One-time push
How to send a push notification using the one-time push form
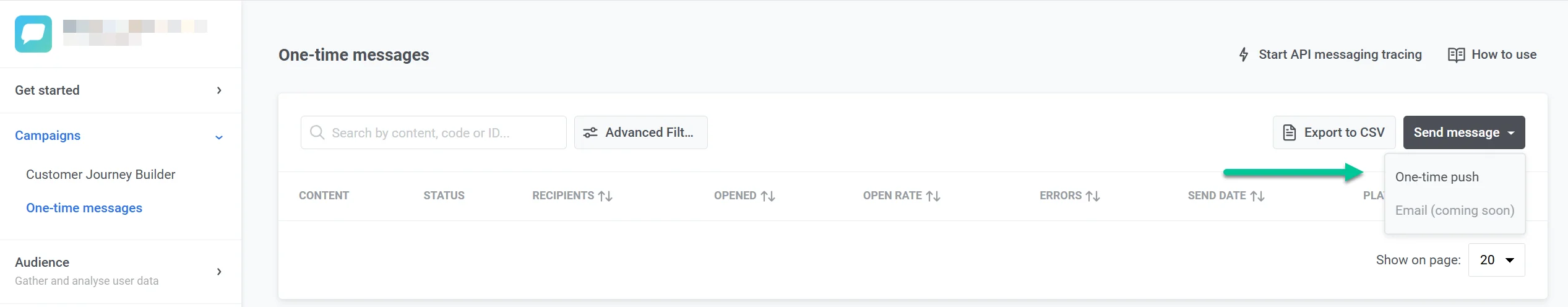
Anchor link toTo send a one-time push notification in Pushwoosh, go to the Campaigns section. Select One-time messaging and click Send message → One-time push.

Select or create push message content
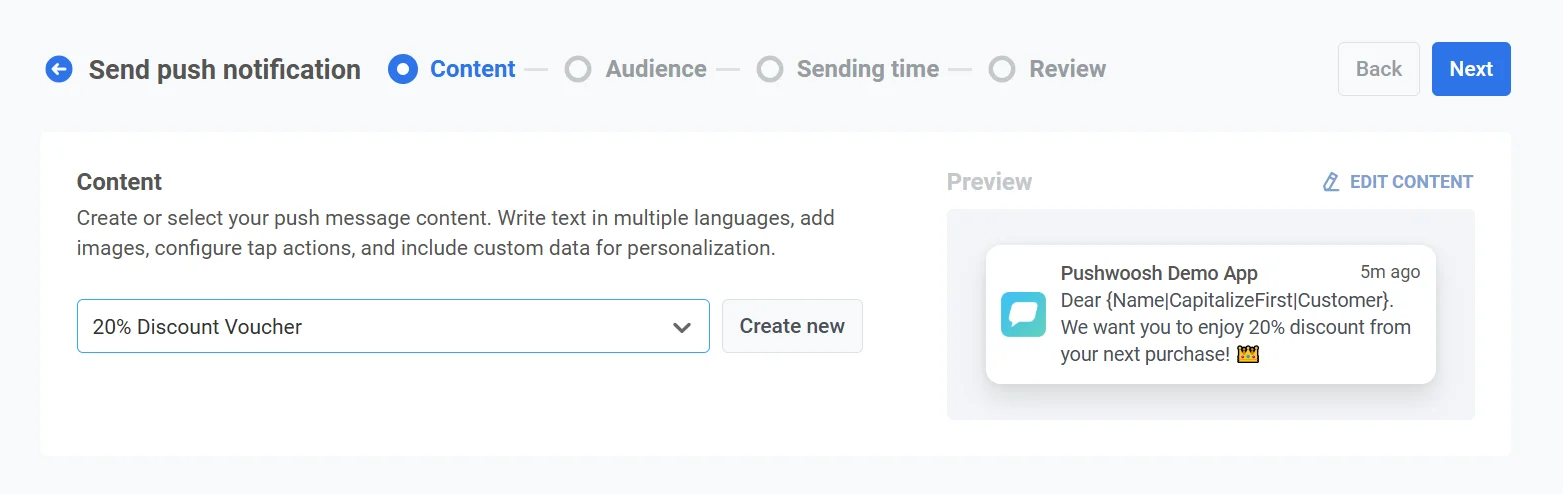
Anchor link toTo start, either create new content or select existing content for your push notification. If you’d like to use a pre-built push preset, choose it from the dropdown menu of available options.

To create a new message, click Create new and follow this guide to set up a new push preset.
If you need to edit an existing preset, click Edit Content to modify the message.
A preview of the notification will be displayed on the right side, showing how it will appear to users.
Define what happens when the push is clicked
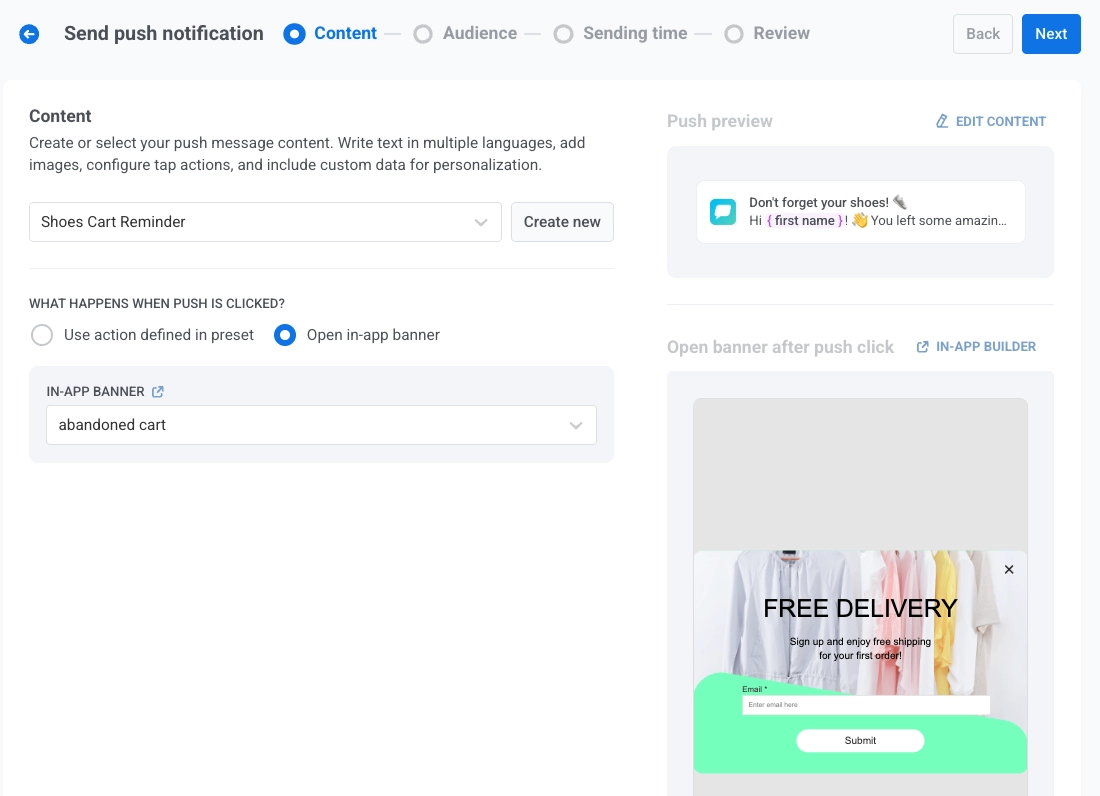
Anchor link toAfter selecting or creating the content for your push notification, configure what happens when a user taps the notification using the Show in-app banner when message is clicked toggle.
By default, the toggle is off, and the action configured in the push preset will be executed when the user taps the push notification. Use this default behavior when your push preset already includes a well-defined click action.
To display an in-app banner instead, enable the Show in-app banner when message is clicked toggle, then select the in-app message to display from the in-app banner dropdown. This is useful for delivering additional information, promotions, or forms directly within the app. A live preview of the selected banner will appear on the right.

Understand language behavior for push and in-app messages
Anchor link toPush notifications and in-app messages can support different sets of languages. The language displayed to the user depends on the availability of that language in each content type and the user’s device language.
Example
Anchor link toYou send a push notification using a preset that supports English (default), Spanish, and German.
The linked in-app banner supports only English and French.
The user’s device language is set to German.
-
The push notification will be shown in German, since it’s supported on the user’s device.
-
The in-app banner will fall back to English, as German is not available in the banner’s language settings.
Save message to Inbox
Anchor link toYou can save push notifications to the app’s inbox, allowing users to access and review important messages at their convenience. Learn more about Message Inbox.
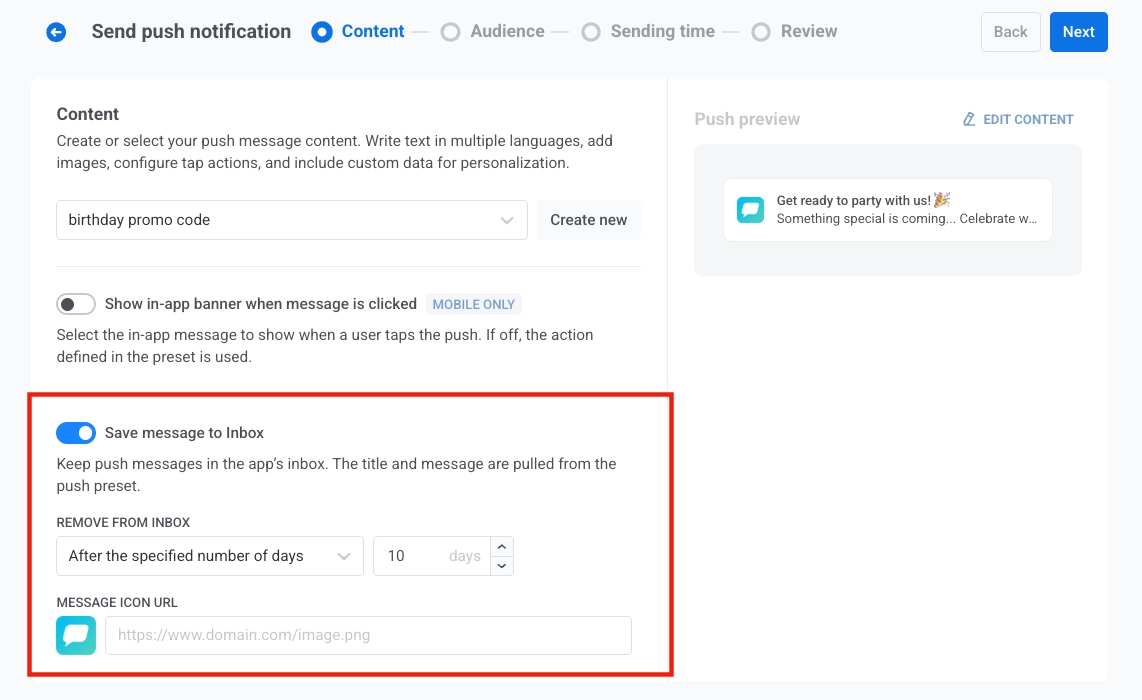
To enable this feature, toggle the Save message to Inbox option. When enabled, the title and message are pulled from the push preset.

Remove from Inbox
Anchor link toControl how long messages stay in the inbox by selecting one of the following options from the Remove from Inbox dropdown:
-
After the specified number of days: Set the number of days a message should remain in the inbox before being automatically removed. Use the input field to specify the number of days.
-
On a specific date: Select an exact date when the message will be deleted from the inbox.
Message icon URL
Anchor link toCustomize the appearance of the stored notification by specifying an icon URL in the MESSAGE ICON URL field. This icon will be displayed next to the message in the inbox, serving as a visual identifier for the notification.
If no icon URL is provided, a default icon will be displayed next to the message.
Select audience for push notification
Anchor link toNext, choose the audience for your push notification. You can either send the notification to all users or target a specific segment based on user behavior or demographics.
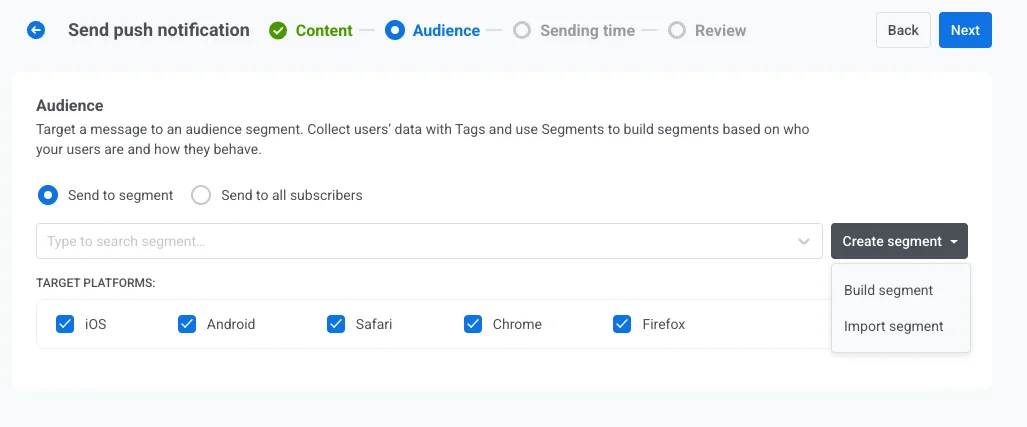
Send to segment
Anchor link toSelect this option to target a specific audience segment. Choose a pre-built segment from the dropdown menu, or create a new segment by clicking Create Segment.
Then select one of the following actions from the dropdown menu:
- Build segment: Create a new segment using the Segment builder. Learn more
- Import segment: Import a segment from a CSV file. Learn more.

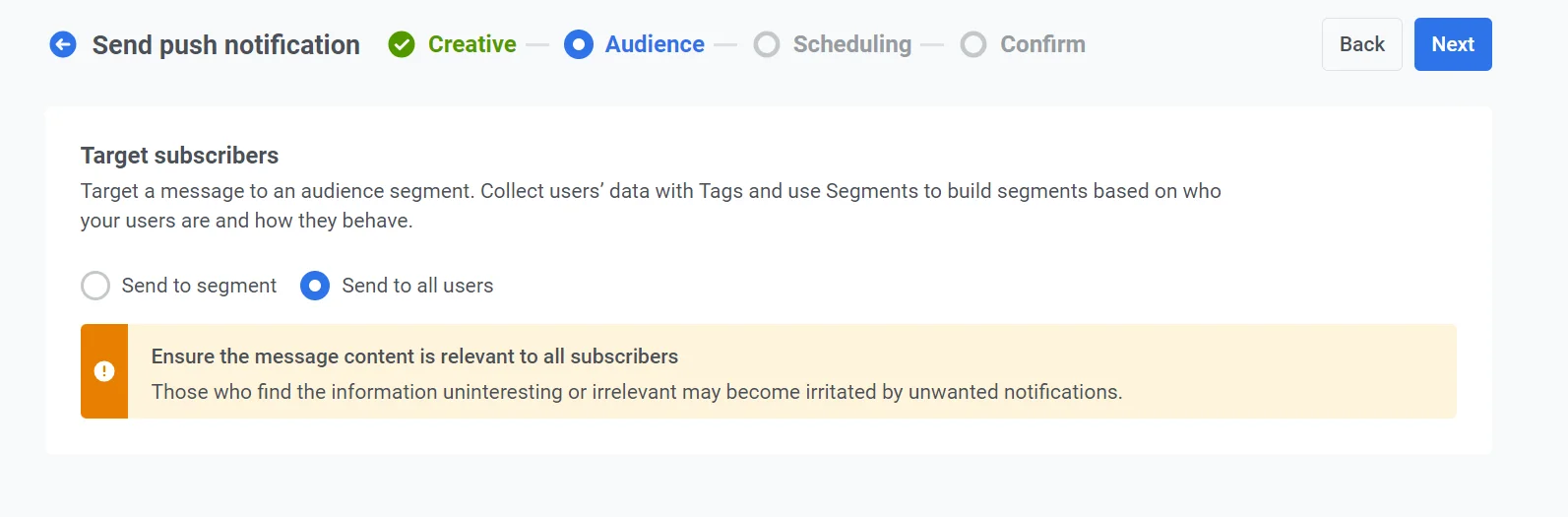
Send to all users
Anchor link toChoose this option to send the notification to all your subscribers. This is ideal for general announcements or promotions that apply to your entire user base.

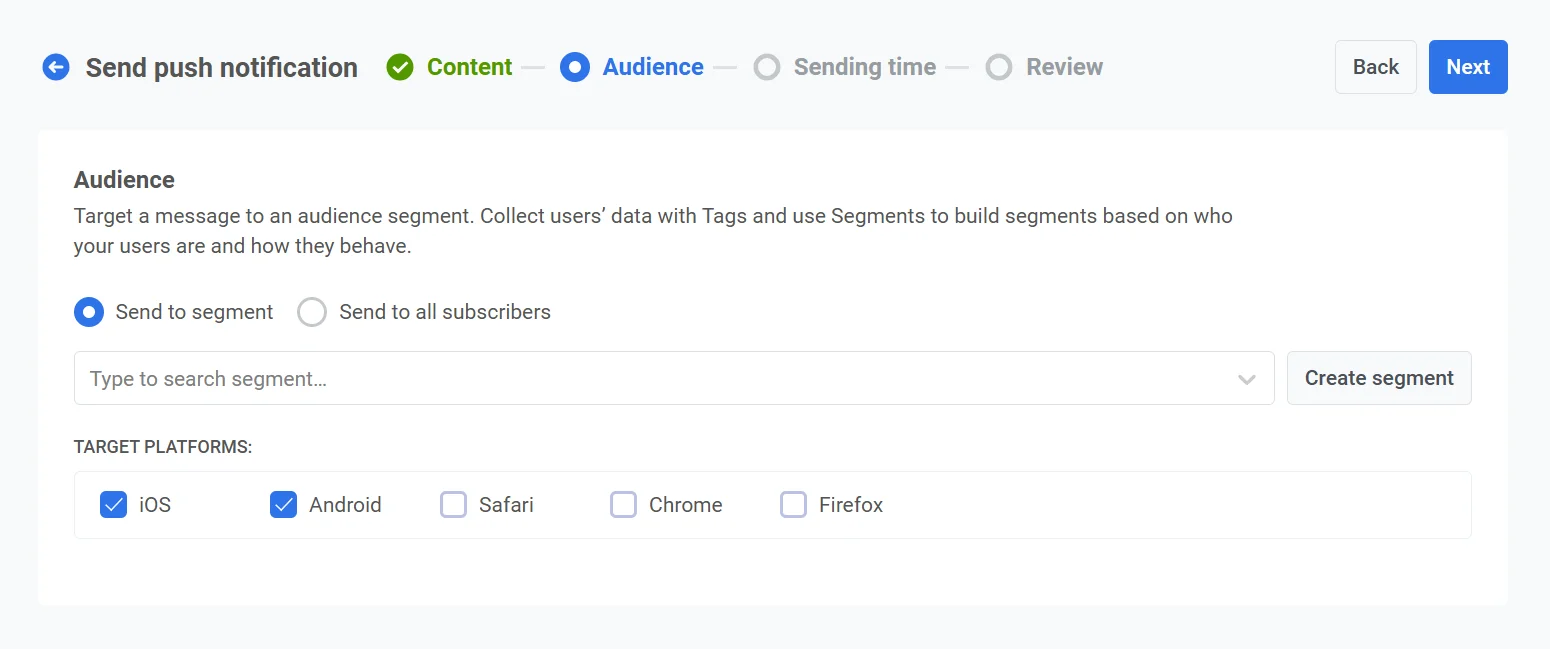
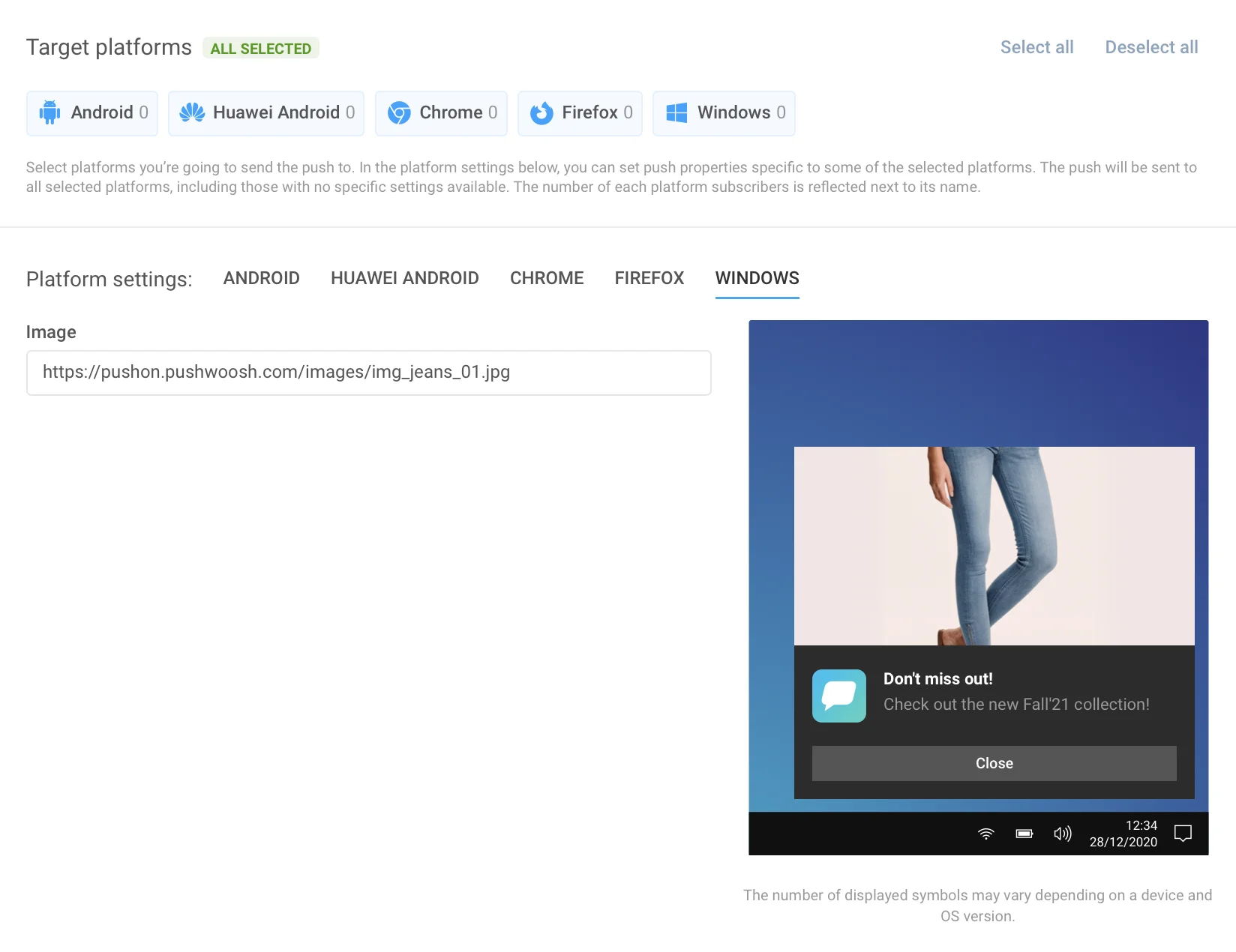
Target platforms
Anchor link toSelect the platforms on which you want the notification to be delivered. Available platforms include:
- iOS
- Android
- Safari
- Chrome
- Firefox
Choosing target platforms ensures that your message reaches users on the appropriate devices. Only users on the selected platforms will receive the notification.

