Shopify integration
Integration overview
Anchor link toPushwoosh integrates seamlessly with Shopify, a leading e-commerce platform that enables businesses to create, manage, and scale online stores. This guide walks you through installing and configuring the Pushwoosh app in your Shopify store, setting up user identification, and using notifications and automation tools to engage customers across mobile and web.
Integration type
Anchor link to- Destination: Shopify sends customer data to Pushwoosh, where it is used for targeting and messaging.
Prerequisites
Anchor link to- A Pushwoosh account
- Access to your Shopify admin panel
- Pushwoosh Device API Access Token and Application Code
- A Shopify store with customers and order data available
Synchronized entities
Anchor link to- Customers: Used to assign and identify Pushwoosh UserIDs via Shopify metafields
- Customer segments: Used for group-based targeting and messaging
- Events and triggers (e.g., orders placed, tags applied): Used in Shopify Flow to automate push messaging
- Storefront: Used for capturing web push opt-ins through embedded scripts
Glossary (mapping entity names if they are different)
Anchor link to| Shopify | Pushwoosh |
|---|---|
| Customer | UserID |
How the integration works
Anchor link toPushwoosh acts as a messaging destination for Shopify. Once integrated, Shopify sends customer and behavioral data to Pushwoosh, where it powers real-time notifications, customer segmentation, and personalized messaging across web and mobile.
Key components of the integration
Anchor link to-
Customer identification via metafields Each Shopify customer is assigned a unique
UserID, stored in a metafield (custom.pushwoosh_userid). This ID allows Pushwoosh to recognize and message users consistently across platforms. -
Event-driven automation via Shopify Flow Pushwoosh provides Flow actions that allow you to automate push notifications based on Shopify events, such as:
- New order placed
- Tag applied to customer
- Cart abandonment
-
Segment-based targeting Customer segments from Shopify can be used to send group-specific push notifications, such as promotions for first-time buyers or reactivation campaigns for dormant users.
-
Manual and real-time messaging From the Shopify customer or segment view, you can manually trigger notifications using the Pushwoosh Extensions:
- Notification by Customer: For personal follow-ups or testing
- Notification by Segment: For campaign-based messages
Web push notifications via storefront embed
Anchor link toBy enabling the Pushwoosh embed in your Shopify theme, you can prompt website visitors to opt in to browser-based push notifications—no mobile app required.
Data flow overview
Anchor link toShopify Customer & Event Data ↓Pushwoosh API (via App) ↓UserID → Segmentation → Triggered or Manual NotificationsThis integration empowers you to deliver timely, relevant messages that improve user retention, boost conversions, and enhance the customer experience—automatically or on demand.
Part 1. Installation
Anchor link toLog into Shopify
Anchor link to- Go to Shopify Admin
- Select your store from the dashboard
Install the Pushwoosh app
Anchor link to- Visit the Pushwoosh App Store page
- Click Install

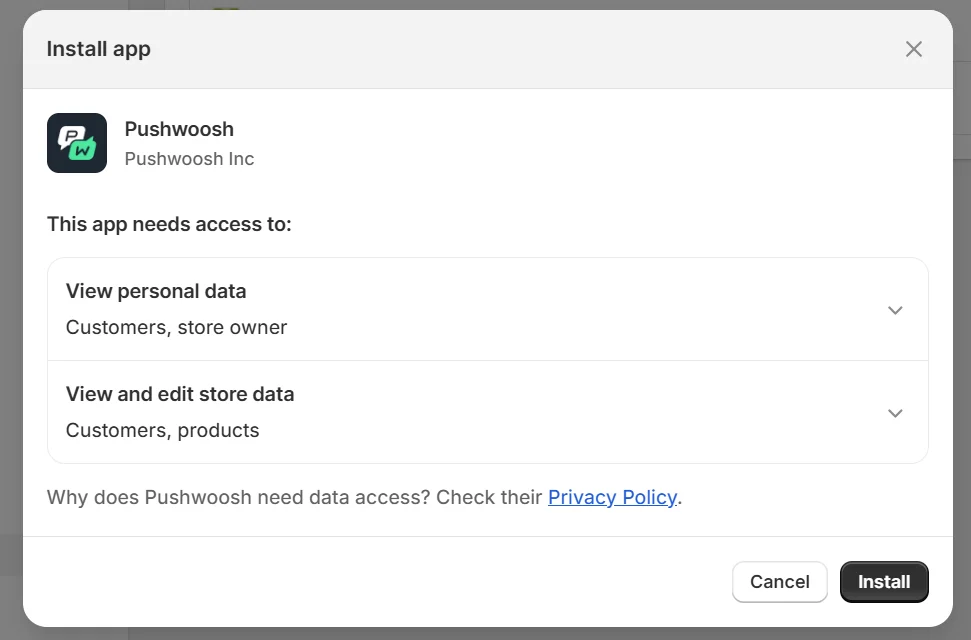
- Confirm installation in the Shopify dialog

