Design popular in-app formats
Overview
Anchor link toPushwoosh In-App Editor streamlines the process of creating in-app messages of any format and for any business goals. As you get the job done faster, you can run quick experiments and achieve desired results in a shorter time.
To create an in-app from scratch, you only need to design a message layout using drag-and-drop blocks and customize each element to suit your app style and business goals. You don’t need coding or design experience to create engaging, high-converting in-apps — just a couple of tips on how to best use Pushwoosh In-App Editor.
Below, we will describe how to create:
- Full-screen in-apps — most commonly, offerwalls and paywalls come in this form;
- Part-screen in-apps — you may use them for opt-in and opt-out recovery requests, product promo, and features announcements.
Full-screen in-app message
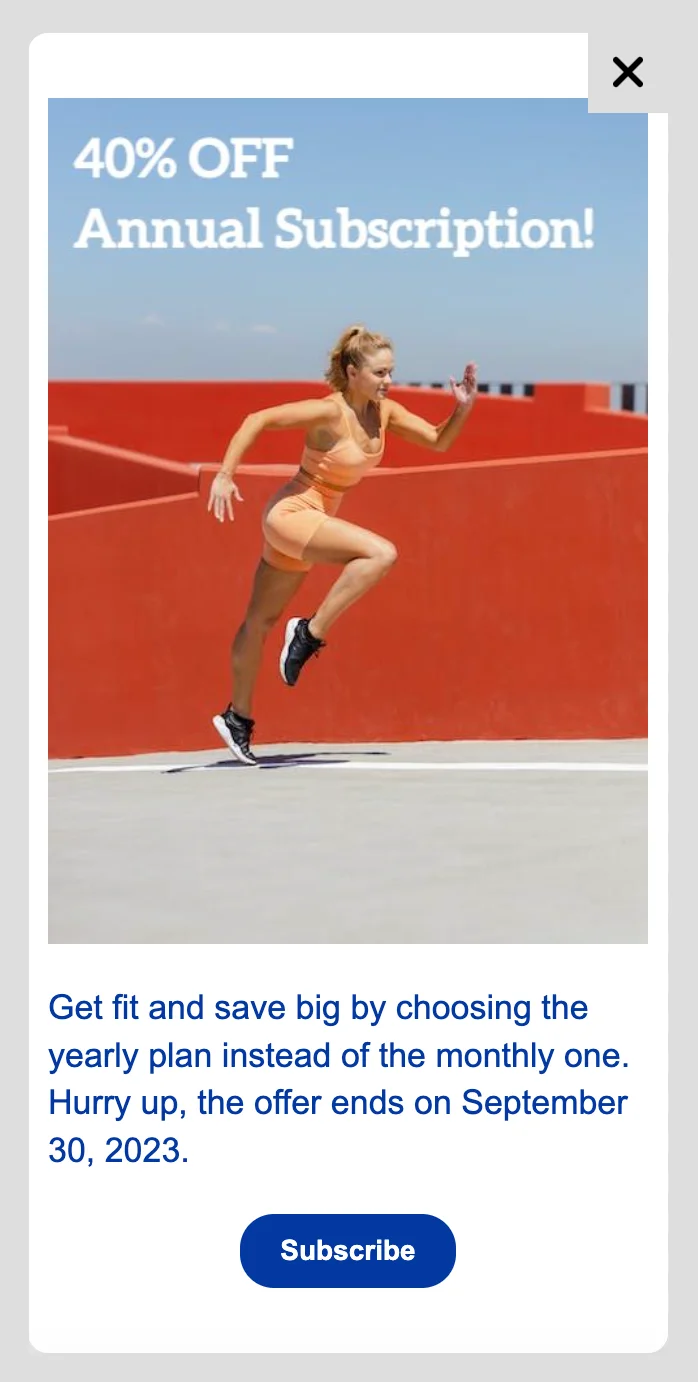
Anchor link toLet’s create a promotional in-app message for a fitness industry as an example:

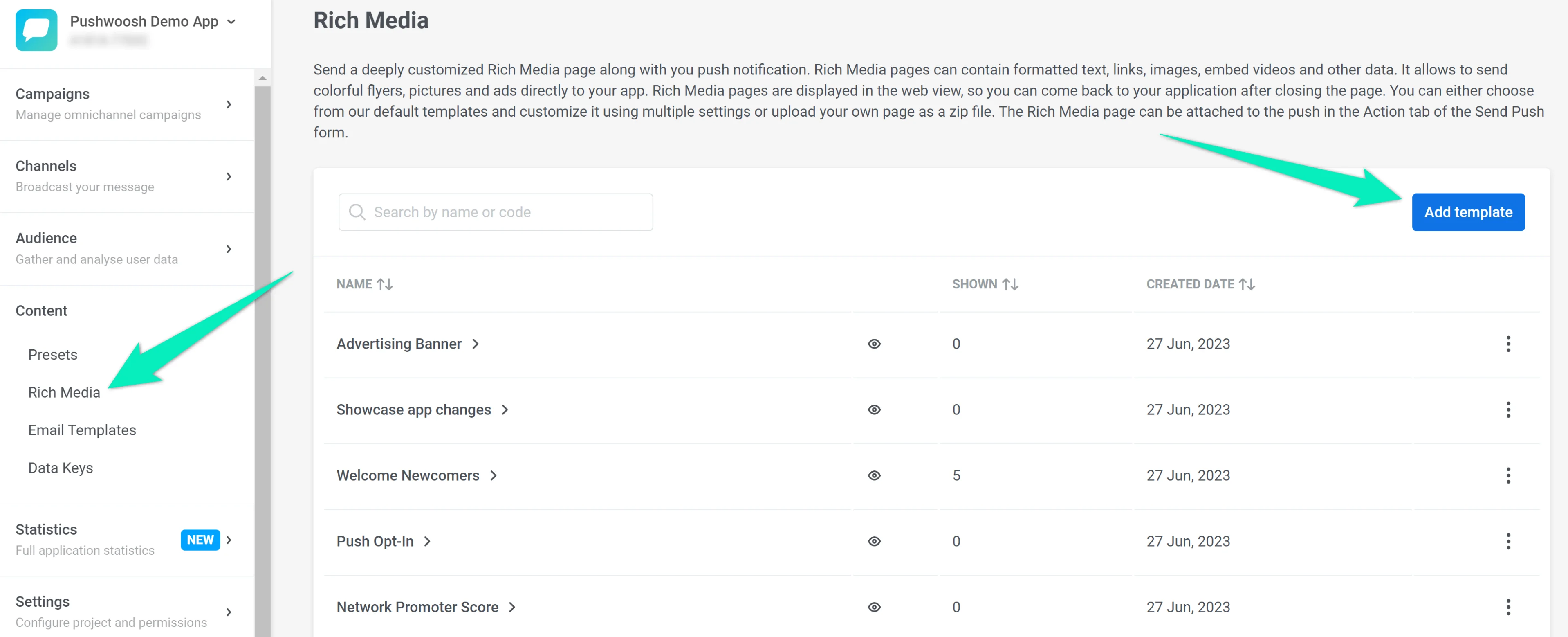
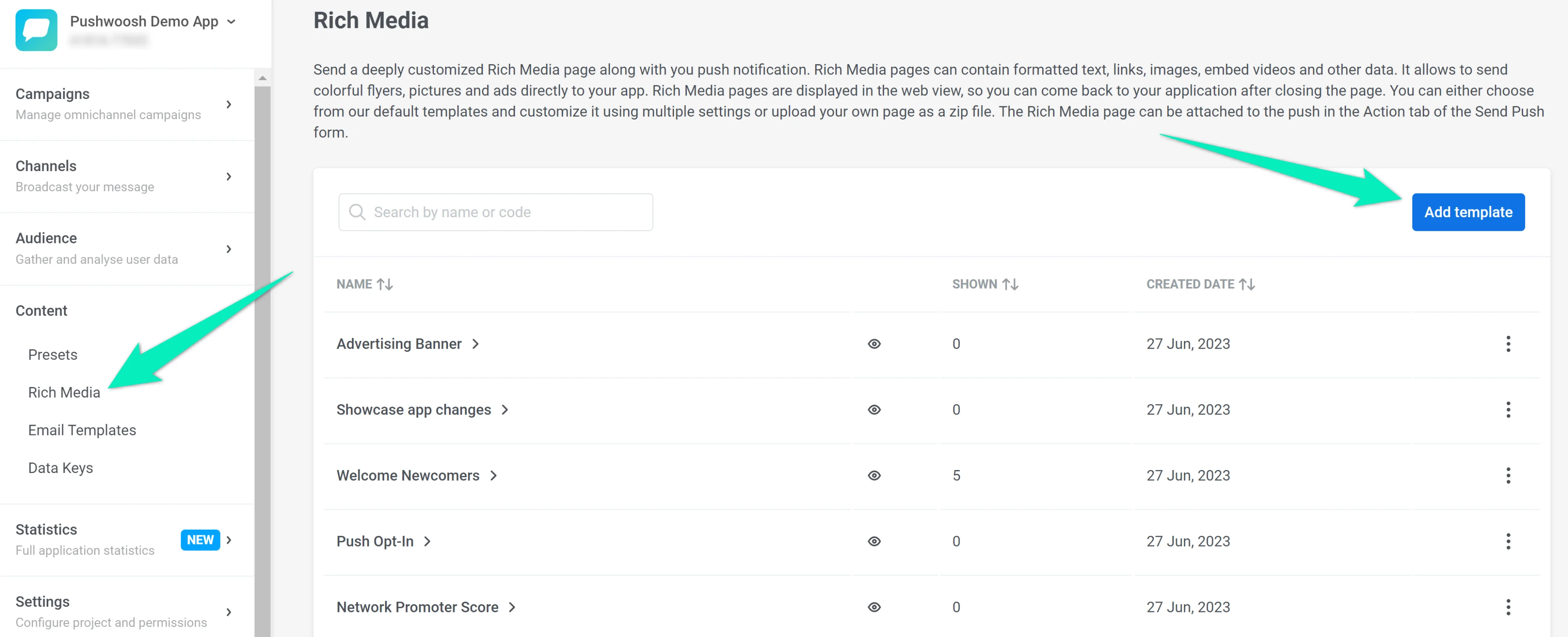