Once you’ve configured your audience and selected the target platforms, click Next to proceed with setting up your push notification.
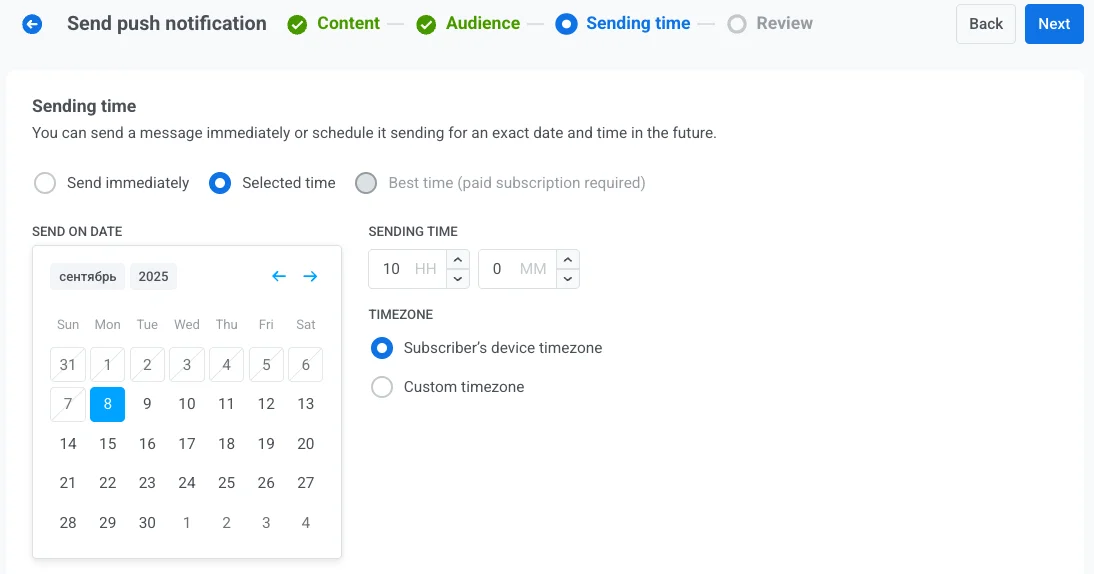
Schedule push notification
Anchor link toNext, choose when to send your push notification. You have the following options:
- send it immediately
- schedule it for a specific time
- let Pushwoosh determine the optimal time for each user based on their behavior.
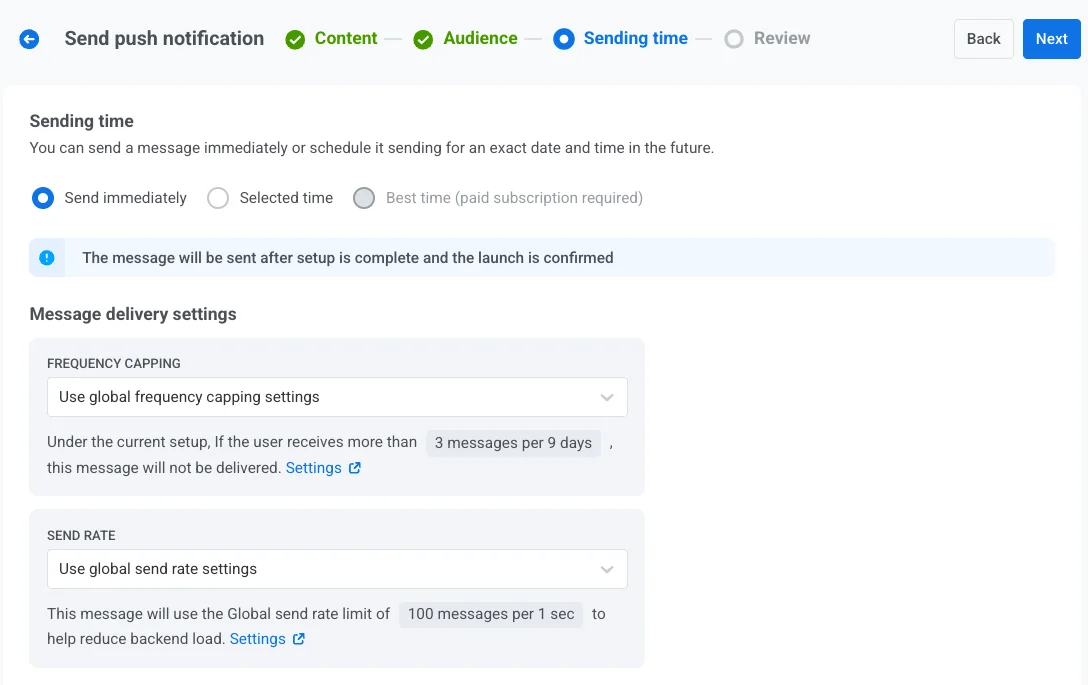
Send immediately
Anchor link toSelect this option if you want to send the push notification immediately after setting up the campaign. This is useful for urgent or time-sensitive messages.

Selected time
Anchor link toChoose this option to schedule your push notification for a specific date and time.
- Use the calendar to select the exact date for your notification.
- Set the time in hours and minutes (using the 24-hour format) for when the notification should be sent.
- Choose the appropriate time zone:
- Subscriber’s device timezone. The notification will be sent based on the recipient’s local time, ensuring delivery at the specified time in their timezone.
- Custom timezone. Select a specific timezone to schedule the notification for all recipients, useful for targeting users in a specific region.

Best time (paid subscription required)
Anchor link toThis option allows the system to send the notification at each user’s optimal time, determined by their past engagement history. You only need to choose the date to start sending the notification. Pushwoosh will handle the timing, sending the notification at each user’s optimal time on the selected day.
If the system cannot determine the best time for a user (e.g., due to missing timezone data), you can specify a fallback time. Enter the fallback time in hours and minutes, and select the appropriate fallback timezone.
To use the Best time feature, make sure that:
- Default app events are enabled.
- You have previously sent messages at different times to collect enough user data for the system to determine optimal send times.
Configure message delivery settings
Anchor link toSet frequency capping
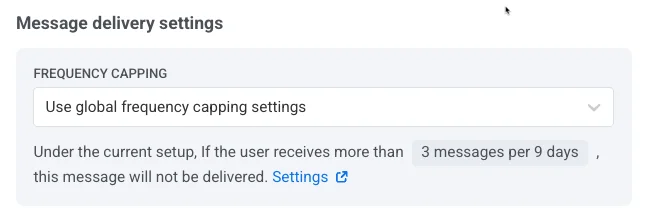
Anchor link toUse Frequency capping to limit how often users receive push messages, preventing over-messaging and reducing churn. Choose one of the following options:
-
Use Global frequency capping settings
Apply the project-wide limits configured in your Global frequency capping settings.
For example, if the global limit is set to 3 messages in 9 days, additional messages exceeding this limit will be skipped.

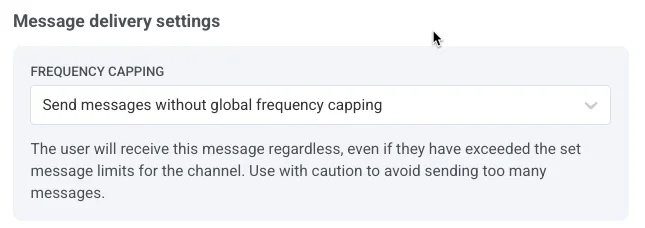
-
Ignore Global frequency capping
The user will receive this message even if they’ve exceeded the channel’s message limits. Use this option with caution to avoid over-messaging.

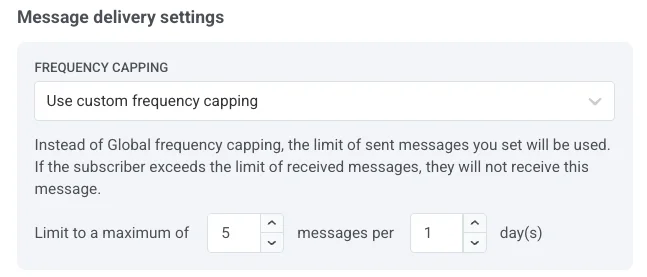
-
Use custom frequency capping
Set a custom message limit for this message. If the user exceeds this custom cap, the message will be skipped, and the user will proceed to the next step.

Set send rate limits
Anchor link toThe Send rate setting controls how quickly messages are delivered to your audience. Adjusting the send rate helps you manage delivery speed, prevent backend overload, and improve overall deliverability.
Choose one of the following options:
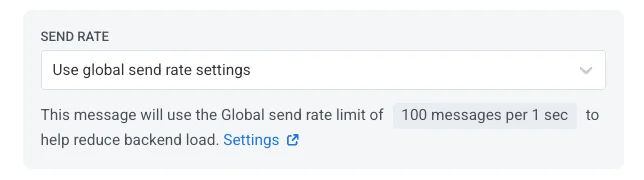
- Use global send rate settings
Applies the send rate limits configured in your project’s message delivery settings. If no limits are set, all messages will be sent immediately. Use this option when you want delivery speed to follow your project’s default rules. Learn more about global send rate limits

- Send messages without send rate
Sends messages as fast as possible, ignoring any global send rate limits. Use with caution to avoid overloading your backend or creating delivery spikes.

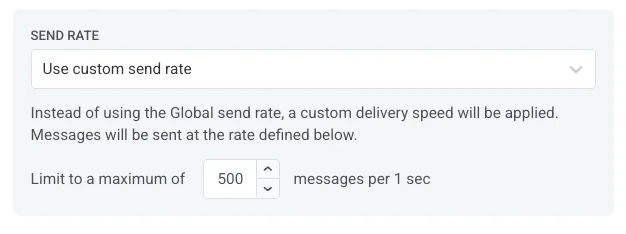
- Use custom send rate
Overrides the global send rate for this message only. Allows you to specify the number of messages sent per minute, giving you full control over delivery speed. Messages will be sent at the custom rate you define in the message element.

Once you’ve configured the desired options, click Next to proceed to the confirmation step.
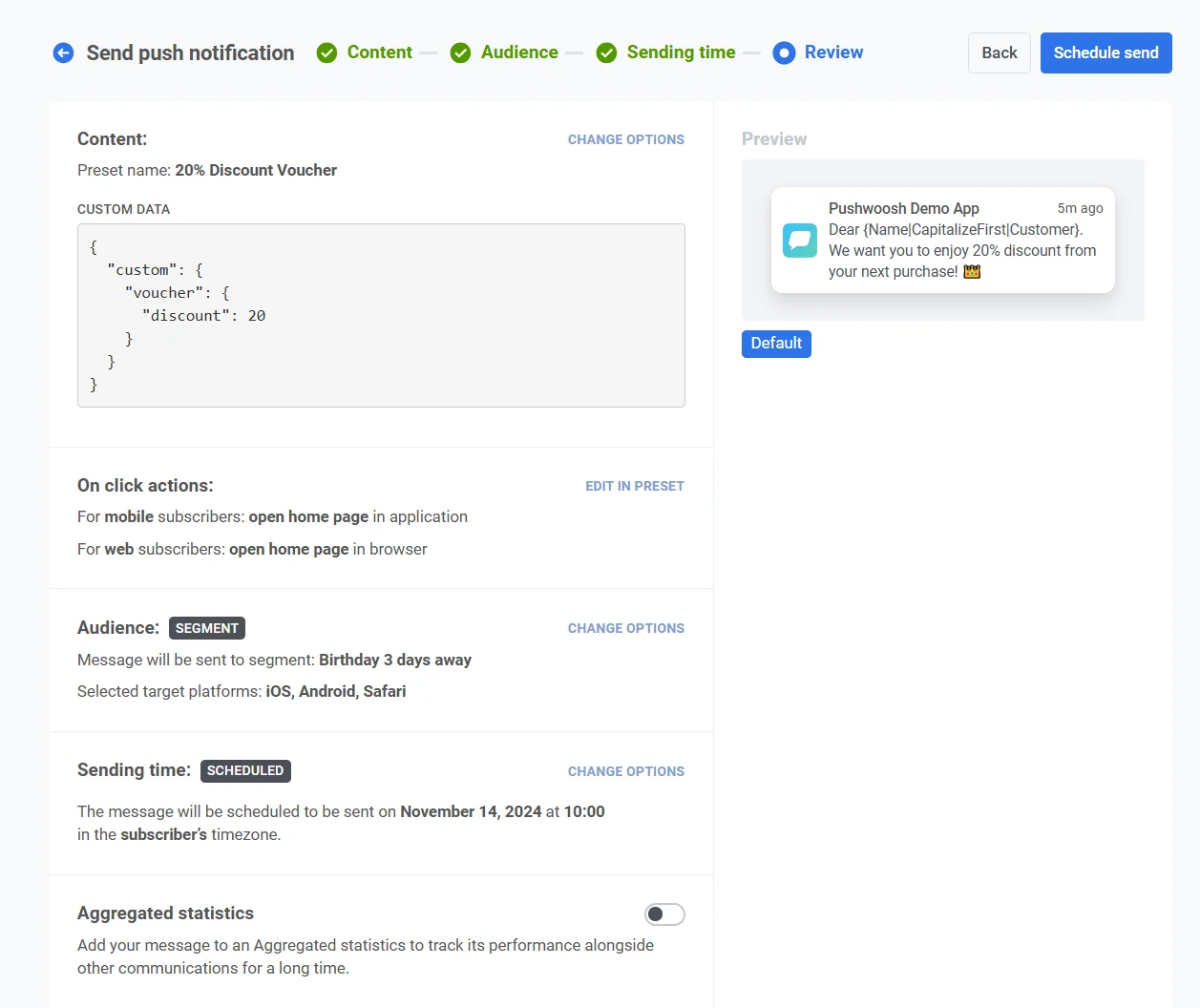
Review and edit your content
Anchor link toBefore finalizing, review the content, on-click actions, audience, platform, and scheduling options to ensure everything is configured correctly. You’ll also see a preview of your push notification in each selected language. You can adjust any settings as needed.

