Customize Android SDK
Deep linking
Anchor link toIn your activity that will handle the deep link, add <data> tag with the scheme, host, and pathPrefix parameters.
<activity android:name=".PromoActivity" android:label="PromoActivity"> <intent-filter> <action android:name="android.intent.action.VIEW" /> <category android:name="android.intent.category.DEFAULT" /> <category android:name="android.intent.category.BROWSABLE" />
<data android:scheme="com.pushwoosh" android:host="promotion" android:pathPrefix="" /> </intent-filter></activity>In the example above, the deep link will open PromoActivity. The basic implementation below displays alert with promo id value for the sake of simplicity. In your application it could definitely do something useful!
public class PromoActivity extends Activity{ @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState);
setContentView(R.layout.deep_link); setTitle("Deep link activity");
Intent intent = getIntent(); String action = intent.getAction(); Uri data = intent.getData();
if (TextUtils.equals(action, Intent.ACTION_VIEW)) { openUrl(data); } }
private void openUrl(Uri uri) { String promoId = uri.getQueryParameter("id"); Toast.makeText(getApplicationContext(), promoId, Toast.LENGTH_LONG).show(); }}In-app purchase tracking
Anchor link toIf you want to track in-app purchases in Customer Journeys, configure sending purchase information to Pushwoosh by calling this method:
Pushwoosh.getInstance().sendInappPurchase(@NonNull String sku, @NonNull BigDecimal price, @NonNull String currency);Geozones push notification
Anchor link toTo use Geozone pushes, add the com.pushwoosh:pushwoosh-location library and call:
PushwooshLocation.startLocationTracking();In your AndroidManifest.xml, include the necessary permissions:
<manifest ... > <!-- Required for geolocation-based push notifications --> <uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
<!-- Required for precise location tracking --> <uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<!-- Required for background location access on Android 10 (API level 29) and higher --> <uses-permission android:name="android.permission.ACCESS_BACKGROUND_LOCATION" /></manifest>Using local notifications with Pushwoosh
Anchor link toIf you use Pushwoosh Local Notifications API, add RECEIVE_BOOT_COMPLETED permission to your AndroidManifest.xml:
<uses-permission android:name="android.permission.RECEIVE_BOOT_COMPLETED"/>xUsing badge number on Android
Anchor link toPushwoosh supports setting badge number on the app icon shortcut for the following Android launchers:
Sony, Samsung, LG, HTC, ASUS, ADW, APEX, NOVA, HUAWEI, ZUK, OPPO.
To use this functionality, simply add com.pushwoosh:pushwoosh-badge library to your application.
Opening custom activity
Anchor link toIf you want to start a particular activity in response to push notifications, add the following intent-filter to that activity:
<activity android:name="YourActivity"> <intent-filter> <action android:name="${applicationId}.MESSAGE"/> <category android:name="android.intent.category.DEFAULT"/> </intent-filter></activity>Controlling Log Level
Anchor link toIn order to assist with debugging and integration, SDK will print all the requests to the console by default. When you are ready for the production build, add com.pushwoosh.log_level meta-data with value “ERROR” to the AndroidManifest.xml. This way only information about errors will go to the console. Other option could be one of the following:
NONE - No logs from the SDK
ERROR - Display only errors in the console
WARN - Display also a warnings
INFO - Display informational messages
DEBUG - Even debug information is displayed now
NOISE - Everything SDK can print and more
<meta-data android:name="com.pushwoosh.log_level" android:value="ERROR" />Using Proguard
Anchor link toWhen using Proguard, add the following options:
-keep class com.pushwoosh.** { *; }-dontwarn com.pushwoosh.**See Google Play Services library requirements regarding Proguard here:
https://developers.google.com/android/guides/setup
Customising notification open behaviour
Anchor link toIf you need to programmatically select which activity to display as a result of push notification, you can create custom NotificationServiceExtension and include fully qualified class name of your NotificationServiceExtension in metadata under com.pushwoosh.notification_service_extension value.
