Настройка Safari
Регистрация в Apple
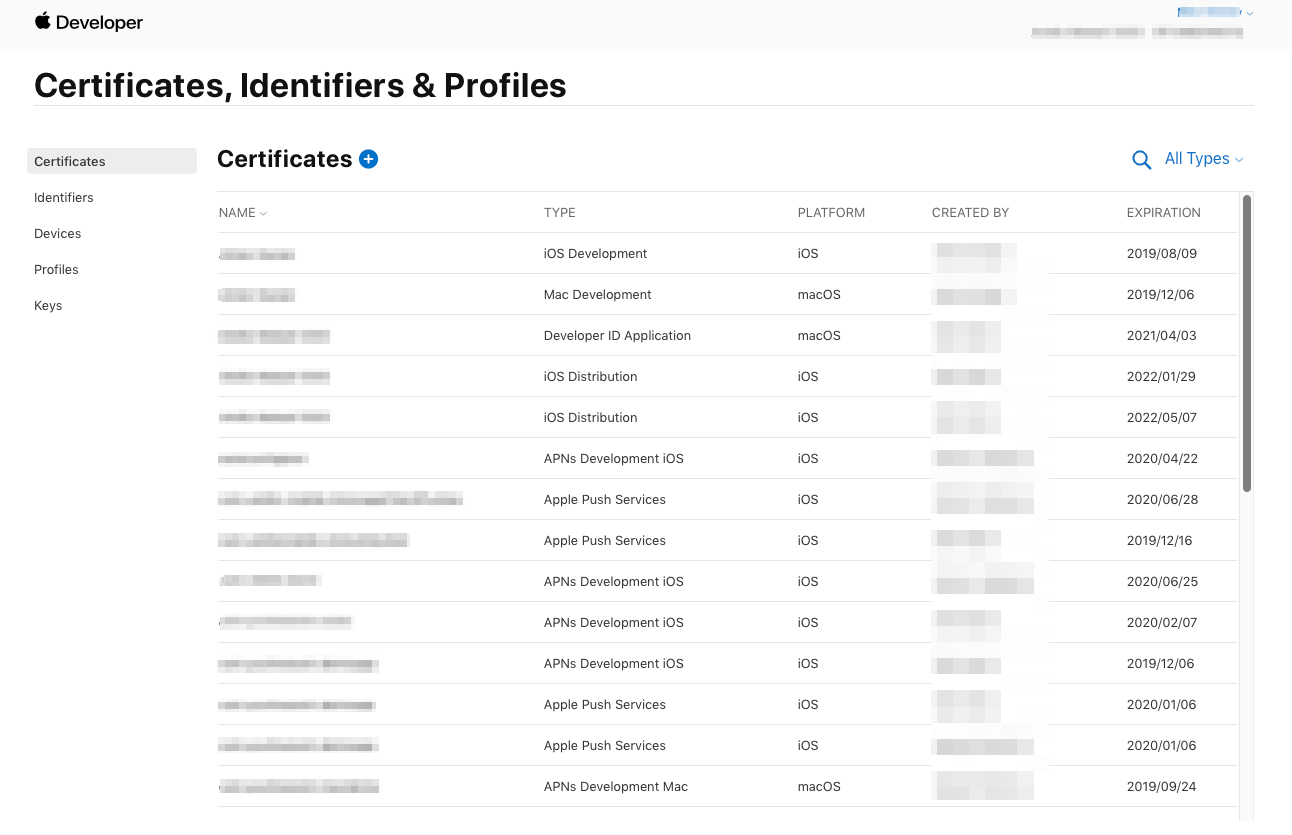
Anchor link to1. Перейдите в раздел Certificates, Identifiers & Profiles на портале Apple Developer Portal.

