Интеграция плагина Cordova для Huawei
Интеграция плагина Cordova
Anchor link toИнтегрируйте плагин Cordova в ваш проект, следуя шагам, описанным в руководстве по интеграции плагина Cordova.
Настройка Huawei через AppGallery Connect
Anchor link to-
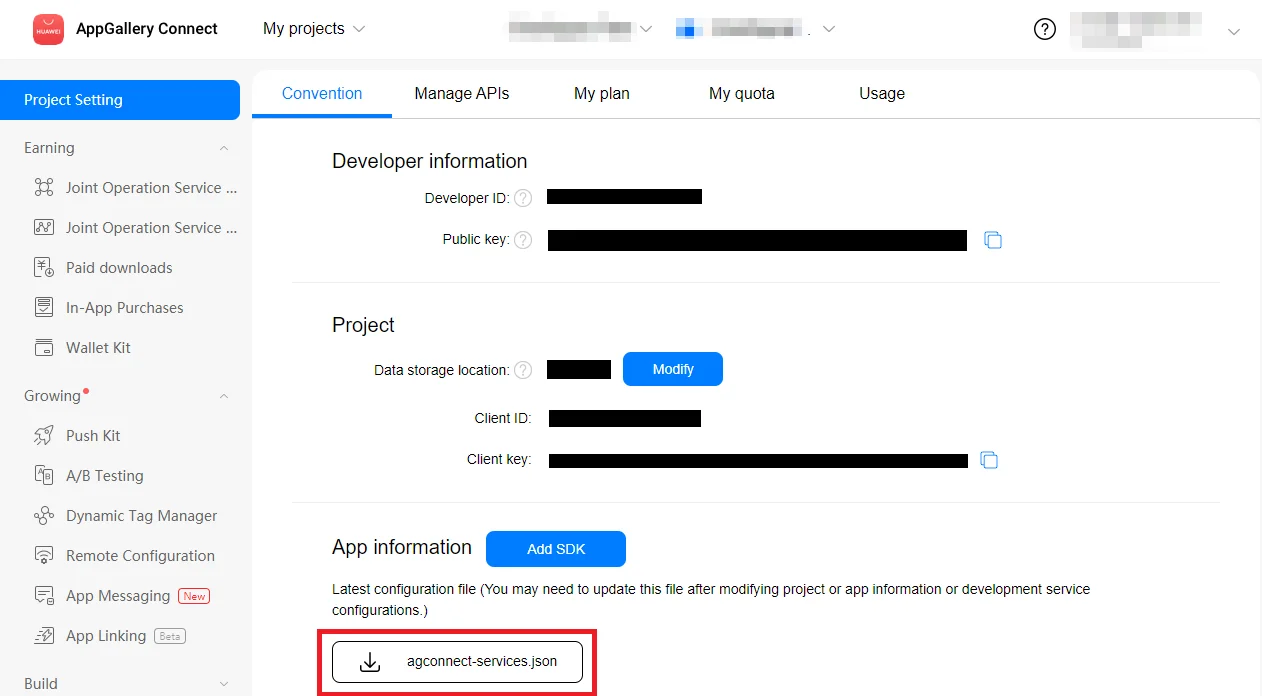
Перейдите в AppGallery Connect -> Projects List и выберите проект для настройки.
-
В разделе App information нажмите на agconnect-services.json, чтобы скачать файл конфигурации.

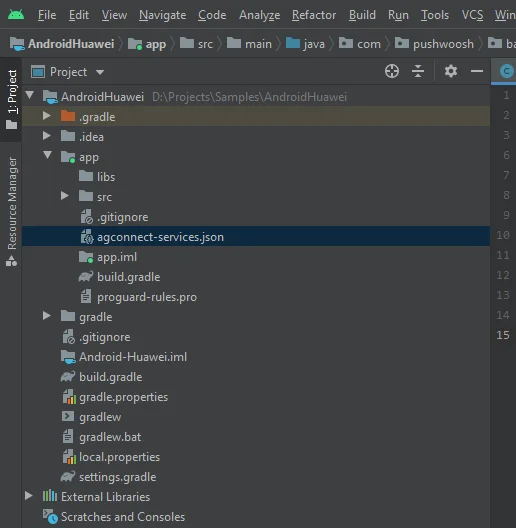
- Поместите скачанный файл в ваш проект Android Studio (
YOUR_PROJECT/app/agconnect-services.json).