<meta-data android:name="com.pushwoosh.notification_service_extension" android:value="com.your.package.YourNotificationServiceExtension" />public class YourNotificationServiceExtension extends NotificationServiceExtension { @Override protected void startActivityForPushMessage(PushMessage message) { // super.startActivityForPushMessage() starts default launcher activity // or activity marked with ${applicationId}.MESSAGE action. // Simply do not call it to override this behaviour. // super.startActivityForPushMessage(message);
// start your activity instead: Intent launchIntent = new Intent(getApplicationContext(), YourActivity.class); launchIntent.setFlags(Intent.FLAG_ACTIVITY_NEW_TASK | Intent.FLAG_ACTIVITY_RESET_TASK_IF_NEEDED);
// (Optional) pass notification data to Activity launchIntent.putExtra(Pushwoosh.PUSH_RECEIVE_EVENT, message.toJson().toString());
context.startActivity(launchIntent); }}Customizing push notifications
Anchor link toTo customize the view of push notifications, you need to create a custom Factory, you can create custom NotificationFactory and include fully qualified class name of your NotificationFactory in metadata under com.pushwoosh.notification_factory value.
<meta-data android:name="com.pushwoosh.notification_factory" android:value="com.your.package.YourNotificationFactory" />public class YourNotificationFactory extends PushwooshNotificationFactory { @Override public Notification onGenerateNotification(@NonNull PushMessage pushMessage) { if (customNotification) { // TODO: generate and return custom notification }
// return default Pushwoosh notification return super.onGenerateNotification(pushMessage); }}Customizing group summary
Anchor link toTo customize the appearance of a group summary, create a custom Factory. You can create custom SummaryNotificationFactory and include fully qualified class name of your SummaryNotificationFactory in metadata under com.pushwoosh.summary_notification_factory value.
<meta-data android:name="com.pushwoosh.summary_notification_factory" android:value="com.your.package.YourSummaryNotificationFactory" />public class YourSummaryNotificationFactory extends PushwooshSummaryNotificationFactory { @Override public String summaryNotificationMessage(int notificationsAmount) { // return the message you want return super.summaryNotificationMessage(notificationsAmount); } @Override public int summaryNotificationIconResId() { // return the icon resource id you want return super.summaryNotificationIconResId(); }}Private endpoint URL
Anchor link toPushwoosh provides Private endpoints for customers with Custom Plan subscriptions. To set up Private endpoint for Android SDK, you need to add the following to your AndroidManifest.xml file:
<meta-data android:name="com.pushwoosh.base_url" android:value="PUSHWOOSH_PRIVATE_ENDPOINT_URL_PROVIDED" />Creating a Rich Media queue
Anchor link toIn case there are several Rich Media pages to display simultaneously (for example, trigger events for two or more In-Apps take place at one moment, or a Rich Media page is being displayed already at the moment a different trigger event occurs), you can set up a queue for Rich Media pages displaying. To create a queue, add the following code to your project:
package com.pushwoosh.testingapp;
import com.pushwoosh.RichMediaManager;import com.pushwoosh.exception.PushwooshException;import com.pushwoosh.richmedia.RichMediaPresentingDelegate;import com.pushwoosh.richmedia.RichMedia;import com.pushwoosh.internal.utils.PWLog;
import java.util.ArrayDeque;import java.util.concurrent.locks.ReentrantLock;
public class DefaultRichMediaPresentingDelegate implements RichMediaPresentingDelegate { private final String TAG = DefaultRichMediaPresentingDelegate.class.getSimpleName(); private ArrayDeque<RichMedia> richMediaQueue = new ArrayDeque<>(); private RichMedia currentRichMedia = null; private ReentrantLock reentrantLock;
public DefaultRichMediaPresentingDelegate() { PWLog.noise(TAG, "new DefaultRichMediaPresentingDelegate:" + this); reentrantLock = new ReentrantLock(); }
@Override public boolean shouldPresent(RichMedia richMedia) { PWLog.noise(TAG, "shouldPresent:" + richMedia); if (currentRichMedia == null) { PWLog.noise(TAG, "currentRichMedia is null"); } if (richMedia.isLockScreen()) { PWLog.noise(TAG, "isLockScreen is true"); return true; } try { reentrantLock.lock(); if (currentRichMedia == null) { PWLog.noise(TAG, "show:" + richMedia); currentRichMedia = richMedia; return true; } else { PWLog.noise(TAG, "add to queue:" + richMedia); richMediaQueue.add(richMedia); return false; } } finally { reentrantLock.unlock(); } }
@Override public void onPresent(RichMedia richMedia) { PWLog.noise(TAG, "onPresent" + richMedia); }
@Override public void onError(RichMedia richMedia, PushwooshException pushwooshException) { PWLog.error(TAG, pushwooshException + " richMedia:"+richMedia.toString()); tryShowNextRichMediaThreadSafety(); }
@Override public void onClose(RichMedia richMedia) { PWLog.noise(TAG, "onClose:" + richMedia); tryShowNextRichMediaThreadSafety(); }
private void tryShowNextRichMediaThreadSafety() { try { reentrantLock.lock(); tryShowNextRichMedia(); } finally { reentrantLock.unlock(); } }
private void tryShowNextRichMedia() { if (!richMediaQueue.isEmpty()) { currentRichMedia = richMediaQueue.poll(); PWLog.noise(TAG, "try manual show:" + currentRichMedia); RichMediaManager.present(currentRichMedia); } else { PWLog.noise(TAG, "richMediaQueue is empty"); currentRichMedia = null; } }}Custom sound push
Anchor link to- Put your audio file in the proper folder. For the native Android framework, your files should be placed in the
/app/src/main/res/rawfolder.
