การกำหนดค่า Web push
ในการเริ่มส่งการแจ้งเตือน web push ด้วย Pushwoosh คุณต้องกำหนดค่าแพลตฟอร์ม web push ของคุณและเปิดใช้งานข้อความแจ้งเตือนการสมัครรับข้อมูลที่แสดงต่อผู้ใช้
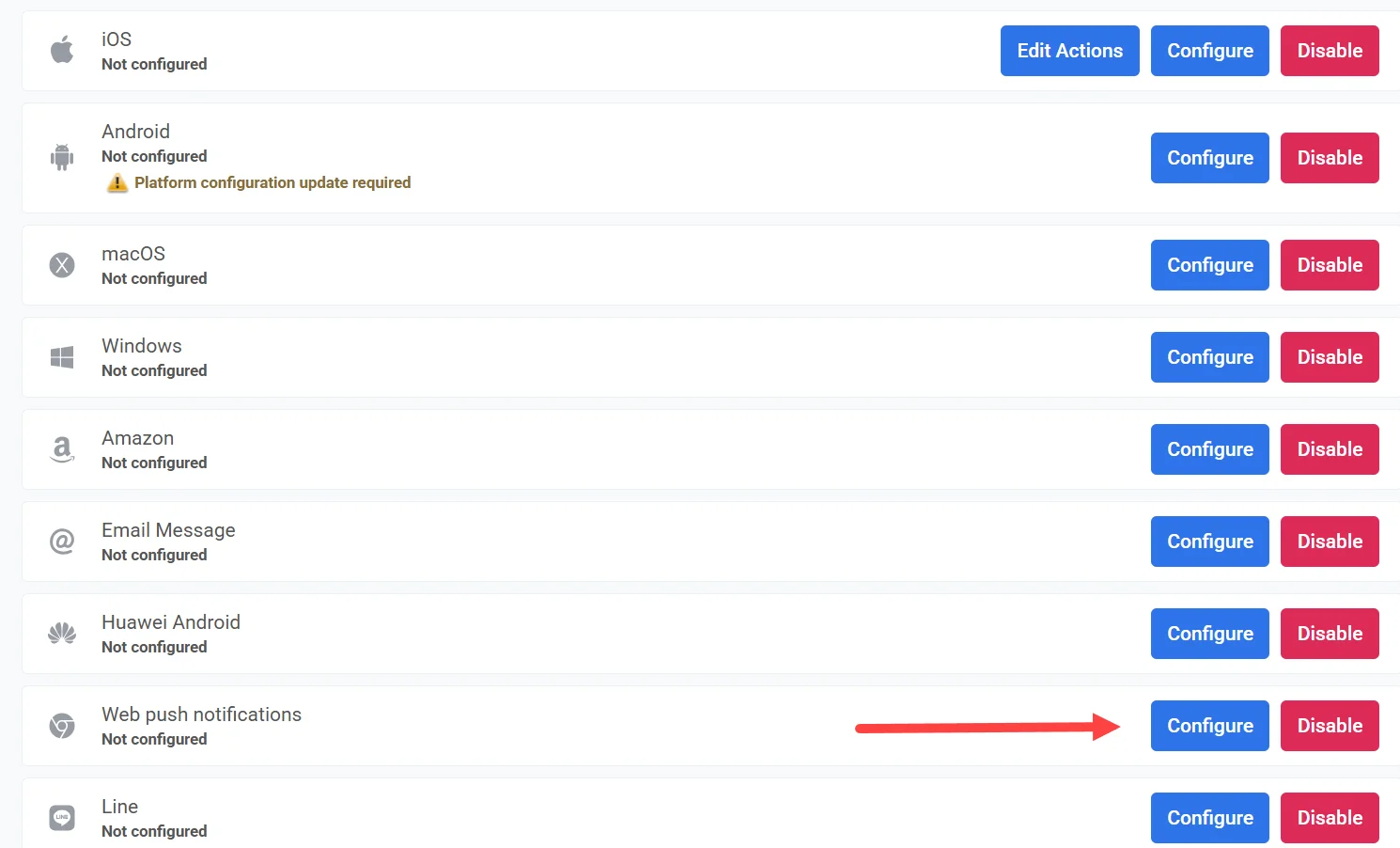
ในการเริ่มการกำหนดค่า ไปที่ Settings > Platform Configuration > Web Push Notifications และคลิก Configure

