Создание контента email с помощью HTML-редактора кода
Если вы хорошо владеете HTML и предпочитаете писать код самостоятельно, вы можете создавать email с помощью HTML-редактора кода Pushwoosh.
Создание контента email
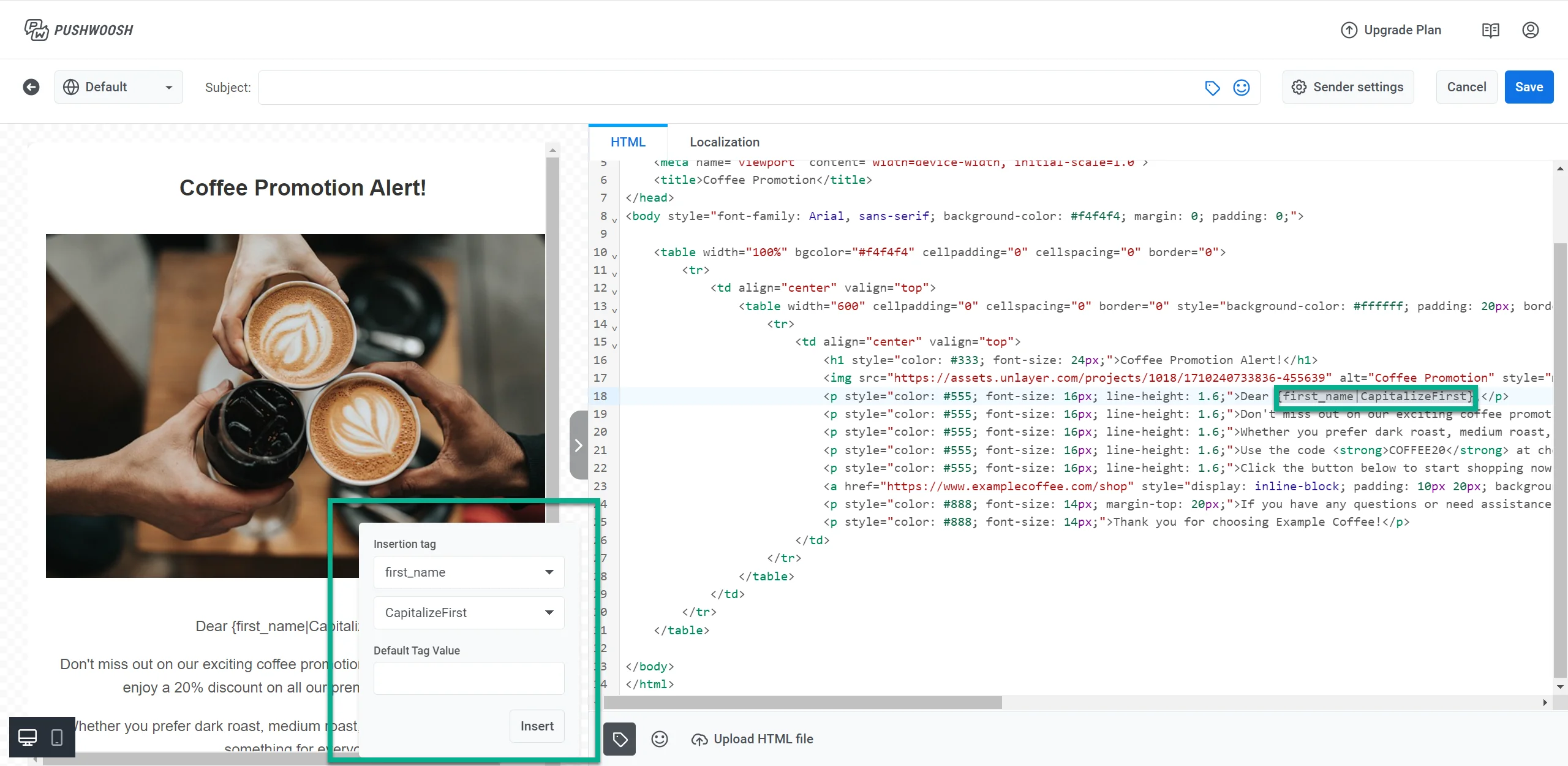
Anchor link toЧтобы начать создание контента для email, вставьте ваш HTML-код во вкладку HTML. Редактор предоставляет предварительный просмотр email в реальном времени во время вашей работы.
Кроме того, вы можете загрузить HTML-файл, нажав на Upload HTML File в нижней панели.