Optionally, you can choose to link your push notification to an Aggregated Campaign, allowing you to associate this message with a larger, ongoing campaign and track its performance alongside related notifications over time.

Once everything is confirmed, click Schedule push to set it for later delivery or Send now to send it immediately.
Example scenario
Anchor link toImagine you’re a marketing manager for a fitness app, and you want to send a one-time push notification about a flash sale on premium memberships. Here’s how to do it:
Create the campaign
Anchor link toGo to Campaigns, select One-time messaging, and click Send message → One-time push to begin setting up your campaign.
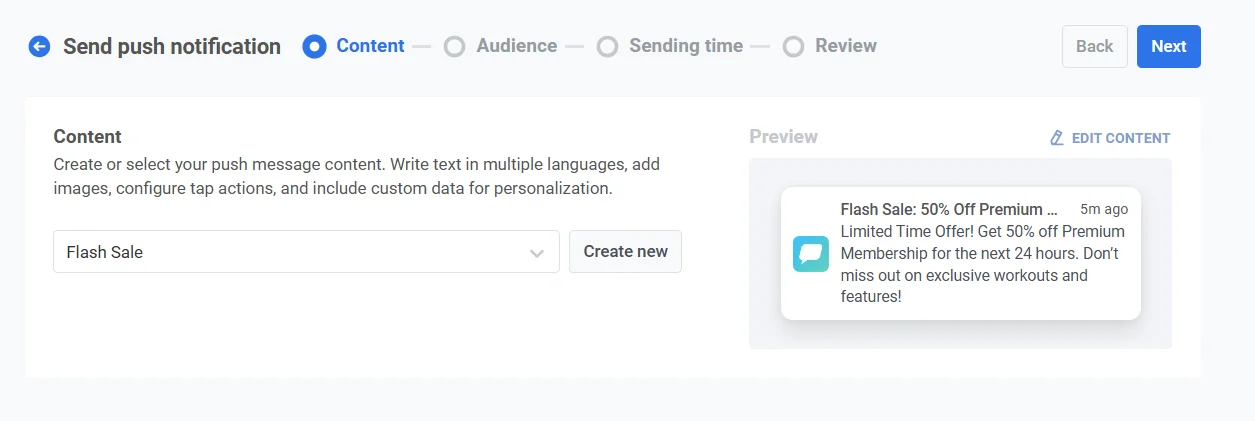
Create message content
Anchor link toSince you want to create a new message for this flash sale, click Create new and set up a push preset titled Flash Sale: 50% Off Premium Membership.
Here’s an example text for a push message:
“Limited Time Offer! Get 50% off Premium Membership for the next 24 hours. Don’t miss out on exclusive workouts and features!”
In the push preset, add a deep link to direct users to the app’s membership page. Once you’re satisfied with the design and content, click Next to proceed to the audience selection step.

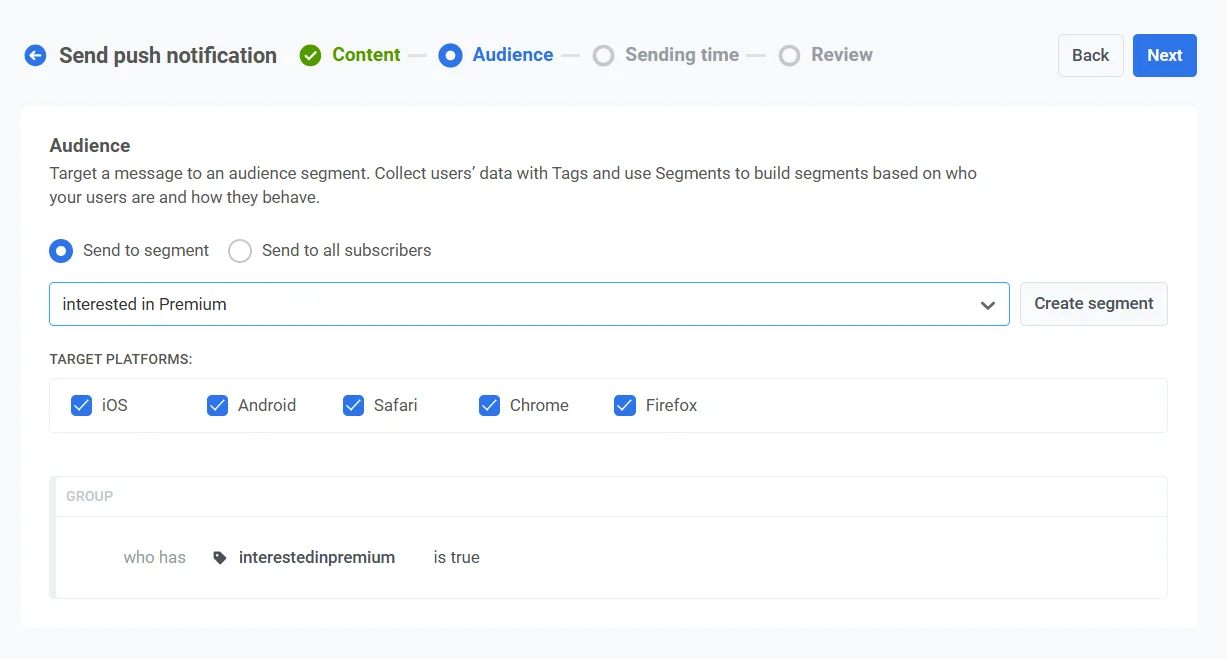
Select the audience
Anchor link toFor this flash sale, you want to target users who have shown interest in premium services but haven’t subscribed yet. Select Send to segment, and from the dropdown menu, choose the Interested in Premium segment. This segment includes users who have viewed the premium page but haven’t upgraded.

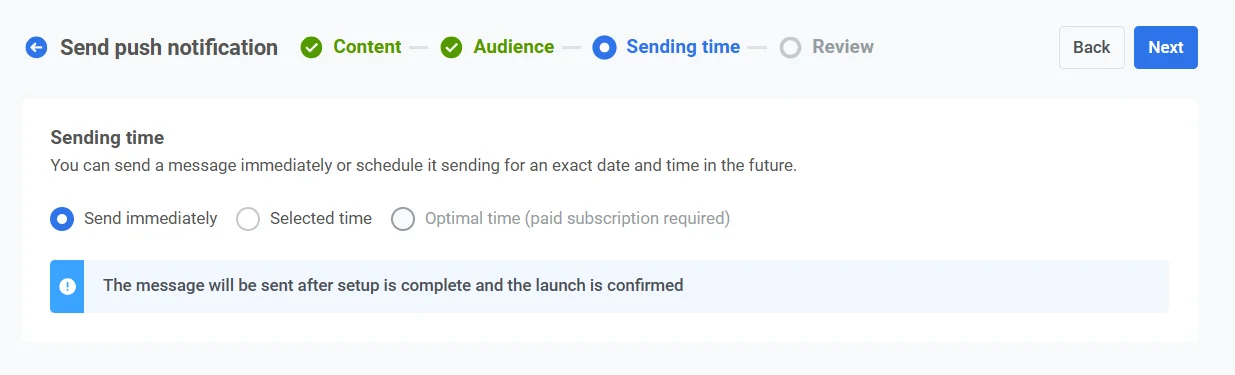
Set the timing
Anchor link toSince the flash sale is time-sensitive, you want the notification to go out immediately. Select Send immediately to dispatch the notification as soon as the campaign setup is complete.

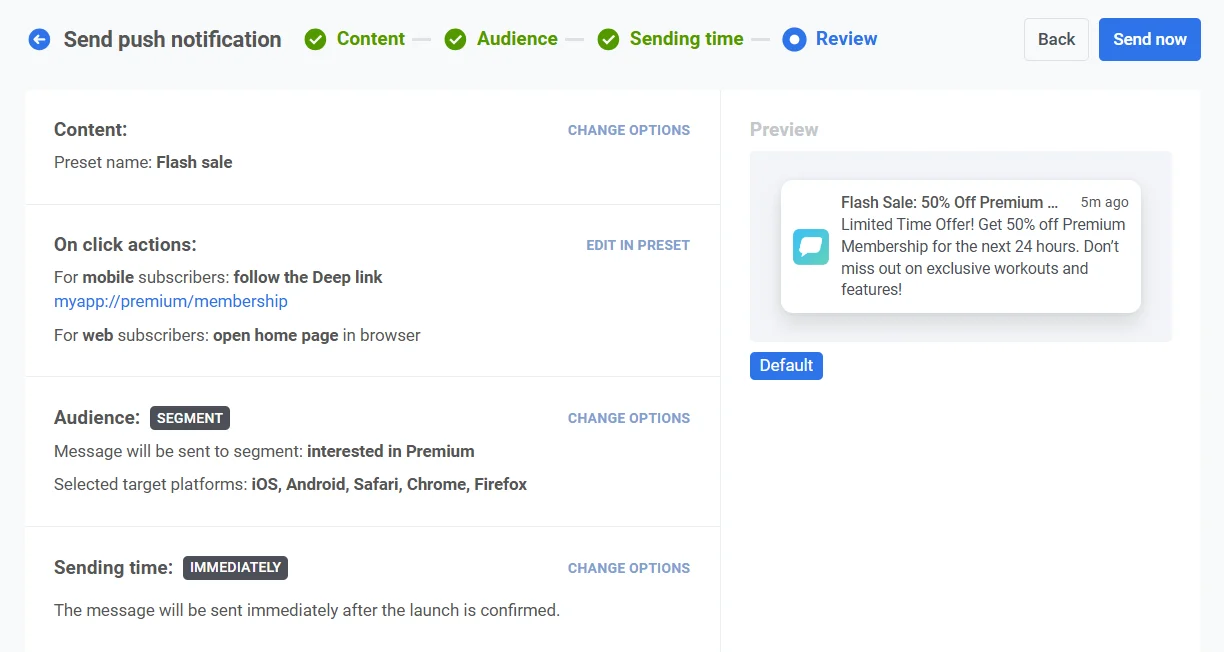
Review and send
Anchor link toReview all the campaign details to ensure the notification looks correct.

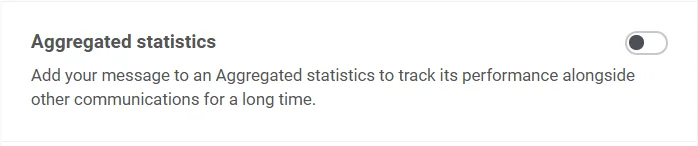
Link to aggregated campaign (optional)
Anchor link toIf this notification is part of a long-term marketing campaign with multiple messages (e.g., a seasonal sale or ongoing promotions), you can toggle the Link to Aggregated Campaign option. This will allow you to track this notification’s performance alongside other related messages in the broader campaign.
Once everything is confirmed, click Send message to immediately dispatch the notification.
How to send a one-time push notification using Customer Journey Builder
Anchor link toYou can also send a one-time push notification through Customer Journey Builder, following the same process for both mobile and web campaigns. This allows you to send an immediate push notification to a selected user segment.
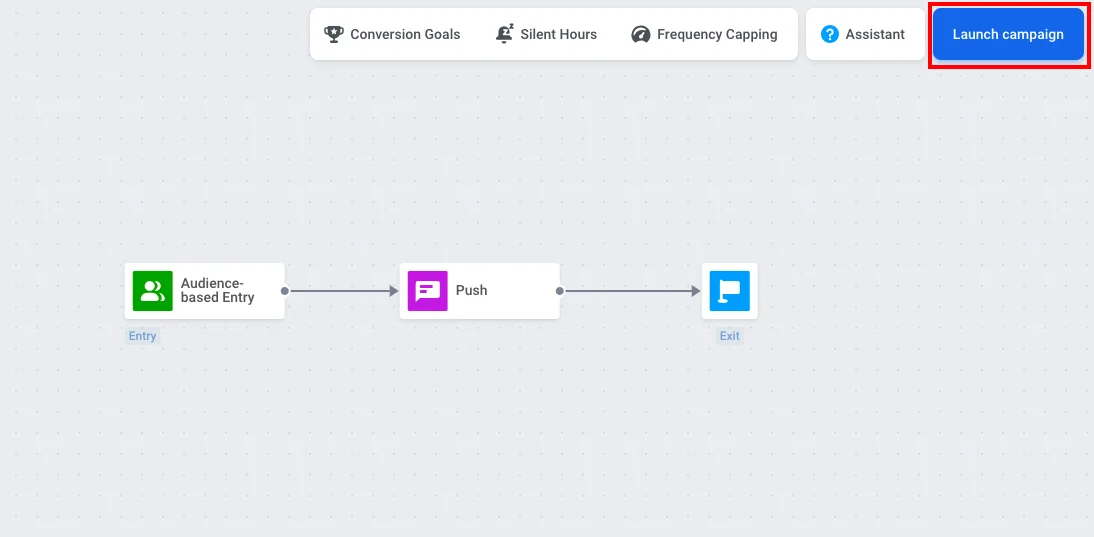
Drag and drop the following elements to your canvas: Audience-based Entry, Push, and Exit. Connect the elements:
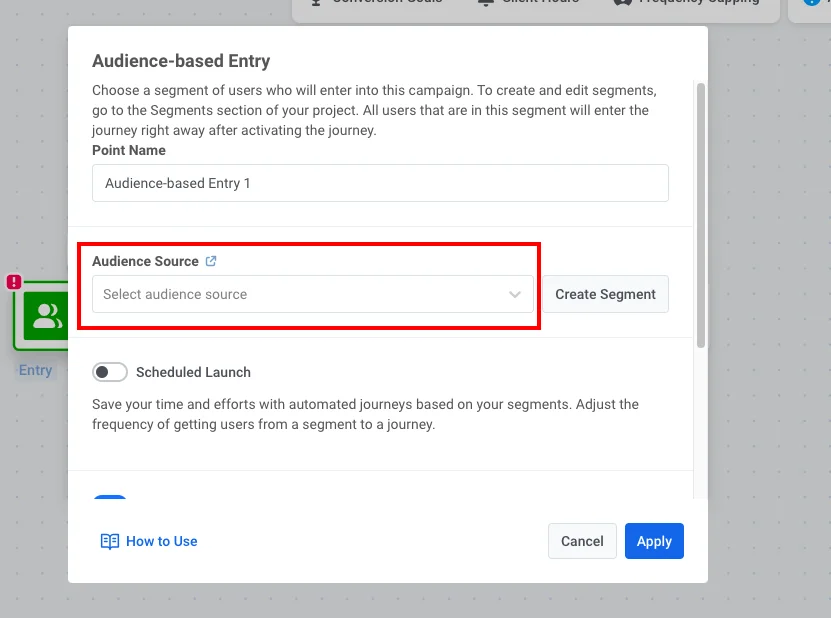
To send a push notification to all the opted-in users, double-click on the Audience-based Entry.
- If you already have the segment ‘Push Alerts Enabled’, select it in the Audience Source:

- If you don’t have the segment ‘Push Alerts Enabled’ yet, click Create Segment. In the opened tab, create a segment filter with the Tag ‘Push Alerts Enabled is true’. Click Save segment:
Then configure the Push element for content – learn how to create push notification content.
Once your push is configured, click Launch campaign:

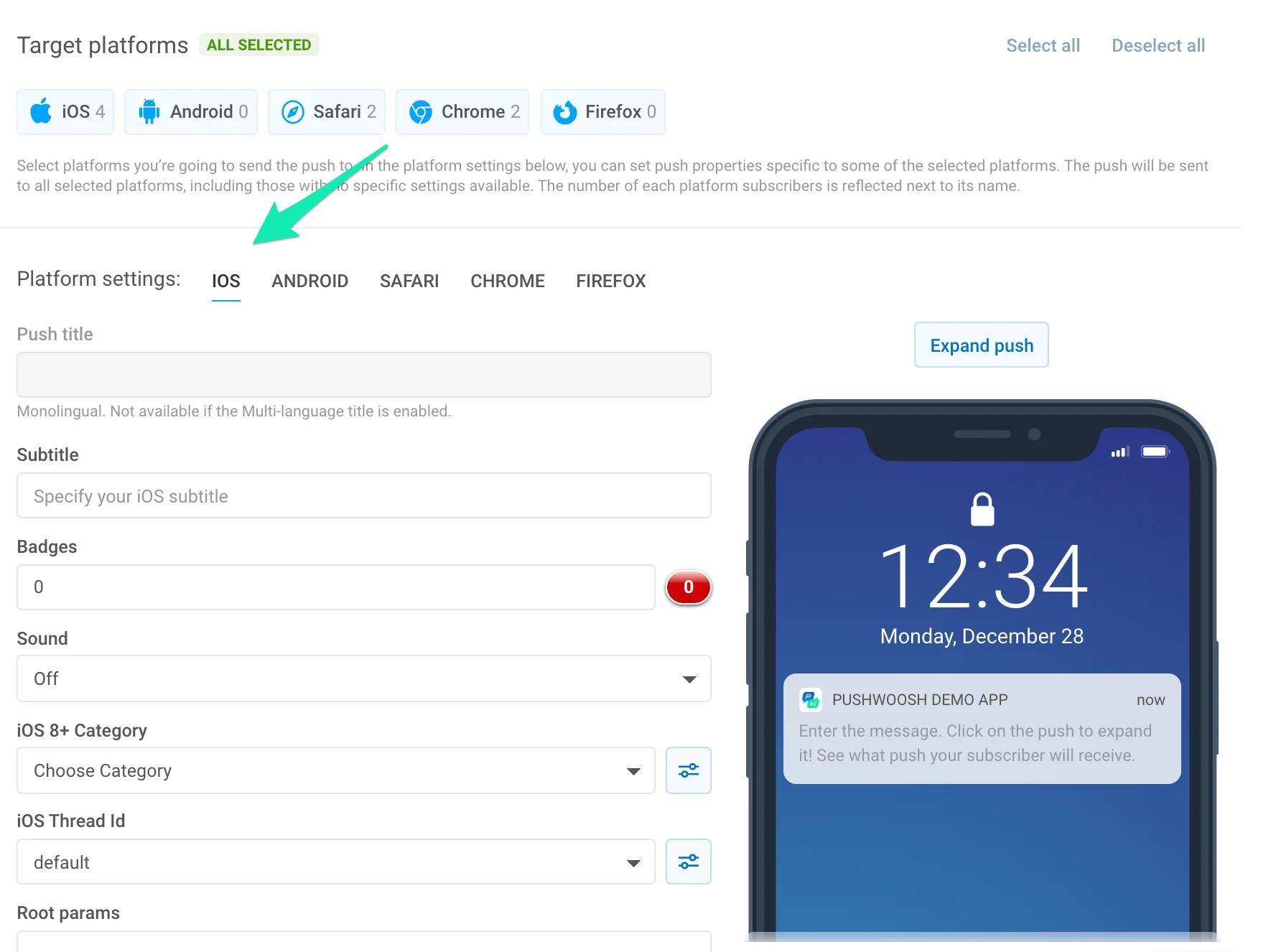
Platform Settings
Anchor link to
Title. Specify the custom title of a push notification different from the app name. To boost open rates, personalize the message’s title by using the Dynamic Content. Please note the title is the same for all languages your push is translated to. If you need a multi-language title, enable it in the Message section; the multi-language title is the same for all platforms.
Subtitle. Specify the subtitle for the iOS push notification. It’ll be displayed between the title and the text of push message. Subtitles can be personalized with the Dynamic Content placeholders.
Badges. Set the iOS badge number to be sent with your push. Use +n / -n to increment / decrement the current badge value. Sending 0 clears badge from your app’s icon.
Sound. Specify the custom sound from the main bundle of your application. Make sure to locate the audio file to the root of your iOS project.
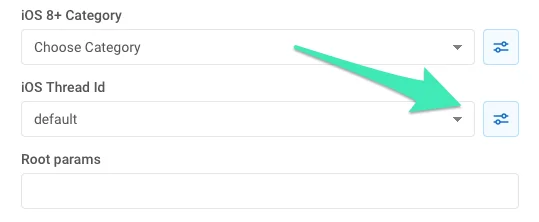
iOS8 Category. Select a Category with the set of buttons for iOS8.
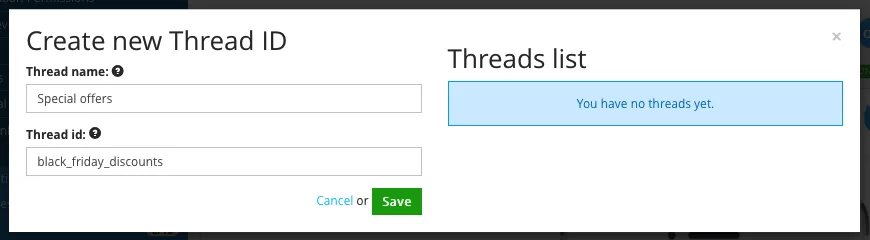
iOS Thread ID. Identifier to group related notifications by threads. Messages with the same thread ID are grouped on the lock screen and in the Notification Center. To create a thread ID, click Edit.

Enter the name and ID in the window opened, then click Save.

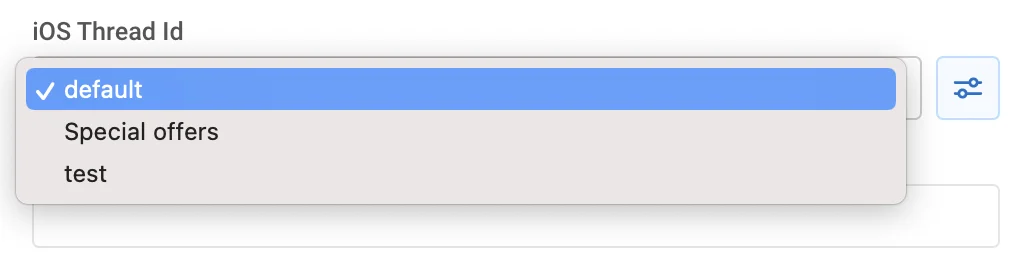
Select the thread ID from the drop-down list:

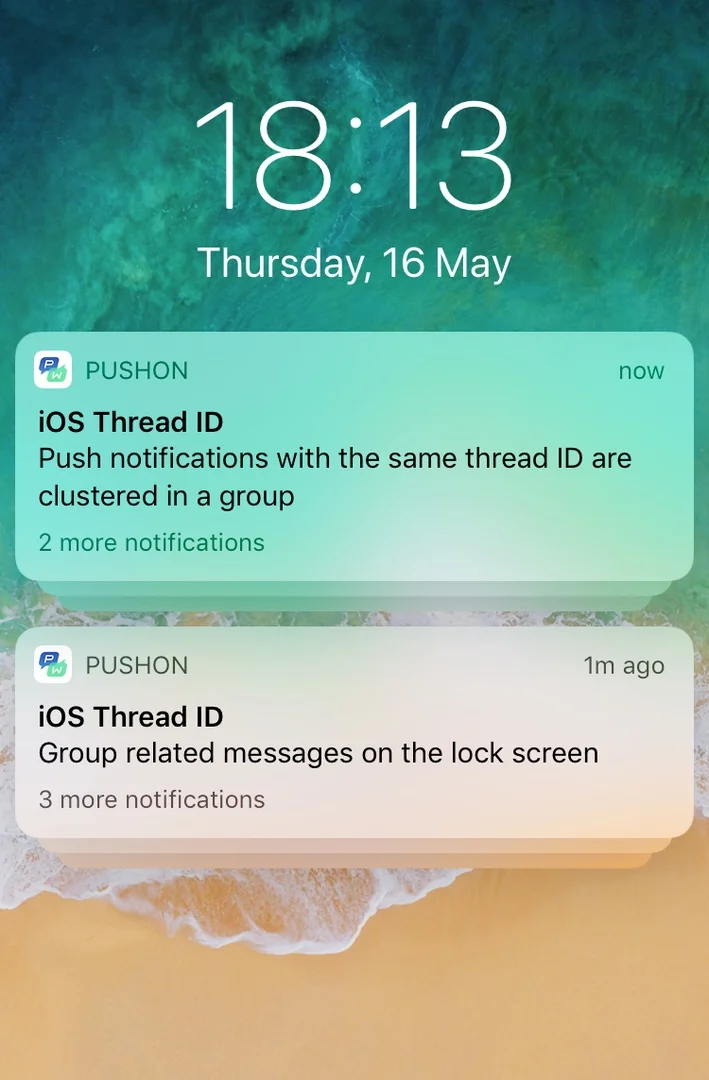
Take a look at how grouped push notifications with two different thread IDs look on a device:

iOS Root Params. Root level parameters to the APS dictionary.
iOS10+ Media attachment. URL to any video, audio, picture or GIF for iOS rich notification. See this guide for more details on iOS 10 Rich Notifications.
Send silent notification. Allows to send a silent push with content-available property. When a silent push arrives, iOS wakes up your app in the background, so you can get new data from your server or do background information processing.
Critical Push. Stands for iOS critical alerts playing a sound even if Do Not Disturb is on or iPhone is muted. Critical alerts are allowed only for apps entitled by Apple. To enable critical alerts for your app, submit the entitlement request at Apple Developer Portal.
Expiration time. Sets the period after which the push won’t be delivered if the device was offline.
iOS 15 notification interruption levels
Anchor link toStarting from iOS 15, the Focus modes are managing notifications interruption levels on users’ devices. Using Focus modes, iPhone users can customize their notification preferences in various ways, including setting their own Work, Sleep, and Personal notification modes. These modes can allow notifications from particular apps the user chooses and block others from sending pushes while the mode is enabled. For example, a user might set the Work mode to allow notifications from the work-related apps only.
There are four interruption level options introduced in iOS 15:
Active Pushes (default)
Anchor link toActive pushes behave as regular notifications used to behave before iOS 15: the notification is presented immediately when it’s received, the screen lights up upon receiving the push, and sounds and vibrations can be played. If the Focus mode blocks the app’s notifications, Active Pushes won’t break through this mode.
Passive Pushes
Anchor link toAs for Passive Pushes, the system adds them to the notification list without lighting up the screen or playing a sound. That type of pushes is used for notifications that do not require immediate user’s attention, for example, personal recommendations, offers, or updates. These notifications won’t break through Focus modes.
Time Sensitive Pushes
Anchor link toTime-sensitive interruption level allows for displaying pushes upon delivery even when the Focus mode blocks the app’s notifications. These notifications are displayed with a yellow Time-Sensitive banner. However, the user can turn off the ability for time-sensitive notification interruptions. Time Sensitive interruption level should be used for notifications that require immediate user’s attention, such as account security or package delivery alerts.
Critical Pushes
Anchor link toCritical interruption level pushes are displayed by the system immediately, even when Do Not Disturb is active. These pushes light up the screen and bypass the mute switch to play a sound. Critical pushes should be used for critical cases such as severe weather or safety alerts and require an approved entitlement.
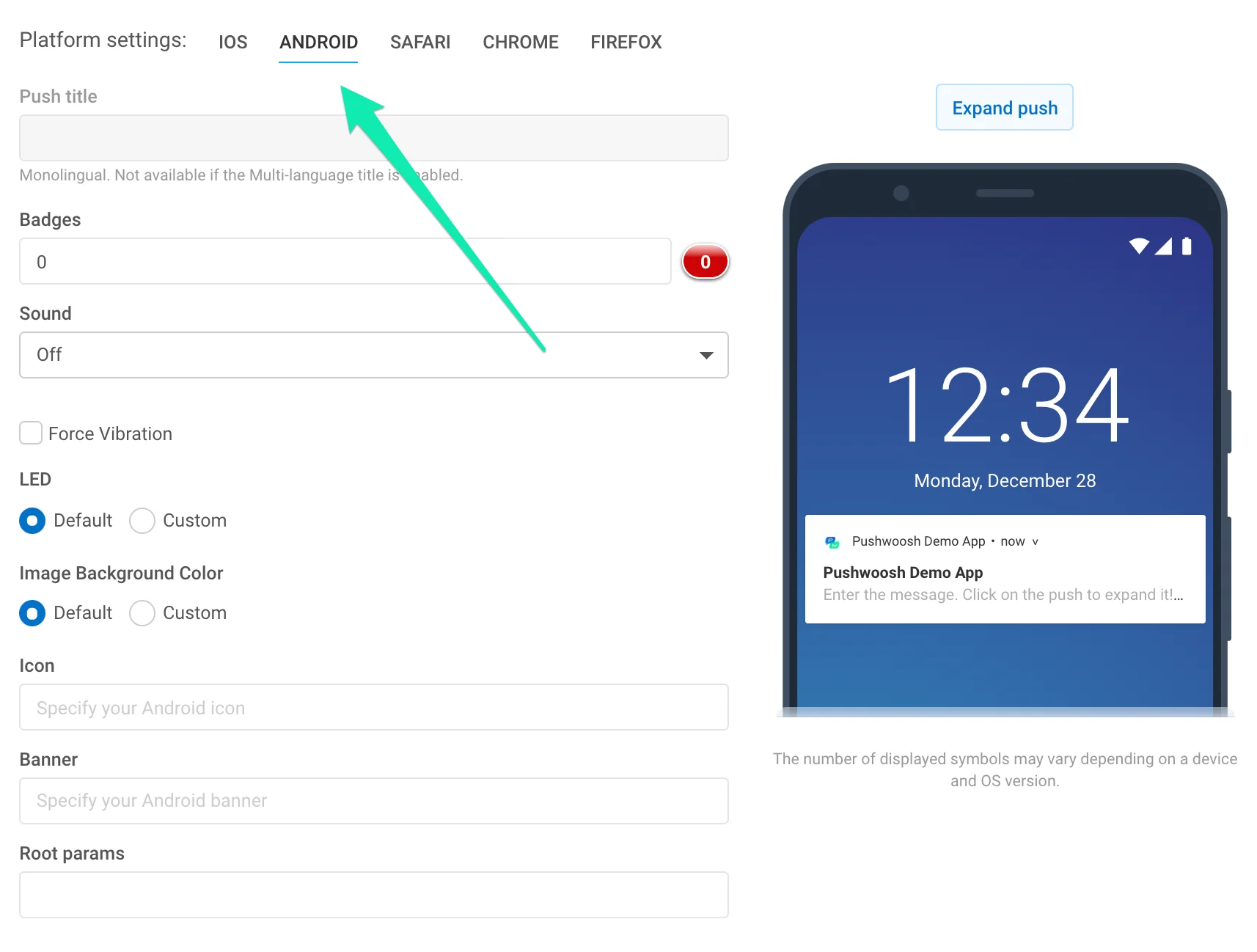
Android
Anchor link to
Push title. Specify your Android notification title here. Personalize the title with the Dynamic Content placeholders. Please note the title is the same for all languages your push is translated to. If you need a multi-language title, enable it in the Message section; the multi-language title is the same for all platforms.
Badges. Specify the badge value; use +n to increment.
Sound. Specify the custom sound filename in the “res/raw” folder of your application. Omit the file extension.
LED. Choose LED color, the device will do its best approximation.
Image Background Color. Icon background color on Android Lollipop.
Force Vibration. Vibrate on arrival; use for urgent messages only.
Icon. Path to the notification icon. Insert the Dynamic Content placeholders to personalize the icon.
Banner. Enter image URL here. Image must be ≤ 450px wide, ~2:1 aspect, and it will be center-cropped. Insert the Dynamic Content placeholders to personalize the banner.
Android root params. Root level parameters for the Android payload, custom key-value object.