2. Create a Notification Channel.
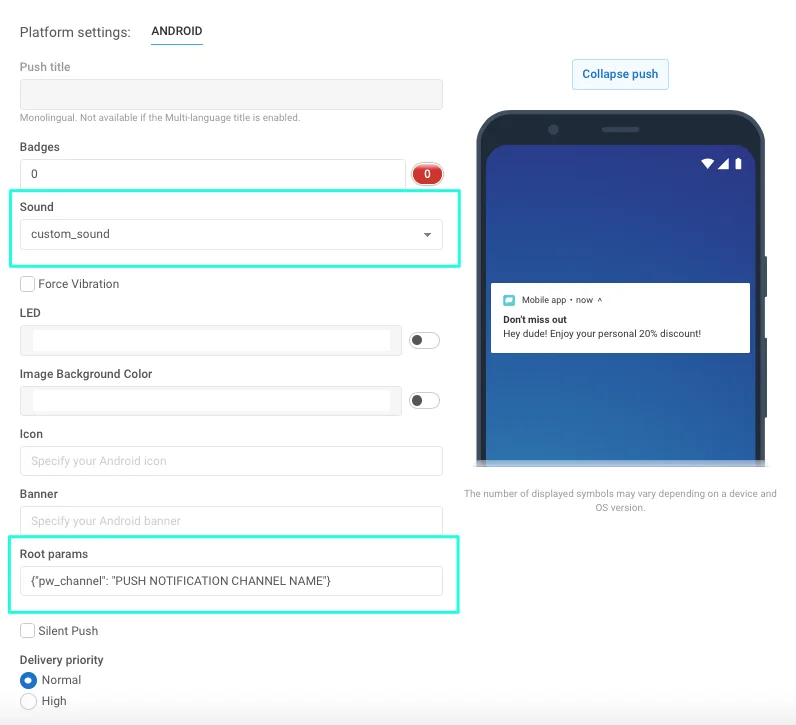
3. Select a sound while configuring a push message.

4. Set the Notification Channel the message will belong to. To do so, specify the following in the “Android root params” field:{"pw_channel": "PUSH NOTIFICATION CHANNEL NAME"} //`` here you need to specify the name for your channel with custom sound
In case of using remote API, set the parameters as follows within your /createMessage API request:
"android_root_params": {"pw_channel": "push"} // here you need to specify the name for your channel with custom sound, for example, "push" for the notifications with push.wav sound."android_sound": "push" // here you should specify the file name without extensionOnce you send the push with those params specified, the Notification Channel with the selected sound is created for all devices with Android 8+.
Now, to send the push with a custom sound, you have to specify only the channel associated with that sound.
