Настройка для Chrome и Firefox
Чтобы отправлять пуш-уведомления в Chrome и Firefox, вам необходимо настроить ваш проект Firebase и предоставить необходимые учетные данные.
Шаг 1. Начните настройку платформы Chrome или Firefox в Pushwoosh
Anchor link to- Откройте ваш проект Pushwoosh и выберите приложение, которое хотите настроить.
- Перейдите в Настройки → Конфигурация платформы.
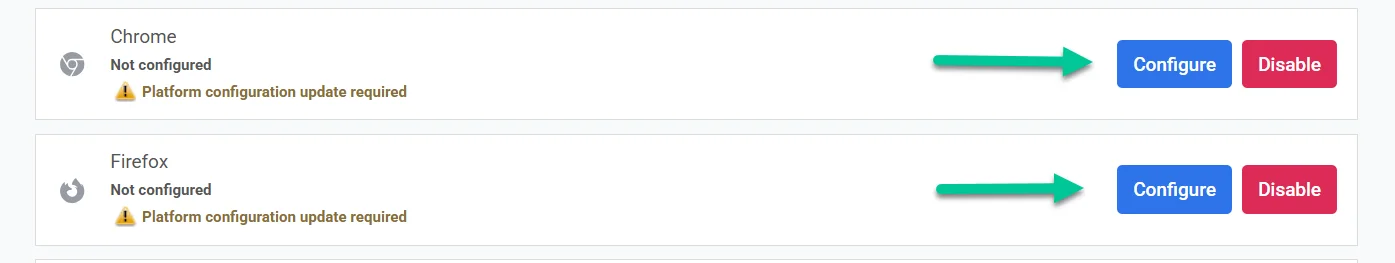
- Выберите Chrome или Firefox, затем нажмите Настроить рядом с выбранной платформой.

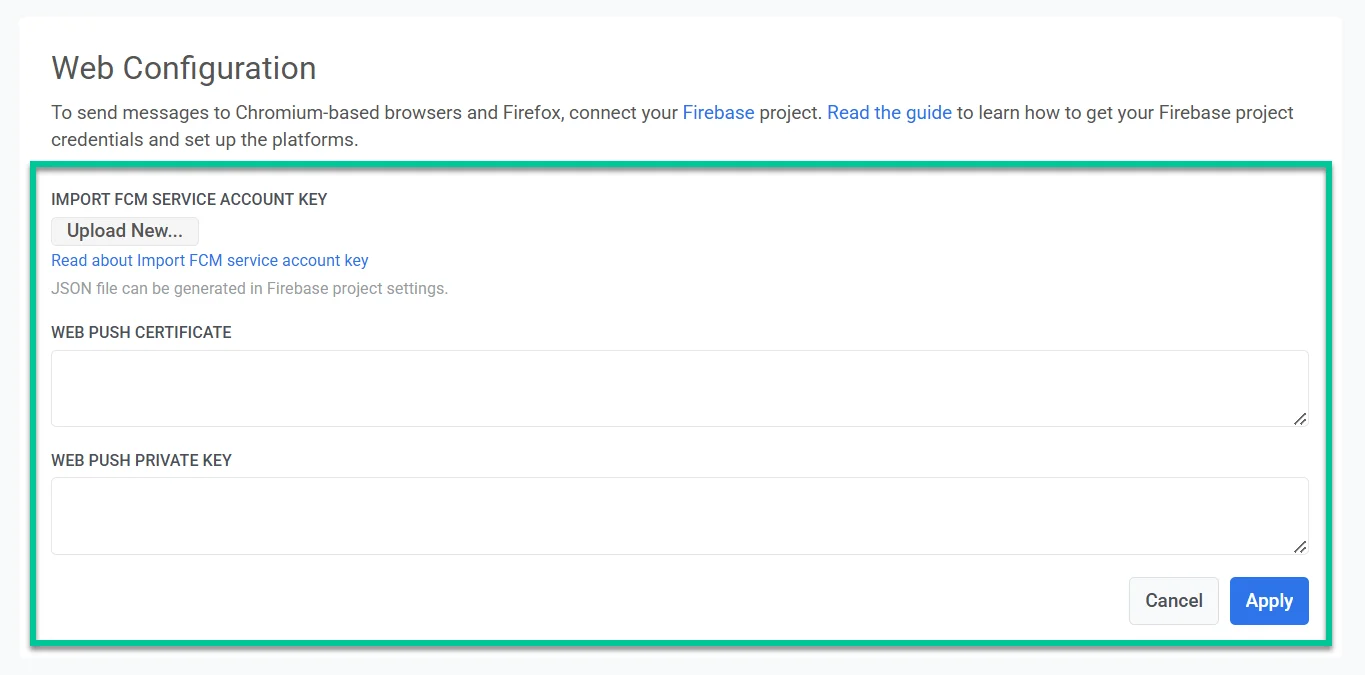
Откроется форма конфигурации, в которой вам нужно будет ввести учетные данные вашего проекта Firebase.

