WordPress
ด้วยปลั๊กอิน Push notifications สำหรับ WordPress คุณสามารถส่งการแจ้งเตือนแบบพุชได้เมื่อคุณเผยแพร่หรืออัปเดตโพสต์หรือเพจ
การติดตั้ง
Anchor link to- ปลั๊กอิน Pushwoosh มีให้บริการจากคลังปลั๊กอินของ WordPress ในแผงผู้ดูแลระบบ (Admin panel) ที่เมนูด้านซ้าย คลิก Plugins -> Add New และค้นหาด้วยคีย์เวิร์ด “Pushwoosh”

2. คุณยังสามารถติดตั้งปลั๊กอินด้วยตนเองได้โดยดาวน์โหลดปลั๊กอินที่นี่ เมื่อดาวน์โหลดแล้ว ให้แตกไฟล์และย้ายไปยังไดเรกทอรีปลั๊กอินของ WordPress ของคุณ (โดยค่าเริ่มต้นคือ /wp-content/plugins)
การกำหนดค่า
Anchor link to- เมื่อติดตั้งปลั๊กอินแล้ว ให้คลิกเข้าไปที่การตั้งค่าปลั๊กอิน
- กรอกข้อมูลในช่องที่เหมาะสม:
- API token: Device API token ของคุณ ซึ่งมีอยู่ใน Pushwoosh ใต้หัวข้อ Settings -> API access
สำคัญ: ตรวจสอบให้แน่ใจว่าโทเค็นสามารถเข้าถึงแอปพลิเคชันที่ถูกต้องใน Pushwoosh Control Panel ของคุณได้ เรียนรู้เพิ่มเติม
- Application code: แอปพลิเคชันที่จะส่งพุช (ค้นหา application code ในบัญชี Pushwoosh ของคุณ)
- Chrome Icon (ไม่บังคับ): URL ของรูปภาพที่กำหนดเองที่จะส่งไปพร้อมกับการแจ้งเตือนแบบพุชสำหรับ Chrome
- Chrome/Safari Title (ไม่บังคับ): หากการแจ้งเตือนแบบพุชของคุณจะมีหัวข้อเดียวกันทุกครั้ง คุณสามารถป้อนหัวข้อได้ที่นี่ คุณจะมีตัวเลือกในการแก้ไขหัวข้อของคุณก่อนที่จะส่งข้อความออกไป
- Safari Action Button (ไม่บังคับ): สำหรับการแจ้งเตือนแบบพุชของ Safari ให้ป้อนข้อความที่จะใช้สำหรับปุ่มการกระทำ (action button) บนการแจ้งเตือน
การใช้ปลั๊กอิน
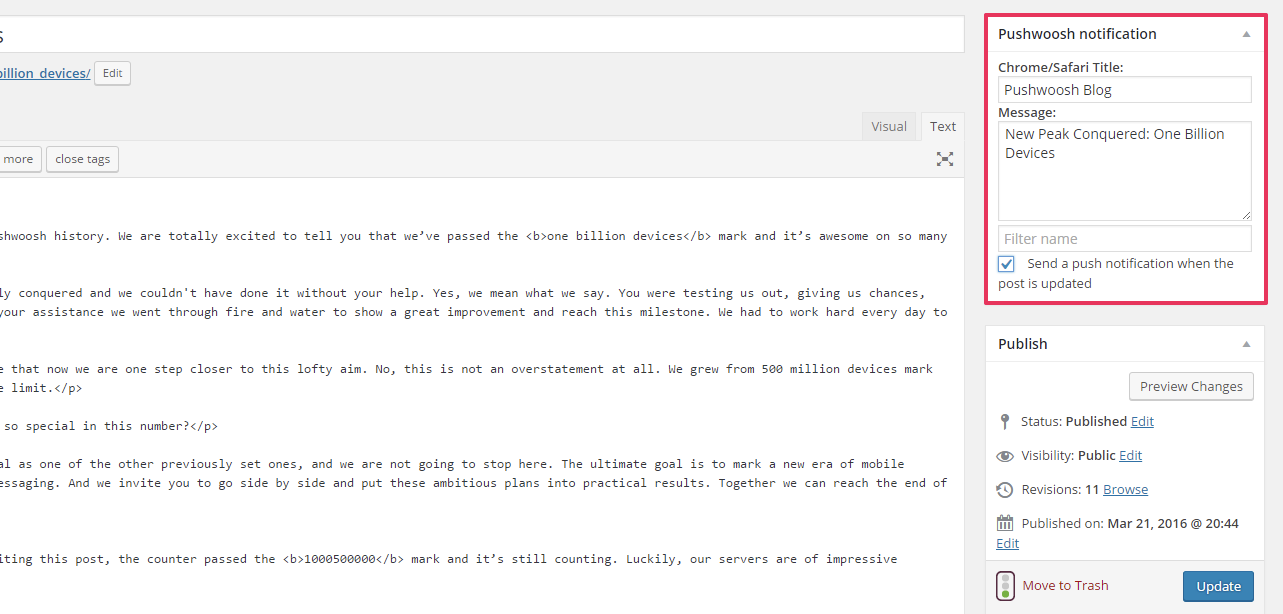
Anchor link toเมื่อร่างโพสต์ใน WordPress ส่วนใหม่จะปรากฏขึ้นในตัวเลือกของโพสต์ที่เรียกว่า “Pushwoosh notification” ด้วยช่องนี้ คุณสามารถร่างข้อความพุชที่คุณต้องการส่งไปยังผู้ใช้ของคุณเมื่อคุณเผยแพร่หรืออัปเดตโพสต์ของคุณ

คุณสามารถเลือกส่งพุชไปยังกลุ่มผู้ใช้ได้โดยการระบุชื่อของกลุ่มนั้น กลุ่มจะต้องได้รับการกำหนดค่าใน Pushwoosh
ผู้รับจะได้รับการแจ้งเตือนแบบพุชพร้อมข้อความของคุณ พร้อมลิงก์เว็บไปยังโพสต์ของคุณเมื่อพวกเขาแตะที่การแจ้งเตือน
ขอขอบคุณเป็นพิเศษสำหรับ Rafael Fischmann ที่ช่วยทดสอบและแก้ไขข้อบกพร่องของปลั๊กอิน