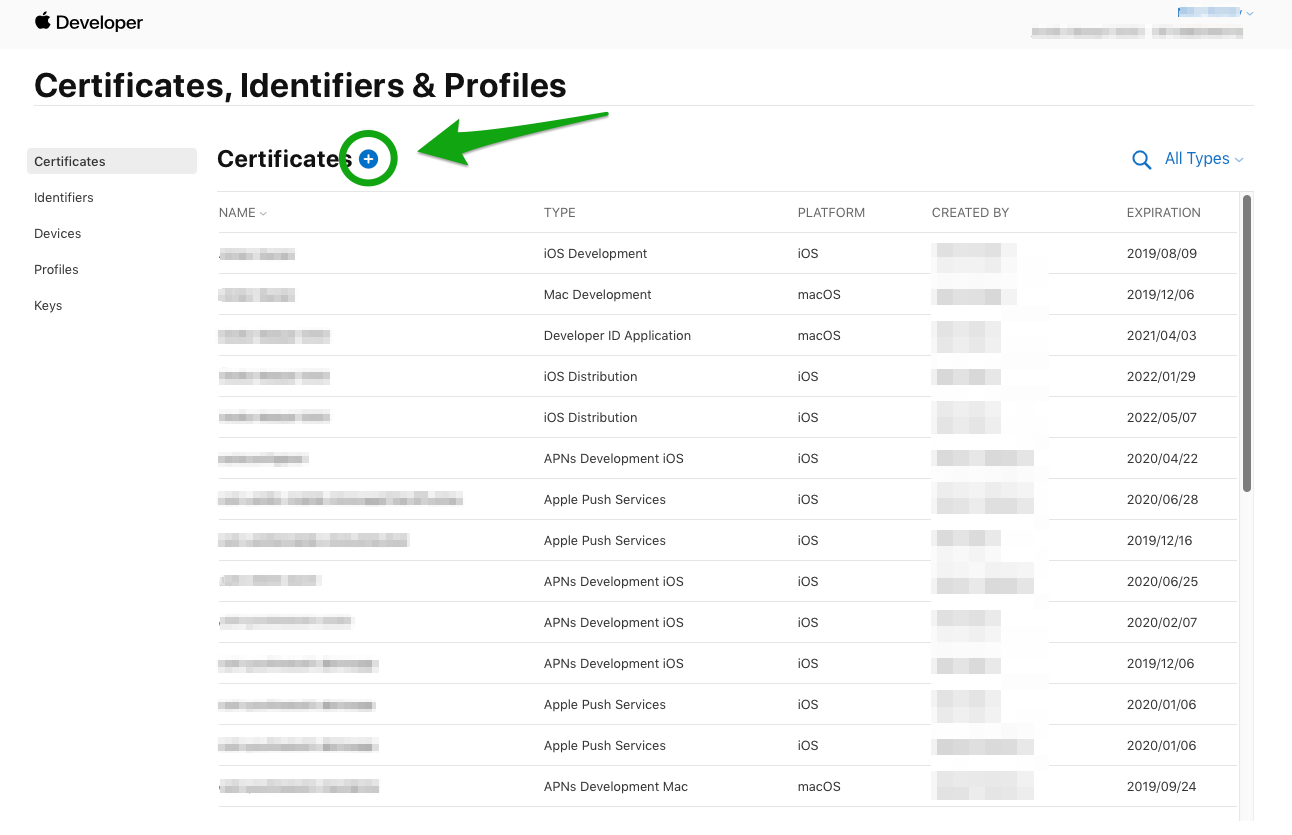
2. Добавьте новый сертификат.