กำหนดค่า web push สำหรับเบราว์เซอร์ทั้งหมด (ยกเว้น Safari เวอร์ชันเก่า)
Anchor link toการกำหนดค่านี้ใช้ได้กับเบราว์เซอร์สมัยใหม่ทั้งหมด รวมถึง Safari เวอร์ชันล่าสุด ซึ่งตอนนี้รองรับการแจ้งเตือน web push แบบเนทีฟแล้ว
หมายเหตุ: Safari เวอร์ชันเก่า (macOS 10.14–12) ต้องการการตั้งค่าแยกต่างหาก คุณสามารถกำหนดค่าได้ในส่วนเฉพาะ เรียนรู้เพิ่มเติม
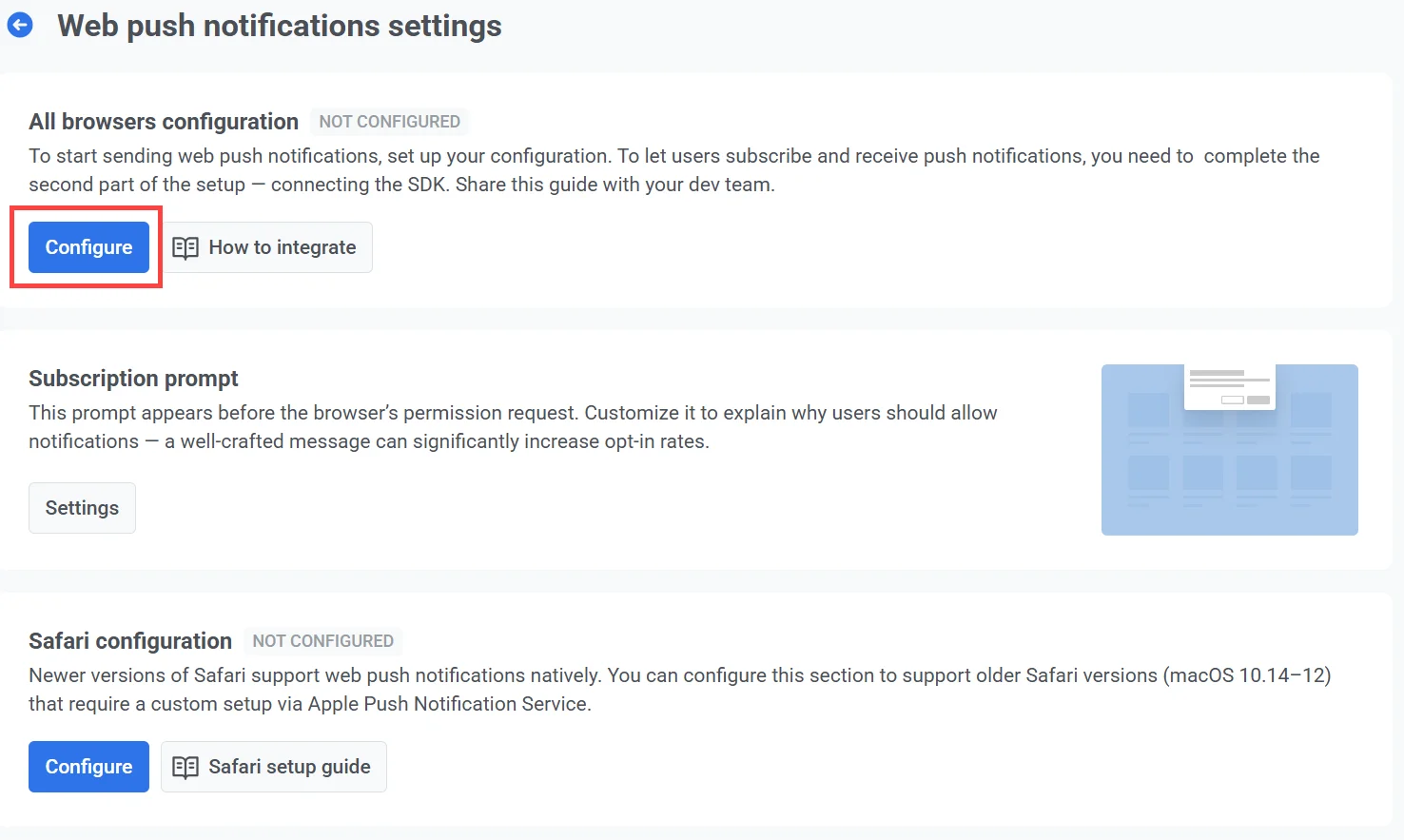
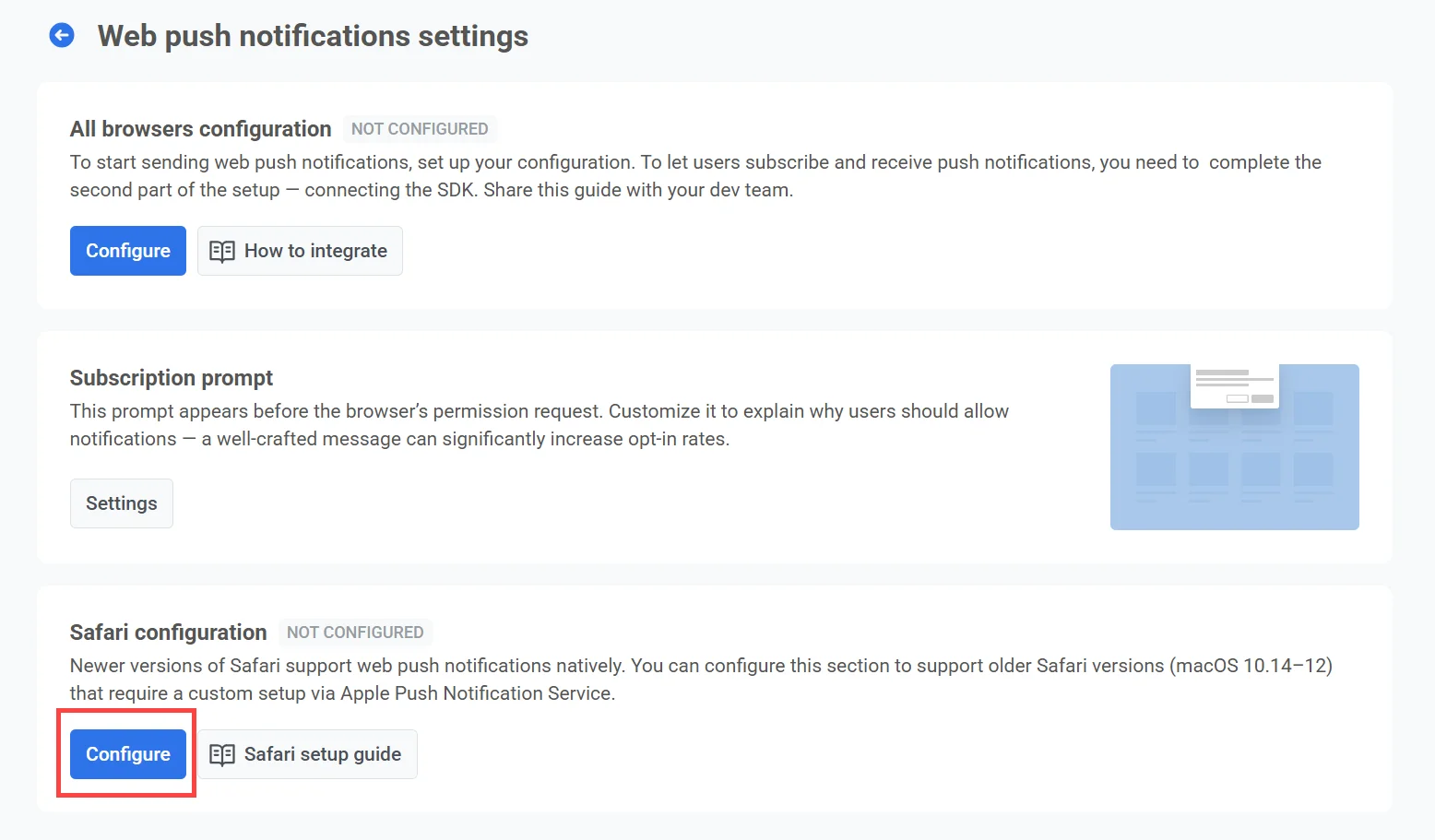
ในการเริ่มการตั้งค่า คลิก Configure ใต้ All browsers configuration