Connect your Pushwoosh app
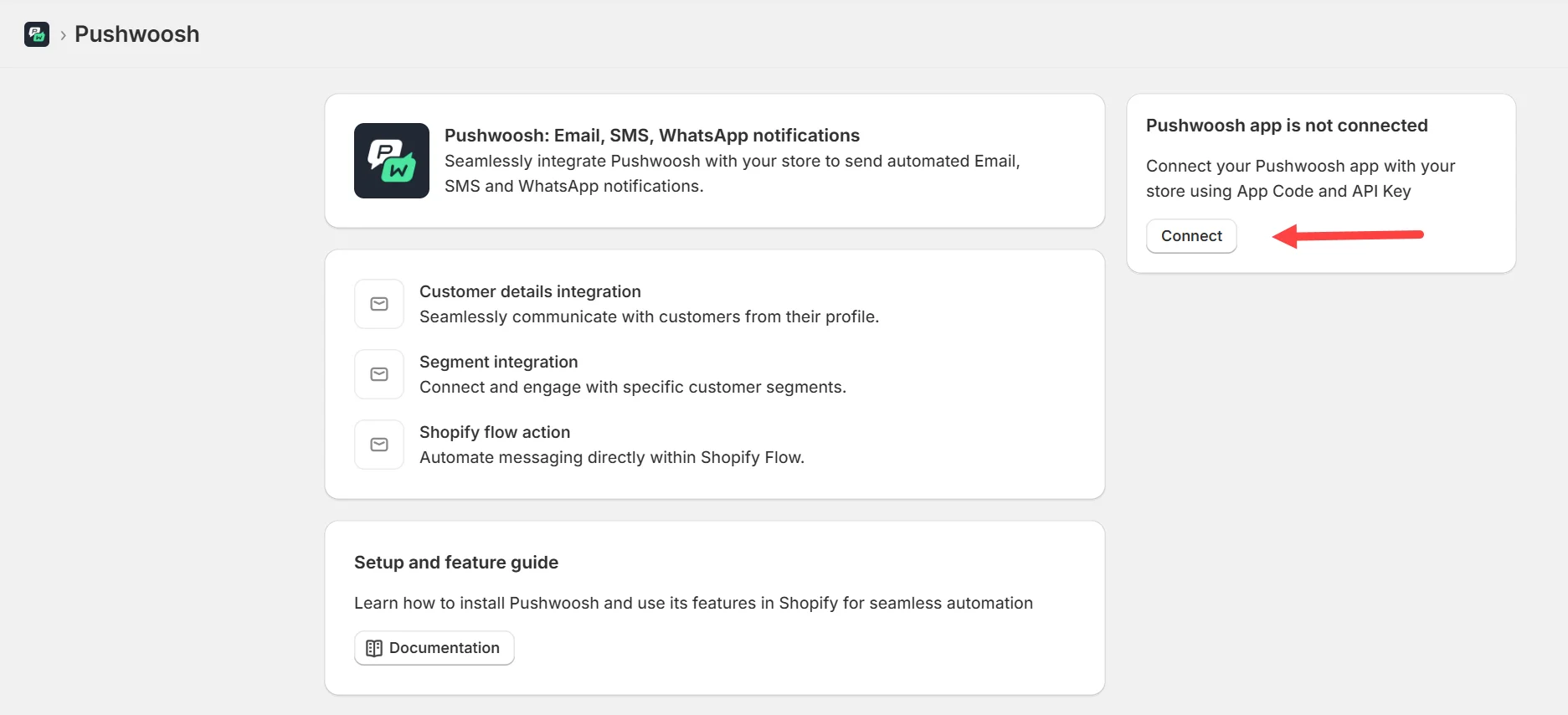
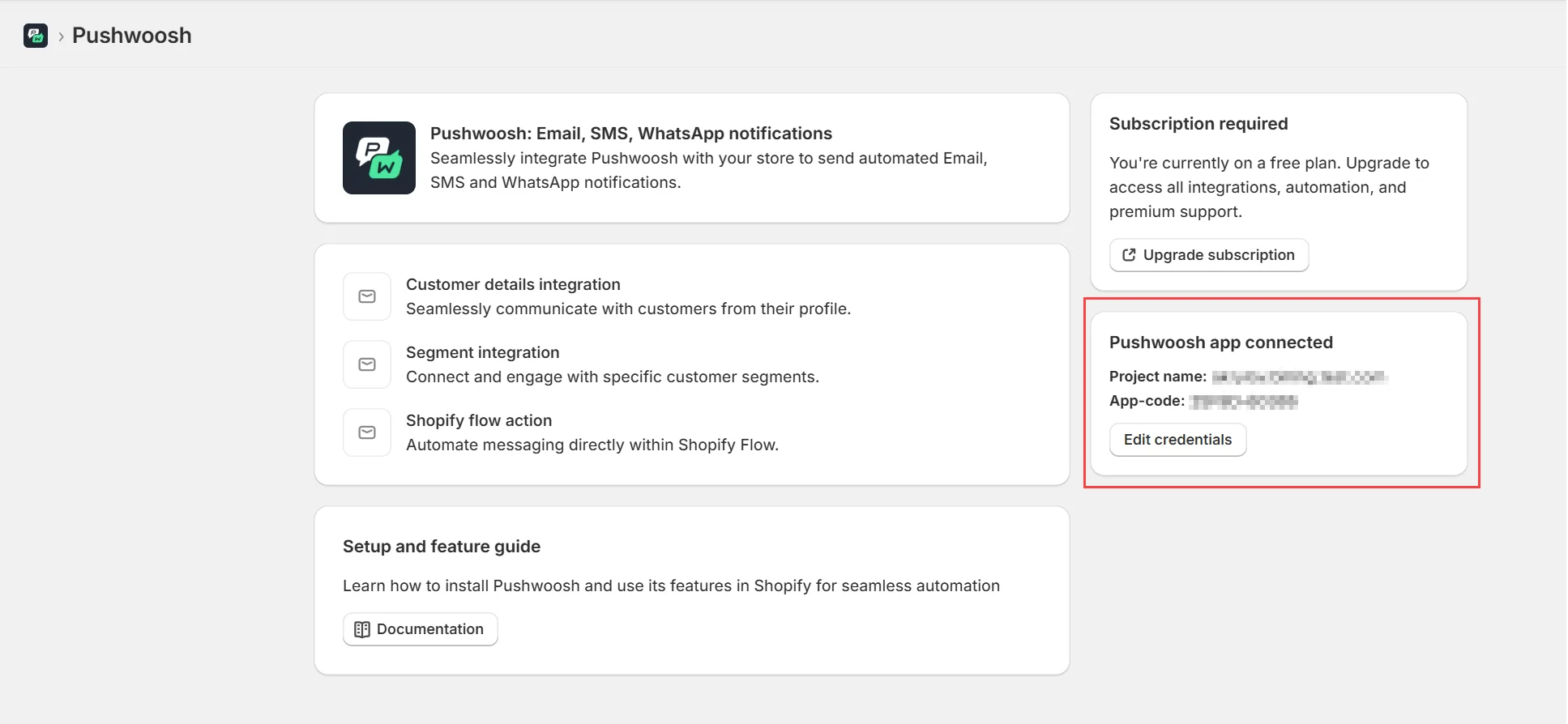
Anchor link toAfter installation, you will be redirected to the Pushwoosh app inside Shopify.
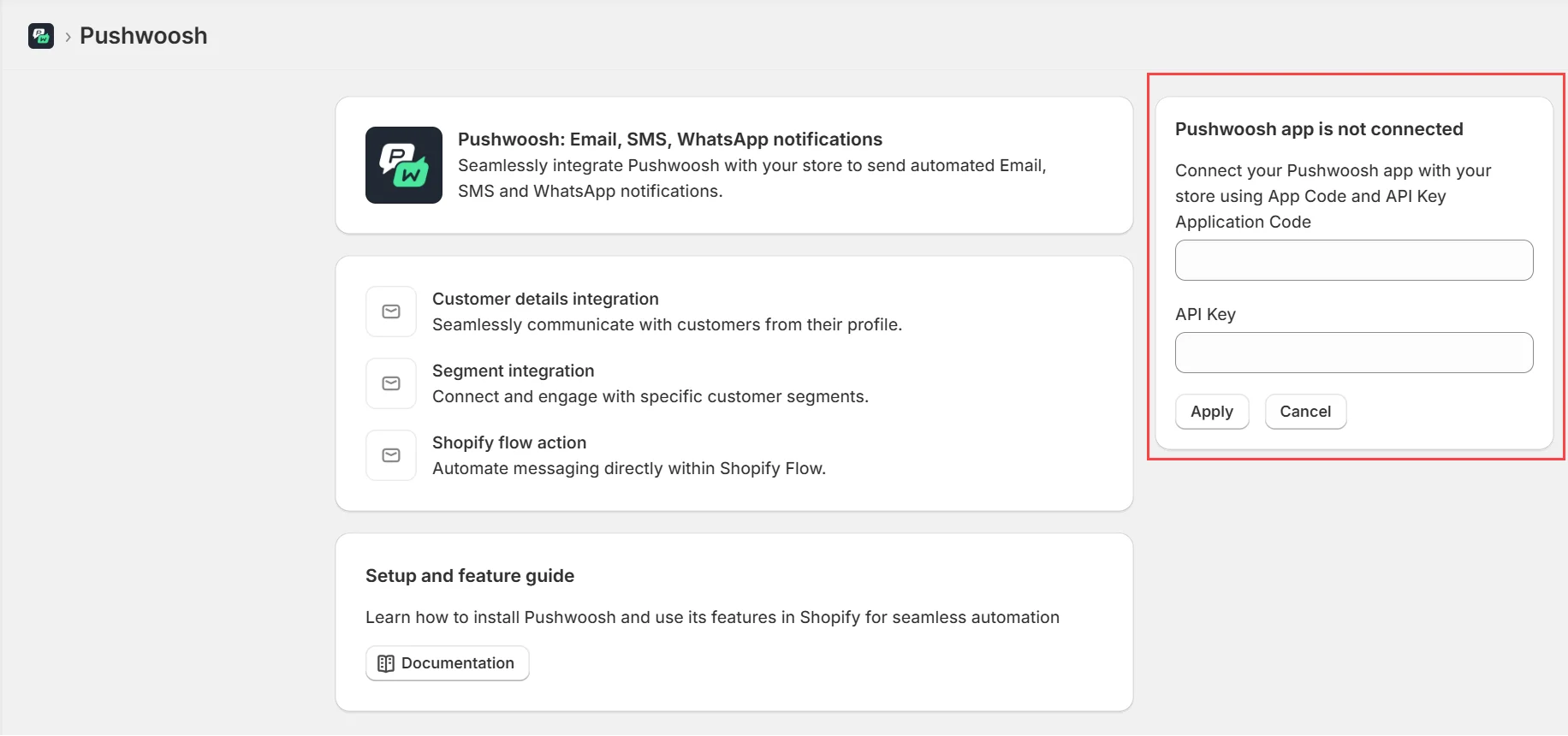
- Click Connect.