Создание отпечатка сертификата подписи (Signing certificate fingerprint)
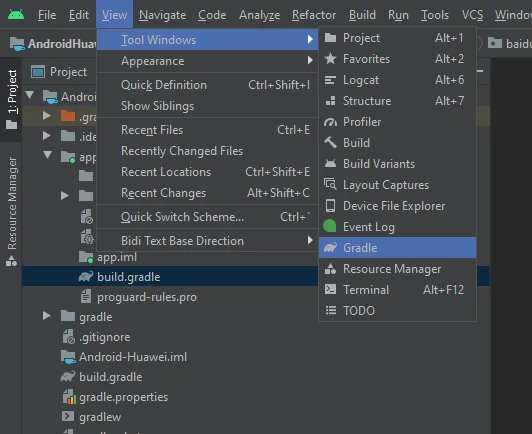
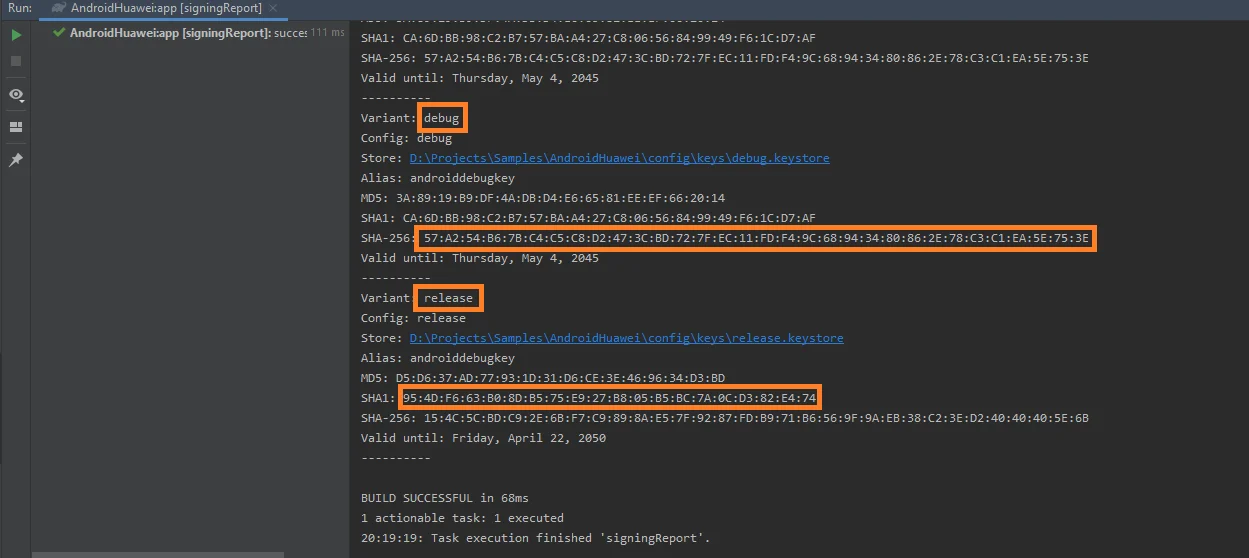
Anchor link to- В Android Studio перейдите в View > Tool Windows > Gradle.

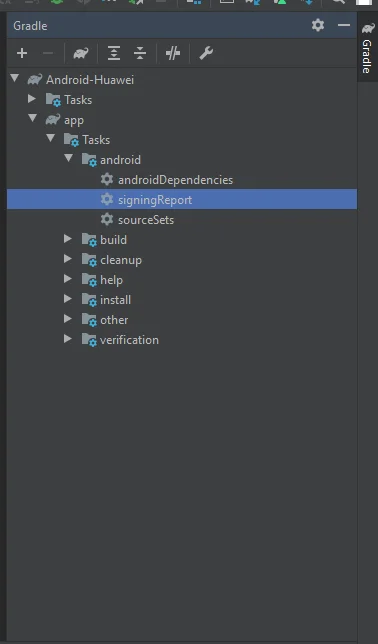
- В открывшемся окне перейдите в app > Tasks > android > signingReport.