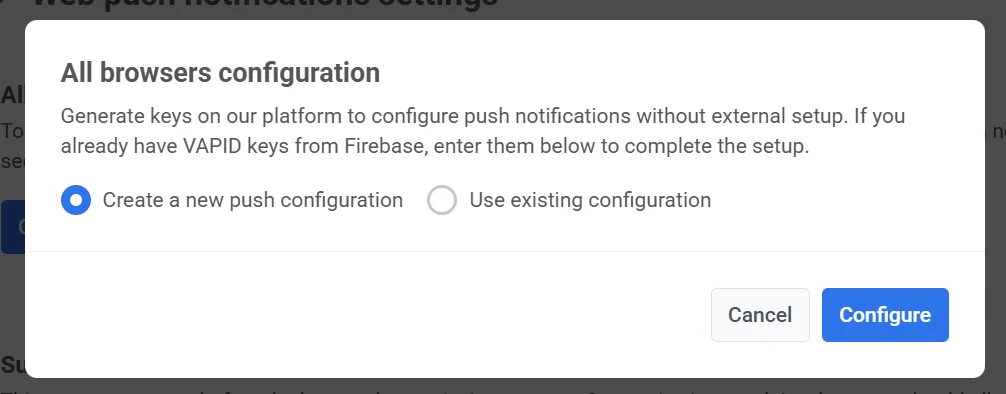
ในหน้าต่างการกำหนดค่า เลือกหนึ่งในตัวเลือกต่อไปนี้:
-
สร้างการกำหนดค่า push ใหม่ แนะนำหากคุณไม่เคยตั้งค่าการแจ้งเตือน web push ผ่านบริการอื่นมาก่อน Pushwoosh จะสร้างคู่คีย์ VAPID ใหม่ให้โดยอัตโนมัติ
-
ใช้การกำหนดค่าที่มีอยู่ เลือกตัวเลือกนี้หากคุณมีคีย์ VAPID อยู่แล้ว เช่น จาก Firebase และต้องการใช้ต่อไปโดยไม่ต้องขอให้ผู้ใช้สมัครรับข้อมูลอีกครั้ง
สร้างการกำหนดค่า push ใหม่
Anchor link toเลือก Create a new push configuration หากคุณไม่เคยตั้งค่าการแจ้งเตือน web push กับบริการอื่นมาก่อน Pushwoosh จะสร้างคีย์ VAPID (Voluntary Application Server Identification) ที่จำเป็นให้คุณโดยอัตโนมัติ
คีย์ VAPID คืออะไร?
คีย์ VAPID คือคู่คีย์สาธารณะ-ส่วนตัวที่ใช้ใน Web Push Protocol เพื่อยืนยันตัวตนของเซิร์ฟเวอร์แอปพลิเคชันเมื่อส่งการแจ้งเตือน push ไปยังเว็บเบราว์เซอร์ คีย์สาธารณะ จะถูกแชร์กับเบราว์เซอร์เมื่อผู้ใช้สมัครรับการแจ้งเตือน คีย์ส่วนตัว จะอยู่บนเซิร์ฟเวอร์ของคุณและใช้ในการลงนามแต่ละข้อความที่คุณส่งอย่างปลอดภัย
คลิก Configure เพื่อสร้างและใช้คีย์

เมื่อสร้างแล้ว Pushwoosh จะใช้คีย์เหล่านี้ในการกำหนดค่า SDK โดยอัตโนมัติ เรียนรู้เพิ่มเติมเกี่ยวกับการผสานรวม Web Push SDK
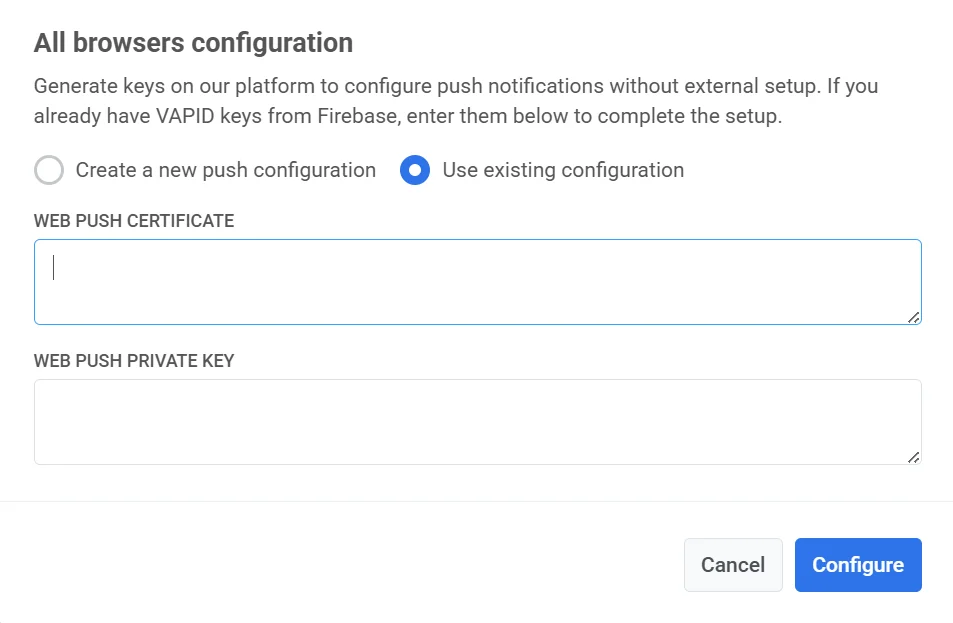
ใช้การกำหนดค่าที่มีอยู่
Anchor link toหากคุณมีคีย์ VAPID อยู่แล้ว (เช่น คีย์ที่สร้างผ่าน Firebase) คุณสามารถนำมาใช้ซ้ำเพื่อตั้งค่าการแจ้งเตือน web push ใน Pushwoosh ได้
สำหรับสิ่งนี้:
-
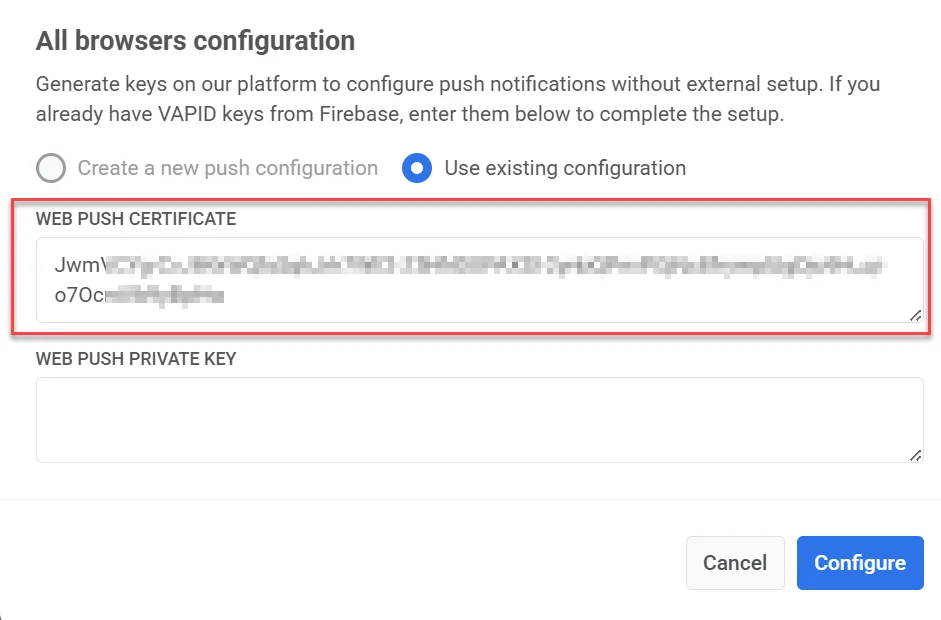
เลือก Use existing configuration
-
ในช่อง Web Push Certificate ให้ป้อน VAPID public key ของคุณ
-
ในช่อง Web Push Private Key ให้ป้อน VAPID private key ของคุณ
-
คลิก Configure เพื่อบันทึกและใช้การตั้งค่า