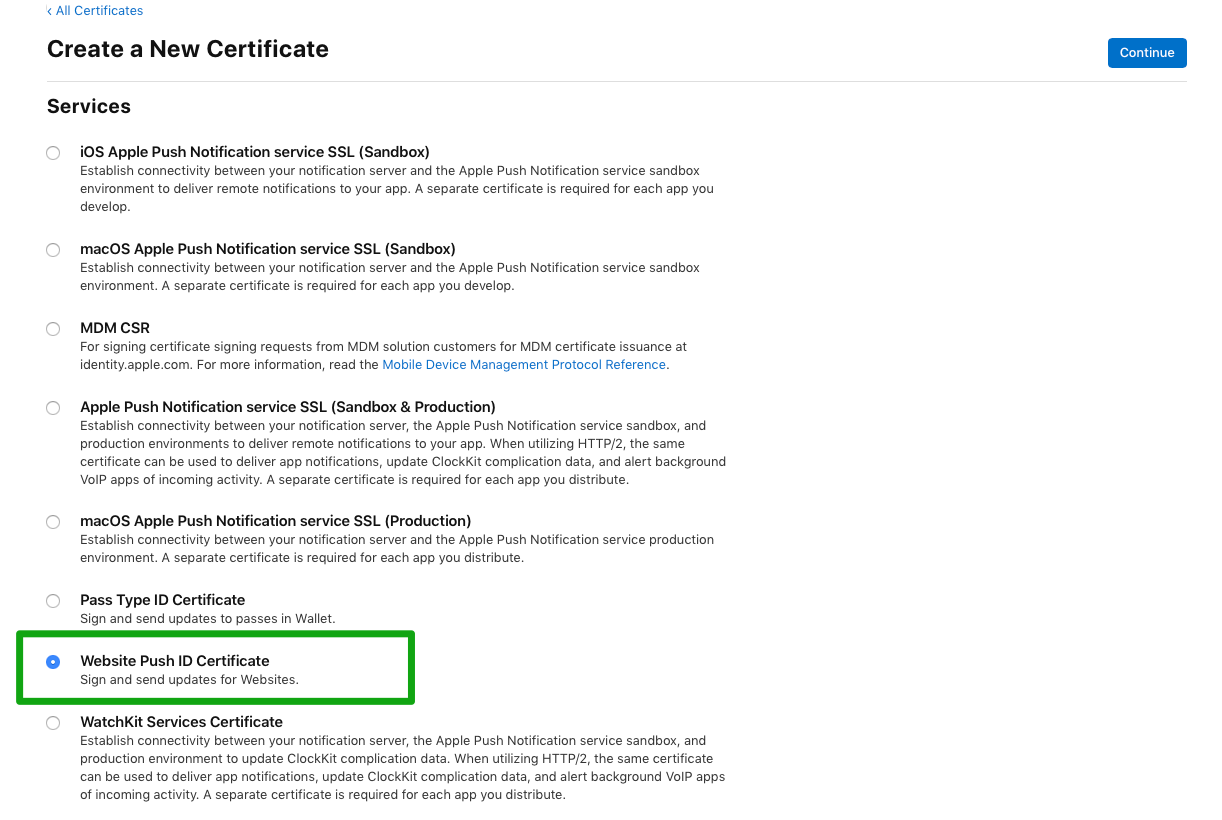
3. Выберите тип Website Push ID Certificate и нажмите Continue.

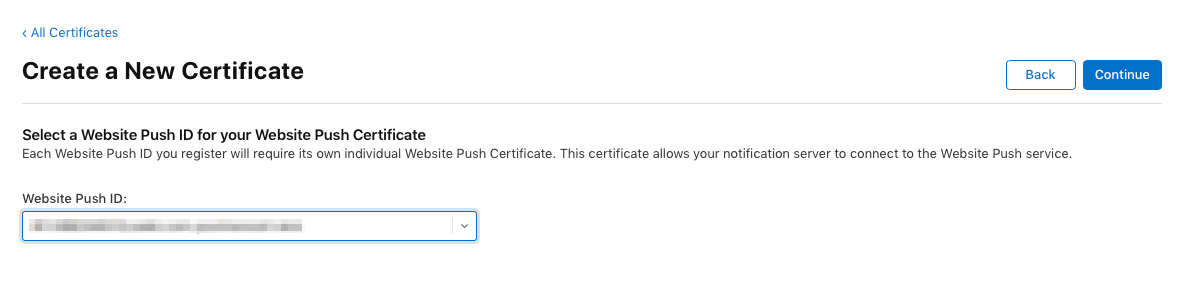
4. Выберите Website Push ID — это ваша уникальная строка в формате обратного домена, например web.com.example.domain (должна начинаться с web.).

