การผสานรวมปลั๊กอิน Cordova Huawei
ผสานรวมปลั๊กอิน Cordova
Anchor link toผสานรวมปลั๊กอิน Cordova เข้ากับโปรเจกต์ของคุณโดยทำตามขั้นตอนที่อธิบายไว้ใน การผสานรวมปลั๊กอิน Cordova
กำหนดค่า Huawei ผ่าน AppGallery Connect
Anchor link to-
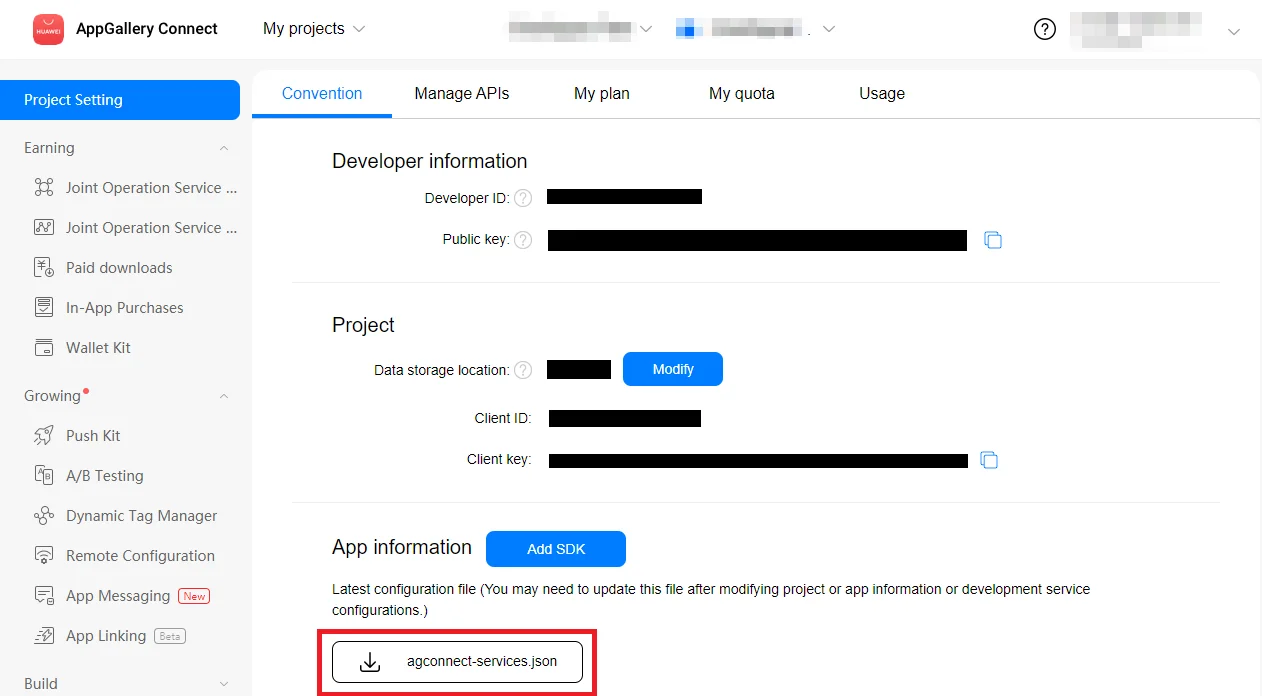
ไปที่ AppGallery Connect -> Projects List และเลือกโปรเจกต์ที่จะกำหนดค่า
-
กด agconnect-services.json ในส่วนข้อมูลแอป (App information) เพื่อดาวน์โหลดไฟล์การกำหนดค่า

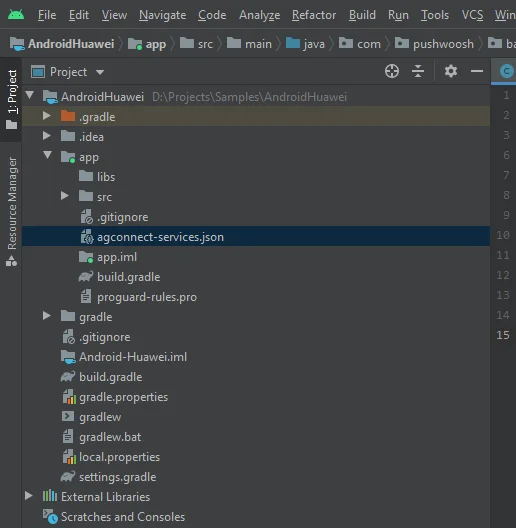
- นำไฟล์ที่ดาวน์โหลดมาไปไว้ในโปรเจกต์ Android Studio ของคุณ (
YOUR_PROJECT/app/agconnect-services.json)

