Huawei integration
Requirements
Anchor link to- A Pushwoosh account
- A Huawei developer account
- A Huawei AppGallery Connect project
- A Pushwoosh Application with configured Huawei platform and its code in format XXXXX-XXXXX
- Android Studio
- A Huawei device with Huawei Mobile Services installed
Integration
Anchor link toGet agconnect-services.json
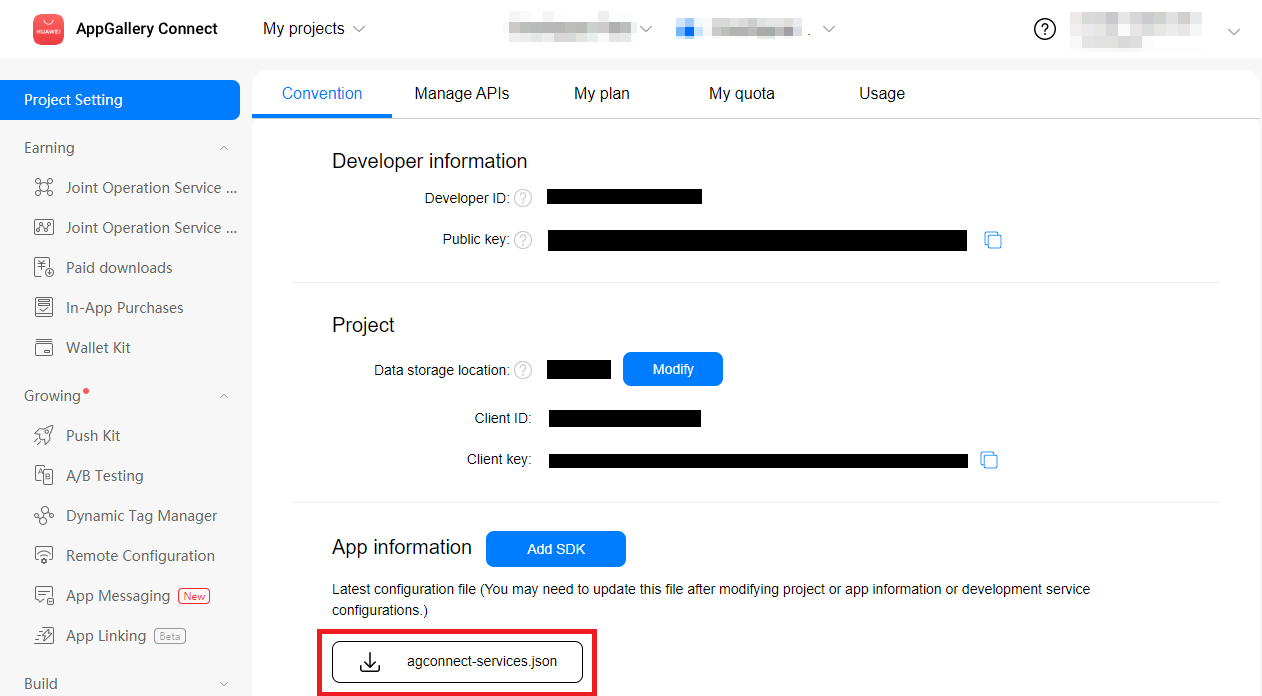
Anchor link to1. Go to AppGallery Connect -> Projects List and select a project to configure.
2. Press agconnect-services.json in the App information section to download a configuration file.

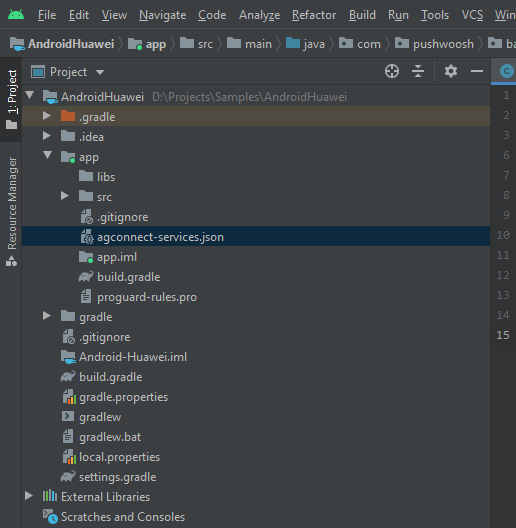
3. Put the downloaded file into your Android Studio project (YOUR_PROJECT/app/agconnect-services.json).