Шаг 2. Получите и добавьте учетные данные Firebase
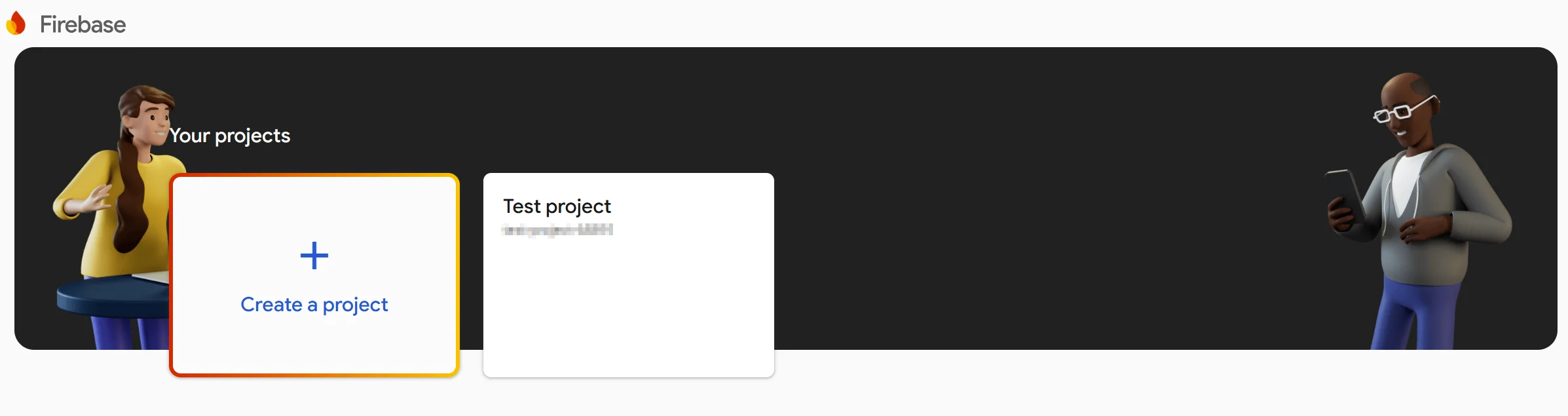
Anchor link to- Если вы еще не создали проект Firebase, создайте его в консоли Firebase.
- Откройте консоль Firebase и выберите ваш проект.

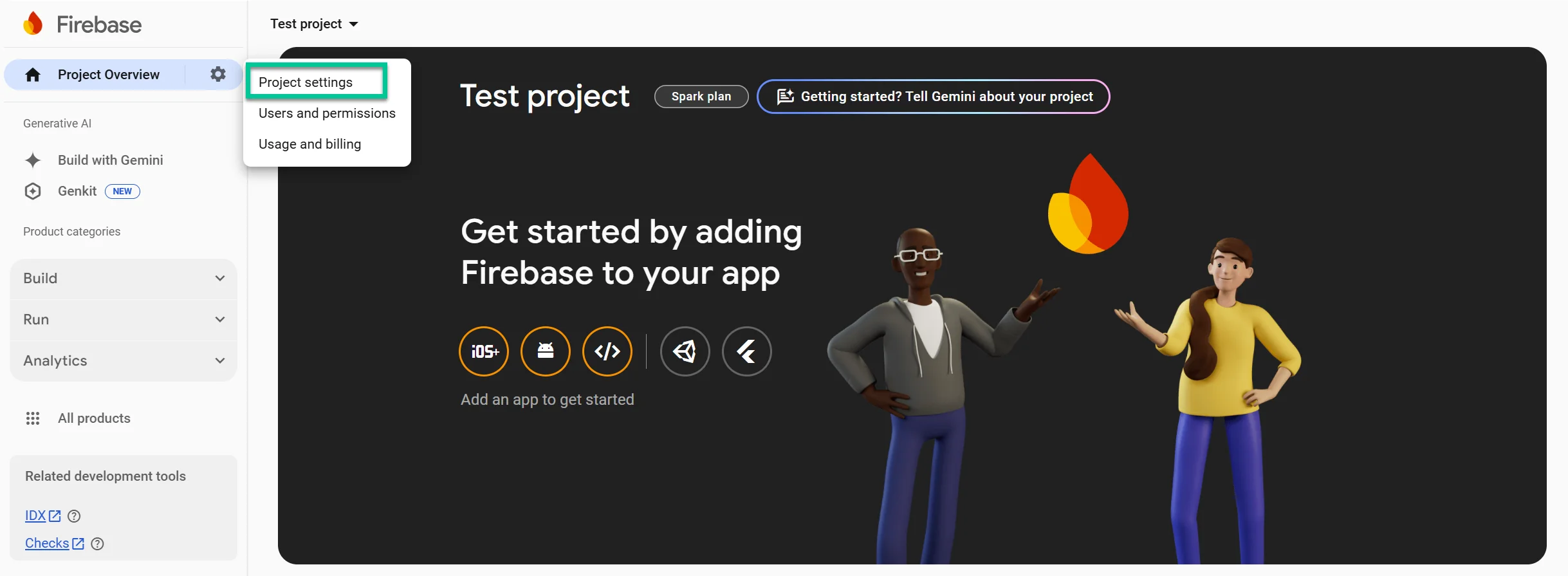
- Перейдите в настройки проекта.

Импортируйте ключ сервисного аккаунта FCM
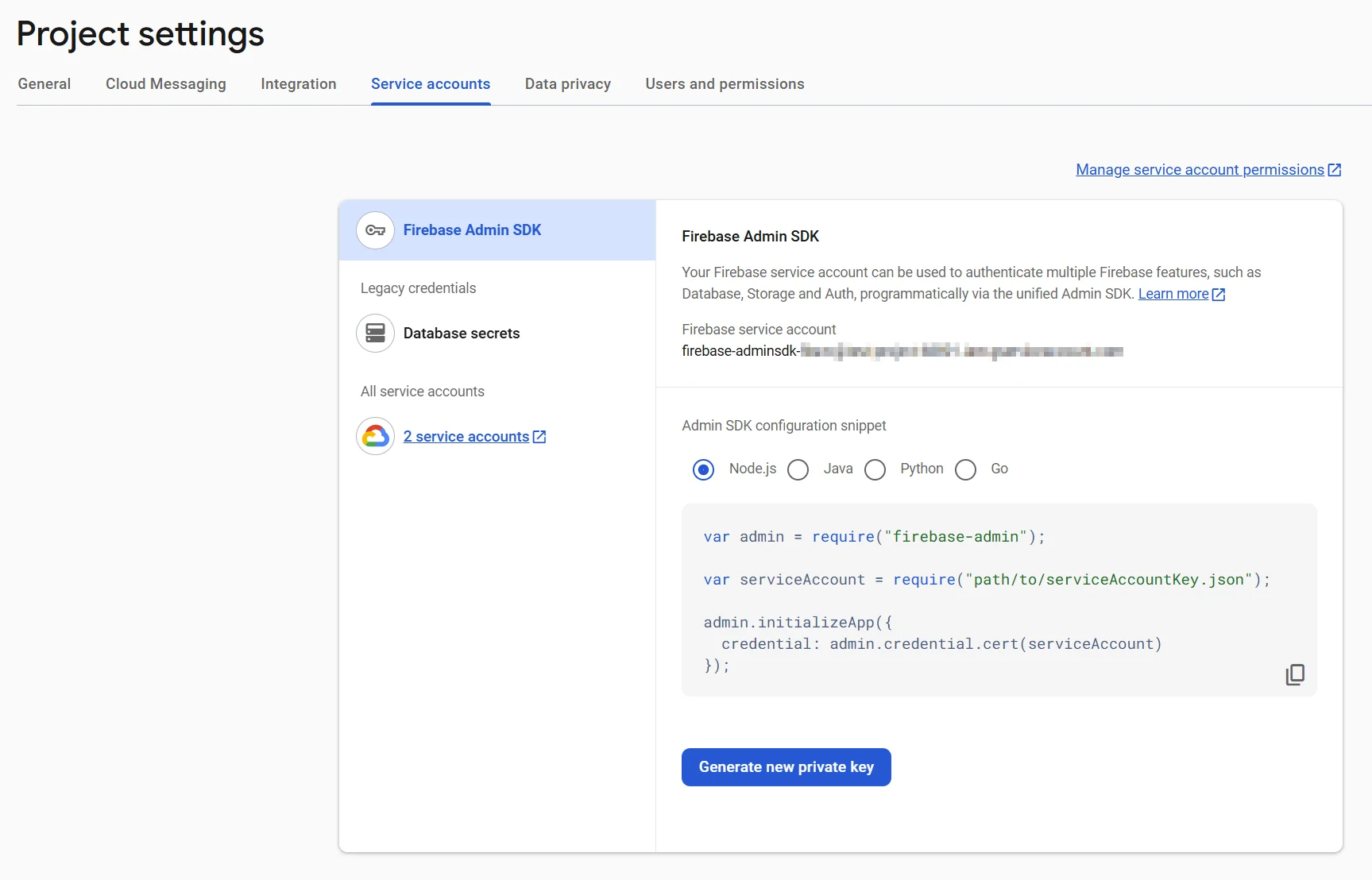
Anchor link to- В консоли Firebase перейдите в Настройки проекта → Сервисные аккаунты.
- Нажмите Сгенерировать новый закрытый ключ, чтобы скачать JSON-файл.

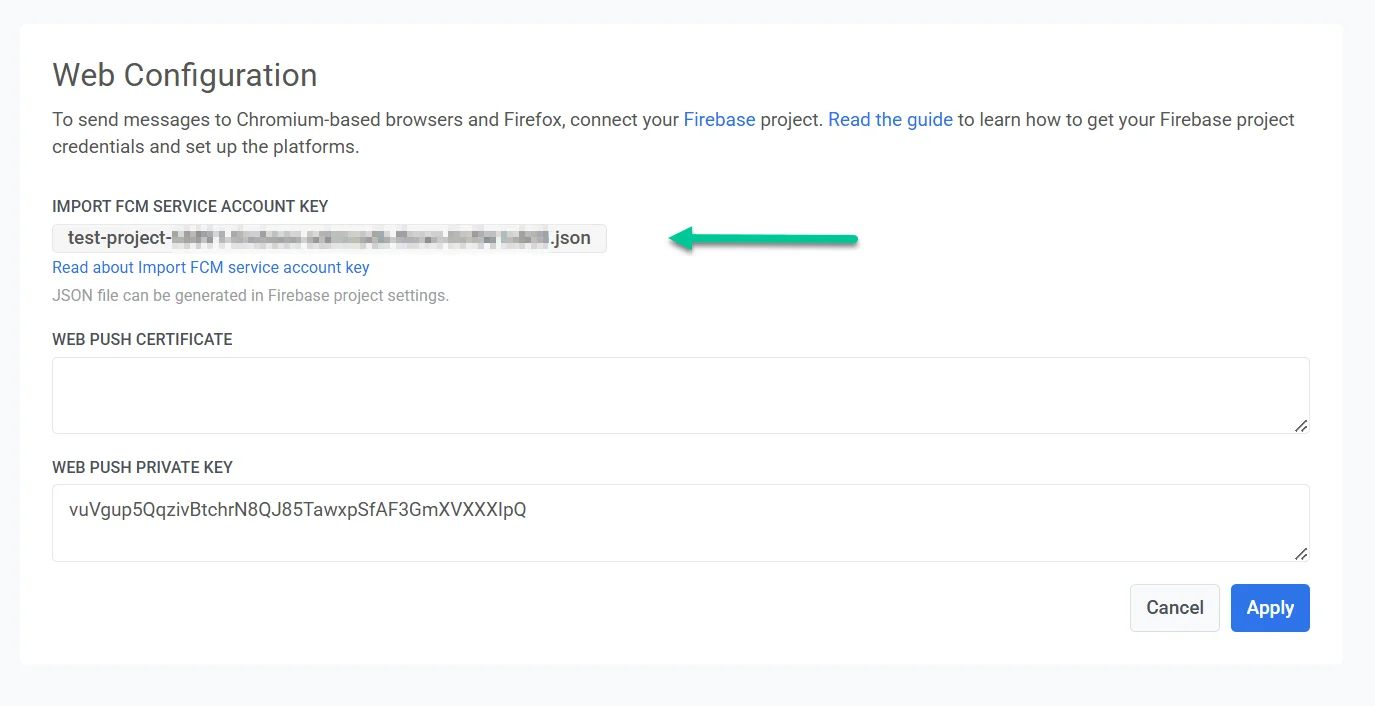
- В форме конфигурации Pushwoosh Web в разделе Импорт ключа сервисного аккаунта FCM нажмите Загрузить новый и выберите скачанный JSON-файл.