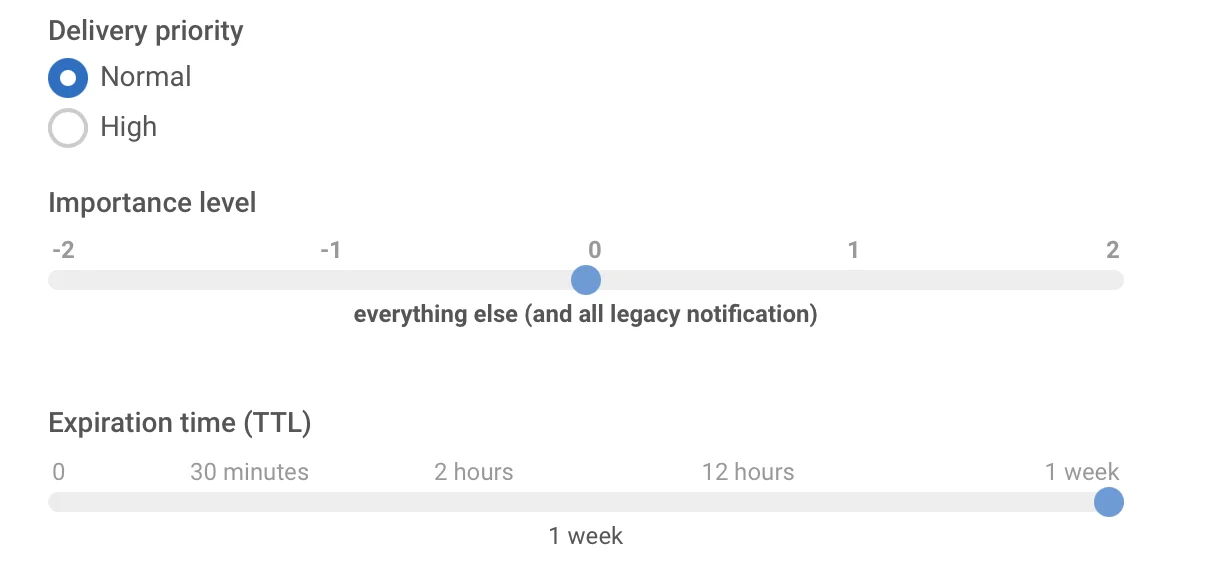
Delivery priority. Enables notification’s delivery when the device is in the power saving mode. Notifications with high delivery priority will be delivered nevertheless, while normal delivery priority means that the notification will be delivered after the power saving mode is turned off.
Importance level. Sets the “importance” parameter for devices with Android 8.0 and higher, as well as the “priority” parameter for devices with Android 7.1 and lower. This parameter with valid values from -2 to 2 establishes the interruption level of a notification channel or a particular notification.
- Urgent importance level (1-2) - the notification makes a sound and appears as a heads-up notification
- High importance level (0) - the notification makes a sound and appears in the status bar
- Medium importance level (-1) - the notification makes no sound but still appears in the status bar
- Low importance level (-2) - the notification makes no sound and does not appear in the status bar
Expiration time. Set the period after which the push won’t be delivered if the device was offline.
Notifications Channels. Starting from Android 8.0, you can create Notification Channels. To create a channel, there are two steps you need to do:
- Set up the channel’s configuration. Specify all required parameters, such as sound, vibration, LED, and priority;
- Specify channel’s name by adding the following key-value pair to Android root params:
{“pw_channel”:“NAME OF CHANNEL”}.
To send a notification to an existing channel, you need to specify the very same key-value pair in Android root params.
It is not possible to change the channel’s parameters after it’s created on the device.
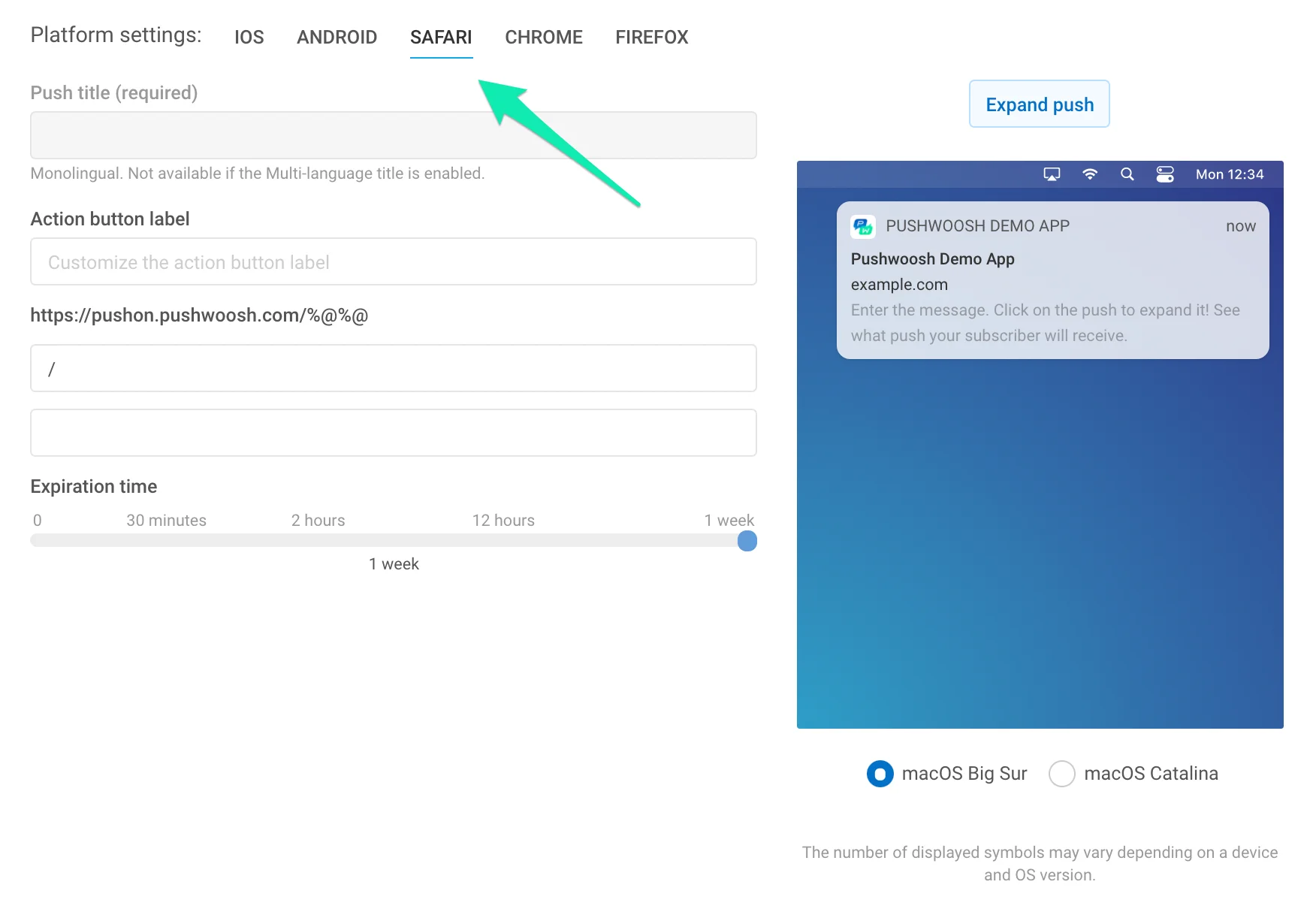
Safari
Anchor link to
Title. Specify your Safari notification title here. This field is required, otherwise the push will not be sent. Personalizing the Safari push title with Dynamic Content, you boost open rates and increase audience loyalty levels.
Please note the title is the same for all languages your push is translated to. If you need a multi-language title, enable it in the Message section; the multi-language title is the same for all platforms.
Action button label (optional). Specify custom action button label here. If not set, “Show” will be displayed as a default.
URL field. Replace placeholder with part of URL you specified in the app’s Safari configuration. Users will be redirected to this URL in Safari upon opening your notification.
Expiration time. Set the period after which the push won’t be delivered if the device was offline.
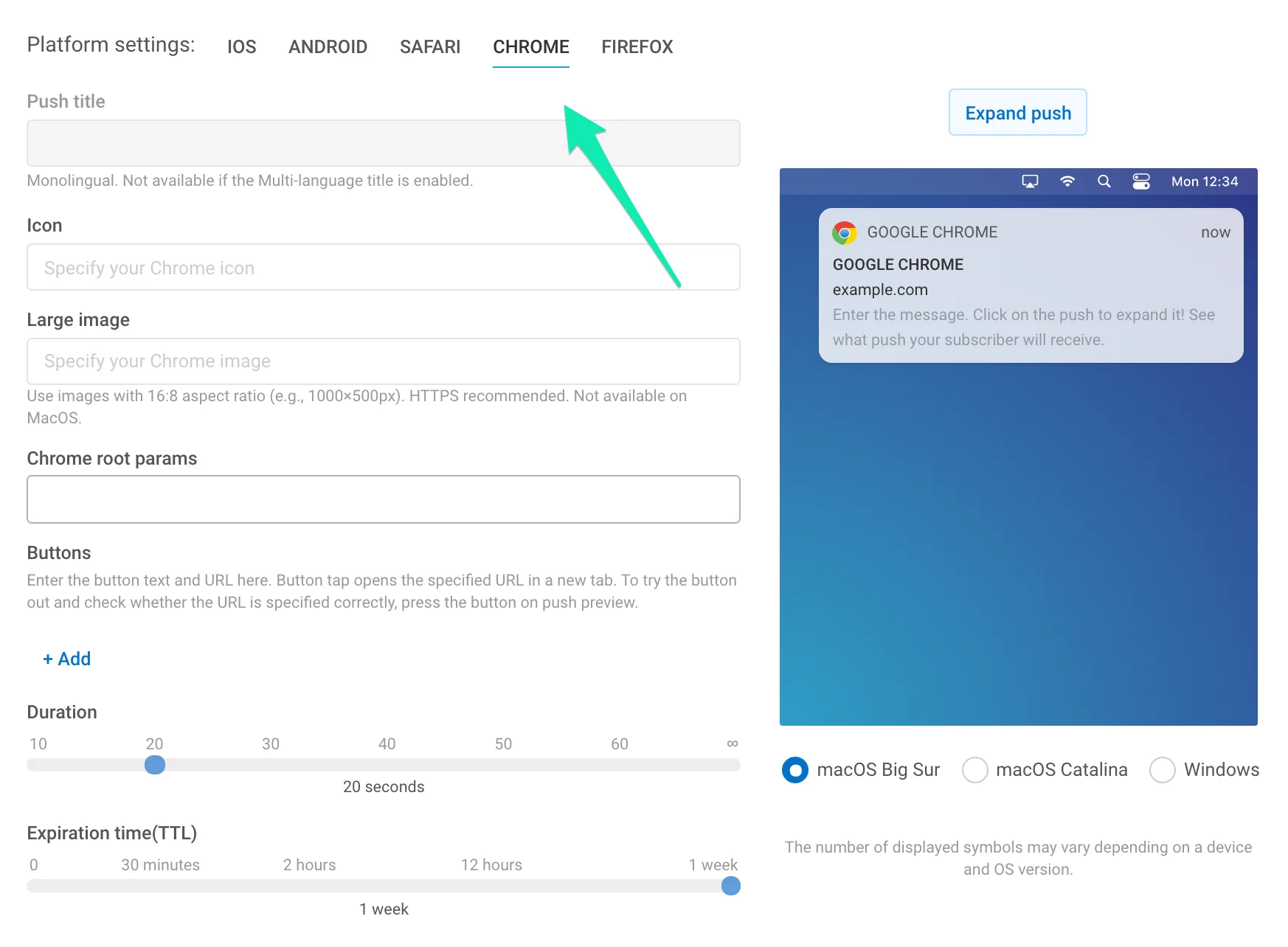
Chrome
Anchor link to
Icon. Specify icon name from your extension resources or full path URL. Personalizable with Dynamic Content placeholders.
Title. Specify Chrome notification title. Personalizable with Dynamic Content placeholders.
Please note the title is the same for all languages your push is translated to. If you need a multi-language title, enable it in the Message section; the multi-language title is the same for all platforms.
Large image. Add a large image to your notification by specifying the full path URL to the image.
Chrome root params. Set parameters specific for pushes sent to Chrome. For example, to send a regular link to Chrome platform in parallel with a Deep Link sent to mobile devices, enter the link here as follows: {"l": "http://example.com"} Chrome root params are prioritized over general push parameters for push notifications sent to Chrome. So Chrome subscribers will get the link you specify here while users with mobile devices will get the Deep Link.
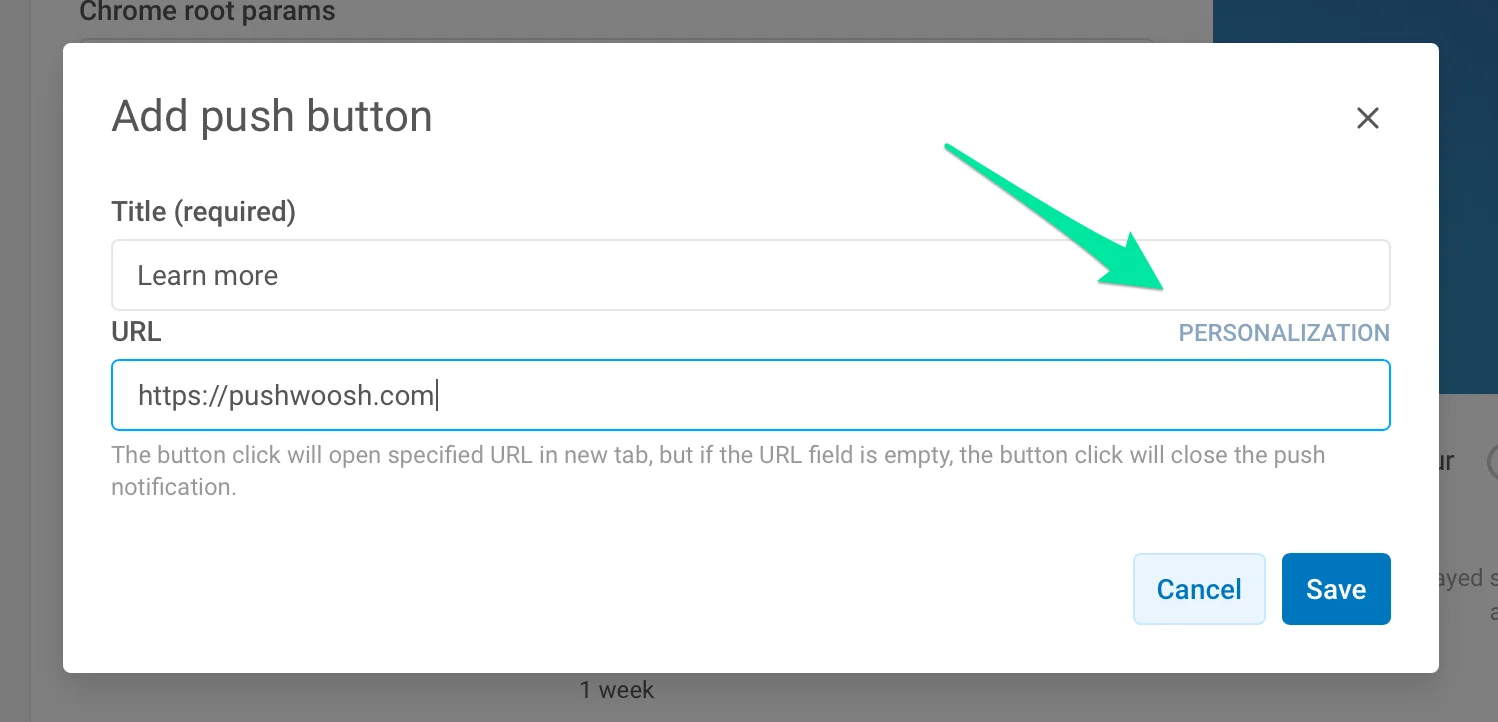
Buttons. Create custom buttons for your pushes. Specify the button Title and the URL to be opened (it’s optional). If URL is omitted, the button being pressed closes the push.
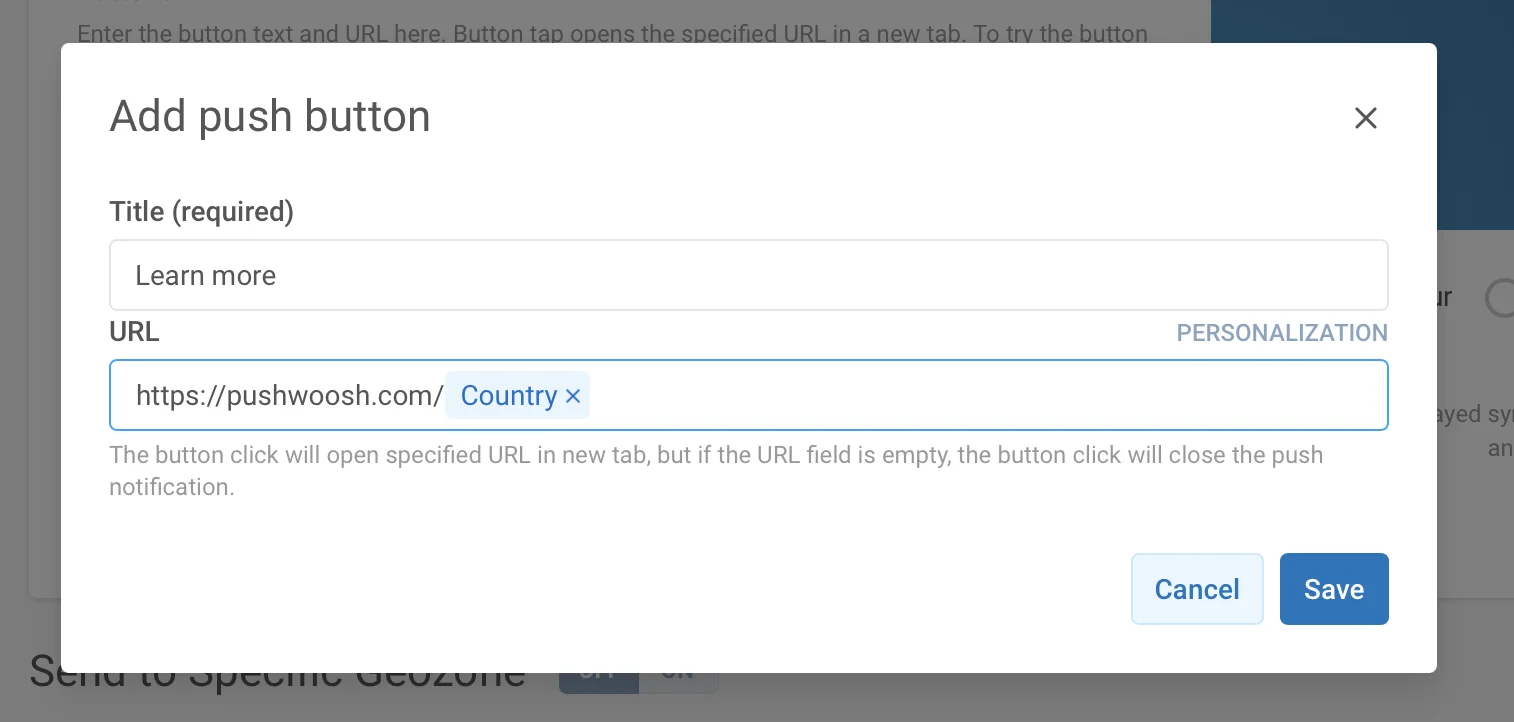
For button URLs, personalization is available for greater relevance to your users’ interests, preferences, and activities. The dynamic data (Tag values assigned to a device) is inserted into the URL just as any Dynamic Content.
While entering the URL, click the Personalization button next to the input field.