- Enter the Application Code and Device API Access Token, which you can find in the Pushwoosh Control Panel → Settings → API Access.

When connected, a success message will appear: “Pushwoosh app connected.”

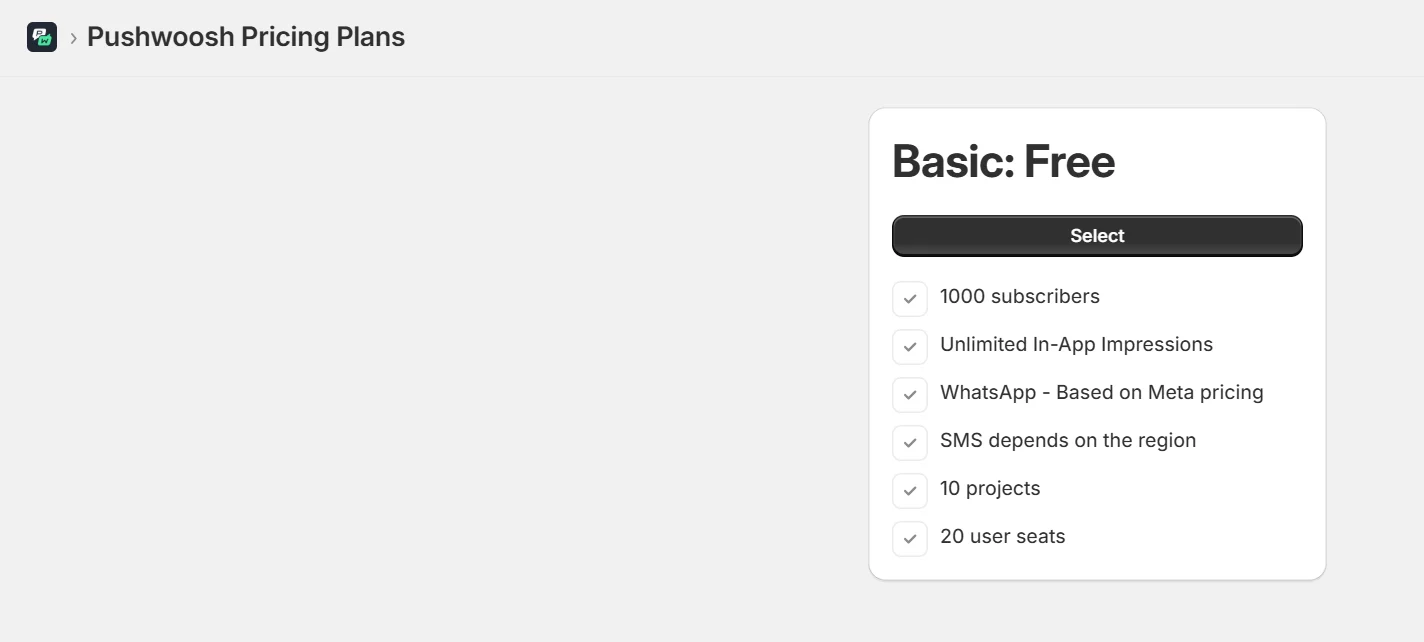
Subscribe to a plan
Anchor link to- Click Upgrade Subscription
- A single usage-based plan will be shown.
- Confirm the billing.