Proguard rules for custom notification sounds
Anchor link toIf your app uses proguard for code and resource shrinking, it is important to keep your sound files intact and available for external libraries. If you use minifyEnabled = true property to your build.gradle, add the following rules to your proguard-rules.pro:
-keep public class your.package.name.R$raw { *;}If you shrink resources of your app on top of code shrinking by using shrinkResources=true property, you should additionally specify what resources you want to keep. To do that, create a new XML file with any name, save it somewhere in your project (for example, in res/xml), and specify the resource names under the tools:keep parameter in the resources tag:
<?xml version="1.0" encoding="utf-8"?><resources xmlns:tools="http://schemas.android.com/tools" tools:keep="@raw/*"/>Complete list of Android SDK meta-data flags
Anchor link toTo set up a flag, you need to add the meta-data block to your AndroidManifest.xml file inside the application tag. For example, if you want to set the Pushwoosh application ID, add the following code to your AndroidManifest.xml file:
<meta-data android:name="com.pushwoosh.appid" android:value="XXXXX-XXXXX" />| Flag | Description | Possible values |
|---|---|---|
| com.pushwoosh.appid | Sets the Pushwoosh application ID. | XXXXX-XXXXX |
| com.pushwoosh.senderid | Sets the Firebase project sender ID. | 123456789000 |
| com.pushwoosh.log_level | Sets logging level. For details, refer to Controlling Log Level. | NONE / ERROR / WARN / INFO / DEBUG (default) / NOISE |
| com.pushwoosh.base_url | Overrides the Pushwoosh server base url. | https://cp.pushwoosh.com/json/1.3/ (default) |
| com.pushwoosh.notification_service_extension | Custom NotificationServiceExtension. For details, refer to Customising Notification Open Behavior. | com.myapp.MyNotificationServiceExtension |
| com.pushwoosh.notification_factory | Custom NotificationFactory. For details, refer to Customizing Push Notifications. | com.myapp.MyNotificationFactory |
| com.pushwoosh.summary_notification_factory | Custom SummaryNotificationFactory. | com.myapp.MySummaryNotificationFactory |
| com.pushwoosh.multi_notification_mode | If true, notification will be grouped. If false, the last received notification will be displayed only. | true / false (default) |
| com.pushwoosh.allow_server_communication | If true, the SDK is allowed to send network requests to Pushwoosh servers. | true (default) / false |
| com.pushwoosh.handle_notifications_using_workmanager | If true, the WorkManager is set to handle notifications. | true / false (default) |
| com.pushwoosh.notification_icon | Custom notification (small) icon resource name. If null, default application icon will be used. | res/drawable-xxhdpi-v11/notification_small_icon.png / null |
| com.pushwoosh.notification_icon_color | Notification (small) icon background color. | #FFFFFF |
| com.pushwoosh.allow_collecting_device_data | If true, the SDK is allowed to collect and to send device data to Pushwoosh. | true (default) / false |
| com.pushwoosh.allow_collecting_device_os_version | If true, the SDK is allowed to collect and to send device OS version to Pushwoosh. | true (default) / false |
| com.pushwoosh.allow_collecting_device_locale | If true, the SDK is allowed to collect and to send device locale to Pushwoosh. | true (default) / false |
| com.pushwoosh.allow_collecting_device_model | If true, the SDK is allowed to collect and to send device model to Pushwoosh. | true (default) / false |
| com.pushwoosh.in_app_business_solutions_capping | Limits the number of times the push-unregister In-App can be shown in a day. | 1 (default), 2, …, n |
| com.pushwoosh.start_foreground_service | If true, Foreground Service is launched along with the PushwooshLocation.startLocationTracking() call | true / false (default) |
| com.pushwoosh.foreground_service_notification_text | Sets the text of a notification created when the Foreground Service is launched for the “com.pushwoosh.start_foreground_service” key. | Work in progress (default) |
| com.pushwoosh.foreground_service_notification_channel_name | Sets the channel name for the notification created when the Foreground Service is launched for the “com.pushwoosh.start_foreground_service” key. | Foreground service (default) |
| com.pushwoosh.trusted_package_names | Allows sharing Pushwoosh HWID with specified package | ”com.mycompany.myapp1, com.mycompany.myapp2” |
Deleting Push Notifications via TTL (Time-To-Live)
Anchor link toTo automatically delete push notifications after a specified time period using TTL (Time-to-Live), follow these steps:
-
Create a Custom NotificationFactory. Learn more
-
In the
onGenerateNotification()method, create a notification using theNotification.BuilderorNotificationCompat.Builderclass and call thesetTimeoutAftermethod:
public class YourNotificationFactory extends PushwooshNotificationFactory {
@Override public Notification onGenerateNotification(@NonNull PushMessage pushMessage) { Notification.Builder builder = new Notification.Builder(getApplicationContext(), addChannel(pushData));
Notification notification = builder.setContentText(pushData.getMessage()) .setContentTitle(title) .setContentText(text) // rest of your notification creation code .setTimeoutAfter(timeout) // time in milliseconds before the notification is canceled .build(); }}Share Your Feedback with Us
Anchor link toYour feedback helps us create a better experience, so we would love to hear from you if you have any issues during the SDK integration process. If you face any difficulties, please do not hesitate to share your thoughts with us via this form.