- In your Pushwoosh account, go to Content → Rich Media and click Add template:

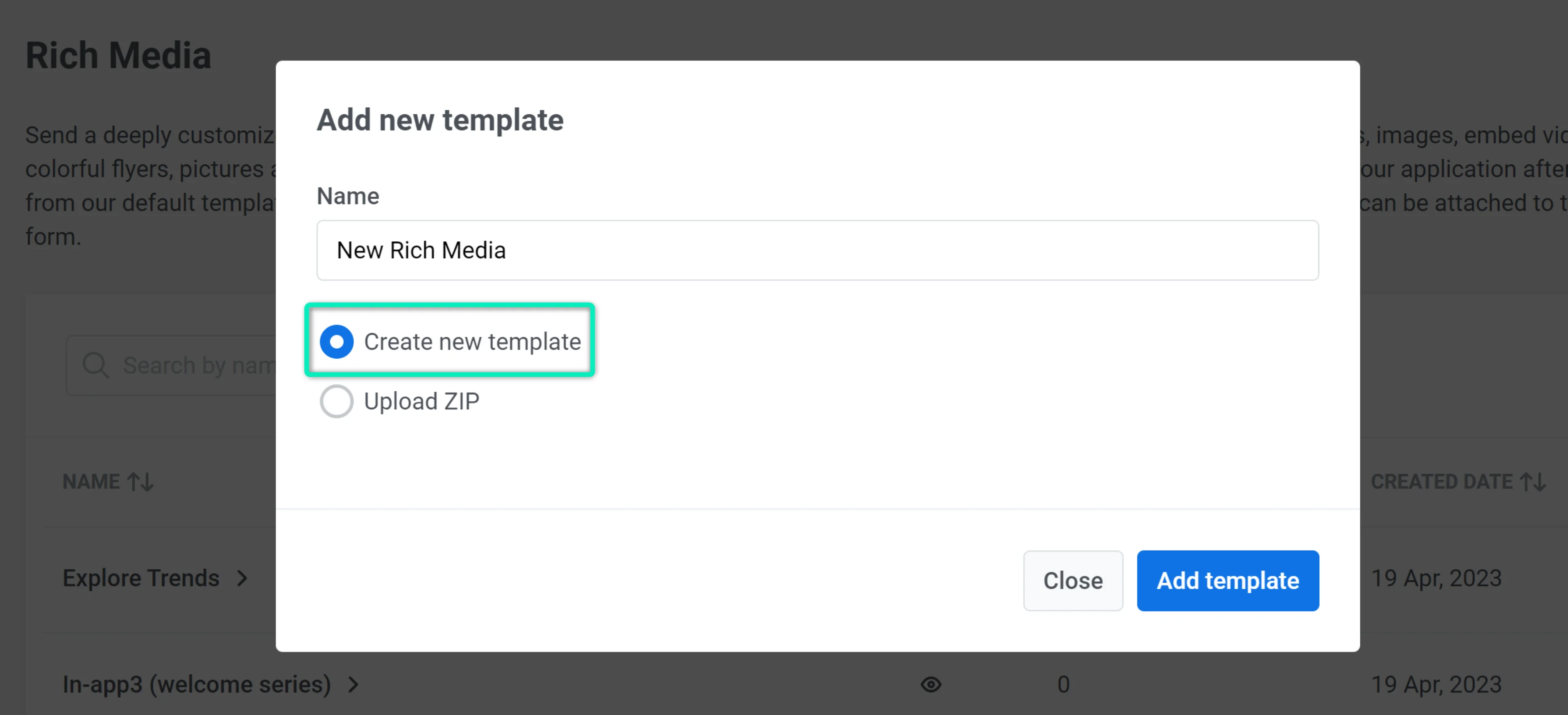
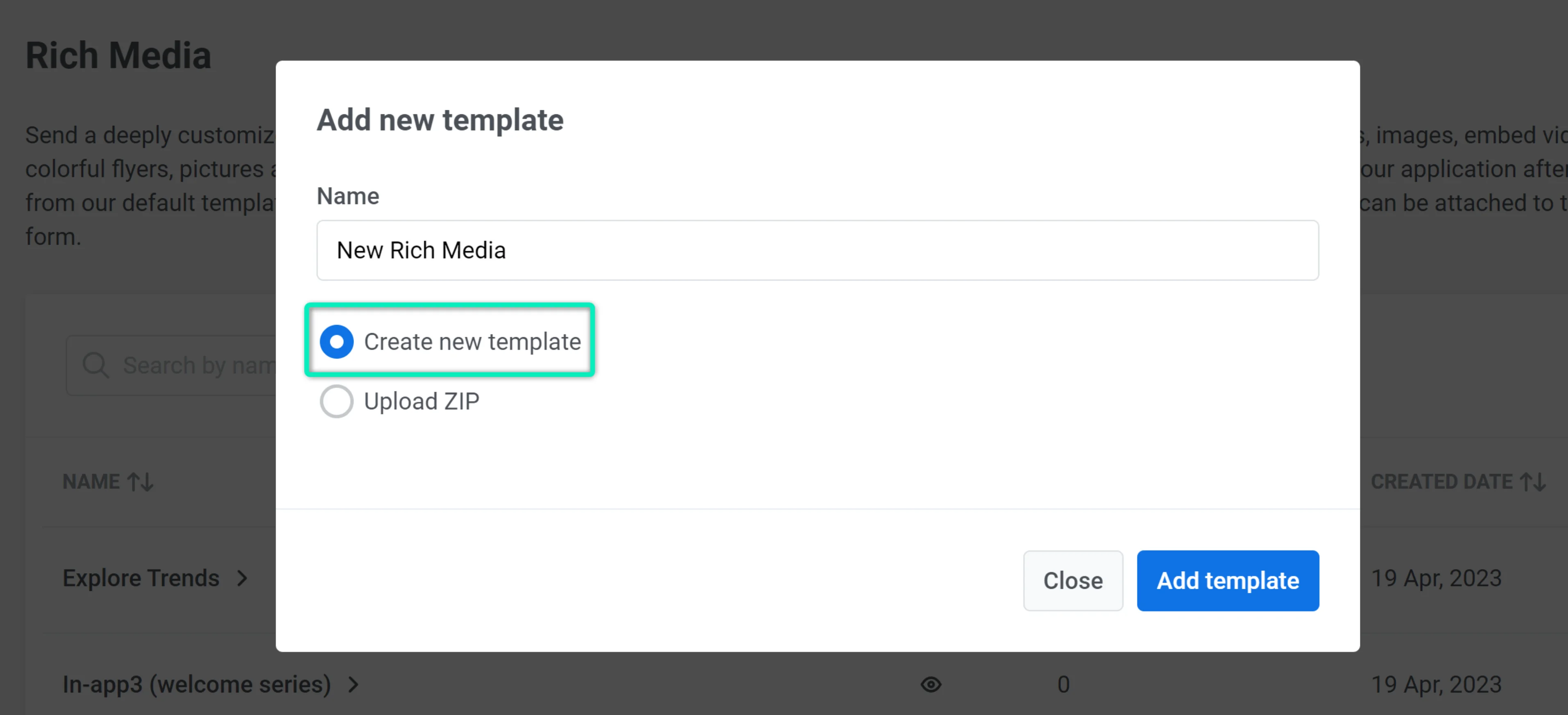
Enter a template name, select Create new template, and click Add template:

We’ll create an in-app from scratch using a blank template in our example. You can also choose one of the default templates and modify it according to your needs.