วิธีค้นหาคีย์ VAPID ใน Firebase
Anchor link toหากคุณกำลังย้ายจาก Firebase และต้องการใช้คีย์ VAPID ที่มีอยู่ของคุณซ้ำ ให้ทำตามขั้นตอนเหล่านี้เพื่อค้นหา
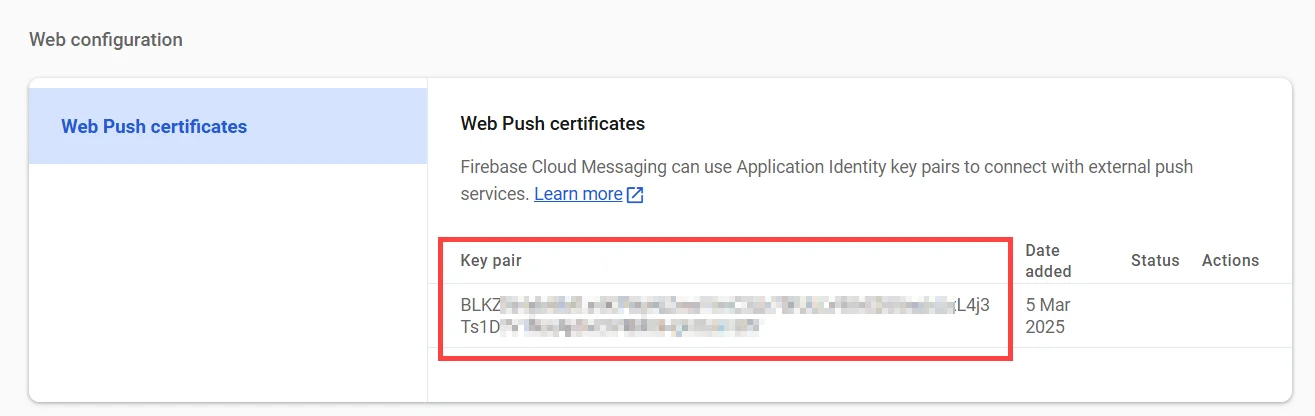
ใบรับรอง Web Push
Anchor link to- ใน Firebase ไปที่ Project Settings → Cloud Messaging
- เลื่อนลงไปที่ส่วน Web Configuration และคัดลอกคู่คีย์ที่มีอยู่


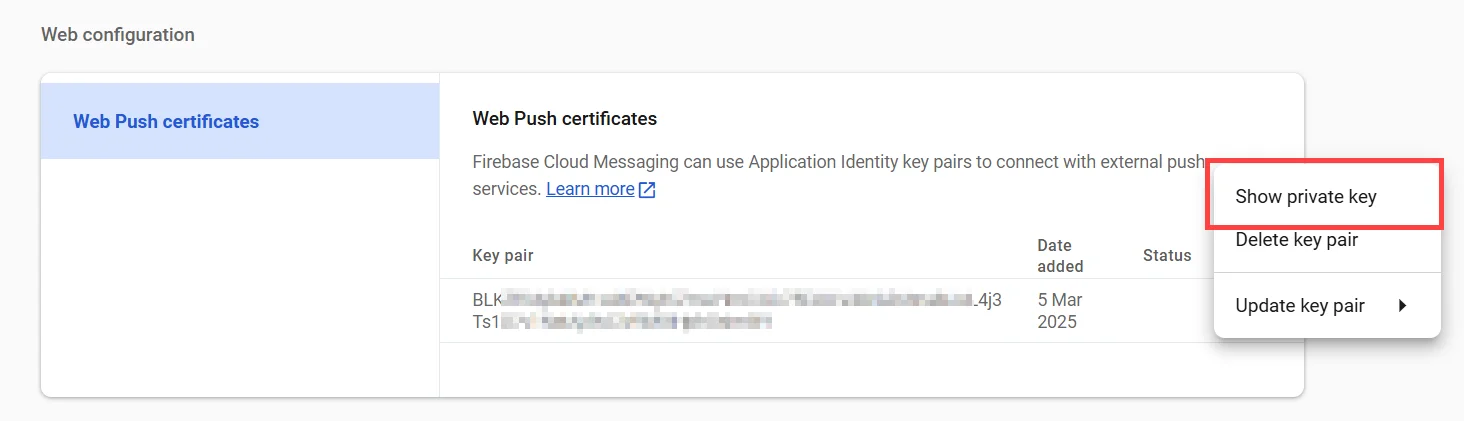
คีย์ส่วนตัว Web Push
Anchor link to- ใน Firebase Console ไปที่ Project Settings → Cloud Messaging → Web Configuration
- คลิก เมนูสามจุด ใต้ Actions ถัดจากคู่คีย์และเลือก Show private key คีย์นี้จำเป็นเพื่อให้แน่ใจว่าการแจ้งเตือน Web Push ทำงานได้อย่างถูกต้อง