Generate Signing Certificate Fingerprint
Anchor link toFollow Generating a Signing Certificate Fingerprint to generate a signing certificate fingerprint.
Add the pushwoosh-huawei module
Anchor link toAdd the pushwoosh-huawei module to your app-level build.gradle:
implementation 'com.pushwoosh:pushwoosh-huawei:6.+'Replace ”+” with the current version of Pushwoosh: https://github.com/Pushwoosh/pushwoosh-android-sdk/releases/latest
Add Huawei dependencies
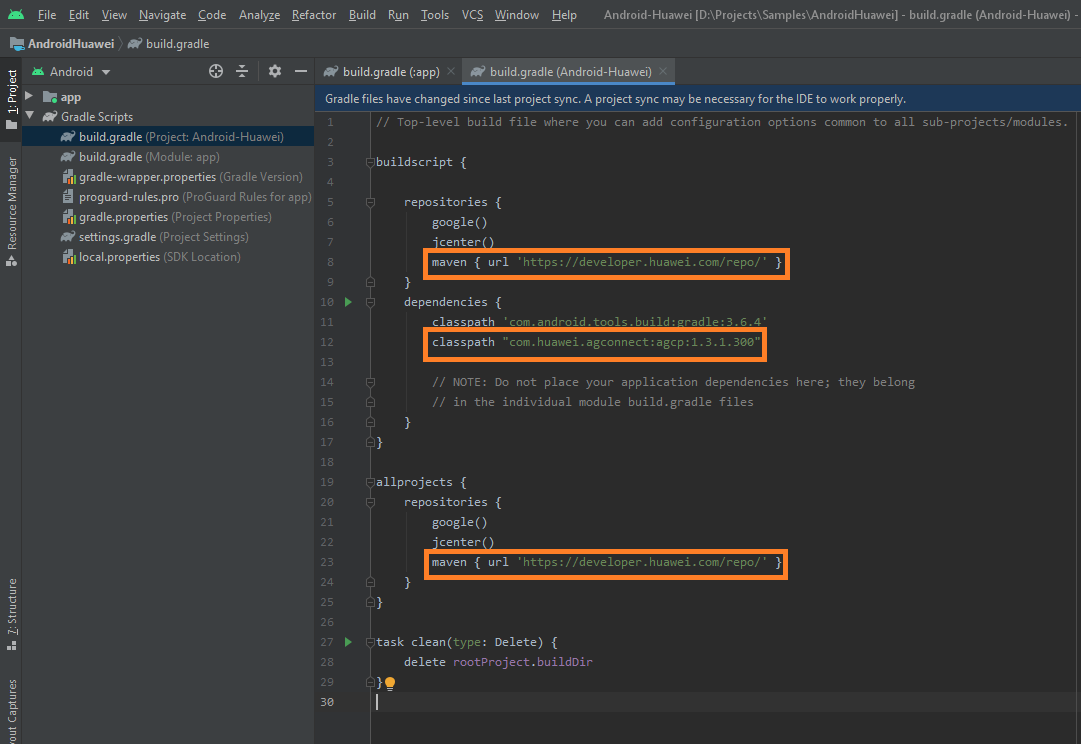
Anchor link to1. Add maven {url 'https://developer.huawei.com/repo/'} to your root-level build.gradle (Project) under buildscript { repositories } and allprojects { repositories }.
2. Add classpath 'com.huawei.agconnect:agcp:1.3.1.300' under buildscript { dependencies }.
Make sure all the following three lines added to your root-level build.gradle:

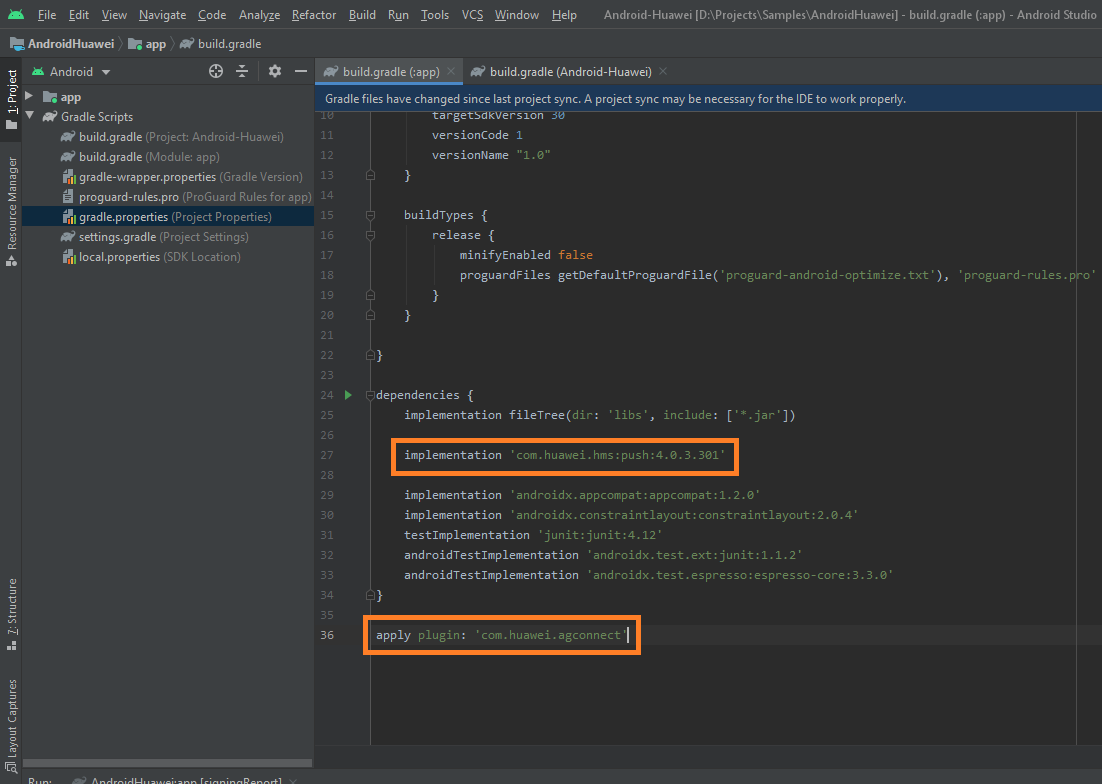
3. Add implementation 'com.huawei.hms:push:6.1.0.300' to your app-level build.gradle (app/build.gradle) under the dependencies section.
4. Add apply plugin: 'com.huawei.agconnect' to the very bottom of the app-level build.gradle file.
Make sure there are two following lines in your app-level build.gradle:

Subscribe to push notifications
Anchor link toPushwoosh.getInstance().registerForPushNotifications();Share your feedback with us
Anchor link toYour feedback helps us create a better experience, so we would love to hear from you if you have any issues during the SDK integration process. If you face any difficulties, please do not hesitate to share your thoughts with us via this form.