Кастомизация push-уведомлений в iOS
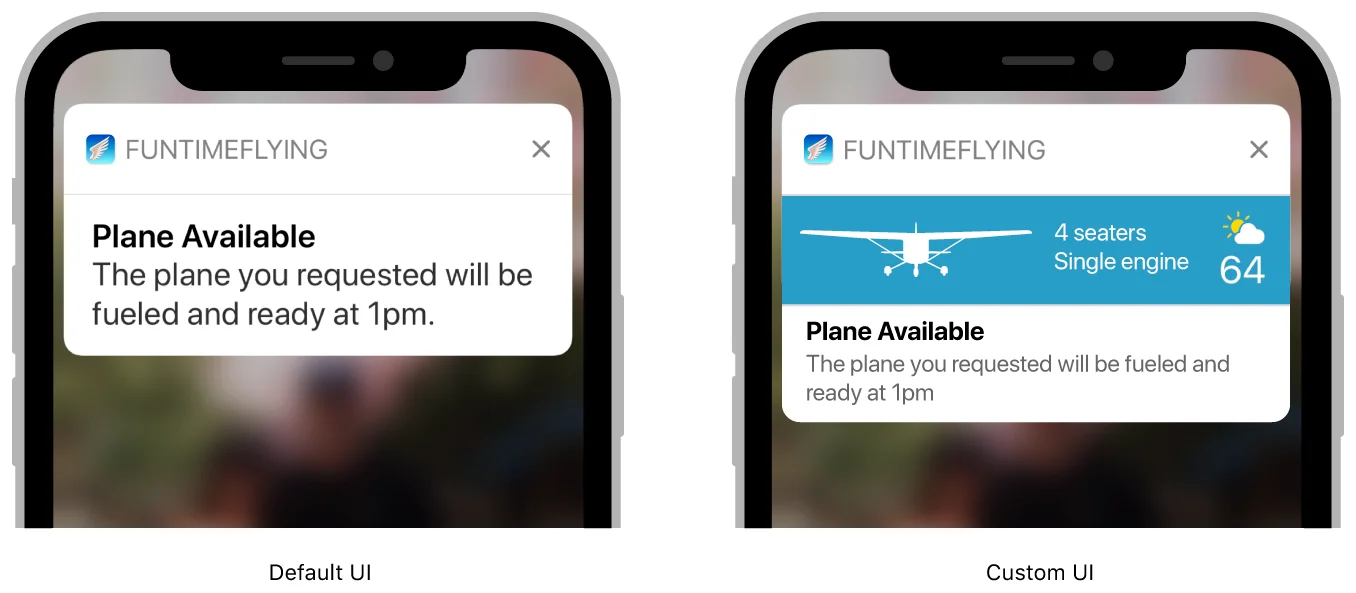
Когда устройство iOS получает уведомление, содержащее оповещение, система отображает его содержимое в два этапа. Сначала она показывает сокращенный баннер с заголовком, подзаголовком и двумя-четырьмя строками основного текста уведомления. Если пользователь нажимает на сокращенный баннер, iOS отображает полный интерфейс уведомления, включая все связанные с ним действия. Система предоставляет интерфейс для сокращенного баннера, но вы можете настроить полный интерфейс с помощью расширения контента уведомлений.

Расширение контента уведомлений управляет контроллером представления, который отображает ваш кастомный интерфейс уведомлений. Этот контроллер представления может дополнять или заменять стандартный системный интерфейс для ваших уведомлений. Вы можете использовать ваш контроллер представления для:
- Настройки расположения элементов, включая заголовок, подзаголовок и основной текст оповещения.
- Использования других шрифтов или стилей для элементов интерфейса.
- Отображения данных, специфичных для приложения, например, данных, хранящихся в специальных ключах полезной нагрузки уведомления.
- Включения кастомных изображений или брендинга.
Ваше расширение приложения должно настраивать свой контроллер представления, используя немедленно доступные данные, такие как содержимое уведомления и файлы, присутствующие в пакете вашего расширения. Если вы используете группу приложений для обмена данными между вашим приложением и его расширением, вы также можете использовать любые файлы, найденные в группе приложений. Чтобы обеспечить своевременную доставку уведомлений, настраивайте представления как можно быстрее. Не выполняйте длительных задач, таких как попытка получения данных по сети.
Добавление расширения контента уведомлений в ваш проект
Anchor link toЧтобы добавить расширение контента уведомлений в ваше iOS-приложение:
- В Xcode выберите File > New > Target.
- В разделе iOS Application Extension выберите Notification Content Extension.
- Нажмите Next.
- Укажите имя для вашего расширения.
- Нажмите Finish.