-
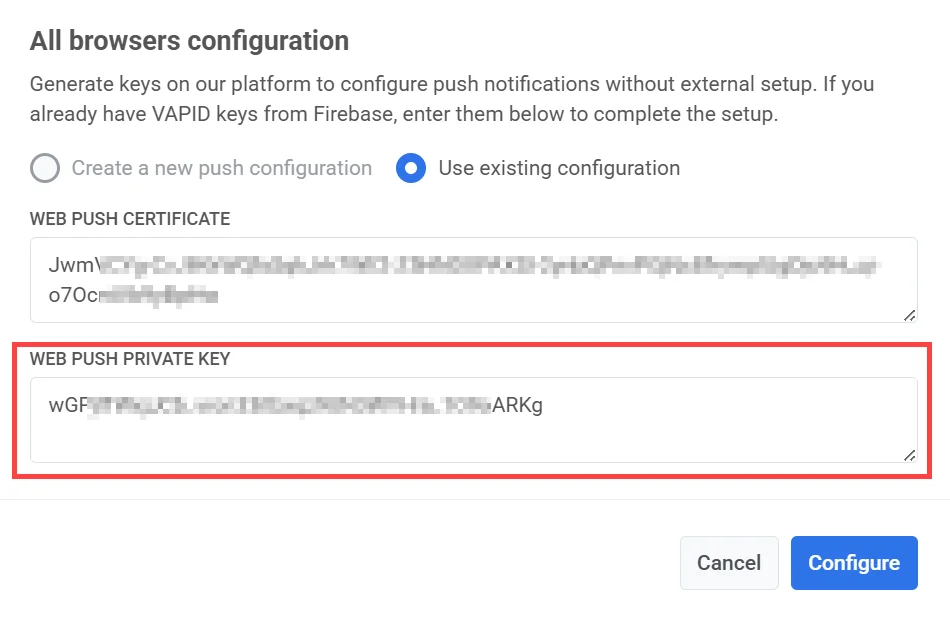
คัดลอกคีย์ที่แสดงไปยังคลิปบอร์ดของคุณ
-
ในแบบฟอร์ม Pushwoosh Web Configuration วางลงในช่อง Web Push Private Key

- คลิก Apply เพื่อบันทึกการเปลี่ยนแปลงของคุณ
กำหนดค่า web push ใหม่
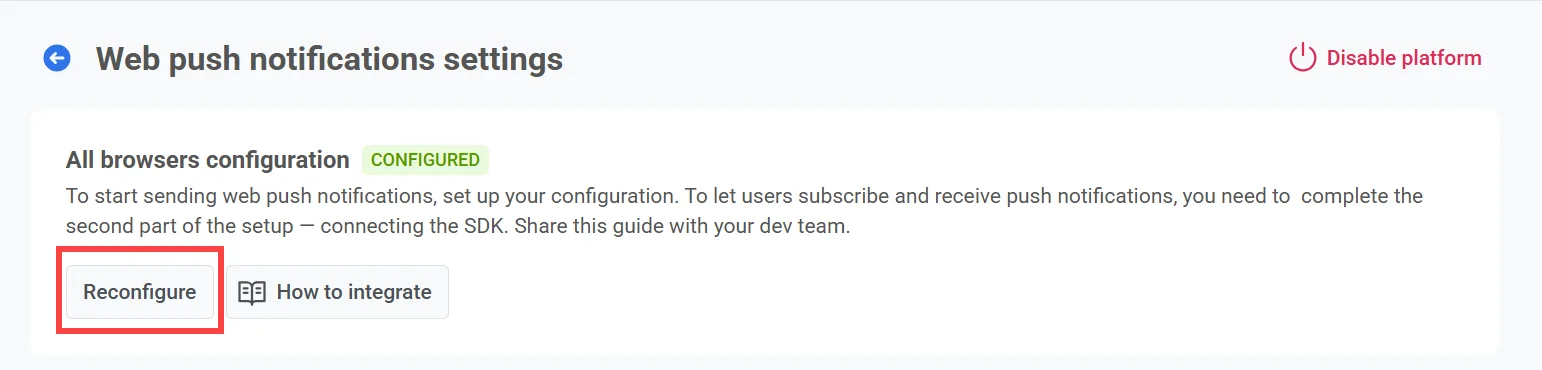
Anchor link toหากคุณได้ตั้งค่าการแจ้งเตือน web push แล้ว แต่ต้องการอัปเดตข้อมูลประจำตัวของคุณ (เช่น เปลี่ยนคีย์ VAPID) นี่คือวิธีดำเนินการ:
- คลิก Reconfigure ใต้ All browsers configuration

