การกำหนดค่า Safari
การลงทะเบียนกับ Apple
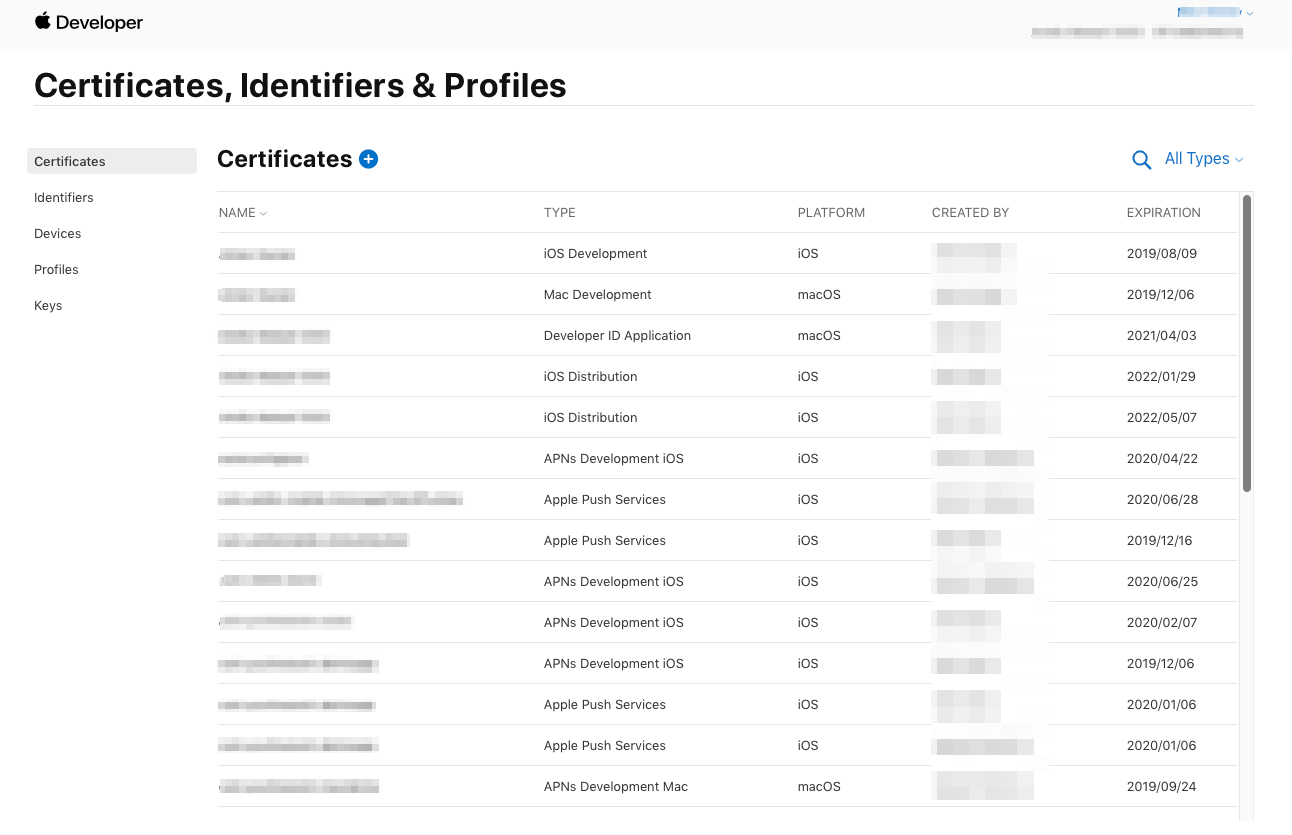
Anchor link to1. ไปที่ส่วน Certificates, Identifiers & Profiles ของ Apple Developer Portal