Part 2. Setup: Customer User ID via metafields
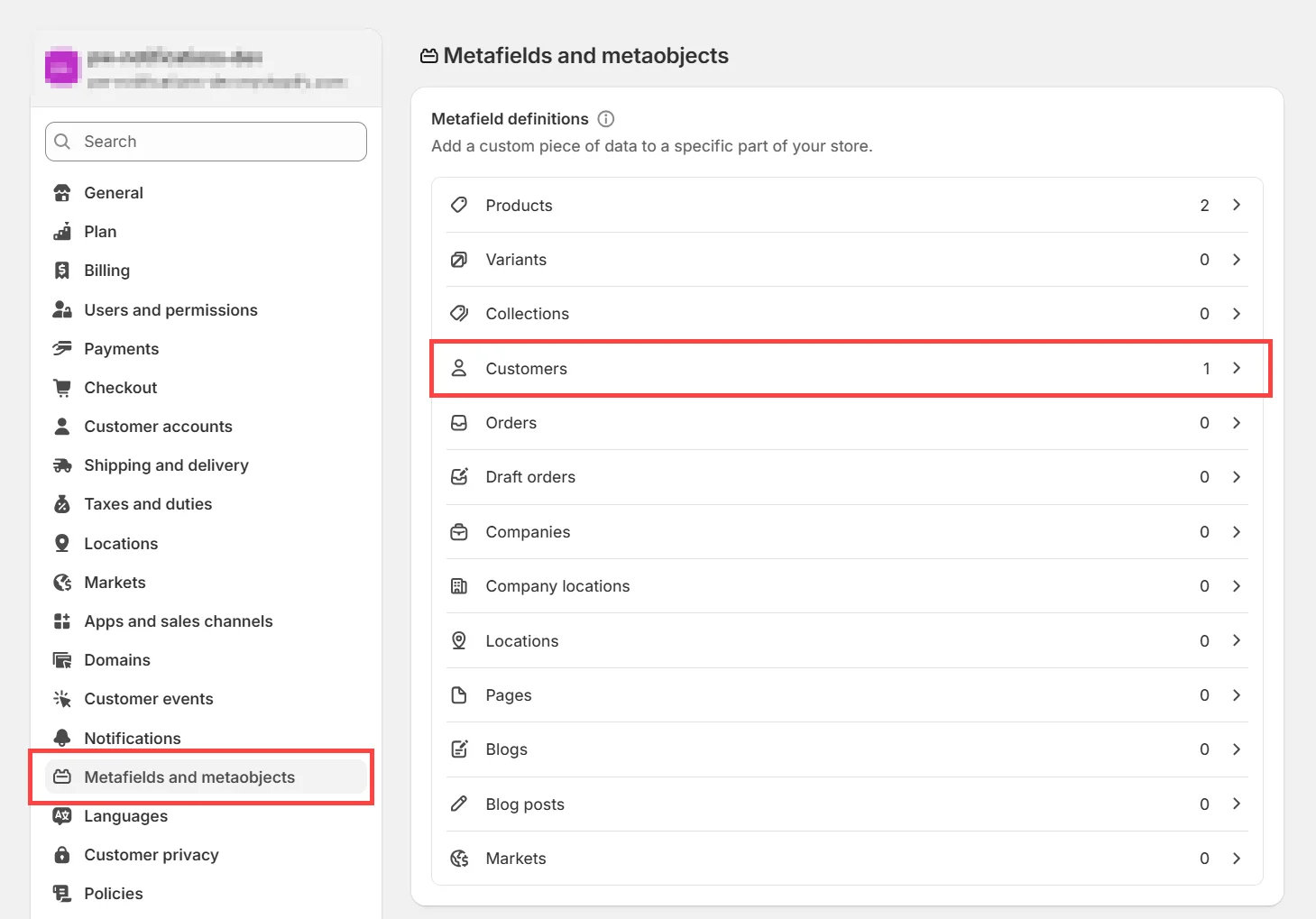
Anchor link toTo deliver mobile push notifications to identified users, Pushwoosh uses a unique User ID per customer. Shopify stores this value inside Shopify’s Customer metafields.
- Go to Settings → Metafields and metaobjects → Customers

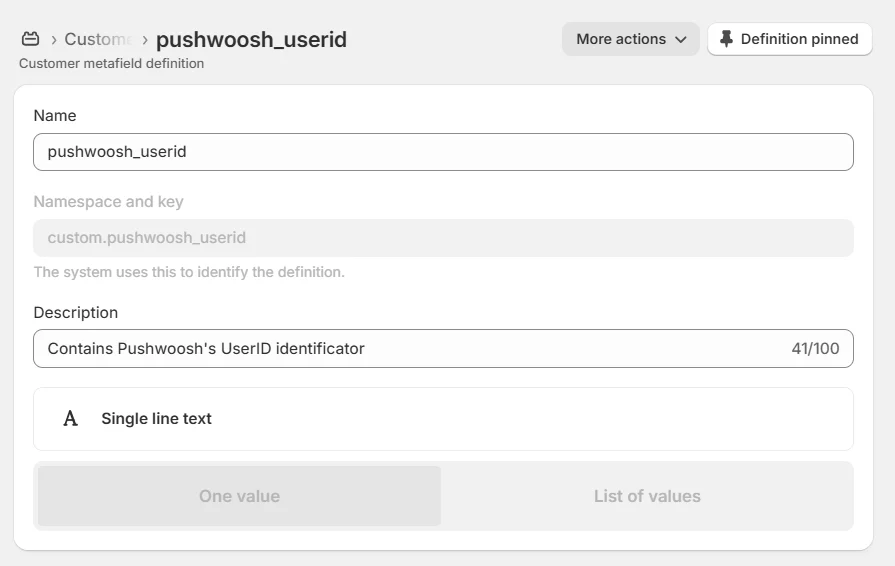
- Click Add definition and use these values:
| Field | Value |
|---|---|
| Namespace and key | custom.pushwoosh_userid |
| Namespace | custom |
| Type | Single line text |
| Validation | None |
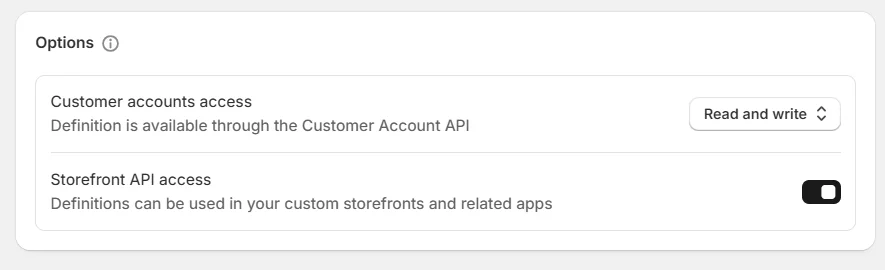
| Customer Account Access | Read and Write |
| Storefront API Access | Enabled |