สร้างลายนิ้วมือใบรับรองการลงนาม (Signing certificate fingerprint)
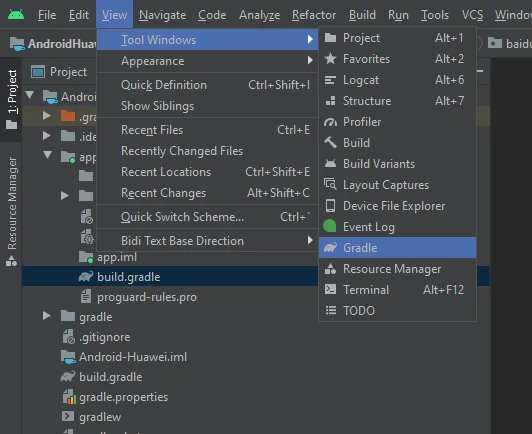
Anchor link to- ใน Android Studio ไปที่ View > Tool Windows > Gradle

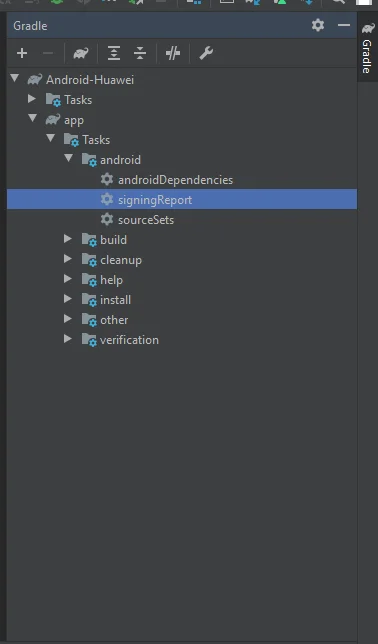
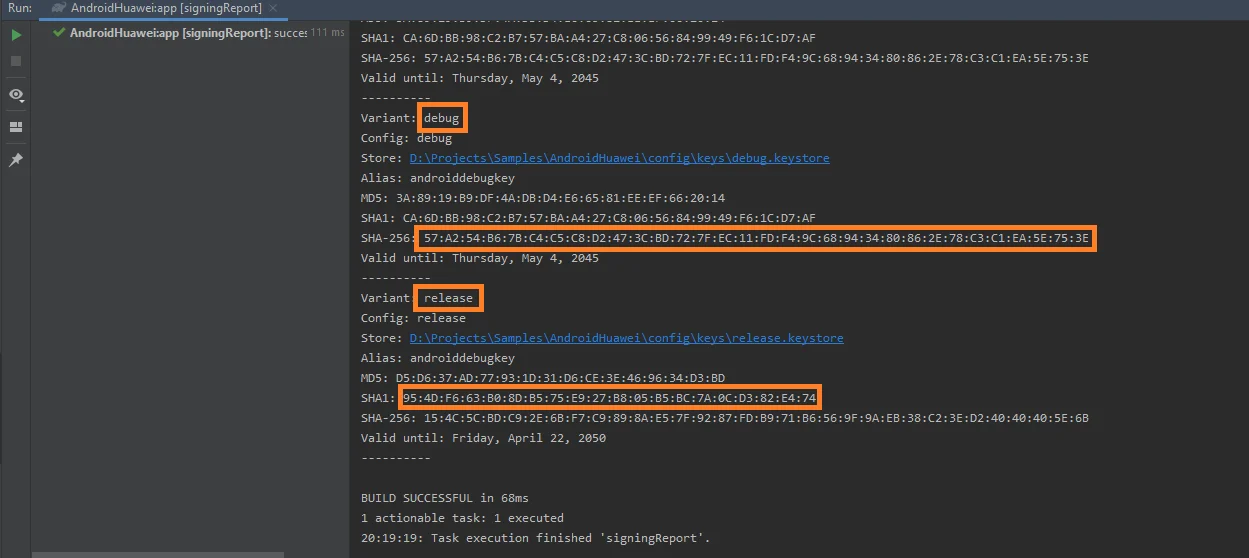
- ในหน้าต่างที่เปิดขึ้นมา ไปที่ app > Tasks > android > signingReport