Добавление представлений в ваш контроллер представления
Anchor link toШаблон, предоставляемый Xcode, включает storyboard и контроллер представления для настройки. Создайте свой кастомный интерфейс уведомлений, добавляя представления в ваш контроллер. Например, используйте метки для отображения заголовка, подзаголовка и основного текста уведомления. Вы также можете добавлять представления изображений и представления, отображающие неинтерактивный контент. Вам не нужно предоставлять начальное содержимое для ваших представлений.
Вы можете добавлять интерактивные элементы управления (например, кнопки или переключатели) в iOS 12 и более поздних версиях. Для получения дополнительной информации см. раздел «Поддержка интерактивных элементов управления».
Настройка вашего контроллера представления
Anchor link toИспользуйте метод didReceive(_:) вашего контроллера представления для обновления его меток и других представлений. Полезная нагрузка уведомления содержит данные, которые следует использовать при настройке вашего контроллера. Вы также можете использовать данные из других файлов вашего расширения. В Листинге 1 показана версия этого метода, которая извлекает заголовок и основной текст из полезной нагрузки уведомления и присваивает строки двум элементам управления UILabel, которые хранятся как аутлеты в контроллере представления.
// Configuring the notification interface at runtime
func didReceive(_ notification: UNNotification) { self.bodyText?.text = notification.request.content.body self.headlineText?.text = notification.request.content.title}Если второе уведомление приходит, когда ваш контроллер представления уже виден, система снова вызывает метод didReceive(_:) с новой полезной нагрузкой уведомления.
Поддержка интерактивных элементов управления
Anchor link toВ iOS 12 и более поздних версиях вы можете включить взаимодействие с пользователем в ваших кастомных уведомлениях. Это позволяет добавлять интерактивные элементы управления, такие как кнопки и переключатели, в ваш кастомный интерфейс.
Чтобы включить взаимодействие с пользователем:
- Откройте файл
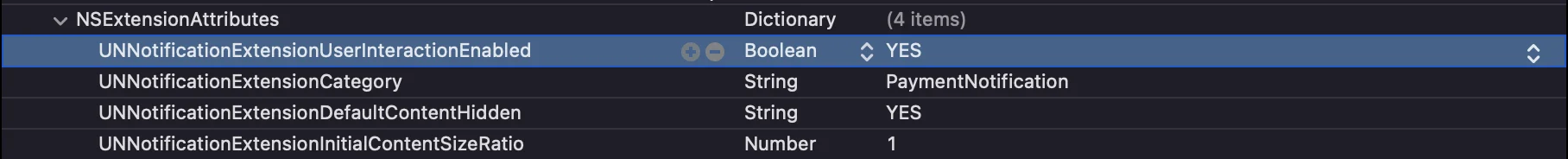
info.plistвашего расширения контента уведомлений. - Добавьте ключ
UNNotificationExtensionUserInteractionEnabledв атрибуты вашего расширения. Присвойте ему булево значениеYES.

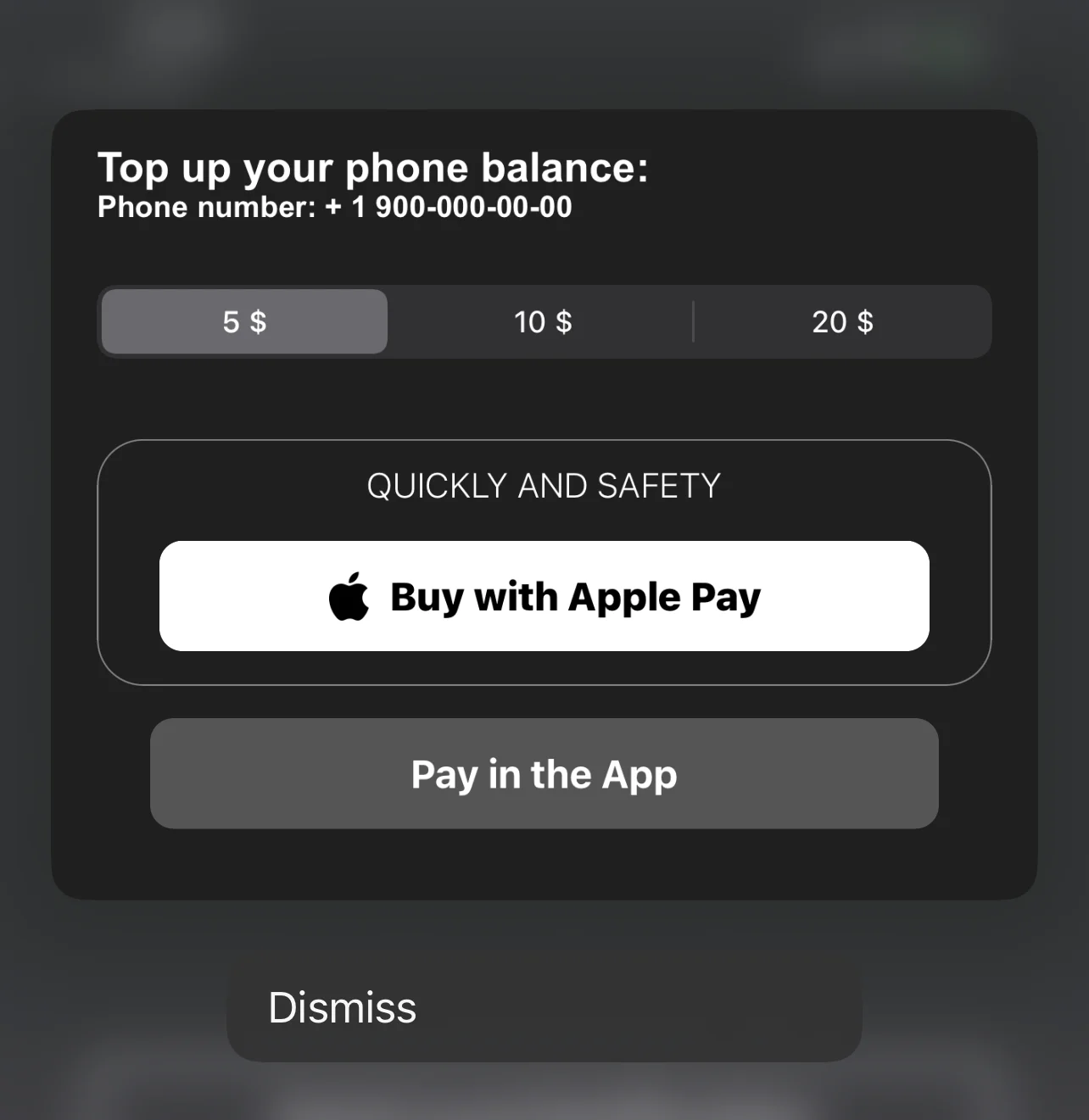
Добавление Apple Pay в расширение push-уведомлений (пример представления)