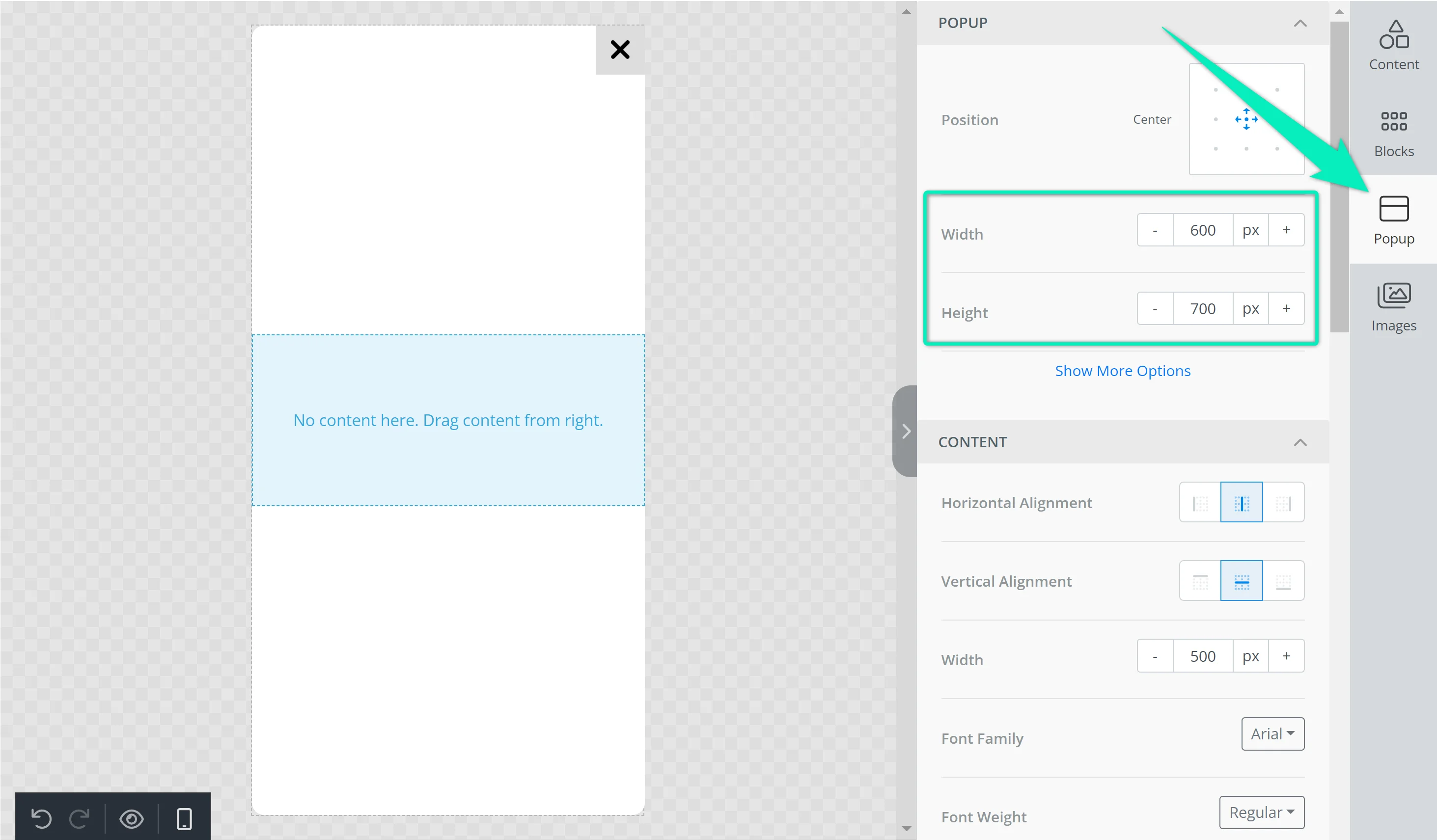
- First, set the desired popup size on the Popup tab:

- Now, let’s add an image to our in-app message. Go to the Content tab and drag the image block onto the canvas. Click on the block and upload your file. You can also select a free stock photo right in the editor interface by clicking More Images → Stock Photos:
Image recommendations for full-screen in-apps (portrait orientation)
| Image and text | High resolution: 1200 x 1000 px Minimum size: 600 x 500 px Aspect ratio: 6:5 |
|---|---|
| Image only | High resolution: 1200 x 2000 px Minimum size: 600 x 1000 px Aspect ratio: 3:5 |
- Set the background color of the in-app message: go to the Popup tab and select the desired color.