- คัดลอก SHA-256 จาก release keystore ของคุณ

คุณยังสามารถเพิ่ม SHA-256 จาก debug keystore ของคุณเพื่อวัตถุประสงค์ในการทดสอบได้
-
เลือกโปรเจกต์ของคุณใน AppGallery Connect Project List
-
วาง SHA-256 ลงในช่อง SHA-256 certificate fingerprint
โปรดทราบว่าการประมวลผลลายนิ้วมืออาจใช้เวลาถึง 10 นาที
กำหนดค่า Huawei ใน Pushwoosh
Anchor link toทำตามคู่มือเพื่อกำหนดค่าแพลตฟอร์ม Huawei สำหรับโปรเจกต์ Pushwoosh ของคุณ: กำหนดค่า Huawei
เพิ่ม agconnect-services.json ไปยัง android/app
เพิ่ม Huawei repo
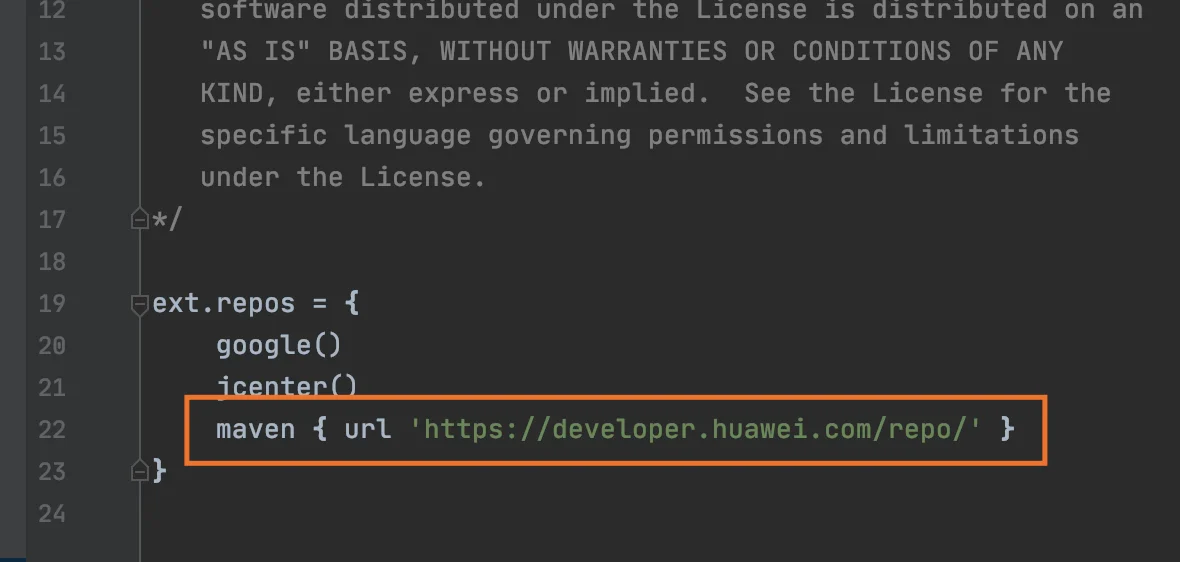
Anchor link toเพิ่ม maven repository ไปยังไฟล์ android/repositories.gradle และ android/app/repositories.gradle ของโปรเจกต์ของคุณ

