Веб-пуши через Google Tag Manager
Внедрите push-уведомления за четыре шага без программирования! Pushwoosh WebSDK Lite можно добавить на ваш сайт через Google Tag Manager, что делает процесс интеграции максимально простым.
Интеграция
Anchor link toУчетные данные Firebase
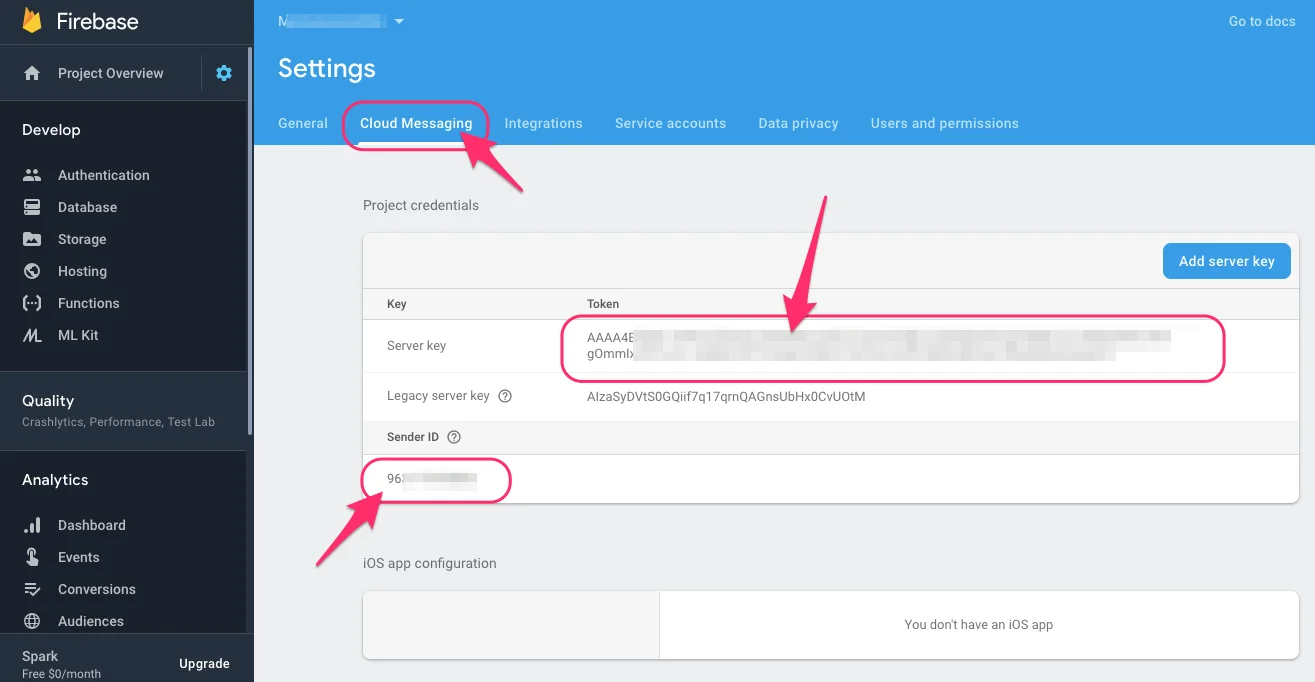
Anchor link toВ консоли Firebase выберите ваш проект, чтобы получить ключ сервера (Server Key) и идентификатор отправителя (Sender ID) Firebase. Для справки см. скриншот ниже:

Панель управления Pushwoosh
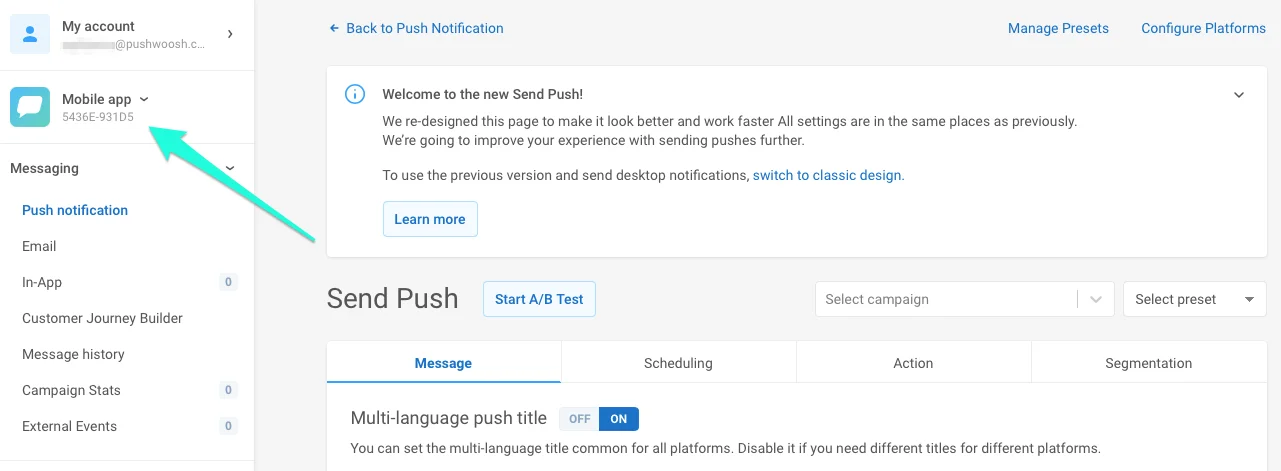
Anchor link toПерейдите в панель управления Pushwoosh и добавьте новое приложение. На открывшейся странице настройте платформу Chrome или Firefox, нажав кнопку Configure в соответствующей строке. Заполните форму:
- Ключ сервера (Server Key) из консоли Firebase в поле API key;
- Идентификатор отправителя (Sender ID) из консоли Firebase в поле FCM Sender ID;