- Now, you can add the text of your in-app message. In our example, we will place the text on top of the image. To do this, select the image and click Apply Effects. Click on the Text button, insert your content, and adjust its parameters:
- Let’s also add some text below the image. Go to the Content tab and drag the text block onto the canvas. Insert your text and customize its parameters if necessary.
- Finally, add the button and set up its color, size, and other parameters:
In the Action section, you can specify the action to perform after clicking the button. We’ll select the URL or Deeplink option:
- Click Save to apply changes.
You can now use your promo in-app message in one of these ways:
- Show an in-app as part of a customer journey;
- Send a push that opens an in-app when clicked;
- Display a single in-app to your users.
Part-screen in-app message
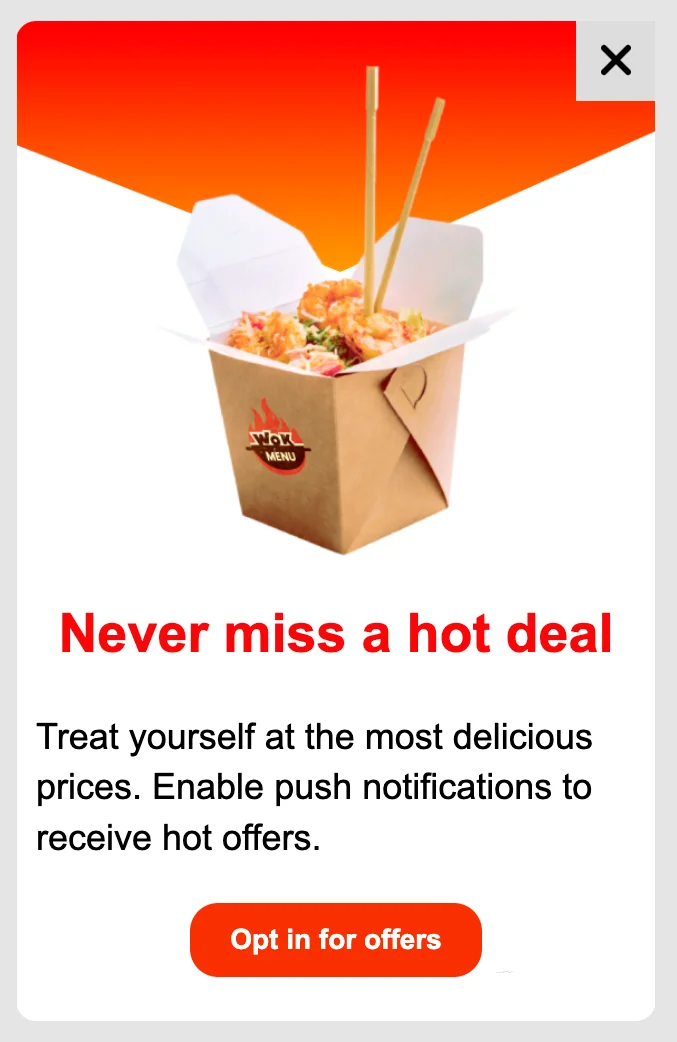
Anchor link toAs an example of a part-screen in-app message, we’ll create a popup to obtain user consent to send push notifications. This message can also help recover those who unsubscribed from notifications.

- Go to your Pushwoosh account, open the Content → Rich Media section, and click Add template:

Enter a template name, choose Create new template, and click Add template:

We’ll create an in-app from scratch using a blank template. Alternatively, you can select one of the default templates and tailor it to suit your needs.
- Let’s add a background image for our popup. Open the Popup tab, click Show More Options in the Content section, and upload the image:
- Add the content blocks onto the canvas. Each block will represent a separate content element, such as a header, text, etc.
- Let’s add an image to the first content block and adjust its appearance:
- Add a heading to the second block. Set the desired font, color, and other text parameters.
- Now, add the text of your in-app message to the third content block. You can experiment with the font, color, text alignment, line height, and padding parameters.
- Finally, let’s add a button to our popup. Customize the button color, rounding, and other parameters if necessary.
- Click Save to apply all changes.
You can use your new in-app message template in one of these ways: