การผสานรวมกับ Huawei
ข้อกำหนด
Anchor link to- บัญชี Pushwoosh
- บัญชีนักพัฒนา Huawei
- โปรเจกต์ Huawei AppGallery Connect
- แอปพลิเคชัน Pushwoosh ที่กำหนดค่าแพลตฟอร์ม Huawei แล้ว พร้อมรหัสในรูปแบบ XXXXX-XXXXX
- Android Studio
- อุปกรณ์ Huawei ที่ติดตั้ง Huawei Mobile Services
การผสานรวม
Anchor link toรับไฟล์ agconnect-services.json
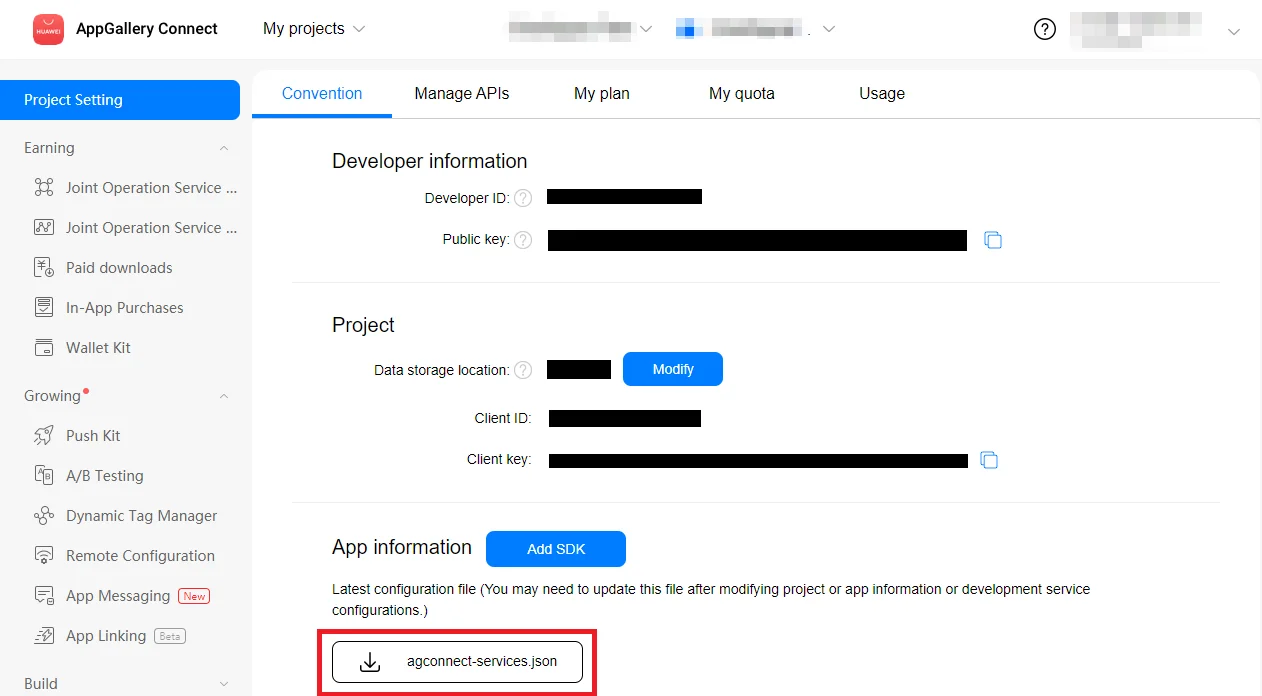
Anchor link to1. ไปที่ AppGallery Connect -> Projects List และเลือกโปรเจกต์ที่ต้องการกำหนดค่า
2. กดที่ agconnect-services.json ในส่วน App information เพื่อดาวน์โหลดไฟล์กำหนดค่า

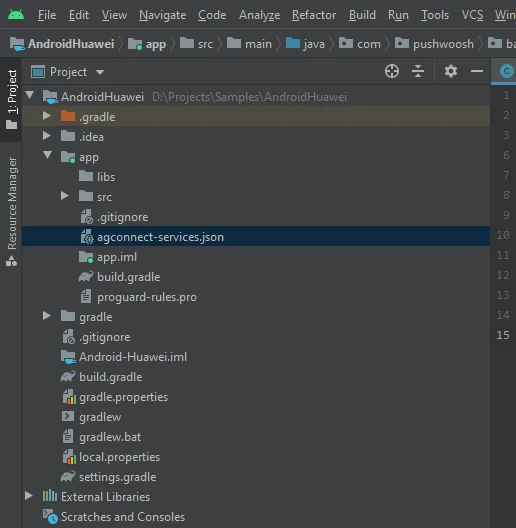
3. นำไฟล์ที่ดาวน์โหลดไปไว้ในโปรเจกต์ Android Studio ของคุณ (YOUR_PROJECT/app/agconnect-services.json)

สร้าง Signing Certificate Fingerprint