Чтобы добавить персонализацию в ваши email, используйте кастомные теги. Для этого:
- Нажмите на иконку Tag в нижней части редактора.
- Выберите нужный тег, его модификатор и при необходимости укажите значение по умолчанию.
- Нажмите Insert, чтобы включить кастомный тег в контент вашего email.

Чтобы включить эмодзи в ваш email, нажмите на иконку Emoji в нижней части редактора.
Использование локализации
Anchor link toЛокализация позволяет предоставлять персонализированный опыт пользователям на разных языках.
В HTML-редакторе кода вы можете использовать локализацию, определив язык по умолчанию и добавив несколько языковых опций. Например, вы можете установить сообщение по умолчанию на английском языке, а затем включить переводы на немецкий и испанский. Это гарантирует, что контент вашего email будет адаптироваться к языковым предпочтениям каждого пользователя.
Ниже приведен пример структуры данных для локализации. Здесь английский используется как язык по умолчанию, а также добавлены переводы на немецкий и испанский.
{ "default": { "button": "Shop now", "description": "For a limited time, you can enjoy a 20% discount on all our premium coffee blends", "subtitle": "Don't miss it", "title": "☕ Coffee Promotion Alert!" }, "de": { "button": "Jetzt einkaufen", "description": "Für kurze Zeit erhalten Sie einen Rabatt von 20% auf alle unsere Premium-Kaffeemischungen", "subtitle": "Verpassen Sie es nicht", "title": "☕ Kaffee-Promotion Benachrichtigung!" }, "es": { "button": "Comprar ahora", "description": "Por tiempo limitado, puedes disfrutar de un descuento del 20% en todas nuestras mezclas de café premium", "subtitle": "No te lo pierdas", "title": "☕ ¡Alerta de Promoción de Café!" }}После того как ваши данные для локализации структурированы и добавлены во вкладку Localization редактора, вставьте их в ваш HTML-контент с помощью плейсхолдеров. Плейсхолдеры динамически вставляют локализованный текст в ваш контент в зависимости от языковых предпочтений пользователя. Вот как это реализовать в вашем HTML:
{{title|text|}}{{subtitle|text|}}{{description|text|}}{{button|text|}}Рассмотрим следующий сценарий: вы рекламируете ограниченную по времени скидку на кофейные смеси. Используя описанную выше структуру локализации, вы можете эффективно донести свое рекламное сообщение до пользователей, говорящих на разных языках. Ваш HTML-код для акции может выглядеть так:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>☕ Coffee Promotion Alert</title><style> body { font-family: Arial, sans-serif; margin: 0; padding: 20px; background-color: #f4f4f4; } .container { background-color: #fff; padding: 20px; margin: 10px auto; max-width: 600px; border-radius: 8px; box-shadow: 0 0 10px rgba(0, 0, 0, 0.1); } .button { display: inline-block; padding: 10px 20px; margin-top: 20px; background-color: #ff6f61; color: white; text-decoration: none; border-radius: 5px; } .button:hover { background-color: #ff5733; } .footer { text-align: center; margin-top: 20px; font-size: 0.8em; color: #888; }</style></head><body> <div class="container"> <h1>{{title|text|}}</h1> <p>{{description|text|}}</p> <a href="https://www.example.com/promotion" class="button">{{button|text|}}</a>
</div></body></html>С такой настройкой, если язык пользователя немецкий, он увидит email на немецком; пользователи, выбравшие получение email на английском, увидят его на английском, а те, кто выбрал испанский, получат его на испанском. Это гарантирует, что все получатели получат ваше сообщение на предпочитаемом ими языке.
Вставка и комбинирование блоков контента email
Anchor link toPushwoosh позволяет комбинировать контент email, вставляя один фрагмент контента в другой. Это упрощает повторное использование таких элементов, как верхние и нижние колонтитулы или определенные блоки контента, в разных email.
Например, если у вас есть Контент email A (верхний колонтитул) и Контент email B (рассылка), вы можете вставить Контент email A в Контент email B, не копируя контент вручную каждый раз.