Введите учетные данные Web Push
Anchor link toДобавьте пару ключей сертификата Web Push
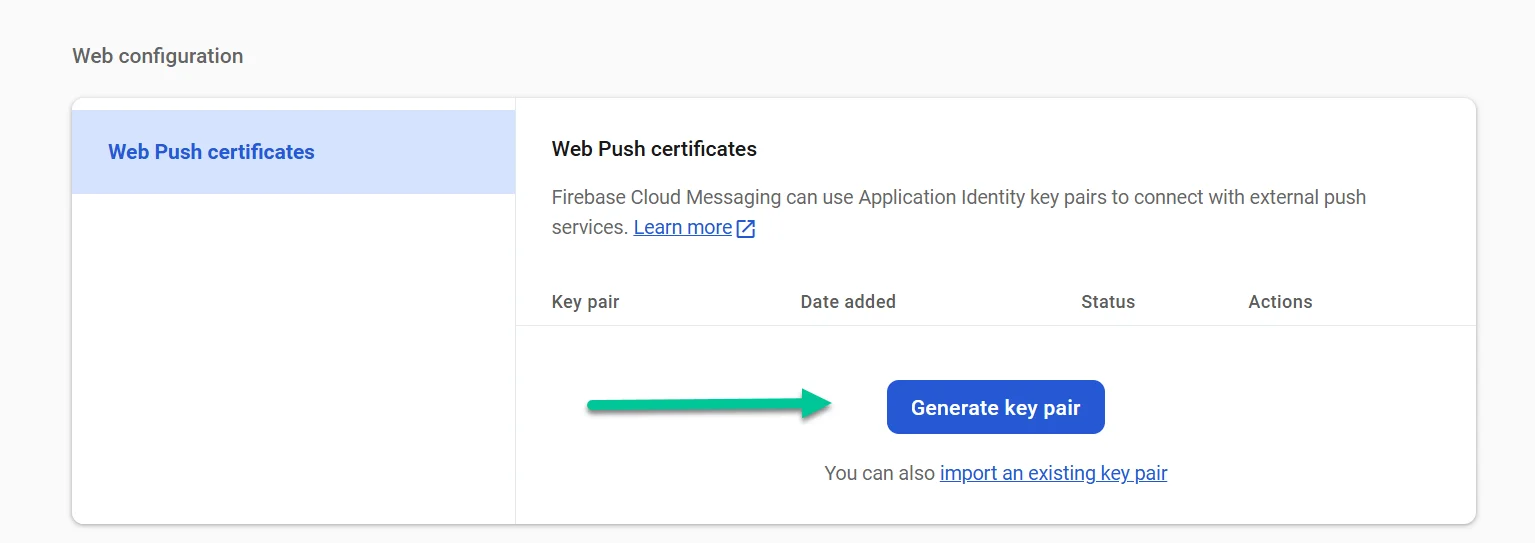
Anchor link to- В Firebase перейдите в Настройки проекта → Cloud messaging.
