนแปลงต่อไปนี้ในไฟล์ AppDelegate.cs ของโปรเจกต์ iOS ของคุณ:
ที่ตอนต้นของเมธอด FinishedLaunching ให้ใส่บรรทัดต่อไปนี้:
PushManager.Init();
เพิ่มเมธอดเหล่านี้ไปยัง AppDelegate (คลาส MauiUIApplicationDelegate ไม่ได้ export เมธอดเหล่านี้โดยค่าเริ่มต้น ดังนั้นคุณต้องทำด้วยตนเอง):
[Export("application:didReceiveRemoteNotification:fetchCompletionHandler:")] public void DidReceiveRemoteNotification(UIKit.UIApplication application, NSDictionary userInfo, Action<UIKit.UIBackgroundFetchResult> completionHandler) { PushManager.Instance.ReceivedRemoteNotification(userInfo); }
[Export("application:didRegisterForRemoteNotificationsWithDeviceToken:")] public void RegisteredForRemoteNotifications(UIKit.UIApplication application, NSData deviceToken) { PushManager.Instance.RegisteredForRemoteNotifications(deviceToken); }
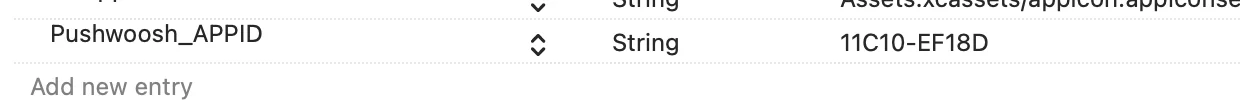
[Export("application:didFailToRegisterForRemoteNotificationsWithError:")] public void FailedToRegisterForRemoteNotifications(UIKit.UIApplication application, NSError error) { PushManager.Instance.FailedToRegisterForRemoteNotifications(error); }10. ในไฟล์ Info.plist ให้เปลี่ยนค่า Pushwoosh_APPID เป็น Pushwoosh Application Code ของคุณ คุณสามารถค้นหาได้ใน Control Panel ของคุณ:\

11. ใน Info.plist ให้ตั้งค่า:
- คีย์
Pushwoosh_API_TOKENเป็น Pushwoosh Device API Token
สำคัญ: ตรวจสอบให้แน่ใจว่าโทเค็นสามารถเข้าถึงแอปที่ถูกต้องใน Pushwoosh Control Panel ของคุณ เรียนรู้เพิ่มเติม
12. ในส่วน cross-platform ของไฟล์ App.xaml.cs ให้เพิ่มการลงทะเบียนไปยังเมธอด onStart:
using PushwooshSDK.DotNet.Core;...public partial class App : Application{... protected override void OnStart() { base.OnStart(); PushManager.Instance.Register(); }}หมายเหตุสำหรับผู้ใช้ Windows: เมื่อทำการ build คุณอาจพบปัญหาที่เกี่ยวข้องกับความยาวของเส้นทางไฟล์ ปัญหานี้เกิดจากความยาวรวมของไดเรกทอรีที่ Visual Studio ใช้และเส้นทางไฟล์ภายใน Pushwoosh SDK เกินขีดจำกัดความยาวเส้นทางสูงสุดของ Windows ที่ 260 ตัวอักษร เพื่อแก้ไขปัญหานี้ ให้เปิดใช้งานการตั้งค่า LongPathsEnabled ใน Windows Registry
แบ่งปันความคิดเห็นของคุณกับเรา
Anchor link toความคิดเห็นของคุณช่วยให้เราสร้างประสบการณ์ที่ดีขึ้น ดังนั้นเรายินดีที่จะรับฟังจากคุณหากคุณมีปัญหาใดๆ ในระหว่างขั้นตอนการผสานการทำงาน SDK หากคุณประสบปัญหาใดๆ โปรดอย่าลังเลที่จะแบ่งปันความคิดเห็นของคุณกับเรา ผ่านแบบฟอร์มนี้