5. Загрузите Certificate Signing Request. Чтобы узнать больше о создании запросов на подписание сертификата, обратитесь к статье в справке Developer Account.
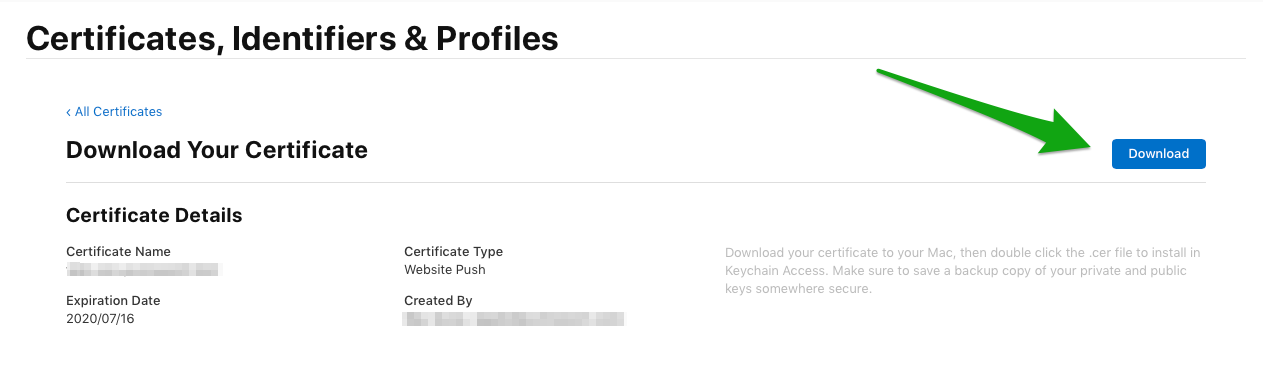
6. После этого загрузите сертификат для push-уведомлений.

Настройка платформы Safari в вашем проекте Pushwoosh
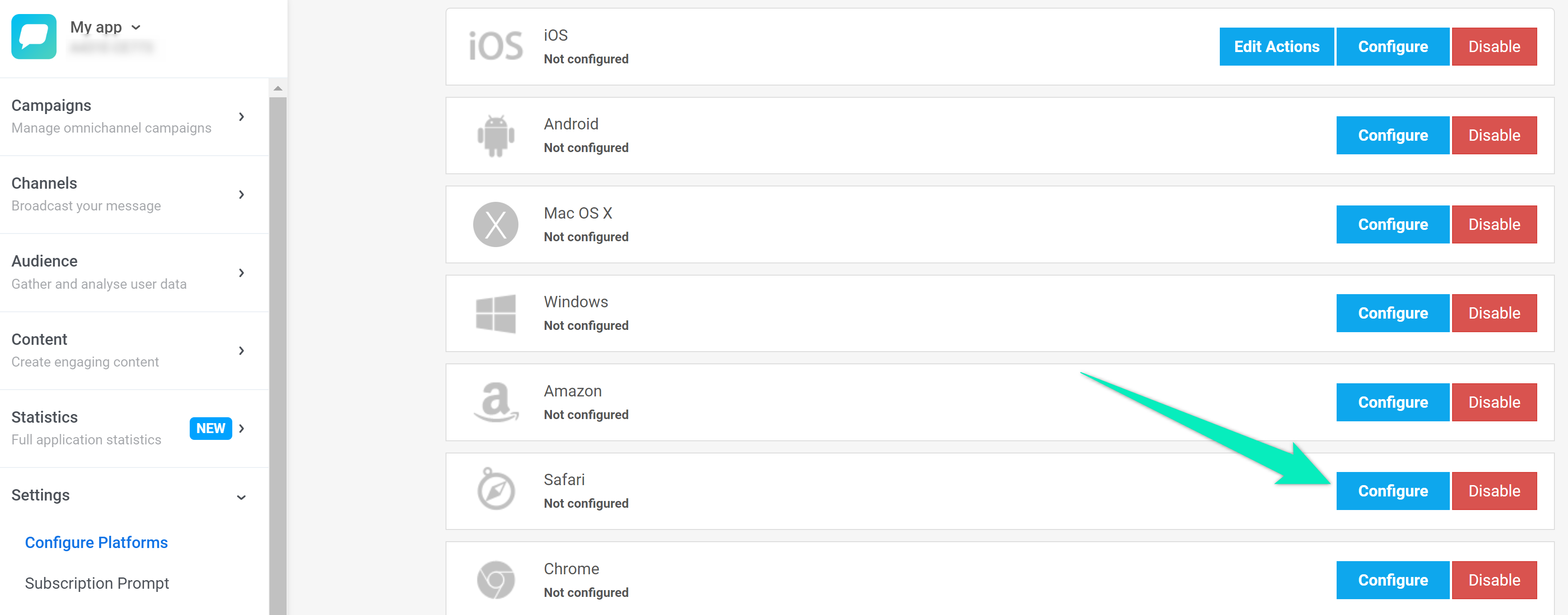
Anchor link to1. В вашем проекте Pushwoosh перейдите в раздел Configure Platforms и нажмите Configure в строке Safari:

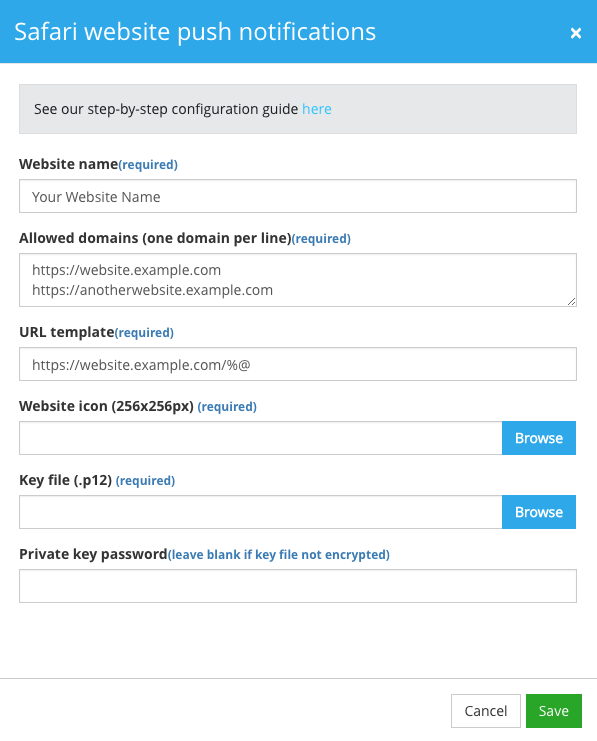
2. В открывшейся форме добавьте следующую информацию:
- Website Name: название вашего сайта, которое будет отображаться в заголовке уведомления.
- Allowed domains: массив сайтов, которым разрешено запрашивать разрешение у пользователя, по одному домену в строке.
- URL Template: целевой URL для перехода при нажатии на уведомление. Используйте %@ в качестве плейсхолдера для аргументов, которые вы указываете при отправке уведомления. Этот URL должен содержать http или https; в противном случае он будет недействителен. Пример:
https://yourwebsite.com/%@ - Website Icon: загрузите иконку вашего сайта в Pushwoosh. Иконка должна быть размером 256×256 пикселей. Pushwoosh автоматически изменит ее размер для всех других интерфейсов.
- Key file: загрузите файл сертификата .p12, который вы скачали на шаге 1.6.
- Private key password: введите пароль от сертификата.

Pushwoosh автоматически сгенерирует push-пакет с набором иконок, JSON-словарем сайта и файлом манифеста, который Safari запрашивает с сервера. Вы можете скачать его в любое время.