Anchor link to
Пример блока кода с кнопкой Apple Pay в расширении Push Notification
Anchor link toimport UIKitimport Foundationimport UserNotificationsimport UserNotificationsUIimport PassKit
class NotificationViewController: UIViewController, UNNotificationContentExtension, PKPaymentAuthorizationViewControllerDelegate {
func paymentAuthorizationViewControllerDidFinish(_ controller: PKPaymentAuthorizationViewController) { controller.dismiss(animated: true, completion: nil) }
@IBOutlet weak var buyWithApplePayButton: UIButton! @IBOutlet weak var containerView: UIView! @IBOutlet weak var payInAppButton: UIButton! @IBOutlet weak var segmentCustom: UISegmentedControl!
private var amount: NSDecimalNumber = 0;
override func viewDidLoad() { super.viewDidLoad()
buttonCustomisation()
amount = NSDecimalNumber.init(value: 5) }
func buttonCustomisation () { self.buyWithApplePayButton.layer.masksToBounds = true self.buyWithApplePayButton.layer.cornerRadius = 10 self.payInAppButton.layer.masksToBounds = true self.payInAppButton.layer.cornerRadius = 10 self.containerView.layer.borderColor = UIColor.gray.cgColor self.containerView.layer.borderWidth = 0.7 self.containerView.layer.masksToBounds = true self.containerView.layer.cornerRadius = 20 }
func didReceive(_ notification: UNNotification) { // Configuring the notification interface at runtime }
@IBAction func buyWithApplePayAction(_ sender: Any) { let request = PKPaymentRequest() request.merchantIdentifier = "merchant.com.sample.ApplePayAction" request.supportedNetworks = [PKPaymentNetwork.visa, PKPaymentNetwork.masterCard, PKPaymentNetwork.amex] request.merchantCapabilities = PKMerchantCapability.capability3DS request.countryCode = "US" request.currencyCode = "USD"
request.paymentSummaryItems = [ PKPaymentSummaryItem(label: "Some Product", amount: amount) ]
let applePayController = PKPaymentAuthorizationViewController(paymentRequest: request) applePayController?.delegate = self self.present(applePayController!, animated: true, completion: nil) }
@IBAction func payInAppButtonAction(_ sender: Any) { print("pay in app button tapped") }
@IBAction func segmentAction(_ sender: Any) { switch segmentCustom.selectedSegmentIndex { case 0: amount = NSDecimalNumber.init(value: 5) break case 1: amount = NSDecimalNumber.init(value: 10) break case 2: amount = NSDecimalNumber.init(value: 20) break default: amount = NSDecimalNumber.init(value: 5) break } }}