- Прокрутите вниз до раздела Веб-конфигурация и нажмите Сгенерировать пару ключей.

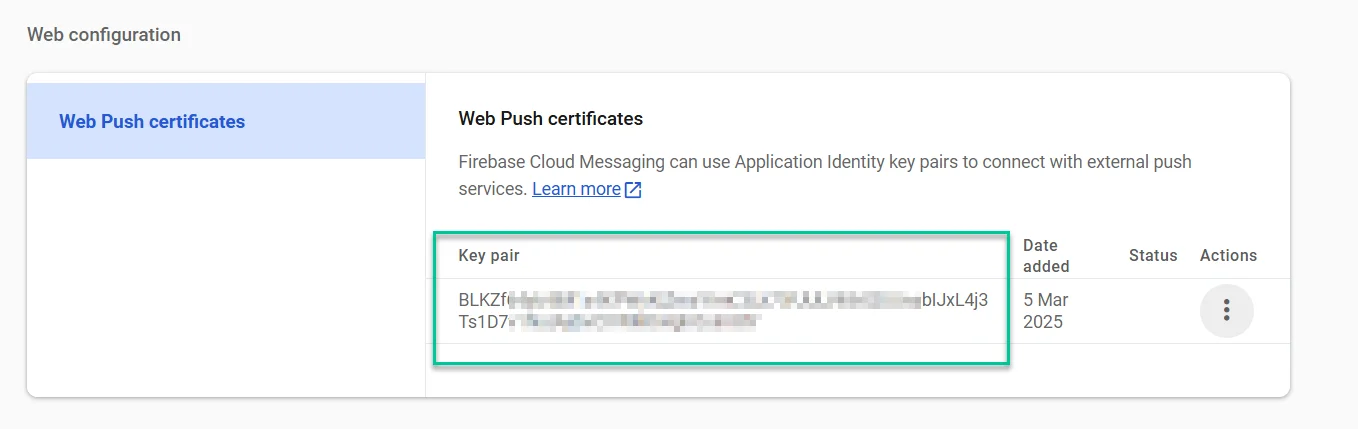
- Скопируйте сгенерированную пару ключей в буфер обмена.

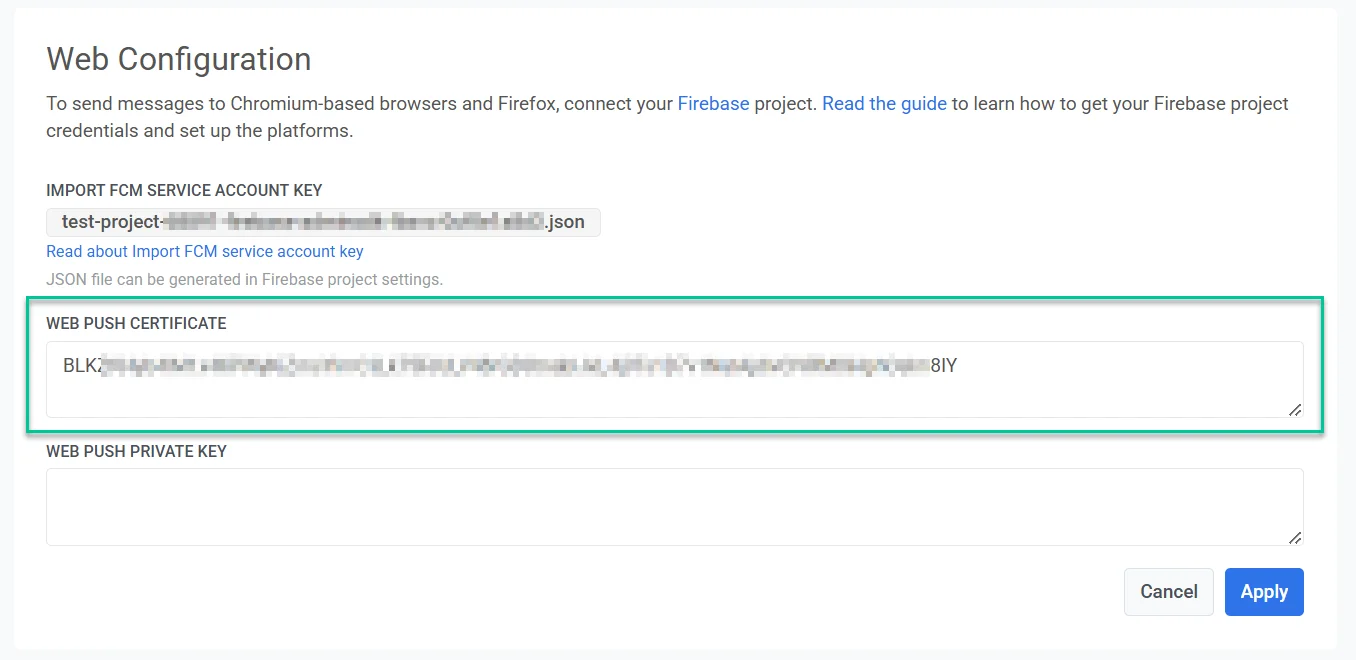