Part 3. Using Pushwoosh extensions
Anchor link toPushwoosh includes Shopify Extensions for segment targeting, automation (Flow), and customer-specific notifications.
Extension 1. Send notification by customer
Anchor link toUse case
Anchor link toManually send personalized messages or test notifications to a specific user.
Steps
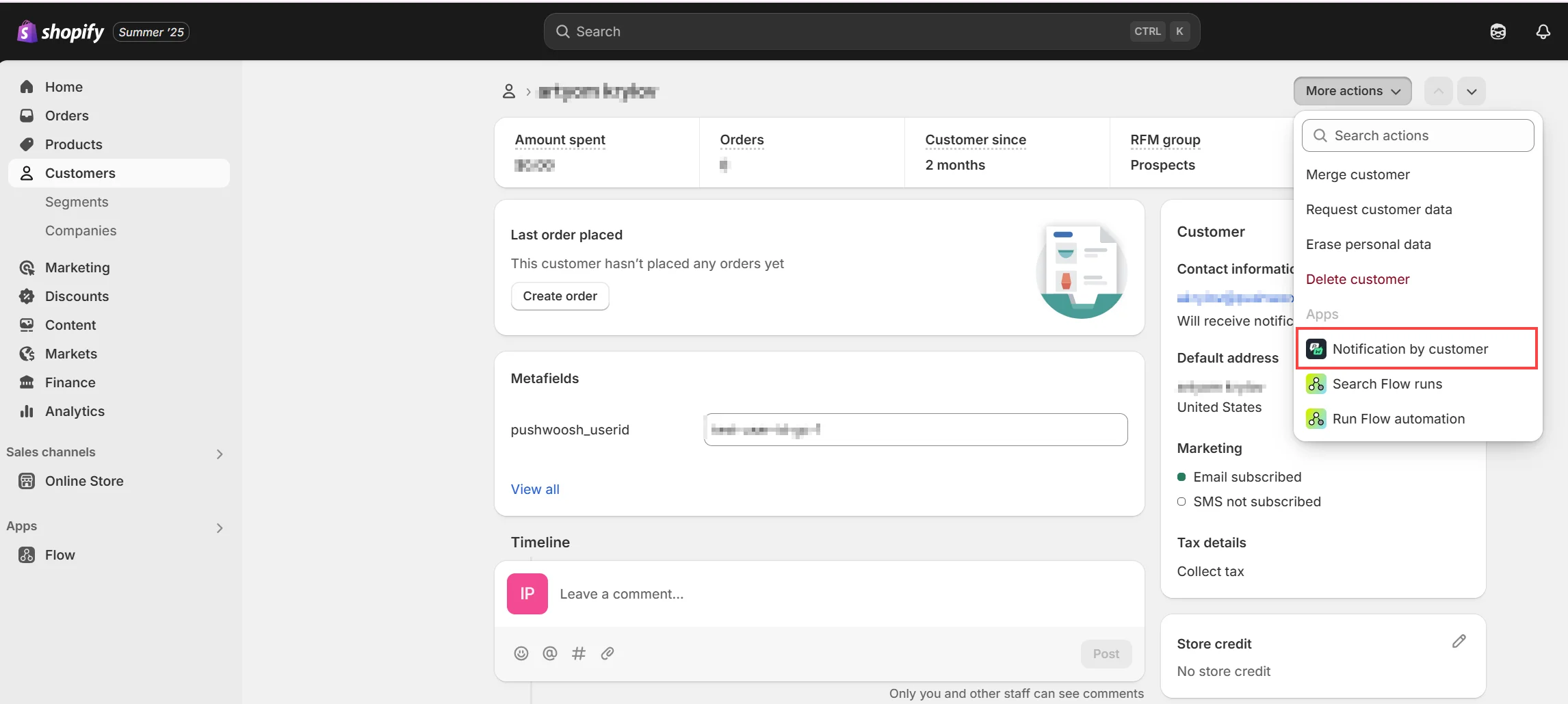
Anchor link to- Open Customers → Select a customer
- Click More actions → Notification by customer

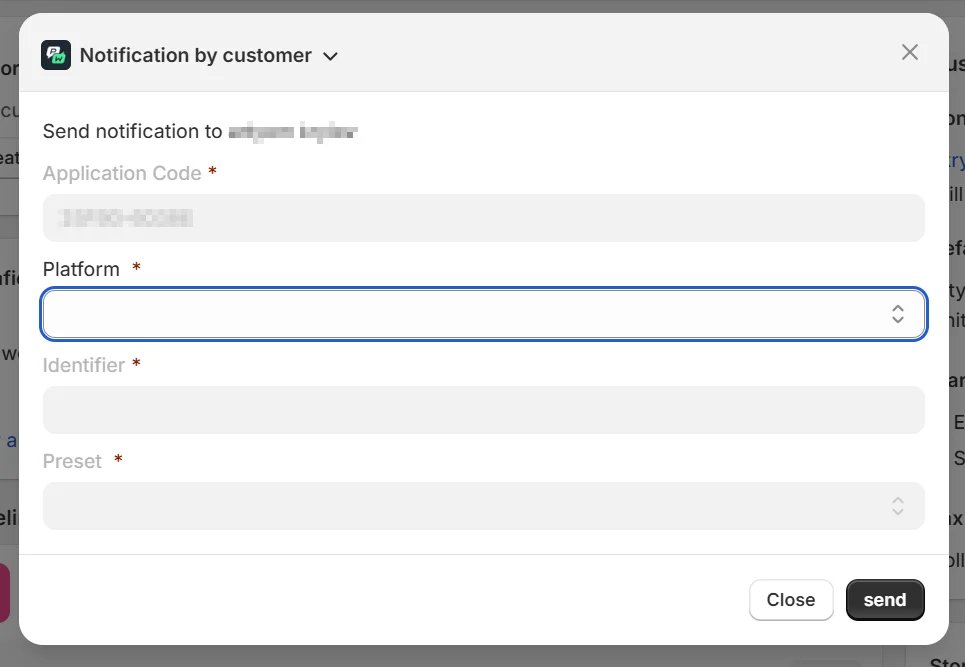
- Select the messaging platform (e.g., Email) and a content preset.

- Click Send
Extension 2. Notification by segment
Anchor link toUse case
Anchor link toTarget groups of customers—abandoned carts, first-time buyers, high spenders.
Steps
Anchor link to-
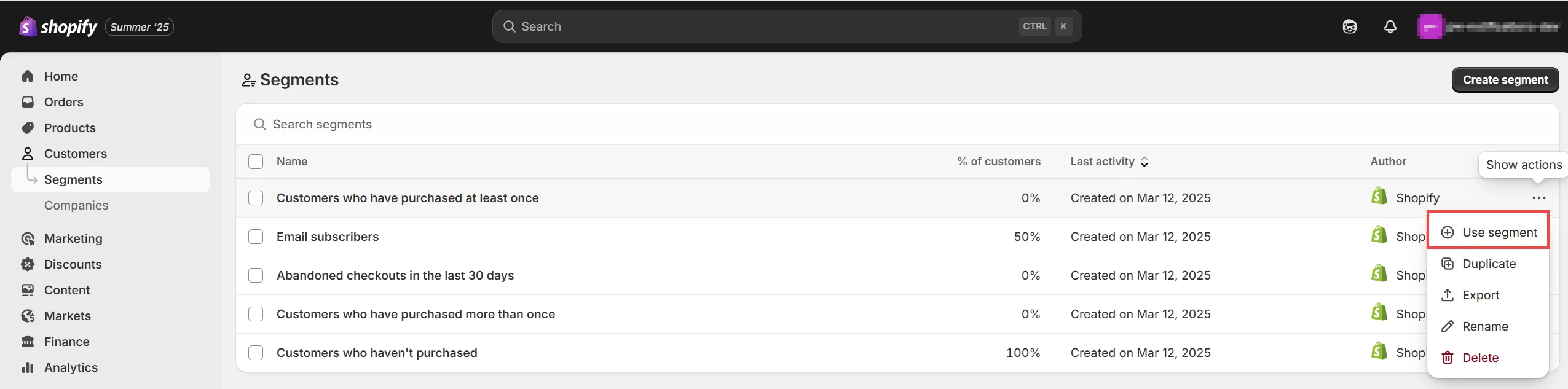
Go to Customers → Segments
-
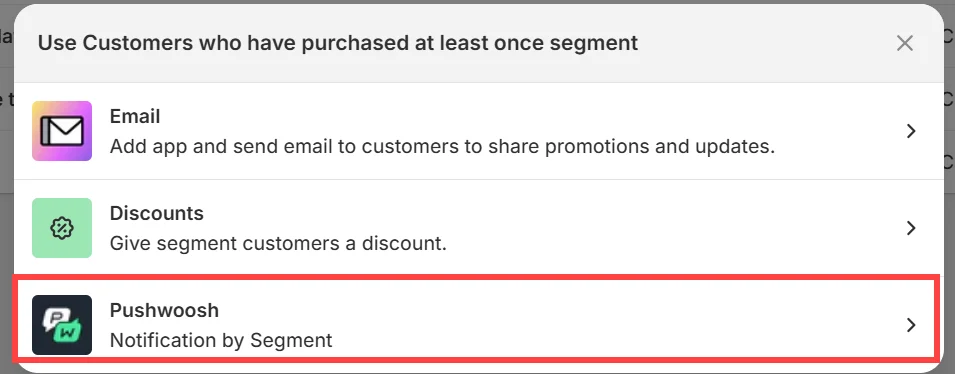
Choose a segment → Click Use Segment

- Select Notification by Segment

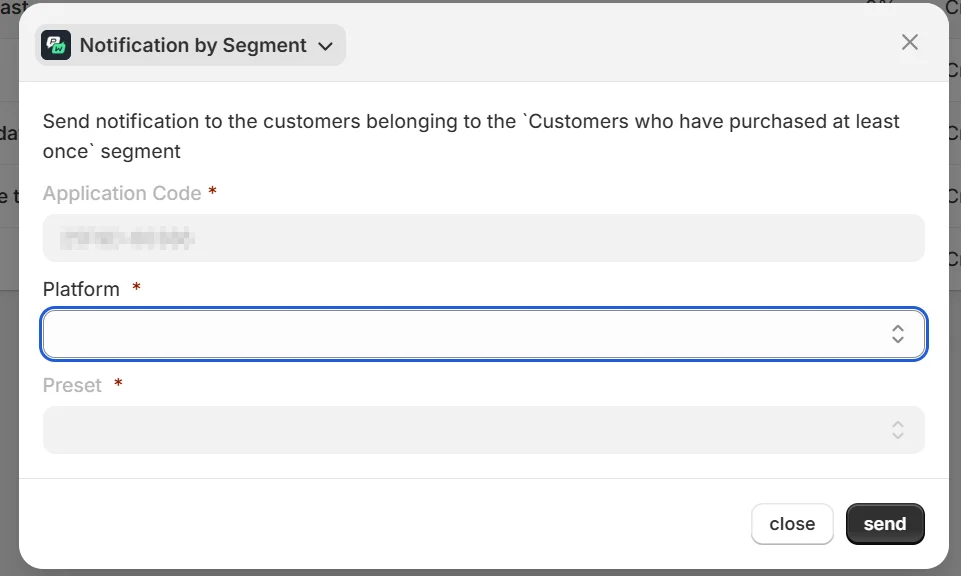
- Select the desired communication channel and message preset. Click Send.

Extension 3. Pushwoosh in Shopify Flow
Anchor link toUse case
Anchor link toAutomate messaging in customer journeys using triggers like orders, tags, or behavior.
Steps
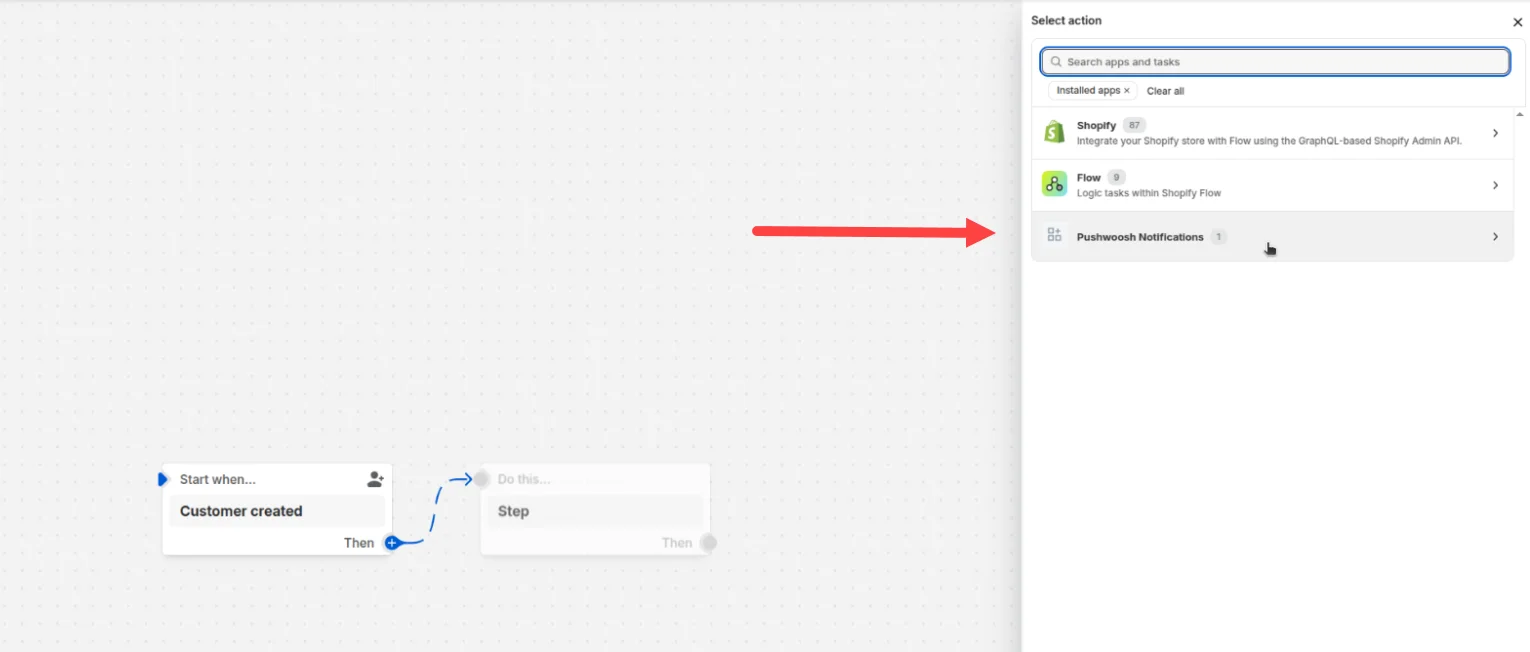
Anchor link to- Create a new Flow in Shopify Flow
- Add action → Choose Pushwoosh notifications