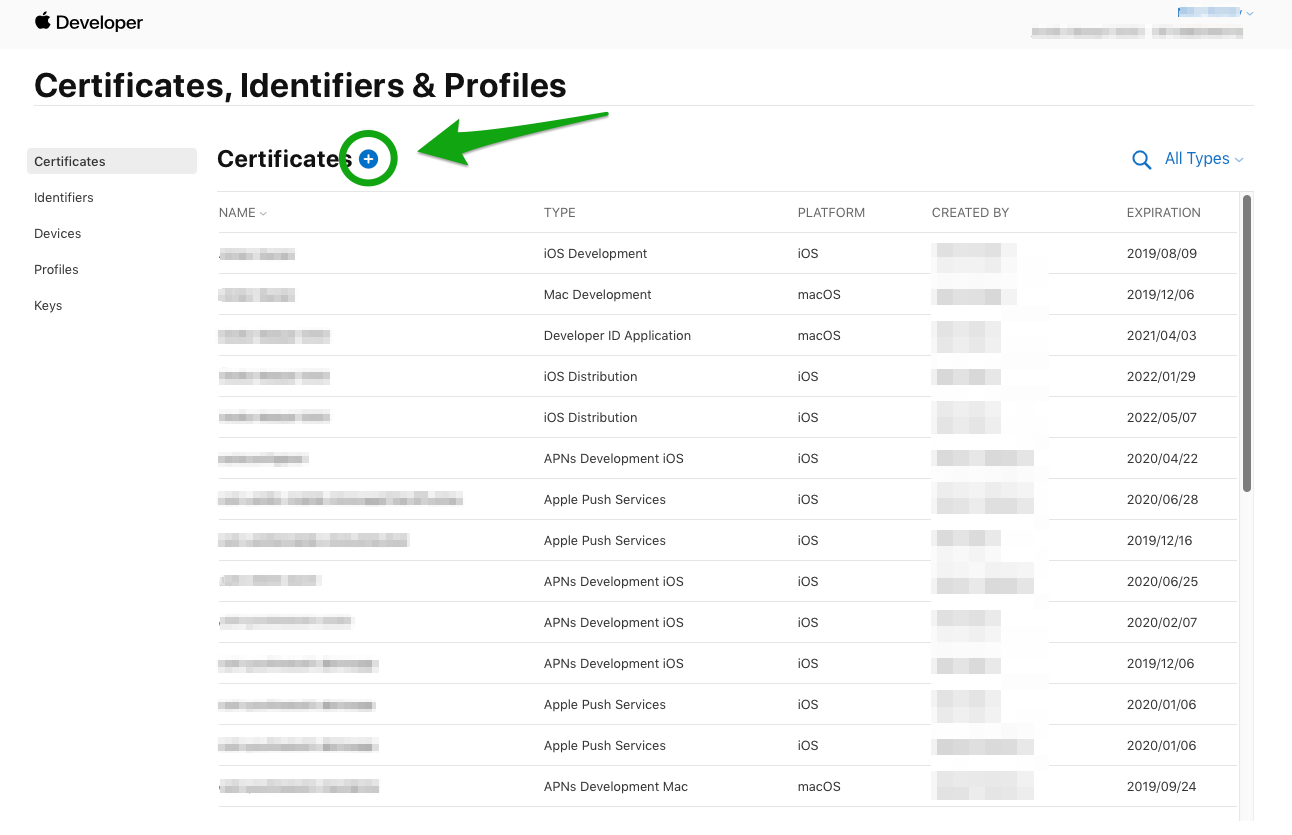
2. เพิ่มใบรับรองใหม่

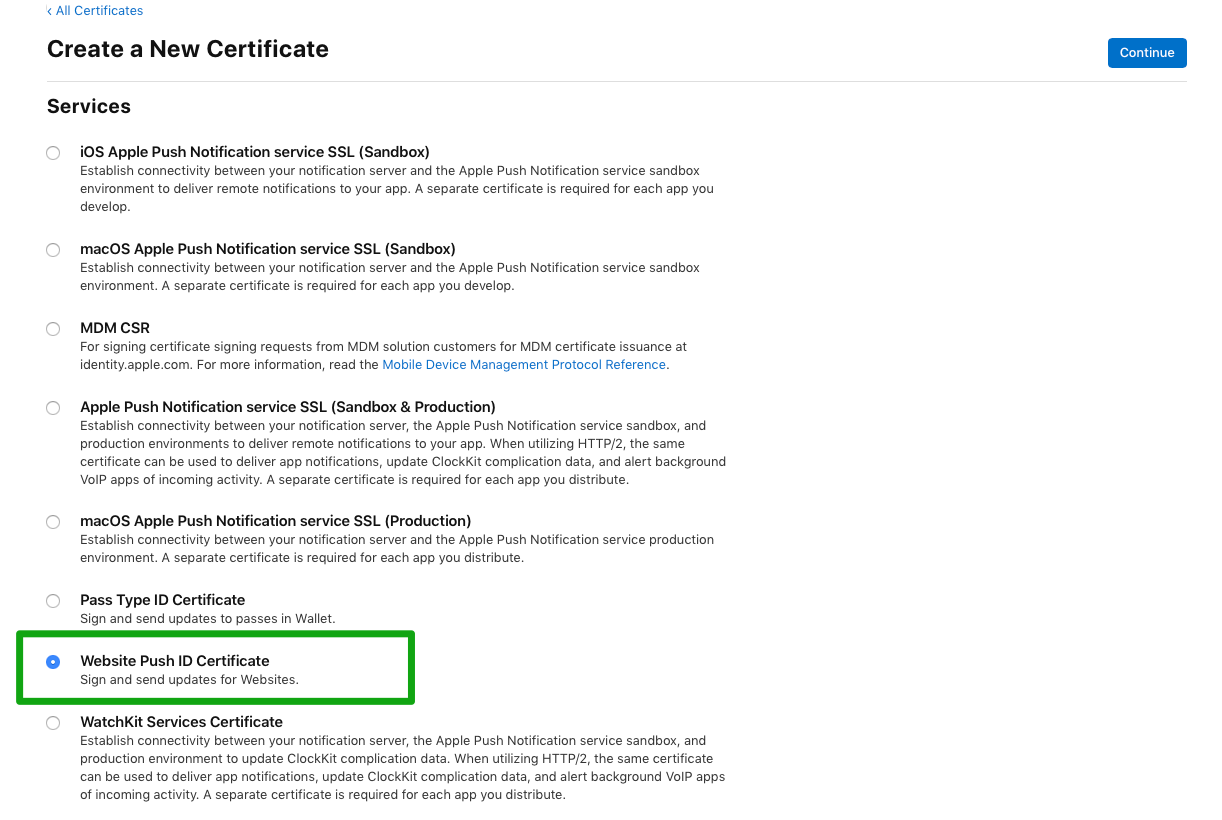
3. เลือกประเภท Website Push ID Certificate และคลิก Continue

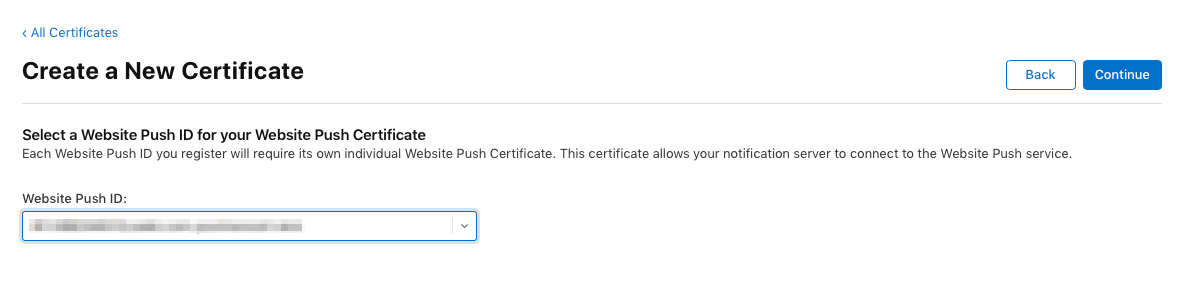
4. เลือก Website Push ID ซึ่งเป็นสตริง reverse-domain ที่ไม่ซ้ำกันของคุณ เช่น web.com.example.domain (ต้องขึ้นต้นด้วย web.)