- Вставьте ее в поле Сертификат Web Push в форме конфигурации Pushwoosh Web.

Добавьте закрытый ключ Web Push
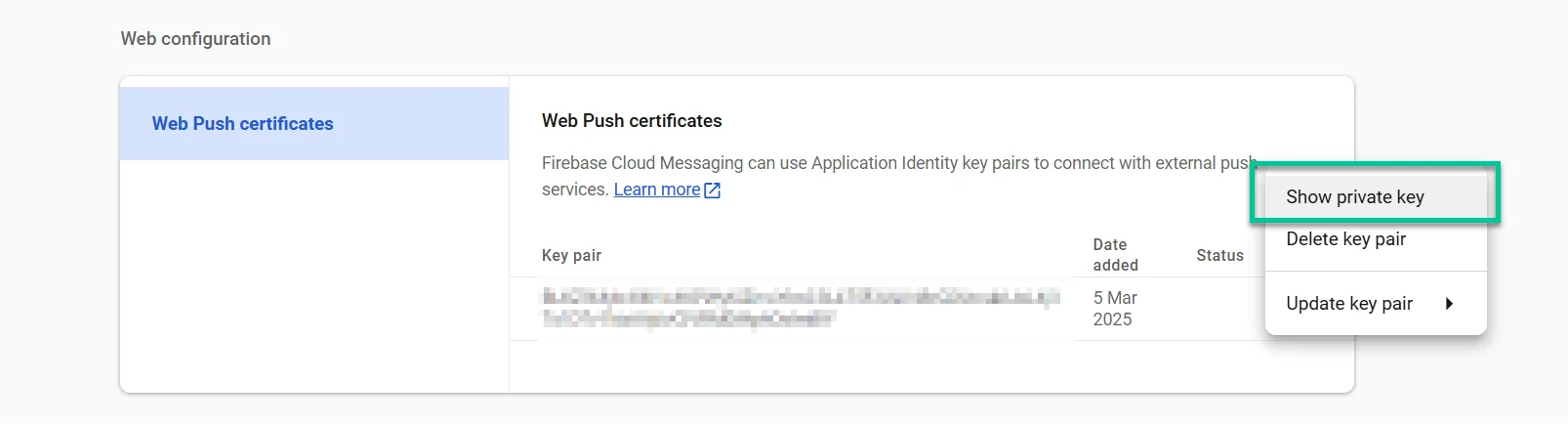
Anchor link to- В консоли Firebase перейдите в Настройки проекта → Cloud Messaging → Веб-конфигурация.