-
ในป๊อปอัปที่ปรากฏขึ้น ให้ป้อนคีย์ VAPID ใหม่ของคุณ:
- Web Push Certificate: VAPID public key ใหม่ของคุณ
- Web Push Private Key: VAPID private key ใหม่ของคุณ
-
คลิก Configure เพื่อบันทึกการเปลี่ยนแปลง
กำหนดค่าข้อความแจ้งเตือนการสมัครรับข้อมูล
Anchor link toในการส่งการแจ้งเตือน push ผู้ใช้ต้องให้สิทธิ์อย่างชัดเจนผ่านข้อความแจ้งเตือนระดับระบบของเบราว์เซอร์ หากไม่ได้รับอนุญาตนี้ จะไม่สามารถส่งการแจ้งเตือนได้
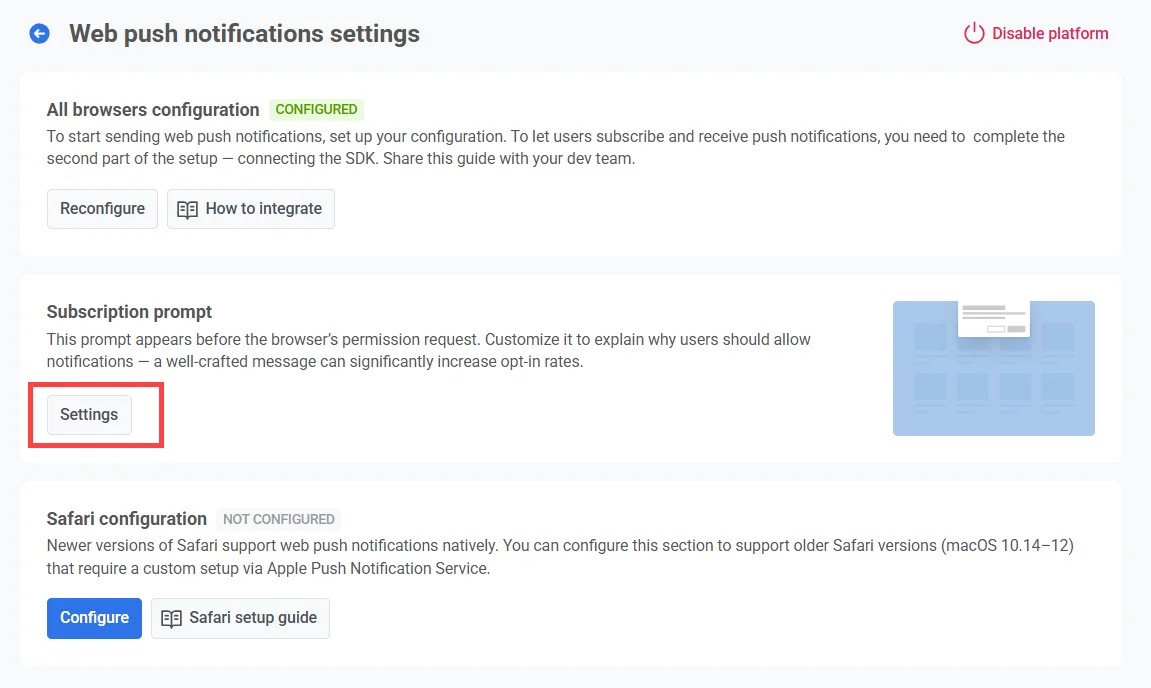
เนื่องจากการเปลี่ยนแปลงนโยบายล่าสุดของ Chrome และ Firefox ป๊อปอัปขออนุญาตแบบเนทีฟจะปรากฏขึ้นได้ก็ต่อเมื่อผู้ใช้โต้ตอบกับหน้าเว็บ (เช่น โดยการคลิกปุ่ม) เพื่อให้เป็นไปตามข้อกำหนดนี้ Pushwoosh จะแสดง วิดเจ็ต Subscription Prompt โดยค่าเริ่มต้น วิดเจ็ตนี้จะกระตุ้นให้ผู้ใช้เลือกเข้าร่วม และเมื่อตกลงแล้ว จะเรียกใช้ข้อความแจ้งเตือนของเบราว์เซอร์แบบเนทีฟ
ในการปรับแต่งข้อความและลักษณะที่ปรากฏของข้อความแจ้งเตือน คลิก Settings

ประเภทของข้อความแจ้งเตือน
Anchor link toมีข้อความแจ้งเตือนการสมัครรับข้อมูลสองประเภท:
-
วิดเจ็ตเริ่มต้น จัดทำโดย Pushwoosh และแสดงโดยอัตโนมัติ เรียนรู้วิธีปรับแต่งวิดเจ็ตเริ่มต้น
-
วิดเจ็ตที่กำหนดเอง ใช้การออกแบบวิดเจ็ตของคุณเอง เรียนรู้เพิ่มเติม
หมายเหตุ: เนื่องจากข้อจำกัดของแพลตฟอร์ม การเปลี่ยนแปลงวิดเจ็ตอาจใช้เวลาถึง 30 นาทีจึงจะปรากฏ หากการเปลี่ยนแปลงไม่สะท้อนผล โปรดติดต่อทีมสนับสนุนของ Pushwoosh
การกำหนดค่า Safari (macOS 10.14–12)
Anchor link toเพื่อรองรับการแจ้งเตือน push บน Safari เวอร์ชันเก่า (macOS 10.14–12) คุณต้องดำเนินการกำหนดค่าแยกต่างหากโดยใช้ข้อมูลประจำตัว Apple Developer ของคุณ ขั้นตอนนี้จำเป็นสำหรับเวอร์ชันเก่าเหล่านี้เท่านั้น เนื่องจาก Safari เวอร์ชันใหม่ (macOS Ventura และใหม่กว่า) รองรับการตั้งค่า web push มาตรฐานที่รวมอยู่ใน การกำหนดค่าสำหรับเบราว์เซอร์ทั้งหมด
รับข้อมูลประจำตัวที่จำเป็นจาก Apple
Anchor link to-
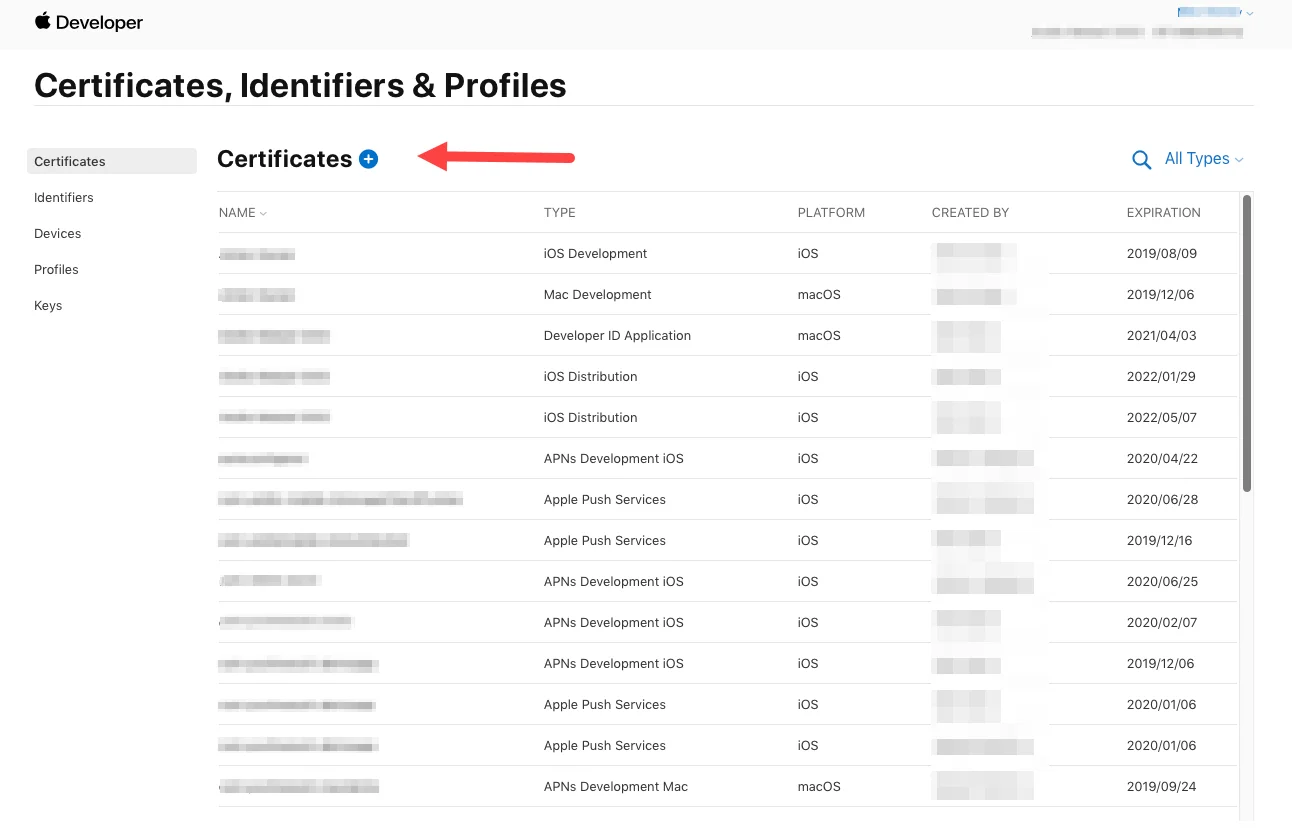
ไปที่ส่วน Certificates, Identifiers & Profiles ของ Apple Developer Portal
-
เพิ่มใบรับรองใหม่