- Точный адрес вашего сайта в поле Website Name.

Обязательно скопируйте код приложения (Application Code) только что созданного приложения, он понадобится вам позже. Код приложения выделен ниже:

Google Tag Manager
Anchor link to1. В Google Tag Manager выберите контейнер или создайте новый.

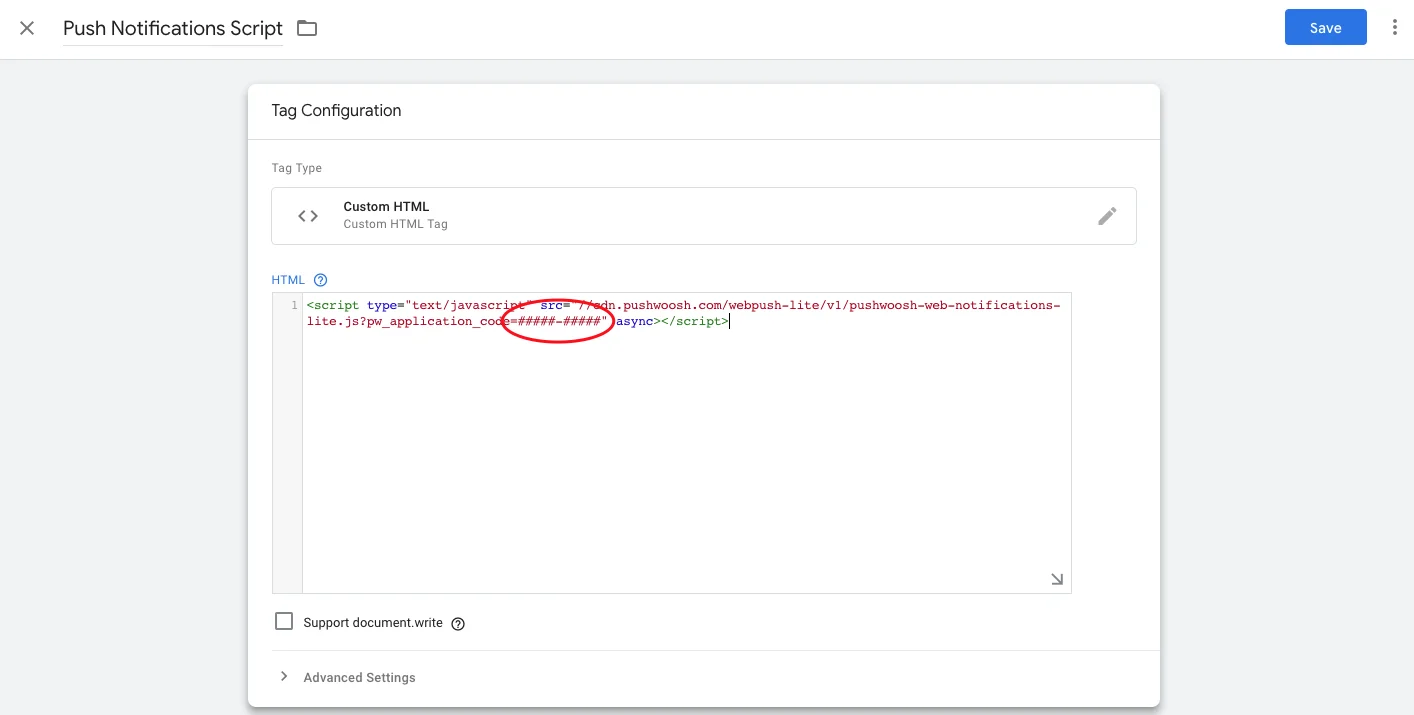
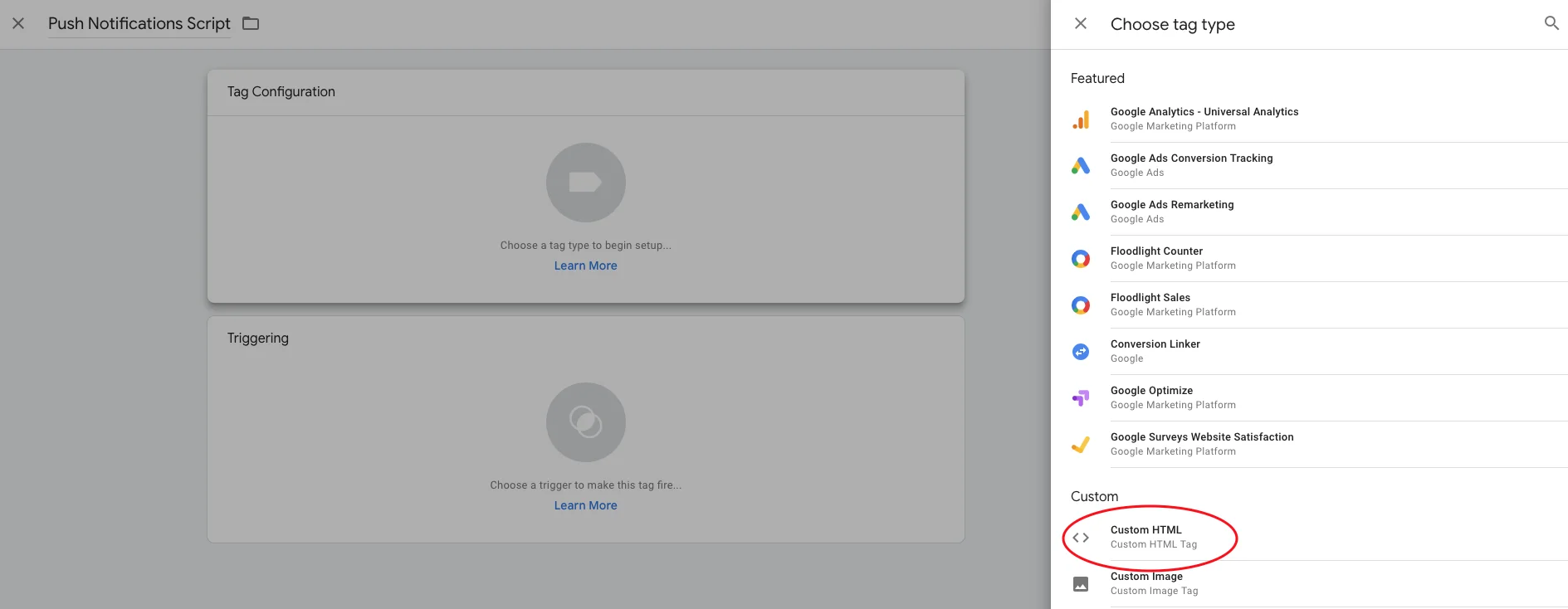
2. Создайте новый тег и выберите Пользовательский HTML (Custom HTML) в конфигурации тега.

