Виджет Web Inbox
Интеграция Web Message Inbox на ваш сайт значительно увеличивает конверсию. Готовый к использованию виджет Web Inbox по умолчанию подписан на все методы, необходимые для общения с пользователями. Просто интегрируйте виджет на свой сайт и настройте его внешний вид в соответствии с вашим брендом.
Предварительные условия
Anchor link toЧтобы интегрировать Message Inbox для сайтов, следуйте руководству.
Интеграция виджета
Anchor link toПри инициализации Pushwoosh WebSDK добавьте параметр inboxWidget:
Pushwoosh.push(['init', { ..., inboxWidget: { enable: true, triggerId: 'pwInbox' }}]);Триггер
Anchor link toДля отображения виджета необходимо указать элемент-триггер. Триггером может быть любой DOM-элемент на странице. Укажите его ID как «pwInbox» или присвойте любой пользовательский ID параметру triggerId при инициализации SDK.
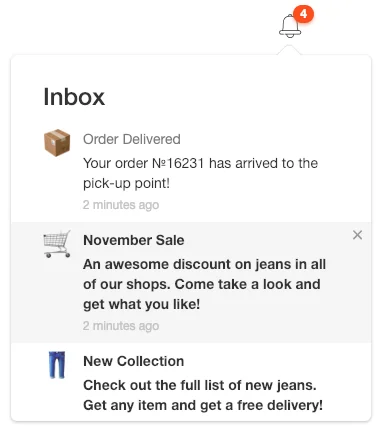
После инициализации WebSDK на элементе-триггере отобразится значок с количеством непрочитанных сообщений. Когда пользователь нажимает на элемент-триггер, на странице появляется виджет.

Позиционирование
Anchor link toПо умолчанию виджет располагается с противоположной стороны от границы экрана, ближайшей к элементу-триггеру.
Вы можете задать положение виджета с помощью параметров конфигурации:
Pushwoosh.push(['init', {
..., inboxWidget: { enable: true, triggerId: 'pwInbox', position: 'top' }}]);По умолчанию inboxWidget следует размещать перед закрывающим тегом </body>.
Отобразите виджет в любом месте страницы, как показано в примере ниже:
Pushwoosh.push(['init', { ..., inboxWidget: {
enable: true, triggerId: 'pwInbox', appendTo: '.widget-parent-element-class' }}]);Поиск родительского элемента выполняется с помощью querySelector, поэтому требуется четкое указание класса, id или элемента.
Настройка виджета
Anchor link toНастройка текстов
Anchor link toЧтобы настроить текст виджета, добавьте параметры emptyInboxTitle и emptyInboxText:
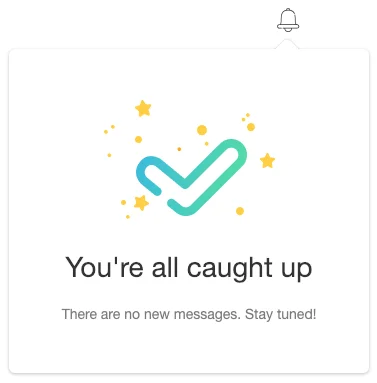
Pushwoosh.push(['init', { ..., inboxWidget: { enable: true, triggerId: 'pwInbox', title: 'Inbox', // заголовок виджета emptyInboxTitle: 'You\'re all caught up', // заголовок виджета при пустом инбоксе emptyInboxText: 'There are no new messages. Stay tuned!' // текст виджета при пустом инбоксе }}]);Результат выглядит следующим образом:

Настройка внешнего вида
Anchor link toЧтобы настроить внешний вид виджета, используйте следующие параметры:
Pushwoosh.push(['init', { ..., inboxWidget: { enable: true, triggerId: 'pwInbox', bgColor: '#ffffff', // фон виджета borderColor: 'transparent', // цвет рамки виджета borderRadius: 4, // радиус скругления рамки виджета (в пикселях) widgetWidth: 350, // ширина виджета (в пикселях) zIndex: 100 // z-index }}]);Значок счетчика непрочитанных сообщений можно настроить следующим образом:
Pushwoosh.push(['init', { ..., inboxWidget: { enable: true, triggerId: 'pwInbox', badgeBgColor: '#ff4c00', // цвет значка badgeTextColor: '#ffffff' // цвет текста значка }}]);Чтобы настроить свойства текста, добавьте следующий код:
Pushwoosh.push(['init', { ..., inboxWidget: { enable: true, triggerId: 'pwInbox', textColor: '#333333', // цвет текста fontFamily: 'Helvetica, Arial, sans-serif', // шрифт messageTitleColor: '#7a7a7a', // цвет заголовка сообщения timeTextColor: '#c4c4c4', // цвет текста временной метки emptyInboxTitleColor: '#333333', // цвет заголовка при пустом инбоксе emptyInboxTextColor: '#7a7a7a' // цвет текста при пустом инбоксе }}]);Наконец, вы можете указать иконку для пустого инбокса:
Pushwoosh.push(['init', { ..., inboxWidget: { enable: true, triggerId: 'pwInbox', emptyInboxIconUrl: 'https://pushon.pushwoosh.com/images/icon-empty-inbox.png' // URL-путь к иконке }}]);Чтобы открыть или закрыть виджет, используйте следующий метод API:
Pushwoosh.pwinboxWidget.toggle(open?: boolean);