Anchor link toทำตามขั้นตอนใน Generating a Signing Certificate Fingerprint เพื่อสร้าง signing certificate fingerprint
เพิ่มโมดูล pushwoosh-huawei
Anchor link toเพิ่มโมดูล pushwoosh-huawei ไปยังไฟล์ build.gradle ระดับแอปของคุณ:
implementation 'com.pushwoosh:pushwoosh-huawei:6.+'แทนที่ ”+” ด้วยเวอร์ชันปัจจุบันของ Pushwoosh: https://github.com/Pushwoosh/pushwoosh-android-sdk/releases/latest
เพิ่ม Dependencies ของ Huawei
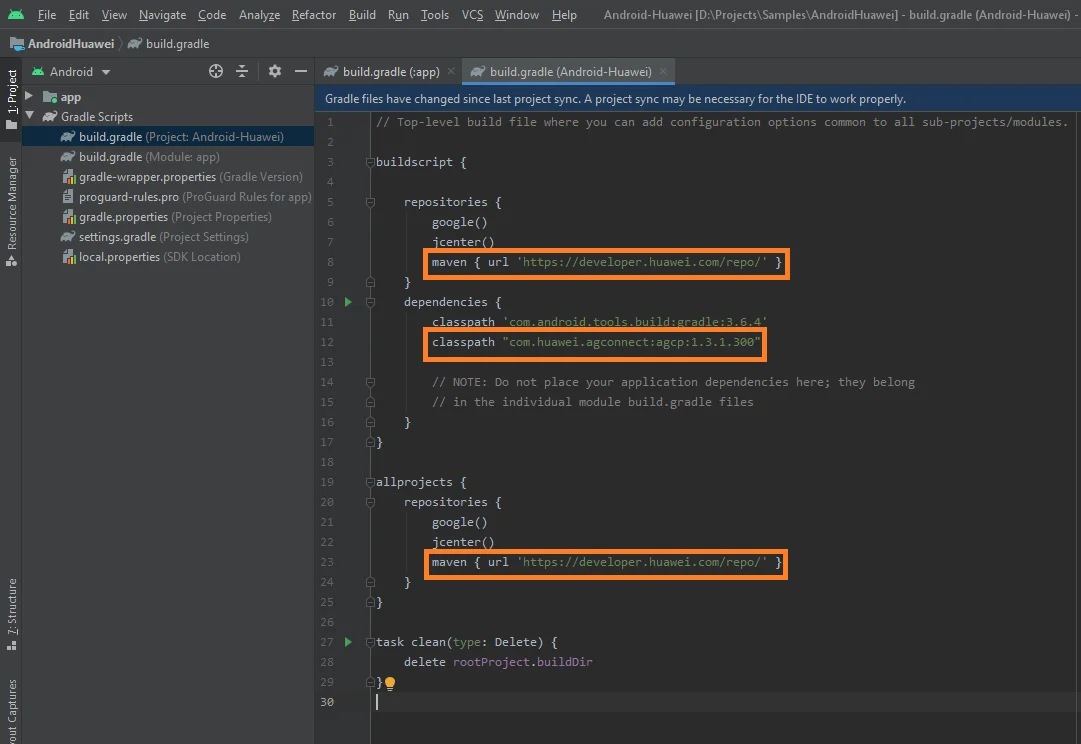
Anchor link to1. เพิ่ม maven {url 'https://developer.huawei.com/repo/'} ไปยังไฟล์ build.gradle ระดับราก (Project) ของคุณภายใต้ buildscript { repositories } และ allprojects { repositories }
2. เพิ่ม classpath 'com.huawei.agconnect:agcp:1.3.1.300' ภายใต้ buildscript { dependencies }