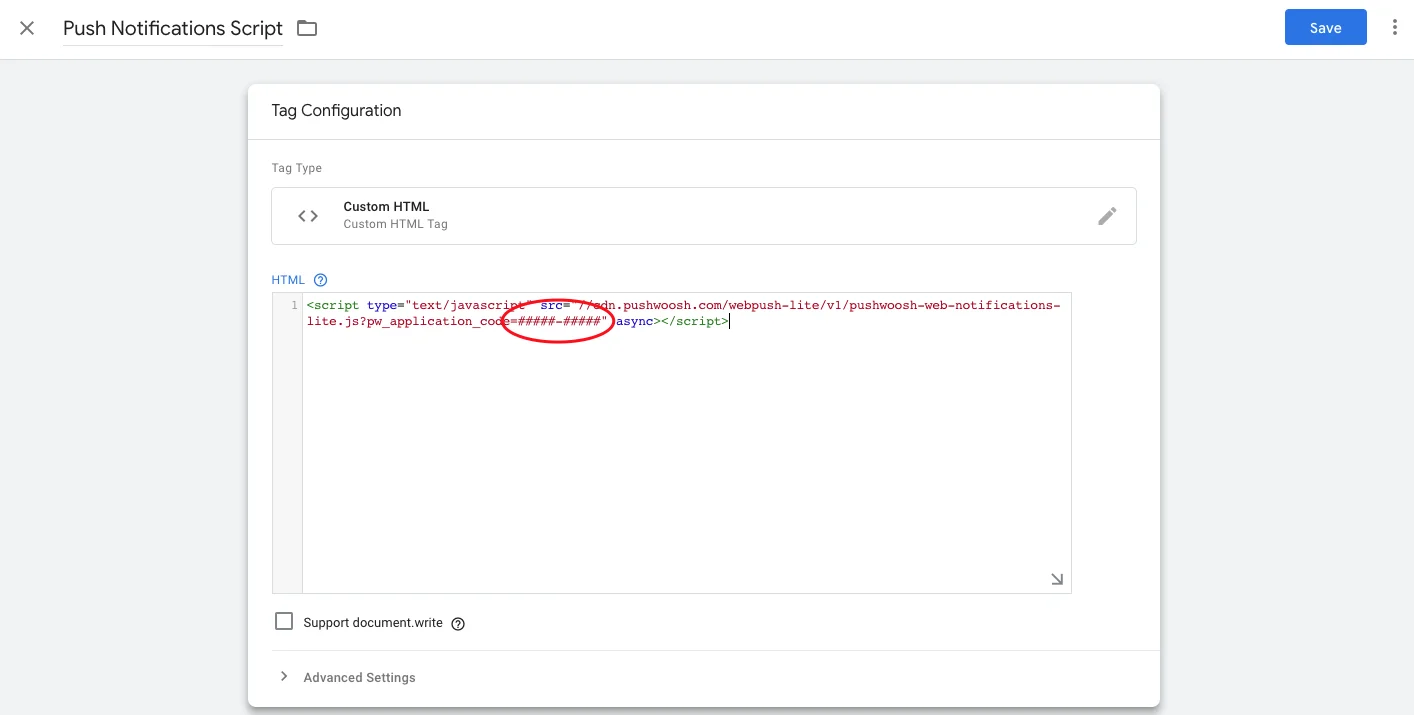
3. Скопируйте скрипт ниже и вставьте его в поле HTML;
<script type="text/javascript" src="//cdn.pushwoosh.com/webpush-lite/v1/pushwoosh-web-notifications-lite.js?pw_application_code=#####-#####" async></script>4. Замените знаки решетки #####-##### (выделены на картинке ниже) в скрипте на ваш код приложения (Application Code) Pushwoosh, который вы получили на шаге 2.