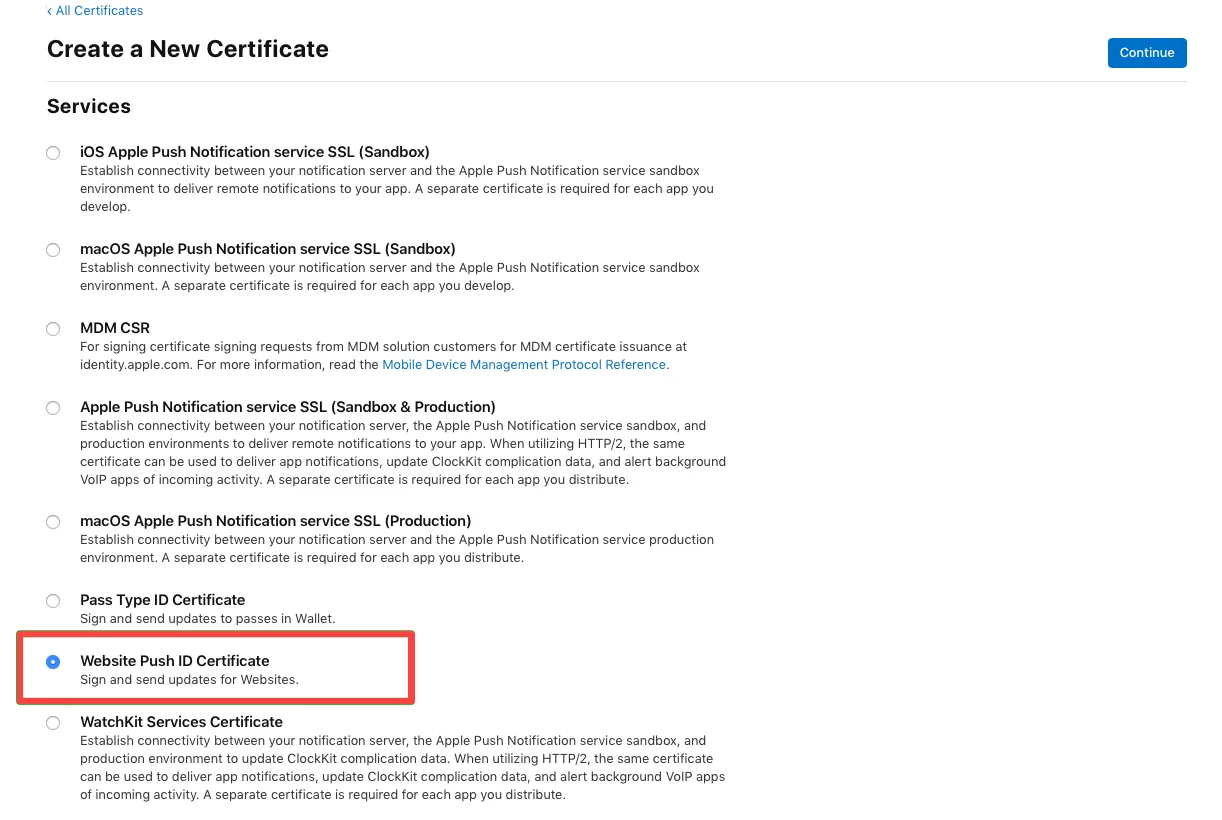
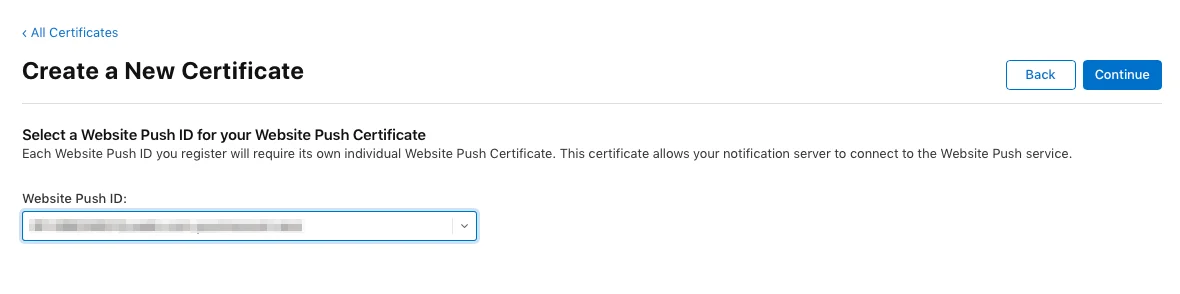
- เลือกประเภท Website Push ID Certificate และคลิก Continue

- เลือก Website Push ID - สตริง reverse-domain ที่ไม่ซ้ำกันของคุณ เช่น web.com.example.domain (ต้องขึ้นต้นด้วย web.)