เพิ่ม dependencies
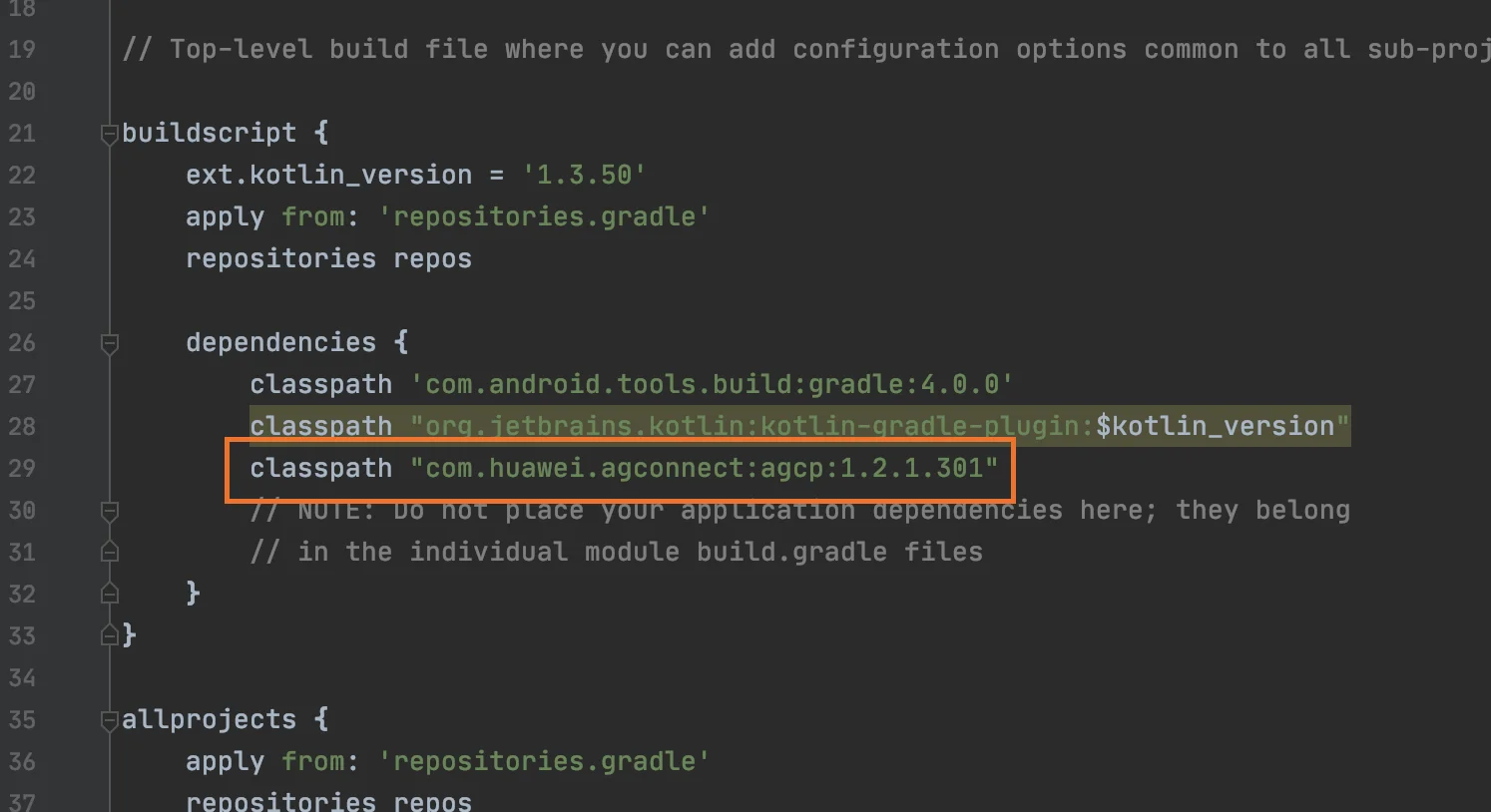
Anchor link to- เพิ่ม classpath “com.huawei.agconnect:agcp:1.2.1.301” ไปยังไฟล์ android/build.gradle ของ buildScript/dependencies

- เพิ่ม apply plugin: ‘com.huawei.agconnect’ และ implementation “com.huawei.hms:push:6.1.0.300 ไปยัง android/app/build.gradle
เปิดใช้งานการแจ้งเตือนแบบพุช
Anchor link toในโค้ด JavaScript ของคุณ ให้เพิ่ม enableHuaweiPushNotifications ก่อนที่จะรัน onDeviceReady:
var pushNotification = cordova.require("pushwoosh-cordova-plugin.PushNotification");
pushNotification.enableHuaweiPushNotifications();pushNotification.onDeviceReady({ projectid: "GOOGLE_PROJECT_ID", appid: "PUSHWOOSH_APP_ID", serviceName: ""});แบ่งปันความคิดเห็นของคุณกับเรา
Anchor link toความคิดเห็นของคุณช่วยให้เราสร้างประสบการณ์ที่ดียิ่งขึ้น ดังนั้นเรายินดีที่จะรับฟังจากคุณหากคุณมีปัญหาใดๆ ในระหว่างขั้นตอนการผสานรวม SDK หากคุณประสบปัญหาใดๆ โปรดอย่าลังเลที่จะแบ่งปันความคิดเห็นของคุณกับเรา ผ่านแบบฟอร์มนี้