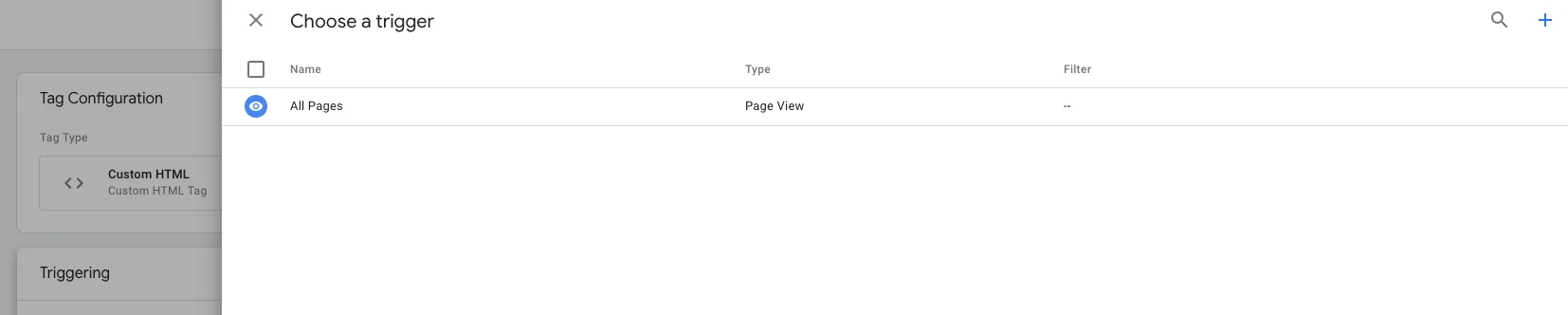
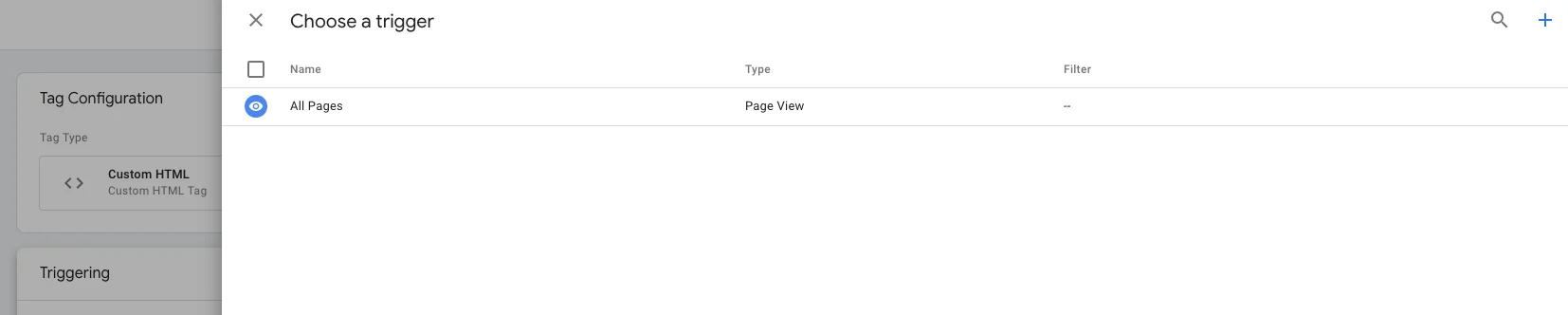
5. Прокрутите вниз до опций триггеров (Triggering) и выберите Все страницы (All Pages).

6. Нажмите «Сохранить». Ваш тег готов!
Кнопка подписки на push-уведомления
Anchor link toПозвольте пользователям подписываться на push-уведомления с помощью кнопки подписки. Чтобы настроить кнопку, просто добавьте следующий скрипт через Google Tag Manager.
<div style="text-align:center;margin:90px 0;"> <button style="color:#000000;background: none;font-size: 16px;cursor: pointer;font-weight: 700;padding:0 60px;line-height: 60px;border:3px solid #000000;" type="button" name="button" onclick="window.pushwooshLite.instance.showSubscriptionWindow()">Subscribe Now</button></div>Все готово! Теперь посетители вашего сайта могут подписываться на push-уведомления и получать их.