-
อัปโหลด Certificate Signing Request หากต้องการเรียนรู้เพิ่มเติมเกี่ยวกับการสร้าง Certificate Signing Requests โปรดดูบทความ Developer Account Help
-
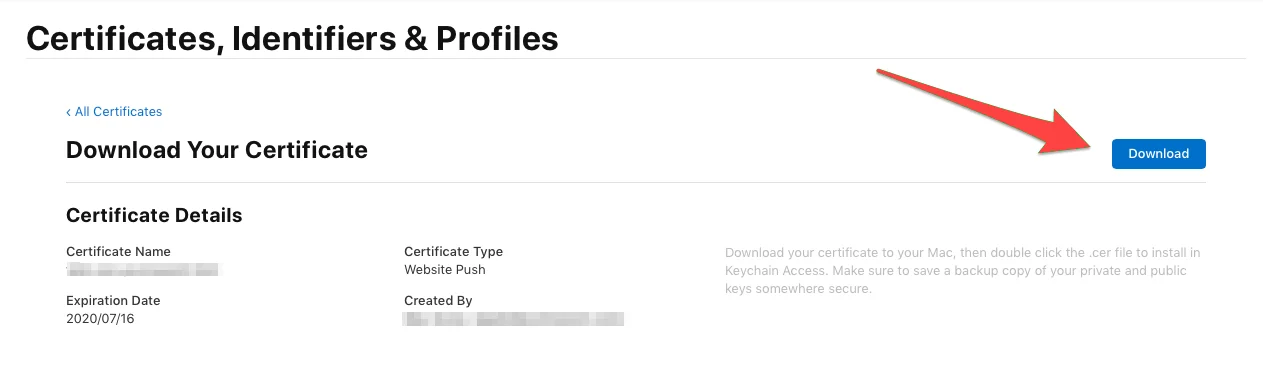
หลังจากนั้น ดาวน์โหลดใบรับรองการแจ้งเตือน push

กำหนดค่า Safari ใน Pushwoosh
Anchor link to- คลิก Configure ใต้ Safari Configuration

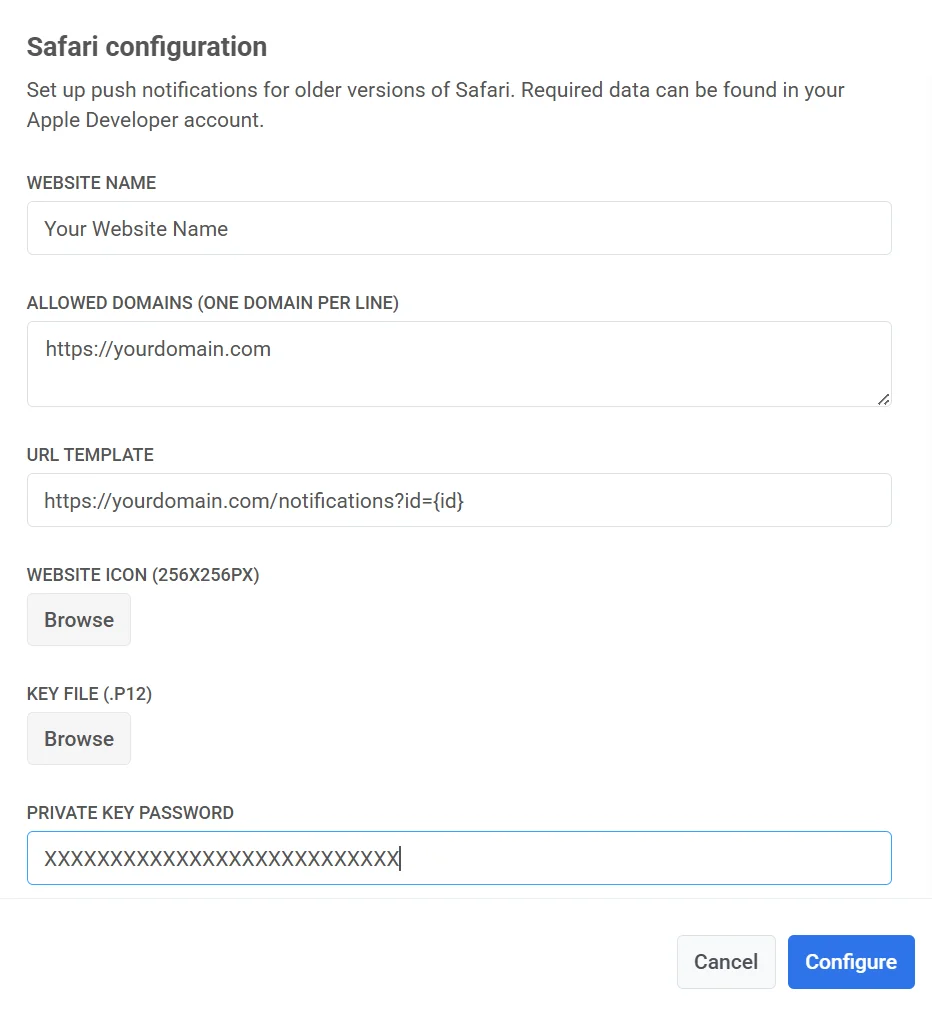
- กรอกข้อมูลในช่องต่อไปนี้ในแบบฟอร์มการกำหนดค่า:
| ชื่อเว็บไซต์ | ชื่อเว็บไซต์ของคุณที่ปรากฏในข้อความแจ้งเตือน push |
| โดเมนที่ได้รับอนุญาต | รายชื่อโดเมนที่ได้รับอนุญาตให้ขอสิทธิ์การแจ้งเตือน (หนึ่งโดเมนต่อบรรทัด) |
| เทมเพลต URL | URL ที่เปิดขึ้นเมื่อผู้ใช้คลิกการแจ้งเตือน รองรับ placeholders เช่น %@ เพื่อแทรกค่าไดนามิก ตัวอย่าง: https://yourwebsite.com/%@ |
| ไอคอนเว็บไซต์ | อัปโหลดภาพ PNG สี่เหลี่ยมจัตุรัส (256×256 px) Pushwoosh จะปรับขนาดโดยอัตโนมัติสำหรับอินเทอร์เฟซต่างๆ |
| ไฟล์คีย์ | อัปโหลดใบรับรอง .p12 ที่ส่งออกจากบัญชี Apple Developer ของคุณ |
| รหัสผ่านคีย์ส่วนตัว | รหัสผ่านที่ใช้เมื่อส่งออกไฟล์ .p12 |

- คลิก Configure เพื่อบันทึกการเปลี่ยนแปลงของคุณ
Pushwoosh จะสร้าง push package โดยอัตโนมัติพร้อมชุดไอคอน, website JSON dictionary และไฟล์ manifest ที่ Safari ร้องขอจากเซิร์ฟเวอร์ คุณสามารถดาวน์โหลดได้ทุกเมื่อที่ต้องการ