- Скопируйте SHA-256 из вашего release keystore.

Вы также можете добавить SHA-256 из вашего debug keystore для тестирования.
-
Выберите ваш проект в списке проектов AppGallery Connect.
-
Вставьте SHA-256 в поле SHA-256 certificate fingerprint.
Обратите внимание, что обработка отпечатка может занять до 10 минут.
Настройка Huawei в Pushwoosh
Anchor link toСледуйте руководству, чтобы настроить платформу Huawei для вашего проекта Pushwoosh: Настройка Huawei.
Добавьте agconnect-services.json в android/app.
Добавление репозитория Huawei
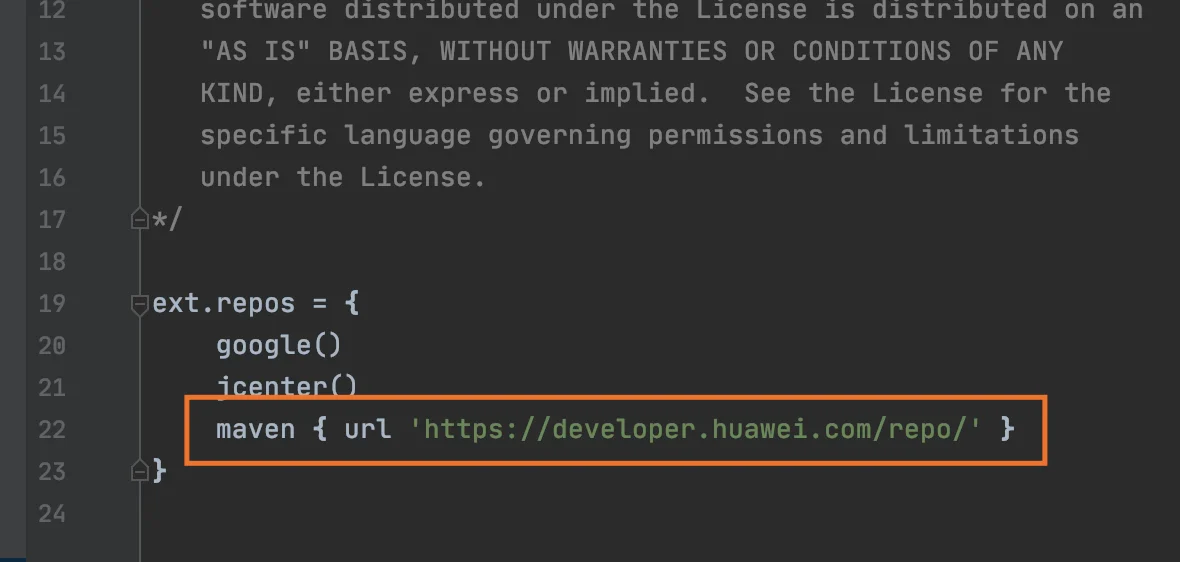
Anchor link toДобавьте репозиторий maven в файлы android/repositories.gradle и android/app/repositories.gradle вашего проекта.