Синтаксис
Anchor link toЧтобы вставить один фрагмент контента в другой, используйте следующий синтаксис:
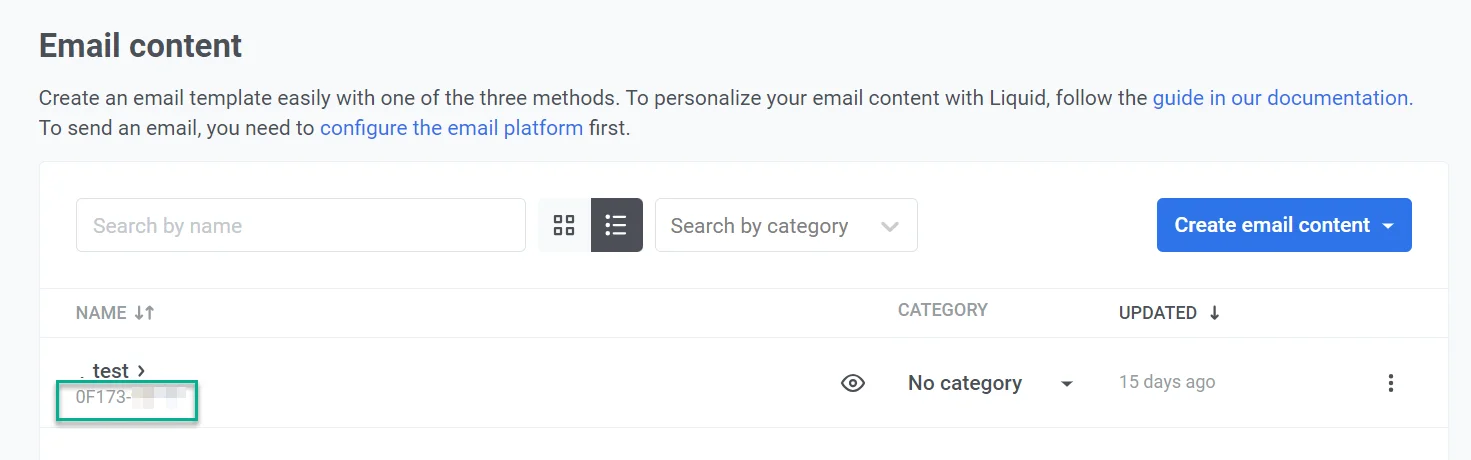
{% email_content "AAAAA-BBBBB" %}Где «AAAAA-BBBBB» — это ID контента email, который вы хотите вставить. Вы можете найти ID под названием контента в вашем списке контента email.

Пример
Допустим, у вас есть два фрагмента контента:
- Контент верхнего колонтитула (ID: «AAAAA-BBBBB») с предопределенным дизайном.
- Контент рассылки, куда вы хотите включить верхний колонтитул.
Чтобы вставить верхний колонтитул в рассылку, вы должны использовать следующее:
{% email_content "AAAAA-BBBBB" %}Это позволяет легко повторно использовать предопределенный верхний колонтитул в нескольких email-кампаниях. Это экономит время и обеспечивает единообразие ваших email.
Добавление ссылки для отписки
Anchor link toОбязательно включите в свой email ссылку для отписки, чтобы предоставить получателям возможность легко отказаться от будущих сообщений, в соответствии с законодательством и для уважения их предпочтений относительно получения email.
Добавьте ссылку для отписки в ваш email следующим образом:
<a href=%%PW_EMAIL_UNSUBSCRIBE%%> Unsubscribe </a>Значение атрибута %%PW_EMAIL_UNSUBSCRIBE%% будет заменено на ссылку Отписаться от Pushwoosh в момент отправки email. Когда получатели переходят по ссылке, они отказываются от ваших email, и это учитывается в показателе отписок для данного конкретного email в Истории сообщений.
Сохранение контента email
Anchor link toПосле того как вы закончите создание email, нажмите на кнопку Save в верхней части редактора.

В появившемся новом окне дайте вашему email понятное название, которое может совпадать с темой письма. Также создайте метку, чтобы легко находить его в списке ваших email.
Если вы еще не настроили данные отправителя, обязательно сделайте это. Затем нажмите Save.
Теперь, когда контент вашего email готов, его можно использовать в email-кампаниях. Узнать больше
Отправка тестового email
Anchor link toПеред отправкой email-кампании вы можете отправить тестовый email, чтобы посмотреть, как контент будет отображаться в почтовых ящиках получателей. Это позволяет вам проверить макет, контент и любые персонализированные элементы, чтобы убедиться в их точности перед завершением кампании. При необходимости скорректируйте контент на основе результатов теста.
Чтобы отправить тестовый email, нажмите Test email в редакторе email.

