Blueprint
Скачать плагин
Скачать пример
Документация по API плагина
Чтобы интегрировать Pushwoosh в ваш проект на Unreal Engine:
1. Скачайте плагин Pushwoosh и поместите его в папку Plugins вашего проекта.
2. Включите модуль Pushwoosh в файле YourProjectName.uproject:
"Plugins": [ { "Name": "Pushwoosh", "Enabled": true }],3. Настройте ваш проект в Firebase Console.
4. Поместите файл google-services.json в папку Config в директории вашего проекта.
5. Добавьте модуль Pushwoosh в список зависимостей вашего проекта:
PrivateDependencyModuleNames.AddRange(new string[] { "Pushwoosh" });6. Пересоберите ваш проект.
7. Укажите Pushwoosh Application Id и FCM Project Number в Project Settings…-> Plugins -> Pushwoosh. Эти настройки сохраняются в файле DefaultPushwoosh.ini
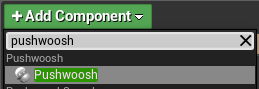
8. Добавьте компонент актора Pushwoosh к актору в вашей сцене:

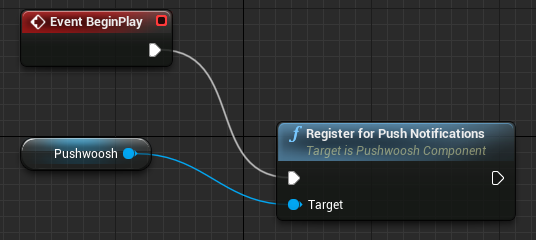
10. Откройте вкладку Event Graph в редакторе Blueprint. Найдите действие Register for Push Notifications в категории Pushwoosh. Добавьте его в ваш граф и присоедините к соответствующей цепочке выполнения (это вызовет всплывающее окно iOS с запросом разрешений на push-уведомления).

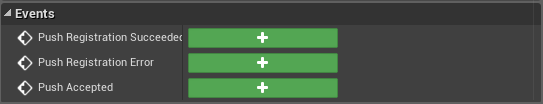
11. (Необязательно) Добавьте обработчики событий Push Registration и Push Accepted от Pushwoosh. Эти события можно найти на вкладке Details компонента Pushwoosh.

- Добавьте Pushwoosh Device API Token
Android
Anchor link toВ вашем файле AndroidManifest.xml добавьте следующее:
<meta-data android:name="com.pushwoosh.apitoken" android:value="YOUR_DEVICE_API_TOKEN" />Важно: Убедитесь, что токен имеет доступ к нужному приложению в вашей Pushwoosh Control Panel. Узнать больше
В вашем файле Info.plist установите для ключа Pushwoosh_API_TOKEN значение Pushwoosh Device API Token
Важно: Убедитесь, что токен имеет доступ к нужному приложению в вашей Pushwoosh Control Panel. Узнать больше
13. Для iOS добавьте возможность Push Notifications в ваш проект. Это можно сделать, добавив следующую пару “ключ-значение” в файл Intermediate/ProjectFilesIOS/build/${YourProject}.build/${Configuration}-iphoneos/${YourProject}.build/${YourProject}.app.xcent:
<key>aps-environment</key><string>development</string><key>aps-environment</key><string>production</string>14. Для Android убедитесь, что в Unreal Engine и плагине Pushwoosh нет конфликтующих библиотек.
Поделитесь с нами своим мнением
Anchor link toВаши отзывы помогают нам улучшать наш продукт, поэтому мы будем рады, если вы сообщите нам о любых проблемах, возникших в процессе интеграции SDK. Если вы столкнулись с какими-либо трудностями, пожалуйста, не стесняйтесь поделиться своими мыслями с нами через эту форму.