5. อัปโหลด Certificate Signing Request หากต้องการเรียนรู้เพิ่มเติมเกี่ยวกับการสร้าง Certificate Signing Requests โปรดดูบทความ Developer Account Help
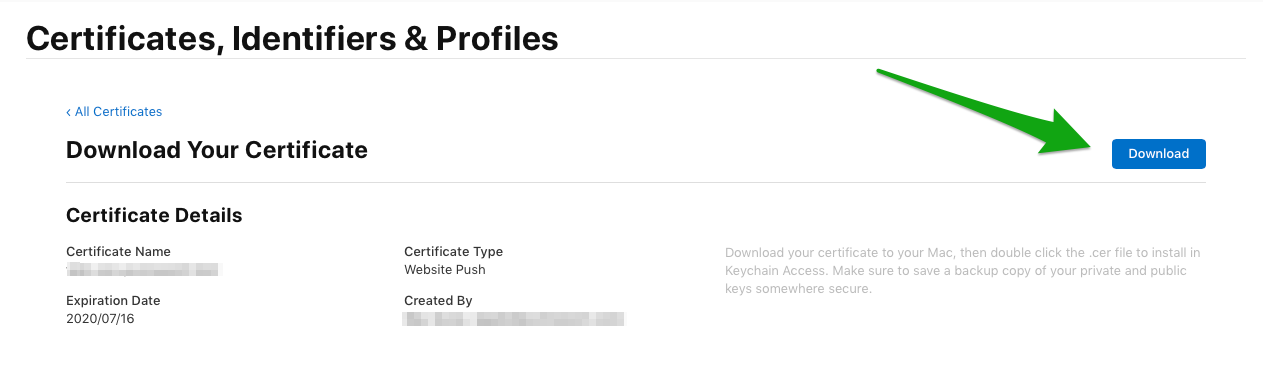
6. หลังจากนั้น ดาวน์โหลดใบรับรองการแจ้งเตือนแบบพุช

การกำหนดค่าแพลตฟอร์ม Safari ในโปรเจกต์ Pushwoosh ของคุณ
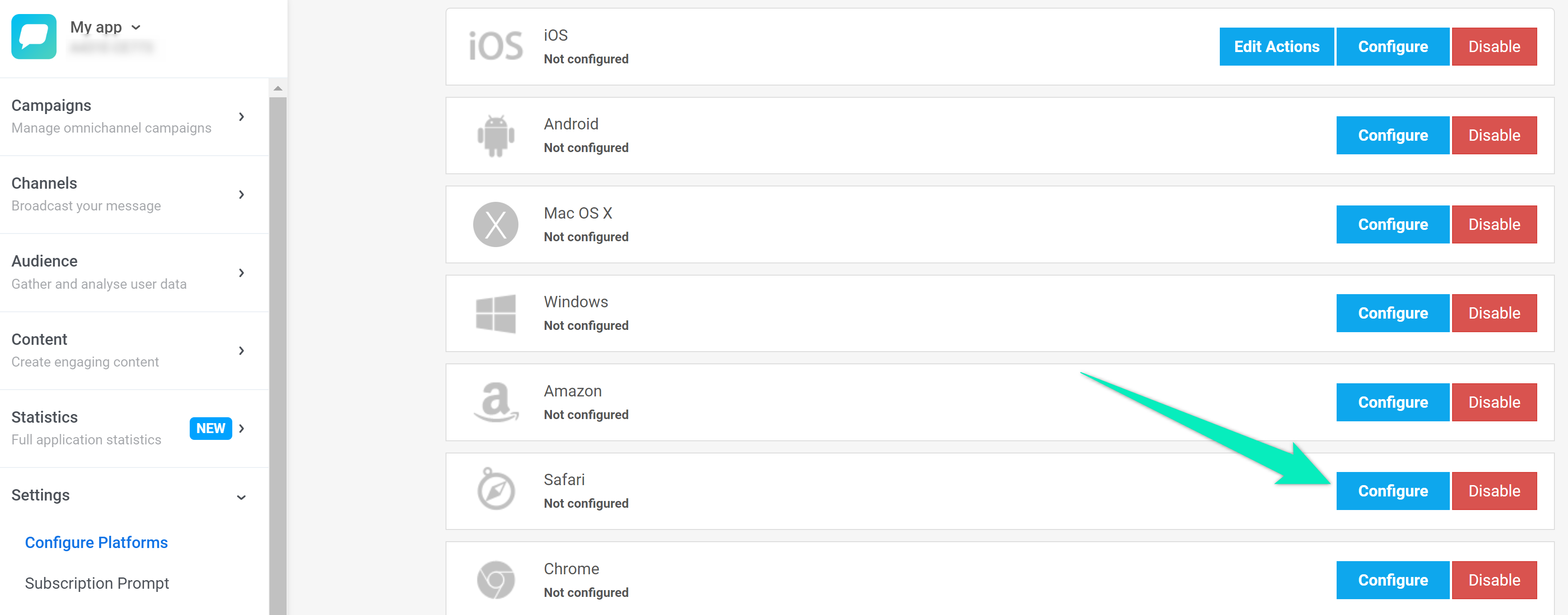
Anchor link to1. ในโปรเจกต์ Pushwoosh ของคุณ ไปที่ส่วน Configure Platforms และคลิก Configure ในแถวของ Safari:

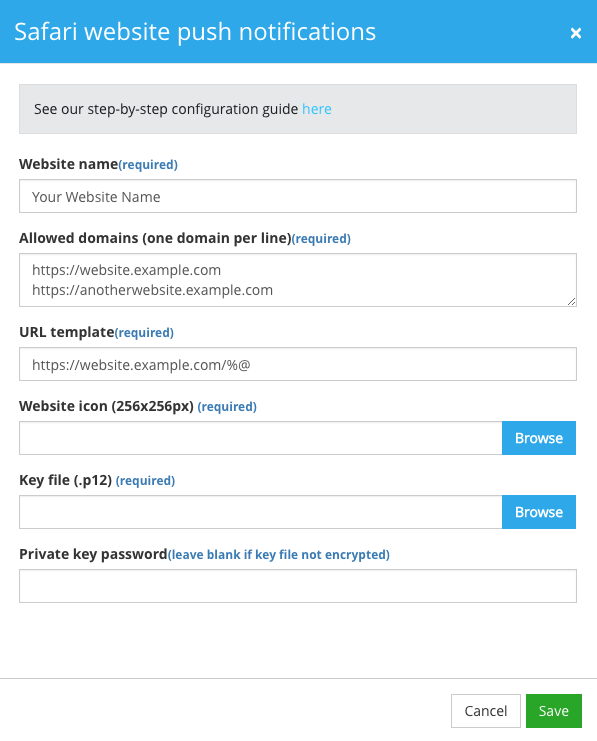
2. ในฟอร์มที่เปิดขึ้นมา ให้เพิ่มข้อมูลต่อไปนี้:
- Website Name: ชื่อเว็บไซต์ของคุณที่จะแสดงในหัวข้อการแจ้งเตือน
- Allowed domains: อาร์เรย์ของเว็บไซต์ที่ได้รับอนุญาตให้ขอสิทธิ์จากผู้ใช้ โดยระบุหนึ่งโดเมนต่อบรรทัด
- URL Template: URL เป้าหมายที่จะไปเมื่อมีการคลิกการแจ้งเตือน ใช้ %@ เป็น placeholder สำหรับอาร์กิวเมนต์ที่คุณกรอกเมื่อส่งการแจ้งเตือน URL นี้ต้องมี http หรือ https มิฉะนั้นจะถือว่าไม่ถูกต้อง
ตัวอย่าง:https://yourwebsite.com/%@ - Website Icon: อัปโหลดไอคอนเว็บไซต์ของคุณไปยัง Pushwoosh ไอคอนต้องมีขนาด 256×256 พิกเซล Pushwoosh จะปรับขนาดไอคอนสำหรับ UI อื่นๆ ทั้งหมดโดยอัตโนมัติ
- Key file: อัปโหลดไฟล์ใบรับรอง .p12 ที่คุณดาวน์โหลดในขั้นตอนที่ 1.6
- Private key password: ป้อนรหัสผ่านของ private key

Pushwoosh จะสร้าง push package โดยอัตโนมัติพร้อมกับชุดไอคอน, website JSON dictionary และไฟล์ manifest ที่ Safari ร้องขอจากเซิร์ฟเวอร์ คุณสามารถดาวน์โหลดได้ทุกเมื่อที่ต้องการ