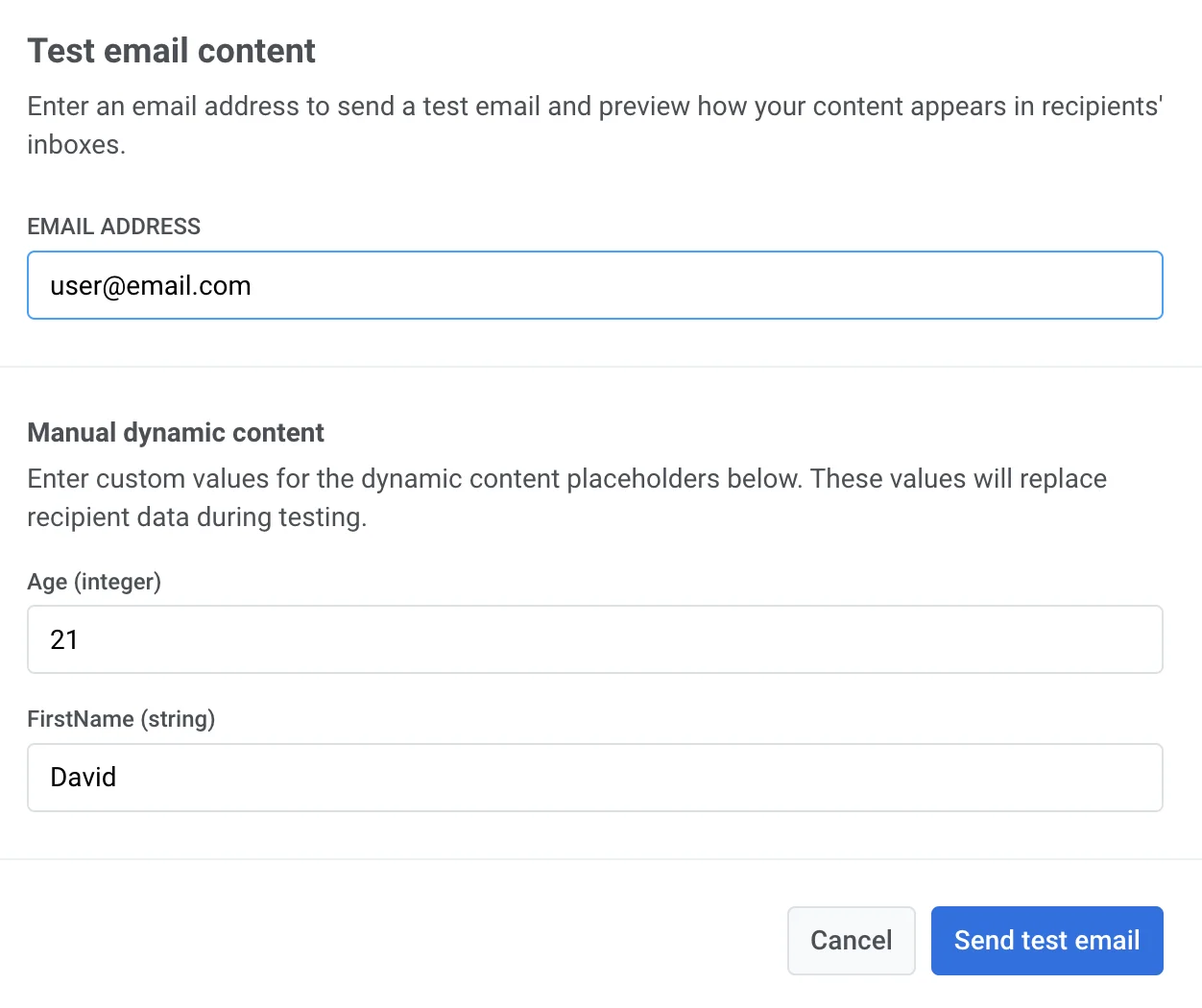
В открывшемся окне:
- В поле Email address введите email-адрес, на который вы хотите получить тестовое письмо.
Если KYC не пройдена, вам нужно будет выбрать верифицированный email-адрес из списка тестовых адресов вместо ввода email.

- Если ваш email содержит динамический контент (плейсхолдеры для персонализированных данных), добавьте примеры значений для тестирования.
Например:
- Age (integer): Введите число для плейсхолдера возраста (например,
21). - FirstName (string): Введите пример имени (например,
David).
Эти значения заменят реальные данные получателя в тестовом email, что позволит вам проверить, как отображается динамический контент.
- После того как вы заполните необходимые данные, нажмите Send test email, чтобы отправить тестовое сообщение на указанный email-адрес.