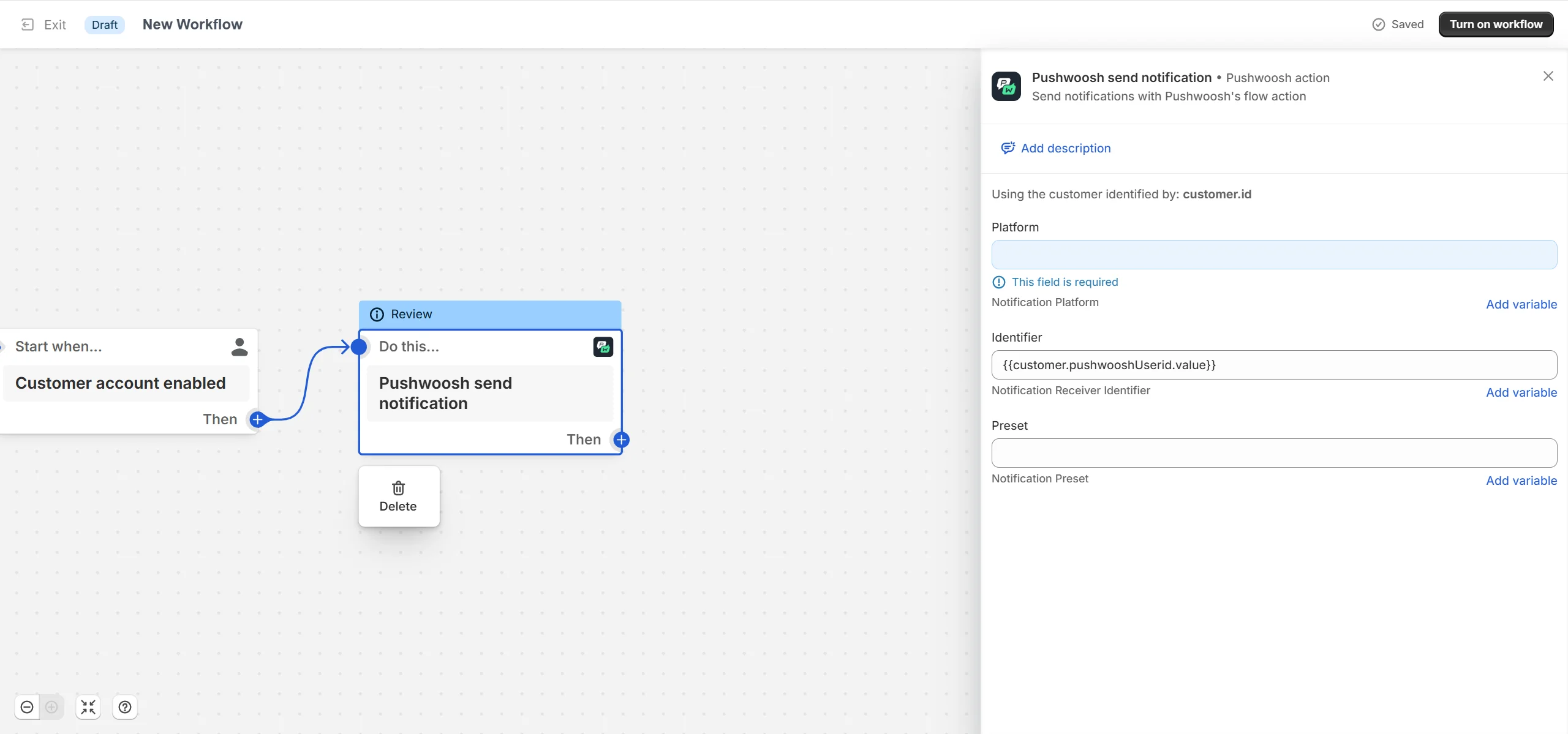
- Configure message and dynamic fields

For example:
-
Send a message after order placed
-
Remind user when cart is abandoned
-
Send reactivation push after 30 days of inactivity
Part 4. Enable web push (optional but recommended)
Anchor link toTo support browser-based web push notifications on your storefront, do the following:
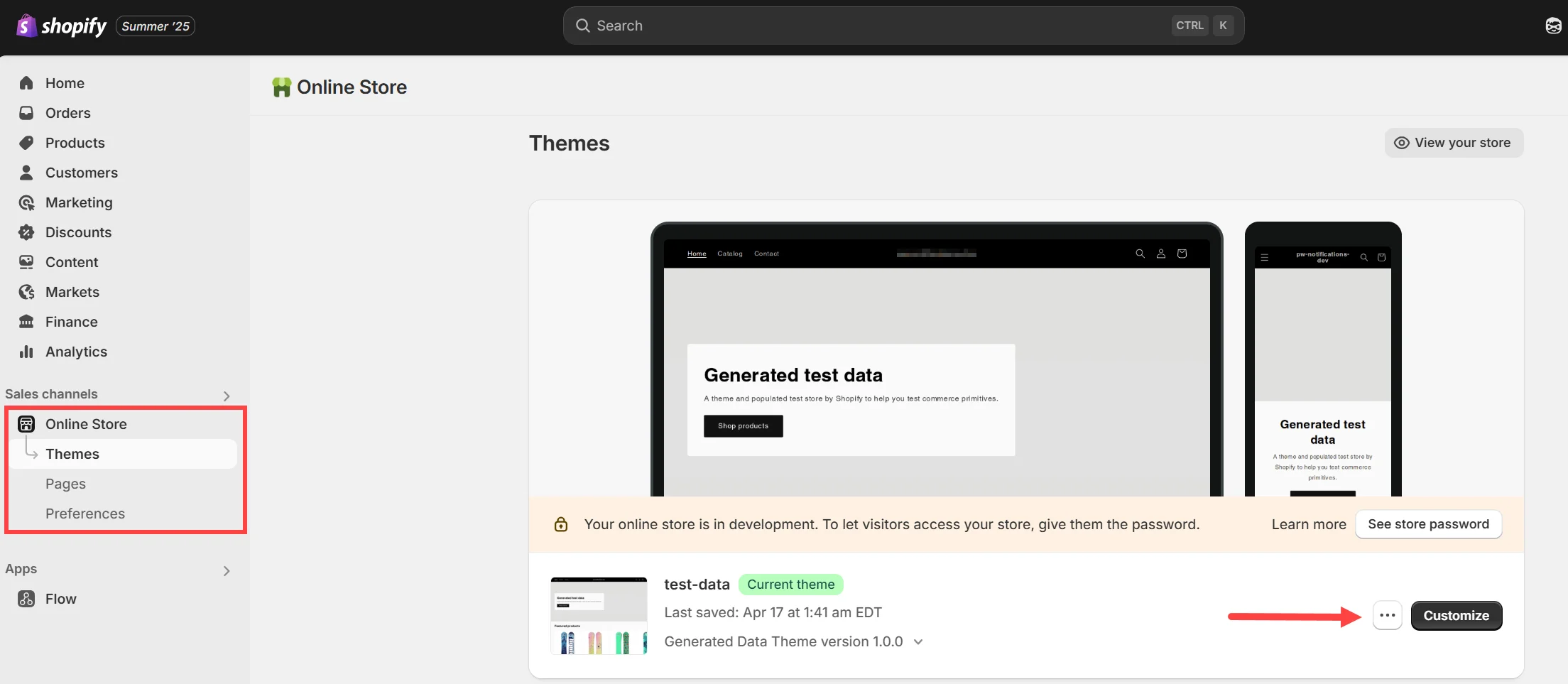
- Go to Online Store → Themes → Customize