- Нажмите меню из трех точек в разделе Действия рядом с парой ключей и выберите Показать закрытый ключ. Этот ключ необходим для корректной работы веб-пуш-уведомлений.

-
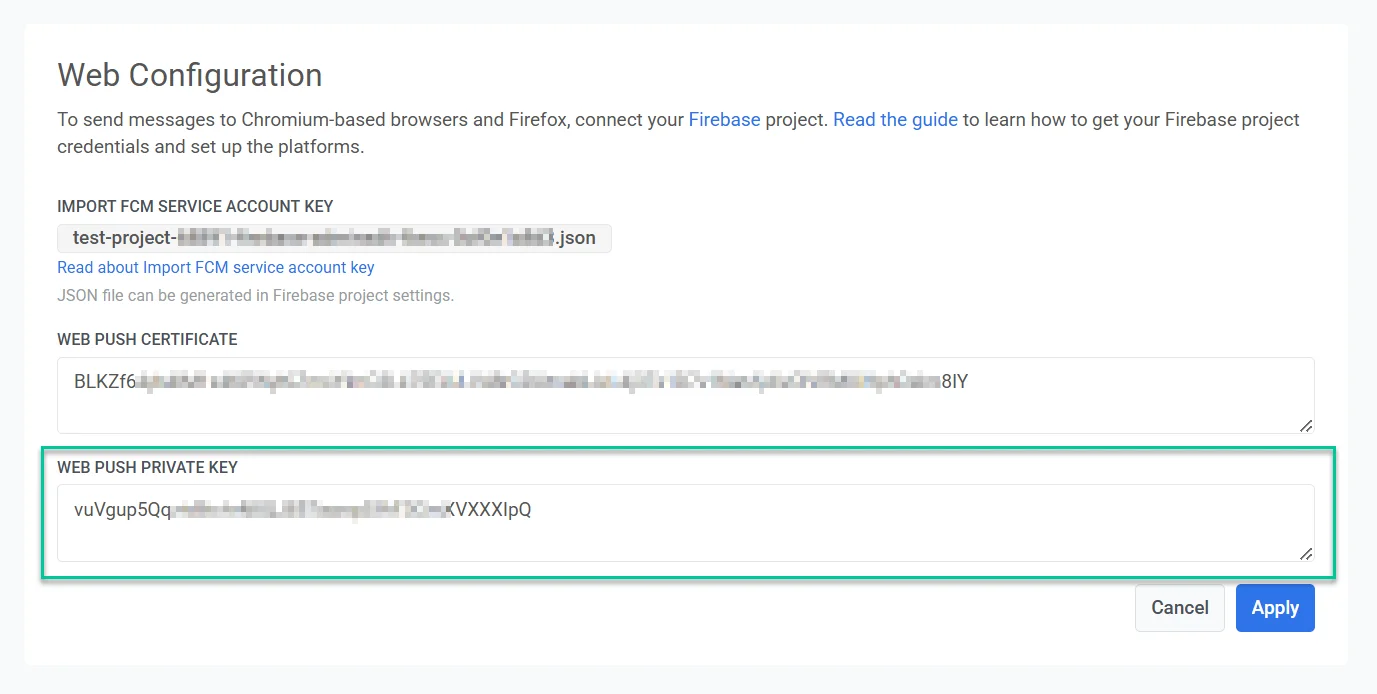
Скопируйте отображенный ключ в буфер обмена.
-
В форме конфигурации Pushwoosh Web вставьте его в поле Закрытый ключ Web Push.

- Нажмите Применить, чтобы сохранить изменения.
Шаг 3. Включите разрешение API на Google Cloud Platform
Anchor link to- Посетите Google Cloud API
- Выберите ваш проект.
- Нажмите Включить.
Шаг 4. Завершите интеграцию
Anchor link toУбедитесь, что вы интегрировали Web Push SDK 3.0 в ваш проект для Chrome или Firefox.