Добавление зависимостей
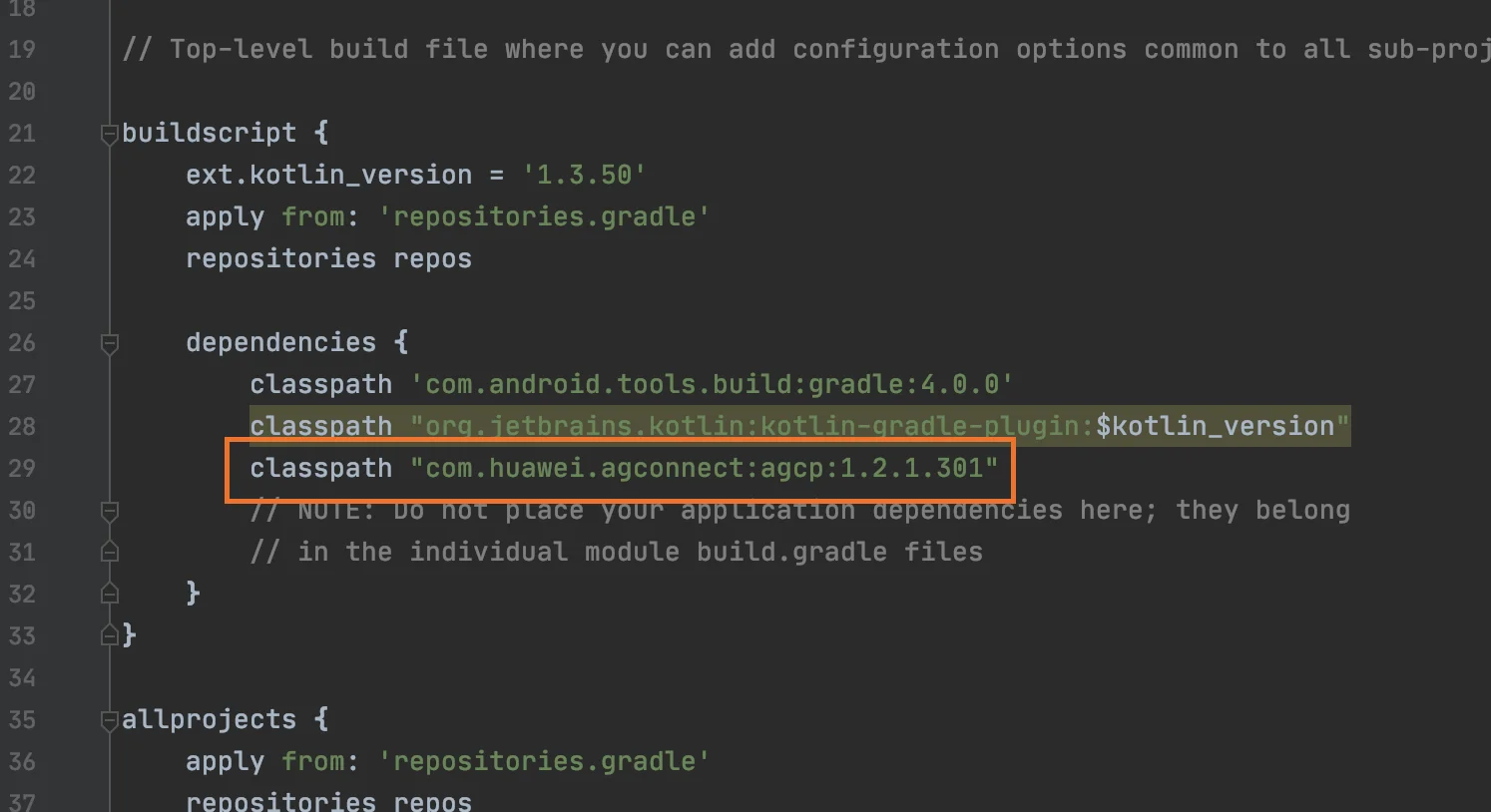
Anchor link to- Добавьте classpath “com.huawei.agconnect:agcp:1.2.1.301” в файл android/build.gradle в раздел buildScript/dependencies.

- Добавьте apply plugin: ‘com.huawei.agconnect’ и implementation “com.huawei.hms:push:6.1.0.300 в файл android/app/build.gradle.
Включение push-уведомлений
Anchor link toВ вашем JavaScript-коде добавьте enableHuaweiPushNotifications перед выполнением onDeviceReady:
var pushNotification = cordova.require("pushwoosh-cordova-plugin.PushNotification");
pushNotification.enableHuaweiPushNotifications();pushNotification.onDeviceReady({ projectid: "GOOGLE_PROJECT_ID", appid: "PUSHWOOSH_APP_ID", serviceName: ""});Поделитесь с нами своим мнением
Anchor link toВаши отзывы помогают нам улучшать наш продукт, поэтому мы будем рады, если вы поделитесь с нами своим мнением о процессе интеграции SDK. Если вы столкнетесь с какими-либо трудностями, пожалуйста, не стесняйтесь сообщить нам об этом через эту форму.