MAUI Dotnet
Интеграция SDK
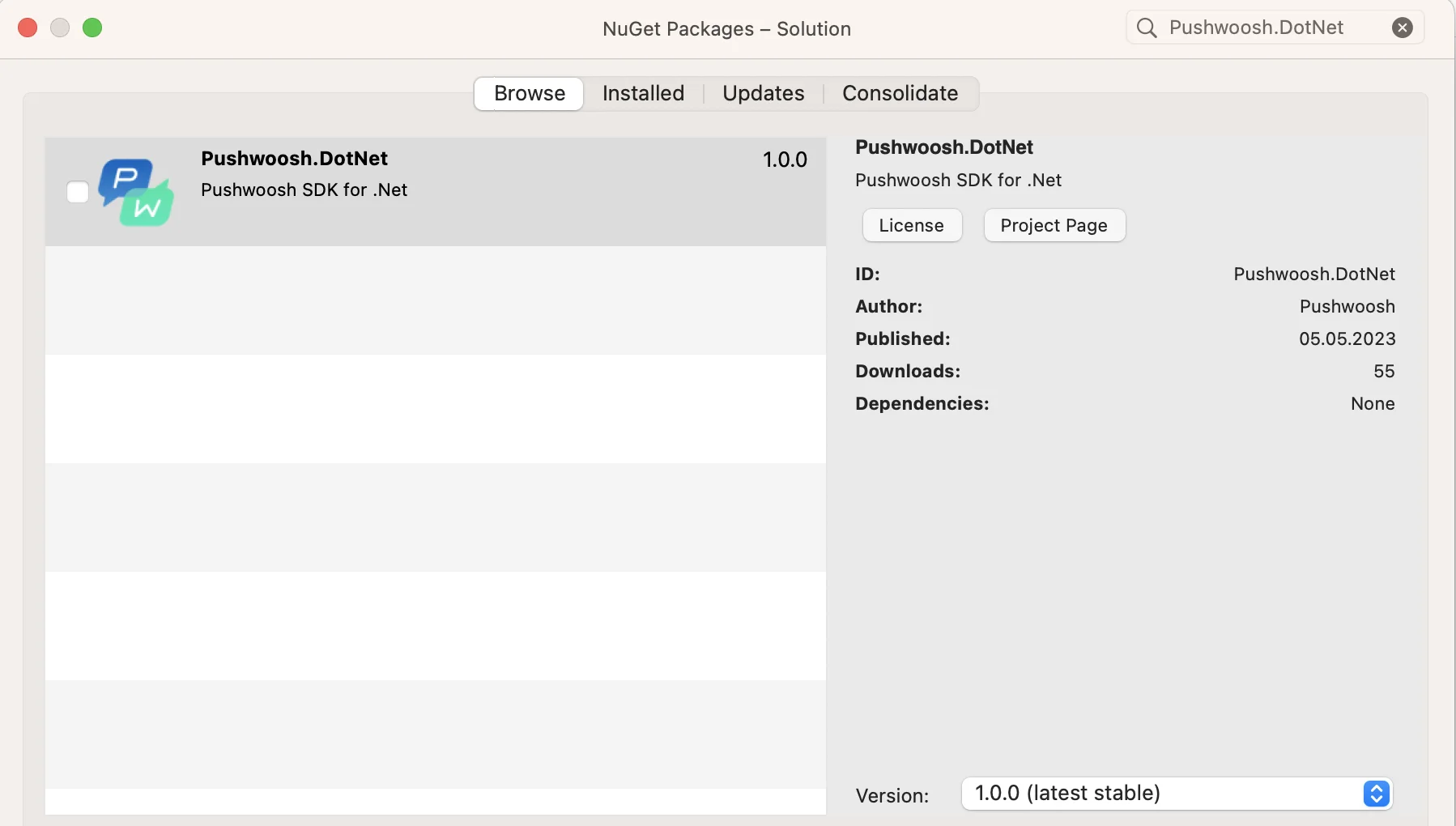
Anchor link to1. Добавьте Nuget-пакет Pushwoosh.DotNet в проекты для Android и iOS:

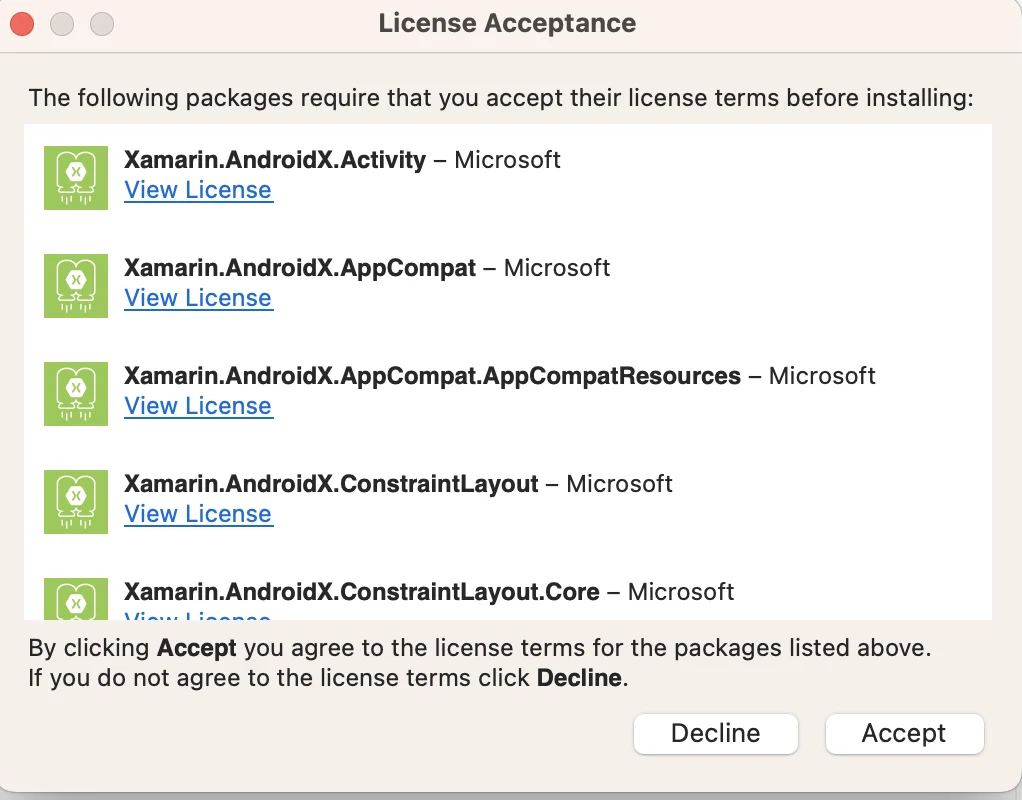
2. Примите лицензии для транзитивных зависимостей Android, если это необходимо:

3. Настройте ваш проект в Firebase Console.
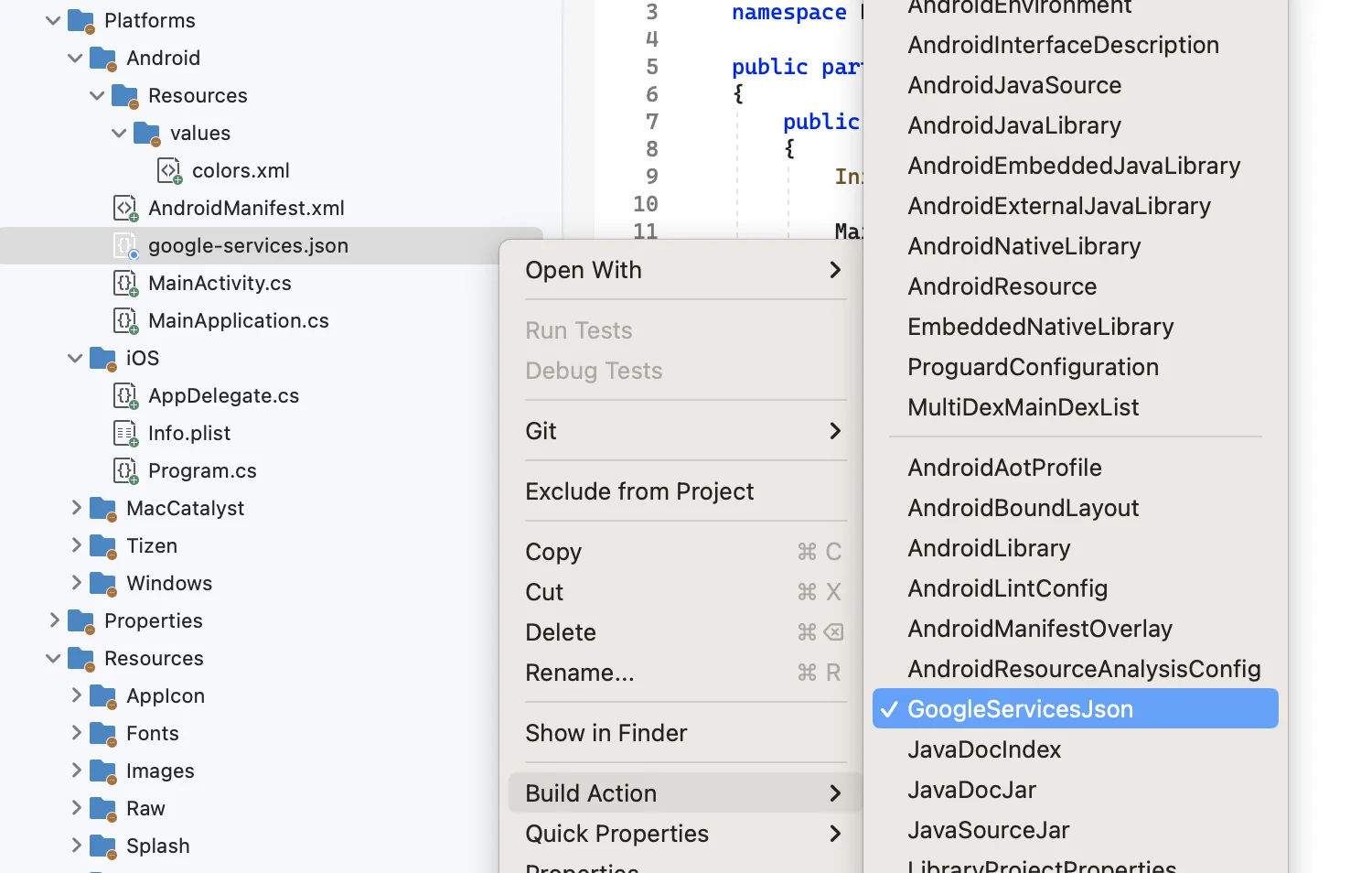
4. Добавьте google-services.json в корневой каталог вашей платформы Android. Установите для этого файла действие сборки GoogleServicesJson:

5. Добавьте следующие строки перед объявлением пространства имен в вашем файле MainActivity.cs (XXXXX-XXXXX — это ваш Pushwoosh Application ID):
[assembly: MetaData("com.pushwoosh.appid", Value = "XXXXX-XXXXX")][assembly: MetaData("com.pushwoosh.senderid", Value = "@string/fcm_sender_id")]6. В вашем файле MainActivity.cs переопределите метод OnCreate() и вызовите PushManager.Init(); после base.OnCreate(savedInstanceState);
using Pushwoosh.Android;...public class MainActivity : MauiAppCompatActivity{ protected override void OnCreate(Bundle savedInstanceState) { base.OnCreate(savedInstanceState); PushManager.Init(); }}7. В вашем проекте Android найдите или создайте файл Resources/values/strings.xml. Добавьте в него строку с вашим Sender ID:
<string name="fcm_sender_id">YOUR_SENDER_ID</string>8. В ваш AndroidManifest.xml добавьте следующее:
<meta-data android:name="com.pushwoosh.apitoken" android:value="__YOUR_DEVICE_TYPE_API_TOKEN" />Важно: Убедитесь, что Device API token имеет доступ к нужному приложению в вашей Pushwoosh Control Panel. Подробнее
9. Внесите следующие изменения в файл AppDelegate.cs вашего проекта iOS:
В начало метода FinishedLaunching добавьте следующую строку:
PushManager.Init();
Добавьте эти методы в AppDelegate (класс MauiUIApplicationDelegate не экспортирует эти методы по умолчанию, поэтому их нужно добавить вручную):
[Export("application:didReceiveRemoteNotification:fetchCompletionHandler:")] public void DidReceiveRemoteNotification(UIKit.UIApplication application, NSDictionary userInfo, Action<UIKit.UIBackgroundFetchResult> completionHandler) { PushManager.Instance.ReceivedRemoteNotification(userInfo); }
[Export("application:didRegisterForRemoteNotificationsWithDeviceToken:")] public void RegisteredForRemoteNotifications(UIKit.UIApplication application, NSData deviceToken) { PushManager.Instance.RegisteredForRemoteNotifications(deviceToken); }
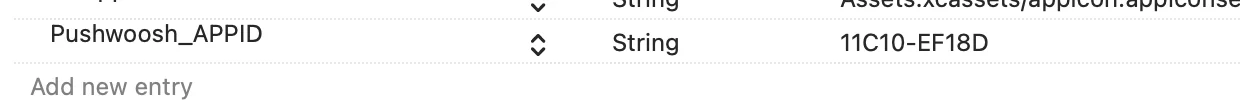
[Export("application:didFailToRegisterForRemoteNotificationsWithError:")] public void FailedToRegisterForRemoteNotifications(UIKit.UIApplication application, NSError error) { PushManager.Instance.FailedToRegisterForRemoteNotifications(error); }10. В файле Info.plist измените значение Pushwoosh_APPID на ваш Pushwoosh Application Code. Его можно найти в вашей Control Panel:\

11. В Info.plist установите:
- ключ
Pushwoosh_API_TOKENна Pushwoosh Device API Token
Важно: Убедитесь, что токен имеет доступ к нужному приложению в вашей Pushwoosh Control Panel. Подробнее
12. В кроссплатформенной части файла App.xaml.cs добавьте регистрацию в метод onStart:
using PushwooshSDK.DotNet.Core;...public partial class App : Application{... protected override void OnStart() { base.OnStart(); PushManager.Instance.Register(); }}Примечание для пользователей Windows: При сборке вы можете столкнуться с проблемой, связанной с длиной пути к файлу. Это связано с тем, что общая длина каталогов, используемых Visual Studio, и путей к файлам в Pushwoosh SDK превышает ограничение Windows на максимальную длину пути в 260 символов. Чтобы решить эту проблему, включите параметр LongPathsEnabled в реестре Windows.
Поделитесь с нами своим мнением
Anchor link toВаши отзывы помогают нам улучшать наш продукт, поэтому мы будем рады, если вы расскажете нам о любых проблемах, возникших в процессе интеграции SDK. Если вы столкнулись с какими-либо трудностями, пожалуйста, не стесняйтесь поделиться своими мыслями с нами через эту форму.