ตรวจสอบให้แน่ใจว่าได้เพิ่มสามบรรทัดต่อไปนี้ลงในไฟล์ build.gradle ระดับรากของคุณแล้ว:

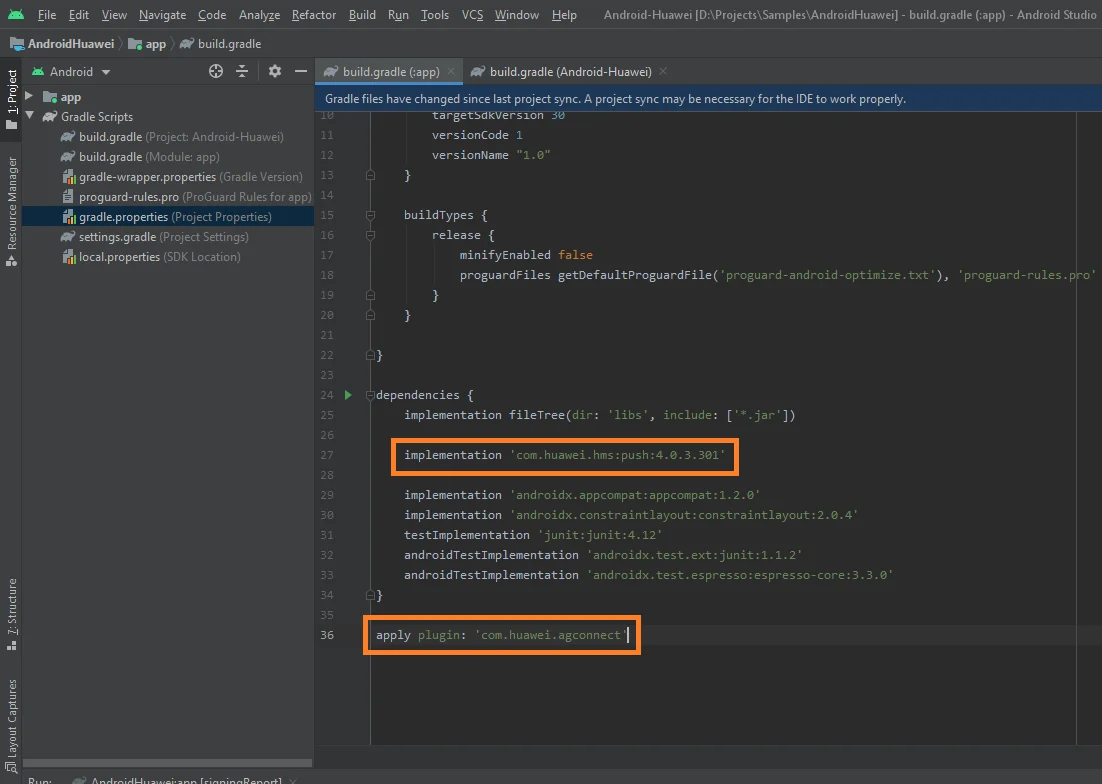
3. เพิ่ม implementation 'com.huawei.hms:push:6.1.0.300' ไปยังไฟล์ build.gradle ระดับแอปของคุณ (app/build.gradle) ภายใต้ส่วน dependencies
4. เพิ่ม apply plugin: 'com.huawei.agconnect' ที่ด้านล่างสุดของไฟล์ build.gradle ระดับแอป
ตรวจสอบให้แน่ใจว่ามีสองบรรทัดต่อไปนี้ในไฟล์ build.gradle ระดับแอปของคุณ:

สมัครรับ push notifications
Anchor link toPushwoosh.getInstance().registerForPushNotifications();แบ่งปันความคิดเห็นของคุณกับเรา
Anchor link toความคิดเห็นของคุณช่วยให้เราสร้างประสบการณ์ที่ดียิ่งขึ้น เราจึงยินดีรับฟังหากคุณมีปัญหาใดๆ ในระหว่างขั้นตอนการผสานรวม SDK หากคุณประสบปัญหาใดๆ โปรดอย่าลังเลที่จะแบ่งปันความคิดเห็นของคุณกับเรา ผ่านแบบฟอร์มนี้