Next, select a tag you’d like to use for personalizing the page the user will go to once pressing the button. For example, to take a user to your site’s section based on where they’re from, add the Country tag to the URL. Thus, for instance, a user from the United States who presses the Learn more button will go to https://www.pushwoosh.com.

Duration. Specify time for push to be displayed. Set to infinity, if you would like to display notification until user interacts with it.
Expiration time. Set the period after which the push won’t be delivered if the device was offline.
Firefox
Anchor link to
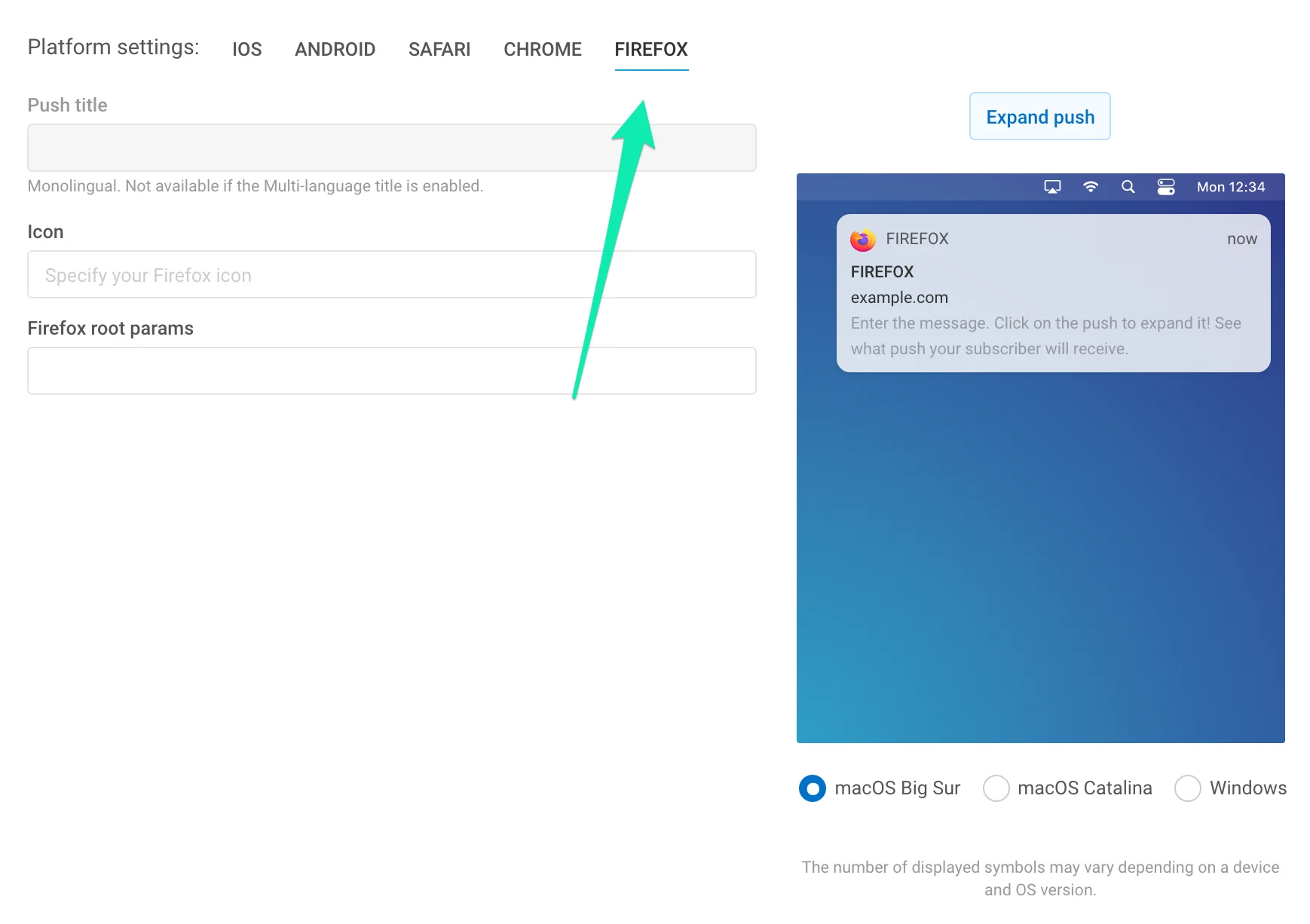
Icon. Specify the icon name in the resources of your extension, or the full path URL. Personalizable with Dynamic Content placeholders.
Title. Specify Firefox notification title. Personalizable with Dynamic Content placeholders.
Please note the title is the same for all languages your push is translated to. If you need a multi-language title, enable it in the Message section; the multi-language title is the same for all platforms.
Firefox root params. Set parameters specific for pushes sent to Firefox. For example, to send a regular link to Firefox platform in parallel with a Deep Link sent to mobile devices, enter the link here as follows: {l: “http://example.com”} Firefox root params are prioritized over general push parameters for push notifications sent to Firefox. So Firefox subscribers will get the link you specify here while users with mobile devices will get the Deep Link.
Windows 8, 10
Anchor link to
Windows 8 provides over 60 toast, tile, raw and badge templates, so we added only toast templates to our GUI since they’re the most popular. Tile, raw and badge templates are available via Remote API only.
First, choose the template from the list on the right to unlock corresponding inputs. Then you can input content for all languages you need. The number of fields in Windows 8 push templates differs, so we had to separate it from all other platforms. It has its own set of language tabs, used just like the general language tabs.
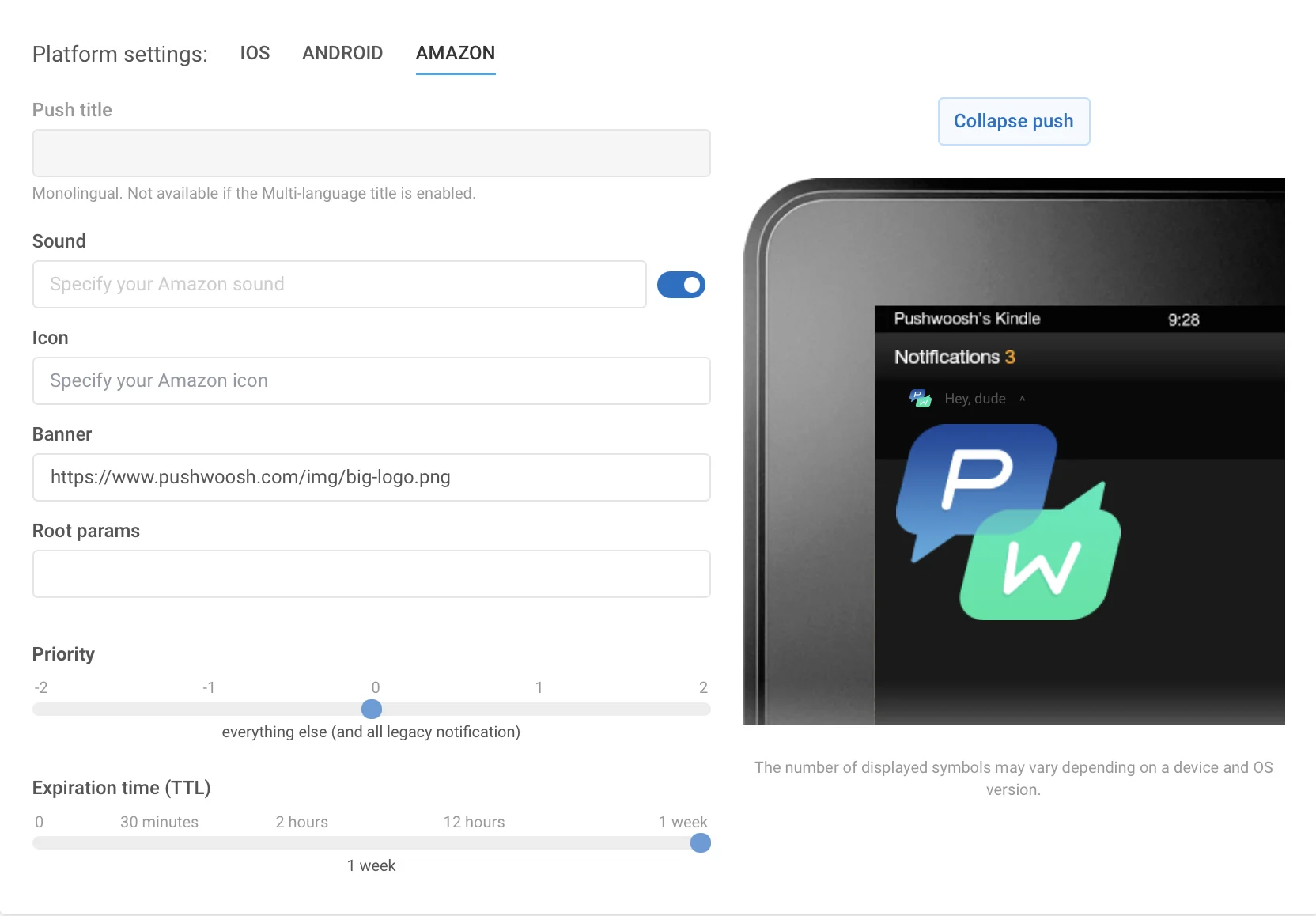
Amazon
Anchor link to
Header. Specify your Amazon notification header here.
Sound. Specify custom sound filename in the “res/raw” folder of your application. Omit the file extension.
Icon. Path to notification icon.
Banner. Full path to notification banner.
Expiration time. Period after which the push won’t be delivered if the device was offline.