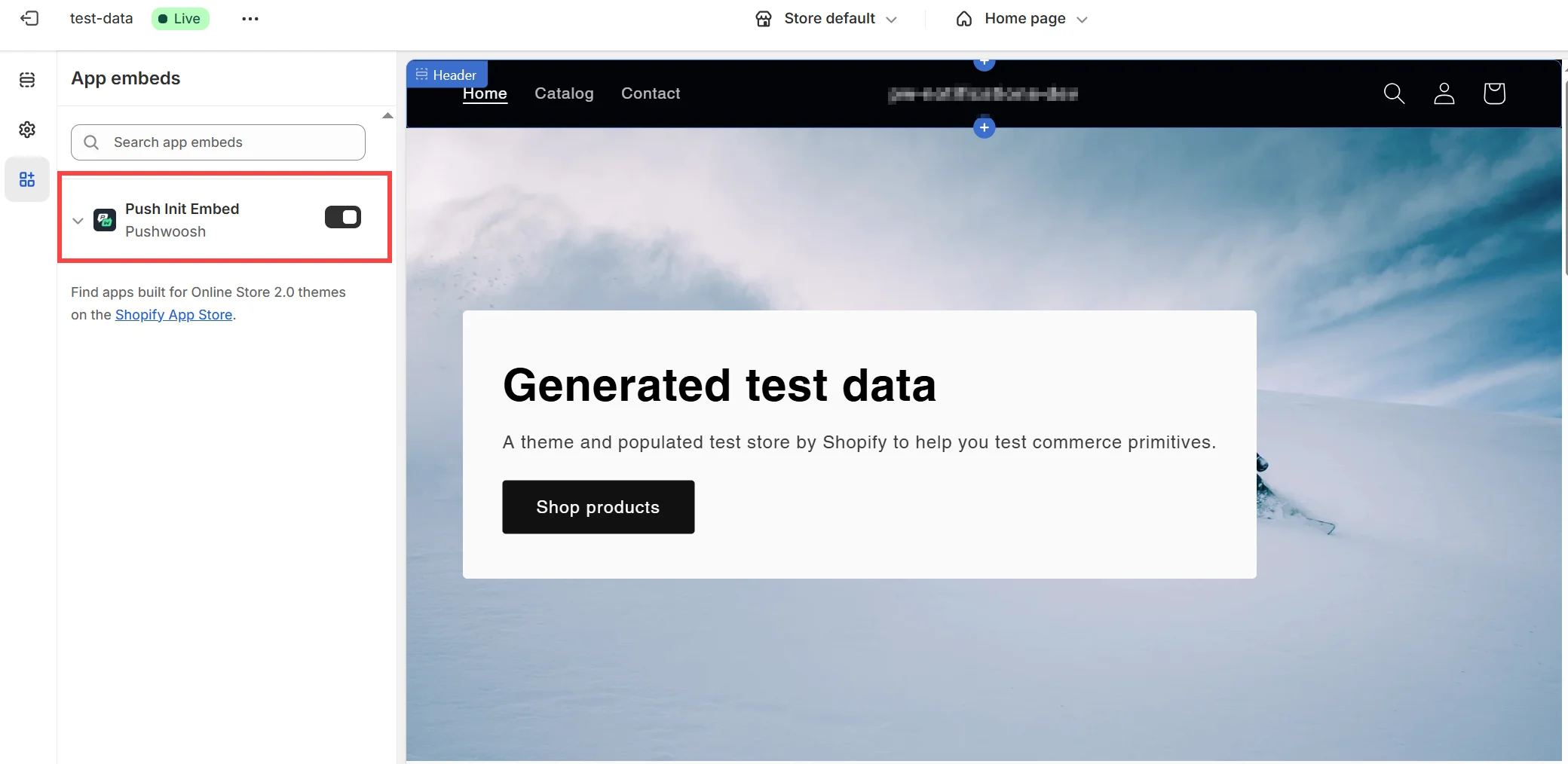
- Open App Embeds from the left menu
- Toggle Push Init Embed ON

Use cases summary
Anchor link to| Scenario | Tool used |
|---|---|
| Personalized follow-up | Notification by Customer |
| Cart abandonment reminder | Shopify Flow + Pushwoosh action |
| Segment-based promotion | Notification by Segment |
| Welcome message after signing up | Flow + Metafield tracking |
| Push opt-in | Theme Embed + Push Init Toggle |